Como tornar sua página inicial do WordPress mais dinâmica
Publicados: 2022-09-28Supondo que você gostaria de uma introdução sobre como tornar uma página inicial do WordPress mais dinâmica, há algumas coisas que você pode fazer. Uma maneira de adicionar algum dinamismo à sua página inicial é incluir uma seção de conteúdo em destaque. Isso pode ser feito adicionando um plugin como Featured Content Gallery. Este plugin permite que você crie uma galeria de suas postagens e páginas que podem ser exibidas em sua página inicial. Outra maneira de tornar sua página inicial mais dinâmica é usar widgets. Widgets do WordPress podem ser adicionados à sua página inicial e barra lateral para adicionar informações e links. Por exemplo, você pode adicionar um widget que exibe suas postagens mais recentes ou um widget que exibe um feed de mídia social. Você também pode usar um tema WordPress que inclua um modelo de página inicial . Este modelo permitirá que você adicione diferentes seções à sua página inicial, como uma seção de conteúdo em destaque, uma área de widget e assim por diante. Tornar sua página inicial do WordPress mais dinâmica pode ser feita usando plugins, widgets e temas. Escolha o método que funciona melhor para você e seu site.
Mostraremos como criar uma página inicial personalizada do WordPress neste vídeo e no Guia rápido de texto. Neste curso, mostraremos como criar uma página inicial estática usando o WordPress e forneceremos nossos melhores conselhos sobre como criar uma bela página inicial. As empresas querem que suas primeiras páginas comuniquem a mensagem de sua marca, além de incentivar as pessoas a comprar os produtos que desejam. Ao criar uma página inicial estática no WordPress, a maneira mais comum de fazer isso é com o WordPress Customizer. Se você quiser ser retrô, tente criar uma página inicial dinâmica no WordPress com outro método. Um plugin de construtor de páginas é uma ótima opção para criar uma bela página inicial personalizada no WordPress.
Como tornar uma página do WordPress dinâmica?
 Crédito: Stack Exchange
Crédito: Stack ExchangeNavegue até o WordPress Customizer e selecione o modelo que você acabou de criar, depois vá para Portfólio e selecione Modelo dinâmico (Avançado). Com a ajuda de sua mídia, agora você pode ver os resultados. Após terminar de editá-lo, clique em Salvar.
É simples criar layouts personalizados para cada uma de suas páginas usando um modelo personalizado. Os elementos mais importantes de um modelo personalizado são a consistência e a reutilização. Uma empresa reproduz e usa vários modelos personalizados em grande número. Você gastará menos tempo e dinheiro em todo o processo se usar um modelo. Neste artigo, aprenderemos como criar um modelo personalizado do WordPress ou uma página da Web dinâmica. Na última etapa, mostrarei como armazenar dados dinâmicos de páginas da Web no banco de dados. Este artigo é ideal para iniciantes do WordPress porque é simples de seguir e entender.
Como criar uma página dinâmica do WordPress
O WordPress, em essência, é estático e dinâmico. Ainda é importante observar que as páginas do WordPress são frequentemente tratadas como páginas estáticas pelos mecanismos de pesquisa, o que significa que elas não são atualizadas com tanta frequência quanto as postagens do blog ou outras páginas. Além disso, o WordPress pode ser usado para criar sites dinâmicos em sua forma mais básica. Você precisará adicionar algumas etapas adicionais para criar um site dinâmico com o WordPress. Configurar um site WordPress e instalar o software são as duas primeiras etapas. O primeiro passo para criar uma página WordPress é instalar o WordPress. Uma página do WordPress é uma página estática configurada para ser dinâmica no WordPress. Crie um diretório chamado “WP-content” em seu site WordPress para criar páginas dinâmicas do WordPress. Sua página do WordPress será organizada neste diretório na seguinte ordem: arquivos, conteúdo e temas. Este diretório também será o lar de um arquivo chamado “header.php”. Este arquivo contém o código HTML que sua página do WordPress usará para exibir seu cabeçalho. O próximo passo é copiar o arquivo “footer.php” do diretório de conteúdo do WP. Este arquivo inclui o código HTML que é usado para exibir o rodapé da sua página do WordPress. Finalmente, você deve criar um arquivo function.php no diretório do WordPress. O código da sua página do WordPress, que é usado para executar uma variedade de tarefas, estará contido neste arquivo. Ao executar essas etapas adicionais, você pode criar uma página do WordPress dinâmica e facilmente acessível ao público. É simples criar sites dinâmicos atualizados e amigáveis aos mecanismos de pesquisa usando o WordPress.
Como faço para personalizar minha página inicial do WordPress?
