Cara Membuat Beranda WordPress Anda Lebih Dinamis
Diterbitkan: 2022-09-28Dengan asumsi Anda ingin pengenalan tentang cara membuat beranda WordPress lebih dinamis, ada beberapa hal yang dapat Anda lakukan. Salah satu cara untuk menambahkan beberapa dinamisme ke beranda Anda adalah dengan menyertakan bagian konten unggulan. Ini dapat dilakukan dengan menambahkan plugin seperti Featured Content Gallery. Plugin ini memungkinkan Anda untuk membuat galeri posting dan halaman Anda yang dapat ditampilkan di beranda Anda. Cara lain untuk membuat beranda Anda lebih dinamis adalah dengan menggunakan widget. Widget WordPress dapat ditambahkan ke beranda dan bilah sisi Anda untuk menambahkan informasi dan tautan. Misalnya, Anda dapat menambahkan widget yang menampilkan postingan terbaru Anda atau widget yang menampilkan feed media sosial. Anda juga dapat menggunakan tema WordPress yang menyertakan templat beranda . Template ini akan memungkinkan Anda untuk menambahkan bagian yang berbeda ke beranda Anda, seperti bagian konten unggulan, area widget, dan sebagainya. Membuat beranda WordPress Anda lebih dinamis dapat dilakukan dengan menggunakan plugin, widget, dan tema. Pilih metode yang paling sesuai untuk Anda dan situs web Anda.
Kami akan menunjukkan cara membuat beranda WordPress khusus di Panduan Cepat video dan teks ini. Dalam kursus ini, kami akan menunjukkan kepada Anda cara membuat halaman beranda statis menggunakan WordPress dan memberi Anda saran terbaik kami untuk membuat halaman depan yang indah. Bisnis ingin halaman depan mereka untuk mengkomunikasikan pesan merek mereka serta mendorong orang untuk membeli produk yang mereka inginkan. Saat membuat halaman depan statis di WordPress, cara paling umum untuk melakukannya adalah dengan WordPress Customizer. Jika Anda ingin bergaya retro, coba buat halaman depan dinamis di WordPress dengan metode lain. Plugin pembuat halaman adalah pilihan tepat untuk membuat beranda khusus yang indah di WordPress.
Bagaimana Saya Membuat Halaman WordPress Dinamis?
 Kredit: Tukar Tumpukan
Kredit: Tukar TumpukanArahkan ke WordPress Customizer dan pilih template yang baru saja Anda buat, lalu buka Portfolio dan pilih Dynamic template (Advanced). Dengan bantuan media Anda, Anda sekarang dapat melihat hasilnya. Setelah Anda selesai mengeditnya, klik Simpan.
Sangat mudah untuk membuat tata letak khusus untuk setiap halaman Anda dengan menggunakan templat khusus. Elemen terpenting dari templat khusus adalah konsistensi dan dapat digunakan kembali. Sebuah bisnis mereproduksi dan menggunakan beberapa template kustom dalam jumlah besar. Anda akan menghabiskan lebih sedikit waktu dan uang untuk seluruh proses jika Anda menggunakan template. Pada artikel ini, kita akan belajar cara membuat template kustom WordPress atau halaman web dinamis. Pada langkah terakhir, saya akan menunjukkan cara menyimpan data halaman web dinamis dalam database. Artikel ini sangat ideal untuk pemula WordPress karena mudah diikuti dan dipahami.
Cara Membuat Halaman WordPress Dinamis
WordPress, pada dasarnya, bersifat statis dan dinamis. Masih penting untuk dicatat bahwa halaman WordPress sering diperlakukan sebagai halaman statis oleh mesin pencari, yang berarti bahwa mereka tidak diperbarui sesering posting blog atau halaman lainnya. Selanjutnya, WordPress dapat digunakan untuk membuat situs web dinamis dalam bentuk paling dasar. Anda perlu menambahkan beberapa langkah tambahan untuk membuat situs web dinamis dengan WordPress. Menyiapkan situs WordPress dan menginstal perangkat lunak adalah dua langkah pertama. Langkah pertama dalam membuat halaman WordPress adalah menginstal WordPress. Halaman WordPress adalah halaman statis yang dikonfigurasi menjadi dinamis di WordPress. Buat direktori bernama "WP-content" di situs WordPress Anda untuk membuat halaman WordPress dinamis. Halaman WordPress Anda akan diatur dalam direktori ini dalam urutan berikut: file, konten, dan tema. Direktori ini juga akan menjadi rumah bagi file bernama “header.php.” File ini berisi kode HTML yang akan digunakan halaman WordPress Anda untuk menampilkan header-nya. Langkah selanjutnya adalah menyalin file “footer.php” dari direktori konten WP. File ini berisi kode HTML yang digunakan untuk menampilkan footer halaman WordPress Anda. Terakhir, Anda harus membuat file function.php di direktori WordPress. Kode halaman WordPress Anda, yang digunakan untuk melakukan berbagai tugas, akan dimuat dalam file ini. Saat Anda mengambil langkah tambahan ini, Anda dapat membuat halaman WordPress yang dinamis dan mudah diakses oleh publik. Sangat mudah untuk membuat situs web dinamis yang mutakhir dan ramah mesin pencari menggunakan WordPress.
