Come rendere la tua home page di WordPress più dinamica
Pubblicato: 2022-09-28Supponendo che desideri un'introduzione su come rendere più dinamica una home page di WordPress, ci sono alcune cose che puoi fare. Un modo per aggiungere un po' di dinamismo alla tua home page è includere una sezione di contenuti in primo piano. Questo può essere fatto aggiungendo un plug-in come Galleria di contenuti in primo piano. Questo plugin ti consente di creare una galleria dei tuoi post e delle tue pagine che possono essere visualizzate sulla tua home page. Un altro modo per rendere la tua home page più dinamica è utilizzare i widget. I widget di WordPress possono essere aggiunti alla tua home page e barra laterale per aggiungere informazioni e collegamenti. Ad esempio, puoi aggiungere un widget che mostra i tuoi ultimi post o un widget che mostra un feed di social media. Puoi anche utilizzare un tema WordPress che include un modello di home page . Questo modello ti consentirà di aggiungere diverse sezioni alla tua home page, come una sezione di contenuti in primo piano, un'area widget e così via. È possibile rendere più dinamica la tua home page di WordPress utilizzando plug-in, widget e temi. Scegli il metodo che funziona meglio per te e il tuo sito web.
Ti mostreremo come creare una home page personalizzata di WordPress in questo video e guida rapida di testo. In questo corso, ti mostreremo come creare una home page statica utilizzando WordPress e ti forniremo i nostri migliori consigli sulla creazione di una bella prima pagina. Le aziende vogliono che le loro prime pagine comunichino il messaggio del loro marchio e incoraggino le persone ad acquistare i prodotti che desiderano. Quando si crea una prima pagina statica in WordPress, il modo più comune per farlo è con il Personalizzatore di WordPress. Se vuoi andare retrò, prova a creare una prima pagina dinamica su WordPress con un altro metodo. Un plug-in per la creazione di pagine è un'ottima scelta per creare una bellissima home page personalizzata in WordPress.
Come faccio a rendere dinamica una pagina WordPress?
 Credito: Stack Exchange
Credito: Stack ExchangePassa al Customizer di WordPress e seleziona il modello che hai appena creato, quindi vai su Portfolio e seleziona Modello dinamico (Avanzato). Con l'aiuto dei tuoi media, ora puoi vedere i risultati. Dopo aver finito di modificarlo, fai clic su Salva.
È semplice creare layout personalizzati per ciascuna delle tue pagine utilizzando un modello personalizzato. Gli elementi più importanti di un modello personalizzato sono la coerenza e la riutilizzabilità. Un'azienda riproduce e utilizza più modelli personalizzati in gran numero. Se utilizzi un modello, spenderai meno tempo e denaro per l'intero processo. In questo articolo impareremo come creare un template WordPress personalizzato o una pagina web dinamica. Nell'ultimo passaggio, ti mostrerò come archiviare i dati di una pagina Web dinamica nel database. Questo articolo è ideale per i principianti di WordPress perché è semplice da seguire e capire.
Come creare una pagina WordPress dinamica
WordPress, in sostanza, è sia statico che dinamico. È comunque importante notare che le pagine di WordPress vengono spesso trattate come pagine statiche dai motori di ricerca, il che significa che non vengono aggiornate con la stessa frequenza dei post di blog o di altre pagine. Inoltre, WordPress può essere utilizzato per creare siti Web dinamici nella sua forma più semplice. Dovrai aggiungere alcuni passaggi aggiuntivi per creare un sito Web dinamico con WordPress. La configurazione di un sito WordPress e l'installazione del software sono i primi due passaggi. Il primo passo per creare una pagina WordPress è installare WordPress. Una pagina WordPress è una pagina statica configurata per essere dinamica su WordPress. Crea una directory denominata "WP-content" nel tuo sito WordPress per creare pagine WordPress dinamiche. La tua pagina WordPress sarà organizzata in questa directory nel seguente ordine: file, contenuto e temi. Questa directory ospiterà anche un file chiamato "header.php". Questo file contiene il codice HTML che la tua pagina WordPress utilizzerà per visualizzare la sua intestazione. Il passaggio successivo consiste nel copiare il file "footer.php" dalla directory del contenuto di WP. Questo file include il codice HTML utilizzato per visualizzare il piè di pagina della tua pagina WordPress. Infine, devi creare un file function.php nella directory di WordPress. Il codice della tua pagina WordPress, che viene utilizzato per eseguire una varietà di attività, sarà contenuto in questo file. Quando esegui questi passaggi aggiuntivi, puoi creare una pagina WordPress dinamica e facilmente accessibile al pubblico. È semplice creare siti Web dinamici aggiornati e compatibili con i motori di ricerca utilizzando WordPress.
