WordPress 홈페이지를 보다 동적으로 만드는 방법
게시 됨: 2022-09-28WordPress 홈페이지를 보다 동적으로 만드는 방법에 대한 소개를 원한다고 가정하면 몇 가지 작업을 수행할 수 있습니다. 홈페이지에 역동성을 추가하는 한 가지 방법은 추천 콘텐츠 섹션을 포함하는 것입니다. 이것은 추천 콘텐츠 갤러리와 같은 플러그인을 추가하여 수행할 수 있습니다. 이 플러그인을 사용하면 홈페이지에 표시할 수 있는 게시물 및 페이지 갤러리를 만들 수 있습니다. 홈페이지를 보다 동적으로 만드는 또 다른 방법은 위젯을 사용하는 것입니다. WordPress 위젯을 홈페이지와 사이드바에 추가하여 정보와 링크를 추가할 수 있습니다. 예를 들어 최신 게시물을 표시하는 위젯이나 소셜 미디어 피드를 표시하는 위젯을 추가할 수 있습니다. 홈페이지 템플릿 이 포함된 WordPress 테마를 사용할 수도 있습니다. 이 템플릿을 사용하면 추천 콘텐츠 섹션, 위젯 영역 등과 같은 다양한 섹션을 홈페이지에 추가할 수 있습니다. 플러그인, 위젯 및 테마를 사용하여 WordPress 홈페이지를 보다 동적으로 만들 수 있습니다. 귀하와 귀하의 웹 사이트에 가장 적합한 방법을 선택하십시오.
이 비디오와 텍스트 퀵 가이드에서 맞춤형 WordPress 홈페이지를 만드는 방법을 보여 드리겠습니다. 이 과정에서는 WordPress를 사용하여 정적 홈 페이지를 만드는 방법을 보여주고 아름다운 첫 페이지를 만드는 최선의 조언을 제공합니다. 기업은 첫 페이지에서 브랜드 메시지를 전달하고 사람들이 원하는 제품을 구매하도록 권장하기를 원합니다. WordPress에서 정적 첫 페이지를 만들 때 가장 일반적인 방법은 WordPress 사용자 지정 프로그램을 사용하는 것입니다. 복고풍으로 가고 싶다면 다른 방법으로 WordPress에 동적 첫 페이지를 만들어보십시오. 페이지 빌더 플러그인은 WordPress에서 아름다운 사용자 정의 홈페이지를 만들기 위한 훌륭한 선택입니다.
WordPress 페이지를 동적으로 만드는 방법은 무엇입니까?
 크레딧: 스택 교환
크레딧: 스택 교환WordPress 사용자 지정 프로그램으로 이동하여 방금 만든 템플릿을 선택한 다음 포트폴리오로 이동하여 동적 템플릿(고급)을 선택합니다. 미디어의 도움으로 이제 결과를 볼 수 있습니다. 편집을 마친 후 저장을 클릭합니다.
사용자 지정 템플릿을 사용하여 각 페이지에 대한 사용자 지정 레이아웃을 만드는 것은 간단합니다. 사용자 지정 템플릿의 가장 중요한 요소는 일관성과 재사용성입니다. 기업은 다수의 사용자 정의 템플릿을 복제하고 사용합니다. 템플릿을 사용하면 전체 프로세스에 소요되는 시간과 비용을 줄일 수 있습니다. 이 기사에서는 WordPress 사용자 정의 템플릿 또는 동적 웹 페이지를 만드는 방법을 배웁니다. 마지막 단계에서는 데이터베이스에 동적 웹 페이지 데이터를 저장하는 방법을 보여 드리겠습니다. 이 기사는 따르고 이해하기 쉽기 때문에 WordPress 초보자에게 이상적입니다.
