Elementor Page Builder를 사용하여 WordPress 웹 사이트를 만드는 방법
게시 됨: 2022-09-28Elementor Page Builder를 사용하여 WordPress 웹 사이트를 만드는 방법에 대한 소개를 원한다고 가정하면 WordPress 웹 사이트를 만드는 것은 어려운 작업처럼 보일 수 있지만 올바른 도구를 사용하면 놀라울 정도로 쉬울 수 있습니다. WordPress 웹 사이트를 만들기 위한 최고의 도구 중 하나는 Elementor Page Builder입니다. Elementor는 강력하면서도 사용하기 쉬운 드래그 앤 드롭 페이지 빌더로 아름다운 WordPress 웹사이트를 쉽게 만들 수 있습니다. Elementor를 사용하면 사용자 지정 페이지 및 게시물을 만들거나 사용 가능한 미리 디자인된 여러 템플릿 중 하나를 사용할 수 있습니다. Elementor로 WordPress 웹사이트를 만드는 것은 간단합니다. 먼저 서버에 WordPress와 Elementor를 설치해야 합니다. WordPress가 설치되면 WordPress 대시보드의 플러그인 페이지에서 Elementor를 활성화할 수 있습니다. Elementor가 활성화되면 새 페이지 또는 게시물을 만들거나 기존 페이지를 편집할 수 있습니다. Elementor를 사용하려면 WordPress 편집기에서 "Elementor로 편집" 버튼을 클릭하기만 하면 됩니다. 그러면 요소를 끌어다 놓아 맞춤 페이지 나 게시물을 만들 수 있는 Elementor 편집기가 시작됩니다. Elementor로 WordPress 웹사이트를 만드는 것은 코드를 배우지 않고도 전문적인 맞춤형 웹사이트를 만드는 가장 좋은 방법입니다. Elementor를 사용하면 코딩이나 디자인에 대해 걱정할 필요 없이 몇 분 만에 웹사이트를 만들 수 있습니다.
단계별 자습서를 보고 몇 가지 간단한 단계로 5페이지짜리 웹사이트를 만들 수 있습니다. 사이트포인트의 'Hello Theme'는 보다 빠르고 미니멀한 테마로 디자인되었습니다. Hello 테마에는 전체 페이지 빌더 호환성도 포함되어 있어 Elementor 테스트에 탁월한 선택입니다. 무료 Elementor 페이지 빌더를 통해 웹 디자이너는 이제 포괄적인 디자인 기능 세트에 액세스할 수 있습니다. 이 테마를 사용하면 WordPress가 세계에서 가장 인기 있는 CMS가 될 수 있도록 Open Source에서 설계한 플러그인과 통합할 수 있습니다. Elementor와 Hello Theme에 대한 무료 액세스를 제공하여 자신만의 아름다운 웹사이트를 만들 수 있도록 하고 싶습니다.
Elementor로 WordPress 웹 사이트를 편집하는 방법
 크레딧: YouTube
크레딧: YouTube원하는 페이지로 이동하여 Edit with Elementor를 선택한 후 상단 메뉴에서 Edit with Elementor 버튼을 클릭합니다. 다음으로, 화면 중앙에 있는 텍스트를 선택하고 편집 버튼을 클릭하여 템플릿 텍스트를 제거하고 내러티브를 입력합니다. Elementor 내에서 편집할 때 페이지의 일부 요소가 올바르게 표시되지 않을 수 있습니다.
