Comment rendre votre page d'accueil WordPress plus dynamique
Publié: 2022-09-28En supposant que vous souhaitiez une introduction sur la façon de rendre une page d'accueil WordPress plus dynamique, vous pouvez faire certaines choses. Une façon d'ajouter du dynamisme à votre page d'accueil consiste à inclure une section de contenu en vedette. Cela peut être fait en ajoutant un plugin comme Featured Content Gallery. Ce plugin vous permet de créer une galerie de vos publications et pages qui peuvent être affichées sur votre page d'accueil. Une autre façon de rendre votre page d'accueil plus dynamique consiste à utiliser des widgets. Les widgets WordPress peuvent être ajoutés à votre page d'accueil et à votre barre latérale pour ajouter des informations et des liens. Par exemple, vous pouvez ajouter un widget qui affiche vos derniers messages ou un widget qui affiche un flux de médias sociaux. Vous pouvez également utiliser un thème WordPress qui inclut un modèle de page d'accueil. Ce modèle vous permettra d'ajouter différentes sections à votre page d'accueil, comme une section de contenu en vedette, une zone de widget, etc. Rendre votre page d'accueil WordPress plus dynamique peut être fait en utilisant des plugins, des widgets et des thèmes. Choisissez la méthode qui vous convient le mieux, à vous et à votre site Web.
Nous vous montrerons comment créer une page d'accueil WordPress personnalisée dans ce guide rapide vidéo et textuel. Dans ce cours, nous vous montrerons comment créer une page d'accueil statique à l'aide de WordPress et vous donnerons nos meilleurs conseils pour créer une belle page d'accueil. Les entreprises veulent que leurs pages d'accueil communiquent le message de leur marque et encouragent les gens à acheter les produits qu'ils désirent. Lors de la création d'une page d'accueil statique dans WordPress, la manière la plus courante de le faire est d'utiliser WordPress Customizer. Si vous voulez passer au rétro, essayez de créer une page d'accueil dynamique sur WordPress avec une autre méthode. Un plugin de création de page est un excellent choix pour créer une belle page d'accueil personnalisée dans WordPress.
Comment rendre une page WordPress dynamique ?
 Crédit : Stack Exchange
Crédit : Stack ExchangeAccédez à WordPress Customizer et sélectionnez le modèle que vous venez de créer, puis accédez à Portfolio et sélectionnez Modèle dynamique (avancé). Avec l'aide de vos médias, vous pouvez maintenant voir les résultats. Une fois que vous avez terminé de le modifier, cliquez sur Enregistrer.
Il est simple de créer des mises en page personnalisées pour chacune de vos pages en utilisant un modèle personnalisé. Les éléments les plus importants d'un modèle personnalisé sont la cohérence et la réutilisabilité. Une entreprise reproduit et utilise plusieurs modèles personnalisés en grand nombre. Vous passerez moins de temps et d'argent sur l'ensemble du processus si vous utilisez un modèle. Dans cet article, nous allons apprendre à créer un modèle personnalisé WordPress ou une page Web dynamique. Dans la dernière étape, je vais vous montrer comment stocker des données de pages Web dynamiques dans la base de données. Cet article est idéal pour les débutants de WordPress car il est simple à suivre et à comprendre.
Comment créer une page WordPress dynamique
WordPress, par essence, est à la fois statique et dynamique. Il est toujours important de noter que les pages WordPress sont fréquemment traitées comme des pages statiques par les moteurs de recherche, ce qui signifie qu'elles ne sont pas mises à jour aussi fréquemment que les articles de blog ou d'autres pages. De plus, WordPress peut être utilisé pour créer des sites Web dynamiques dans sa forme la plus élémentaire. Vous devrez ajouter quelques étapes supplémentaires afin de créer un site Web dynamique avec WordPress. La configuration d'un site WordPress et l'installation du logiciel sont les deux premières étapes. La première étape de la création d'une page WordPress consiste à installer WordPress. Une page WordPress est une page statique qui est configurée pour être dynamique sur WordPress. Créez un répertoire nommé « WP-content » dans votre site WordPress pour créer des pages WordPress dynamiques. Votre page WordPress sera organisée dans ce répertoire dans l'ordre suivant : fichiers, contenu et thèmes. Ce répertoire abritera également un fichier appelé "header.php". Ce fichier contient le code HTML que votre page WordPress utilisera pour afficher son en-tête. L'étape suivante consiste à copier le fichier "footer.php" à partir du répertoire de contenu WP. Ce fichier comprend le code HTML utilisé pour afficher le pied de page de votre page WordPress. Enfin, vous devez créer un fichier function.php dans le répertoire WordPress. Le code de votre page WordPress, qui est utilisé pour effectuer diverses tâches, sera contenu dans ce fichier. Lorsque vous suivez ces étapes supplémentaires, vous pouvez créer une page WordPress à la fois dynamique et facilement accessible au public. Il est simple de créer des sites Web dynamiques à la fois à jour et compatibles avec les moteurs de recherche à l'aide de WordPress.
