Elementor 검색 결과 페이지가 작동하지 않는 문제를 해결하는 방법(2가지 방법)
게시 됨: 2022-06-24Elementor 검색 결과 페이지가 작동하지 않는 문제를 해결하는 방법을 알고 싶으십니까?
Elementor로 만든 검색 결과 페이지에 문제를 일으킬 수 있는 몇 가지 이유가 있습니다.
이 가이드에서는 이러한 원인 중 가장 많이 사용되는 원인을 살펴보고 이러한 문제가 발생하는 이유와 해결 방법에 대해 설명합니다.
다음은 이 문서를 탐색하는 데 도움이 되는 목차입니다.
- 올바른 검색 결과 페이지 템플릿을 선택하는 방법
- 검색 결과 페이지를 사용자 정의하는 방법
의 시작하자!
2 Elementor 검색 결과 페이지가 작동하지 않는 일반적인 예
Elementor 검색 결과 페이지에 문제가 있을 수 있는 가장 일반적인 2가지 상황을 살펴보겠습니다.
1. 잘못된 페이지 템플릿 선택
Elementor 검색 결과 페이지가 작동하지 않는 가장 일반적인 이유는 잘못된 페이지 템플릿을 선택했기 때문입니다.
문제는 2가지 다른 Elementor 검색 페이지 템플릿이 있다는 것입니다. 첫 번째는 일반 블로그 게시물 및 페이지용이고 두 번째는 WooCommerce 제품용입니다.
따라서 WooCommerce 상점 소유자이고 Elementor 검색 페이지에 검색 결과가 표시되지 않는 경우 잘못된 템플릿을 선택했을 가능성이 있습니다.

이 가이드의 뒷부분에서 이러한 경우 이 문제를 해결하는 방법을 보여드리겠습니다.
또는 지금 바로 건너뛰고 올바른 검색 결과 페이지 템플릿을 선택하는 방법을 배울 수 있습니다.
2. 기본 WordPress 검색이 약함
Elementor 검색 페이지에 결과가 표시되지 않는 또 다른 인기 있는 이유는 WordPress에서 관련 항목을 찾지 못했기 때문입니다.
이 경우, 특히 Elementor로 첫 페이지를 만든 초보자인 경우 사이트 검색이 잘못되었다고 생각할 수 있습니다.
그러나 실제 이유는 기본 WordPress 검색 엔진이 완벽하지 않기 때문입니다.
예를 들어, 검색을 수행할 때 게시물 사용자 정의 필드, 태그, 카테고리 및 기타 중요한 데이터는 고려하지 않습니다.
또한 검색어의 실수를 수정하지 않으므로 오타를 하면 결과를 얻을 수 없습니다.
고맙게도 이 문제는 쉽게 해결할 수 있습니다. 이 문서에서 더 스마트하게 검색 결과 페이지를 사용자 지정하는 방법을 보여 드리겠습니다.
또는 솔루션으로 건너뛰고 검색 결과 페이지를 사용자 지정하는 방법을 배울 수 있습니다.
Elementor 검색 결과 페이지가 작동하지 않는 문제를 해결하는 방법
Elementor 검색 결과 페이지가 작동하지 않는 가장 일반적인 이유를 알게 된 후 이를 해결할 수 있는 방법을 살펴보겠습니다.
올바른 검색 결과 페이지 템플릿을 선택하는 방법
첫 번째 단계는 Elementor 검색 결과 페이지를 생성할 때 올바른 템플릿을 선택했는지 확인하는 것입니다.
1단계: 선택한 템플릿 확인
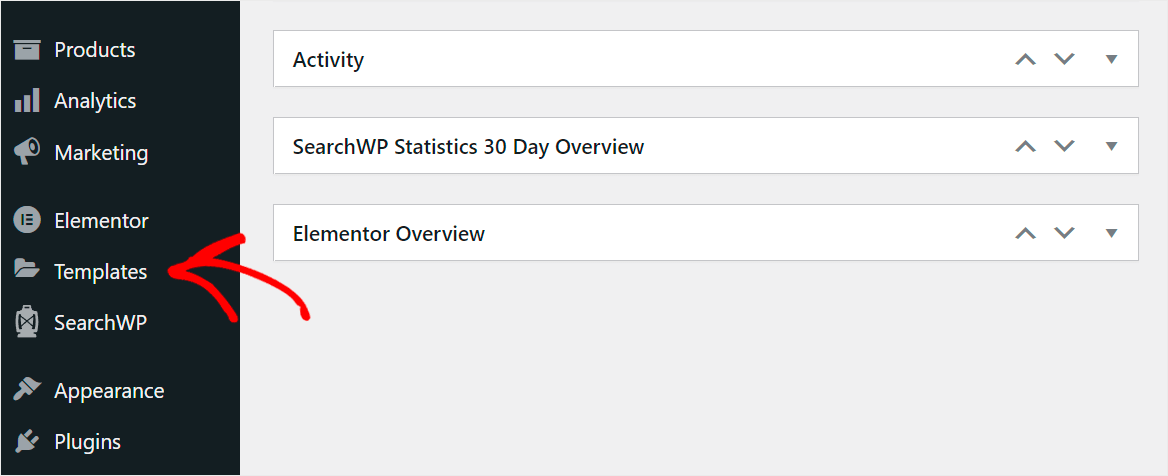
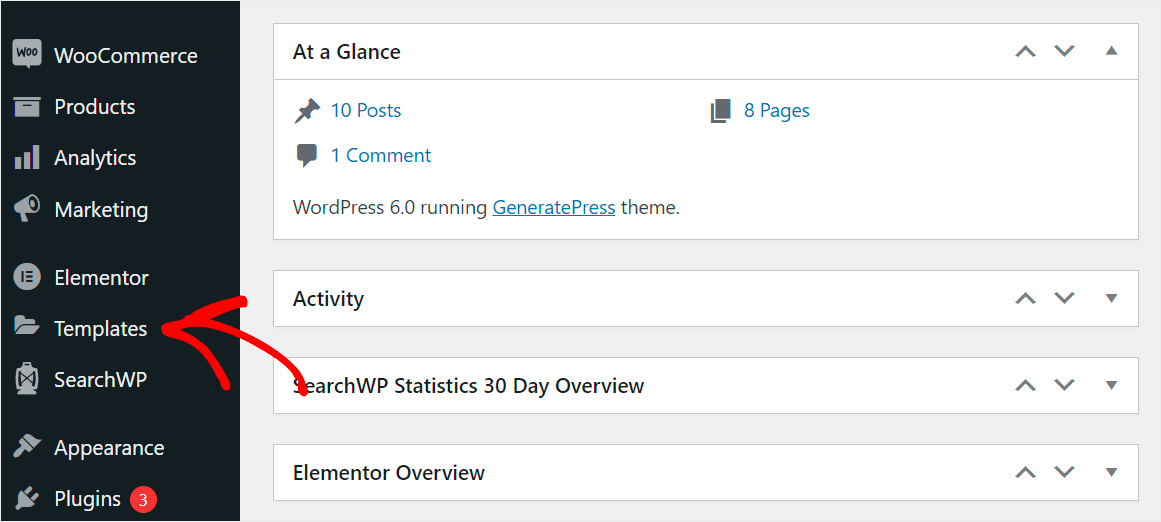
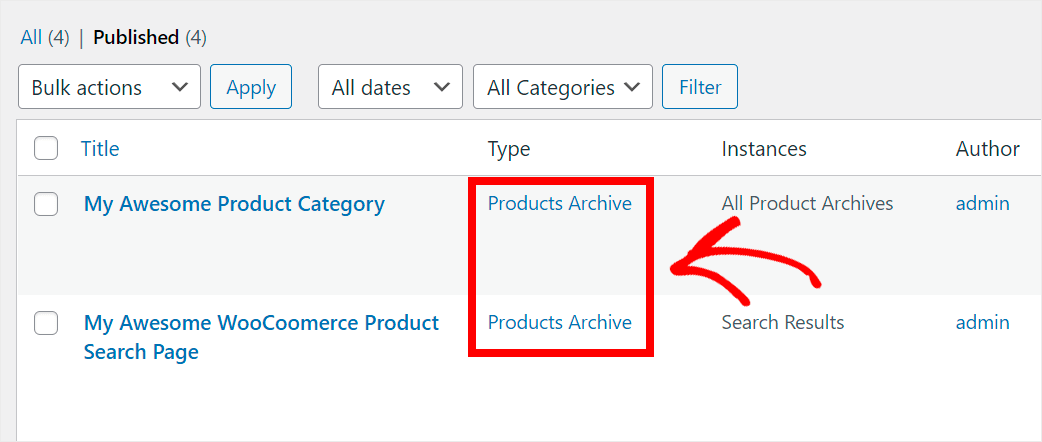
시작하려면 WordPress 대시보드에서 템플릿 탭으로 이동합니다.

