WordPressホームページをより動的にする方法
公開: 2022-09-28WordPress ホームページをより動的にする方法を紹介したいと仮定すると、できることがいくつかあります。 ホームページにダイナミズムを追加する 1 つの方法は、注目のコンテンツ セクションを含めることです。 これは、Featured Content Gallery のようなプラグインを追加することで実行できます。 このプラグインを使用すると、ホームページに表示できる投稿とページのギャラリーを作成できます。 ホームページをより動的にするもう 1 つの方法は、ウィジェットを使用することです。 WordPress ウィジェットをホームページやサイドバーに追加して、情報やリンクを追加できます。 たとえば、最新の投稿を表示するウィジェットや、ソーシャル メディア フィードを表示するウィジェットを追加できます。 ホームページ テンプレートを含む WordPress テーマを使用することもできます。 このテンプレートを使用すると、特集コンテンツ セクションやウィジェット エリアなど、さまざまなセクションをホームページに追加できます。 プラグイン、ウィジェット、およびテーマを使用して、WordPress ホームページをより動的にすることができます。 あなたとあなたのウェブサイトに最適な方法を選択してください。
このビデオとテキストのクイックガイドで、カスタムの WordPress ホームページを作成する方法を紹介します。 このコースでは、WordPress を使用して静的なホームページを作成する方法を紹介し、美しいフロント ページを作成するための最善のアドバイスを提供します。 企業は、トップページでブランドメッセージを伝え、人々が望む製品を購入するよう促したいと考えています. WordPress で静的なフロント ページを作成する場合、最も一般的な方法は WordPress カスタマイザーを使用することです。 レトロに行きたい場合は、WordPress で別の方法で動的なフロント ページを作成してみてください。 ページ ビルダー プラグインは、WordPress で美しいカスタム ホームページを作成するための優れた選択肢です。
WordPress ページを動的にするにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換WordPress カスタマイザーに移動し、作成したばかりのテンプレートを選択してから、ポートフォリオに移動して動的テンプレート (詳細) を選択します。 メディアの助けを借りて、結果を確認できるようになりました。 編集が完了したら、[保存] をクリックします。
カスタム テンプレートを使用して、各ページのカスタム レイアウトを簡単に作成できます。 カスタム テンプレートの最も重要な要素は、一貫性と再利用性です。 企業は、複数のカスタム テンプレートを大量に複製して使用します。 テンプレートを使用すると、プロセス全体にかかる時間と費用を削減できます。 この記事では、WordPress カスタム テンプレートまたは動的 Web ページを作成する方法を学習します。 最後のステップでは、動的 Web ページ データをデータベースに格納する方法を紹介します。 この記事は、従うのも理解するのも簡単なので、WordPress の初心者にとって理想的です。
動的な WordPress ページを作成する方法
本質的に、WordPress は静的かつ動的です。 WordPress ページは検索エンジンによって頻繁に静的ページとして扱われることに注意することは依然として重要です。つまり、ブログ投稿や他のページほど頻繁には更新されません。 さらに、WordPress を使用して、最も基本的な形式で動的な Web サイトを作成できます。 WordPress で動的な Web サイトを作成するには、いくつかの追加手順を追加する必要があります。 WordPress サイトのセットアップとソフトウェアのインストールは、最初の 2 つのステップです。 WordPress ページを作成するための最初のステップは、WordPress をインストールすることです。 WordPress ページは、WordPress で動的になるように構成された静的ページです。 WordPress サイトに「WP-content」という名前のディレクトリを作成して、動的な WordPress ページを作成します。 WordPress ページは、ファイル、コンテンツ、テーマの順にこのディレクトリに編成されます。 