如何修復 Elementor 搜索結果頁面不起作用(2 種方式)
已發表: 2022-06-24您想知道如何修復 Elementor 搜索結果頁面無法正常工作嗎?
有幾個原因可能會導致使用 Elementor 創建的搜索結果頁面出現問題。
在本指南中,我們將探討其中最常見的原因,找出它們發生的原因,並討論如何解決它們。
以下是幫助您瀏覽本文的目錄:
- 如何選擇正確的搜索結果頁面模板
- 如何自定義您的搜索結果頁面
讓我們開始!
2 Elementor 搜索結果頁面不工作的常見示例
讓我們看一下 Elementor 搜索結果頁面可能出現問題的 2 種最常見情況。
1.選擇錯誤的頁面模板
Elementor 搜索結果頁面無法正常工作的最常見原因是您選擇了錯誤的頁面模板。
問題是,有 2 個不同的 Elementor 搜索頁面模板。 第一個用於常規博客文章和頁面,第二個用於 WooCommerce 產品。
因此,如果您是 WooCommerce 店主,並且在 Elementor 搜索頁面上看不到搜索結果,則很可能是您選擇了錯誤的模板。

在本指南的後面部分,我們將向您展示在這種情況下如何解決此問題。
或者您可以跳過並立即學習如何選擇正確的搜索結果頁面模板。
2.默認的WordPress搜索很弱
您的 Elementor 搜索頁面未顯示任何結果的另一個常見原因是 WordPress 未找到任何相關匹配項。
在這種情況下,您可能會認為您網站上的搜索已損壞,特別是如果您是剛剛使用 Elementor 創建了第一頁的初學者。
但實際原因是默認的 WordPress 搜索引擎遠非完美。
例如,它在執行搜索時不考慮發布自定義字段、標籤、類別和其他有價值的數據。
它也不能糾正搜索查詢中的錯誤,所以如果你打錯了,你不會得到任何結果。
值得慶幸的是,這個問題很容易解決。 我們將在本文中向您展示如何自定義搜索結果頁面以使其更智能。
或者,您可以跳到解決方案並了解如何自定義您的搜索結果頁面。
如何修復 Elementor 搜索結果頁面不起作用
在您了解了可能導致 Elementor 搜索結果頁面無法正常工作的最常見原因之後,讓我們看看如何解決這些問題。
如何選擇正確的搜索結果頁面模板
第一步是檢查您在創建 Elementor 搜索結果頁面時是否選擇了正確的模板。
第 1 步:查看您選擇的模板
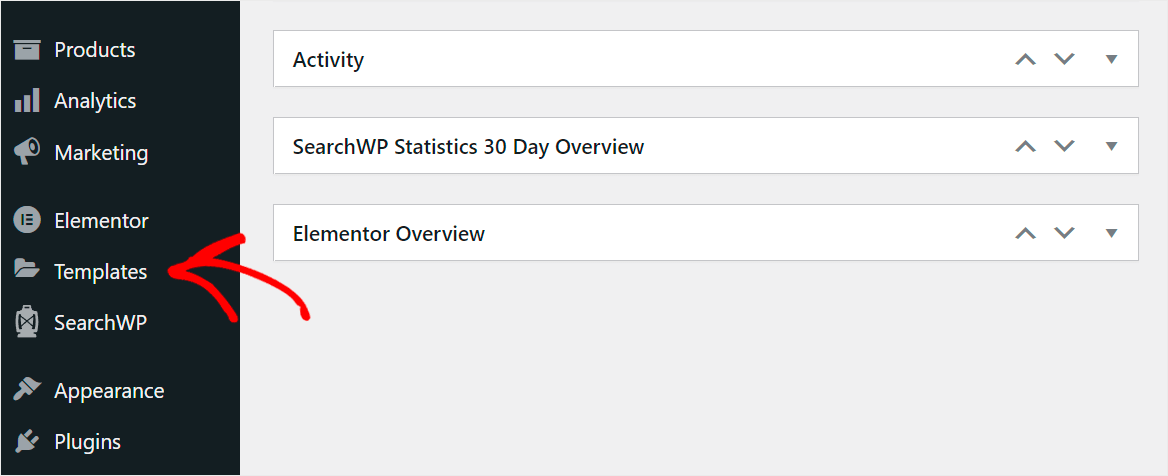
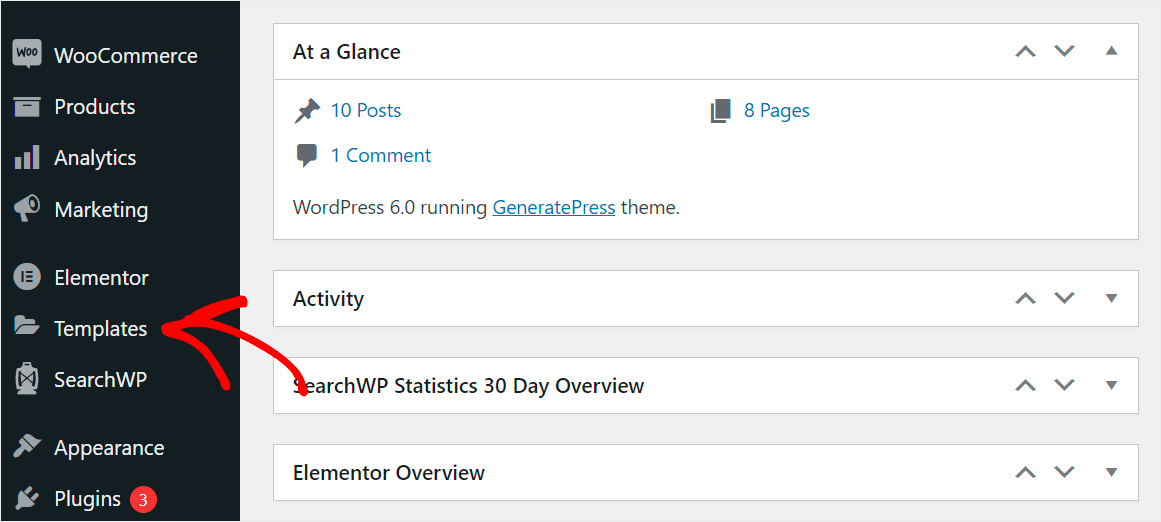
要開始使用,請導航到 WordPress 儀表板中的模板選項卡。

