Elementor検索結果ページが機能しない問題を修正する方法(2つの方法)
公開: 2022-06-24Elementor の検索結果ページが機能しない問題を修正する方法を知りたいですか?
Elementor で作成された検索結果ページで問題が発生する理由はいくつかあります。
このガイドでは、これらの理由の中で最も一般的なものを見て、それらが発生する理由を見つけ、それらを修正する方法について説明します.
この記事をナビゲートするのに役立つ目次を次に示します。
- 適切な検索結果ページ テンプレートを選択する方法
- 検索結果ページをカスタマイズする方法
さぁ、始めよう!
2 Elementor 検索結果ページが機能しない一般的な例
Elementor の検索結果ページで問題が発生する可能性がある 2 つの最も一般的な状況を見てみましょう。
1. 間違ったページ テンプレートの選択
Elementor の検索結果ページが機能しない最も一般的な理由は、間違ったページ テンプレートを選択したことです。
問題は、2 つの異なる Elementor 検索ページ テンプレートがあることです。 1 つ目は通常のブログ投稿とページ用で、2 つ目は WooCommerce 製品用です。
そのため、WooCommerce ストアのオーナーであり、Elementor 検索ページに検索結果が表示されない場合は、間違ったテンプレートを選択した可能性があります.

このガイドの後半で、この問題を解決する方法を示します。
または、先にスキップして、適切な検索結果ページ テンプレートを今すぐ選択する方法を学習することもできます。
2. デフォルトの WordPress 検索が弱い
Elementor 検索ページに結果が表示されないもう 1 つの一般的な理由は、WordPress が関連する一致を見つけられなかったことです。
この場合、特に Elementor で最初のページを作成したばかりの初心者の場合、サイトの検索が壊れていると思うかもしれません。
しかし、実際の理由は、デフォルトの WordPress 検索エンジンが完璧とはほど遠いことです。
たとえば、検索を実行するときに、投稿のカスタム フィールド、タグ、カテゴリ、およびその他の重要なデータは考慮されません。
また、検索クエリの間違いを修正しないため、入力ミスがあると結果が得られません。
ありがたいことに、この問題は簡単に修正できます。 この記事では、検索結果ページをカスタマイズしてさらにスマートにする方法を紹介します。
または、ソリューションにスキップして、検索結果ページをカスタマイズする方法を学習することもできます。
Elementorの検索結果ページが機能しない問題を修正する方法
Elementor の検索結果ページが機能しない原因となる最も一般的な理由を理解したら、それらを修正する方法を見てみましょう。
適切な検索結果ページ テンプレートを選択する方法
最初のステップは、Elementor 検索結果ページを作成したときに適切なテンプレートを選択したかどうかを確認することです。
ステップ 1: 選択したテンプレートを確認する
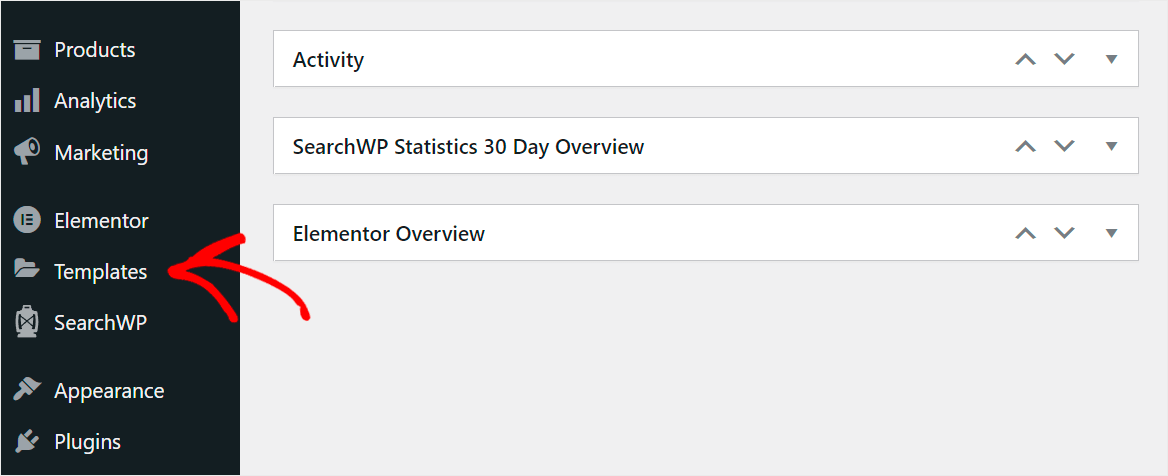
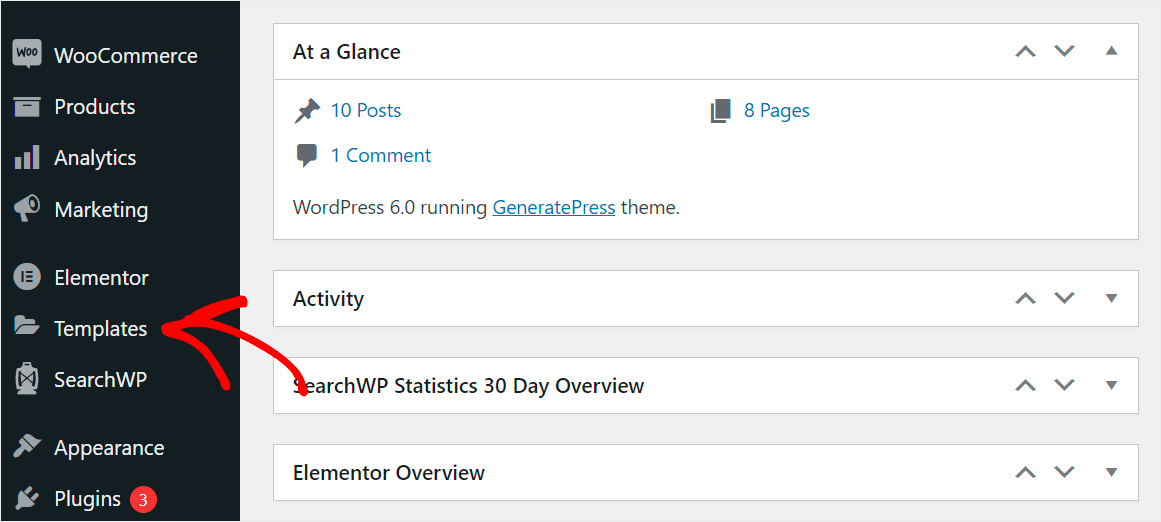
開始するには、WordPress ダッシュボードの [テンプレート] タブに移動します。