Comment personnaliser ma page d'accueil WordPress ?
 Crédit : Affilié riche
Crédit : Affilié richeVous pouvez personnaliser votre page d'accueil WordPress à partir de la section Apparence > Personnaliser de votre panneau d'administration WordPress. À partir de là, vous pouvez modifier le titre, le slogan et le logo de votre site, ainsi que contrôler les widgets qui apparaissent dans votre barre latérale et votre pied de page. Vous pouvez également modifier la disposition de votre page d'accueil , en choisissant entre une page d'accueil statique ou un flux de blog. Si vous voulez être vraiment créatif, vous pouvez même concevoir votre propre modèle de page d'accueil personnalisé.
Pour certains sites Web, les paramètres par défaut de la page d'accueil WP peuvent ne pas être optimaux. Vous pouvez ajouter des pages d'accueil WordPress personnalisées pour aider à mettre en évidence ce que fait votre site Web. Un design fort et saisissant peut donner le ton à votre site et vous permettre de faire une bonne première impression. La page d'accueil de votre site WordPress.com peut être personnalisée de différentes manières. Vous devrez créer une page avant de pouvoir définir votre page d'accueil statique . Lorsque vous utilisez l'éditeur de blocs, chaque section que vous ajoutez à votre page est automatiquement étiquetée comme un bloc. Lorsque vous cliquez sur un bloc, sa barre d'outils apparaît dans le coin supérieur droit de votre écran.
Des photos, des diaporamas, des vidéos et d'autres médias peuvent être insérés. Vous pouvez mettre tout ce que vous voulez dans l'éditeur de site WordPress, qui est un éditeur de style bloc. Dans l'éditeur de site, vous pouvez personnaliser un large éventail de contenus, de l'en-tête au pied de page. Des widgets de blocage similaires à ceux trouvés dans vos widgets, tels que des menus de navigation, des calendriers, des comptes à rebours d'événements et des icônes sociales, sont également disponibles. Par défaut, l'éditeur de blocs WordPress peut être utilisé pour créer une page d'accueil personnalisée en créant une page statique. Vous pouvez utiliser le nouvel éditeur de site pour créer une page d'accueil totalement unique . Vous pouvez créer une excellente première impression sur vos visiteurs avec une page d'accueil personnalisée.