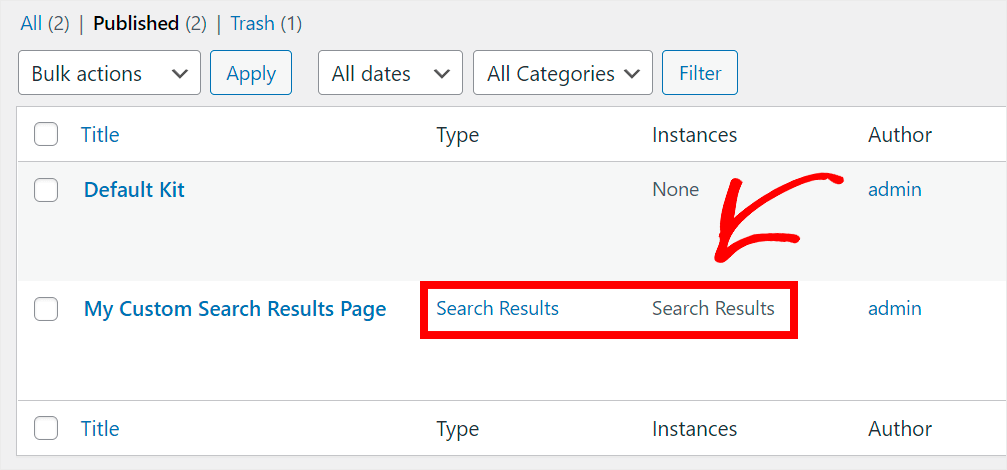
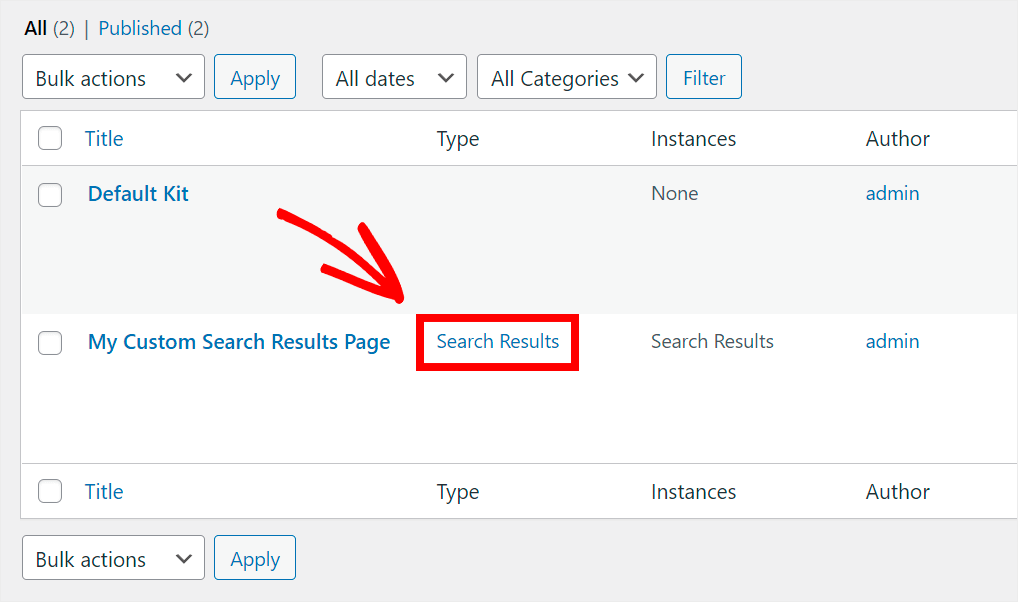
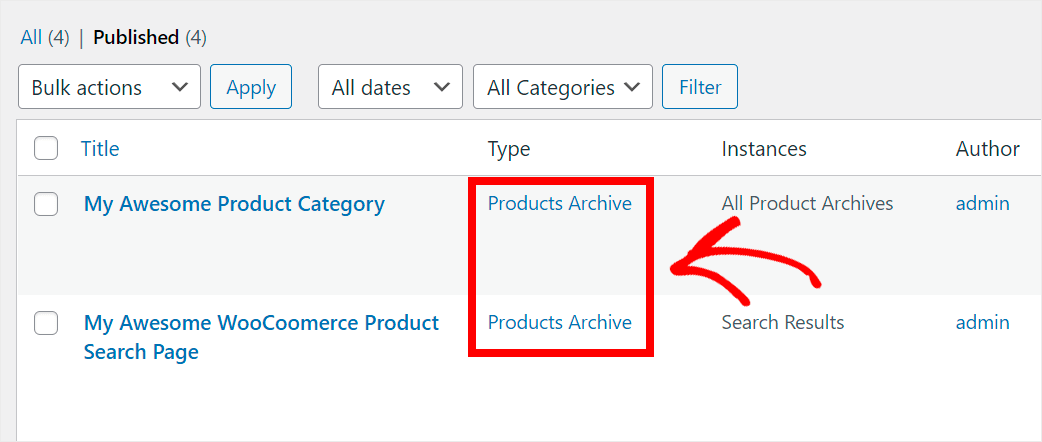
然後,找到您創建的搜索結果頁面並查看其Type 。
如果設置為“搜索結果”類型,您將只能在網站的搜索結果中看到常規博客文章和頁面。

如果您希望 WooCommerce 產品出現在您的 Elementor 搜索結果頁面上,您需要創建一個具有其他類型的頁面。
讓我們看看如何在下面的下一步中做到這一點。
第 2 步:使用正確的模板創建搜索結果頁面
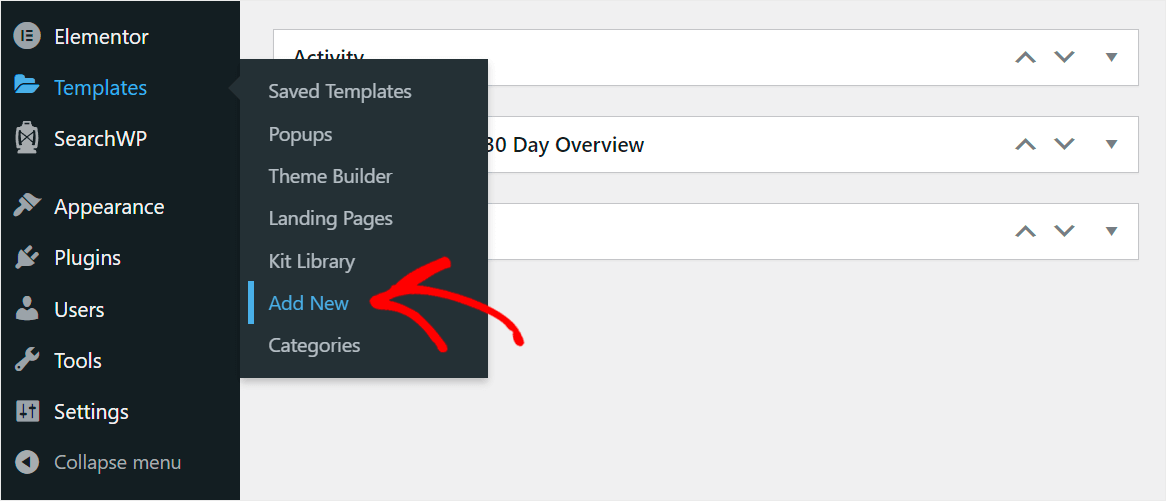
要開始使用,請導航到 WordPress 儀表板中的模板 » 添加新內容。

