Как сделать вашу домашнюю страницу WordPress более динамичной
Опубликовано: 2022-09-28Предполагая, что вы хотели бы узнать, как сделать домашнюю страницу WordPress более динамичной, вы можете сделать несколько вещей. Один из способов добавить динамичности вашей домашней странице — включить раздел избранного контента. Это можно сделать, добавив плагин, такой как Featured Content Gallery. Этот плагин позволяет вам создавать галерею ваших сообщений и страниц, которые могут отображаться на вашей домашней странице. Еще один способ сделать вашу домашнюю страницу более динамичной — использовать виджеты. Виджеты WordPress можно добавить на домашнюю страницу и боковую панель для добавления информации и ссылок. Например, вы можете добавить виджет, отображающий ваши последние публикации, или виджет, отображающий ленту социальных сетей. Вы также можете использовать тему WordPress, которая включает шаблон домашней страницы . Этот шаблон позволит вам добавлять на домашнюю страницу различные разделы, такие как раздел рекомендуемого контента, область виджетов и так далее. Сделать вашу домашнюю страницу WordPress более динамичной можно с помощью плагинов, виджетов и тем. Выберите метод, который лучше всего подходит для вас и вашего сайта.
Мы покажем вам, как создать пользовательскую домашнюю страницу WordPress в этом видео и текстовом кратком руководстве. В этом курсе мы покажем вам, как создать статическую домашнюю страницу с помощью WordPress, и дадим вам наши лучшие советы по созданию красивой главной страницы. Компании хотят, чтобы их первые полосы передавали сообщение их бренда, а также побуждали людей покупать продукты, которые они желают. При создании статической главной страницы в WordPress наиболее распространенным способом является настройщик WordPress. Если вы хотите перейти на ретро, попробуйте создать динамическую главную страницу в WordPress другим способом. Плагин конструктора страниц — отличный выбор для создания красивой пользовательской домашней страницы в WordPress.
Как сделать страницу WordPress динамической?
 1 кредит
1 кредитПерейдите к настройщику WordPress и выберите только что созданный шаблон, затем перейдите в «Портфолио» и выберите «Динамический шаблон (дополнительно)». Теперь с помощью ваших средств массовой информации вы можете увидеть результаты. После того, как вы закончите его редактирование, нажмите Сохранить.
С помощью пользовательского шаблона легко создать собственные макеты для каждой из ваших страниц. Наиболее важными элементами пользовательского шаблона являются согласованность и возможность повторного использования. Бизнес воспроизводит и использует несколько пользовательских шаблонов в больших количествах. Вы потратите меньше времени и денег на весь процесс, если будете использовать шаблон. В этой статье мы узнаем, как создать собственный шаблон WordPress или динамическую веб-страницу. На последнем шаге я покажу вам, как хранить данные динамической веб-страницы в базе данных. Эта статья идеально подходит для новичков в WordPress, потому что она проста для восприятия и понимания.
Как создать динамическую страницу WordPress
WordPress, по сути, является как статическим, так и динамическим. Тем не менее важно отметить, что страницы WordPress часто рассматриваются поисковыми системами как статические страницы, а это означает, что они не обновляются так часто, как сообщения в блогах или другие страницы. Кроме того, WordPress можно использовать для создания динамических веб-сайтов в самой базовой форме. Вам нужно будет добавить несколько дополнительных шагов, чтобы создать динамический веб-сайт с помощью WordPress. Настройка сайта WordPress и установка программного обеспечения — это первые два шага. Первым шагом в создании страницы WordPress является установка WordPress. Страница WordPress — это статическая страница, настроенная как динамическая в WordPress. Создайте каталог с именем «WP-content» на своем сайте WordPress, чтобы создавать динамические страницы WordPress. Ваша страница WordPress будет организована в этом каталоге в следующем порядке: файлы, контент и темы. В этом каталоге также будет находиться файл с именем «header.php». Этот файл содержит код HTML, который ваша страница WordPress будет использовать для отображения заголовка. Следующим шагом будет копирование файла «footer.php» из каталога содержимого WP. Этот файл содержит код HTML, который используется для отображения нижнего колонтитула вашей страницы WordPress. Наконец, вы должны создать файл function.php в каталоге WordPress. Код вашей страницы WordPress, который используется для выполнения различных задач, будет содержаться в этом файле. Выполняя эти дополнительные шаги, вы можете создать страницу WordPress, которая будет динамичной и легко доступной для публики. С помощью WordPress легко создавать динамические веб-сайты, которые актуальны и удобны для поисковых систем.