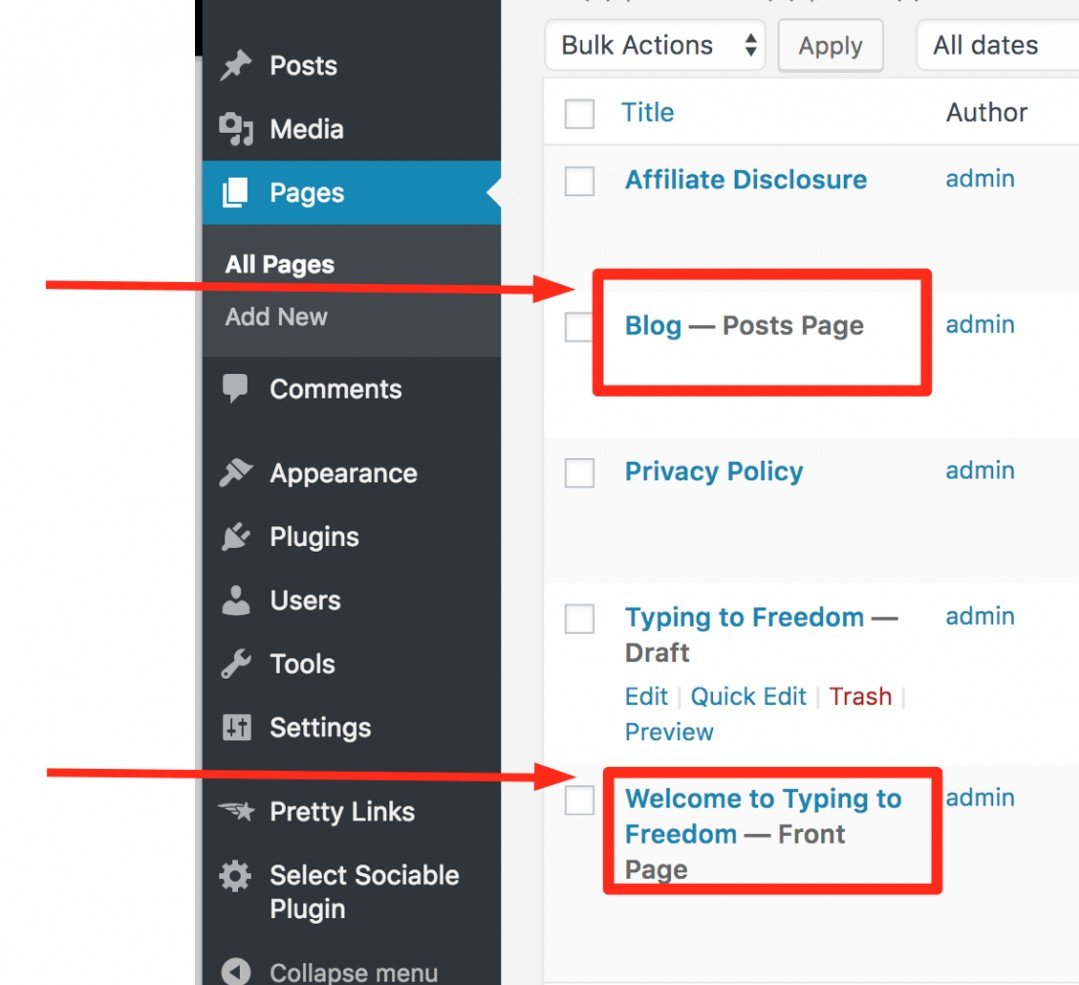
3 conseils pour personnaliser votre page d'accueil WordPress
C'est une plate-forme fantastique pour créer des blogs, mais obtenir l'apparence que vous souhaitez pour votre page d'accueil peut être difficile. Il est important de se rappeler que la personnalisation de votre page d'accueil WordPress comprend quelques extras. Pour accéder à toutes les options d'édition, cliquez d'abord sur Modifier au lieu de Modifier rapidement. Vous serez redirigé vers votre page d'accueil après avoir cliqué sur Modifier. C'est ici que vous pourrez apporter des modifications à sa conception. Comme vous pouvez le voir, WordPress fournit une variété d'options d'édition pour votre page après avoir sélectionné l'icône bleue en haut à gauche de la page. WordPress peut créer une page pour vous chaque fois que vous publiez un nouveau message ou vous pouvez avoir une page d'accueil statique. Enfin, la page sera affectée à la page d'accueil et à la page des publications. En accédant au panneau d'administration et en sélectionnant Apparence, vous pouvez modifier l' affichage de la page d'accueil statique en une page statique. Après cela, vous pouvez créer une page d'accueil et une page de publications. Je tiens à vous remercier d'avoir pris le temps de fournir ces informations.
Comment changer ma page d'accueil statique dans WordPress ?
Pour modifier votre page d'accueil statique dans WordPress, accédez à la page Paramètres > Lecture. À partir de là, vous pouvez sélectionner l'option "Page statique", puis choisir la page que vous souhaitez utiliser comme page d'accueil dans le menu déroulant.

