WordPress Ana Sayfanızı Nasıl Daha Dinamik Hale Getirirsiniz?
Yayınlanan: 2022-09-28Bir WordPress ana sayfasını nasıl daha dinamik hale getireceğinize dair bir giriş yapmak istediğinizi varsayarsak, yapabileceğiniz birkaç şey var. Ana sayfanıza biraz dinamizm katmanın bir yolu, öne çıkan bir içerik bölümü eklemektir. Bu, Öne Çıkan İçerik Galerisi gibi bir eklenti ekleyerek yapılabilir. Bu eklenti, ana sayfanızda görüntülenebilecek gönderilerinizden ve sayfalarınızdan oluşan bir galeri oluşturmanıza olanak tanır. Ana sayfanızı daha dinamik hale getirmenin bir başka yolu da widget'ları kullanmaktır. Bilgi ve bağlantılar eklemek için ana sayfanıza ve kenar çubuğunuza WordPress widget'ları eklenebilir. Örneğin, en son gönderilerinizi görüntüleyen bir pencere öğesi veya bir sosyal medya beslemesini görüntüleyen bir pencere öğesi ekleyebilirsiniz. Ana sayfa şablonu içeren bir WordPress teması da kullanabilirsiniz. Bu şablon, ana sayfanıza öne çıkan içerik bölümü, widget alanı vb. gibi farklı bölümler eklemenize olanak tanır. Eklentiler, widget'lar ve temalar kullanarak WordPress ana sayfanızı daha dinamik hale getirebilirsiniz. Sizin ve web siteniz için en uygun yöntemi seçin.
Bu videoda ve Hızlı Kılavuz metninde size özel bir WordPress ana sayfasının nasıl oluşturulacağını göstereceğiz. Bu kursta, WordPress kullanarak nasıl statik bir ana sayfa oluşturacağınızı göstereceğiz ve size güzel bir ön sayfa oluşturma konusunda en iyi tavsiyemizi sunacağız. İşletmeler, ön sayfalarının marka mesajlarını iletmesini ve insanları arzu ettikleri ürünleri satın almaya teşvik etmesini ister. WordPress'te statik bir ön sayfa oluştururken, bunu yapmanın en yaygın yolu WordPress Özelleştirici'dir. Retro gitmek istiyorsanız, WordPress'te başka bir yöntemle dinamik bir ön sayfa oluşturmayı deneyin. Bir sayfa oluşturucu eklentisi, WordPress'te güzel bir özel ana sayfa oluşturmak için harika bir seçimdir.
Bir WordPress Sayfasını Nasıl Dinamik Hale Getiririm?
 Kredi: Yığın Değişimi
Kredi: Yığın DeğişimiWordPress Özelleştiriciye gidin ve az önce oluşturduğunuz şablonu seçin, ardından Portföy'e gidin ve Dinamik şablon (Gelişmiş) öğesini seçin. Medyanızın yardımıyla artık sonuçları görebilirsiniz. Düzenlemeyi bitirdikten sonra Kaydet'i tıklayın.
Özel bir şablon kullanarak sayfalarınızın her biri için özel düzenler oluşturmak kolaydır. Özel bir şablonun en önemli unsurları tutarlılık ve yeniden kullanılabilirliktir. Bir işletme, çok sayıda özel şablonu yeniden üretir ve kullanır. Bir şablon kullanırsanız, tüm süreç için daha az zaman ve para harcarsınız. Bu makalede, bir WordPress özel şablonu veya dinamik web sayfası oluşturmayı öğreneceğiz. Son adımda, dinamik web sayfası verilerini veritabanında nasıl depolayacağınızı göstereceğim. Bu makale, WordPress'e yeni başlayanlar için idealdir çünkü takip etmesi ve anlaması kolaydır.