Elementor는 WordPress.org용으로 널리 사용되는 WordPress 페이지 빌더 및 웹사이트 빌더 플러그인입니다. 시각적인 드래그 앤 드롭 편집기가 포함된 Elementor는 5백만 개 이상의 WordPress 사이트에서 콘텐츠와 디자인을 만드는 데 사용되었습니다. WordPress의 기본 편집기는 시각적으로 멋진 레이아웃을 만들 수 있는 라이브 프론트엔드 편집기로 대체되었습니다. Elementor는 100% 무료로 사용할 수 있으며 핵심 플러그인은 WordPress.org에서 찾을 수 있습니다. 단일 사이트용 무료 코어 플러그인인 Elementor Pro는 첫해에 $49입니다. 기본 랜딩 페이지만 만들고 싶다면 Elementor의 무료 버전을 사용할 수 있습니다. Elementor는 무료이며 WordPress.org에서 다운로드할 수 있습니다. WordPress 대시보드에서 직접 설치하려면 아래 단계를 따르세요.
Elementor Pro에 더 강력한 기능을 추가하려면 먼저 사본을 구입해야 합니다. 또한 시간을 절약하는 데 사용할 수 있는 다양한 새 템플릿에 액세스할 수 있습니다. Elementor의 Form 위젯은 별도의 플러그인 없이도 폼을 생성하는 데 사용할 수 있는 강력한 폼 빌더입니다. 전역 설정을 사용하면 웹사이트에서 원하는 색상, 타이포그래피, 버튼, 이미지 설정, 양식 필드 등을 지정할 수 있습니다. 사용자 지정 이메일 알림 및 확인 메시지도 구성할 수 있습니다. Elementor Pro 사용 시 Elementor Popup Builder 를 사용하여 별도의 팝업 플러그인을 건너뛸 수 있습니다. 시각적으로나 그래픽적으로 강력한 Elementor의 끌어서 놓기 편집기를 사용하여 자신만의 팝업을 만들 수 있습니다.