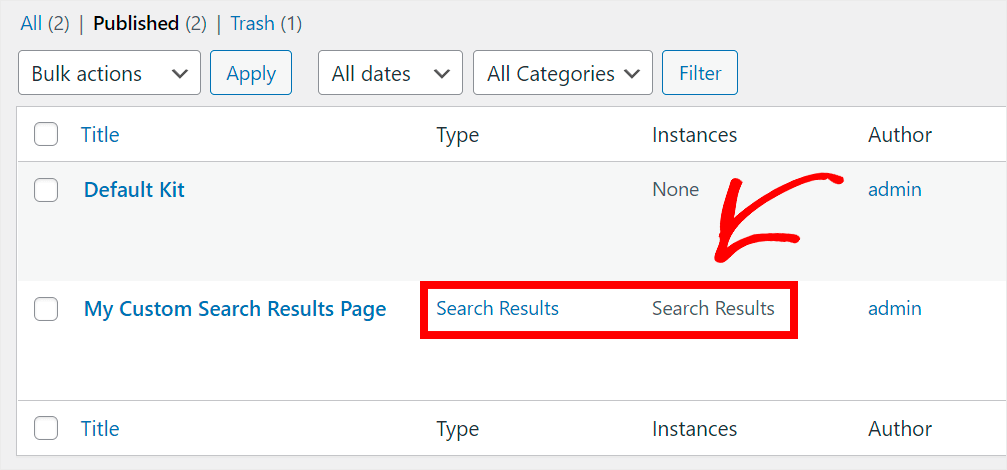
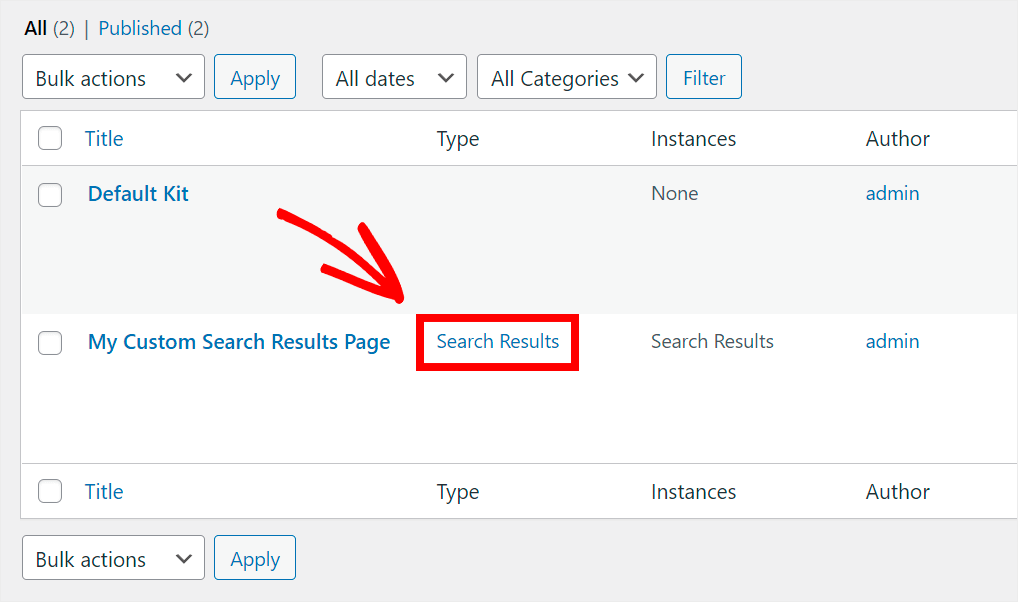
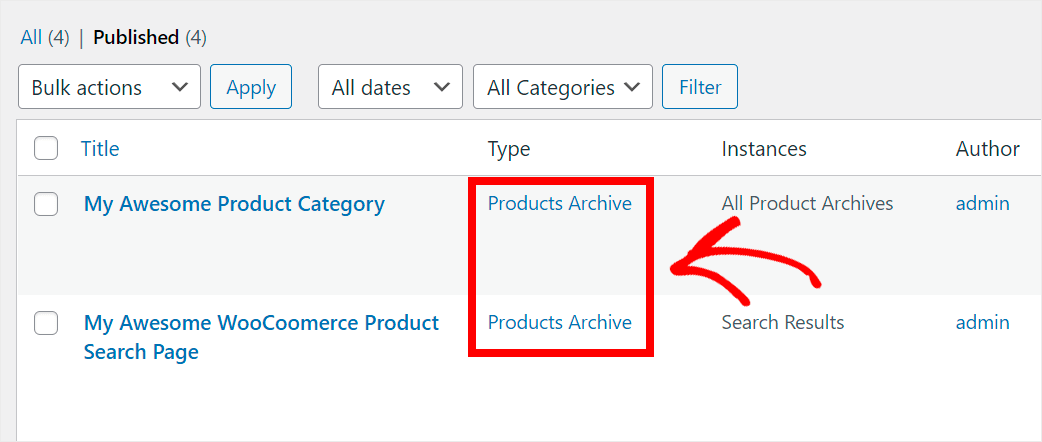
次に、作成した検索結果ページを見つけて、そのTypeを確認します。
検索結果タイプに設定されている場合、サイトの検索結果には通常のブログ投稿とページのみが表示されます。

Elementor の検索結果ページに WooCommerce 製品を表示するには、別のタイプのページを作成する必要があります。
以下の次のステップでそれを行う方法を見てみましょう。
ステップ 2: 適切なテンプレートを使用して検索結果ページを作成する
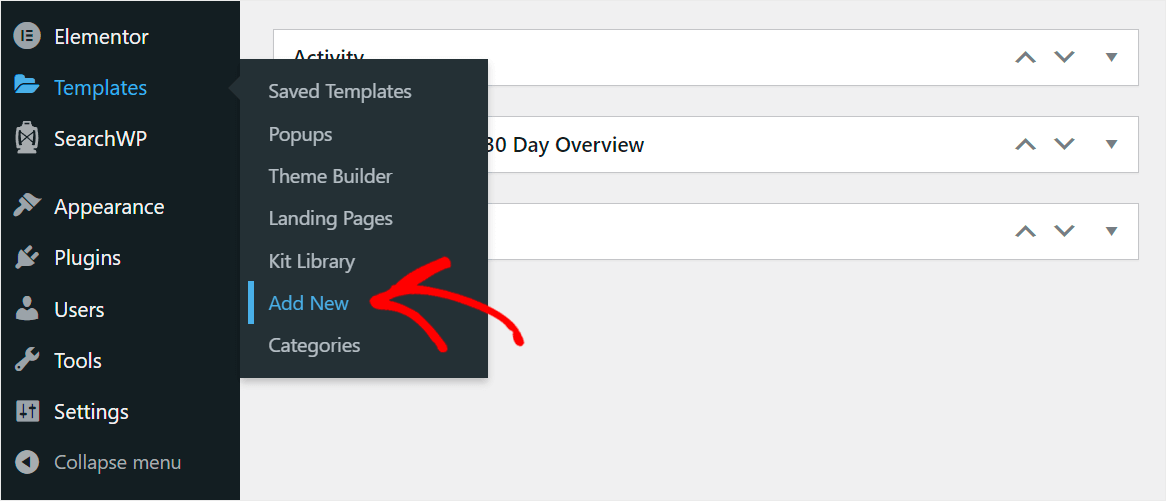
開始するには、WordPress ダッシュボードで [テンプレート] » [新規追加]に移動します。