Come posso personalizzare la mia home page di WordPress?
 Credito: affiliato ricco
Credito: affiliato riccoPuoi personalizzare la tua home page di WordPress dalla sezione Aspetto > Personalizza del pannello di amministrazione di WordPress. Da qui, puoi modificare il titolo, lo slogan e il logo del tuo sito, nonché controllare quali widget vengono visualizzati nella barra laterale e nel piè di pagina. Puoi anche modificare il layout della tua home page , scegliendo tra una home page statica o un feed del blog. Se vuoi diventare davvero creativo, puoi persino progettare il tuo modello di home page personalizzato.
Per alcuni siti Web, le impostazioni predefinite della home page di WP potrebbero non essere ottimali. Puoi aggiungere home page WordPress personalizzate per evidenziare ciò che fa il tuo sito web. Un design forte e sorprendente può dare il tono al tuo sito e permetterti di fare un'ottima prima impressione. La home page del tuo sito Web WordPress.com può essere personalizzata in vari modi. Dovrai creare una pagina prima di poter impostare la tua home page statica . Quando utilizzi l'Editor blocchi, ogni sezione che aggiungi alla tua pagina viene automaticamente etichettata come un blocco. Quando fai clic su un blocco, la sua barra degli strumenti apparirà nell'angolo in alto a destra dello schermo.
È possibile inserire foto, presentazioni, video e altri media. Puoi inserire tutto ciò che desideri nell'editor del sito di WordPress, che è un editor in stile blocco. Nell'editor del sito puoi personalizzare un'ampia gamma di contenuti, dall'intestazione al piè di pagina. Sono disponibili anche widget di blocco simili a quelli che si trovano nei tuoi widget, come menu di navigazione, calendari, conto alla rovescia degli eventi e icone social. Per impostazione predefinita, l'editor blocchi di WordPress può essere utilizzato per creare una home page personalizzata creando una pagina statica. Puoi utilizzare il nuovo Editor del sito per creare una home page completamente unica . Puoi creare un'ottima prima impressione sui tuoi visitatori con una home page personalizzata.
