如何修复 Elementor 搜索结果页面不起作用(2 种方式)
已发表: 2022-06-24您想知道如何修复 Elementor 搜索结果页面无法正常工作吗?
有几个原因可能会导致使用 Elementor 创建的搜索结果页面出现问题。
在本指南中,我们将探讨其中最常见的原因,找出它们发生的原因,并讨论如何解决它们。
以下是帮助您浏览本文的目录:
- 如何选择正确的搜索结果页面模板
- 如何自定义您的搜索结果页面
让我们开始!
2 Elementor 搜索结果页面不工作的常见示例
让我们看一下 Elementor 搜索结果页面可能出现问题的 2 种最常见情况。
1.选择错误的页面模板
Elementor 搜索结果页面无法正常工作的最常见原因是您选择了错误的页面模板。
问题是,有 2 个不同的 Elementor 搜索页面模板。 第一个用于常规博客文章和页面,第二个用于 WooCommerce 产品。
因此,如果您是 WooCommerce 店主,并且在 Elementor 搜索页面上看不到搜索结果,则很可能是您选择了错误的模板。

在本指南的后面部分,我们将向您展示在这种情况下如何解决此问题。
或者您可以跳过并立即学习如何选择正确的搜索结果页面模板。
2.默认的WordPress搜索很弱
您的 Elementor 搜索页面未显示任何结果的另一个常见原因是 WordPress 未找到任何相关匹配项。
在这种情况下,您可能会认为您网站上的搜索已损坏,特别是如果您是刚刚使用 Elementor 创建了第一页的初学者。
但实际原因是默认的 WordPress 搜索引擎远非完美。
例如,它在执行搜索时不考虑发布自定义字段、标签、类别和其他有价值的数据。
它也不能纠正搜索查询中的错误,所以如果你打错了,你不会得到任何结果。
值得庆幸的是,这个问题很容易解决。 我们将在本文中向您展示如何自定义搜索结果页面以使其更智能。
或者,您可以跳到解决方案并了解如何自定义您的搜索结果页面。
如何修复 Elementor 搜索结果页面不起作用
在您了解了可能导致 Elementor 搜索结果页面无法正常工作的最常见原因之后,让我们看看如何解决这些问题。
如何选择正确的搜索结果页面模板
第一步是检查您在创建 Elementor 搜索结果页面时是否选择了正确的模板。
第 1 步:查看您选择的模板
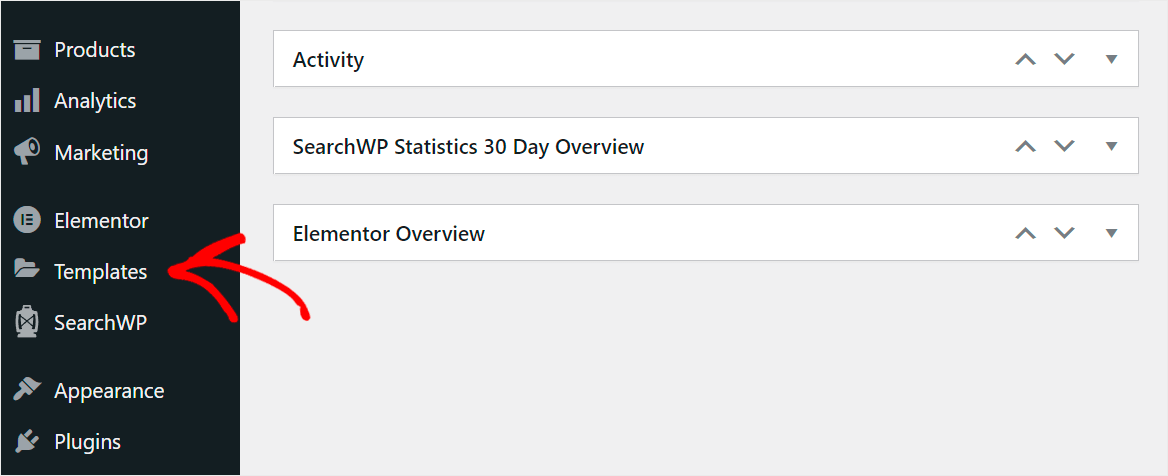
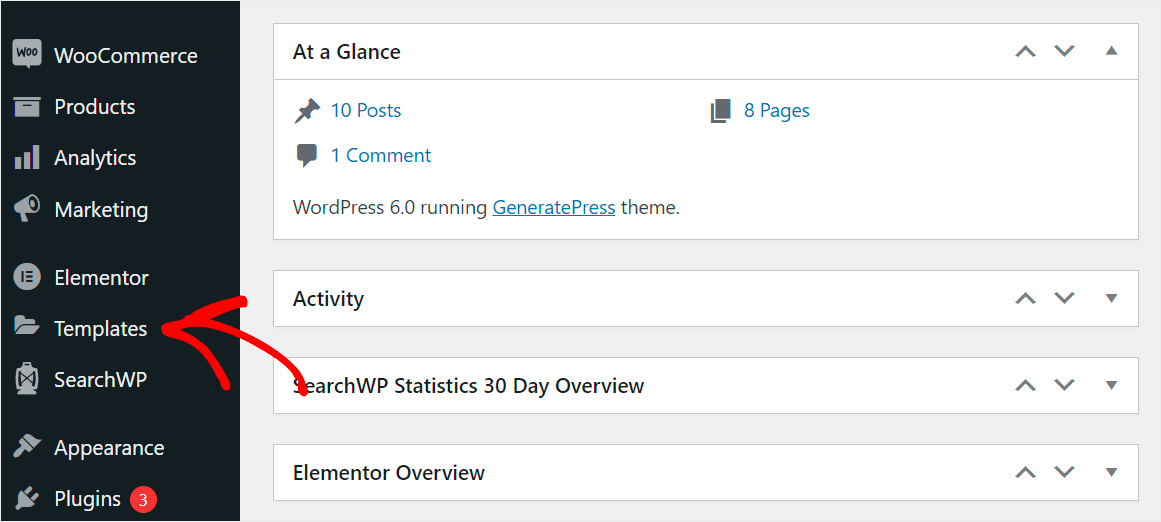
要开始使用,请导航到 WordPress 仪表板中的模板选项卡。