Bagaimana Saya Menyesuaikan Halaman Beranda WordPress Saya?
 Kredit: Afiliasi yang Kaya
Kredit: Afiliasi yang KayaAnda dapat menyesuaikan halaman beranda WordPress Anda dari bagian Appearance > Customize pada panel admin WordPress Anda. Dari sini, Anda dapat mengubah judul, tagline, dan logo situs Anda, serta mengontrol widget mana yang muncul di sidebar dan footer Anda. Anda juga dapat mengubah tata letak beranda , memilih antara beranda statis atau umpan blog. Jika Anda ingin benar-benar kreatif, Anda bahkan dapat mendesain templat beranda kustom Anda sendiri.
Untuk beberapa situs web, pengaturan beranda WP default mungkin tidak optimal. Anda dapat menambahkan beranda WordPress khusus untuk membantu menyoroti apa yang dilakukan situs web Anda. Sebuah desain yang kuat dan mencolok dapat mengatur nada untuk situs Anda dan memungkinkan Anda untuk membuat kesan pertama yang hebat. Beranda situs web WordPress.com Anda dapat dikustomisasi dengan berbagai cara. Anda harus membuat laman sebelum dapat menyetel beranda statis . Saat Anda menggunakan Editor Blok, setiap bagian yang Anda tambahkan ke halaman Anda secara otomatis diberi label sebagai blok. Saat Anda mengklik sebuah blok, bilah alatnya akan muncul di sudut kanan atas layar Anda.
Foto, tayangan slide, video, dan media lainnya dapat dimasukkan. Anda dapat meletakkan semua yang Anda inginkan di Editor Situs WordPress, yang merupakan editor bergaya blok. Di Editor Situs, Anda bisa mengkustomisasi berbagai konten, dari header hingga footer. Blokir widget yang mirip dengan yang ada di widget Anda, seperti menu navigasi, kalender, hitung mundur acara, dan ikon sosial, juga tersedia. Secara default, Editor Blok WordPress dapat digunakan untuk membuat beranda khusus dengan membuat halaman statis. Anda dapat menggunakan Editor Situs baru untuk membuat beranda yang benar-benar unik . Anda dapat menciptakan kesan pertama yang luar biasa pada pengunjung Anda dengan beranda yang dipersonalisasi.
3 Tips Untuk Menyesuaikan Beranda WordPress Anda
Ini adalah platform yang fantastis untuk membuat blog, tetapi mendapatkan tampilan dan nuansa yang Anda inginkan untuk beranda Anda bisa jadi sulit. Penting untuk diingat bahwa menyesuaikan beranda WordPress Anda mencakup beberapa tambahan. Untuk mengakses semua opsi pengeditan, klik Edit terlebih dahulu, bukan Edit Cepat. Anda akan dibawa ke beranda setelah mengklik Edit. Di sini Anda dapat membuat perubahan pada desainnya. Seperti yang Anda lihat, WordPress menyediakan berbagai opsi pengeditan untuk halaman Anda setelah memilih ikon biru di kiri atas halaman. WordPress dapat membuat halaman untuk Anda setiap kali Anda menerbitkan posting baru atau Anda dapat memiliki halaman depan statis. Akhirnya, halaman akan ditetapkan ke halaman Depan dan halaman Posting. Dengan masuk ke Panel Administrasi dan memilih Penampilan, Anda dapat mengubah tampilan halaman depan statis menjadi halaman statis. Setelah itu, Anda dapat membuat halaman Depan dan halaman Posting. Saya ingin mengucapkan terima kasih telah meluangkan waktu untuk memberikan informasi ini.