팝업을 처음부터 만들거나 미리 만들어진 다양한 템플릿을 사용할 수 있습니다. Elementor는 WordPress의 기본 편집기와 동일한 페이지 SEO를 제공합니다. 제목 및 메타 설명과 같은 기본 세부 정보 이상으로 웹 사이트의 SEO를 개선하는 Elementor의 능력은 그만한 가치가 있습니다. 사이트에 머문 시간 및 이탈률과 같은 이러한 측정항목을 추가하면 Google 검색 순위에 도움이 될 수 있습니다. Elementor는 MemberPress, Tutor LMS 및 TranslatePress를 비롯한 여러 플랫폼과 통합되어 있습니다. Elementor 편집기를 사용하는 경우 프런트 엔드 단축 코드 콘텐츠를 미리 볼 수 있습니다. Elementor의 무료 버전을 사용하면 시각적 편집기를 사용할 수 있으므로 디자인이 훨씬 쉬워집니다.

Elementor: 비즈니스 최고의 고객 지원
웹사이트를 Elementor로 변환하는 데 질문이나 문제가 있는 경우 [email protected]으로 저희 팀에 문의하십시오. 도움이 필요하면 알려주십시오.
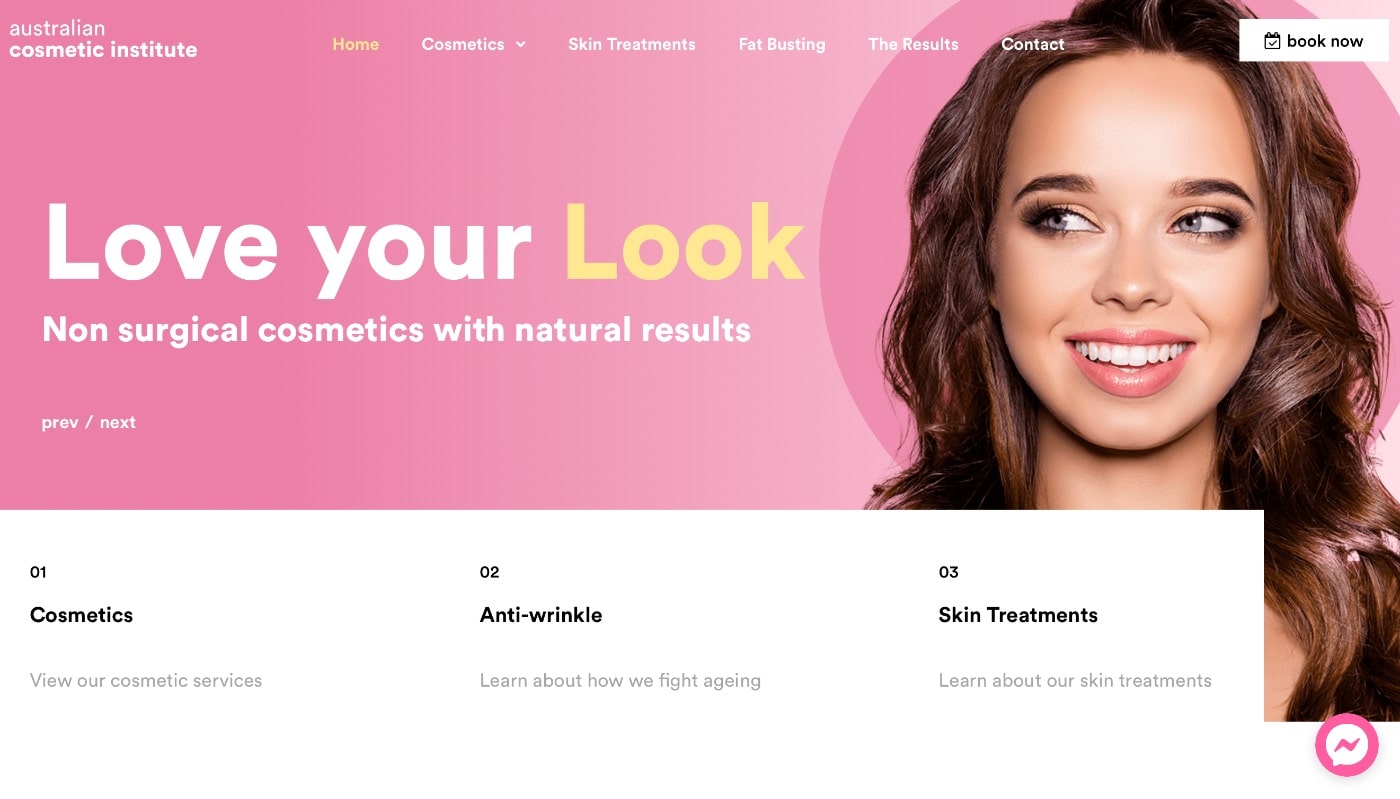
Elementor 웹사이트의 예
 크레딧: wpessentials.org
크레딧: wpessentials.org최고의 Elementor 웹 사이트 예는 다음과 같습니다. Elementor 웹 사이트 빌더를 사용하면 코딩 지식 없이도 전문적인 웹 사이트를 쉽게 만들 수 있습니다. Elementor를 사용하여 온라인 상점, 방문 페이지, 블로그 등 모든 유형의 비즈니스를 위한 웹사이트를 만들 수 있습니다. Elementor는 웹 개발자를 고용하지 않고도 맞춤형 웹사이트 를 만들 수 있는 좋은 방법입니다. 또한 Elementor의 끌어서 놓기 인터페이스를 사용하면 웹 사이트를 쉽고 재미있게 만들 수 있습니다.
무료 Elementor 페이지 빌더
Elementor는 아름다운 웹사이트를 만드는 데 도움이 되는 다양한 기능을 제공하는 무료 페이지 빌더 입니다. Elementor를 사용하면 몇 번의 클릭만으로 사용자 지정 페이지와 게시물을 만들고 새 섹션과 열을 추가하고 사이트의 모양과 느낌을 변경할 수 있습니다. 또한 Elementor에는 사이트를 추가로 사용자 정의하는 데 사용할 수 있는 다양한 템플릿과 플러그인이 제공됩니다.