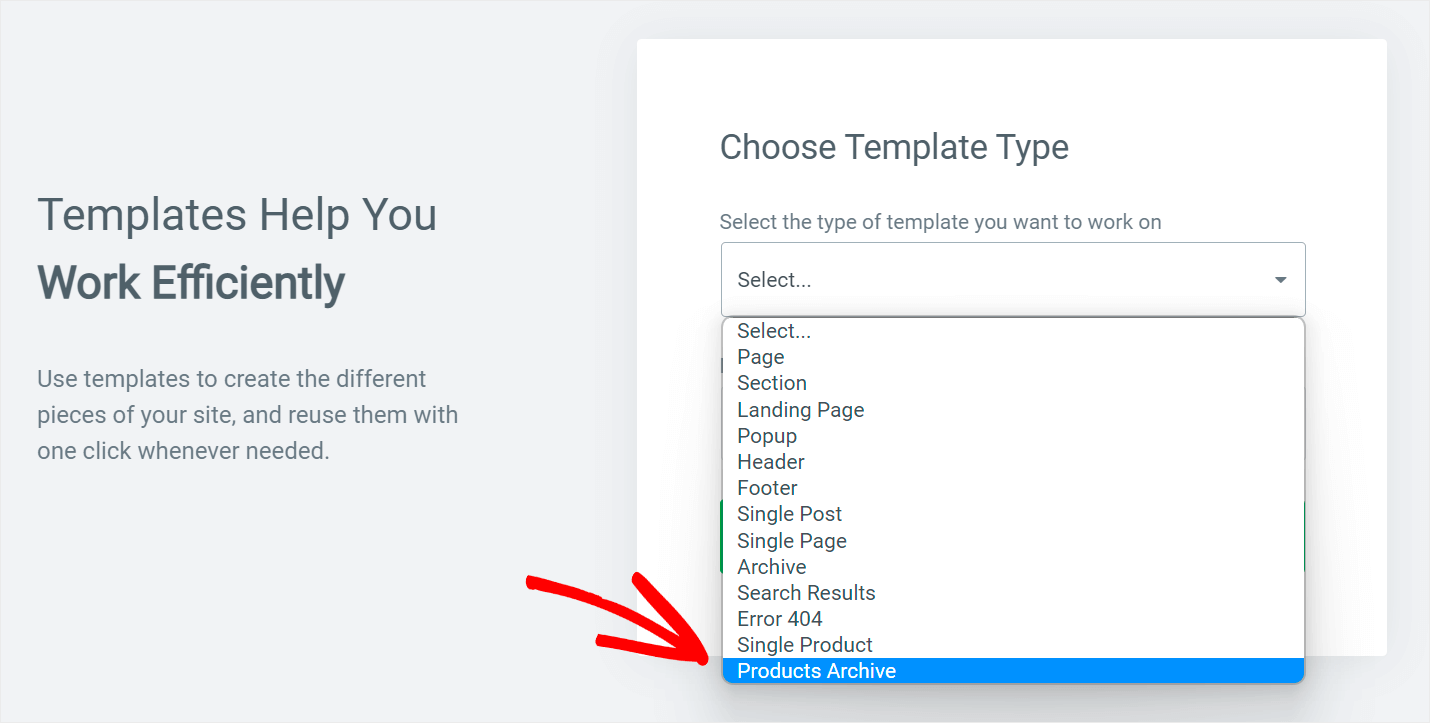
次のステップでは、作成するページ テンプレートのタイプを選択できます。

WooCommerce 製品の検索ページを作成するには、ドロップダウン メニューをクリックして、製品アーカイブタイプを選択します。

次に、テンプレートの名前を入力し、[テンプレートの作成] ボタンを押します。

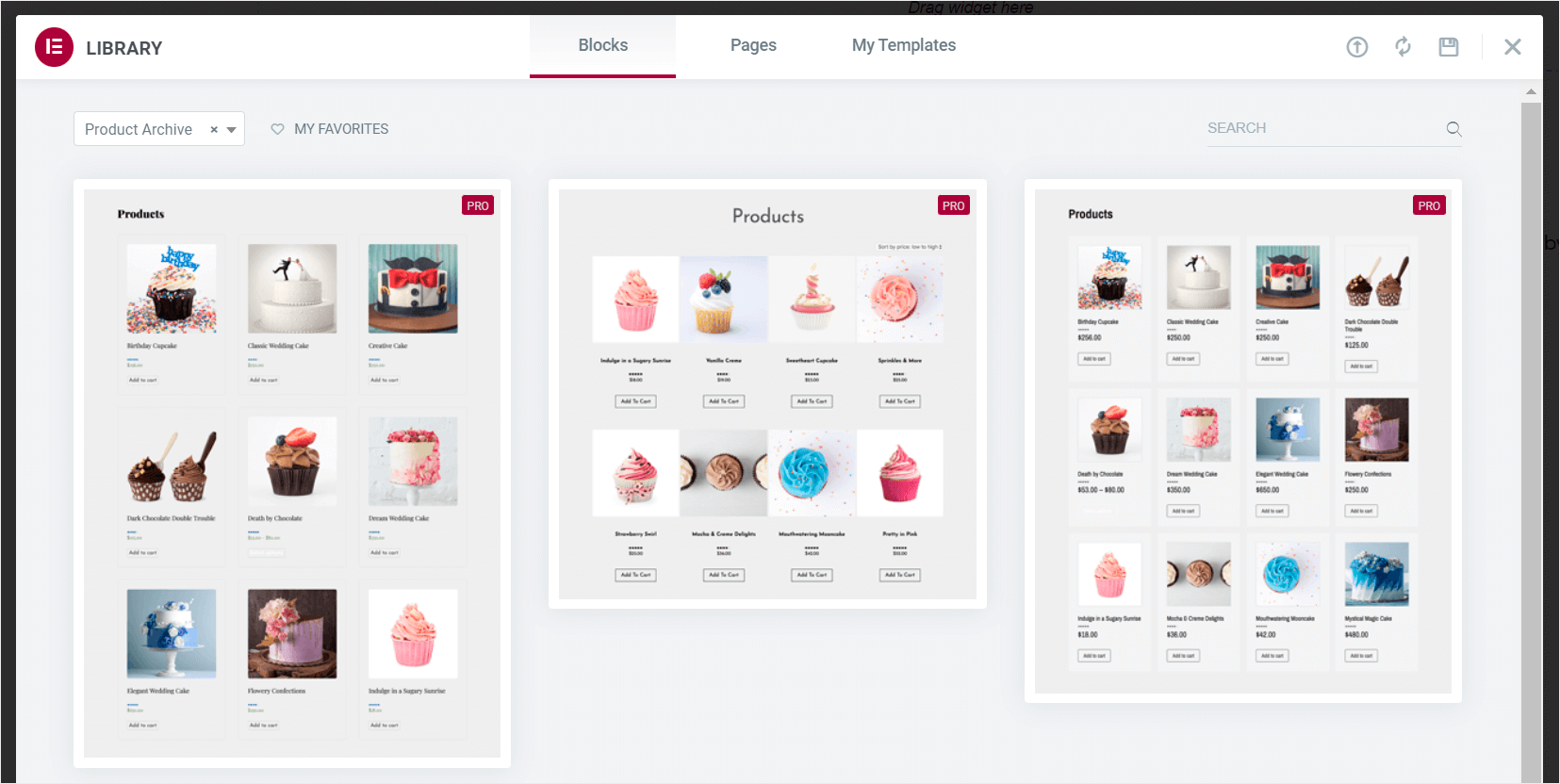
ステップ 3: 既製の製品アーカイブ ページの 1 つを選択する
次に、Elementor は選択可能な既製の製品アーカイブ ページの選択を提供します。