Как настроить домашнюю страницу WordPress?
 Кредит: богатый партнер
Кредит: богатый партнерВы можете настроить домашнюю страницу WordPress в разделе «Внешний вид» > «Настроить» панели администратора WordPress. Отсюда вы можете изменить заголовок, слоган и логотип вашего сайта, а также контролировать, какие виджеты будут отображаться на боковой панели и в нижнем колонтитуле. Вы также можете изменить макет своей домашней страницы , выбрав между статической домашней страницей или лентой блога. Если вы хотите проявить творческий подход, вы даже можете создать собственный шаблон домашней страницы.
Для некоторых веб-сайтов настройки домашней страницы WP по умолчанию могут быть не оптимальными. Вы можете добавить собственные домашние страницы WordPress, чтобы подчеркнуть, чем занимается ваш сайт. Сильный и яркий дизайн может задать тон вашему сайту и позволит вам произвести отличное первое впечатление. Домашнюю страницу вашего веб-сайта WordPress.com можно настроить различными способами. Прежде чем установить статическую домашнюю страницу, вам потребуется создать страницу . Когда вы используете редактор блоков, каждый раздел, который вы добавляете на свою страницу, автоматически помечается как блок. Когда вы нажимаете на блок, его панель инструментов появляется в правом верхнем углу экрана.
Можно вставлять фотографии, слайд-шоу, видео и другие медиафайлы. Вы можете поместить все, что хотите, в редактор сайтов WordPress, который представляет собой редактор блочного стиля. В редакторе сайта вы можете настроить широкий спектр контента, от верхнего до нижнего колонтитула. Также доступны блочные виджеты, аналогичные тем, которые находятся в ваших виджетах, такие как меню навигации, календари, обратный отсчет событий и значки социальных сетей. По умолчанию редактор блоков WordPress можно использовать для создания пользовательской домашней страницы путем создания статической страницы. Вы можете использовать новый редактор сайта, чтобы создать совершенно уникальную домашнюю страницу . Вы можете произвести отличное первое впечатление на своих посетителей с помощью персонализированной главной страницы.