Bagaimana Saya Mengubah Beranda Statis Saya Di WordPress?
Untuk mengubah beranda statis Anda di WordPress, buka halaman Pengaturan > Membaca. Dari sana, Anda dapat memilih opsi "Halaman Statis" dan kemudian memilih halaman yang Anda inginkan sebagai beranda dari menu tarik-turun.

Saat Anda mengonfigurasi beranda statis WordPress, Anda memiliki kendali penuh atas tampilannya untuk setiap pengunjung. Jika Anda ingin melakukan ini, WordPress harus menampilkan beranda statis alih-alih umpan dari posting terbaru Anda. Jika Anda membuat perubahan pada halaman tersebut, perubahan tersebut akan terlihat di beranda statis Anda. Setelah menginstal dan mengaktifkan Formulir Optin, Anda dapat menambahkan formulir pendaftaran buletin ke beranda statis WordPress Anda. Selain itu, dalam pengaturan plugin, Anda harus menentukan layanan yang ingin Anda gunakan untuk pemasaran email. Anda juga dapat mengonfigurasi semua detail tentang kisi pos Anda dengan mengeklik opsi lain di jendela Opsi Lain. Pembuatan beranda statis WordPress sederhana sangat mudah.
Bahkan jika Anda hanya perlu melakukan penataan di beranda Anda, itu bisa memakan waktu lama. Seperti yang dinyatakan sebelumnya, Editor WordPress dapat digunakan untuk menambahkan beberapa tambahan yang saya berikan. Taruhan terbaik Anda, di sisi lain, adalah memilih pembuat halaman WordPress yang sangat baik.
Menyiapkan Halaman Depan Statis Di WordPress
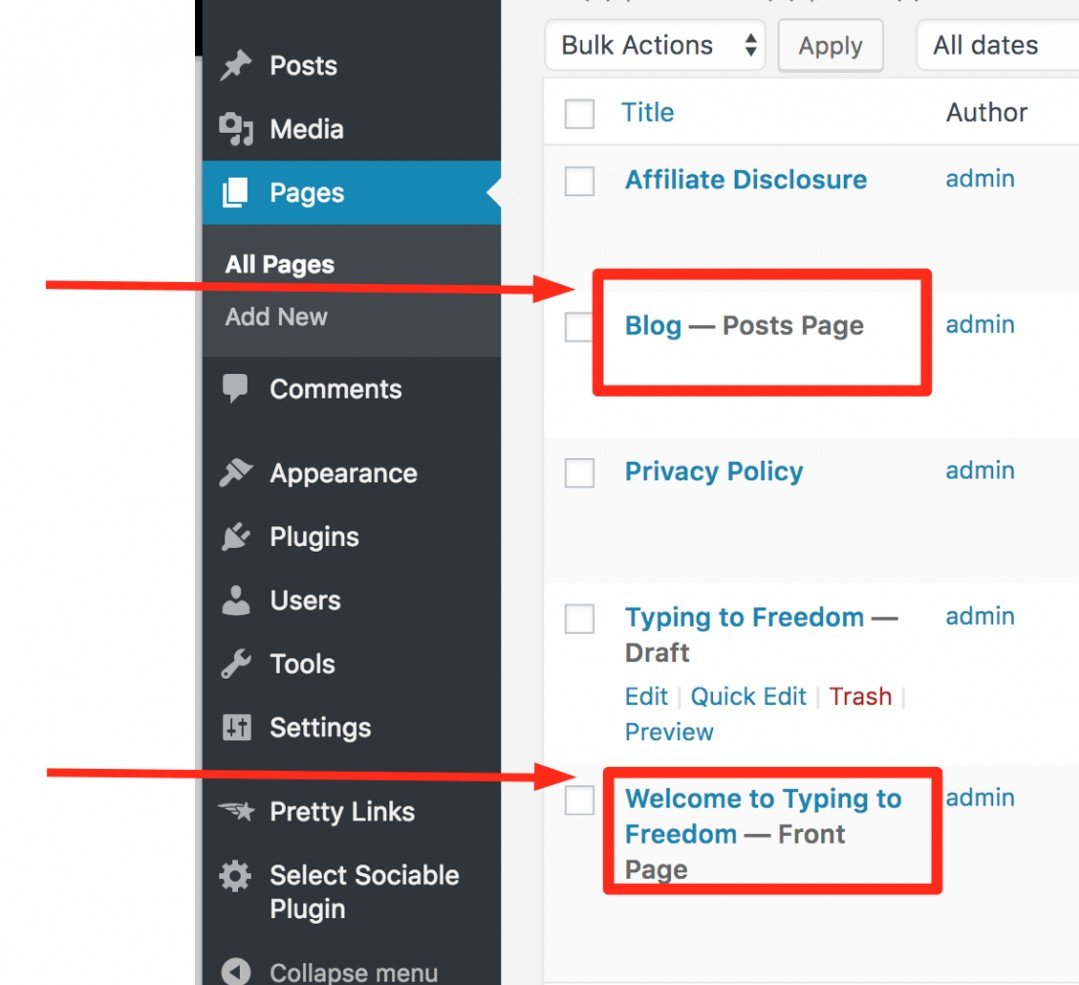
Orang-orang menggunakan halaman depan statis untuk menyorot posting terbaru mereka di blog mereka tanpa harus menjejalkannya ke halaman rumah mereka berbulan-bulan atau bertahun-tahun setelah diposting. Yang lain menggunakan halaman depan statis untuk menjaga halaman mereka tetap teratur dan bersih tanpa harus khawatir memperbaruinya secara teratur. Jika Anda memiliki halaman depan statis untuk dikerjakan, ada beberapa hal yang harus Anda ketahui tentang membuatnya. Anda harus terlebih dahulu memilih desain halaman depan statis Anda. Apakah Anda mencari templat yang dapat dikustomisasi sehingga menyertakan logo Anda dan semuanya, atau apakah Anda mencari templat yang khusus untuk WordPress? Ketika Anda telah memutuskan tata letak, Anda harus