Lorsque vous configurez une page d'accueil statique WordPress, vous avez un contrôle total sur son apparence pour chaque visiteur. Si vous voulez faire cela, WordPress devrait afficher une page d'accueil statique au lieu d'un flux de vos publications les plus récentes. Si vous apportez des modifications à cette page, les modifications seront visibles sur votre page d'accueil statique. Après avoir installé et activé Optin Forms, vous pouvez ajouter un formulaire d'inscription à la newsletter à votre page d'accueil statique WordPress. De plus, dans les paramètres du plugin, vous devrez spécifier le service que vous souhaitez utiliser pour le marketing par e-mail. Vous pouvez également configurer tous les détails de votre grille de publication en cliquant sur les autres options dans la fenêtre Autres options. La création d'une simple page d'accueil statique WordPress est un jeu d'enfant absolu.
Même si vous n'avez qu'à faire le style de votre page d'accueil, cela peut prendre un certain temps. Comme indiqué précédemment, l'éditeur WordPress peut être utilisé pour ajouter certains des extras que j'ai fournis. Votre meilleur pari, en revanche, est de sélectionner un excellent constructeur de pages WordPress.
Configurer une page d'accueil statique dans WordPress
Les gens utilisent des pages d'accueil statiques afin de mettre en évidence leurs publications les plus récentes sur leur blog sans avoir à les entasser dans leurs pages d'accueil des mois ou des années après leur publication. D'autres utilisent des pages d'accueil statiques pour garder leurs pages organisées et propres sans avoir à se soucier de les mettre à jour régulièrement. Si vous avez une page d'accueil statique avec laquelle travailler, il y a quelques choses que vous devez savoir pour en créer une. Vous devez d'abord sélectionner le design de votre page d'accueil statique. Recherchez-vous un modèle qui peut être personnalisé afin qu'il inclue votre logo et tout, ou recherchez-vous un modèle spécifique à WordPress ? Lorsque vous avez décidé d'une mise en page, vous devrez soit trouver un modèle, soit en créer un vous-même. Si vous ne l'avez pas compris, vous devrez créer un site WordPress afin que la page d'accueil statique de vos articles soit automatiquement générée lorsqu'un nouvel article est publié. Vous avez plusieurs options pour cela, mais la plus simple consiste à sélectionner l'onglet Messages dans la zone d'administration de WordPress. Une liste des messages qui ont été publiés sur votre blog sera disponible sous l'onglet Messages. Lorsque vous cliquez sur le message que vous souhaitez utiliser comme page d'accueil statique, il s'affiche sous forme de page statique. après avoir cliqué dessus, il sera affiché comme une page statique. En sélectionnant l'option Enregistrer les modifications, vous pouvez maintenant entrer un titre pour votre page d'accueil statique. WordPress générera automatiquement une page d'accueil statique pour vous chaque fois qu'un nouvel article est publié, et il vous tiendra au courant des nouveaux développements.
Comment rendre la publication dynamique dans WordPress
Il n'y a pas de réponse définitive à cette question, car la meilleure façon de rendre une publication dynamique dans WordPress variera en fonction des besoins spécifiques du site et des préférences de l'utilisateur. Cependant, quelques conseils sur la façon de rendre une publication dynamique dans WordPress incluent l'utilisation de codes abrégés pour insérer du contenu dynamique, l'utilisation de la classe WP_Query pour créer des requêtes personnalisées et l'utilisation de la puissance de WordPress Customizer pour permettre aux utilisateurs de personnaliser leurs publications.
Personnaliser la page d'accueil WordPress
Il n'y a pas de réponse unique à cette question, car la meilleure façon de personnaliser votre page d'accueil WordPress variera en fonction de vos besoins et objectifs spécifiques. Cependant, voici quelques conseils généraux sur la façon de personnaliser votre page d'accueil WordPress :
-Choisir un thème qui prend en charge les options de personnalisation (telles que les images d'arrière-plan, les couleurs, les polices, etc.) ou installer un plugin qui ajoute de telles fonctionnalités à votre site ;
-Ajouter des widgets à votre page d'accueil pour afficher le contenu de différentes manières (par exemple, messages récents, flux de médias sociaux, etc.) ;
-Éditer le code de votre modèle de page d'accueil pour apporter des modifications plus spécifiques ;
-Création d'un modèle de page personnalisé pour votre page d'accueil si vous souhaitez modifier complètement sa mise en page et son design.