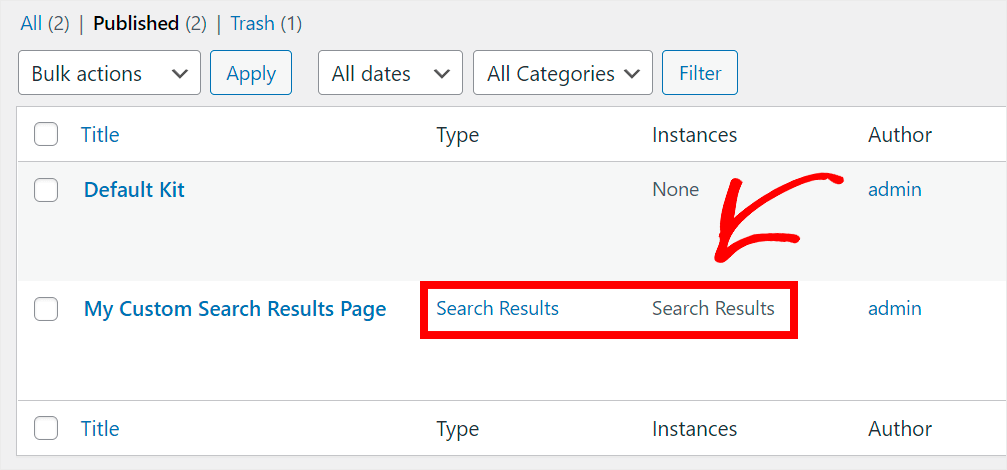
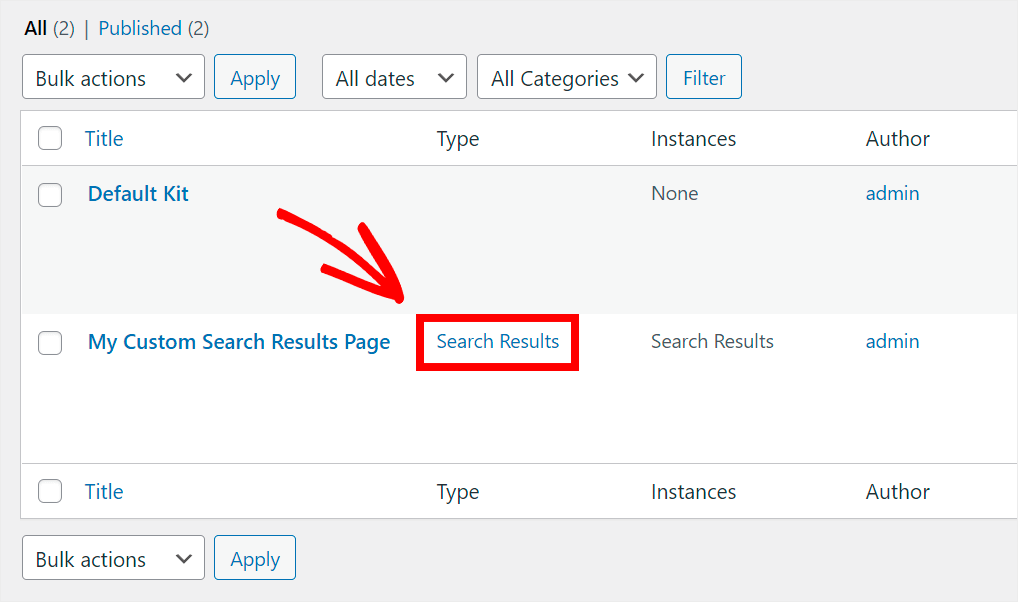
그런 다음 생성한 검색 결과 페이지를 찾아 유형 을 확인합니다.
검색 결과 유형으로 설정하면 사이트의 검색 결과에서 일반 블로그 게시물과 페이지만 볼 수 있습니다.

WooCommerce 제품을 Elementor 검색 결과 페이지에 표시하려면 다른 유형의 페이지를 만들어야 합니다.
아래의 다음 단계에서 이를 수행하는 방법을 살펴보겠습니다.
2단계: 올바른 템플릿을 사용하여 검색 결과 페이지 만들기
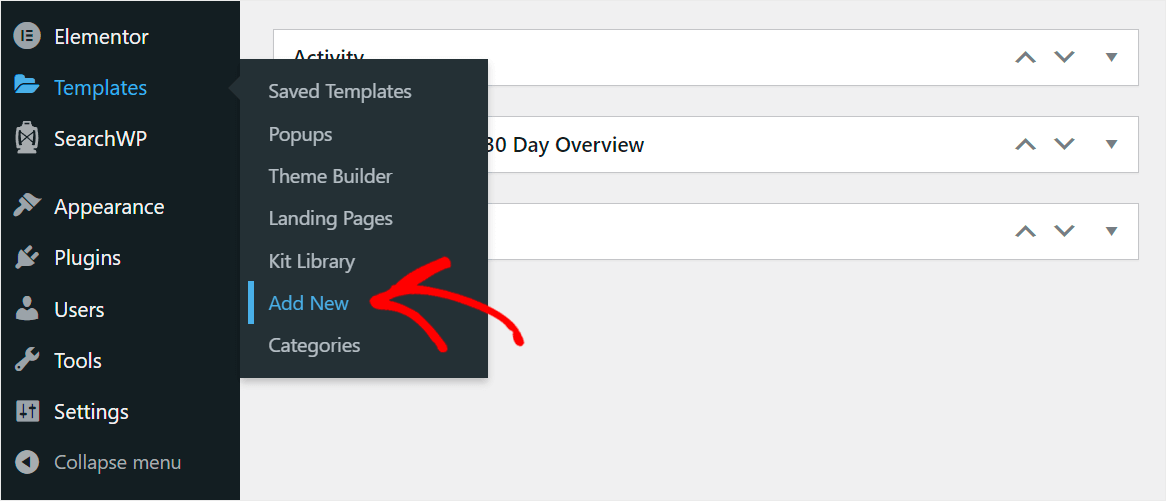
시작하려면 WordPress 대시보드에서 템플릿 » 새로 추가 로 이동합니다.