 Crédito: Afiliado rico
Crédito: Afiliado ricoVocê pode personalizar sua página inicial do WordPress na seção Aparência > Personalizar do painel de administração do WordPress. A partir daqui, você pode alterar o título, o slogan e o logotipo do seu site, bem como controlar quais widgets aparecem na barra lateral e no rodapé. Você também pode alterar o layout da página inicial , escolhendo entre uma página inicial estática ou um feed de blog. Se você quiser ser realmente criativo, pode até criar seu próprio modelo de página inicial personalizado.
Para alguns sites, as configurações padrão da página inicial do WP podem não ser as ideais. Você pode adicionar páginas iniciais personalizadas do WordPress para ajudar a destacar o que seu site faz. Um design forte e marcante pode definir o tom do seu site e permitir que você cause uma ótima primeira impressão. A página inicial do seu site WordPress.com pode ser personalizada de várias maneiras. Você precisará criar uma página antes de definir sua página inicial estática . Quando você usa o Editor de Blocos, cada seção adicionada à sua página é rotulada automaticamente como um bloco. Quando você clica em um bloco, sua barra de ferramentas aparecerá no canto superior direito da tela.
Fotos, apresentações de slides, vídeos e outras mídias podem ser inseridas. Você pode colocar tudo o que quiser no WordPress Site Editor, que é um editor estilo bloco. No Editor do Site, você pode personalizar uma ampla variedade de conteúdo, do cabeçalho ao rodapé. Também estão disponíveis widgets de bloco semelhantes aos encontrados em seus widgets, como menus de navegação, calendários, contagem regressiva de eventos e ícones sociais. Por padrão, o WordPress Block Editor pode ser usado para criar uma página inicial personalizada criando uma página estática. Você pode usar o novo Editor do Site para criar uma página inicial totalmente exclusiva . Você pode criar uma ótima primeira impressão em seus visitantes com uma página inicial personalizada.
3 dicas para personalizar sua página inicial do WordPress
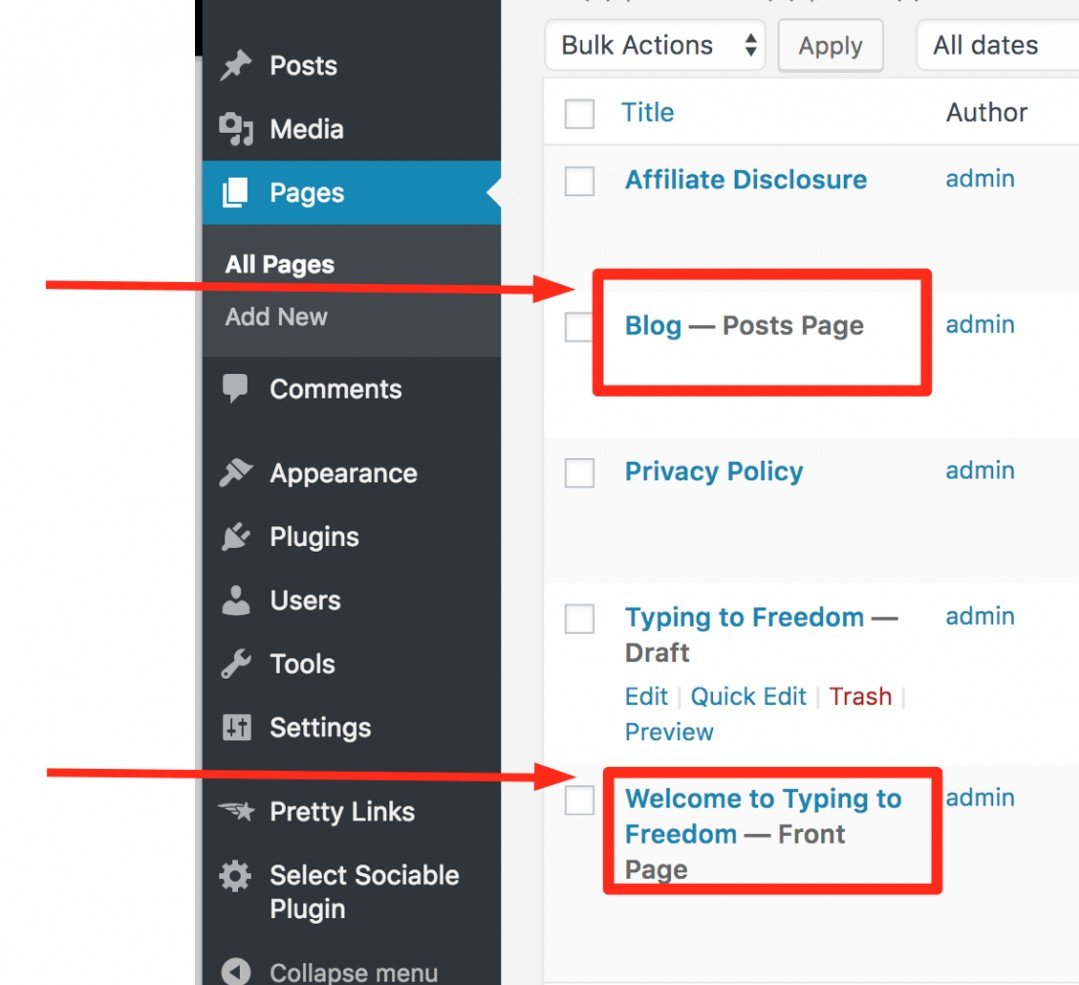
É uma plataforma fantástica para criar blogs, mas obter a aparência desejada para sua página inicial pode ser difícil. É importante lembrar que personalizar sua página inicial do WordPress inclui alguns extras. Para acessar todas as opções de edição, primeiro clique em Editar em vez de Edição rápida. Você será levado à sua página inicial após clicar em Editar. É aqui que você poderá fazer alterações em seu design. Como você pode ver, o WordPress oferece uma variedade de opções de edição para sua página após selecionar o ícone azul no canto superior esquerdo da página. O WordPress pode criar uma página para você toda vez que você publicar um novo post ou você pode ter uma página inicial estática. Por fim, a página será atribuída à página inicial e à página de postagens. Acessando o Painel de Administração e selecionando Aparência, você pode alterar a exibição da página inicial estática para Uma página estática. Depois disso, você pode criar uma página inicial e uma página de postagens. Gostaria de agradecer por dedicar um tempo para fornecer essas informações.
Como faço para alterar minha página inicial estática no WordPress?
Para alterar sua página inicial estática no WordPress, vá para a página Configurações > Leitura. A partir daí, você pode selecionar a opção “Página estática” e escolher a página que deseja que seja sua página inicial no menu suspenso.