このディレクトリは、「header.php」というファイルのホームにもなります。 このファイルには、WordPress ページがヘッダーを表示するために使用する HTML コードが含まれています。 次のステップは、WP コンテンツ ディレクトリから「footer.php」ファイルをコピーすることです。 このファイルには、WordPress ページのフッターを表示するために使用される HTML コードが含まれています。 最後に、WordPress ディレクトリに function.php ファイルを作成する必要があります。 さまざまなタスクを実行するために使用される WordPress ページのコードは、このファイルに含まれます。 これらの追加の手順を実行すると、動的で一般に簡単にアクセスできる WordPress ページを作成できます。 WordPress を使用して、最新かつ検索エンジンに適した動的な Web サイトを簡単に作成できます。
WordPress ホームページをカスタマイズするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress ホームページは、WordPress 管理パネルの [外観] > [カスタマイズ] セクションからカスタマイズできます。 ここから、サイトのタイトル、タグライン、ロゴを変更したり、サイドバーやフッターに表示するウィジェットを制御したりできます. ホームページのレイアウトを変更して、静的ホームページまたはブログ フィードを選択することもできます。 本当にクリエイティブになりたい場合は、独自のカスタム ホームページ テンプレートをデザインすることもできます。
一部の Web サイトでは、既定の WP ホームページ設定が最適でない場合があります。 カスタム WordPress ホームページを追加して、Web サイトの機能を強調することができます。 力強く印象的なデザインは、サイトのトーンを設定し、素晴らしい第一印象を与えることができます. WordPress.com Web サイトのホームページは、さまざまな方法でカスタマイズできます。 静的ホームページを設定する前に、ページを作成する必要があります。 ブロック エディターを使用すると、ページに追加する各セクションは自動的にブロックとしてラベル付けされます。 ブロックをクリックすると、そのツールバーが画面の右上隅に表示されます。
写真、スライドショー、ビデオ、およびその他のメディアを挿入できます。 ブロックスタイルのエディターであるWordPressサイトエディターに必要なものをすべて入れることができます. サイト エディターでは、ヘッダーからフッターまで、幅広いコンテンツをカスタマイズできます。 ナビゲーション メニュー、カレンダー、イベント カウントダウン、ソーシャル アイコンなど、ウィジェットにあるものと同様のブロック ウィジェットも利用できます。 デフォルトでは、WordPress Block Editor を使用して、静的ページを作成することでカスタム ホームページを作成できます。 新しいサイト エディタを使用して、完全に独自のホームページを作成できます。 パーソナライズされたホームページで、訪問者に素晴らしい第一印象を与えることができます。
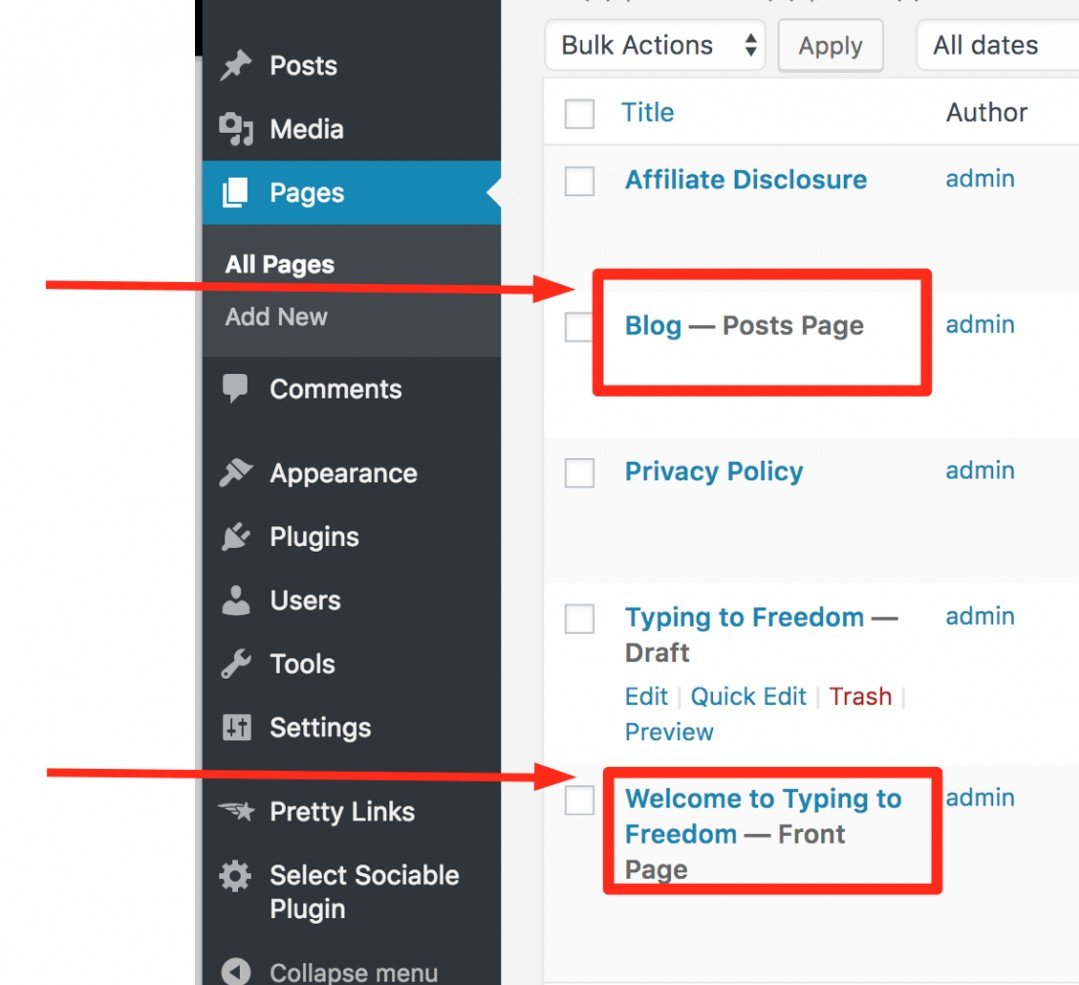
WordPressホームページをカスタマイズするための3つのヒント
ブログを作成するための素晴らしいプラットフォームですが、ホームページに必要なルック アンド フィールを実現するのは難しい場合があります。 WordPressホームページのカスタマイズには、いくつかの追加機能が含まれていることを覚えておくことが重要です. すべての編集オプションにアクセスするには、最初に [クイック編集] ではなく [編集] をクリックします。 [編集] をクリックすると、ホームページが表示されます。 ここで、そのデザインに変更を加えることができます。 ご覧のとおり、WordPress では、ページの左上にある青いアイコンを選択すると、ページのさまざまな編集オプションが提供されます。 WordPress は、新しい投稿を公開するたびにページを作成したり、静的なフロント ページを作成したりできます。 最後に、ページがフロント ページと投稿ページに割り当てられます。 管理パネルに移動して [外観] を選択すると、静的なフロント ページの表示を静的なページに変更できます。 その後、フロントページと投稿ページを作成できます。 この情報を提供するために時間を割いていただき、ありがとうございます。