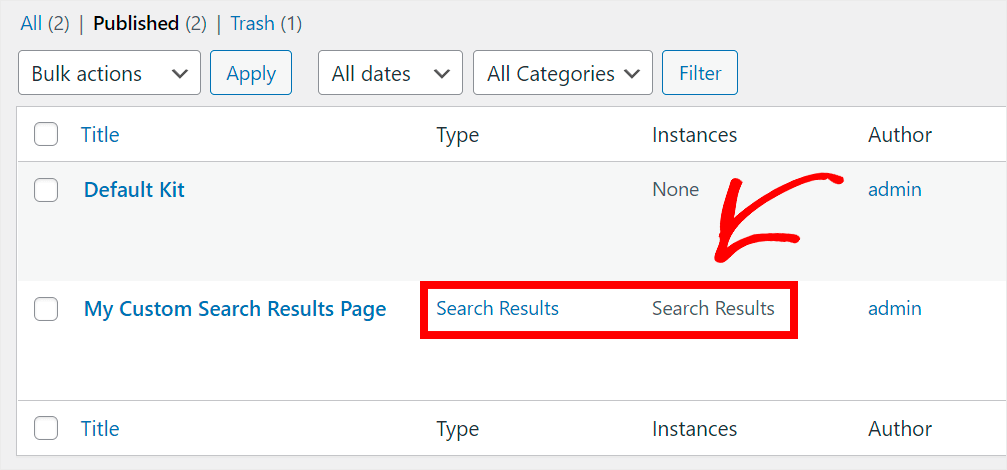
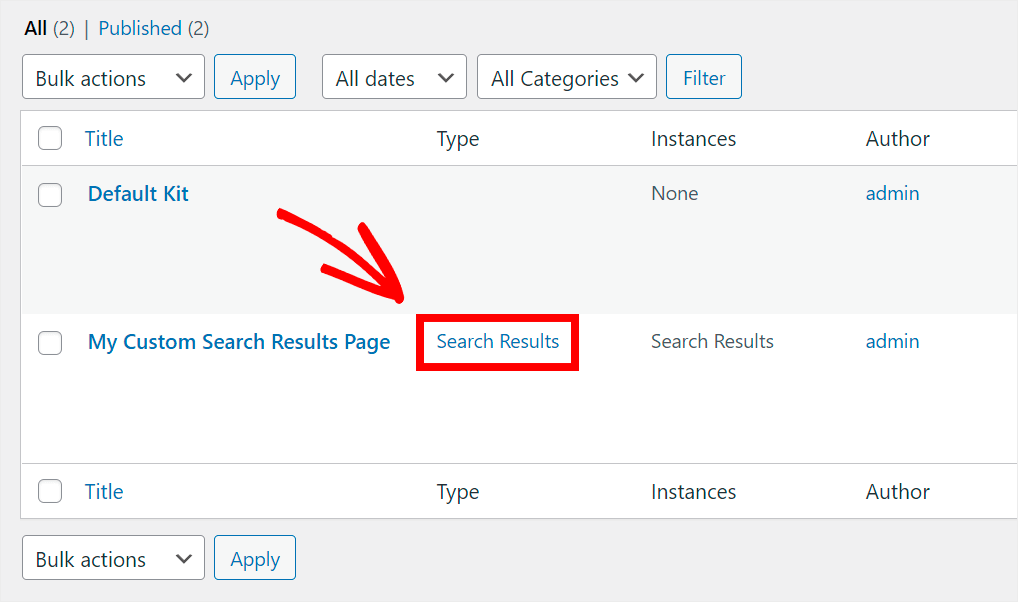
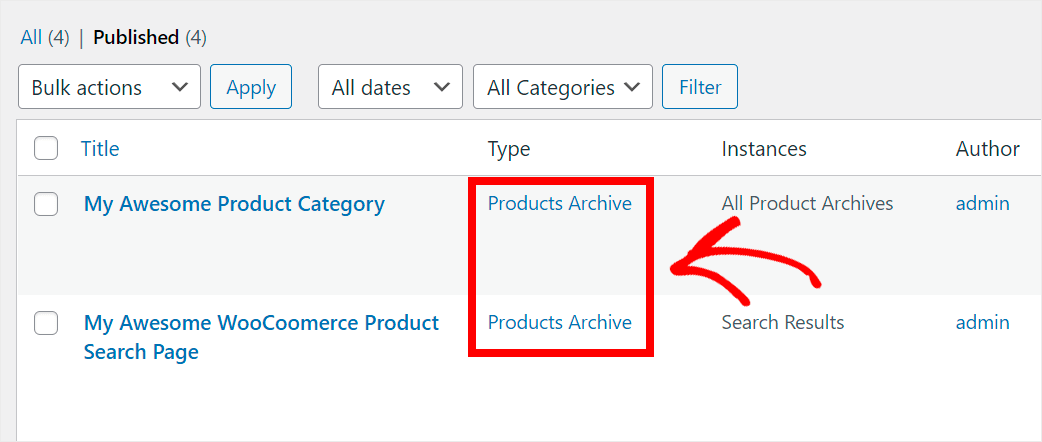
然后,找到您创建的搜索结果页面并查看其Type 。
如果设置为“搜索结果”类型,您将只能在网站的搜索结果中看到常规博客文章和页面。

如果您希望 WooCommerce 产品出现在您的 Elementor 搜索结果页面上,您需要创建一个具有其他类型的页面。
让我们看看如何在下面的下一步中做到这一点。
第 2 步:使用正确的模板创建搜索结果页面
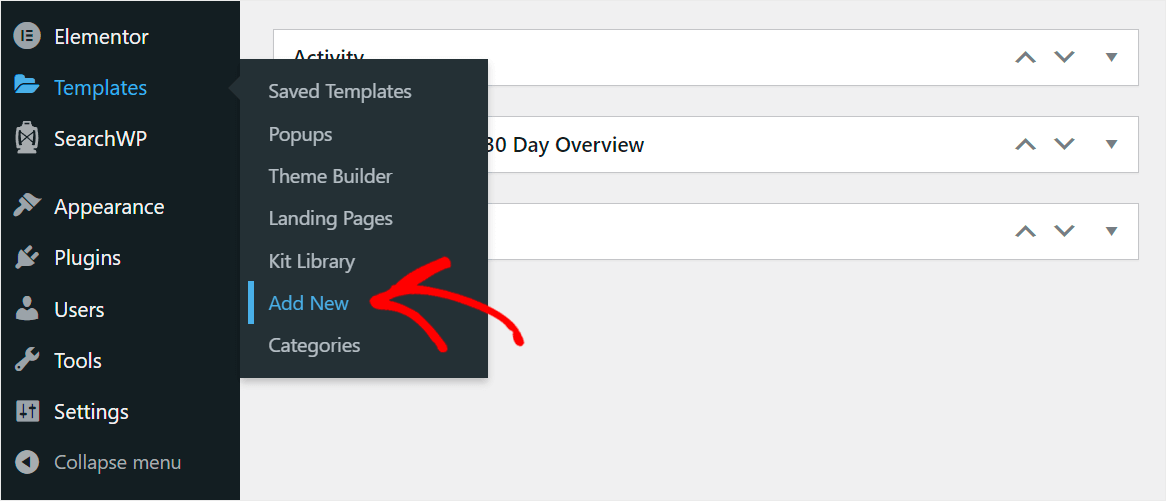
要开始使用,请导航到 WordPress 仪表板中的模板 » 添加新内容。