Dinamik Bir WordPress Sayfası Nasıl Oluşturulur
WordPress özünde hem statik hem de dinamiktir. WordPress sayfalarının arama motorları tarafından sıklıkla statik sayfalar olarak ele alındığını, yani blog gönderileri veya diğer sayfalar kadar sık güncellenmediklerini unutmamak önemlidir. Ayrıca WordPress, en temel haliyle dinamik web siteleri oluşturmak için kullanılabilir. WordPress ile dinamik bir web sitesi oluşturmak için bazı ek adımlar eklemeniz gerekecek. Bir WordPress sitesi kurmak ve yazılımı yüklemek ilk iki adımdır. WordPress sayfası oluşturmanın ilk adımı WordPress'i kurmaktır. WordPress sayfası, WordPress'te dinamik olacak şekilde yapılandırılmış statik bir sayfadır. Dinamik WordPress sayfaları oluşturmak için WordPress sitenizde “WP-content” adlı bir dizin oluşturun. WordPress sayfanız bu dizinde şu sırayla düzenlenecektir: dosyalar, içerik ve temalar. Bu dizin aynı zamanda “header.php” adlı bir dosyaya da ev sahipliği yapacaktır. Bu dosya, WordPress sayfanızın başlığını görüntülemek için kullanacağı HTML kodunu içerir. Bir sonraki adım, “footer.php” dosyasını WP içerik dizininden kopyalamaktır. Bu dosya, WordPress sayfanızın alt bilgisini görüntülemek için kullanılan HTML kodunu içerir. Son olarak, WordPress dizininde bir function.php dosyası oluşturmalısınız. Çeşitli görevleri gerçekleştirmek için kullanılan WordPress sayfanızın kodu bu dosyada yer alacaktır. Bu ek adımları attığınızda, hem dinamik hem de herkesin kolayca erişebileceği bir WordPress sayfası oluşturabilirsiniz. WordPress kullanarak hem güncel hem de arama motoru dostu dinamik web siteleri oluşturmak kolaydır.
WordPress Ana Sayfamı Nasıl Özelleştiririm?
 Kredi: Zengin Ortak
Kredi: Zengin OrtakWordPress yönetici panelinizin Görünüm > Özelleştir bölümünden WordPress ana sayfanızı özelleştirebilirsiniz. Buradan sitenizin başlığını, sloganını ve logosunu değiştirebilir, ayrıca kenar çubuğunuzda ve alt bilginizde hangi widget'ların görüneceğini kontrol edebilirsiniz. Statik bir ana sayfa veya bir blog beslemesi arasında seçim yaparak ana sayfa düzeninizi de değiştirebilirsiniz. Gerçekten yaratıcı olmak istiyorsanız, kendi özel ana sayfa şablonunuzu bile tasarlayabilirsiniz.
Bazı web siteleri için varsayılan WP ana sayfa ayarları optimal olmayabilir. Web sitenizin ne yaptığını vurgulamaya yardımcı olmak için özel WordPress ana sayfaları ekleyebilirsiniz. Güçlü ve çarpıcı bir tasarım, sitenizin havasını belirleyebilir ve harika bir ilk izlenim bırakmanıza olanak tanır. WordPress.com web sitenizin ana sayfası çeşitli şekillerde özelleştirilebilir. Statik ana sayfanızı ayarlamadan önce bir sayfa oluşturmanız gerekir. Blok Düzenleyiciyi kullandığınızda, sayfanıza eklediğiniz her bölüm otomatik olarak bir blok olarak etiketlenir. Bir bloğa tıkladığınızda, araç çubuğu ekranınızın sağ üst köşesinde görünecektir.