3 совета по настройке домашней страницы WordPress
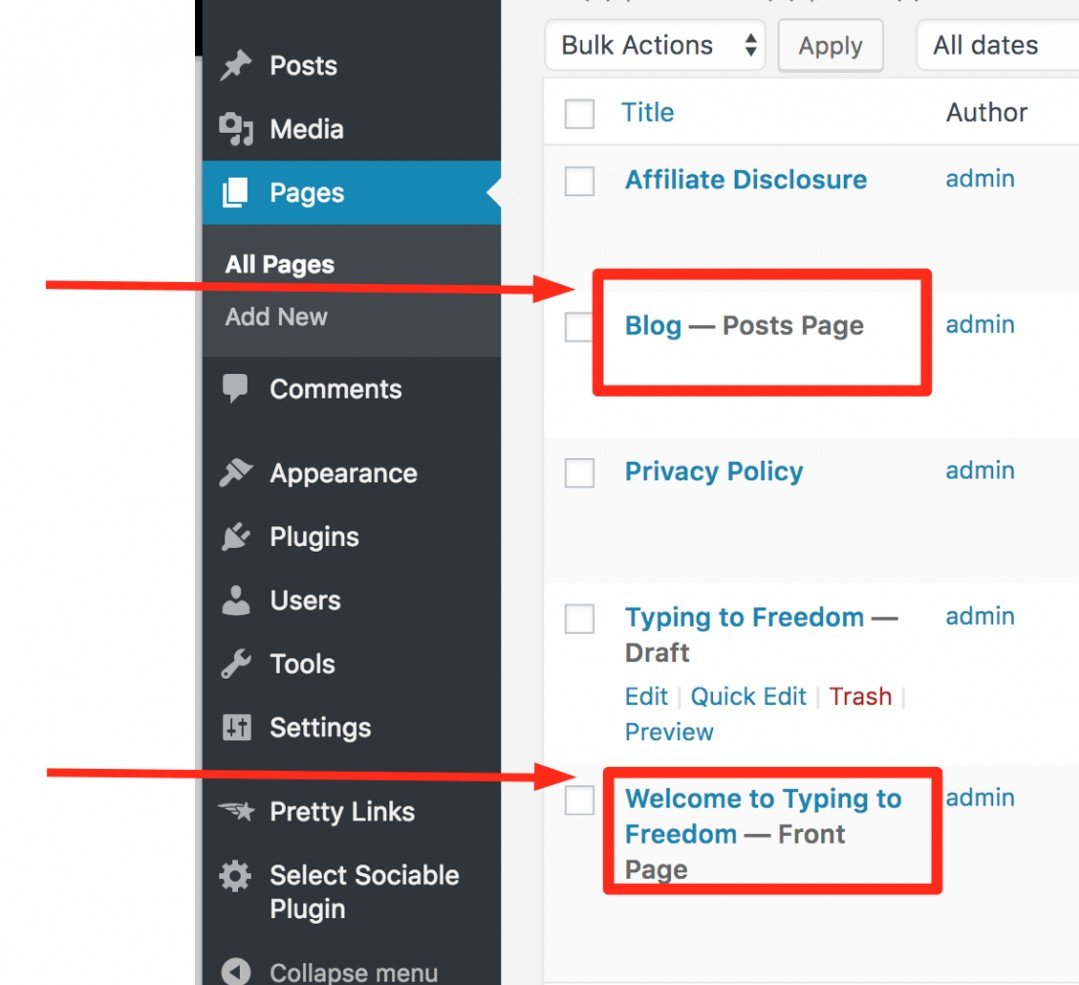
Это фантастическая платформа для создания блогов, но добиться желаемого внешнего вида домашней страницы может быть сложно. Важно помнить, что настройка домашней страницы WordPress включает в себя несколько дополнительных функций. Чтобы получить доступ ко всем параметрам редактирования, сначала нажмите «Редактировать» вместо «Быстрое редактирование». После того, как вы нажмете «Изменить», вы попадете на свою домашнюю страницу. Именно здесь вы сможете внести изменения в его дизайн. Как видите, WordPress предоставляет множество вариантов редактирования вашей страницы после выбора синего значка в левом верхнем углу страницы. WordPress может создавать для вас страницу каждый раз, когда вы публикуете новый пост, или у вас может быть статическая главная страница. Наконец, страница будет назначена главной странице и странице сообщений. Перейдя в панель администрирования и выбрав «Внешний вид», вы можете изменить отображение статической главной страницы на «Статическая страница». После этого вы можете создать главную страницу и страницу сообщений. Я хотел бы поблагодарить вас за то, что вы нашли время, чтобы предоставить эту информацию.
Как изменить статическую домашнюю страницу в WordPress?
Чтобы изменить статическую домашнюю страницу в WordPress, перейдите на страницу «Настройки» > «Чтение». Оттуда вы можете выбрать опцию «Статическая страница», а затем выбрать страницу, которую вы хотите сделать своей домашней страницей, из раскрывающегося меню.