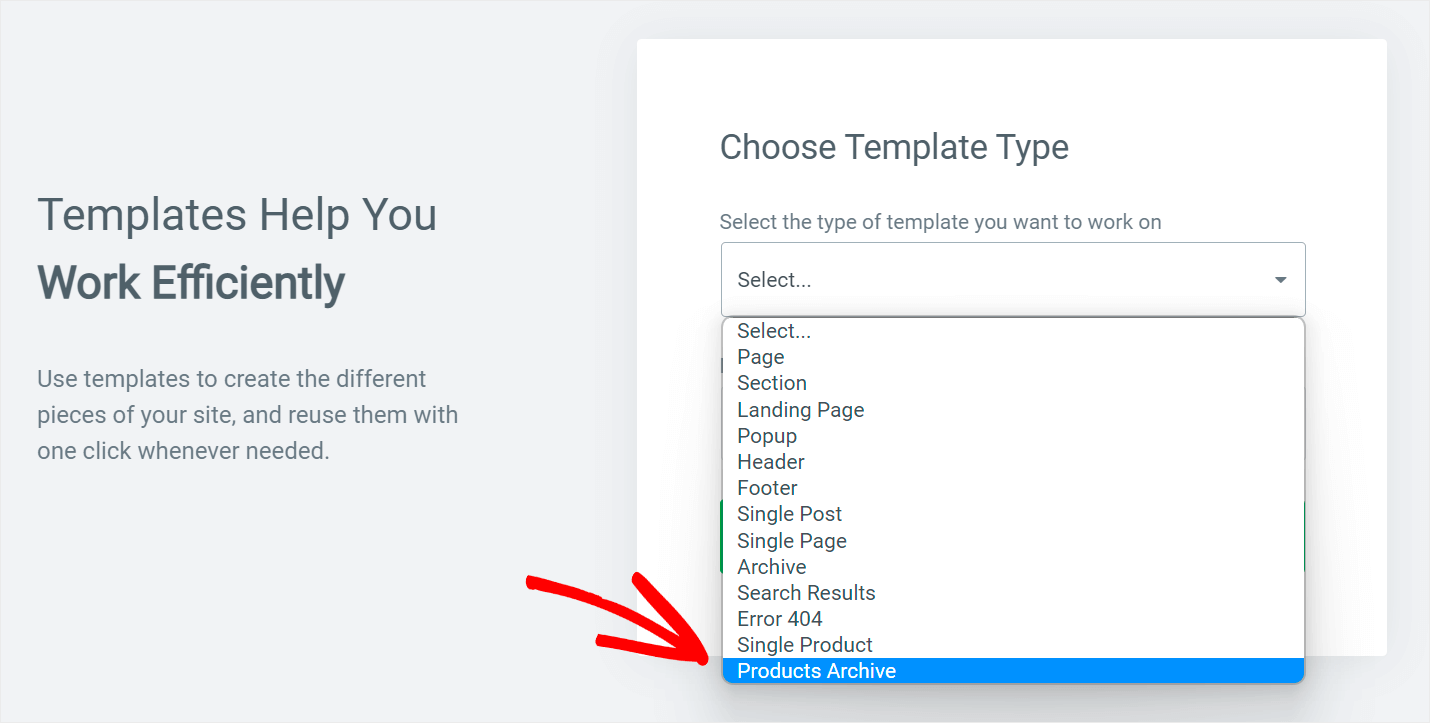
在下一步中,您可以选择要创建的页面模板类型。

要为 WooCommerce 产品创建搜索页面,请单击下拉菜单并选择产品存档类型。

然后,输入您的模板名称并按“创建模板”按钮。

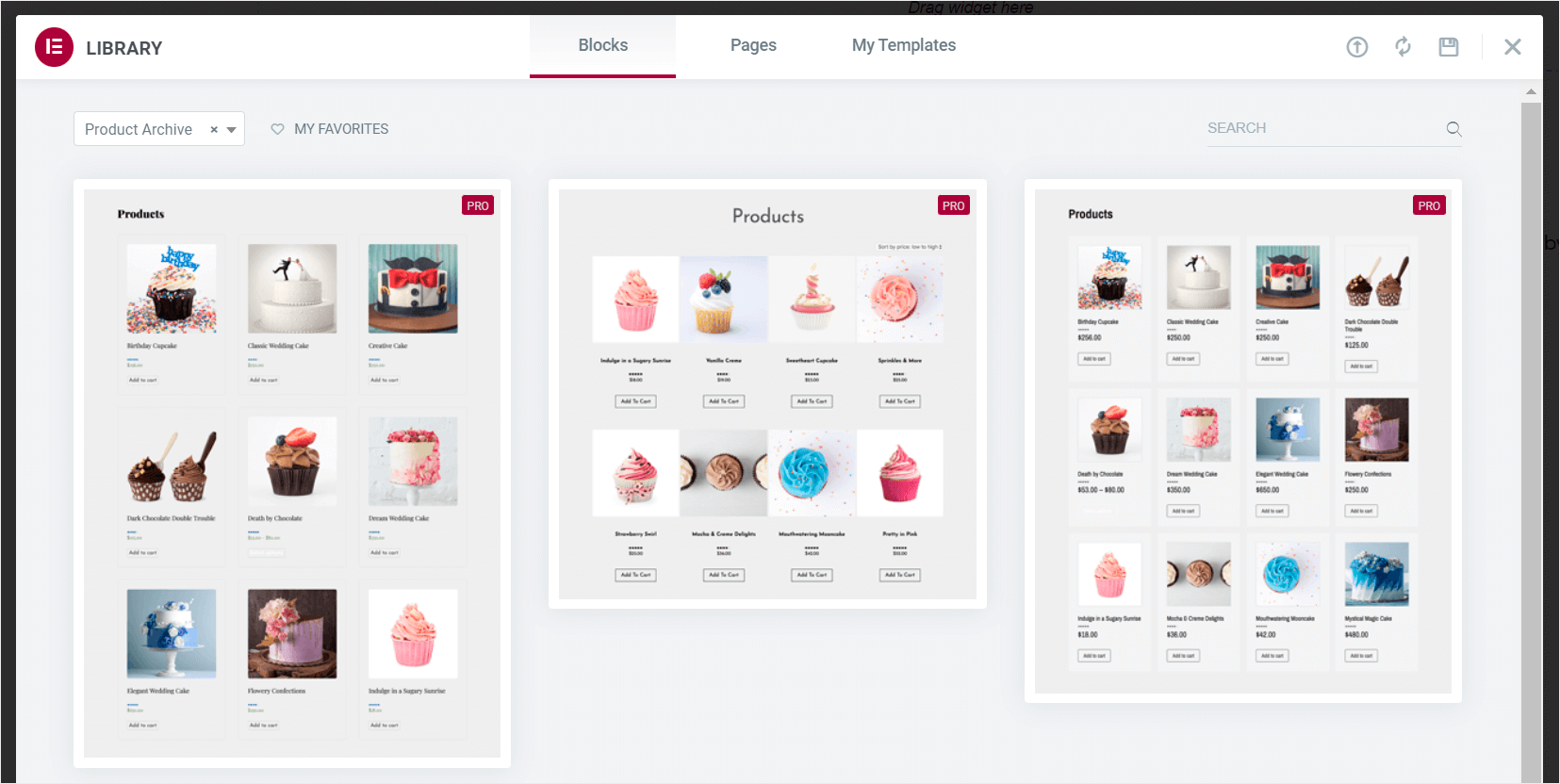
第 3 步:选择一个现成的产品存档页面
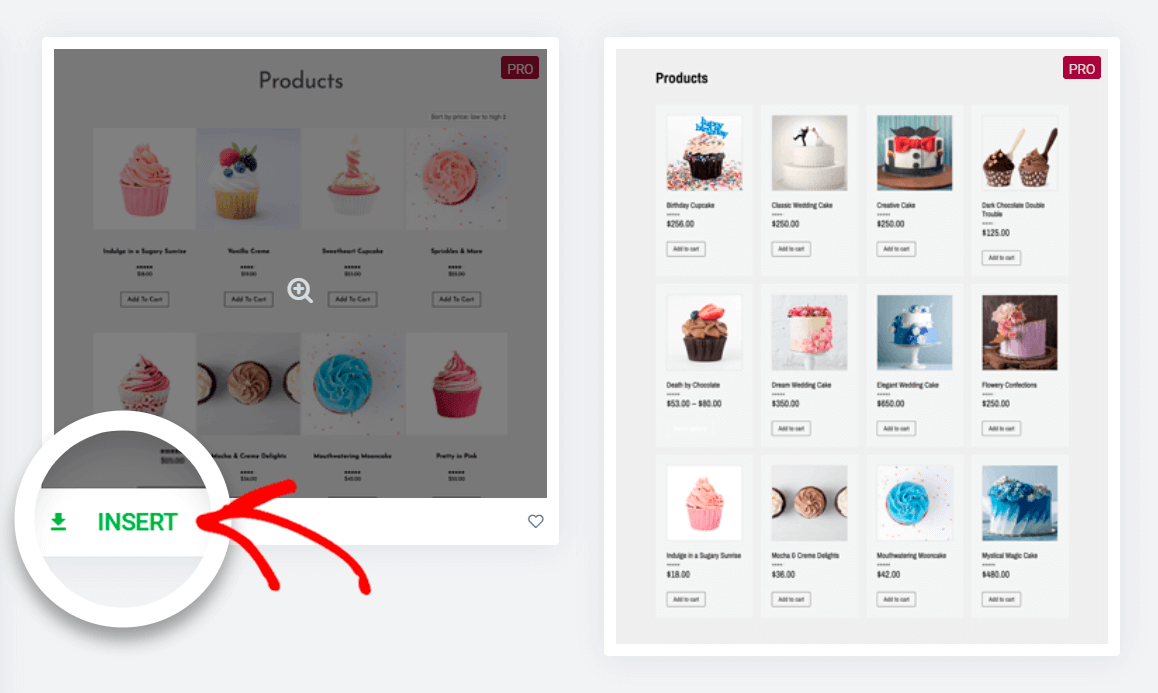
接下来,Elementor 将为您提供一系列现成的产品存档页面供您选择。