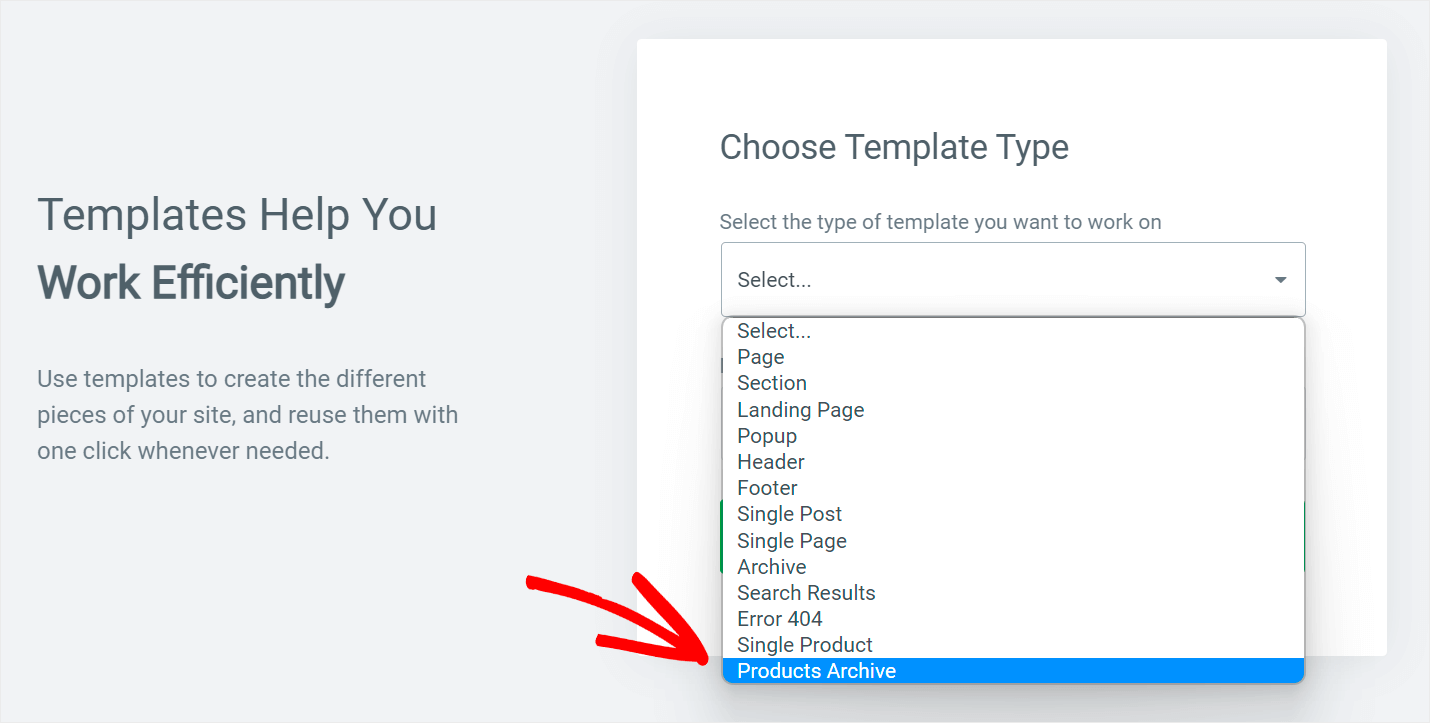
在下一步中,您可以選擇要創建的頁面模板類型。

要為 WooCommerce 產品創建搜索頁面,請單擊下拉菜單並選擇產品存檔類型。

然後,輸入您的模板名稱並按“創建模板”按鈕。

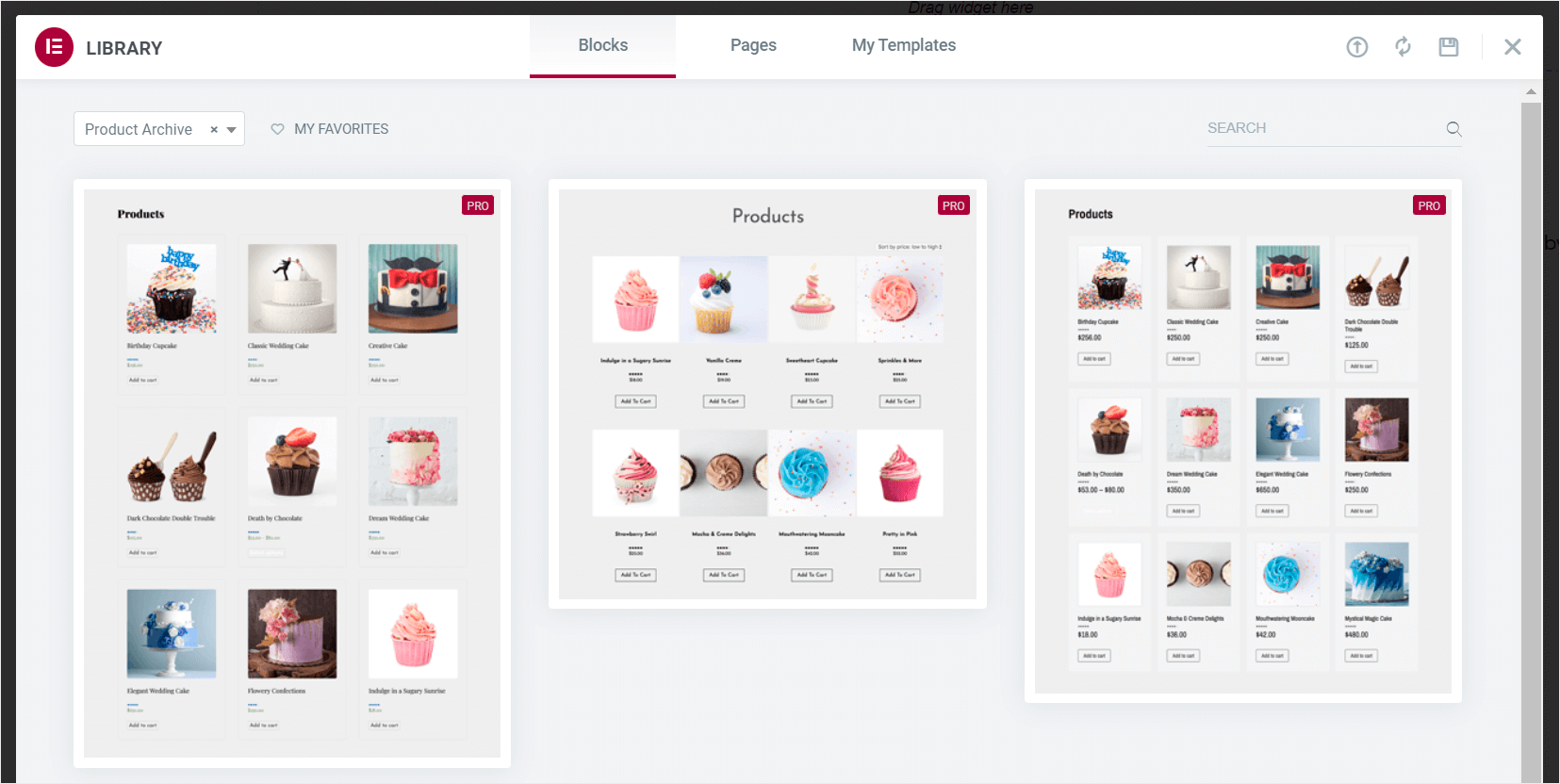
第 3 步:選擇一個現成的產品存檔頁面
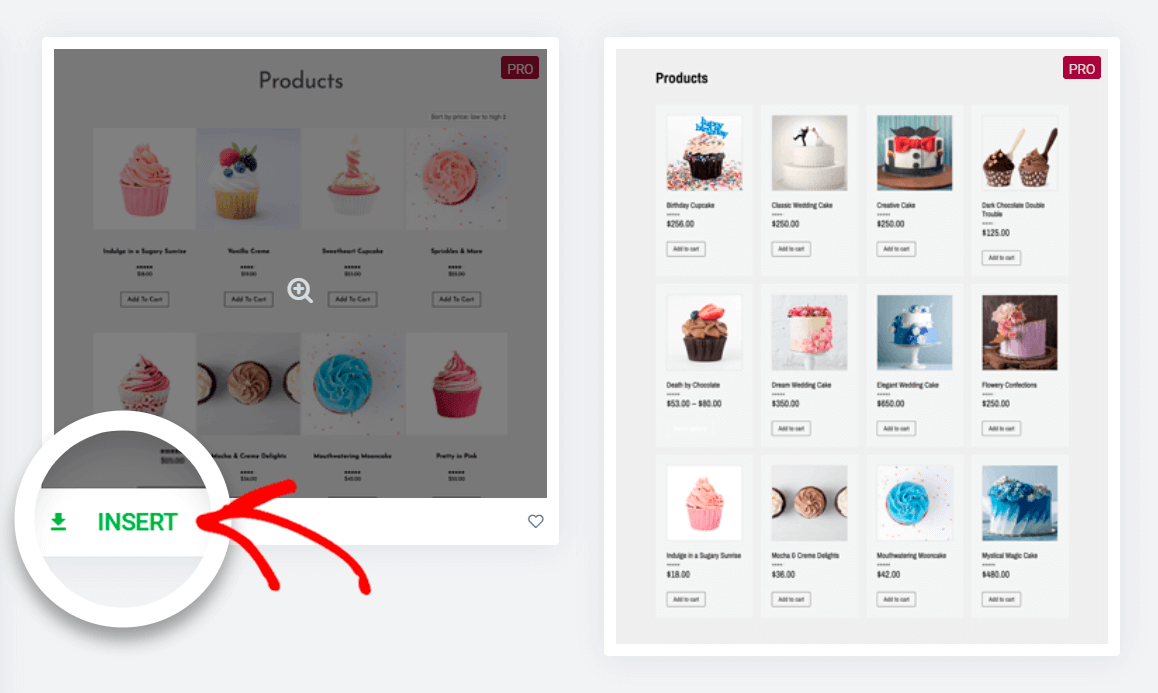
接下來,Elementor 將為您提供一系列現成的產品存檔頁面供您選擇。