동적 WordPress 페이지를 만드는 방법
워드프레스는 본질적으로 정적이면서 동시에 동적입니다. WordPress 페이지는 검색 엔진에서 자주 정적 페이지로 취급되므로 블로그 게시물이나 다른 페이지만큼 자주 업데이트되지 않는다는 점에 유의해야 합니다. 또한 WordPress를 사용하여 가장 기본적인 형태의 동적 웹사이트를 만들 수 있습니다. WordPress로 동적 웹사이트를 만들려면 몇 가지 추가 단계를 추가해야 합니다. WordPress 사이트를 설정하고 소프트웨어를 설치하는 것은 처음 두 단계입니다. WordPress 페이지를 만드는 첫 번째 단계는 WordPress를 설치하는 것입니다. WordPress 페이지는 WordPress에서 동적으로 구성된 정적 페이지입니다. WordPress 사이트에 "WP-content"라는 디렉토리를 만들어 동적 WordPress 페이지를 만듭니다. WordPress 페이지는 파일, 콘텐츠, 테마의 순서로 이 디렉토리에 구성됩니다. 이 디렉토리는 "header.php"라는 파일의 홈이기도 합니다. 이 파일에는 WordPress 페이지에서 헤더를 표시하는 데 사용할 HTML 코드가 포함되어 있습니다. 다음 단계는 WP 콘텐츠 디렉토리에서 "footer.php" 파일을 복사하는 것입니다. 이 파일에는 WordPress 페이지의 바닥글을 표시하는 데 사용되는 HTML 코드가 포함되어 있습니다. 마지막으로 WordPress 디렉토리에 function.php 파일을 생성해야 합니다. 다양한 작업을 수행하는 데 사용되는 WordPress 페이지의 코드가 이 파일에 포함됩니다. 이러한 추가 단계를 수행하면 동적이고 대중이 쉽게 액세스할 수 있는 WordPress 페이지를 만들 수 있습니다. WordPress를 사용하여 최신 검색 엔진 친화적인 동적 웹 사이트를 만드는 것은 간단합니다.
내 WordPress 홈 페이지를 어떻게 사용자 정의합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사WordPress 관리자 패널의 모양 > 사용자 정의 섹션에서 WordPress 홈 페이지를 사용자 정의할 수 있습니다. 여기에서 사이트의 제목, 태그라인 및 로고를 변경하고 사이드바와 바닥글에 표시할 위젯을 제어할 수 있습니다. 정적 홈페이지 또는 블로그 피드 중에서 선택하여 홈페이지 레이아웃 을 변경할 수도 있습니다. 정말 창의력을 발휘하고 싶다면 사용자 정의 홈 페이지 템플릿을 디자인할 수도 있습니다.
일부 웹 사이트의 경우 기본 WP 홈페이지 설정이 최적이 아닐 수 있습니다. 사용자 지정 WordPress 홈페이지를 추가하여 웹사이트의 기능을 강조할 수 있습니다. 강력하고 눈에 띄는 디자인은 사이트의 분위기를 설정하고 좋은 첫인상을 줄 수 있습니다. 워드프레스닷컴 웹사이트의 홈페이지는 다양한 방법으로 사용자 지정할 수 있습니다. 정적 홈페이지 를 설정하려면 먼저 페이지를 만들어야 합니다. 블록 편집기를 사용할 때 페이지에 추가하는 각 섹션은 자동으로 블록으로 레이블이 지정됩니다. 블록을 클릭하면 해당 도구 모음이 화면 오른쪽 상단에 나타납니다.
사진, 슬라이드쇼, 비디오 및 기타 미디어를 삽입할 수 있습니다. 블록 스타일 편집기인 워드프레스 사이트 편집기에 원하는 모든 것을 넣을 수 있습니다. 사이트 편집기에서 머리글에서 바닥글에 이르기까지 광범위한 콘텐츠를 사용자 지정할 수 있습니다. 탐색 메뉴, 캘린더, 이벤트 카운트다운 및 소셜 아이콘과 같이 위젯에 있는 것과 유사한 차단 위젯도 사용할 수 있습니다. 기본적으로 WordPress Block Editor는 정적 페이지를 생성하여 맞춤형 홈페이지를 생성하는 데 사용할 수 있습니다. 새로운 사이트 편집기를 사용하여 완전히 고유한 홈페이지 를 만들 수 있습니다. 개인화 된 홈페이지로 방문자에게 좋은 첫인상을 줄 수 있습니다.