将鼠标悬停在最适合您的模板上,然后单击插入。

第 4 步:发布您的模板并添加条件
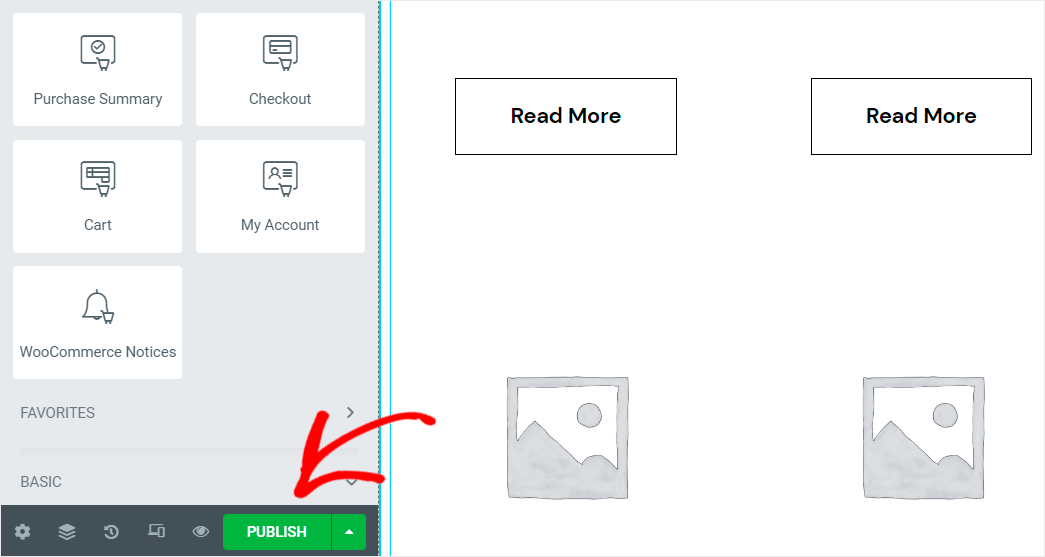
选择模板后,您可以自定义 WooCommerce 产品搜索结果页面,就像您使用 Elementor 自定义的任何其他页面一样。