Ao configurar uma página inicial estática do WordPress, você tem controle total sobre a aparência de cada visitante. Se você quiser fazer isso, o WordPress deve exibir uma página inicial estática em vez de um feed de suas postagens mais recentes. Se você fizer alterações nessa página, as alterações ficarão visíveis em sua página inicial estática. Depois de instalar e ativar o Optin Forms, você pode adicionar um formulário de inscrição de boletim informativo à sua página inicial estática do WordPress. Além disso, nas configurações do plugin, você precisará especificar o serviço que deseja usar para email marketing. Você também pode configurar todos os detalhes sobre sua grade de postagem clicando nas outras opções na janela Outras Opções. A criação de uma página inicial estática simples do WordPress é uma brisa absoluta.
Mesmo que você só precise fazer o estilo em sua página inicial, pode levar algum tempo. Como dito anteriormente, o Editor do WordPress pode ser usado para adicionar alguns dos extras que eu forneci. Sua melhor aposta, por outro lado, é selecionar um excelente construtor de páginas do WordPress.
Configurando uma página inicial estática no WordPress
As pessoas usam as primeiras páginas estáticas para destacar suas postagens mais recentes em seu blog sem precisar enfiá-las em suas páginas iniciais meses ou anos depois de serem postadas. Outros usam páginas estáticas para manter suas páginas organizadas e limpas sem ter que se preocupar em atualizá-las regularmente. Se você tem uma página inicial estática para trabalhar, há algumas coisas que você deve saber sobre como criar uma. Você deve primeiro selecionar o design da sua primeira página estática. Você está procurando um modelo que possa ser personalizado para incluir seu logotipo e tudo, ou está procurando um modelo específico do WordPress? Quando você decidir sobre um layout, precisará encontrar um modelo ou criar um você mesmo. Se você ainda não descobriu, precisará criar um site WordPress para que a primeira página estática de suas postagens seja gerada automaticamente quando uma nova postagem for publicada. Você tem várias opções para isso, mas a mais simples é selecionar a guia Postagens na área de administração do WordPress. Uma lista de postagens que foram publicadas em seu blog estará disponível na guia Postagens. Quando você clica na postagem que deseja usar como sua página inicial estática, ela será exibida como uma página estática; depois de clicar nele, ele será exibido como uma página estática. Ao selecionar a opção Salvar alterações, agora você pode inserir um título para sua página inicial estática. O WordPress gerará automaticamente uma página inicial estática para você toda vez que um novo post for publicado e o manterá atualizado sobre novos desenvolvimentos.
Como tornar o post dinâmico no WordPress
Não existe uma resposta definitiva para essa pergunta, pois a melhor forma de dinamizar um post no WordPress varia de acordo com as necessidades específicas do site e as preferências do usuário. No entanto, algumas dicas sobre como tornar uma postagem dinâmica no WordPress incluem usar códigos de acesso para inserir conteúdo dinâmico, usar a classe WP_Query para criar consultas personalizadas e utilizar o poder do WordPress Customizer para permitir que os usuários personalizem suas postagens.