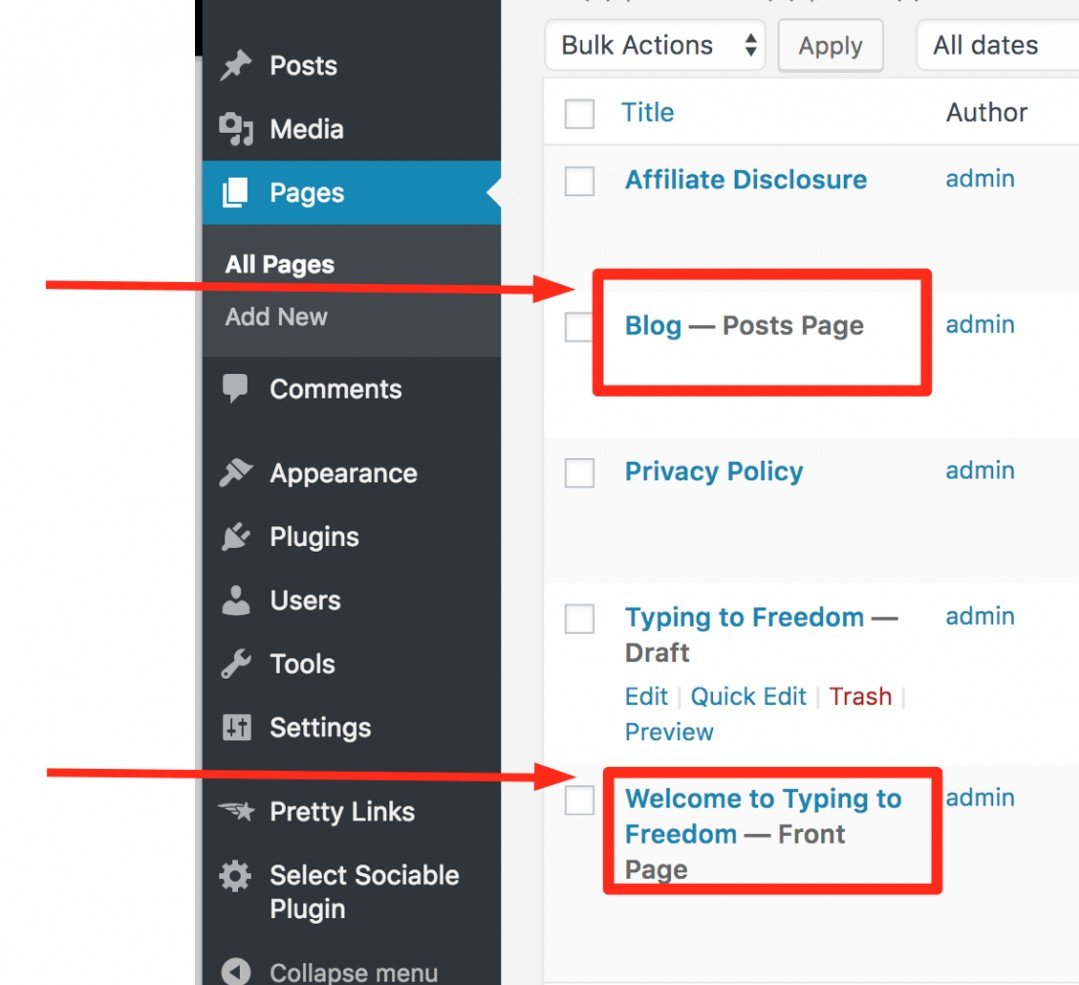
WordPress 홈페이지 사용자 지정을 위한 3가지 팁
블로그를 만들기 위한 환상적인 플랫폼이지만 홈페이지에 대해 원하는 모양과 느낌을 얻는 것은 어려울 수 있습니다. WordPress 홈페이지 사용자 정의에는 몇 가지 추가 기능이 포함되어 있음을 기억하는 것이 중요합니다. 모든 편집 옵션에 액세스하려면 먼저 빠른 편집 대신 편집을 클릭하십시오. 편집을 클릭하면 홈페이지로 이동합니다. 여기에서 디자인을 변경할 수 있습니다. 보시다시피 WordPress는 페이지 왼쪽 상단의 파란색 아이콘을 선택한 후 페이지에 대한 다양한 편집 옵션을 제공합니다. WordPress는 새 게시물을 게시할 때마다 페이지를 만들거나 정적 첫 페이지를 가질 수 있습니다. 마지막으로 페이지가 Front 페이지와 Posts 페이지에 할당됩니다. 관리 패널로 이동하여 모양을 선택하여 정적 전면 페이지 표시 를 A 정적 페이지로 변경할 수 있습니다. 그런 다음 전면 페이지와 게시물 페이지를 만들 수 있습니다. 시간을 내어 이 정보를 제공해 주셔서 감사합니다.
WordPress에서 정적 홈페이지를 어떻게 변경합니까?
WordPress에서 정적 홈페이지를 변경하려면 설정 > 읽기 페이지로 이동하십시오. 거기에서 "정적 페이지" 옵션을 선택한 다음 드롭다운 메뉴에서 홈페이지로 사용할 페이지를 선택할 수 있습니다.