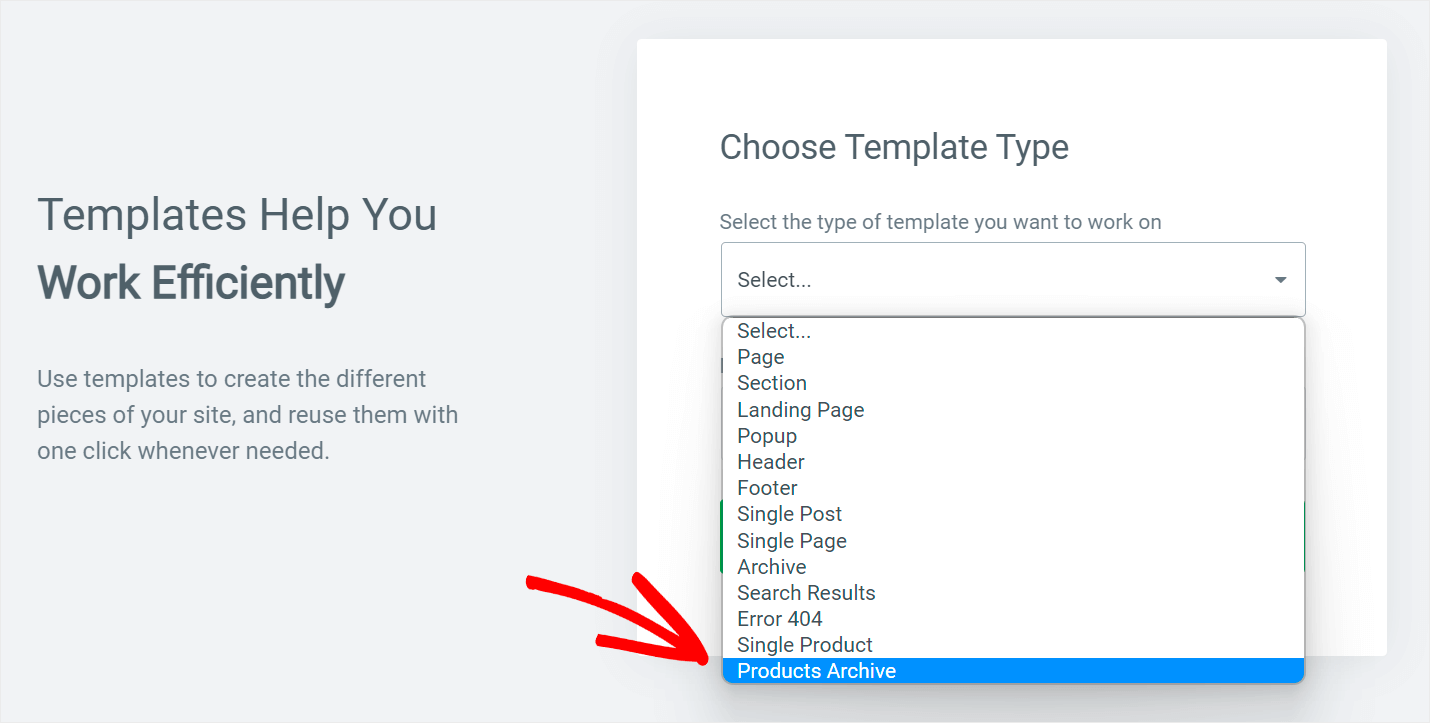
다음 단계에서 만들려는 페이지 템플릿 유형을 선택할 수 있습니다.

WooCommerce 제품에 대한 검색 페이지를 만들려면 드롭다운 메뉴를 클릭하고 제품 아카이브 유형을 선택합니다.

그런 다음 템플릿 이름을 입력하고 템플릿 만들기 버튼을 누릅니다.

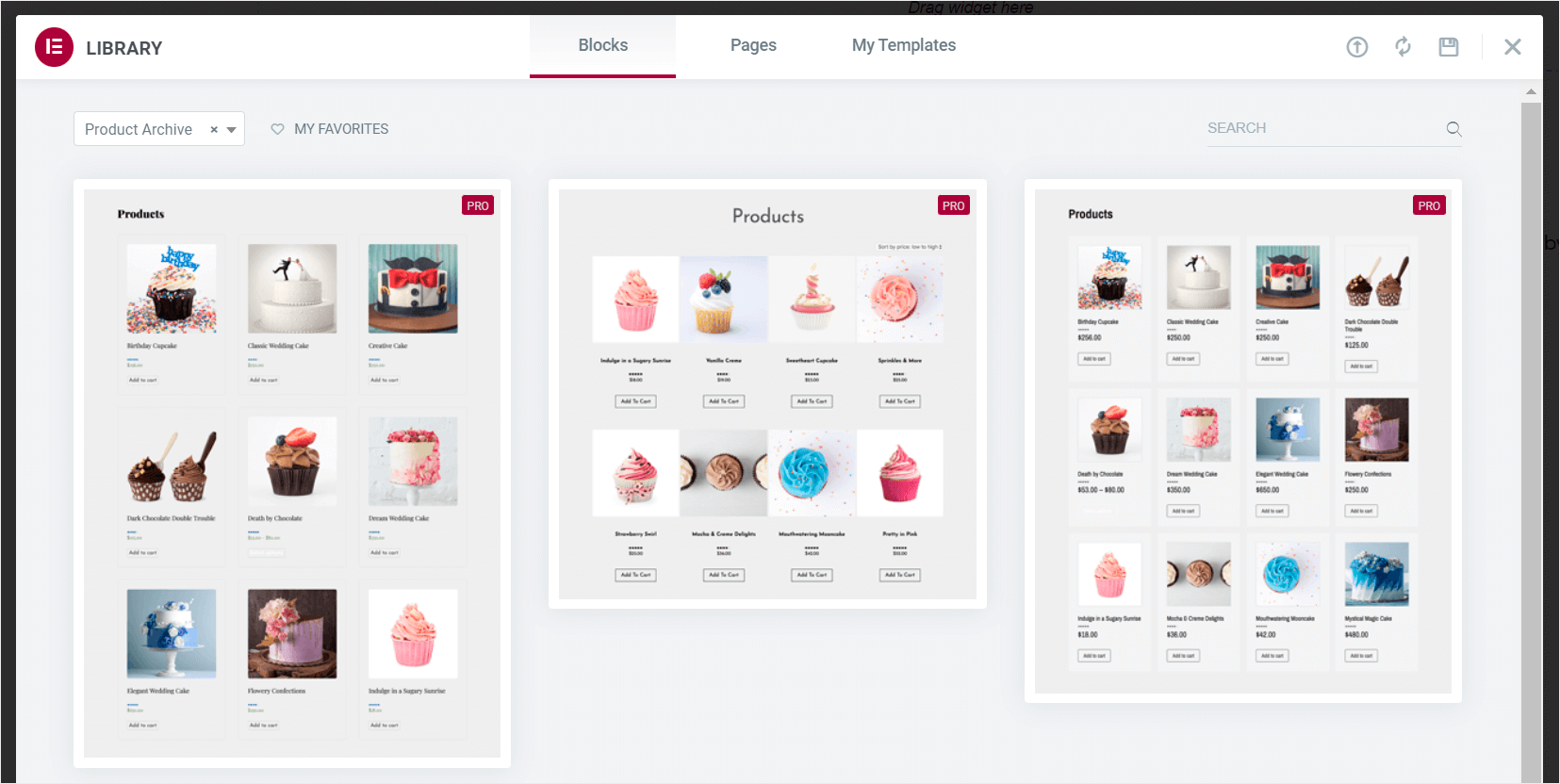
3단계: 기성품 제품 아카이브 페이지 중 하나 선택
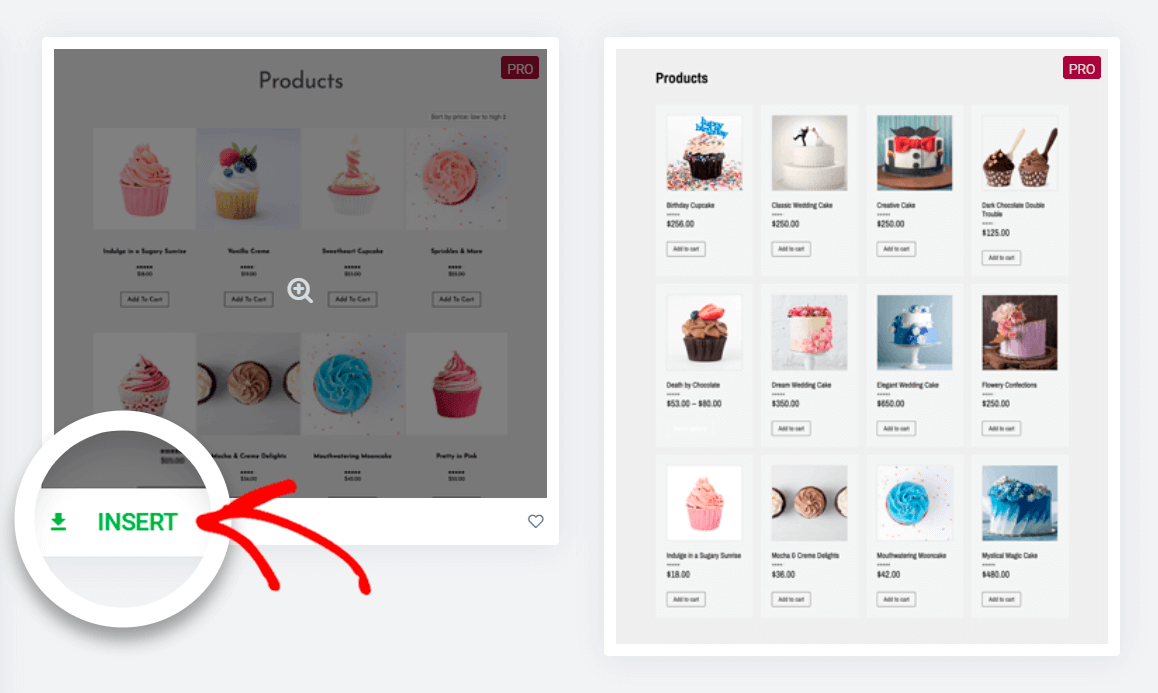
다음으로 Elementor는 선택할 수 있는 기성 제품 아카이브 페이지를 제공합니다.