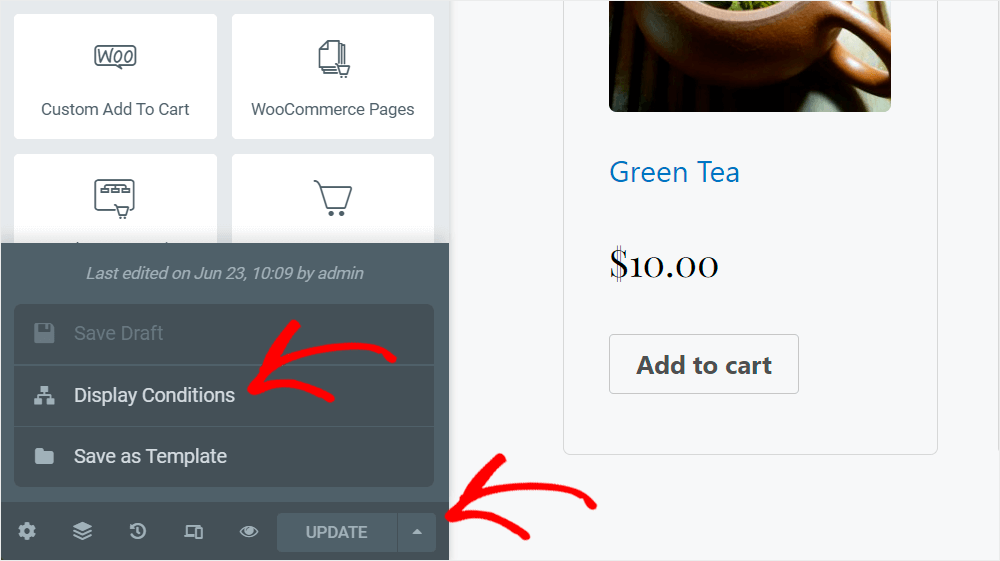
如果您对它的外观感到满意,请单击左下角的发布以发布您的页面。

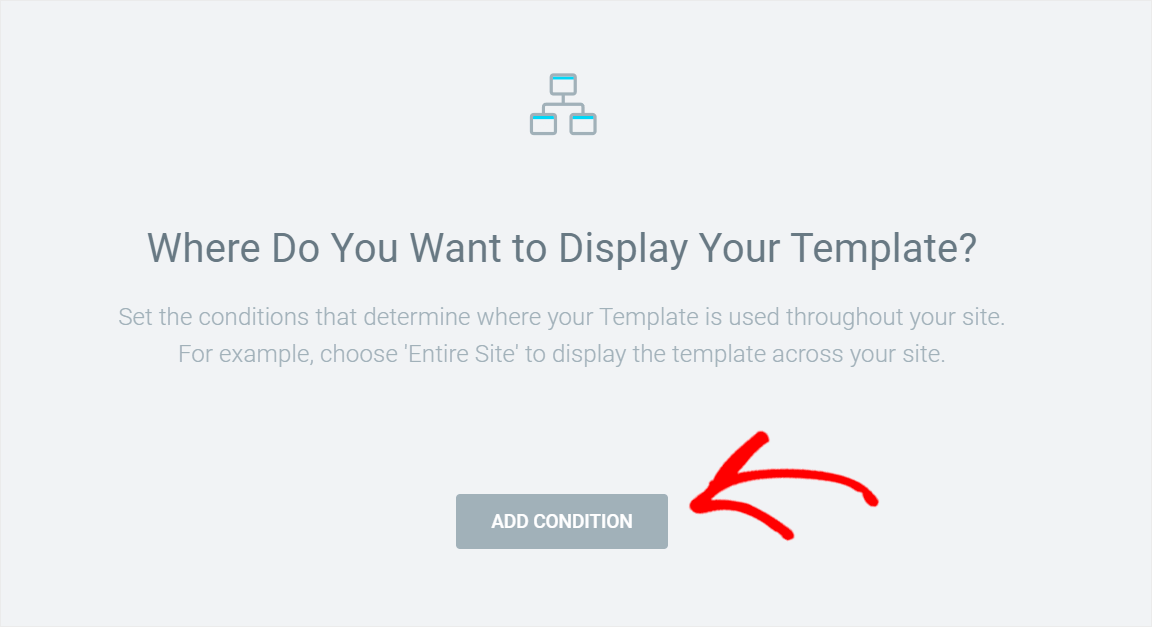
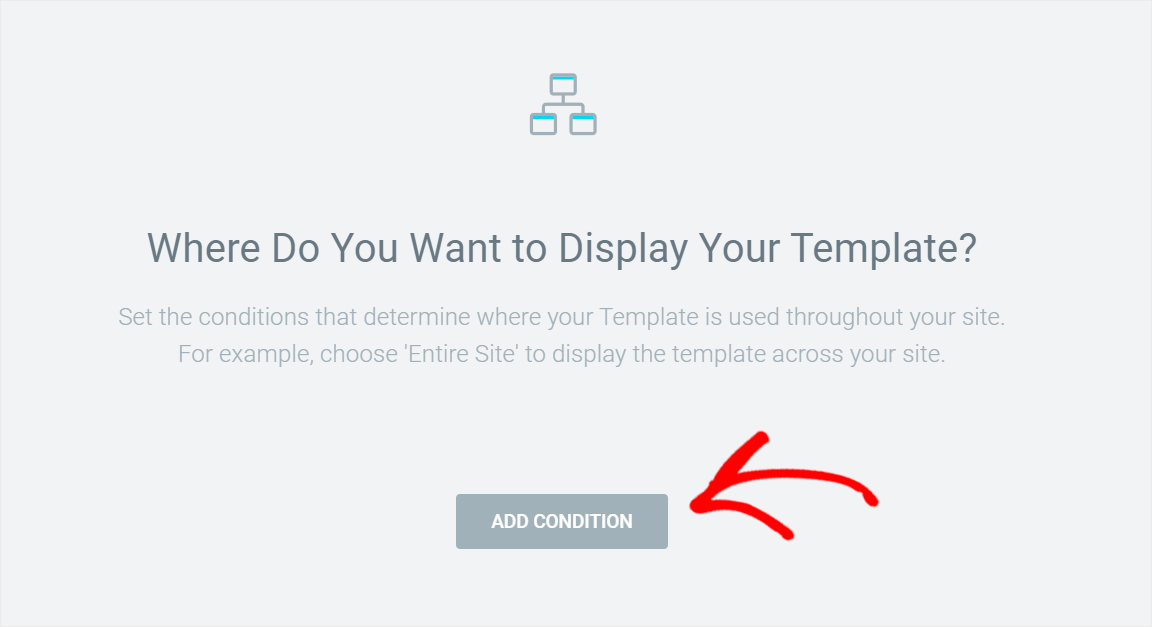
在下一步中,您可以向模板添加条件。 条件指定您的模板在您的站点上的使用位置。