WordPress 정적 홈페이지를 구성하면 각 방문자가 어떻게 보이는지 완전히 제어할 수 있습니다. 이렇게 하려면 WordPress에서 가장 최근 게시물의 피드 대신 정적 홈페이지를 표시해야 합니다. 해당 페이지를 변경하면 변경 사항이 정적 홈페이지에 표시됩니다. Optin Forms를 설치하고 활성화한 후 WordPress 정적 홈페이지에 뉴스레터 가입 양식을 추가할 수 있습니다. 또한 플러그인 설정에서 이메일 마케팅에 사용할 서비스를 지정해야 합니다. 기타 옵션 창에서 다른 옵션을 클릭하여 포스트 그리드에 대한 모든 세부 정보를 구성할 수도 있습니다. 간단한 WordPress 정적 홈페이지를 만드는 것은 정말 쉬운 일입니다.
홈페이지에서 스타일링만 하면 시간이 좀 걸릴 수 있습니다. 이전에 언급했듯이 WordPress 편집기를 사용하여 내가 제공한 일부 추가 기능을 추가할 수 있습니다. 반면에 가장 좋은 방법은 우수한 WordPress 페이지 빌더를 선택하는 것입니다.
WordPress에서 정적 전면 페이지 설정
사람들은 블로그에서 가장 최근의 게시물을 강조 표시하기 위해 정적인 첫 페이지를 사용합니다. 게시물이 게시된 후 몇 달 또는 몇 년이 지난 후 홈 페이지에 밀어넣을 필요가 없습니다. 다른 사람들은 정적인 첫 페이지를 사용하여 정기적으로 업데이트하는 것에 대해 걱정할 필요 없이 페이지를 정리하고 깨끗하게 유지합니다. 작업할 정적 프론트 페이지가 있는 경우 이를 만드는 데 대해 알아야 할 몇 가지 사항이 있습니다. 먼저 정적 전면 페이지의 디자인을 선택해야 합니다. 로고와 모든 것을 포함하도록 사용자 정의할 수 있는 템플릿을 찾고 있습니까, 아니면 WordPress 전용 템플릿을 찾고 있습니까? 레이아웃을 결정했으면 템플릿을 찾거나 직접 만들어야 합니다. 모르는 경우 새 게시물이 게시될 때 게시물의 정적 첫 페이지가 자동으로 생성되도록 WordPress 사이트를 만들어야 합니다. 이를 위한 몇 가지 옵션이 있지만 가장 간단한 방법은 WordPress 관리 영역에서 게시물 탭을 선택하는 것입니다. 블로그에 게시된 게시물 목록은 게시물 탭에서 확인할 수 있습니다. 정적 프론트 페이지로 사용하려는 게시물을 클릭하면 정적 페이지로 표시됩니다. 클릭하면 정적 페이지로 표시됩니다. 변경 사항 저장 옵션을 선택하면 이제 정적 첫 페이지의 제목을 입력할 수 있습니다. WordPress는 새 게시물이 게시될 때마다 자동으로 정적 첫 페이지를 생성하고 새로운 개발에 대한 최신 정보를 제공합니다.
WordPress에서 게시물을 동적으로 만드는 방법
WordPress에서 게시물을 동적으로 만드는 가장 좋은 방법은 사이트의 특정 요구 사항과 사용자의 기본 설정에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 WordPress에서 게시물을 동적으로 만드는 방법에 대한 몇 가지 팁에는 단축 코드를 사용하여 동적 콘텐츠를 삽입하고, WP_Query 클래스를 사용하여 사용자 지정 쿼리를 만들고, WordPress 사용자 지정 프로그램의 기능을 활용하여 사용자가 게시물을 사용자 지정할 수 있습니다.
홈페이지 WordPress 사용자 정의
WordPress 홈페이지를 사용자 정의하는 가장 좋은 방법은 특정 요구 사항과 목표에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress 홈페이지를 사용자 정의하는 방법에 대한 몇 가지 일반적인 팁은 다음과 같습니다.
- 사용자 정의 옵션(예: 배경 이미지, 색상, 글꼴 등)을 지원하는 테마를 선택하거나 이러한 기능을 사이트에 추가하는 플러그인 설치
- 귀하의 홈페이지에 위젯을 추가하여 다양한 방식으로 콘텐츠를 표시합니다(예: 최근 게시물, 소셜 미디어 피드 등).
-보다 구체적인 변경을 위해 홈페이지 템플릿의 코드를 수정합니다.
- 레이아웃과 디자인을 완전히 변경하려는 경우 홈페이지에 대한 사용자 정의 페이지 템플릿을 만듭니다.