Fotoğraflar, slayt gösterileri, videolar ve diğer ortamlar eklenebilir. Blok tarzı bir editör olan WordPress Site Editor'a istediğiniz her şeyi koyabilirsiniz. Site Düzenleyici'de, üstbilgiden altbilgiye kadar çok çeşitli içeriği özelleştirebilirsiniz. Gezinme menüleri, takvimler, etkinlik geri sayımları ve sosyal simgeler gibi widget'larınızda bulunanlara benzer blok widget'ları da mevcuttur. Varsayılan olarak, WordPress Blok Düzenleyici, statik bir sayfa oluşturarak özel bir ana sayfa oluşturmak için kullanılabilir. Tamamen benzersiz bir ana sayfa oluşturmak için yeni Site Düzenleyicisini kullanabilirsiniz. Kişiselleştirilmiş bir ana sayfa ile ziyaretçileriniz üzerinde harika bir ilk izlenim yaratabilirsiniz.
WordPress Ana Sayfanızı Özelleştirmek İçin 3 İpucu
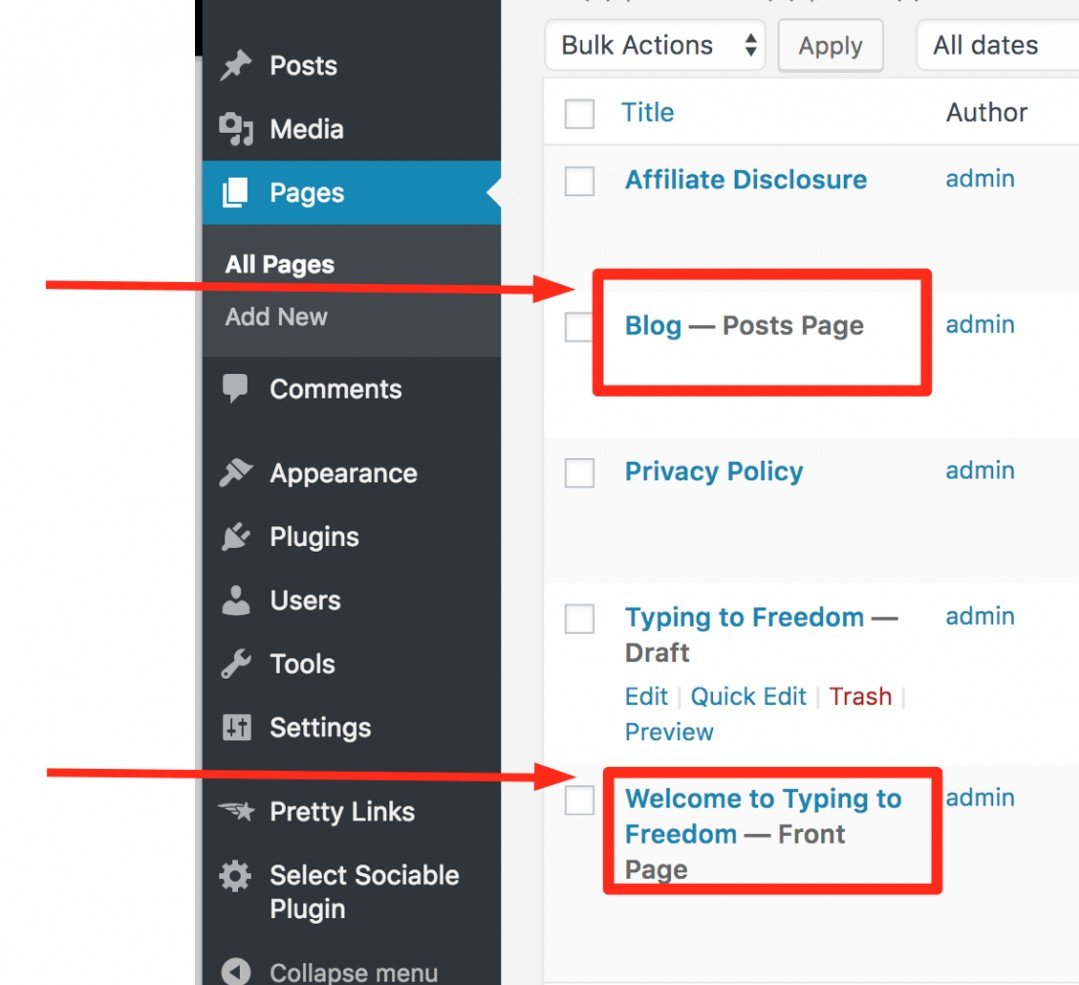
Blog oluşturmak için harika bir platformdur, ancak ana sayfanız için istediğiniz görünümü ve hissi elde etmek zor olabilir. WordPress ana sayfanızı özelleştirmenin birkaç ekstra içerdiğini unutmamak önemlidir. Tüm düzenleme seçeneklerine erişmek için önce Hızlı Düzenleme yerine Düzenle'ye tıklayın. Düzenle'ye tıkladıktan sonra ana sayfanıza yönlendirileceksiniz. Burada tasarımında değişiklik yapabileceksiniz. Gördüğünüz gibi WordPress, sayfanın sol üst köşesindeki mavi simgeyi seçtikten sonra sayfanız için çeşitli düzenleme seçenekleri sunar. WordPress, her yeni gönderi yayınladığınızda sizin için bir sayfa yapabilir veya statik bir ön sayfanız olabilir. Son olarak, sayfa Ön sayfaya ve Yazılar sayfasına atanacaktır. Yönetim