如何使用 Elementor Page Builder 製作 WordPress 網站
已發表: 2022-09-28假設您想了解如何使用 Elementor Page Builder 創建 WordPress 網站:創建 WordPress 網站似乎是一項艱鉅的任務,但使用正確的工具,它可能會非常容易。 創建 WordPress 網站的最佳工具之一是 Elementor Page Builder。 Elementor 是一個功能強大但易於使用的拖放頁面構建器,可讓您輕鬆創建漂亮的 WordPress 網站。 使用 Elementor,您可以創建自定義頁面和帖子,或使用許多可用的預先設計的模板之一。 使用 Elementor 創建 WordPress 網站很簡單。 首先,您需要在服務器上安裝 WordPress 和 Elementor。 安裝 WordPress 後,您可以從 WordPress 儀表板的插件頁面激活 Elementor。 激活 Elementor 後,您可以創建新頁面或帖子,或編輯現有頁面。 要使用 Elementor,只需單擊 WordPress 編輯器上的“使用 Elementor 編輯”按鈕。 這將啟動 Elementor 編輯器,您可以在其中拖放元素以創建自定義頁面或帖子。 使用 Elementor 創建 WordPress 網站是無需學習代碼即可創建自定義專業網站的最佳方式。 使用 Elementor,您可以在幾分鐘內創建一個網站,而無需擔心編碼或設計。
通過觀看分步教程,您只需幾個簡單的步驟即可創建一個五頁的網站。 設計了 Sitepoint 的“Hello Theme”,這是一個速度更快且以極簡主義為重點的主題。 Hello 主題還包括整頁構建器兼容性,使其成為 Elementor 測試的絕佳選擇。 借助免費的 Elementor 頁面構建器,網頁設計師現在可以訪問一整套設計功能。 這個主題允許您將它與開源設計的插件集成,讓 WordPress 成為世界上最流行的 CMS。 我們想讓您免費訪問 Elementor 和 Hello Theme,以便您可以創建自己的漂亮網站。
如何使用 Elementor 編輯 WordPress 網站
 信用:YouTube
信用:YouTube導航到所需頁面,選擇使用 Elementor 編輯,然後單擊頂部菜單上的使用 Elementor 編輯按鈕。 接下來,選擇屏幕中間的文本,然後單擊編輯按鈕刪除模板文本並輸入您的敘述。 在 Elementor 中編輯時,頁面上的某些元素可能無法正確顯示。