사용자가 웹사이트를 방문하면 홈페이지가 표시됩니다. 사용자의 관심을 끌기 위해 홈페이지에 현재 평균 8.25초의 관심 시간을 주고 있는 관련 콘텐츠가 표시되어 있는지 확인하십시오. 이 튜토리얼은 WordPress 홈페이지를 편집하는 과정을 안내합니다. WordPress 초보자로서 홈페이지를 사용자 정의하고 편집하는 방법에 대한 몇 가지 팁은 초보자를 위한 홈페이지 편집 섹션으로 이동하십시오. 페이지의 내용은 페이지를 사용하여 편집할 수 있습니다. WP_content/themes/your_theme/index.html 아래의 WordPress 설치에서 index.php 파일을 찾을 수 있습니다. WordPress는 화면 왼쪽에 페이지에 대한 다양한 편집 옵션을 표시하고 그 옆에 파란색 버튼을 표시합니다.
+ 아이콘을 클릭하여 더 많은 블록을 추가하고, 이동하면서 편집하고, 마음에 들지 않으면 삭제할 수 있습니다. 편집을 클릭하면 다양한 텍스트, 미디어, 그래픽 및 위젯 옵션 중에서 선택할 수 있는 홈페이지로 이동합니다. Elementor 플러그인은 WordPress 웹사이트에 추가할 수 있는 추가 도구 세트입니다. Elementor의 편집기에는 끌어서 놓기 기능 덕분에 놀라운 편집 옵션이 많이 제공됩니다. 목적에 맞는 간단한 웹사이트를 만들고 싶다면 Elementor가 좋은 선택입니다. 이 경우 표준 템플릿은 정상적으로 표시되며 편집 파일은 테마의 루트 폴더에 있는 singular.php가 됩니다. 페이지 속성으로 이동하여 템플릿 중 하나를 선택합니다. 테마 작성자가 사용하는 템플릿에 따라 홈페이지가 다양한 방식으로 표시될 수 있습니다.
WordPress 홈페이지를 사용자 정의하는 방법
WordPress 홈페이지를 사용자 정의하는 방법에는 여러 가지가 있습니다. 다양한 디자인 옵션에서 선택하여 페이지의 모양을 변경할 수 있습니다. 다양한 옵션 중에서 선택하여 페이지의 내용을 편집할 수도 있습니다. 페이지를 전면 또는 색인 페이지로 지정하여 역할을 지정할 수도 있습니다.
워드프레스 홈페이지 플러그인
WordPress 웹사이트에 추가하여 홈페이지 모양을 변경할 수 있는 플러그인이 많이 있습니다. 일부 플러그인을 사용하면 슬라이더나 캐러셀을 홈페이지에 추가할 수 있고 다른 플러그인을 사용하면 홈페이지 레이아웃을 변경할 수 있습니다. 방문자가 쉽게 콘텐츠를 공유할 수 있도록 홈페이지에 소셜 미디어 버튼을 추가할 수 있는 플러그인도 있습니다.
온라인에서 무언가를 판매하려면 강력한 랜딩 페이지를 만드는 것이 중요합니다. Impact Page Builder 플러그인을 사용하면 웹마스터가 원하는 디자인을 간단하게 만들 수 있습니다. 키워드가 풍부한 콘텐츠와 함께 SpeedPPC WordPressdkI 플러그인을 사용하면 효과적인 랜딩 페이지를 구축할 수 있습니다. Obox의 시작 플러그인을 사용하면 사전 출시 랜딩 페이지를 바로 만들 수 있습니다. 모든 테마를 지원하기 때문에 사이트를 다시 시작하는 것을 잊어버릴 염려가 없습니다. Genesis Widgetized Footer 플러그인을 사용하면 바닥글을 더 많이 변경할 수 있습니다. 전체 방문 페이지를 사용자 정의, 조정 및 테스트할 수 있으므로 전환을 늘릴 수 있습니다.
플러그인에는 필요한 Genesis Theme Framework가 포함되어 있습니다. 어떤 플러그인을 사용합니까? 정확히 동일한 기능으로 더 효과적인 방문 페이지를 만들 수 있는 WordPress용 플러그인이 또 있습니까?
홈페이지에 위젯을 추가하는 방법
홈페이지에 위젯을 추가하려면 먼저 위젯 탭을 클릭한 다음 사용 가능한 다양한 사전 제작 위젯 중에서 선택해야 합니다. 위젯 이름으로 빈 공간을 채우고 새 위젯 추가를 클릭합니다. 위젯을 추가하려면 사용 가능한 위젯 목록으로 이동하여 하나를 선택하십시오. 저장을 클릭하면 변경 사항을 저장할 수 있습니다.