Paneline gidip Görünüm'ü seçerek, statik ön sayfa görüntüsünü A statik sayfa olarak değiştirebilirsiniz. Bundan sonra, bir Ön sayfa ve bir Yazılar sayfası oluşturabilirsiniz. Bu bilgiyi sağlamak için zaman ayırdığınız için teşekkür etmek istiyorum.
WordPress'te Statik Ana Sayfamı Nasıl Değiştiririm?
WordPress'te statik ana sayfanızı değiştirmek için Ayarlar > Okuma sayfasına gidin. Oradan “Statik Sayfa” seçeneğini seçebilir ve ardından açılır menüden ana sayfanız olmasını istediğiniz sayfayı seçebilirsiniz.

Bir WordPress statik ana sayfası yapılandırdığınızda, her ziyaretçi için nasıl göründüğü üzerinde tam kontrole sahip olursunuz. Bunu yapmak istiyorsanız, WordPress en son gönderilerinizin bir beslemesi yerine statik bir ana sayfa göstermelidir. Bu sayfada değişiklik yaparsanız, değişiklikler statik ana sayfanızda görünür olacaktır. Optin Forms'u yükleyip etkinleştirdikten sonra, WordPress statik ana sayfanıza bir bülten kayıt formu ekleyebilirsiniz. Ek olarak, eklentinin ayarlarında e-posta pazarlaması için kullanmak istediğiniz hizmeti belirtmeniz gerekir. Ayrıca, Diğer Seçenekler penceresindeki diğer seçeneklere tıklayarak gönderi kılavuzunuzla ilgili tüm ayrıntıları yapılandırabilirsiniz. Basit bir WordPress statik ana sayfasının oluşturulması mutlak bir esintidir.
Ana sayfanızda yalnızca stil oluşturmanız gerekse bile, bu biraz zaman alabilir. Daha önce belirtildiği gibi, WordPress Düzenleyici sağladığım bazı ekstraları eklemek için kullanılabilir. En iyi seçeneğiniz ise mükemmel bir WordPress sayfa oluşturucu seçmektir.