가장 적합한 템플릿 위에 마우스를 놓고 삽입 을 클릭합니다.

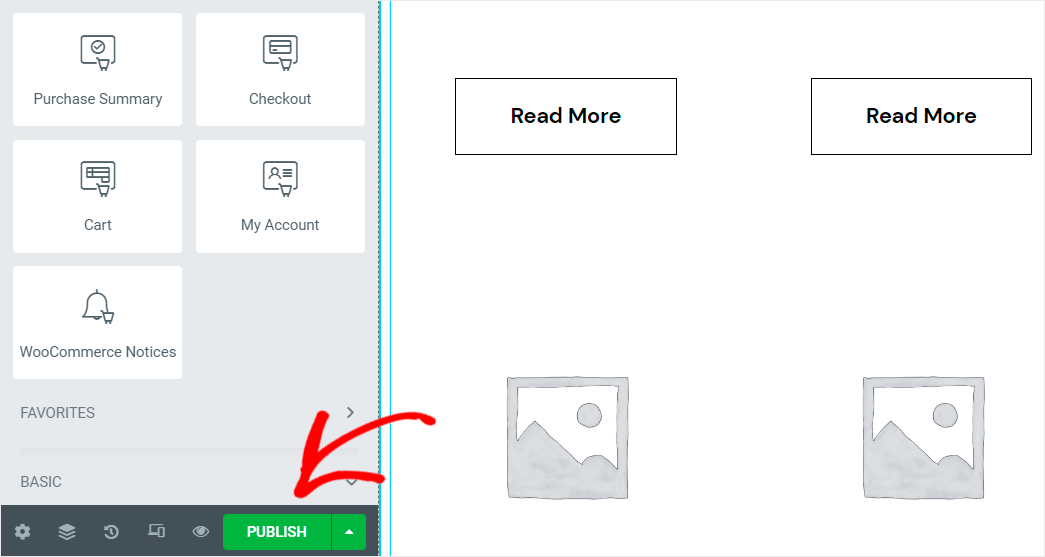
4단계: 템플릿 게시 및 조건 추가
템플릿을 선택한 후 Elementor로 사용자 지정하는 다른 페이지와 마찬가지로 WooCommerce 제품 검색 결과 페이지를 사용자 지정할 수 있습니다.

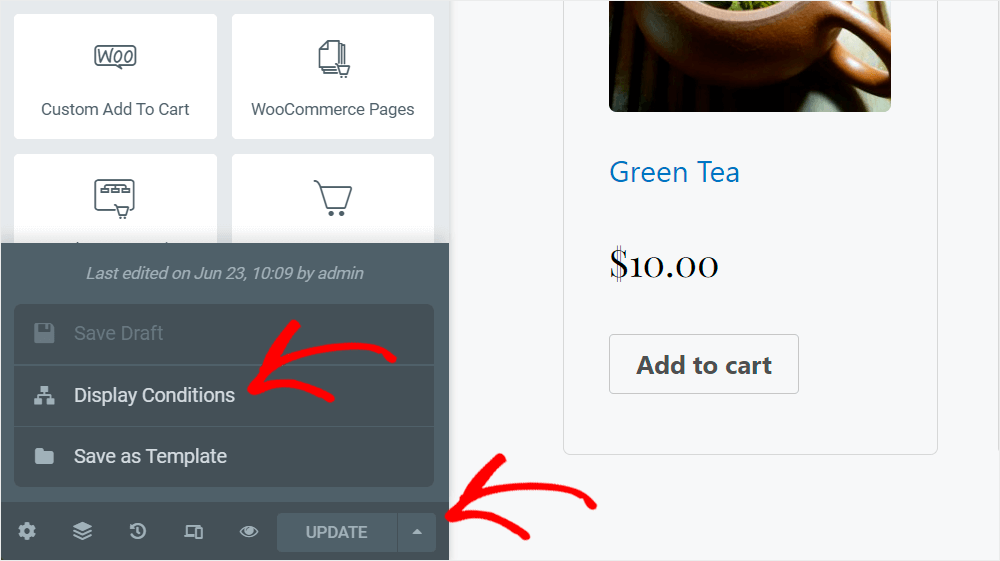
모양이 마음에 들면 왼쪽 하단 모서리에 있는 게시 를 클릭하여 페이지를 게시합니다.