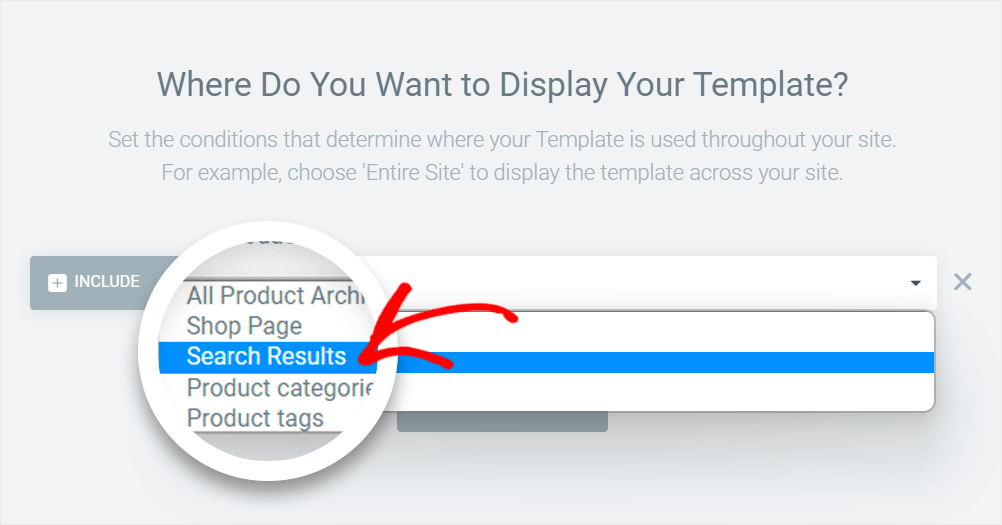
要开始,请单击添加条件按钮。

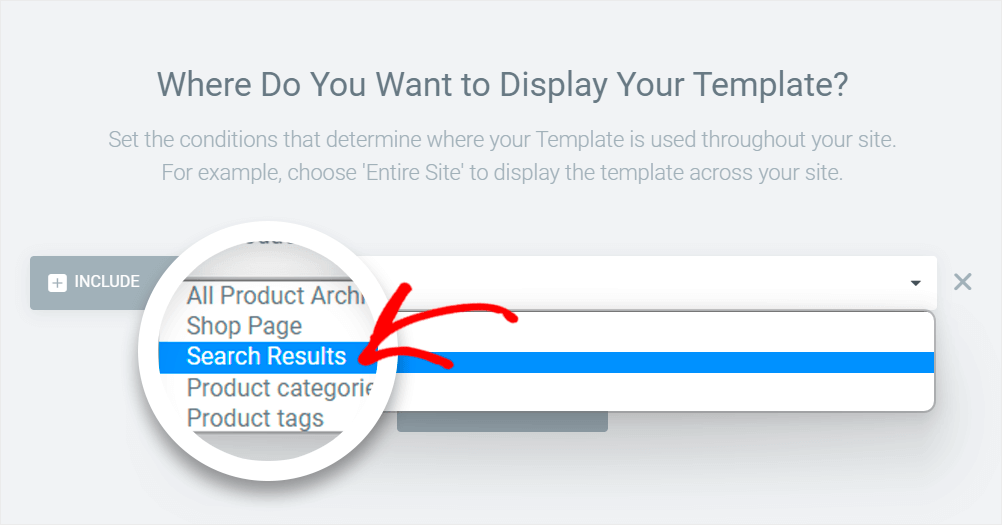
然后从下拉菜单中选择搜索结果选项。

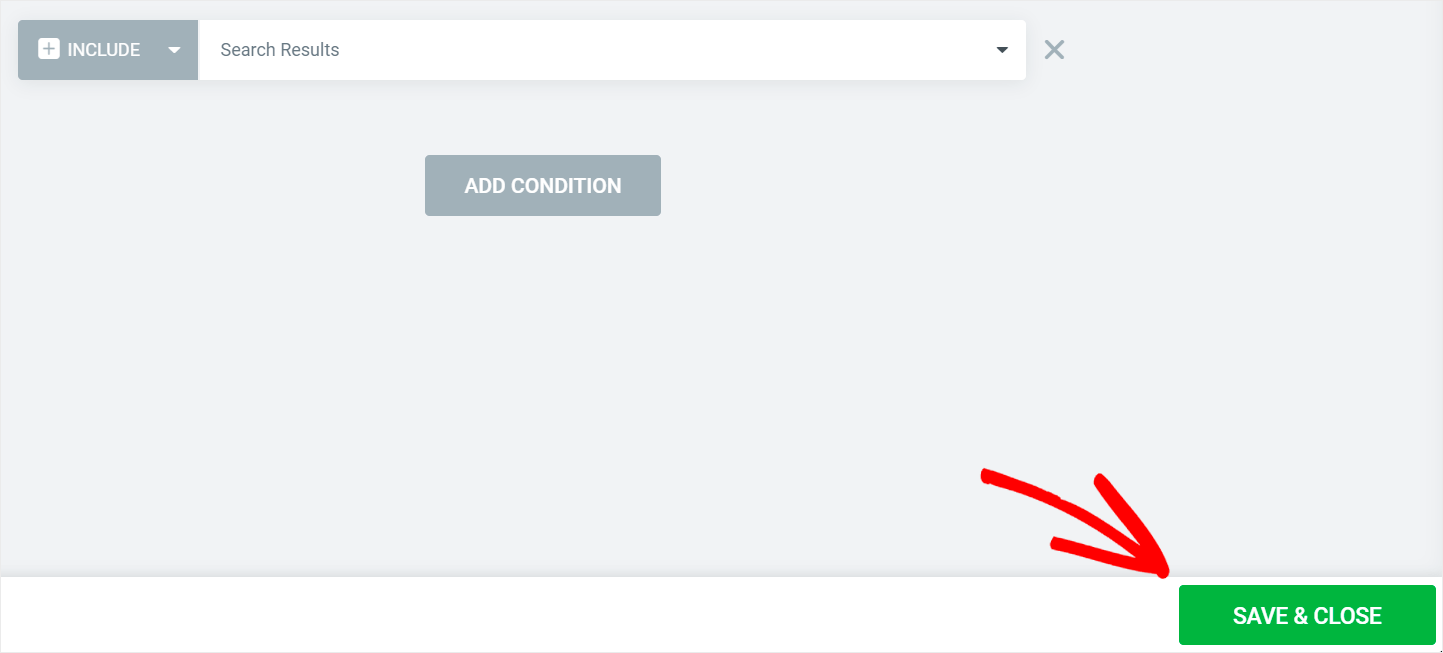
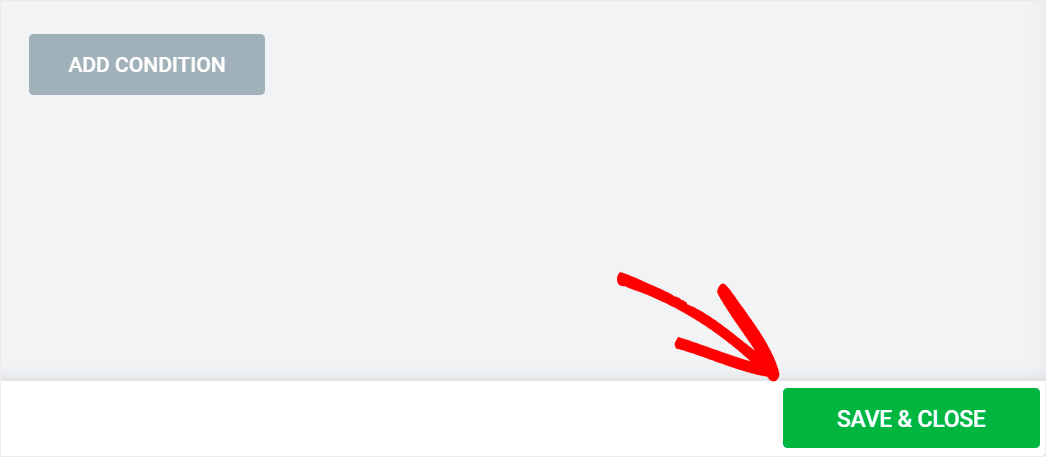
完成后,单击右下角的保存并关闭以保存条件。

而已。 现在,每次在您的网站上搜索 WooCommerce 产品时,您都会看到创建的搜索结果页面。
可选步骤:如果您的搜索结果页面仍然无法正常工作,该怎么办?
即使您选择了正确的模板,您的 Elementor 搜索页面仍然存在问题?
然后,您需要检查您的网站上是否有多个产品存档模板。
要开始使用,请导航到 WordPress 仪表板中的模板选项卡。


在那里,检查是否有 2 个或更多Products Archive类型的模板。

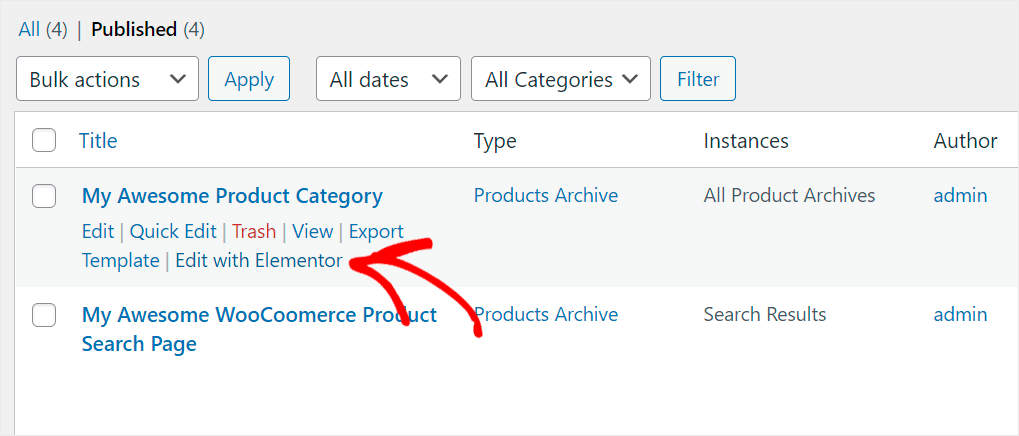
如果是这种情况,请单击其实例与Search Results不同的模板下的Edit with Elementor链接。
例如,在我们的测试站点上,它是My Awesome Product Category模板。