最適なテンプレートの上にマウスを置き、[挿入] をクリックします。
![[挿入] - [SearchWP] をクリックします click Insert](/uploads/article/13155/ihNqxb9xTN7Z5q0n.png)
ステップ 4: テンプレートを公開して条件を追加する
テンプレートを選択したら、Elementor でカスタマイズした他のページと同じように、WooCommerce 製品検索結果ページをカスタマイズできます。

満足のいく外観になったら、左下隅にある [公開] をクリックしてページを公開します。
![[公開] をクリックします - SearchWP click Publish](/uploads/article/13155/G2EjqhMcJJzgnBZS.png)
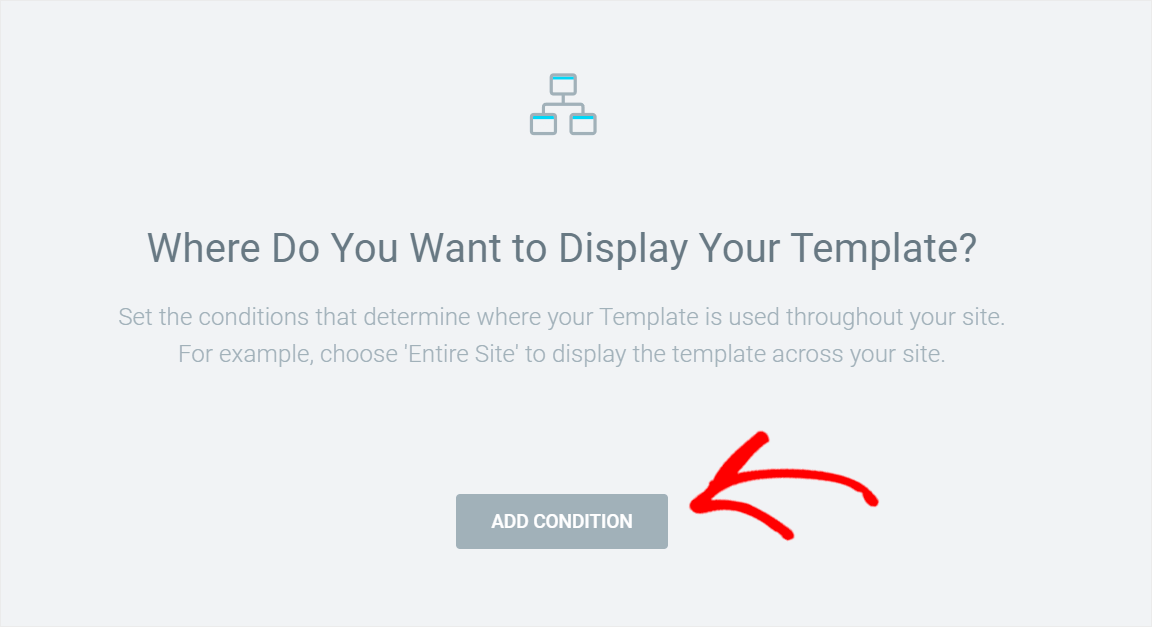
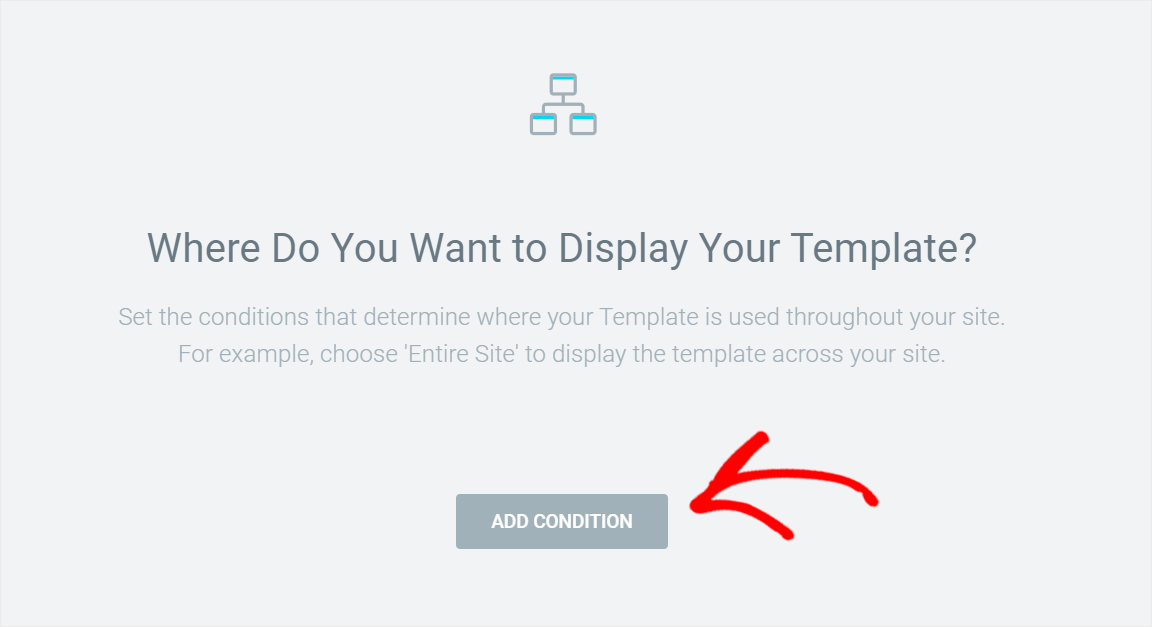
次のステップでは、テンプレートに条件を追加できます。 条件は、テンプレートがサイトで使用される場所を指定します。