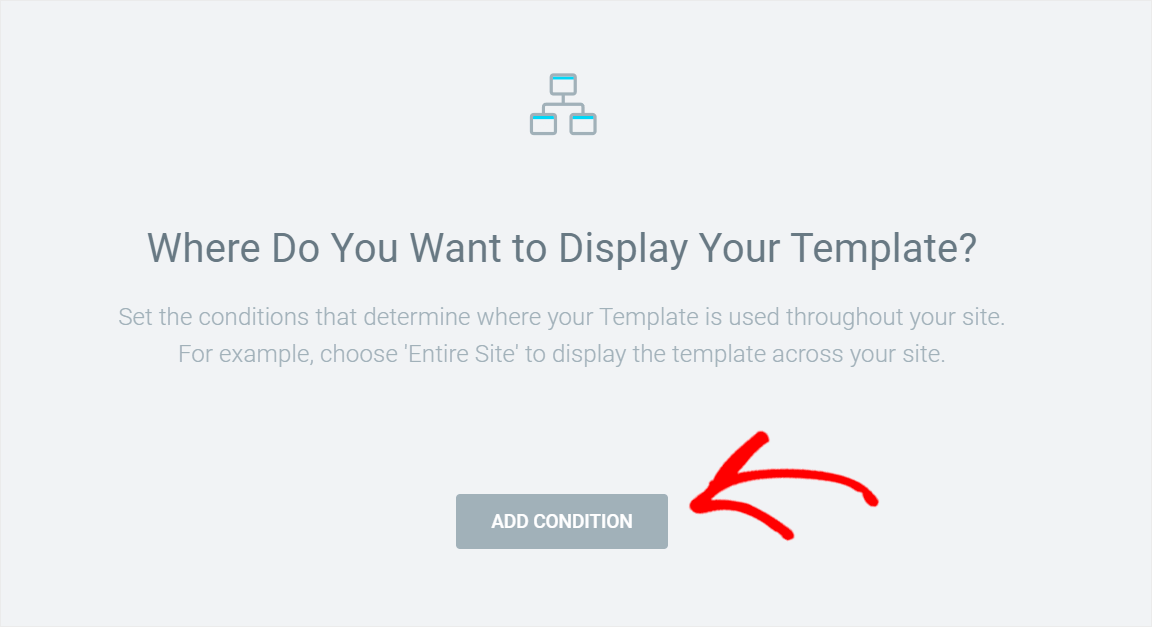
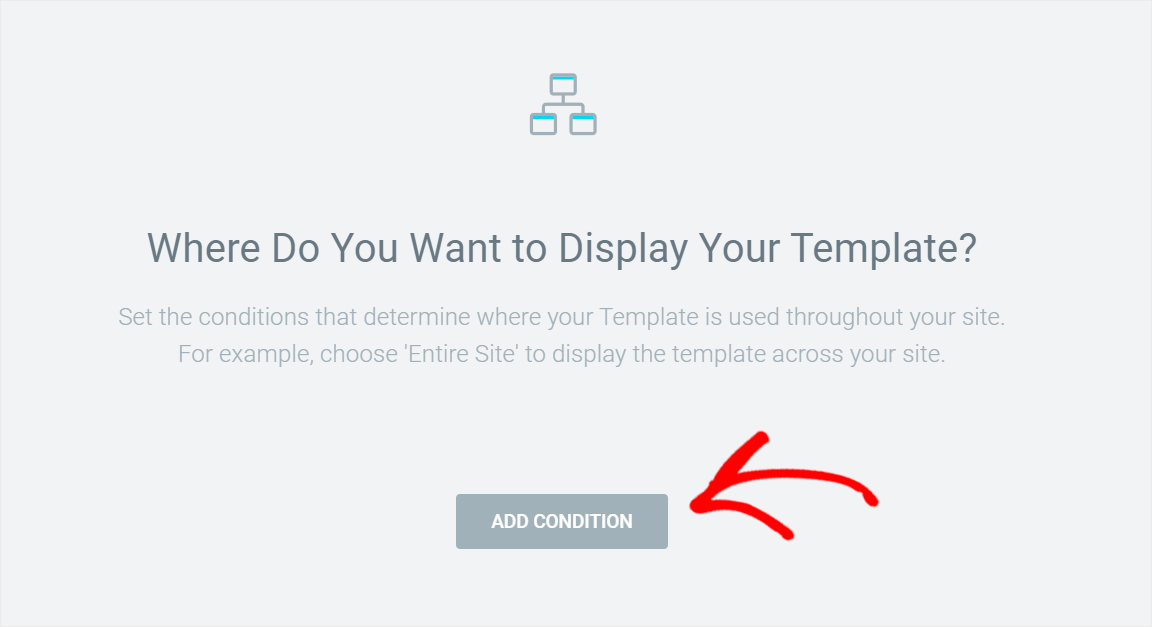
다음 단계에서 템플릿에 조건을 추가할 수 있습니다. 조건은 사이트에서 템플릿이 사용되는 위치를 지정합니다.

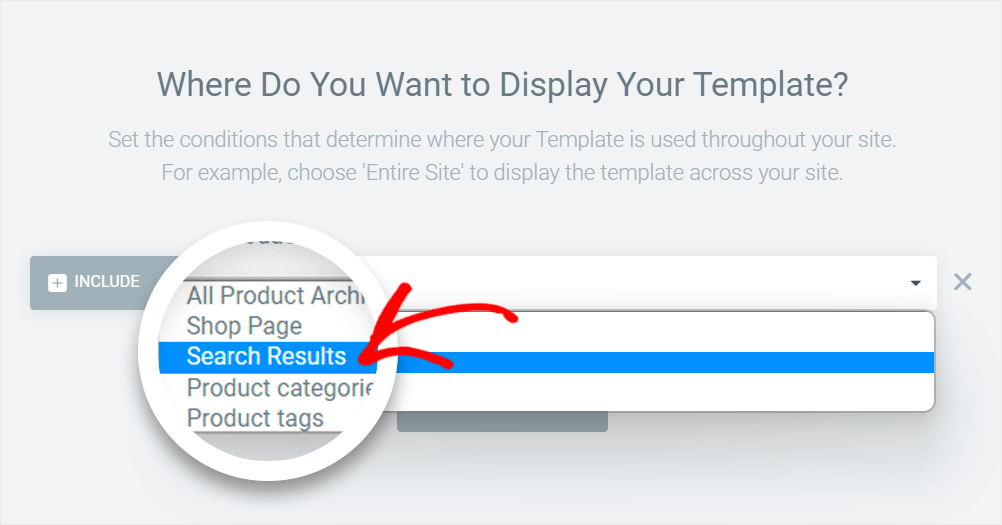
시작하려면 조건 추가 버튼을 클릭하십시오.

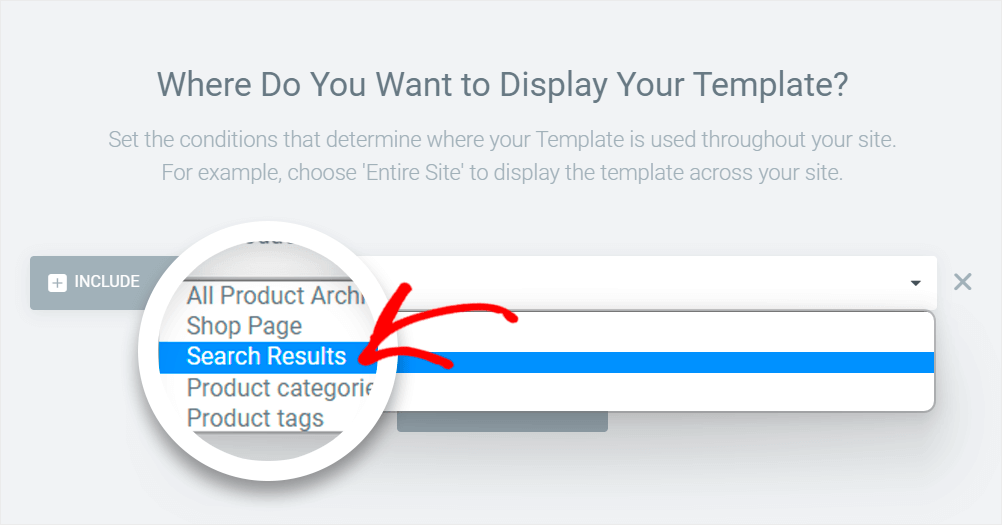
그런 다음 드롭다운 메뉴에서 검색 결과 옵션을 선택합니다.

