如何使您的 WordPress 主页更具动态性
已发表: 2022-09-28假设您想了解如何使 WordPress 主页更具动态性,您可以做一些事情。 为您的主页添加一些活力的一种方法是包含一个特色内容部分。 这可以通过添加像特色内容库这样的插件来完成。 此插件允许您创建可以显示在主页上的帖子和页面图库。 使您的主页更具动态的另一种方法是使用小部件。 可以将 WordPress 小部件添加到您的主页和侧边栏以添加信息和链接。 例如,您可以添加一个显示最新帖子的小部件或显示社交媒体提要的小部件。 您还可以使用包含主页模板的 WordPress 主题。 此模板将允许您向主页添加不同的部分,例如特色内容部分、小部件区域等。 使用插件、小部件和主题可以使您的 WordPress 主页更加动态。 选择最适合您和您的网站的方法。
我们将在此视频和文本快速指南中向您展示如何创建自定义 WordPress 主页。 在本课程中,我们将向您展示如何使用 WordPress 创建静态主页,并为您提供创建漂亮首页的最佳建议。 企业希望他们的首页传达他们的品牌信息,并鼓励人们购买他们想要的产品。 在 WordPress 中创建静态首页时,最常用的方法是使用 WordPress 定制器。 如果您想复古,请尝试使用另一种方法在 WordPress 上创建动态首页。 页面构建器插件是在 WordPress 中创建漂亮的自定义主页的绝佳选择。
如何使 WordPress 页面动态化?
 信用:堆栈交换
信用:堆栈交换导航到 WordPress 定制器并选择您刚刚创建的模板,然后转到投资组合并选择动态模板(高级)。 在您的媒体的帮助下,您现在可以看到结果。 完成编辑后,单击保存。
使用自定义模板为每个页面创建自定义布局很简单。 自定义模板最重要的元素是一致性和可重用性。 一家企业大量复制和使用多个自定义模板。 如果您使用模板,您将在整个过程中花费更少的时间和金钱。 在本文中,我们将学习如何创建 WordPress 自定义模板或动态网页。 在最后一步中,我将向您展示如何将动态网页数据存储在数据库中。 这篇文章非常适合 WordPress 初学者,因为它易于理解和理解。
如何创建动态 WordPress 页面
WordPress 本质上是静态的和动态的。 仍然需要注意的是,WordPress 页面经常被搜索引擎视为静态页面,这意味着它们不像博客文章或其他页面那样频繁地更新。 此外,WordPress 可用于以最基本的形式创建动态网站。 您需要添加一些额外的步骤才能使用 WordPress 创建动态网站。 设置 WordPress 站点和安装软件是前两个步骤。 创建 WordPress 页面的第一步是安装 WordPress。 WordPress 页面是在 WordPress 上配置为动态的静态页面。 在您的 WordPress 站点中创建一个名为“WP-content”的目录以创建动态 WordPress 页面。 您的 WordPress 页面将按以下顺序组织在此目录中:文件、内容和主题。 这个目录也将是一个名为“header.php”的文件的主目录。 此文件包含您的 WordPress 页面将用于显示其标题的 HTML 代码。 下一步是从 WP 内容目录复制“footer.php”文件。 此文件包含用于显示 WordPress 页面页脚的 HTML 代码。 最后,您必须在 WordPress 目录中创建一个 function.php 文件。 用于执行各种任务的 WordPress 页面代码将包含在此文件中。 当您采取这些额外步骤时,您可以创建一个动态且易于公众访问的 WordPress 页面。 使用 WordPress 创建既是最新的又对搜索引擎友好的动态网站很简单。
如何自定义我的 WordPress 主页?