開始するには、[条件の追加] ボタンをクリックします。

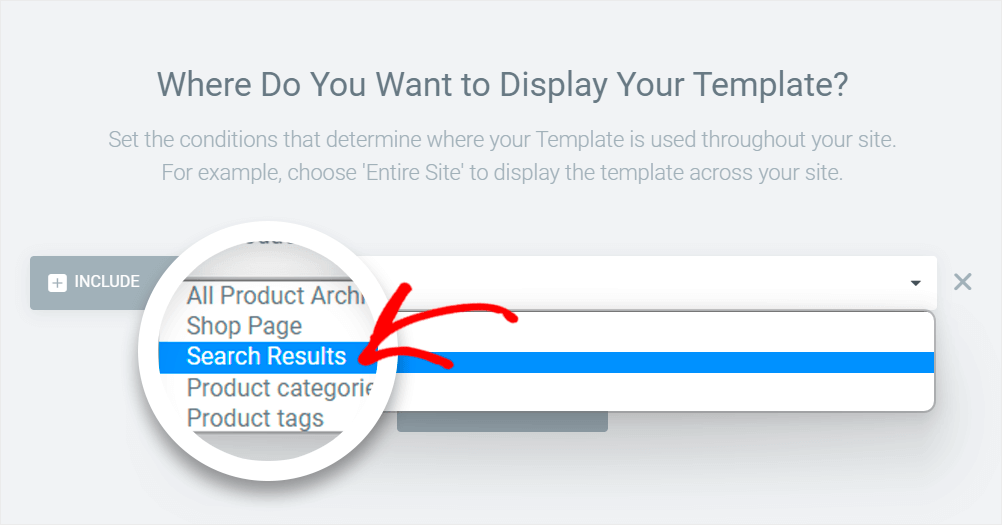
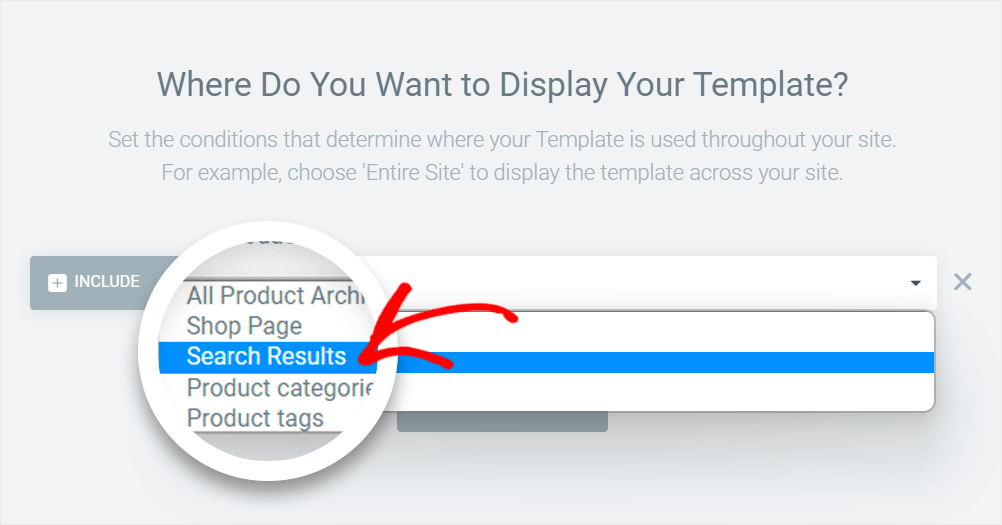
次に、ドロップダウン メニューから [検索結果] オプションを選択します。

終了したら、右下隅にある [保存して閉じる] をクリックして条件を保存します。
![[保存して閉じる] をクリックします - SearchWP click Save & Close](/uploads/article/13155/ojANQXCjfYOJ03hW.png)
それでおしまい。 サイトで WooCommerce 製品を検索するたびに、作成した検索結果ページが表示されるようになります。
オプションの手順: 検索結果ページがまだ機能しない場合の対処方法
適切なテンプレートを選択した後でも、Elementor 検索ページにまだ問題がありますか?
次に、サイトに複数の製品アーカイブテンプレートがあるかどうかを確認する必要があります。
開始するには、WordPress ダッシュボードの [テンプレート] タブに移動します。

そこにアクセスしたら、 Products Archiveタイプのテンプレートが 2 つ以上あるかどうかを確認します。


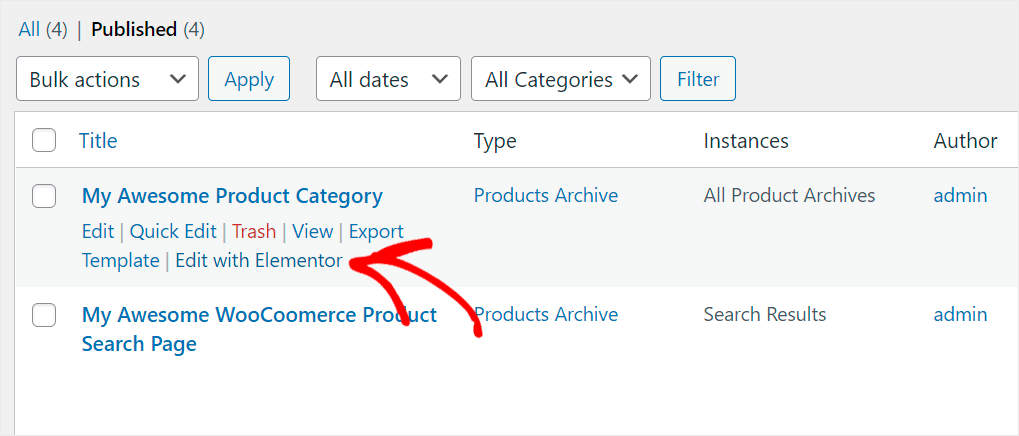
その場合は、インスタンスがSearch Resultsとは異なるテンプレートの下にあるEdit with Elementorリンクをクリックします。
たとえば、テスト サイトでは、 My Awesome Product Categoryテンプレートです。