接下来,单击左下角更新按钮旁边的箭头,然后选择显示条件选项。

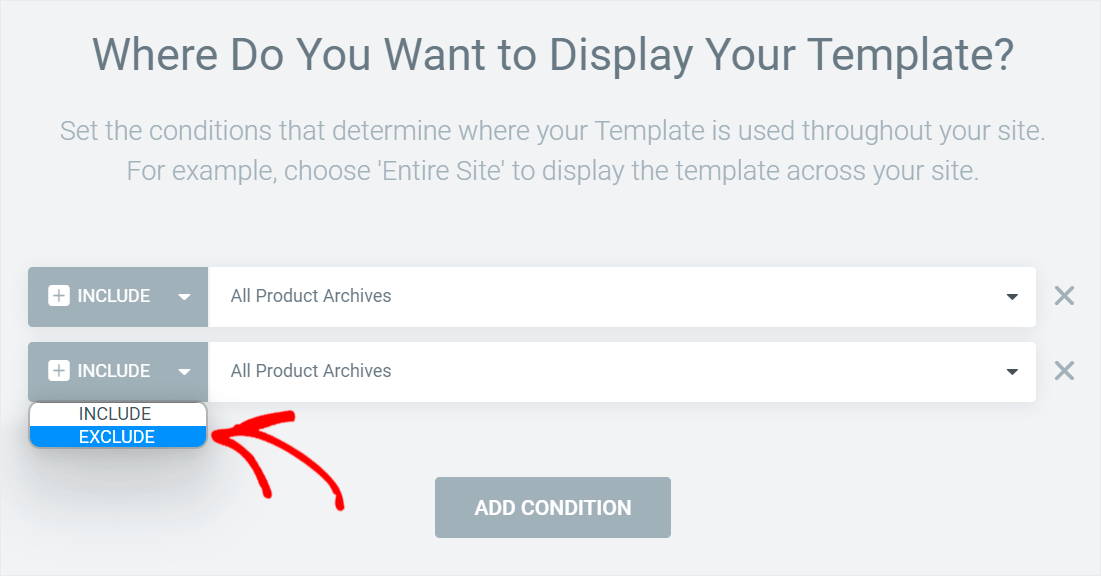
条件窗口出现后,按添加条件按钮。

然后,将添加条件的类型更改为排除。

完成后,将条件本身更改为Search Results 。

要保存添加的条件,请按右下角的保存并关闭按钮。

而已。 您的 Elementor 搜索页面现在将按预期工作。
如何自定义您的搜索结果页面
您的 Elementor 搜索结果页面无法正常工作的第二个原因是默认的 WordPress 搜索很弱。
让您的搜索结果页面更智能的最简单方法是使用 SearchWP 之类的插件。

这是全球 30,000 多名网站所有者信任的最佳 WordPress 搜索插件。
安装后,您可以完全控制搜索在您网站上的工作方式,并可以对其进行自定义以满足您的需求。
例如,SearchWP 允许您将多个搜索表单添加到您的站点、更改搜索结果的顺序等等。
这样,您可以帮助访问者更快地在您的网站上找到他们正在寻找的内容,并改善他们的用户体验。
以下是您可以如何使用 SearchWP 来发展您的业务的快速概述:
- 以实时模式显示搜索结果。 无需编写任何代码即可在您的网站上实时显示搜索结果。
- 从搜索中排除特定页面。 只需单击几下即可隐藏您网站上的任何页面,使其不会出现在搜索结果中。
- 创建自定义搜索字段。 向您的网站添加自定义搜索字段,以向访问者提供更相关的结果。
- 跟踪访问者的搜索。 收集有关访问者在您的网站上寻找什么的数据,并使用它来获取新的内容创意。
现在您知道 SearchWP 如何帮助您改进搜索结果页面,让我们看看如何安装和配置此插件。
第 1 步:安装并激活 SearchWP
第一步是在此处获取您的 SearchWP 副本。
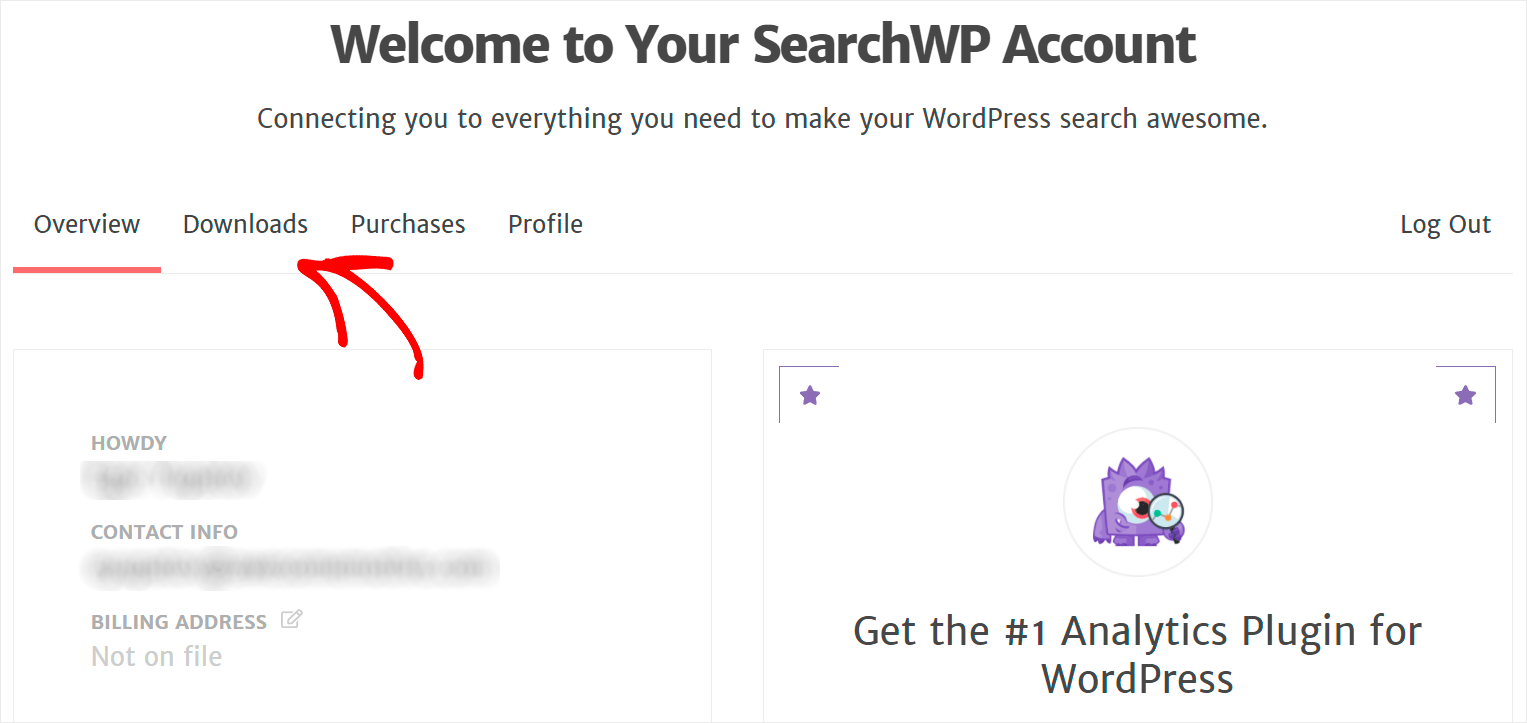
之后,导航到您的 SearchWP 帐户仪表板,然后单击下载。