將鼠標懸停在最適合您的模板上,然後單擊插入。

第 4 步:發布您的模板並添加條件
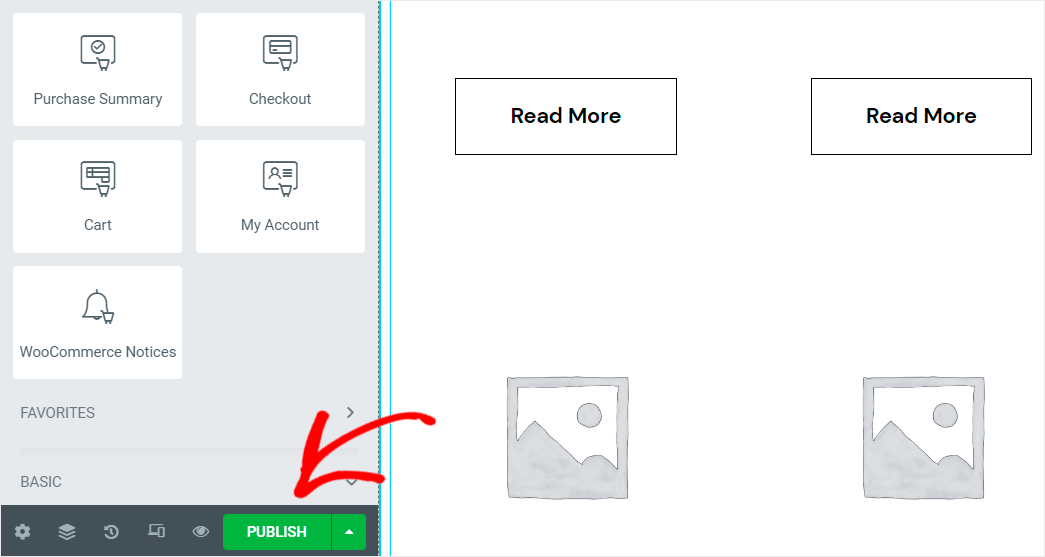
選擇模板後,您可以自定義 WooCommerce 產品搜索結果頁面,就像您使用 Elementor 自定義的任何其他頁面一樣。

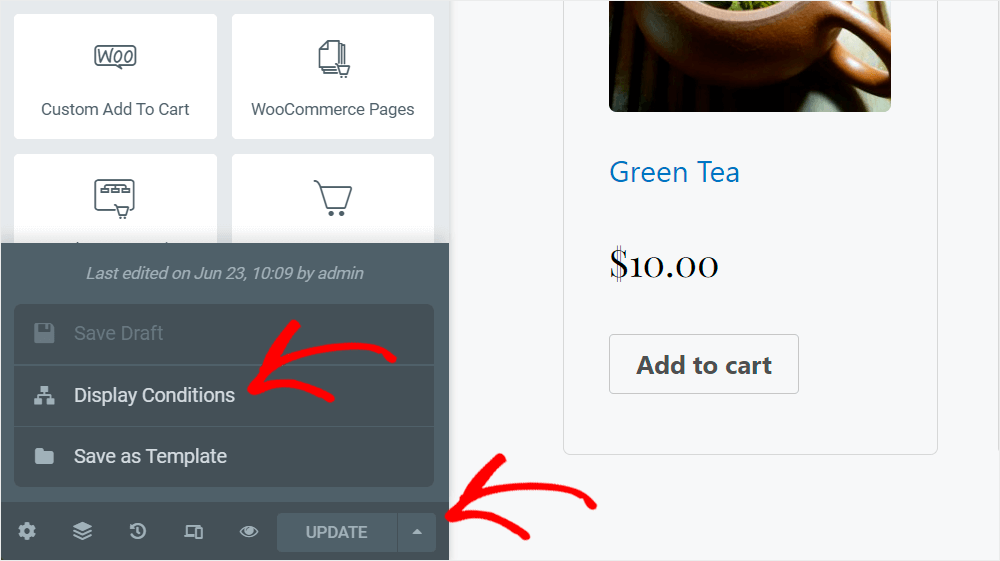
如果您對它的外觀感到滿意,請單擊左下角的發布以發布您的頁面。

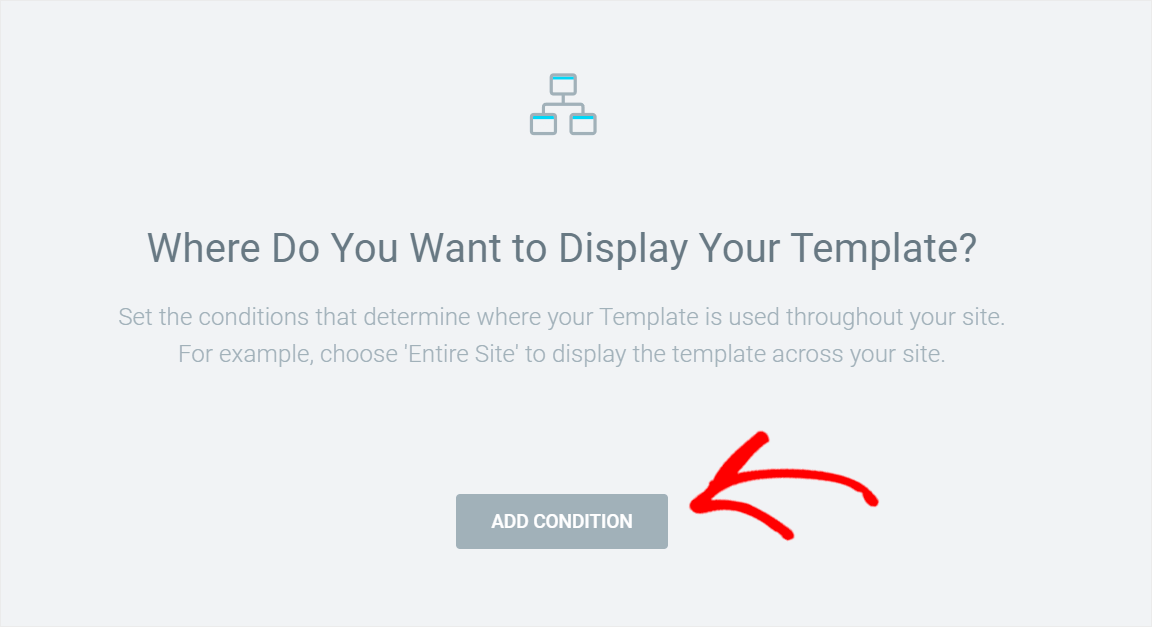
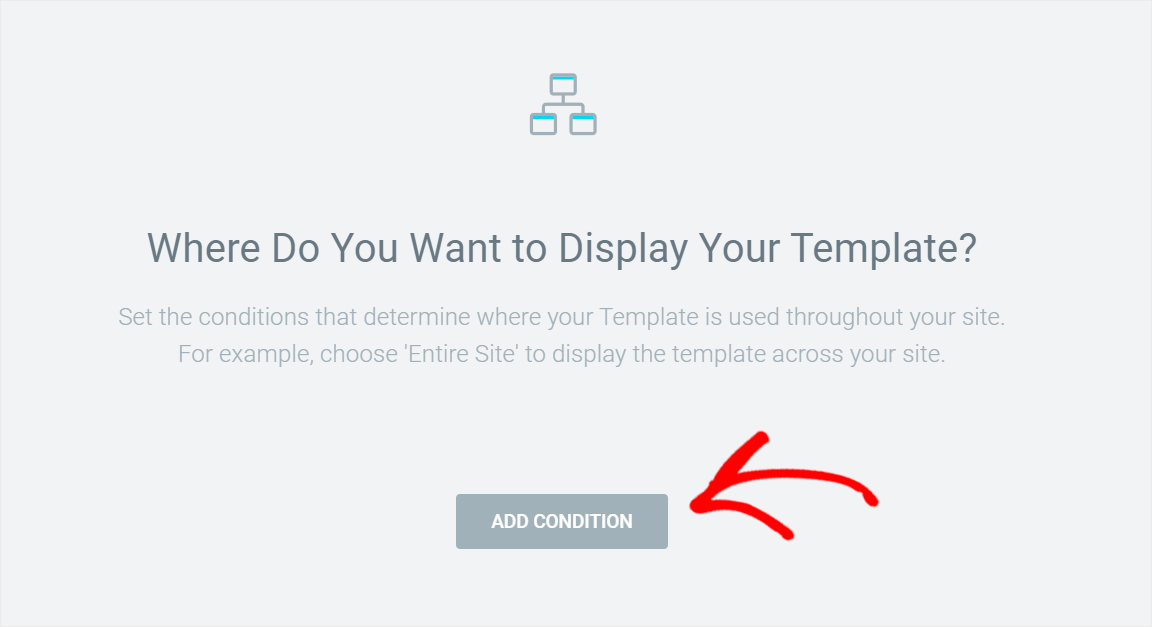
在下一步中,您可以向模板添加條件。 條件指定您的模板在您的站點上的使用位置。