 学分:富裕的附属机构
学分:富裕的附属机构您可以从 WordPress 管理面板的外观 > 自定义部分自定义您的 WordPress 主页。 从这里,您可以更改网站的标题、标语和徽标,以及控制哪些小部件出现在您的侧边栏和页脚中。 您还可以更改主页布局,在静态主页或博客提要之间进行选择。 如果您想获得真正的创意,您甚至可以设计自己的自定义主页模板。
对于某些网站,默认的 WP 主页设置可能不是最佳的。 您可以添加自定义 WordPress 主页以帮助突出您网站的功能。 强大而引人注目的设计可以为您的网站定下基调,并让您留下良好的第一印象。 可以通过多种方式自定义 WordPress.com 网站的主页。 您需要先创建一个页面,然后才能设置您的静态主页。 当您使用块编辑器时,您添加到页面的每个部分都会自动标记为块。 当您单击一个块时,其工具栏将出现在屏幕的右上角。
可以插入照片、幻灯片、视频和其他媒体。 您可以将所需的所有内容放入 WordPress 站点编辑器中,这是一个块式编辑器。 在站点编辑器中,您可以自定义范围广泛的内容,从页眉到页脚。 还可以使用与您的小部件中的类似的阻止小部件,例如导航菜单、日历、事件倒计时和社交图标。 默认情况下,WordPress 块编辑器可用于通过创建静态页面来创建自定义主页。 您可以使用新的站点编辑器创建一个完全独特的主页。 您可以通过个性化的主页给访问者留下良好的第一印象。
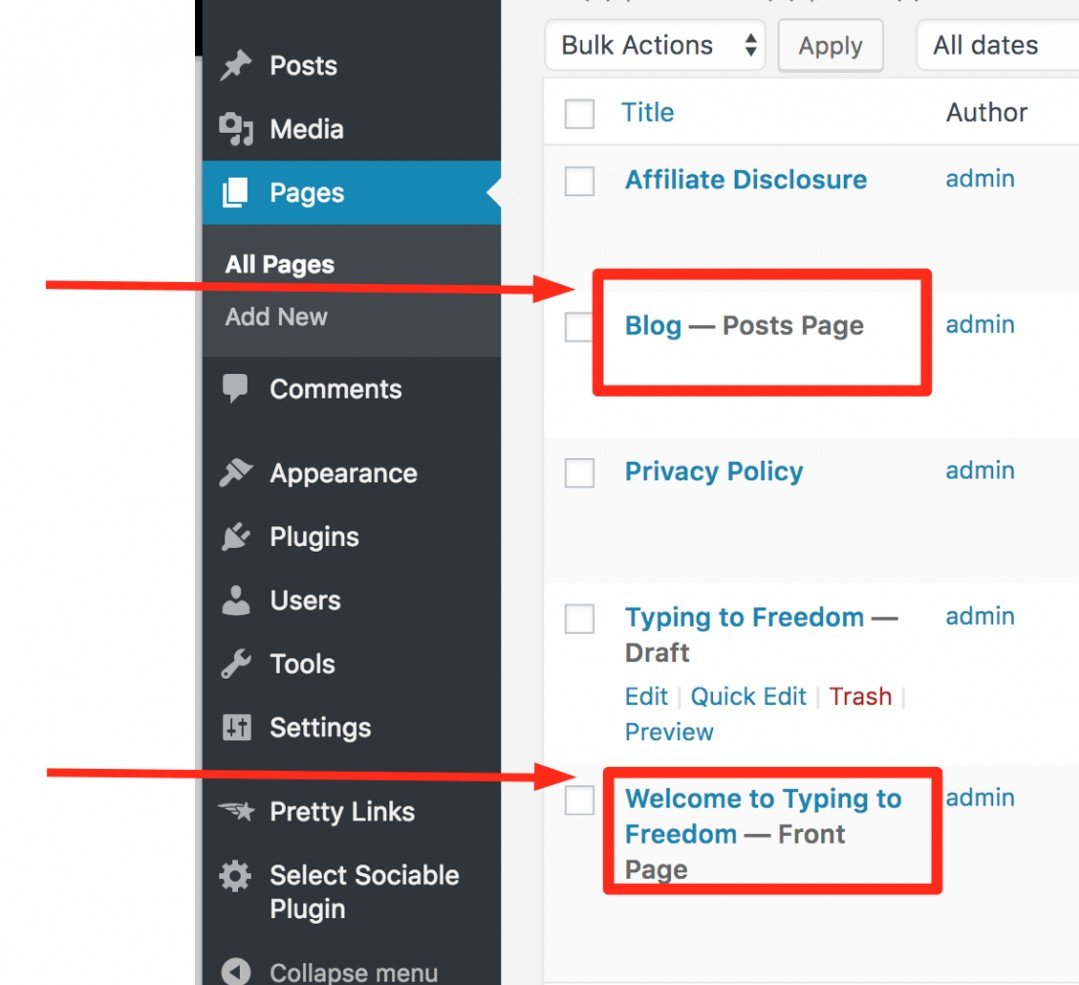
自定义 WordPress 主页的 3 个技巧
这是创建博客的绝佳平台,但要获得您想要的主页外观和感觉可能很困难。 重要的是要记住,自定义您的 WordPress 主页包括一些额外的内容。 要访问所有编辑选项,首先单击编辑而不是快速编辑。 单击编辑后,您将被带到您的主页。 在这里,您将能够对其设计进行更改。 如您所见,在选择页面左上角的蓝色图标后,WordPress 为您的页面提供了多种编辑选项。 WordPress 可以在您每次发布新帖子时为您创建一个页面,或者您可以拥有一个静态首页。 最后,页面将被分配到 Front page 和 Posts 页面。 通过进入管理面板并选择外观,您可以将静态首页显示更改为静态页面。 之后,您可以创建一个首页和一个帖子页面。 感谢您抽出宝贵时间提供此信息。
如何在 WordPress 中更改我的静态主页?
要更改 WordPress 中的静态主页,请转到“设置”>“阅读”页面。 从那里,您可以选择“静态页面”选项,然后从下拉菜单中选择要作为主页的页面。