WordPress で静的ホームページを変更するにはどうすればよいですか?
WordPress で静的ホームページを変更するには、[設定] > [閲覧] ページに移動します。 そこから、「静的ページ」オプションを選択し、ドロップダウンメニューからホームページにしたいページを選択できます.
WordPress の静的ホームページを構成すると、すべての訪問者に対してどのように表示されるかを完全に制御できます。 これを行う場合、WordPress は最新の投稿のフィードではなく、静的なホームページを表示する必要があります。 そのページに変更を加えると、その変更は静的ホームページに表示されます。 Optin Forms をインストールして有効にすると、ニュースレターの登録フォームを WordPress の静的ホームページに追加できます。 さらに、プラグインの設定で、メール マーケティングに使用するサービスを指定する必要があります。 [その他のオプション] ウィンドウでその他のオプションをクリックして、投稿グリッドに関するすべての詳細を構成することもできます。 シンプルな WordPress 静的ホームページの作成は非常に簡単です。
ホームページのスタイリングのみを行う場合でも、時間がかかる場合があります。 前述のように、WordPress エディターを使用して、私が提供したエクストラの一部を追加できます。 一方、あなたの最善の策は、優れた WordPress ページビルダーを選択することです.
WordPress で静的なフロント ページを設定する
人々は、投稿されてから数か月または数年後にホームページに詰め込むことなく、ブログの最新の投稿を強調するために静的なフロント ページを使用します。 他の人は、静的なフロント ページを使用して、定期的に更新することを心配することなく、ページを整理してきれいに保ちます。 作業する静的なフロント ページがある場合、その作成について知っておくべきことがいくつかあります。 まず、静的なフロント ページのデザインを選択する必要があります。 ロゴなどすべてを含むようにカスタマイズできるテンプレートをお探しですか、それとも WordPress 固有のテンプレートをお探しですか? レイアウトを決定したら、テンプレートを見つけるか、自分で作成する必要があります。 まだわからない場合は、WordPress サイトを作成して、新しい投稿が公開されたときに投稿の静的フロント ページが自動的に生成されるようにする必要があります。 これにはいくつかのオプションがありますが、最も簡単なのは、WordPress 管理エリアから [投稿] タブを選択することです。 ブログで公開された投稿のリストは、[投稿] タブに表示されます。 静的フロント ページとして使用する投稿をクリックすると、静的ページとして表示されます。 クリックすると、静的ページとして表示されます。 [変更を保存] オプションを選択すると、静的フロント ページのタイトルを入力できるようになりました。 WordPress は、新しい投稿が公開されるたびに静的なフロント ページを自動的に生成し、新しい開発に関する最新情報を提供します。
WordPressで投稿を動的にする方法
WordPress で投稿を動的にする最良の方法は、サイトの特定のニーズとユーザーの好みによって異なるため、この質問に対する決定的な答えはありません。 ただし、WordPress で投稿を動的にする方法に関するヒントには、ショートコードを使用して動的コンテンツを挿入する、WP_Query クラスを使用してカスタム クエリを作成する、WordPress カスタマイザーの機能を利用してユーザーが投稿をカスタマイズできるようにするなどがあります。
ホームページのWordPressをカスタマイズする
WordPress ホームページをカスタマイズする最善の方法は、特定のニーズや目的によって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress ホームページをカスタマイズする方法に関する一般的なヒントには、次のようなものがあります。
- カスタマイズ オプション (背景画像、色、フォントなど) をサポートするテーマを選択するか、そのような機能をサイトに追加するプラグインをインストールします。
-ホームページにウィジェットを追加して、さまざまな方法でコンテンツを表示する (たとえば、最近の投稿、ソーシャル メディア フィードなど)。
-ホームページ テンプレートのコードを編集して、より具体的な変更を加える。
-レイアウトとデザインを完全に変更したい場合は、ホームページ用のカスタム ページ テンプレートを作成します。