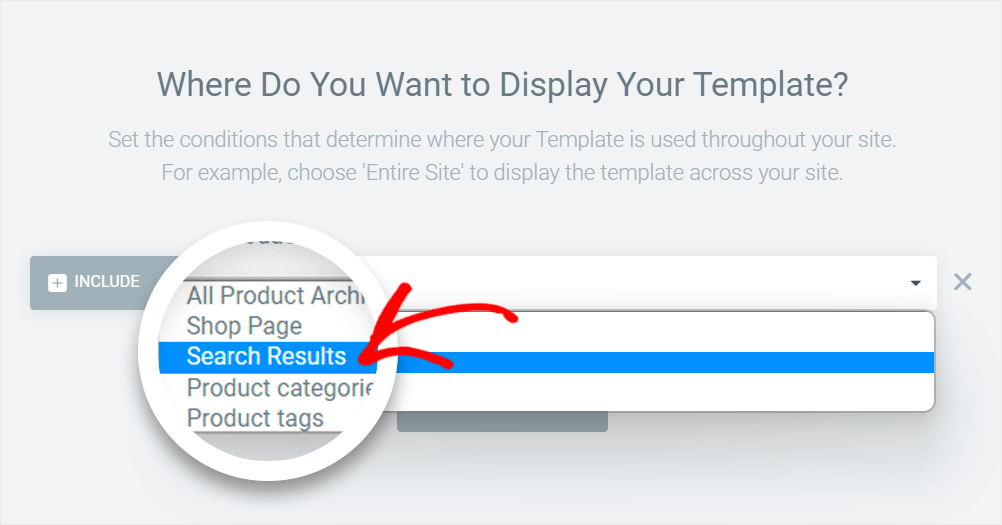
要開始,請單擊添加條件按鈕。

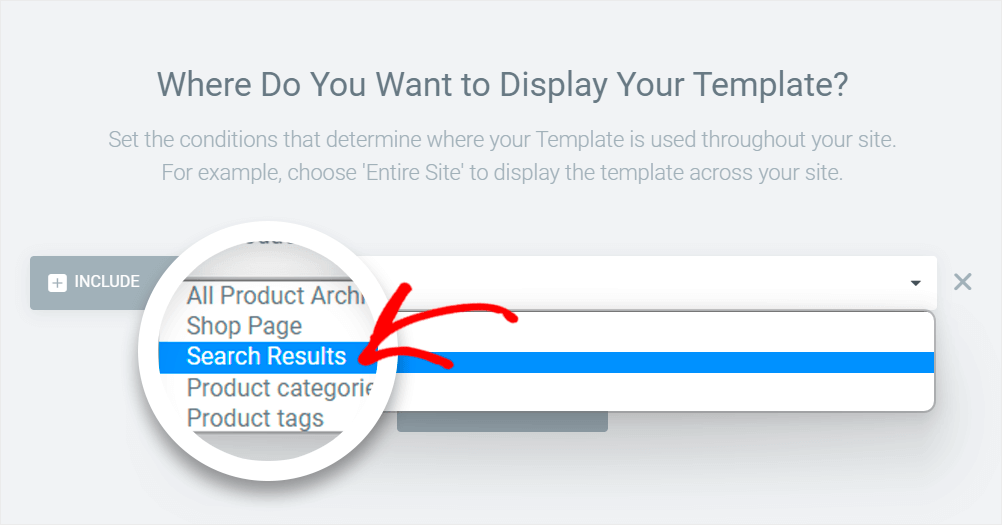
然後從下拉菜單中選擇搜索結果選項。

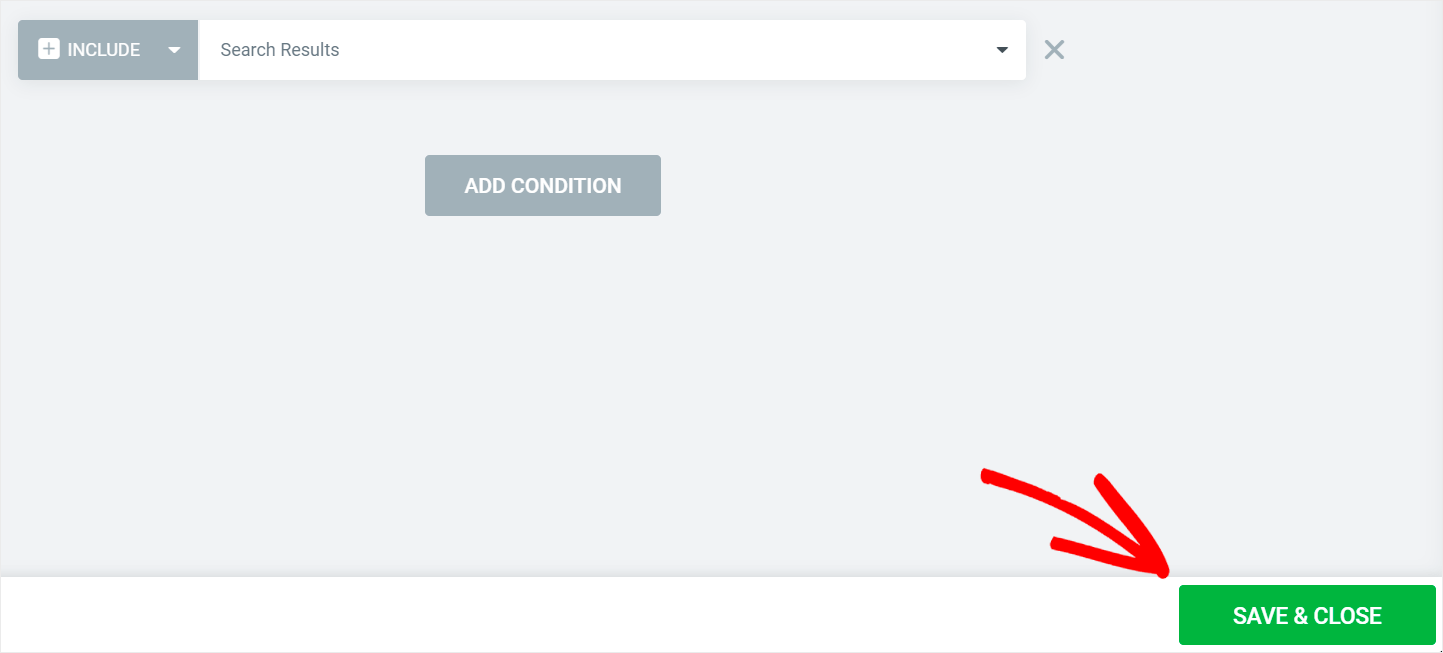
完成後,單擊右下角的保存並關閉以保存條件。

而已。 現在,每次在您的網站上搜索 WooCommerce 產品時,您都會看到創建的搜索結果頁面。
可選步驟:如果您的搜索結果頁面仍然無法正常工作,該怎麼辦?
即使您選擇了正確的模板,您的 Elementor 搜索頁面仍然存在問題?
然後,您需要檢查您的網站上是否有多個產品存檔模板。
要開始使用,請導航到 WordPress 儀表板中的模板選項卡。