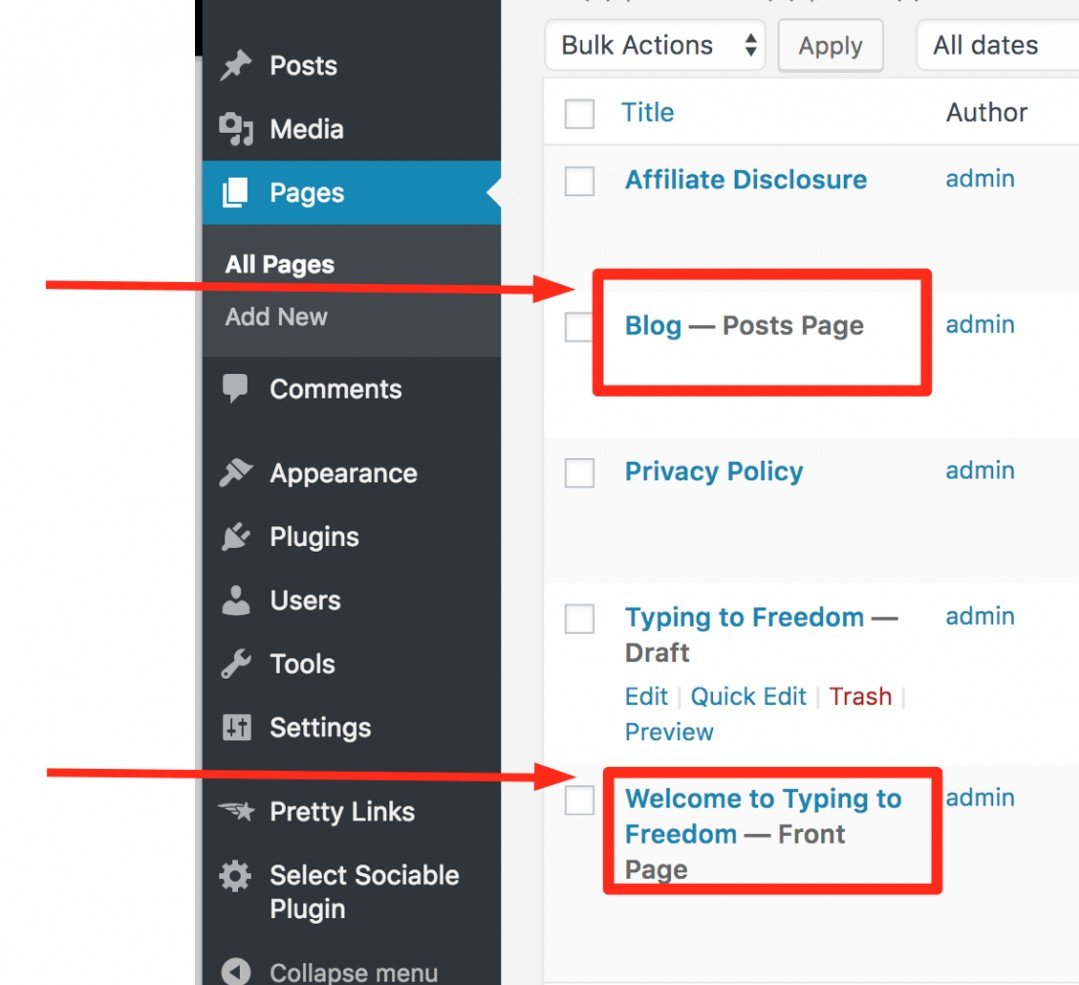
3 consigli per personalizzare la tua home page di WordPress
È una piattaforma fantastica per la creazione di blog, ma ottenere l'aspetto che desideri per la tua home page può essere difficile. È importante ricordare che la personalizzazione della home page di WordPress include alcuni extra. Per accedere a tutte le opzioni di modifica, fai prima clic su Modifica invece di Modifica rapida. Verrai indirizzato alla tua home page dopo aver fatto clic su Modifica. È qui che potrai apportare modifiche al suo design. Come puoi vedere, WordPress offre una varietà di opzioni di modifica per la tua pagina dopo aver selezionato l'icona blu in alto a sinistra della pagina. WordPress può creare una pagina per te ogni volta che pubblichi un nuovo post o puoi avere una prima pagina statica. Infine, la pagina verrà assegnata alla pagina iniziale e alla pagina dei post. Accedendo al Pannello di amministrazione e selezionando Aspetto, è possibile modificare la visualizzazione statica della prima pagina in Una pagina statica. Successivamente, puoi creare una pagina iniziale e una pagina dei post. Vorrei ringraziarvi per aver dedicato del tempo a fornire queste informazioni.
Come posso modificare la mia home page statica in WordPress?
Per modificare la tua home page statica in WordPress, vai alla pagina Impostazioni > Lettura. Da lì, puoi selezionare l'opzione "Pagina statica" e quindi scegliere la pagina che desideri sia la tua home page dal menu a discesa.