Elementor 페이지 빌더는 오늘날 시장에서 가장 널리 사용되는 WordPress 페이지 빌더 중 하나입니다. Elementor는 몇 분 만에 WordPress에 설치할 수 있습니다. 두 가지 옵션이 있습니다. 첫 번째 방법은 Elementor 웹사이트에서 직접 사용하는 것이고 두 번째 방법은 플러그인을 사용하는 것입니다. Elementor 웹 사이트 빌더는 WordPress에서 가장 인기 있는 것 중 하나입니다. 다양한 용도로 사용할 수 있는 광범위한 추가 플러그인이 있습니다. Elementor 플러그인용 프리미엄 애드온의 템플릿 수는 이제 400개 이상으로 늘릴 수 있습니다. Elementor와 함께 무료로 다양한 사용자 정의 옵션을 제공합니다.
페이지 빌더
인터넷에는 많은 페이지 빌더가 있습니다. 일부는 무료이고 일부는 유료입니다. 그들은 모두 다른 기능과 기능을 가지고 있습니다. 일부는 처음부터 페이지를 생성할 수 있도록 하고 다른 일부는 사용할 수 있는 템플릿을 제공합니다. 페이지 빌더를 선택할 때 고려해야 할 가장 중요한 사항은 귀하의 요구 사항이 무엇인지입니다. 몇 가지 요소만 포함된 간단한 페이지 가 필요한 경우 무료 페이지 빌더만 있으면 됩니다. 그러나 많은 요소가 포함된 보다 복잡한 페이지가 필요한 경우 유료 페이지 빌더를 고려해야 할 수 있습니다.
이것은 사용 가능한 최고의 Joomla 4 Dragpage Builder입니다. 시각적으로 매력적인 웹 사이트를 만들기 위한 시장에서 가장 강력한 끌어서 놓기 도구입니다. 웹사이트 개발 프로세스를 가속화하는 데 도움이 되도록 모든 틈새 시장에서 놀라운 레이아웃과 디자인 번들을 선택했습니다. Bootstrap을 사용하면 웹 사이트가 완전히 반응하고 모바일 친화적입니다. Lottey Add-on을 사용하면 멋지고 인터랙티브한 Lottie 애니메이션을 간단하게 추가할 수 있습니다. SP Page Builder 대시보드는 의심할 여지 없이 전문가가 된 듯한 느낌을 줍니다. 모든 레이아웃 번들, 블록 및 저장된 항목은 보다 체계적인 보기를 위해 탭을 사용하여 쉽게 볼 수 있습니다. 핵심 웹 바이탈은 특히 잘 설계된 확장 프로그램과 함께 볼 때 매우 좋습니다. SP Page Builder에서 제공하는 템플릿과 JoomShaper에서 생성한 페이지 레이아웃 사용.
페이지 빌더: 반응형 WordPress 페이지를 무료로 쉽게 만드는 방법
반응형 WordPress 페이지를 빠르고 쉽게 만들고 싶다면 WordPress 페이지 빌더가 탁월한 선택입니다. 페이지 빌더를 사용하여 무료로 반응형 웹사이트를 만들 수 있습니다. 복잡한 웹 사이트에서도 이러한 솔루션을 사용하면 노력이나 시간이 거의 또는 전혀 없이 페이지를 만들 수 있습니다. 새로운 WordPress 블록 편집기를 사용하는 경우 페이지 빌더가 필요하지 않습니다. 완전히 맞춤형 WordPress 디자인을 만들고 싶다면 페이지 빌더가 필요합니다. 페이지 빌더는 WP Page Builder 및 기타 인기 있는 WordPress 플러그인을 포함하여 다양한 형태로 제공됩니다. WordPress 검색 창에서 검색하여 WP Page Builder를 찾을 수 있습니다. WP Page Builder를 찾은 후 설치 버튼을 클릭하여 설치합니다. WP Page Builder를 설치하면 WordPress 관리 영역의 WordPress 플러그인 섹션에 표시됩니다.