在那裡,檢查是否有 2 個或更多Products Archive類型的模板。

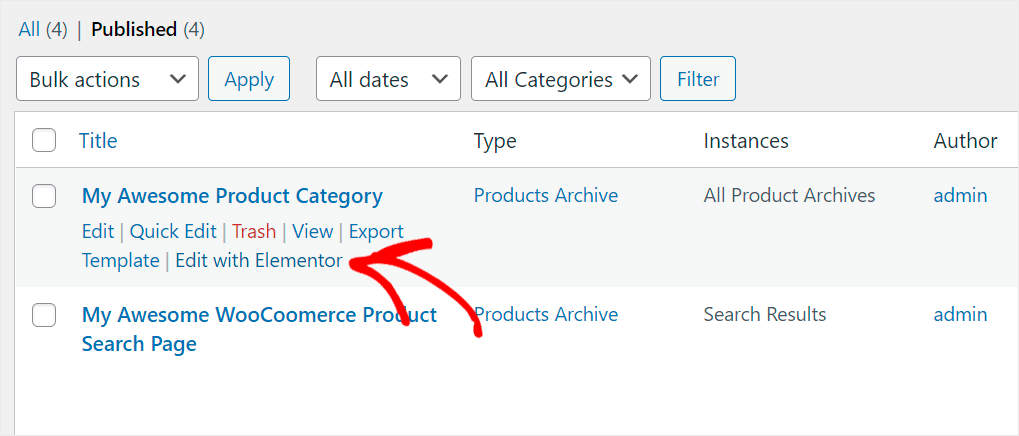
如果是這種情況,請單擊其實例與Search Results不同的模板下的Edit with Elementor鏈接。
例如,在我們的測試站點上,它是My Awesome Product Category模板。

接下來,單擊左下角更新按鈕旁邊的箭頭,然後選擇顯示條件選項。

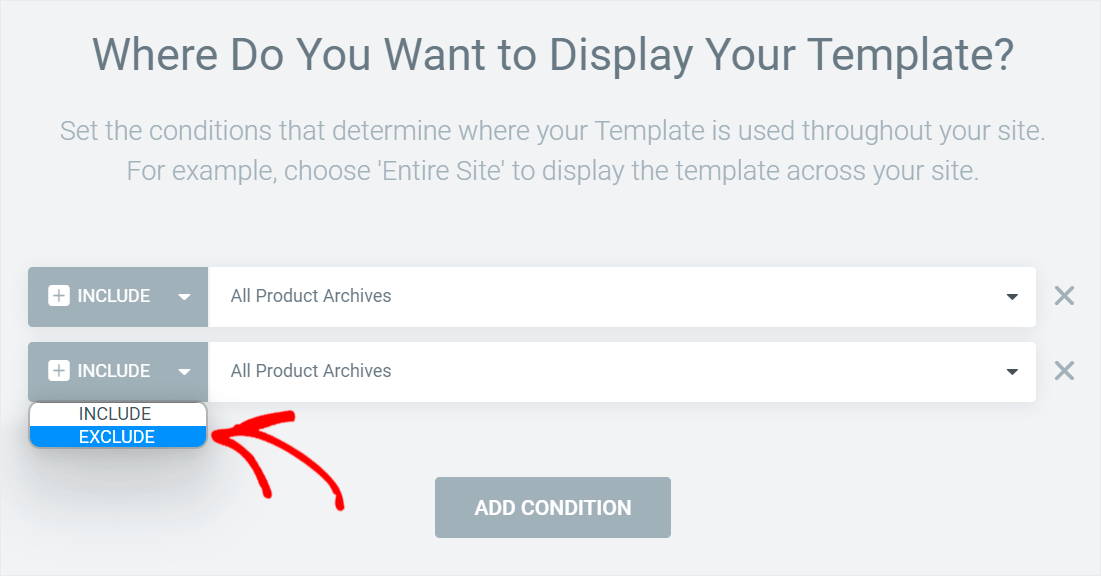
條件窗口出現後,按添加條件按鈕。

然後,將添加條件的類型更改為排除。

完成後,將條件本身更改為Search Results 。

要保存添加的條件,請按右下角的保存並關閉按鈕。

而已。 您的 Elementor 搜索頁面現在將按預期工作。
如何自定義您的搜索結果頁面
您的 Elementor 搜索結果頁面無法正常工作的第二個原因是默認的 WordPress 搜索很弱。
讓您的搜索結果頁面更智能的最簡單方法是使用 SearchWP 之類的插件。