Quando configuri una home page statica di WordPress, hai il controllo completo su come appare per ogni singolo visitatore. Se vuoi farlo, WordPress dovrebbe visualizzare una home page statica invece di un feed dei tuoi post più recenti. Se apporti modifiche a quella pagina, le modifiche saranno visibili sulla tua home page statica. Dopo aver installato e attivato Optin Forms, puoi aggiungere un modulo di iscrizione alla newsletter alla tua home page statica di WordPress. Inoltre, nelle impostazioni del plug-in, dovrai specificare il servizio che desideri utilizzare per l'email marketing. Puoi anche configurare tutti i dettagli sulla griglia dei tuoi post facendo clic sulle altre opzioni nella finestra Altre opzioni. La creazione di una semplice home page statica di WordPress è un gioco da ragazzi.
Anche se devi solo fare lo stile sulla tua home page, potrebbe volerci del tempo. Come affermato in precedenza, l'editor di WordPress può essere utilizzato per aggiungere alcuni degli extra che ho fornito. La soluzione migliore, d'altra parte, è selezionare un eccellente page builder di WordPress.
Configurazione di una prima pagina statica in WordPress
Le persone usano le prime pagine statiche per evidenziare i loro post più recenti sul loro blog senza doverli stipare nelle loro home page mesi o anni dopo che sono stati pubblicati. Altri utilizzano le prime pagine statiche per mantenere le loro pagine organizzate e pulite senza doversi preoccupare di aggiornarle regolarmente. Se hai una prima pagina statica con cui lavorare, ci sono alcune cose che dovresti sapere per crearne una. Devi prima selezionare il design della tua prima pagina statica. Stai cercando un modello che può essere personalizzato in modo che includa il tuo logo e tutto il resto, o stai cercando un modello specifico per WordPress? Quando hai deciso un layout, dovrai trovare un modello o crearne uno tu stesso. Se non l'hai capito, dovrai creare un sito WordPress in modo che la prima pagina statica dei tuoi post venga generata automaticamente quando viene pubblicato un nuovo post. Hai diverse opzioni per questo, ma la più semplice è selezionare la scheda Post dall'area di amministrazione di WordPress. Un elenco di post che sono stati pubblicati sul tuo blog sarà disponibile nella scheda Post. Quando fai clic sul post che desideri utilizzare come prima pagina statica, verrà visualizzato come pagina statica; dopo aver fatto clic su di esso, verrà visualizzata come una pagina statica. Selezionando l'opzione Salva modifiche, ora puoi inserire un titolo per la tua prima pagina statica. WordPress genererà automaticamente una prima pagina statica per te ogni volta che viene pubblicato un nuovo post e ti terrà aggiornato sui nuovi sviluppi.
Come rendere dinamico il post in WordPress
Non esiste una risposta definitiva a questa domanda, poiché il modo migliore per rendere dinamico un post in WordPress varia a seconda delle esigenze specifiche del sito e delle preferenze dell'utente. Tuttavia, alcuni suggerimenti su come rendere dinamico un post in WordPress includono l'utilizzo di codici brevi per inserire contenuti dinamici, l'utilizzo della classe WP_Query per creare query personalizzate e l'utilizzo della potenza del Customizer di WordPress per consentire agli utenti di personalizzare i propri post.
Personalizza la home page di WordPress
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per personalizzare la tua home page di WordPress varia a seconda delle tue esigenze e obiettivi specifici. Tuttavia, alcuni suggerimenti generali su come personalizzare la tua home page di WordPress includono:
-Scegliere un tema che supporti le opzioni di personalizzazione (come immagini di sfondo, colori, caratteri, ecc.) o installare un plug-in che aggiunga tali funzionalità al tuo sito;
-Aggiunta di widget alla tua home page per visualizzare i contenuti in vari modi (ad esempio, post recenti, feed di social media, ecc.);
-Modificare il codice del modello della tua home page per apportare modifiche più specifiche;
-Creazione di un modello di pagina personalizzato per la tua home page se desideri cambiarne completamente il layout e il design.