Personalizar a página inicial do WordPress
Não há uma resposta única para essa pergunta, pois a melhor maneira de personalizar sua página inicial do WordPress varia de acordo com suas necessidades e objetivos específicos. No entanto, algumas dicas gerais sobre como personalizar sua página inicial do WordPress incluem:
-Escolher um tema que suporte opções de personalização (como imagens de fundo, cores, fontes, etc.), ou instalar um plugin que adicione tais recursos ao seu site;
-Adicionar widgets à sua página inicial para exibir conteúdo de várias maneiras (por exemplo, postagens recentes, feeds de mídia social etc.);
-Editar o código do seu modelo de página inicial para fazer alterações mais específicas;
-Criar um modelo de página personalizado para sua página inicial se quiser alterar completamente seu layout e design.
Quando um usuário visita seu site, ele vê a página inicial. Para atrair a atenção de seus usuários, certifique-se de que sua página inicial exiba o conteúdo relevante que atualmente está dando a eles uma atenção média de 8,25 segundos. Este tutorial orienta você no processo de edição da página inicial do WordPress. Para obter algumas dicas sobre como personalizar e editar sua página inicial como iniciante no WordPress, vá para a seção Editando sua página inicial para iniciantes. O conteúdo da página pode ser editado usando o Pages. Você pode encontrar o arquivo index.php em sua instalação do WordPress em WP_content/themes/your_theme/index.html. O WordPress exibirá uma variedade de opções de edição para sua página no lado esquerdo da tela, com o botão azul ao lado.
Você pode adicionar mais blocos clicando no ícone +, editá-los à medida que avança e excluí-los se não gostar deles. Ao clicar em Editar, você será levado à sua página inicial, onde poderá selecionar uma variedade de opções de texto, mídia, gráficos e widgets. O plugin Elementor é um conjunto adicional de ferramentas que podem ser adicionadas ao seu site WordPress. O editor do Elementor vem com uma infinidade de opções de edição incríveis, graças ao recurso de arrastar e soltar. Se você deseja criar um site simples que atenda ao seu propósito, o Elementor é uma boa escolha. Neste caso, o template padrão aparecerá normalmente, e o arquivo de edição será singular.php na pasta raiz do seu tema. Selecione um dos modelos acessando Atributos da página. Dependendo do modelo usado pelo autor do tema, sua página inicial pode ser exibida de várias maneiras.
Como personalizar sua página inicial do WordPress
Existem várias maneiras de personalizar sua página inicial do WordPress. Você pode alterar a aparência de sua página selecionando uma variedade de opções de design. Você também pode editar o conteúdo de sua página selecionando uma variedade de opções diferentes. Uma página também pode receber uma função, designando-a para ser a página inicial ou de índice.
Plugin de página inicial do WordPress
Existem muitos plugins que você pode adicionar ao seu site WordPress para alterar a aparência da sua página inicial. Alguns plugins permitem que você adicione um controle deslizante ou carrossel à sua página inicial, enquanto outros permitem que você altere o layout da sua página inicial. Também existem plugins que permitem adicionar botões de mídia social à sua página inicial para que os visitantes possam compartilhar seu conteúdo facilmente.
Se você deseja vender algo online, é fundamental criar uma landing page forte. Com o plug-in Impact Page Builder, é simples para um webmaster criar qualquer design que desejar. O plug-in SpeedPPC WordPressdkI, além de conteúdo rico em palavras-chave, permite que você crie uma página de destino eficaz. Com o plugin de lançamento da Obox, você pode criar uma landing page de pré-lançamento imediatamente. Como ele suporta qualquer tema, você nunca terá que se preocupar em esquecer de lançar seu site novamente. Com o plugin Genesis Widgetized Footer, você pode fazer mais alterações no seu rodapé. Ao poder personalizar, ajustar e testar toda a página de destino, você pode aumentar as conversões.
O Genesis Theme Framework, que é necessário, está incluído no plugin. Quais plugins você usa? Existe outro plugin para WordPress que pode criar uma página de destino mais eficaz com exatamente os mesmos recursos?
Como adicionar um widget à sua página inicial
Para adicionar um widget à sua página inicial, você deve primeiro clicar na guia Widgets e selecionar entre os vários widgets pré-fabricados disponíveis. Preencha o espaço em branco com o nome do seu widget e clique em Adicionar novo widget. Para adicionar um widget, vá para a lista de widgets disponíveis e escolha um. Ao clicar em Salvar, você poderá salvar suas alterações.