进入“下载”页面后,按“下载 SearchWP”按钮开始将插件下载到您的计算机。

完成下载后,在同一页面上复制 SearchWP 许可证密钥。 您将需要它进一步激活您的插件副本。

下一步是安装 SearchWP。 为此,您需要将下载的文件上传到您的站点。
如果您需要帮助,可以查看如何安装 WordPress 插件的详细分步教程。
在您的站点上安装 SearchWP 后,下一步是使用您的许可证密钥激活它。
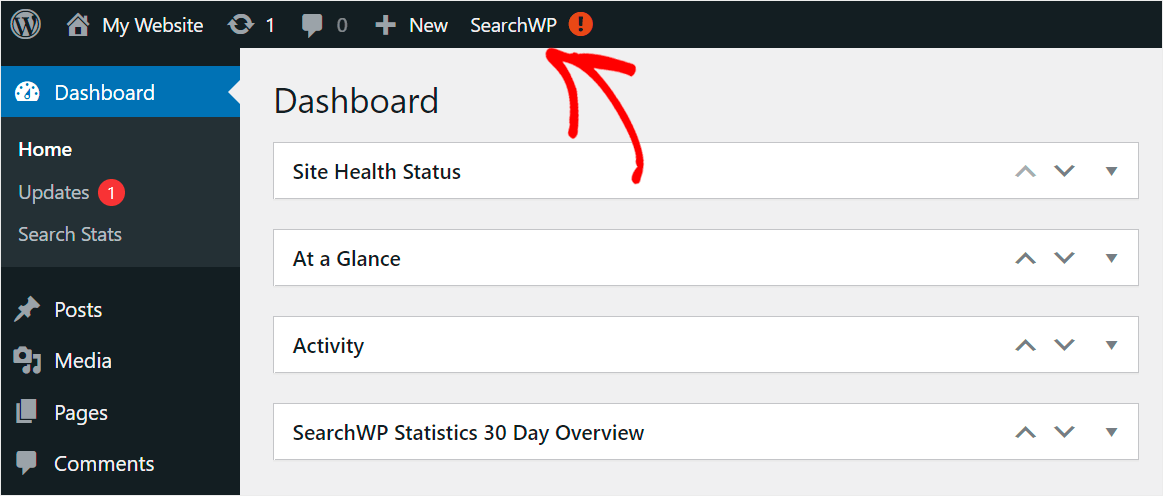
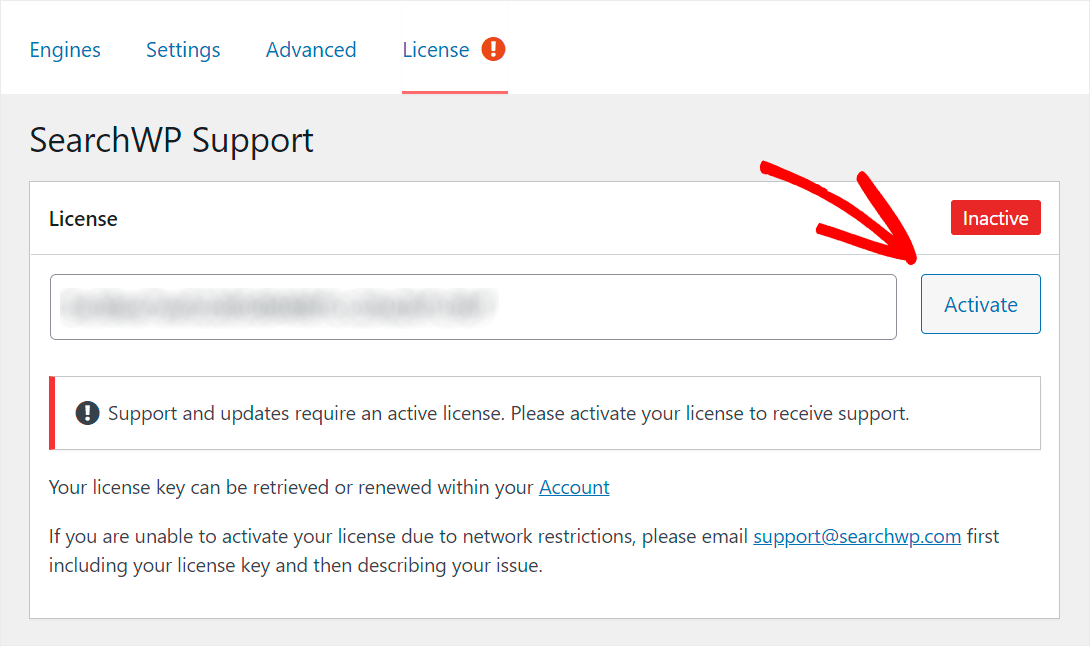
首先,将鼠标悬停在 WordPress 仪表板顶部面板的SearchWP按钮上。

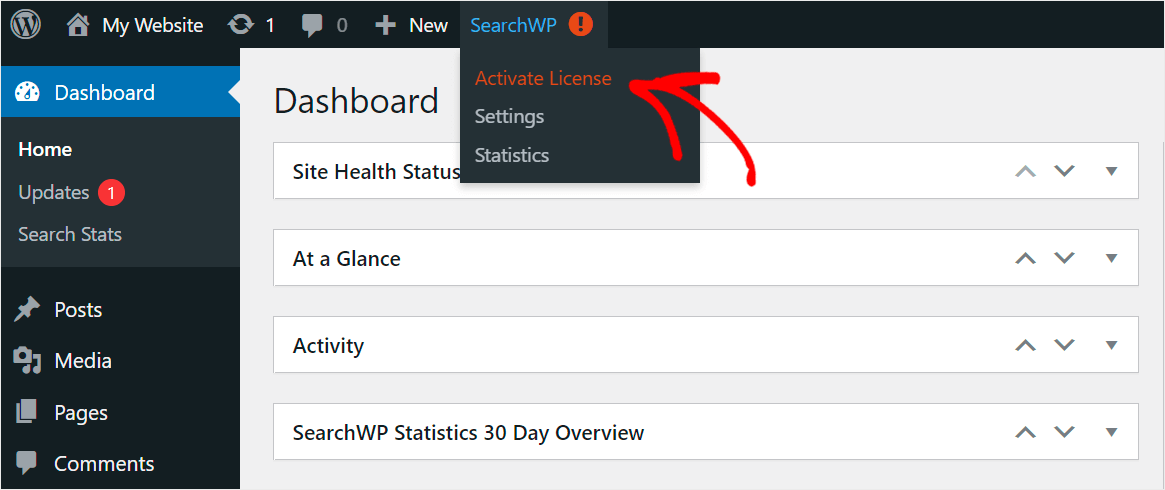
然后,从下拉菜单中选择激活许可证选项。

进入许可证页面后,将插件的许可证密钥粘贴到许可证字段中,然后按激活。

激活 SearchWP 后,您就可以开始自定义搜索以使其更智能了。
第 2 步:自定义 Elementor 搜索结果页面
使用 SearchWP 和 Elementor,您可以完全自定义您网站上的搜索结果页面。
例如,您可以向其中添加相关帖子列表,使 WordPress 索引帖子自定义字段等等。

因此,您可以向访问者提供更相关的搜索结果,另外宣传您的帖子,并获得更多的网页浏览量。
有关更多详细信息,请查看如何自定义 Elementor 搜索结果页面的分步教程。
在本文中,您了解了一些修复无法在您的网站上运行的 Elementor 搜索结果页面的方法。
它将帮助您轻松解决 Elementor 页面可能出现的任何问题,并为访问者提供最佳用户体验。
如果您准备好在您的网站上启用搜索功能并发展您的业务,您可以在此处开始使用 SearchWP。
您是 WooCommerce 店主吗? 那么您可能会对我们的如何修复 WooCommerce 产品搜索不起作用的教程感兴趣。
想知道为什么您无法按 SKU 找到您的产品吗? 查看有关如何通过 SKU 修复 WooCommerce 搜索不起作用的有用指南。