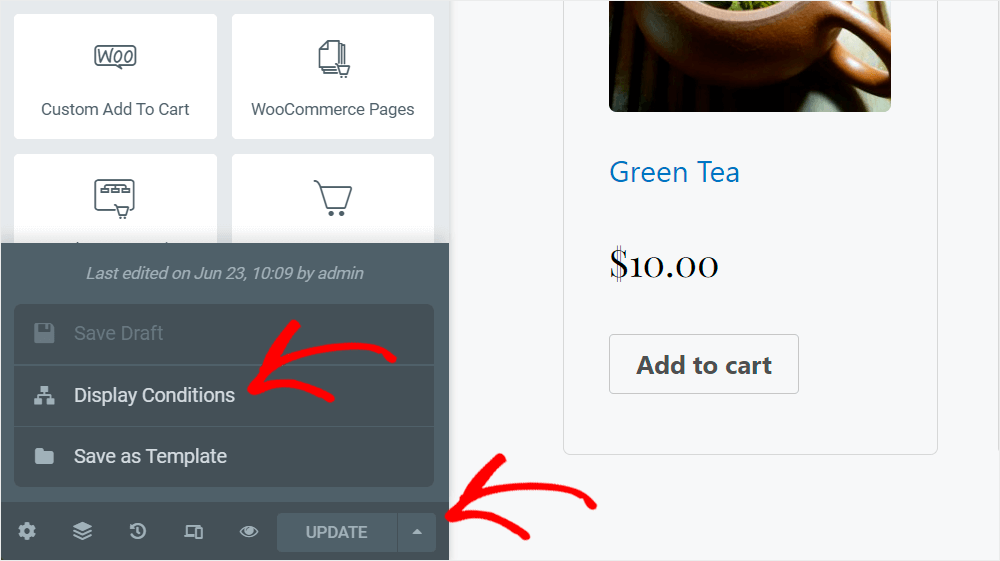
次に、左下隅の [更新] ボタンの横にある矢印をクリックし、[表示条件] オプションを選択します。

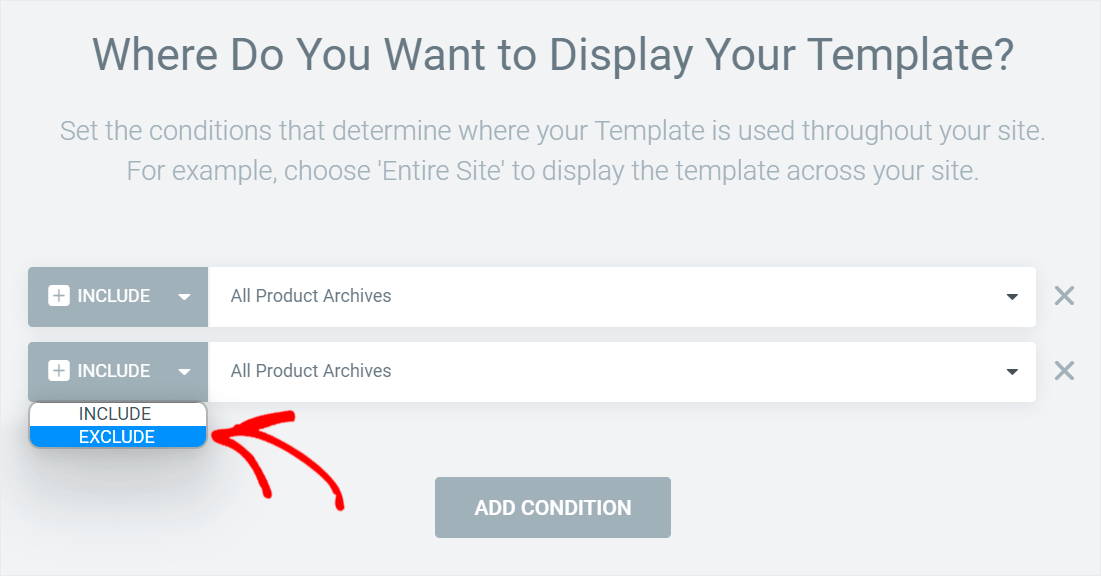
条件ウィンドウが表示されたら、[条件の追加] ボタンを押します。

次に、追加した条件のタイプをExcludeに変更します。

完了したら、条件自体をSearch Resultsに変更します。

追加した条件を保存するには、右下隅にある [保存して閉じる] ボタンを押します。
![[保存して閉じる] を押します - SearchWP press Save and Close](/uploads/article/13155/wiVjbDEiQpwix8mW.png)
それでおしまい。 Elementor 検索ページが想定どおりに機能するようになりました。
検索結果ページをカスタマイズする方法
Elementor の検索結果ページが機能しない 2 つ目の理由は、デフォルトの WordPress 検索が弱いことです。
検索結果ページをよりスマートにする最も簡単な方法は、SearchWP のようなプラグインを使用することです。