menemukan template atau membuatnya sendiri. Jika Anda belum mengetahuinya, Anda harus membuat situs WordPress sehingga halaman depan statis postingan Anda dibuat secara otomatis saat postingan baru dipublikasikan. Anda memiliki beberapa opsi untuk ini, tetapi yang paling sederhana adalah memilih tab Posts dari area admin WordPress. Daftar posting yang telah dipublikasikan di blog Anda akan tersedia di bawah tab Posting. Ketika Anda mengklik posting yang ingin Anda gunakan sebagai halaman depan statis Anda, itu akan ditampilkan sebagai halaman statis; setelah Anda mengkliknya, itu akan ditampilkan sebagai halaman statis. Dengan memilih opsi Simpan Perubahan, Anda sekarang dapat memasukkan judul untuk halaman depan statis Anda. WordPress akan secara otomatis menghasilkan halaman depan statis untuk Anda setiap kali posting baru diterbitkan, dan itu akan membuat Anda tetap up to date pada perkembangan baru.
Cara Membuat Postingan Dinamis Di WordPress
Tidak ada satu jawaban pasti untuk pertanyaan ini, karena cara terbaik untuk membuat posting dinamis di WordPress akan bervariasi tergantung pada kebutuhan spesifik situs dan preferensi pengguna. Namun, beberapa tips tentang cara membuat posting dinamis di WordPress termasuk menggunakan kode pendek untuk menyisipkan konten dinamis, menggunakan kelas WP_Query untuk membuat kueri khusus, dan memanfaatkan kekuatan Penyesuai WordPress untuk memungkinkan pengguna menyesuaikan posting mereka.
Sesuaikan Beranda WordPress
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyesuaikan beranda WordPress Anda akan bervariasi tergantung pada kebutuhan dan tujuan spesifik Anda. Namun, beberapa tip umum tentang cara menyesuaikan beranda WordPress Anda meliputi:
-Memilih tema yang mendukung opsi penyesuaian (seperti gambar latar belakang, warna, font, dll.), atau memasang plugin yang menambahkan fitur tersebut ke situs Anda;
-Menambahkan widget ke beranda Anda untuk menampilkan konten dalam berbagai cara (misalnya, kiriman terbaru, umpan media sosial, dll.);
-Mengedit kode templat beranda Anda untuk membuat perubahan yang lebih spesifik;
-Membuat templat halaman khusus untuk beranda Anda jika Anda ingin mengubah tata letak dan desainnya sepenuhnya.