Elementor 是適用於 WordPress.org 的流行 WordPress 頁面構建器和網站構建器插件。 Elementor 包含一個可視化的拖放式編輯器,已被超過 500 萬個 WordPress 網站用於創建內容和設計。 WordPress 的基本編輯器被實時前端編輯器取代,它允許您創建視覺上令人驚嘆的佈局。 Elementor 100% 免費使用,其核心插件可在 WordPress.org 上找到。 Elementor Pro 是一個免費的單站點使用核心插件,第一年是 49 美元。 如果您只想創建基本的登錄頁面,則可以使用 Elementor 的免費版本。 Elementor 是免費的,可從 WordPress.org 下載; 只需按照以下步驟直接從您的 WordPress 儀表板安裝它。
如果您想為 Elementor Pro 添加更強大的功能,您首先需要購買一份副本。 此外,您將可以訪問大量可用於節省時間的新模板。 Elementor 的表單小部件是一個強大的表單構建器,可用於創建表單而無需單獨的插件。 全局設置允許您指定您希望在網站上使用的顏色、版式、按鈕、圖像設置、表單域等。 還可以配置自定義電子郵件通知和確認消息。 使用 Elementor Pro 時,您可以使用Elementor Popup Builder跳過單獨的彈出插件。 您可以在 Elementor 的拖放編輯器的幫助下創建自己的彈出窗口,該編輯器在視覺和圖形上都非常強大。
您可以從頭開始創建彈出窗口或使用各種預先構建的模板。 Elementor 提供與 WordPress 的默認編輯器相同的頁面 SEO。 除了標題和元描述等基本細節之外,Elementor 改善網站 SEO 的能力非常值得。 添加這些指標,例如網站停留時間和跳出率,可以幫助 Google 的搜索排名。 Elementor 與多個平台集成,包括 MemberPress、Tutor LMS 和 TranslatePress。 當您使用 Elementor 編輯器時,您可以預覽前端短代碼內容。 當您使用 Elementor 的免費版本時,您將能夠使用它的可視化編輯器,這將使使用它進行設計變得更加容易。

Elementor:業務中最好的客戶支持
如果您在將網站轉換為 Elementor 時有任何疑問或問題,請通過 [電子郵件保護] 聯繫我們的團隊。如果您需要幫助,請告訴我們。
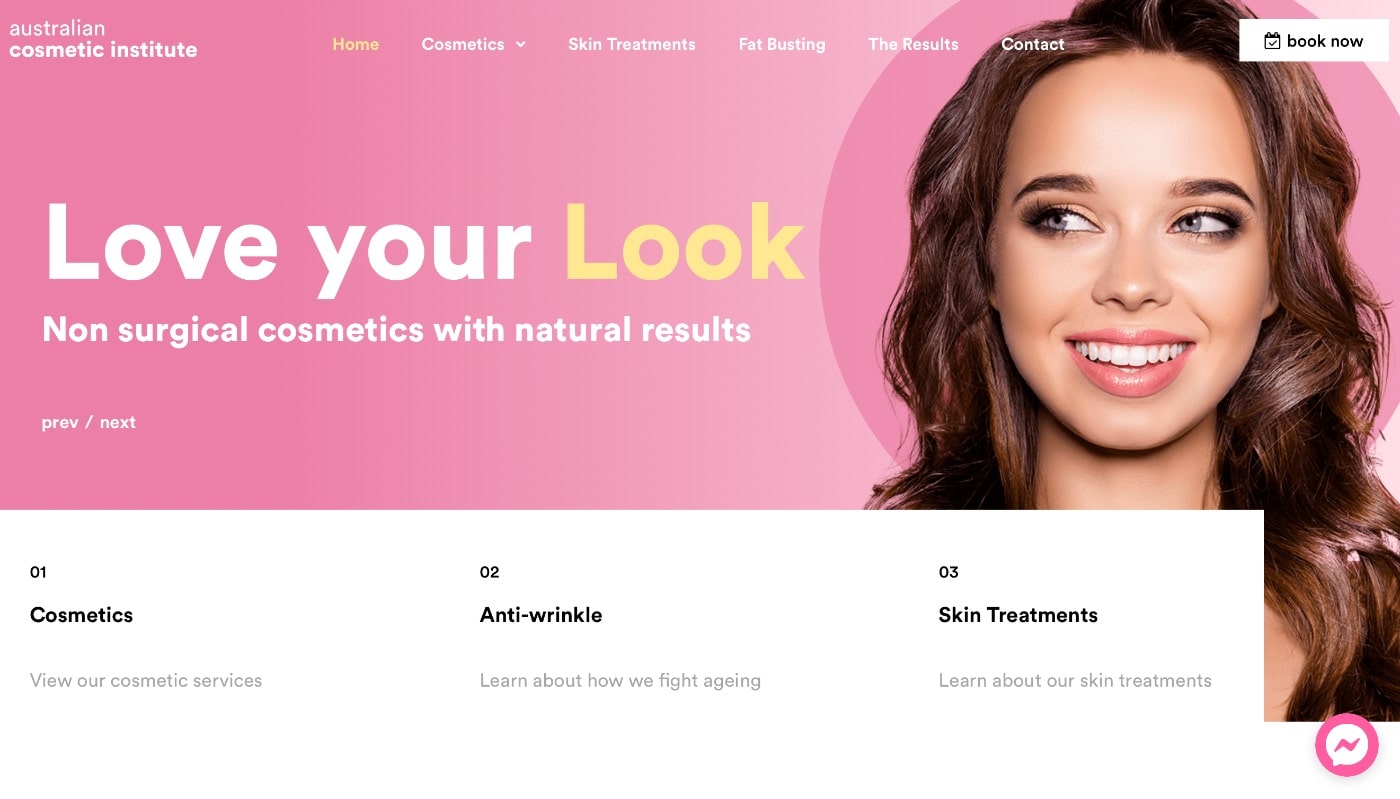
Elementor 網站示例
 信用:wpessentials.org
信用:wpessentials.org一些最好的 Elementor 網站示例包括: Elementor 網站構建器可以輕鬆創建專業網站,而無需任何編碼知識。 您可以使用 Elementor 為任何類型的業務創建網站,包括:在線商店、登錄頁面、博客等。 Elementor 是無需聘請 Web 開發人員即可創建自定義網站的好方法。 此外,借助 Elementor 的拖放界面,創建網站既簡單又有趣。
免費的 Elementor 頁面構建器