これは、世界中の 30,000 人以上のサイト所有者から信頼されている最高の WordPress 検索プラグインです。
インストール後、サイトでの検索の動作を完全に制御し、ニーズに合わせてカスタマイズできます。
たとえば、SearchWP を使用すると、サイトに複数の検索フォームを追加したり、検索結果の順序を変更したりできます。
このようにして、訪問者がサイトで探しているものをより速く見つけ、ユーザー エクスペリエンスを向上させることができます。
SearchWP を使用してビジネスを成長させる方法の簡単な概要を以下に示します。
- 検索結果をライブ モードで表示します。 コードを 1 行も書かずに、検索結果をサイトにリアルタイムで表示します。
- 特定のページを検索から除外します。 数回クリックするだけで、検索結果に表示されないようにサイトのページを非表示にできます。
- カスタム検索フィールドを作成します。 カスタム検索フィールドをサイトに追加して、より関連性の高い結果を訪問者に提供します。
- 訪問者の検索を追跡します。 訪問者がサイトで何を求めているかについてのデータを収集し、それを使用して新しいコンテンツのアイデアを得ることができます。
SearchWP が検索結果ページの改善にどのように役立つかがわかったので、このプラグインをインストールして構成する方法を見てみましょう.
ステップ 1: SearchWP をインストールしてアクティブ化する
最初のステップは、ここで SearchWP のコピーを入手することです。
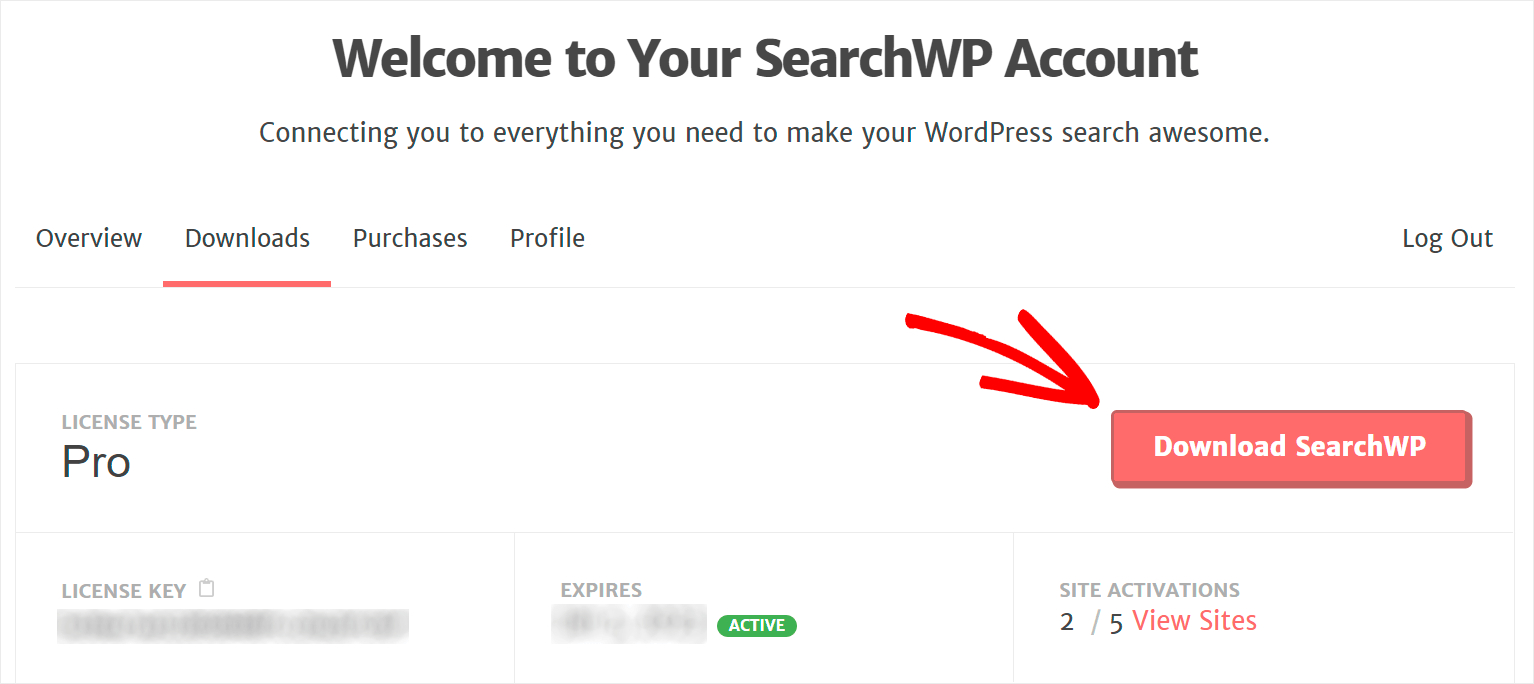
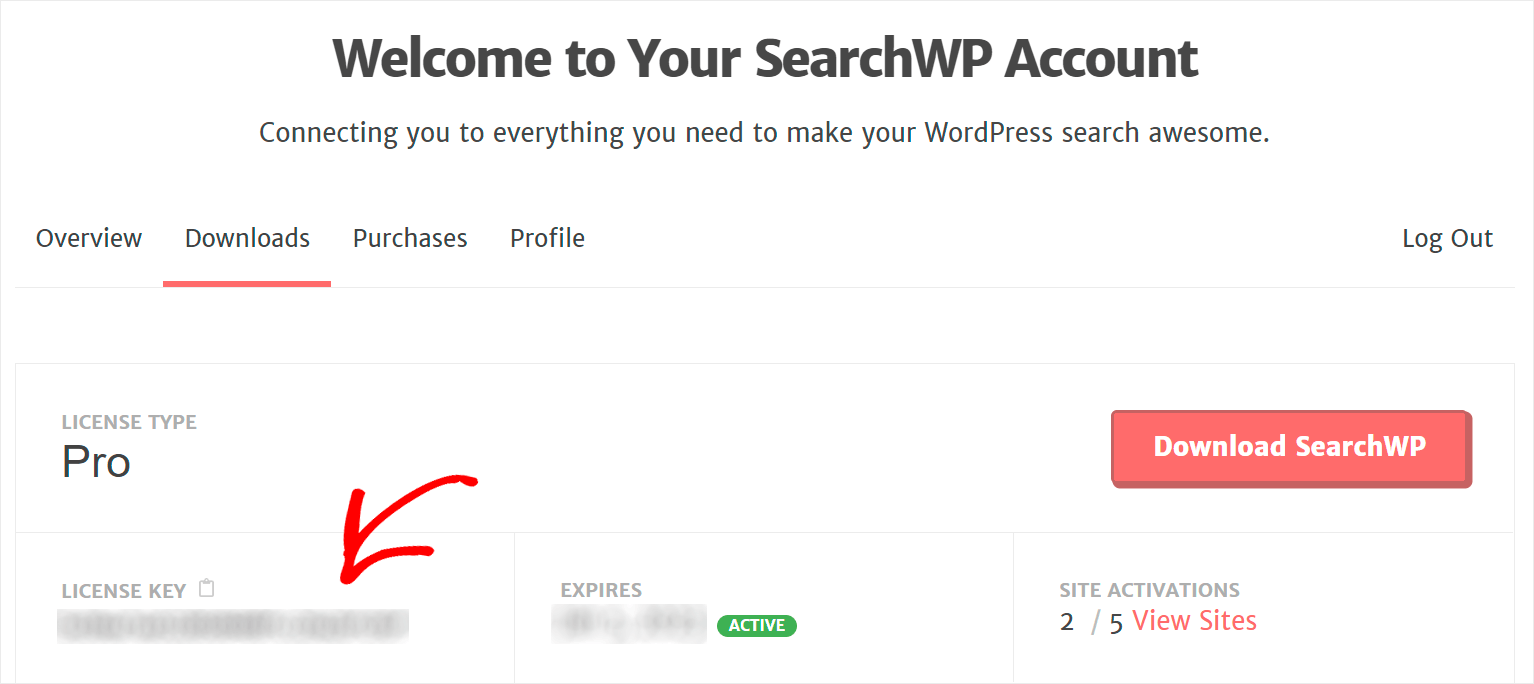
その後、SearchWP アカウントのダッシュボードに移動し、[ダウンロード] をクリックします。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13155/boxDzMQONcE1zdAU.png)
ダウンロードページに移動したら、[ SearchWP のダウンロード] ボタンを押して、プラグインのコンピューターへのダウンロードを開始します。