WordPress'te Statik Bir Ön Sayfa Ayarlama
İnsanlar, bloglarındaki en son gönderilerini, yayınlandıktan aylar veya yıllar sonra ana sayfalarına sıkıştırmak zorunda kalmadan vurgulamak için statik ön sayfaları kullanırlar. Diğerleri, düzenli olarak güncelleme konusunda endişelenmeden sayfalarını düzenli ve temiz tutmak için statik ön sayfalar kullanır. Çalışmak için statik bir ön sayfanız varsa, bir tane oluşturma hakkında bilmeniz gereken birkaç şey vardır. Önce statik ön sayfanızın tasarımını seçmelisiniz. Logonuzu ve hepsini içerecek şekilde özelleştirilebilen bir şablon mu arıyorsunuz yoksa WordPress'e özel bir şablon mu arıyorsunuz? Bir düzene karar verdiğinizde, ya bir şablon bulmanız ya da kendiniz bir tane oluşturmanız gerekir. Bunu çözmediyseniz, yeni bir gönderi yayınlandığında gönderilerinizin statik ön sayfasının otomatik olarak oluşturulması için bir WordPress sitesi oluşturmanız gerekir. Bunun için birkaç seçeneğiniz var, ancak en basiti WordPress yönetici alanından Yazılar sekmesini seçmek. Blogunuzda yayınlanan gönderilerin bir listesi, Gönderiler sekmesi altında bulunacaktır. Statik ön sayfanız olarak kullanmak istediğiniz gönderiye tıkladığınızda, statik bir sayfa olarak görüntülenecektir; tıkladıktan sonra, statik bir sayfa olarak görüntülenecektir. Değişiklikleri Kaydet seçeneğini seçerek, artık statik ön sayfanız için bir başlık girebilirsiniz. WordPress, her yeni gönderi yayınlandığında sizin için otomatik olarak statik bir ön sayfa oluşturur ve sizi yeni gelişmelerden haberdar eder.
WordPress'te Gönderiyi Dinamik Hale Getirme
WordPress'te bir gönderiyi dinamik hale getirmenin en iyi yolu, sitenin özel ihtiyaçlarına ve kullanıcının tercihlerine bağlı olarak değişeceğinden, bu sorunun kesin bir cevabı yoktur. Bununla birlikte, WordPress'te bir gönderiyi dinamik hale getirmeyle ilgili bazı ipuçları, dinamik içerik eklemek için kısa kodlar kullanmayı, özel sorgular oluşturmak için WP_Query sınıfını kullanmayı ve kullanıcıların gönderilerini özelleştirmesine izin vermek için WordPress Özelleştirici'nin gücünü kullanmayı içerir.
Ana Sayfa WordPress'i Özelleştirin
WordPress ana sayfanızı özelleştirmenin en iyi yolu, özel ihtiyaçlarınıza ve hedeflerinize bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, WordPress ana sayfanızı nasıl özelleştireceğinize dair bazı genel ipuçları şunları içerir:
-Kişiselleştirme seçeneklerini (arka plan resimleri, renkler, yazı tipleri vb. gibi) destekleyen bir tema seçmek veya sitenize bu tür özellikleri ekleyen bir eklenti kurmak;
-İçeriği çeşitli şekillerde görüntülemek için ana sayfanıza widget'lar ekleme (örneğin, son gönderiler, sosyal medya beslemeleri, vb.);
-Daha spesifik değişiklikler yapmak için ana sayfa şablonunuzun kodunu düzenlemek;
- Düzenini ve tasarımını tamamen değiştirmek istiyorsanız ana sayfanız için özel bir sayfa şablonu oluşturma.
Bir kullanıcı web sitenizi ziyaret ettiğinde ana sayfayı görür. Kullanıcılarınızın dikkatini çekmek için, ana sayfanızın şu anda onlara ortalama 8,25 saniyelik bir dikkat süresi veren alakalı içeriği gösterdiğinden emin olun. Bu eğitim, WordPress ana sayfasını düzenleme sürecinde size yol gösterir. WordPress'e yeni başlayan biri olarak ana sayfanızı nasıl özelleştireceğiniz ve düzenleyeceğiniz konusunda bazı ipuçları için Yeni Başlayanlar için Ana Sayfanızı Düzenleme bölümüne gidin. Sayfanın içeriği Sayfalar kullanılarak düzenlenebilir. index.php dosyasını WordPress kurulumunuzda WP_content/themes/your_theme/index.html altında bulabilirsiniz. WordPress, sayfanız için ekranın sol tarafında, yanındaki mavi düğme ile çeşitli düzenleme seçenekleri görüntüler.