Elementor 是一個免費的頁面構建器,它提供了廣泛的特性和功能來幫助您創建漂亮的網站。 使用 Elementor,您只需單擊幾下即可創建自定義頁面和帖子、添加新部分和列,以及更改網站的外觀和感覺。 此外,Elementor 附帶了廣泛的模板和插件,您可以使用它們來進一步自定義您的網站。
Elementor 頁面構建器是當今市場上使用最廣泛的 WordPress頁面構建器之一。 Elementor 可以在幾分鐘內安裝在 WordPress 上。 有兩種選擇。 第一種方法是直接來自 Elementor 網站,第二種方法是通過插件。 Elementor 網站構建器是 WordPress 上最受歡迎的網站構建器之一。 有各種各樣的附加插件可用,可用於各種目的。 Elementor 插件的高級插件中的模板數量現在可以增加到 400 或更多。 它通過 Elementor 免費提供了大量自定義選項。
頁面構建器
互聯網上有許多頁面構建器。 有些是免費的,有些是付費的。 它們都具有不同的特性和功能。 有些允許您從頭開始創建頁面,而另一些則提供您可以使用的模板。 選擇頁面構建器時要考慮的最重要的事情是您的需求。 如果您需要一個只有幾個元素的簡單頁面,那麼您可能只需要一個免費的頁面構建器。 但是,如果您需要一個包含許多元素的更複雜的頁面,那麼您可能需要考慮付費頁面構建器。
這是可用的最好的 Joomla 4 Dragpage Builder。 市場上用於創建具有視覺吸引力的網站的最強大的拖放工具。 我們在每個利基市場都有令人難以置信的佈局和設計包可供選擇,以幫助您加快網站開發過程。 使用 Bootstrap,我們的網站完全響應並適合移動設備。 Lottey Add-on 使添加酷炫的交互式 Lottie 動畫變得簡單。 SP Page Builder儀表板無疑會讓您感覺自己是專業人士。 通過使用選項卡可以輕鬆查看所有佈局包、塊和保存的項目,以獲得更有條理的視圖。 核心網絡生命體徵也非常好,尤其是與精心設計的擴展程序一起查看時。 使用 SP Page Builder 提供的模板和 JoomShaper 創建的頁面佈局。
頁面構建器:創建響應式 WordPress 頁面的免費且簡單的方法
如果您想快速輕鬆地創建響應式 WordPress 頁面,WordPress 頁面構建器是一個很好的選擇。 您可以使用頁面構建器免費創建響應式網站。 即使在復雜的網站上,這些解決方案也可以讓您輕鬆或不費力地創建頁面。 如果您使用的是新的 WordPress 塊編輯器,則不需要頁面構建器。 如果您想進行完全自定義的 WordPress 設計,您將需要一個頁面構建器。 頁面構建器有多種形式,包括WP Page Builder和其他流行的 WordPress 插件。 您可以通過在 WordPress 搜索欄中搜索來找到 WP Page Builder。 找到 WP Page Builder 後,單擊安裝按鈕進行安裝。 安裝 WP Page Builder 後,它將在 WordPress 管理區域的 WordPress 插件部分中可見。