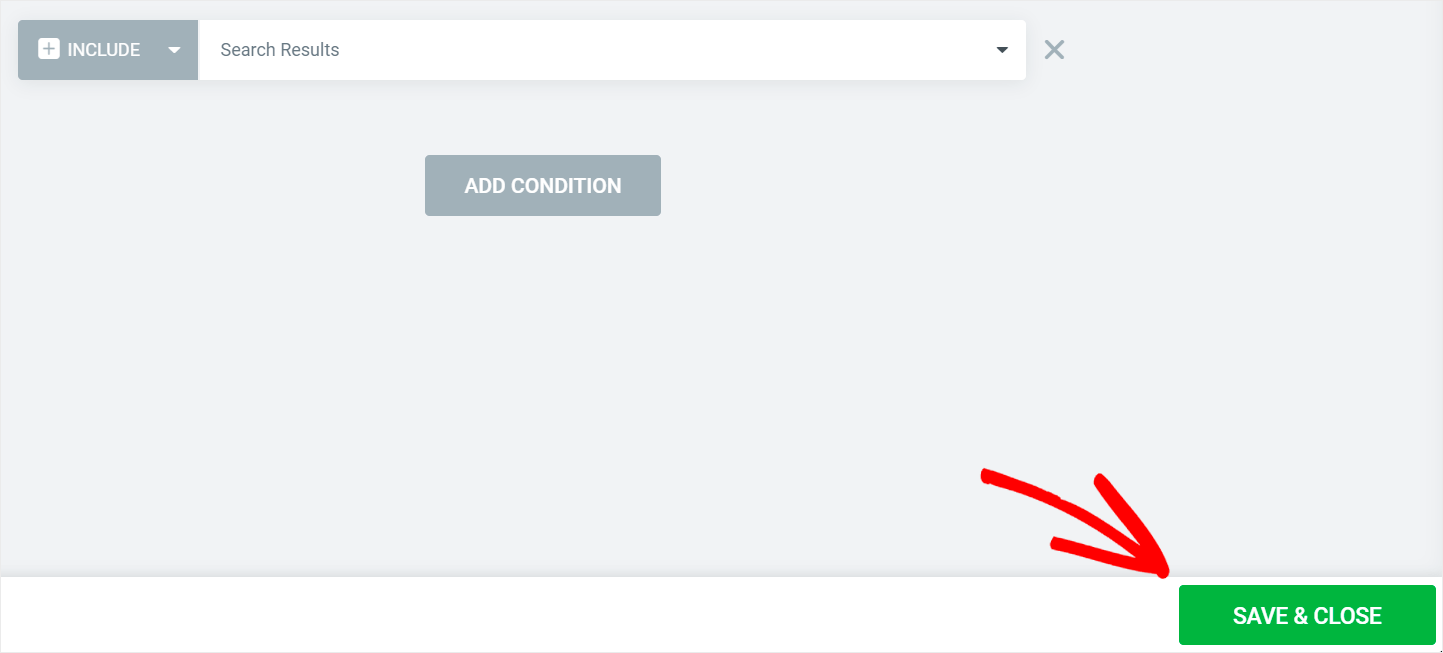
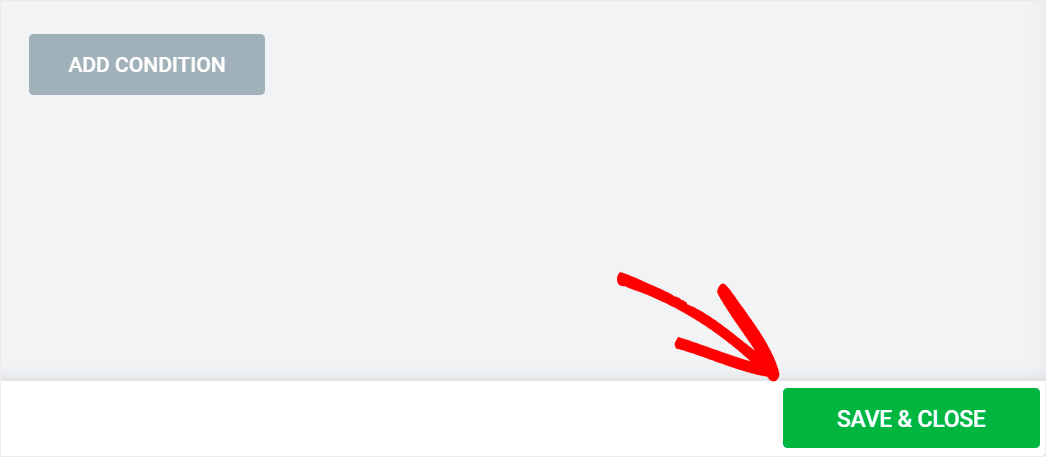
완료되면 오른쪽 하단의 저장 및 닫기 를 클릭하여 조건을 저장합니다.

그게 다야 이제 사이트에서 WooCommerce 제품을 검색할 때마다 생성한 검색 결과 페이지가 표시됩니다.
선택 단계: 검색 결과 페이지가 여전히 작동하지 않으면 어떻게 해야 합니까?
올바른 템플릿을 선택한 후에도 Elementor 검색 페이지에 여전히 문제가 있습니까?
그런 다음 사이트에 제품 아카이브 템플릿이 두 개 이상 있는지 확인해야 합니다.
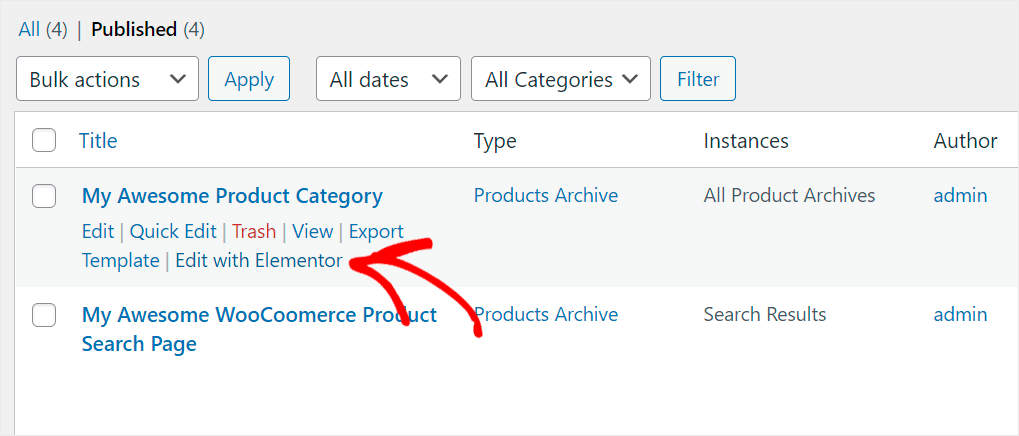
시작하려면 WordPress 대시보드에서 템플릿 탭으로 이동합니다.


일단 거기에 제품 아카이브 유형의 템플릿이 2개 이상 있는지 확인하십시오.

이 경우 인스턴스가 검색 결과 와 다른 템플릿 아래에 있는 Edit with Elementor 링크를 클릭합니다.
예를 들어 테스트 사이트에서는 My Awesome Product Category 템플릿입니다.

그런 다음 왼쪽 하단 모서리에 있는 업데이트 버튼 옆에 있는 화살표를 클릭하고 표시 조건 옵션을 선택합니다.

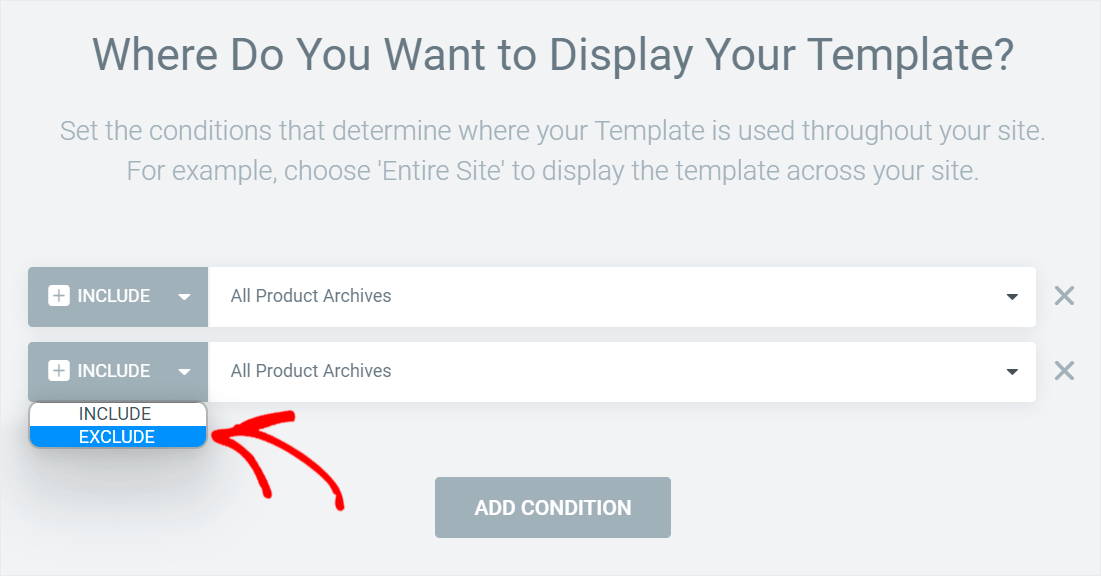
조건 창이 나타나면 조건 추가 버튼을 누릅니다.