ダウンロードが完了したら、同じページにある SearchWP ライセンス キーをコピーします。 プラグインのコピーをアクティブ化するには、さらに必要になります。

次のステップは、SearchWP をインストールすることです。 そのためには、ダウンロードしたファイルをサイトにアップロードする必要があります。
ヘルプが必要な場合は、WordPress プラグインの詳細なステップバイステップ チュートリアルのインストール方法を確認してください。
サイトに SearchWP をインストールしたら、次のステップは、ライセンス キーを使用してアクティブ化することです。
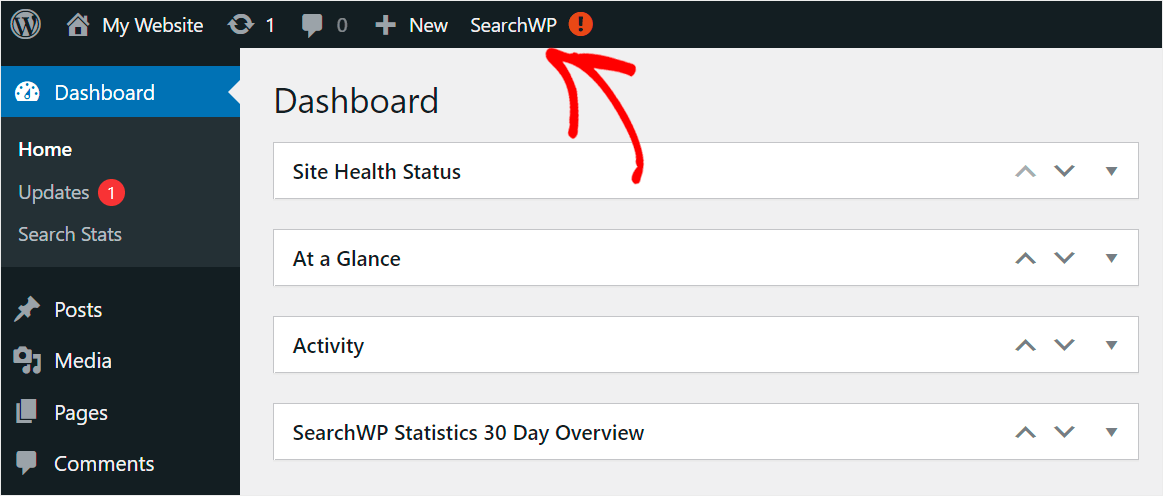
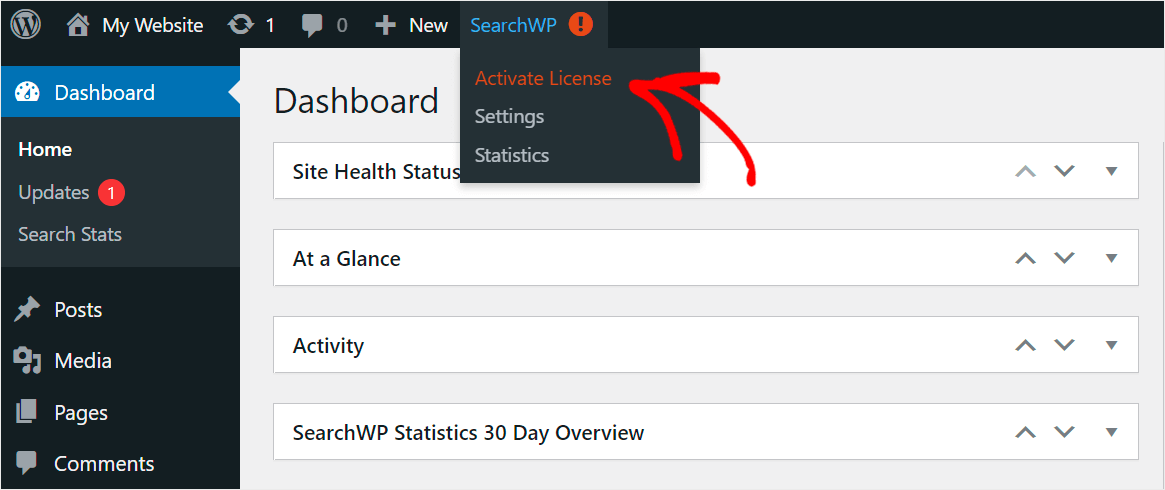
まず、WordPress ダッシュボードの上部パネルにあるSearchWPボタンの上にマウスを置きます。

次に、ドロップダウン メニューから [ Activate License ] オプションを選択します。

[ライセンス] ページに移動したら、プラグインのライセンス キーを [ライセンス]フィールドに貼り付けて、 [アクティブ化]を押します。
![[アクティブ化] をクリックします - SearchWP click Activate](/uploads/article/13155/uMhuiMLTJzeNPr4i.png)
SearchWP を有効にすると、検索をカスタマイズしてよりスマートにする準備が整います。
ステップ 2: Elementor 検索結果ページをカスタマイズする
SearchWP と Elementor を使用すると、サイトの検索結果ページを完全にカスタマイズできます。
たとえば、関連する投稿のリストを追加したり、WordPress のインデックス投稿のカスタム フィールドを作成したりできます。

その結果、より関連性の高い検索結果を訪問者に提供し、さらに投稿を宣伝し、ページビューを増やすことができます.
詳細については、Elementor 検索結果ページをカスタマイズする方法のステップバイステップ チュートリアルをご覧ください。
この記事では、サイトで動作していない Elementor 検索結果ページを修正するいくつかの方法を学びました。
Elementor ページで起こりうる問題に簡単に対処し、訪問者に最高のユーザー エクスペリエンスを提供するのに役立ちます。
サイトで検索を強化し、ビジネスを成長させる準備ができている場合は、ここで SearchWP を開始できます。
あなたは WooCommerce ストアのオーナーですか? 次に、WooCommerce の商品検索が機能しない問題を修正する方法のチュートリアルに興味があるかもしれません。
SKU で製品を見つけることができないのはなぜですか? SKU による WooCommerce 検索が機能しない問題を修正する方法については、チェックアウトまたは役立つガイドをご覧ください。