Когда вы настраиваете статическую домашнюю страницу WordPress, у вас есть полный контроль над тем, как она выглядит для каждого посетителя. Если вы хотите сделать это, WordPress должен отображать статическую домашнюю страницу вместо ленты ваших последних сообщений. Если вы внесете изменения на эту страницу, изменения будут видны на вашей статической домашней странице. После установки и активации Optin Forms вы можете добавить форму подписки на новостную рассылку на свою статическую домашнюю страницу WordPress. Кроме того, в настройках плагина вам нужно будет указать сервис, который вы хотите использовать для email-маркетинга. Вы также можете настроить все детали своей сетки сообщений, щелкнув другие параметры в окне «Другие параметры». Создание простой статической домашней страницы WordPress — это абсолютный бриз.
Даже если вам нужно только изменить стиль домашней страницы, это может занять некоторое время. Как указывалось ранее, редактор WordPress можно использовать для добавления некоторых дополнений, которые я предоставил. С другой стороны, лучше всего выбрать отличный конструктор страниц WordPress.
Настройка статической главной страницы в WordPress
Люди используют статические главные страницы, чтобы выделить свои самые последние сообщения в своем блоге, не втискивая их в свои домашние страницы спустя месяцы или годы после их публикации. Другие используют статические главные страницы, чтобы содержать свои страницы в порядке и чистоте, не беспокоясь об их регулярном обновлении. Если у вас есть статическая главная страница для работы, есть несколько вещей, которые вы должны знать о ее создании. Сначала вы должны выбрать дизайн статической главной страницы. Вы ищете шаблон, который можно настроить так, чтобы он включал ваш логотип и все остальное, или вы ищете шаблон, специфичный для WordPress? Когда вы определились с макетом, вам нужно либо найти шаблон, либо создать его самостоятельно. Если вы еще не поняли, вам нужно создать сайт WordPress, чтобы статическая главная страница ваших сообщений автоматически генерировалась при публикации нового сообщения. У вас есть несколько вариантов для этого, но самый простой — выбрать вкладку «Сообщения» в области администрирования WordPress. Список сообщений, которые были опубликованы в вашем блоге, будет доступен на вкладке «Сообщения». Когда вы нажимаете на запись, которую хотите использовать в качестве статической главной страницы, она будет отображаться как статическая страница; после того, как вы нажмете на нее, она будет отображаться как статическая страница. Выбрав опцию «Сохранить изменения», вы теперь можете ввести заголовок для своей статической главной страницы. WordPress будет автоматически создавать статическую главную страницу каждый раз, когда публикуется новый пост, и будет держать вас в курсе новых событий.
Как сделать публикацию динамической в WordPress
На этот вопрос нет однозначного ответа, так как лучший способ сделать публикацию динамической в WordPress зависит от конкретных потребностей сайта и предпочтений пользователя. Тем не менее, некоторые советы о том, как сделать публикацию динамической в WordPress, включают использование шорткодов для вставки динамического контента, использование класса WP_Query для создания пользовательских запросов и использование возможностей настройщика WordPress, позволяющего пользователям настраивать свои публикации.
Настроить домашнюю страницу WordPress
На этот вопрос нет универсального ответа, так как лучший способ настроить домашнюю страницу WordPress зависит от ваших конкретных потребностей и целей. Тем не менее, некоторые общие советы о том, как настроить домашнюю страницу WordPress, включают в себя:
-Выбор темы, поддерживающей параметры настройки (например, фоновые изображения, цвета, шрифты и т. д.), или установка плагина, добавляющего такие функции на ваш сайт;
- Добавление виджетов на вашу домашнюю страницу для отображения контента различными способами (например, последние сообщения, каналы социальных сетей и т. д.);
-Редактирование кода шаблона вашей домашней страницы для внесения более конкретных изменений;
-Создание пользовательского шаблона страницы для вашей домашней страницы, если вы хотите полностью изменить ее макет и дизайн.