그런 다음 추가된 조건의 유형을 제외 로 변경합니다.

완료되면 조건 자체를 검색 결과 로 변경합니다.

추가된 조건을 저장하려면 우측 하단의 저장 후 닫기 버튼을 누르세요.

그게 다야 이제 Elementor 검색 페이지가 예상대로 작동합니다.
검색 결과 페이지를 사용자 정의하는 방법
Elementor 검색 결과 페이지가 작동하지 않는 두 번째 이유는 기본 WordPress 검색이 약하기 때문입니다.
검색 결과 페이지를 더 스마트하게 만드는 가장 쉬운 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다.

이것은 전 세계 30,000명 이상의 사이트 소유자가 신뢰하는 최고의 WordPress 검색 플러그인입니다.
설치한 후에는 사이트에서 검색이 작동하는 방식을 완전히 제어하고 필요에 맞게 사용자 지정할 수 있습니다.
예를 들어 SearchWP를 사용하면 사이트에 여러 검색 양식을 추가하고 검색 결과의 순서를 변경하는 등의 작업을 수행할 수 있습니다.
이렇게 하면 방문자가 사이트에서 원하는 것을 더 빨리 찾도록 돕고 사용자 경험을 개선할 수 있습니다.
다음은 SearchWP를 사용하여 비즈니스를 성장시킬 수 있는 방법에 대한 간략한 개요입니다.
- 라이브 모드에서 검색 결과를 표시합니다 . 코드를 한 줄도 작성하지 않고 실시간으로 사이트에 검색 결과를 표시합니다.
- 검색에서 특정 페이지를 제외합니다 . 클릭 몇 번으로 사이트의 모든 페이지가 검색 결과에 나타나지 않도록 숨깁니다.
- 사용자 정의 검색 필드를 만듭니다 . 사이트에 사용자 정의 검색 필드를 추가하여 방문자에게 보다 관련성 높은 결과를 제공하십시오.
- 방문자의 검색을 추적합니다 . 방문자가 사이트에서 무엇을 찾고 있는지에 대한 데이터를 수집하고 이를 사용하여 새로운 콘텐츠 아이디어를 얻으십시오.
SearchWP가 검색 결과 페이지를 개선하는 데 어떻게 도움이 되는지 알았으니 이 플러그인을 설치하고 구성하는 방법을 살펴보겠습니다.
1단계: SearchWP 설치 및 활성화
첫 번째 단계는 여기에서 SearchWP 사본을 가져오는 것입니다.
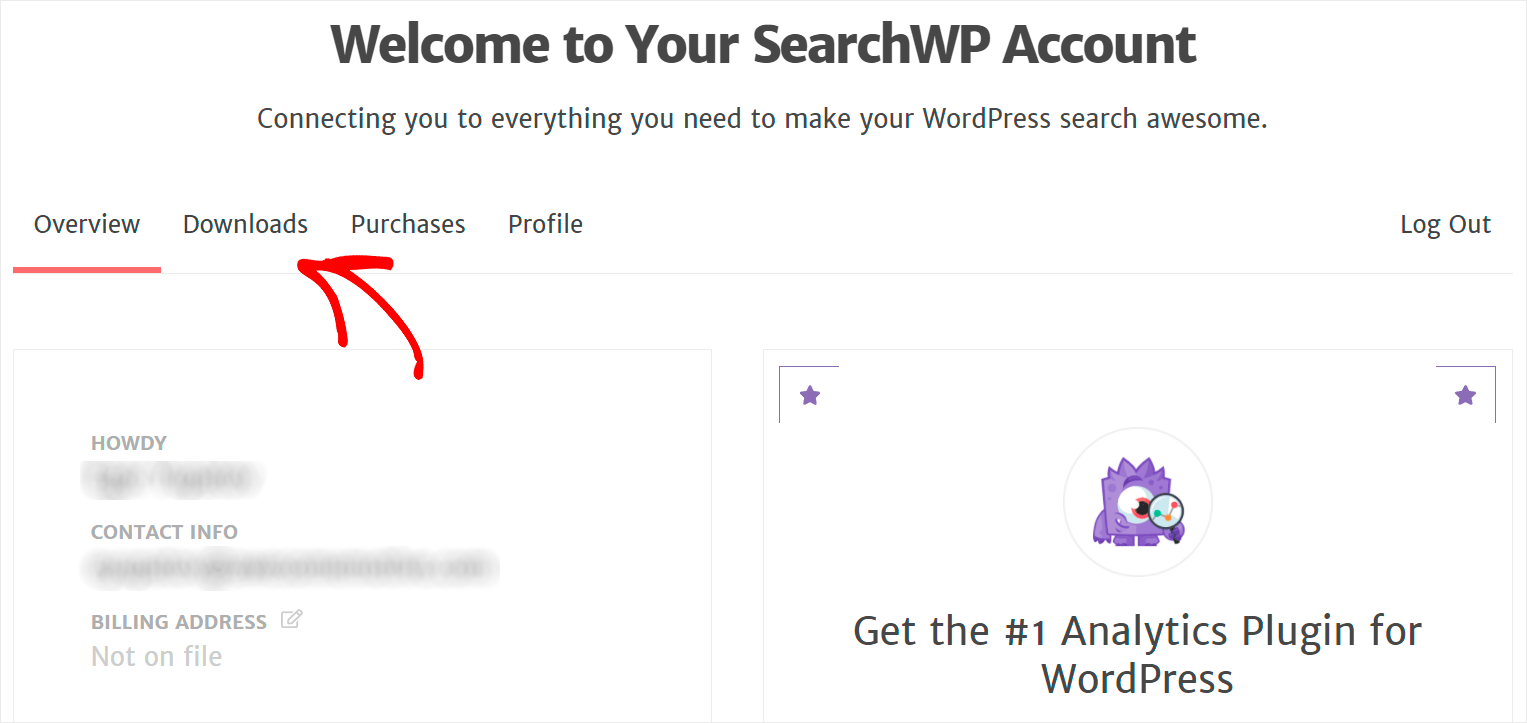
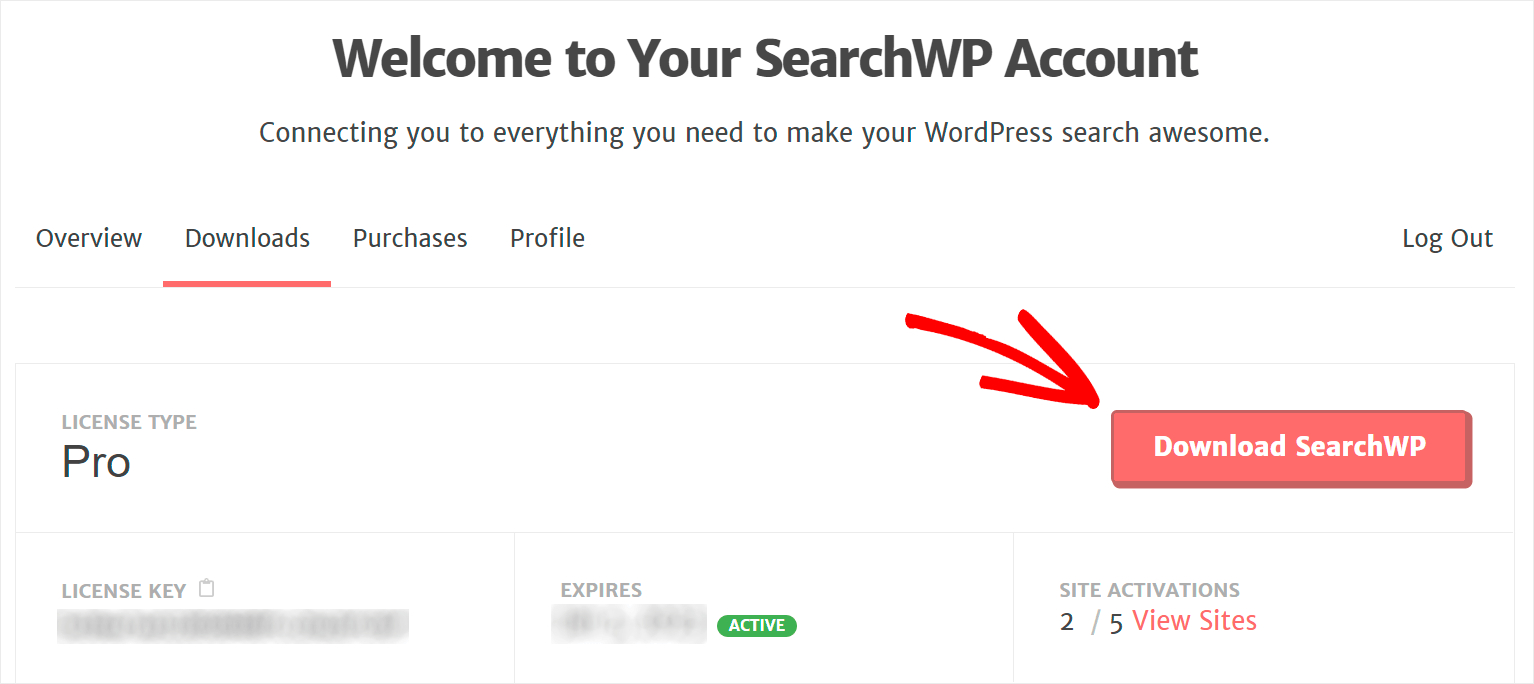
그런 다음 SearchWP 계정 대시보드로 이동하여 다운로드 를 클릭합니다.