這是全球 30,000 多名網站所有者信任的最佳 WordPress 搜索插件。
安裝後,您可以完全控制搜索在您網站上的工作方式,並可以對其進行自定義以滿足您的需求。
例如,SearchWP 允許您將多個搜索表單添加到您的站點、更改搜索結果的順序等等。
這樣,您可以幫助訪問者更快地在您的網站上找到他們正在尋找的內容,並改善他們的用戶體驗。
以下是您可以如何使用 SearchWP 來發展您的業務的快速概述:
- 以實時模式顯示搜索結果。 無需編寫任何代碼即可在您的網站上實時顯示搜索結果。
- 從搜索中排除特定頁面。 只需單擊幾下即可隱藏您網站上的任何頁面,使其不會出現在搜索結果中。
- 創建自定義搜索字段。 向您的網站添加自定義搜索字段,以向訪問者提供更相關的結果。
- 跟踪訪問者的搜索。 收集有關訪問者在您的網站上尋找什麼的數據,並使用它來獲取新的內容創意。
現在您知道 SearchWP 如何幫助您改進搜索結果頁面,讓我們看看如何安裝和配置此插件。
第 1 步:安裝並激活 SearchWP
第一步是在此處獲取您的 SearchWP 副本。
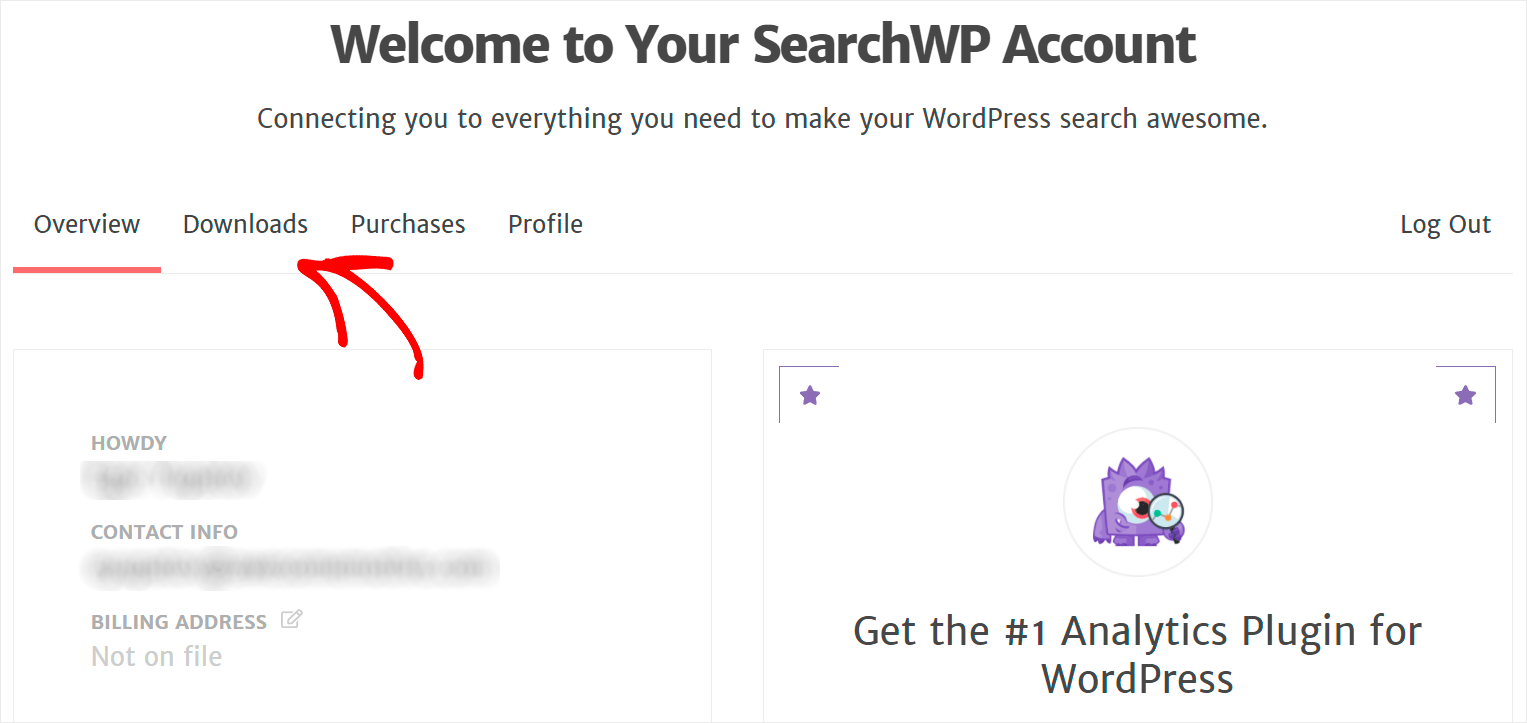
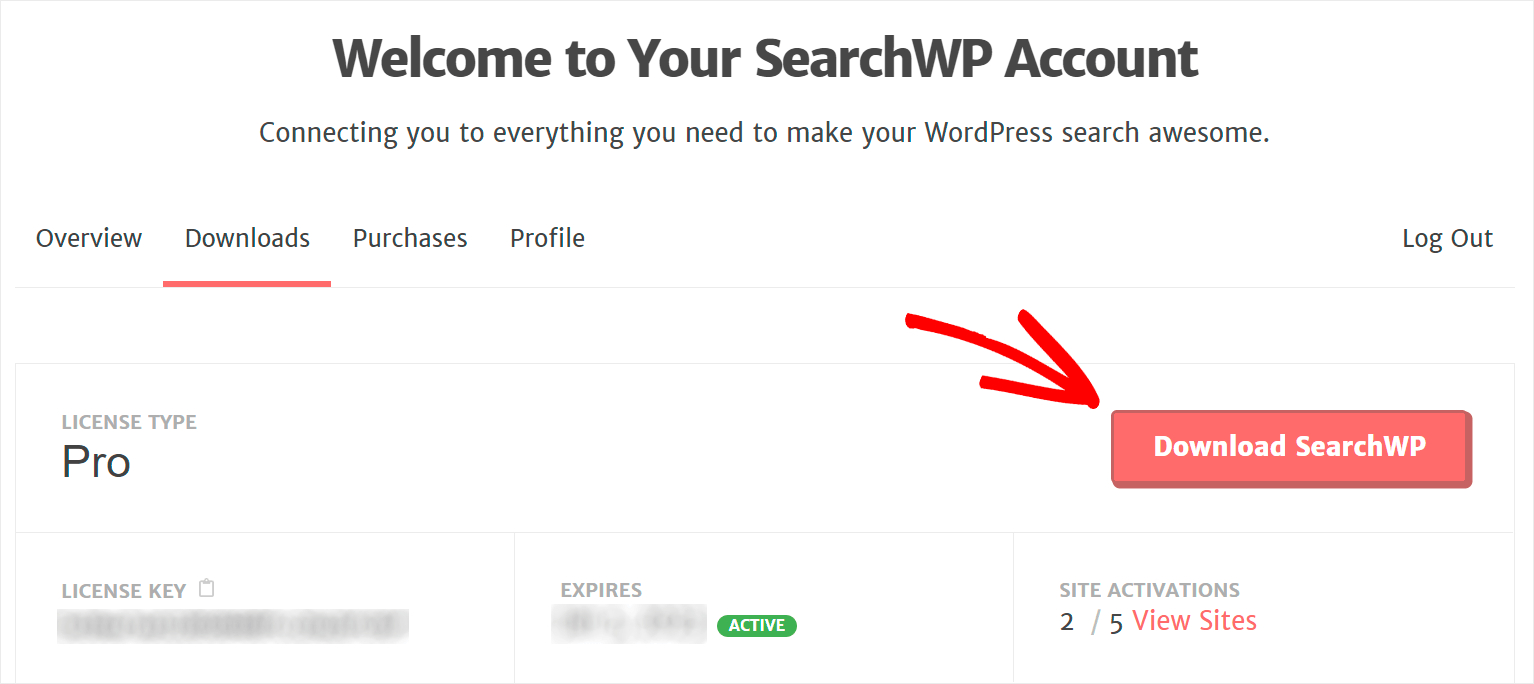
之後,導航到您的 SearchWP 帳戶儀表板,然後單擊下載。

進入“下載”頁面後,按“下載 SearchWP”按鈕開始將插件下載到您的計算機。

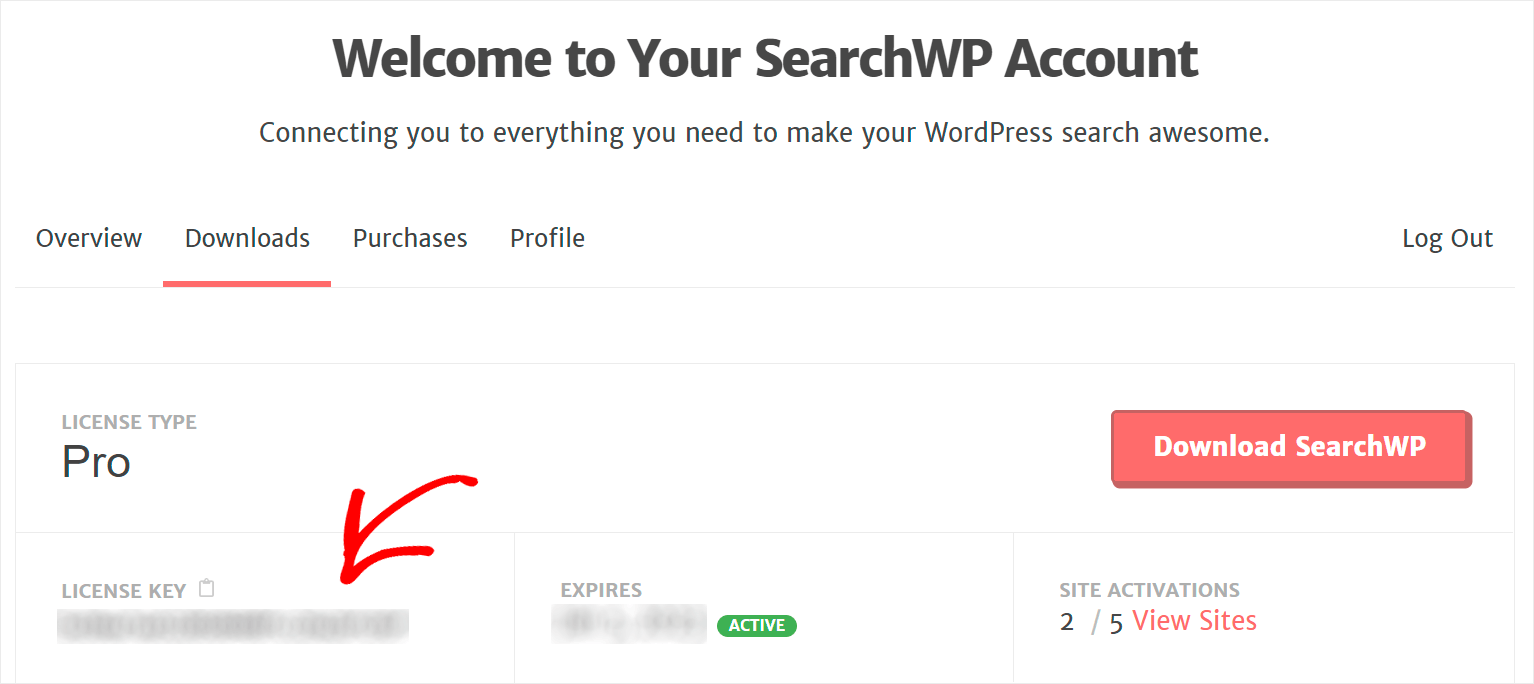
完成下載後,在同一頁面上複製 SearchWP 許可證密鑰。 您將需要它進一步激活您的插件副本。