Lorsqu'un utilisateur visite votre site Web, il voit la page d'accueil. Pour attirer l'attention de vos utilisateurs, assurez-vous que votre page d'accueil affiche le contenu pertinent qui leur donne actuellement une durée d'attention moyenne de 8,25 secondes. Ce didacticiel vous guide tout au long du processus de modification de la page d'accueil WordPress. Pour obtenir des conseils sur la façon de personnaliser et de modifier votre page d'accueil en tant que débutant WordPress, consultez la section Modifier votre page d'accueil pour les débutants. Le contenu de la page peut être modifié à l'aide de Pages. Vous pouvez trouver le fichier index.php dans votre installation WordPress sous WP_content/themes/your_theme/index.html. WordPress affichera une variété d'options d'édition pour votre page sur le côté gauche de l'écran, avec le bouton bleu à côté.
Vous pouvez ajouter plus de blocs en cliquant sur l'icône +, les modifier au fur et à mesure et les supprimer si vous ne les aimez pas. Lorsque vous cliquez sur Modifier, vous serez redirigé vers votre page d'accueil, où vous pourrez choisir parmi une variété d'options de texte, de média, de graphiques et de widgets. Le plugin Elementor est un ensemble supplémentaire d'outils qui peuvent être ajoutés à votre site Web WordPress. L'éditeur d'Elementor est livré avec une pléthore d'options d'édition étonnantes, grâce à sa fonction glisser-déposer. Si vous souhaitez créer un site Web simple qui servira votre objectif, Elementor est un bon choix. Dans ce cas, le modèle standard apparaîtra normalement et le fichier d'édition sera singular.php dans le dossier racine de votre thème. Sélectionnez l'un des modèles en allant dans Attributs de page. Selon le modèle utilisé par l'auteur du thème, votre page d'accueil peut être affichée de différentes manières.
Comment personnaliser votre page d'accueil WordPress
Il existe plusieurs façons de personnaliser votre page d'accueil WordPress. Vous pouvez modifier l'apparence de votre page en sélectionnant parmi une variété d'options de conception. Vous pouvez également modifier le contenu de votre page en sélectionnant parmi une variété d'options différentes. Une page peut également se voir attribuer un rôle en lui attribuant la première page ou la page d'index.
Plugin de page d'accueil WordPress
Il existe de nombreux plugins que vous pouvez ajouter à votre site Web WordPress pour modifier l'apparence de votre page d'accueil. Certains plugins vous permettent d'ajouter un curseur ou un carrousel à votre page d'accueil, tandis que d'autres vous permettent de modifier la mise en page de votre page d'accueil. Il existe également des plugins qui vous permettent d'ajouter des boutons de médias sociaux à votre page d'accueil afin que les visiteurs puissent facilement partager votre contenu.
Si vous souhaitez vendre quelque chose en ligne, il est essentiel de créer une page de destination solide. Avec le plug-in Impact Page Builder, il est simple pour un webmaster de créer le design de son choix. Le plugin SpeedPPC WordPressdkI, en plus du contenu riche en mots clés, vous permet de créer une page de destination efficace. Avec le plugin de lancement d'Obox, vous pouvez créer immédiatement une page de destination de pré-lancement. Parce qu'il prend en charge n'importe quel thème, vous n'aurez plus jamais à vous soucier d'oublier de relancer votre site. Avec le plugin Genesis Widgetized Footer, vous pouvez apporter plus de modifications à votre pied de page. En étant capable de personnaliser, d'ajuster et de tester l'intégralité de la page de destination, vous pouvez augmenter les conversions.
Le framework de thème Genesis, qui est requis, est inclus dans le plugin. Quels plugins utilisez-vous ? Existe-t-il un autre plugin pour WordPress qui peut créer une page de destination plus efficace avec exactement les mêmes fonctionnalités ?
Comment ajouter un widget à votre page d'accueil
Pour ajouter un widget à votre page d'accueil, vous devez d'abord cliquer sur l'onglet Widgets, puis sélectionner parmi les différents widgets prédéfinis disponibles. Remplissez l'espace vide avec le nom de votre widget et cliquez sur Ajouter un nouveau widget. Pour ajouter un widget, accédez à la liste des widgets disponibles et choisissez-en un. En cliquant sur Enregistrer, vous pourrez enregistrer vos modifications.