当您配置 WordPress 静态主页时,您可以完全控制每个访问者的外观。 如果你想这样做,WordPress 应该显示一个静态主页,而不是你最近帖子的提要。 如果您对该页面进行更改,这些更改将显示在您的静态主页上。 安装并激活 Optin Forms 后,您可以将时事通讯注册表单添加到您的 WordPress 静态主页。 此外,在插件的设置中,您需要指定要用于电子邮件营销的服务。 您还可以通过单击“其他选项”窗口中的其他选项来配置有关帖子网格的所有详细信息。 创建一个简单的 WordPress 静态主页绝对是轻而易举的事。
即使您只需要在主页上进行样式设置,也可能需要一些时间。 如前所述,WordPress 编辑器可用于添加我提供的一些附加功能。 另一方面,您最好的选择是选择一个优秀的 WordPress 页面构建器。
在 WordPress 中设置静态首页
人们使用静态首页是为了突出他们在博客上的最新帖子,而不必在发布数月或数年后将它们塞入主页。 其他人使用静态首页来保持他们的页面井井有条和干净,而不必担心定期更新它们。 如果您有一个静态首页可以使用,那么您应该了解创建一个静态首页的一些事项。 您必须首先选择静态首页的设计。 您是在寻找可以自定义的模板,以便包含您的徽标和所有内容,还是在寻找特定于 WordPress 的模板? 当您决定布局时,您需要找到一个模板或自己创建一个模板。 如果您还没有弄清楚,您需要创建一个 WordPress 网站,以便在发布新帖子时自动生成帖子的静态首页。 您有多种选择,但最简单的是从 WordPress 管理区域中选择“帖子”选项卡。 已在您的博客上发布的帖子列表将在“帖子”选项卡下提供。 当您点击要用作静态首页的帖子时,它将显示为静态页面; 单击它后,它将显示为静态页面。 通过选择保存更改选项,您现在可以为静态首页输入标题。 每次发布新帖子时,WordPress 都会自动为您生成一个静态首页,它会让您随时了解新的发展。
如何在 WordPress 中使帖子动态化
这个问题没有一个明确的答案,因为在 WordPress 中使帖子动态化的最佳方式将根据网站的特定需求和用户的偏好而有所不同。 但是,有关如何在 WordPress 中使帖子动态化的一些技巧包括使用简码插入动态内容,使用 WP_Query 类创建自定义查询,以及利用 WordPress 定制器的强大功能来允许用户自定义他们的帖子。
自定义主页 WordPress
这个问题没有万能的答案,因为自定义 WordPress 主页的最佳方式将根据您的特定需求和目标而有所不同。 但是,有关如何自定义 WordPress 主页的一些一般提示包括:
- 选择支持自定义选项(如背景图像、颜色、字体等)的主题,或安装插件以将此类功能添加到您的站点;
- 将小部件添加到您的主页,以多种方式显示内容(例如,最近的帖子、社交媒体提要等);
- 编辑您的主页模板的代码以进行更具体的更改;
- 如果您想完全更改其布局和设计,请为您的主页创建自定义页面模板。