Quando un utente visita il tuo sito web, vede la home page. Per attirare l'attenzione dei tuoi utenti, assicurati che la tua home page mostri i contenuti pertinenti che stanno attualmente dando loro un'attenzione media di 8,25 secondi. Questo tutorial ti guida attraverso il processo di modifica della home page di WordPress. Per alcuni suggerimenti su come personalizzare e modificare la tua home page come principiante di WordPress, vai alla sezione Modifica della tua home page per principianti. Il contenuto della pagina può essere modificato utilizzando Pages. Puoi trovare il file index.php nella tua installazione di WordPress in WP_content/themes/your_theme/index.html. WordPress mostrerà una varietà di opzioni di modifica per la tua pagina sul lato sinistro dello schermo, con il pulsante blu accanto ad essa.
Puoi aggiungere più blocchi facendo clic sull'icona +, modificarli mentre procedi ed eliminarli se non ti piacciono. Quando fai clic su Modifica, verrai indirizzato alla tua home page, dove potrai selezionare tra una varietà di opzioni di testo, media, grafica e widget. Il plug-in Elementor è un set aggiuntivo di strumenti che possono essere aggiunti al tuo sito Web WordPress. L'editor di Elementor viene fornito con una miriade di incredibili opzioni di modifica, grazie alla sua funzione di trascinamento della selezione. Se vuoi creare un sito Web semplice che serva al tuo scopo, Elementor è una buona scelta. In questo caso, il modello standard apparirà normalmente e il file di modifica sarà singular.php nella cartella principale del tuo tema. Seleziona uno dei modelli andando su Attributi di pagina. A seconda del modello utilizzato dall'autore del tema, la tua home page può essere visualizzata in vari modi.
Come personalizzare la tua home page di WordPress
Esistono diversi modi per personalizzare la tua home page di WordPress. Puoi modificare l'aspetto della tua pagina selezionando tra una varietà di opzioni di design. Puoi anche modificare i contenuti della tua pagina selezionando tra una varietà di diverse opzioni. A una pagina può anche essere assegnato un ruolo assegnandole come pagina iniziale o indice.
Plugin per la home page di WordPress
Ci sono molti plugin che puoi aggiungere al tuo sito Web WordPress per cambiare l'aspetto della tua home page. Alcuni plugin ti consentono di aggiungere uno slider o un carosello alla tua home page, mentre altri ti consentono di modificare il layout della tua home page. Esistono anche plug-in che ti consentono di aggiungere pulsanti di social media alla tua home page in modo che i visitatori possano condividere facilmente i tuoi contenuti.
Se vuoi vendere qualcosa online, è fondamentale creare una pagina di destinazione forte. Con il plug-in Impact Page Builder, è semplice per un webmaster creare qualsiasi design desideri. Il plug-in SpeedPPC WordPressdkI, oltre a contenuti ricchi di parole chiave, ti consente di creare una landing page efficace. Con il plug-in di lancio di Obox, puoi creare subito una pagina di destinazione pre-lancio. Poiché supporta qualsiasi tema, non dovrai mai preoccuparti di dimenticare di avviare nuovamente il tuo sito. Con il plugin Genesis Widgetized Footer, puoi apportare più modifiche al tuo footer. Potendo personalizzare, modificare e testare l'intera pagina di destinazione, puoi aumentare le conversioni.
Il Genesis Theme Framework, necessario, è incluso nel plug-in. Quali plugin usi? Esiste un altro plugin per WordPress in grado di creare una landing page più efficace con le stesse identiche caratteristiche?
Come aggiungere un widget alla tua home page
Per aggiungere un widget alla tua home page, devi prima fare clic sulla scheda Widget, quindi selezionare tra i vari widget predefiniti disponibili. Riempi lo spazio vuoto con il nome del tuo widget e fai clic su Aggiungi nuovo widget. Per aggiungere un widget, vai all'elenco dei widget disponibili e scegline uno. Facendo clic su Salva, potrai salvare le modifiche.