Saat pengguna mengunjungi situs web Anda, dia melihat beranda. Untuk menarik perhatian pengguna Anda, pastikan bahwa beranda Anda menampilkan konten relevan yang saat ini memberi mereka rentang perhatian rata-rata 8,25 detik. Tutorial ini memandu Anda melalui proses pengeditan beranda WordPress. Untuk beberapa tip tentang cara menyesuaikan dan mengedit beranda Anda sebagai pemula WordPress, buka bagian Mengedit Beranda Anda untuk Pemula. Konten halaman dapat diedit menggunakan Halaman. Anda dapat menemukan file index.php di instalasi WordPress Anda di bawah WP_content/themes/your_theme/index.html. WordPress akan menampilkan berbagai opsi pengeditan untuk halaman Anda di sisi kiri layar, dengan tombol biru di sebelahnya.
Anda dapat menambahkan lebih banyak blok dengan mengeklik ikon +, mengeditnya sambil berjalan, dan menghapusnya jika Anda tidak menyukainya. Saat mengeklik Edit, Anda akan dibawa ke beranda, tempat Anda dapat memilih dari berbagai opsi teks, media, grafik, dan widget. Plugin Elementor adalah seperangkat alat tambahan yang dapat ditambahkan ke situs web WordPress Anda. Editor Elementor hadir dengan sejumlah besar opsi pengeditan yang luar biasa, berkat fitur drag-and-drop-nya. Jika Anda ingin membuat situs web sederhana yang sesuai dengan tujuan Anda, Elementor adalah pilihan yang baik. Dalam hal ini, template standar akan muncul seperti biasa, dan file edit akan menjadi singular.php di folder root tema Anda. Pilih salah satu template dengan membuka Atribut Halaman. Tergantung pada template yang digunakan oleh pembuat tema, beranda Anda dapat ditampilkan dalam berbagai cara.
Cara Menyesuaikan Beranda WordPress Anda
Ada beberapa cara untuk menyesuaikan beranda WordPress Anda. Anda dapat mengubah tampilan halaman Anda dengan memilih dari berbagai pilihan desain. Anda juga dapat mengedit konten halaman Anda dengan memilih dari berbagai opsi yang berbeda. Sebuah halaman juga dapat diberi peran dengan menetapkannya sebagai halaman depan atau halaman indeks.
Plugin Beranda WordPress
Ada banyak plugin yang dapat Anda tambahkan ke situs WordPress Anda untuk mengubah tampilan beranda Anda. Beberapa plugin memungkinkan Anda untuk menambahkan slider atau carousel ke beranda Anda, sementara yang lain memungkinkan Anda untuk mengubah tata letak beranda Anda. Ada juga plugin yang memungkinkan Anda untuk menambahkan tombol media sosial ke beranda Anda sehingga pengunjung dapat dengan mudah membagikan konten Anda.
Jika Anda ingin menjual sesuatu secara online, sangat penting untuk membuat halaman arahan yang kuat. Dengan plugin Impact Page Builder, mudah bagi webmaster untuk membuat desain apa pun yang mereka inginkan. Plugin SpeedPPC WordPressdkI, selain konten kaya kata kunci, memungkinkan Anda membuat halaman arahan yang efektif. Dengan plugin peluncuran oleh Obox, Anda dapat langsung membuat halaman arahan pra-peluncuran. Karena mendukung tema apa pun, Anda tidak perlu khawatir lupa meluncurkan situs Anda lagi. Dengan plugin Genesis Widgetized Footer, Anda dapat membuat lebih banyak perubahan pada footer Anda. Dengan dapat menyesuaikan, mengubah, dan menguji seluruh halaman arahan, Anda dapat meningkatkan konversi.
Kerangka Tema Genesis, yang diperlukan, disertakan dalam plugin. Plugin mana yang Anda gunakan? Apakah ada plugin lain untuk WordPress yang dapat membuat halaman arahan yang lebih efektif dengan fitur yang sama persis?
Cara Menambahkan Widget Ke Beranda Anda
Untuk menambahkan widget ke beranda Anda, pertama-tama Anda harus mengklik tab Widget, lalu pilih dari berbagai widget siap pakai yang tersedia. Isi ruang kosong dengan nama widget Anda dan klik Add New widget. Untuk menambahkan widget, buka daftar Widget yang tersedia dan pilih salah satu. Dengan mengklik Simpan, Anda akan dapat menyimpan perubahan Anda.