当用户访问您的网站时,他或她会看到主页。 为了吸引您的用户的注意力,请确保您的主页显示相关内容,目前他们的平均注意力持续时间为 8.25 秒。 本教程将引导您完成编辑 WordPress 主页的过程。 有关如何作为 WordPress 初学者自定义和编辑主页的一些提示,请转到为初学者编辑主页部分。 可以使用 Pages 编辑页面的内容。 您可以在 WP_content/themes/your_theme/index.html 下的 WordPress 安装中找到 index.php 文件。 WordPress 将在屏幕左侧显示页面的各种编辑选项,旁边有蓝色按钮。
您可以通过单击 + 图标添加更多块,随时编辑它们,如果您不喜欢它们,可以删除它们。 当您单击编辑时,您将被带到您的主页,您可以在其中从各种文本、媒体、图形和小部件选项中进行选择。 Elementor 插件是一组额外的工具,可以添加到您的 WordPress 网站。 由于其拖放功能,Elementor 的编辑器带有大量令人惊叹的编辑选项。 如果您想创建一个简单的网站来满足您的目的,Elementor 是一个不错的选择。 在这种情况下,标准模板将正常显示,编辑文件将是您主题根文件夹中的singular.php。 通过转到页面属性选择模板之一。 根据主题作者使用的模板,您的主页可以以多种方式显示。
如何自定义您的 WordPress 主页
有几种方法可以自定义您的 WordPress 主页。 您可以通过从各种设计选项中进行选择来更改页面的外观。 您还可以通过从各种不同的选项中进行选择来编辑页面的内容。 还可以通过将页面分配为首页或索引页面来为其分配角色。
WordPress主页插件
您可以将许多插件添加到您的 WordPress 网站以更改主页的外观。 一些插件允许您向主页添加滑块或轮播,而其他插件允许您更改主页的布局。 还有一些插件允许您将社交媒体按钮添加到您的主页,以便访问者可以轻松地分享您的内容。
如果您想在线销售商品,创建强大的目标网页至关重要。 使用 Impact Page Builder 插件,网站管理员可以轻松创建他们想要的任何设计。 SpeedPPC WordPressdkI 插件除了关键字丰富的内容外,还允许您构建有效的登录页面。 使用 Obox 的启动插件,您可以立即创建一个预启动登录页面。 因为它支持任何主题,所以您永远不必担心忘记再次启动您的网站。 使用 Genesis Widgetized 页脚插件,您可以对页脚进行更多更改。 通过自定义、调整和测试整个着陆页,您可以提高转化率。
插件中包含必需的 Genesis Theme Framework。 你使用哪些插件? 是否有另一个 WordPress 插件可以创建具有完全相同功能的更有效的登录页面?
如何将小部件添加到您的主页
要将小部件添加到您的主页,您必须首先单击小部件选项卡,然后从各种可用的预制小部件中进行选择。 在空白处填写您的小部件名称,然后单击添加新小部件。 要添加小部件,请转到可用小部件列表并选择一个。 通过单击保存,您将能够保存您的更改。