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 ユーザーの注意を引き付けるには、現在平均 8.25 秒の注意を払っている関連コンテンツをホームページに表示するようにします。 このチュートリアルでは、WordPress ホームページを編集するプロセスについて説明します。 WordPress 初心者としてホームページをカスタマイズおよび編集する方法に関するヒントについては、「初心者向けのホームページの編集」セクションを参照してください。 ページのコンテンツは、Pages を使用して編集できます。 WordPress インストールの WP_content/themes/your_theme/index.html の下に index.php ファイルがあります。 WordPress では、ページのさまざまな編集オプションが画面の左側に表示され、その横に青いボタンが表示されます。
+ アイコンをクリックしてブロックを追加し、必要に応じて編集し、気に入らなければ削除することができます。 [編集] をクリックすると、ホームページに移動し、さまざまなテキスト、メディア、グラフィック、およびウィジェット オプションから選択できます。 Elementor プラグインは、WordPress Web サイトに追加できるツールの追加セットです。 Elementor のエディターには、ドラッグ アンド ドロップ機能のおかげで、数多くの素晴らしい編集オプションが付属しています。 目的に合ったシンプルなウェブサイトを作成したい場合は、Elementor が最適です。 この場合、標準テンプレートは通常どおり表示され、編集ファイルはテーマのルート フォルダーにある singular.php になります。 ページ属性に移動して、テンプレートの 1 つを選択します。 テーマ作成者が使用するテンプレートに応じて、ホームページをさまざまな方法で表示できます。
WordPressホームページをカスタマイズする方法
WordPress ホームページをカスタマイズするには、いくつかの方法があります。 さまざまなデザイン オプションから選択して、ページの外観を変更できます。 さまざまなオプションから選択して、ページのコンテンツを編集することもできます。 ページをフロント ページまたはインデックス ページに割り当てることによって、ページに役割を割り当てることもできます。
WordPressホームページプラグイン
WordPress Web サイトに追加して、ホームページの外観を変更できるプラグインは多数あります。 ホームページにスライダーやカルーセルを追加できるプラグインもあれば、ホームページのレイアウトを変更できるプラグインもあります。 訪問者がコンテンツを簡単に共有できるように、ホームページにソーシャル メディア ボタンを追加できるプラグインもあります。
オンラインで何かを販売したい場合は、強力なランディング ページを作成することが重要です。 Impact Page Builder プラグインを使用すると、ウェブマスターは必要なデザインを簡単に作成できます。 キーワードが豊富なコンテンツに加えて、SpeedPPC WordPressdkI プラグインを使用すると、効果的なランディング ページを作成できます。 Obox のローンチ プラグインを使用すると、ローンチ前のランディング ページをすぐに作成できます。 あらゆるテーマに対応しているため、サイトの再起動を忘れる心配はありません。 Genesis Widgetized Footer プラグインを使用すると、フッターにさらに変更を加えることができます。 ランディング ページ全体をカスタマイズ、調整、テストできるため、コンバージョンを増やすことができます。
必要な Genesis Theme Framework は、プラグインに含まれています。 どのプラグインを使用していますか? まったく同じ機能を備えた、より効果的なランディング ページを作成できる WordPress 用の別のプラグインはありますか?
ホームページにウィジェットを追加する方法
ウィジェットをホームページに追加するには、まず [ウィジェット] タブをクリックしてから、利用可能なさまざまな既製のウィジェットから選択する必要があります。 空欄にウィジェットの名前を入力し、[新しいウィジェットを追加] をクリックします。 ウィジェットを追加するには、[使用可能なウィジェット] リストに移動して、1 つ選択します。 [保存] をクリックすると、変更を保存できます。