+ simgesine tıklayarak daha fazla blok ekleyebilir, ilerledikçe düzenleyebilir ve beğenmediyseniz silebilirsiniz. Düzenle'yi tıkladığınızda, çeşitli metin, medya, grafik ve widget seçenekleri arasından seçim yapabileceğiniz ana sayfanıza yönlendirilirsiniz. Elementor eklentisi, WordPress web sitenize eklenebilecek ek bir araç setidir. Elementor'un düzenleyicisi, sürükle ve bırak özelliği sayesinde çok sayıda harika düzenleme seçeneğiyle birlikte gelir. Amacınıza hizmet edecek basit bir web sitesi oluşturmak istiyorsanız Elementor iyi bir seçimdir. Bu durumda standart şablon normal olarak görünecek ve düzenleme dosyası temanızın kök klasöründe singular.php olacaktır. Sayfa Nitelikleri'ne giderek şablonlardan birini seçin. Tema yazarı tarafından kullanılan şablona bağlı olarak ana sayfanız çeşitli şekillerde görüntülenebilir.
WordPress Ana Sayfanızı Nasıl Özelleştirirsiniz?
WordPress ana sayfanızı özelleştirmenin birkaç yolu vardır. Çeşitli tasarım seçenekleri arasından seçim yaparak sayfanızın görünümünü değiştirebilirsiniz. Ayrıca, çeşitli farklı seçenekler arasından seçim yaparak sayfanızın içeriğini düzenleyebilirsiniz. Bir sayfaya, ön sayfa veya dizin sayfası olarak atanarak da bir rol atanabilir.
WordPress Ana Sayfa Eklentisi
Ana sayfanızın görünüşünü değiştirmek için WordPress web sitenize ekleyebileceğiniz birçok eklenti var. Bazı eklentiler, ana sayfanıza bir kaydırıcı veya karusel eklemenize izin verirken, diğerleri ana sayfanızın düzenini değiştirmenize izin verir. Ziyaretçilerin içeriğinizi kolayca paylaşabilmeleri için ana sayfanıza sosyal medya düğmeleri eklemenize izin veren eklentiler de vardır.
Çevrimiçi bir şey satmak istiyorsanız, güçlü bir açılış sayfası oluşturmak çok önemlidir. Etki Sayfası Oluşturucu eklentisi ile bir web yöneticisinin istediği tasarımı oluşturması kolaydır. SpeedPPC WordPressdkI eklentisi, anahtar kelime açısından zengin içeriğe ek olarak, etkili bir açılış sayfası oluşturmanıza olanak tanır. Obox'ın lansman eklentisi ile hemen bir lansman öncesi açılış sayfası oluşturabilirsiniz. Herhangi bir temayı desteklediğinden, sitenizi yeniden başlatmayı unutma konusunda asla endişelenmenize gerek kalmayacak. Genesis Widgetized Footer eklentisi ile alt bilginizde daha fazla değişiklik yapabilirsiniz. Tüm açılış sayfasını özelleştirebilir, ince ayar yapabilir ve test edebilir, dönüşümleri artırabilirsiniz.
Gerekli olan Genesis Tema Çerçevesi eklentiye dahildir. Hangi eklentileri kullanıyorsunuz? Tam olarak aynı özelliklere sahip daha etkili bir açılış sayfası oluşturabilecek başka bir WordPress eklentisi var mı?
Ana Sayfanıza Bir Widget Nasıl Eklenir?
Ana sayfanıza bir widget eklemek için önce Widget'lar sekmesine tıklamanız, ardından önceden hazırlanmış çeşitli widget'lar arasından seçim yapmanız gerekir. Boş alanı widget'ınızın adıyla doldurun ve Yeni widget Ekle'yi tıklayın. Bir widget eklemek için Kullanılabilir widget listesine gidin ve birini seçin. Kaydet'e tıklayarak değişikliklerinizi kaydedebilirsiniz.