Когда пользователь посещает ваш сайт, он или она видит главную страницу. Чтобы привлечь внимание ваших пользователей, убедитесь, что на вашей домашней странице отображается соответствующий контент, который в настоящее время привлекает их внимание в среднем 8,25 секунды. Это руководство проведет вас через процесс редактирования домашней страницы WordPress. Советы о том, как настроить и отредактировать домашнюю страницу для новичков в WordPress, можно найти в разделе «Редактирование домашней страницы для начинающих». Содержимое страницы можно редактировать с помощью Pages. Вы можете найти файл index.php в вашей установке WordPress в папке WP_content/themes/your_theme/index.html. WordPress отобразит различные параметры редактирования для вашей страницы в левой части экрана с синей кнопкой рядом с ней.
Вы можете добавить больше блоков, щелкнув значок +, отредактировать их по ходу дела и удалить, если они вам не нравятся. Когда вы нажмете «Изменить», вы попадете на свою домашнюю страницу, где вы сможете выбрать из множества вариантов текста, мультимедиа, графики и виджетов. Плагин Elementor — это дополнительный набор инструментов, которые можно добавить на ваш сайт WordPress. Редактор Elementor предлагает множество потрясающих возможностей редактирования благодаря функции перетаскивания. Если вы хотите создать простой веб-сайт, который будет служить вашей цели, Elementor — хороший выбор. В этом случае стандартный шаблон будет выглядеть как обычно, а файл редактирования будет single.php в корневой папке вашей темы. Выберите один из шаблонов, перейдя в Атрибуты страницы. В зависимости от шаблона, используемого автором темы, ваша домашняя страница может отображаться различными способами.
Как настроить домашнюю страницу WordPress
Есть несколько способов настроить домашнюю страницу WordPress. Вы можете изменить внешний вид своей страницы, выбрав один из множества вариантов дизайна. Вы также можете редактировать содержимое своей страницы, выбирая из множества различных вариантов. Странице также можно назначить роль, назначив ее главной или главной страницей.
Плагин домашней страницы WordPress
Существует множество плагинов, которые вы можете добавить на свой веб-сайт WordPress, чтобы изменить внешний вид вашей домашней страницы. Некоторые плагины позволяют добавить слайдер или карусель на домашнюю страницу, а другие позволяют изменить макет домашней страницы. Существуют также плагины, которые позволяют добавлять кнопки социальных сетей на главную страницу, чтобы посетители могли легко делиться вашим контентом.
Если вы хотите что-то продать в Интернете, очень важно создать сильную целевую страницу. С помощью плагина Impact Page Builder веб-мастер может легко создать любой дизайн, который он хочет. Плагин SpeedPPC WordPressdkI, помимо содержания, богатого ключевыми словами, позволяет вам создать эффективную целевую страницу. С помощью плагина запуска от Obox вы можете сразу же создать целевую страницу перед запуском. Поскольку он поддерживает любую тему, вам никогда не придется беспокоиться о том, что вы снова забудете запустить свой сайт. С плагином Genesis Widgetized Footer вы можете внести больше изменений в свой нижний колонтитул. Имея возможность настраивать, настраивать и тестировать всю целевую страницу, вы можете увеличить конверсию.
Необходимая платформа Genesis Theme Framework включена в плагин. Какие плагины вы используете? Есть ли другой плагин для WordPress, который может создать более эффективную целевую страницу с точно такими же функциями?
Как добавить виджет на домашнюю страницу
Чтобы добавить виджет на свою домашнюю страницу, вы должны сначала щелкнуть вкладку «Виджеты», а затем выбрать один из множества доступных готовых виджетов. Заполните пустое место названием вашего виджета и нажмите «Добавить новый виджет». Чтобы добавить виджет, перейдите в список доступных виджетов и выберите один из них. Нажав Сохранить, вы сможете сохранить изменения.