下一步是安裝 SearchWP。 為此,您需要將下載的文件上傳到您的站點。
如果您需要幫助,可以查看如何安裝 WordPress 插件的詳細分步教程。
在您的站點上安裝 SearchWP 後,下一步是使用您的許可證密鑰激活它。
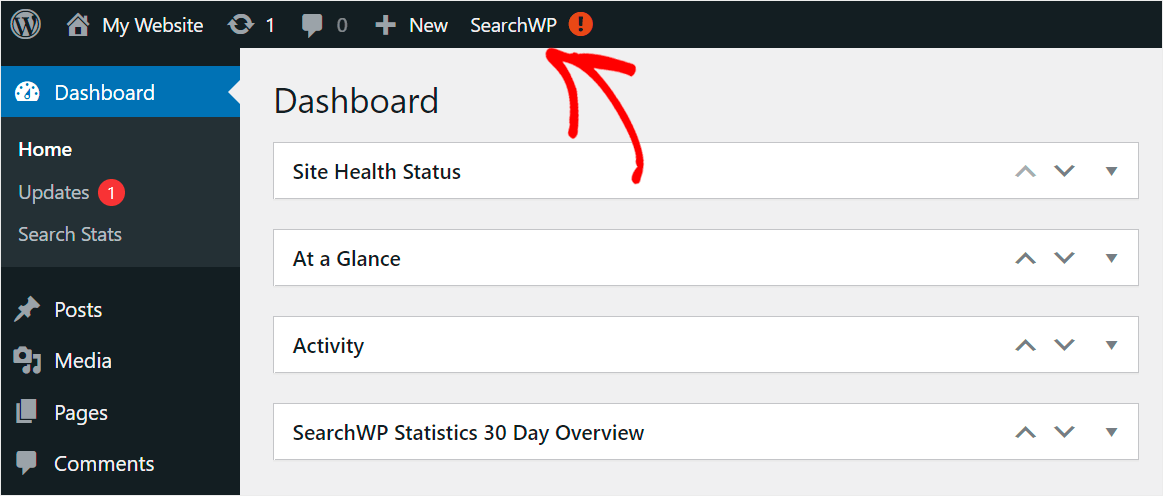
首先,將鼠標懸停在 WordPress 儀表板頂部面板的SearchWP按鈕上。

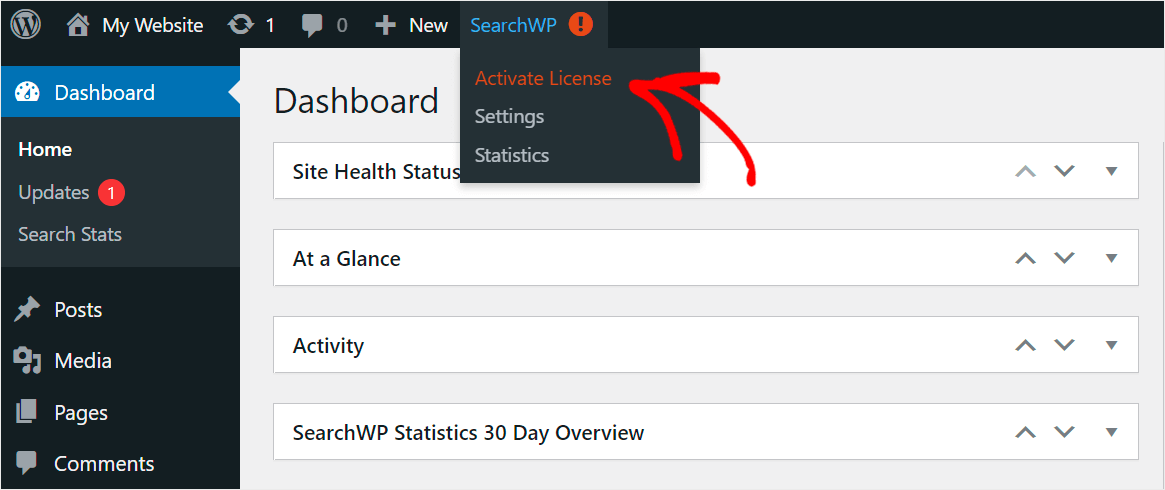
然後,從下拉菜單中選擇激活許可證選項。

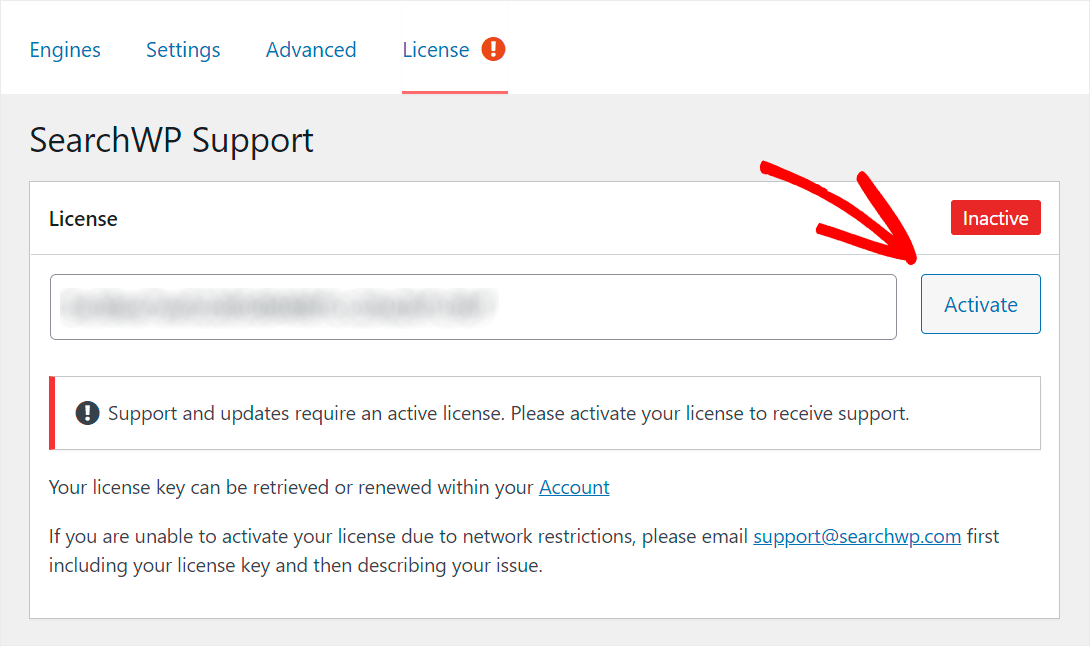
進入許可證頁面後,將插件的許可證密鑰粘貼到許可證字段中,然後按激活。

激活 SearchWP 後,您就可以開始自定義搜索以使其更智能了。
第 2 步:自定義 Elementor 搜索結果頁面
使用 SearchWP 和 Elementor,您可以完全自定義您網站上的搜索結果頁面。
例如,您可以向其中添加相關帖子列表,使 WordPress 索引帖子自定義字段等等。

因此,您可以向訪問者提供更相關的搜索結果,另外宣傳您的帖子,並獲得更多的網頁瀏覽量。
有關更多詳細信息,請查看如何自定義 Elementor 搜索結果頁面的分步教程。
在本文中,您了解了一些修復無法在您的網站上運行的 Elementor 搜索結果頁面的方法。
它將幫助您輕鬆解決 Elementor 頁面可能出現的任何問題,並為訪問者提供最佳用戶體驗。
如果您準備好在您的網站上啟用搜索功能並發展您的業務,您可以在此處開始使用 SearchWP。
您是 WooCommerce 店主嗎? 那麼您可能會對我們的如何修復 WooCommerce 產品搜索不起作用的教程感興趣。
想知道為什麼您無法按 SKU 找到您的產品嗎? 查看有關如何通過 SKU 修復 WooCommerce 搜索不起作用的有用指南。