다운로드 페이지로 이동하면 SearchWP 다운로드 버튼을 눌러 플러그인을 컴퓨터에 다운로드하기 시작합니다.

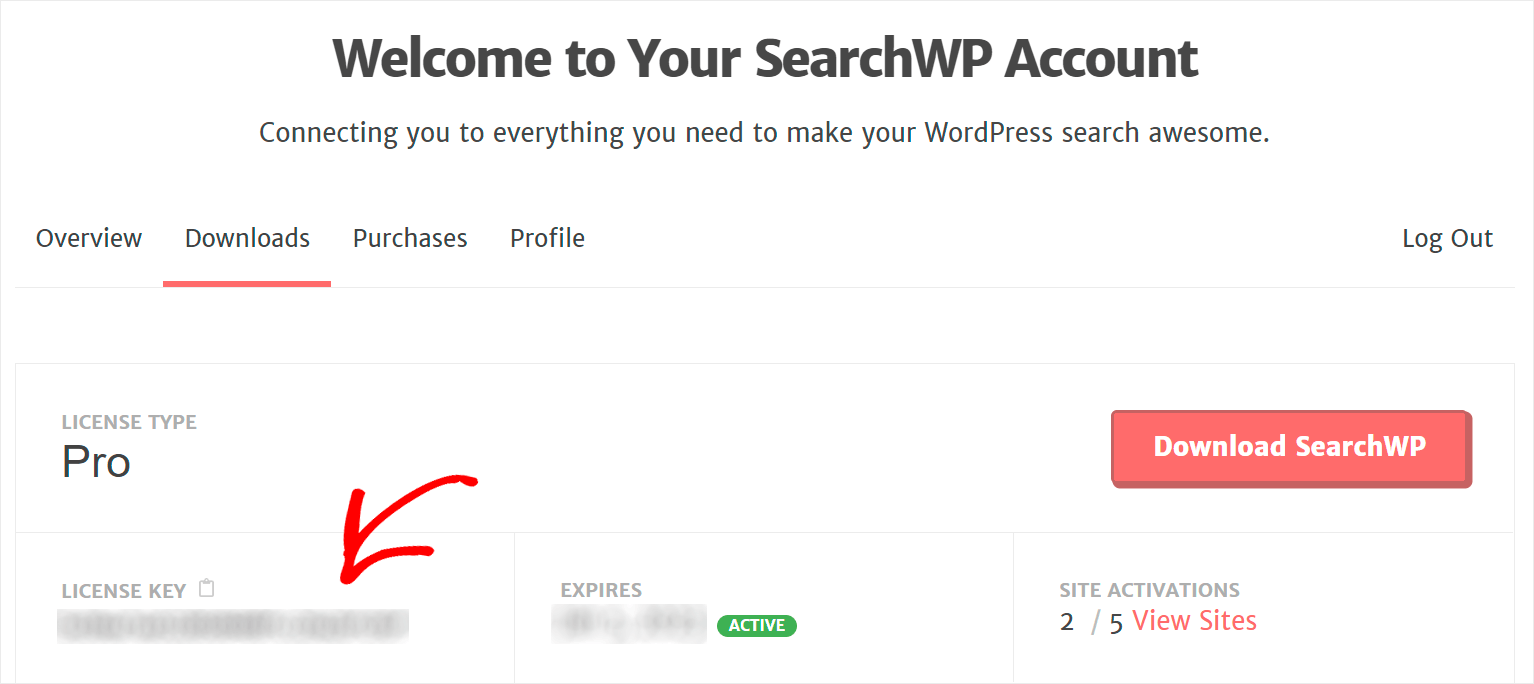
다운로드가 완료되면 동일한 페이지에서 SearchWP 라이선스 키를 복사합니다. 플러그인 사본을 활성화하려면 추가로 필요합니다.

다음 단계는 SearchWP를 설치하는 것입니다. 그렇게 하려면 다운로드한 파일을 사이트에 업로드해야 합니다.
도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 자세한 단계별 자습서를 확인할 수 있습니다.
사이트에 SearchWP를 설치하면 다음 단계는 라이선스 키로 활성화하는 것입니다.
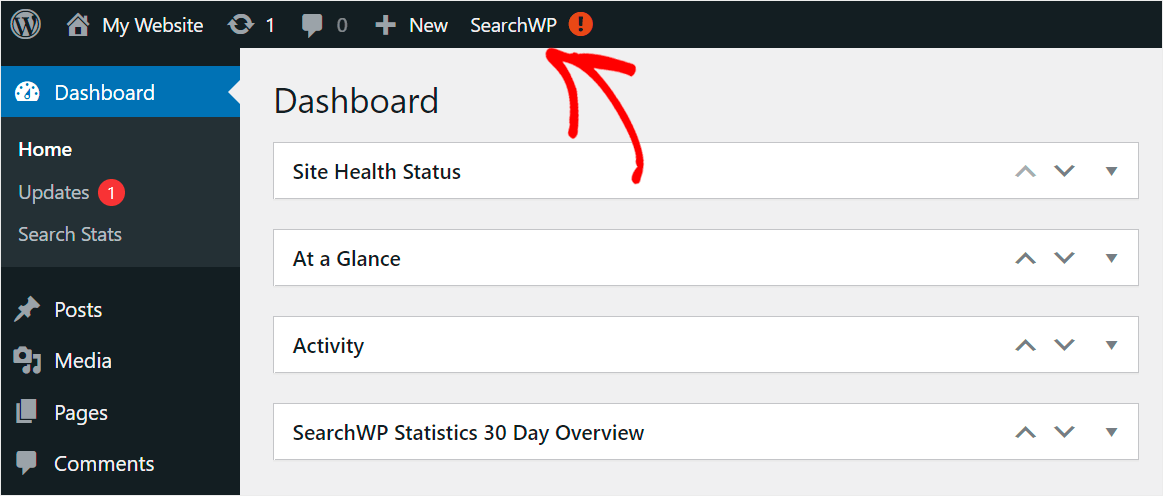
먼저 WordPress 대시보드의 상단 패널에 있는 SearchWP 버튼 위로 마우스를 가져갑니다.

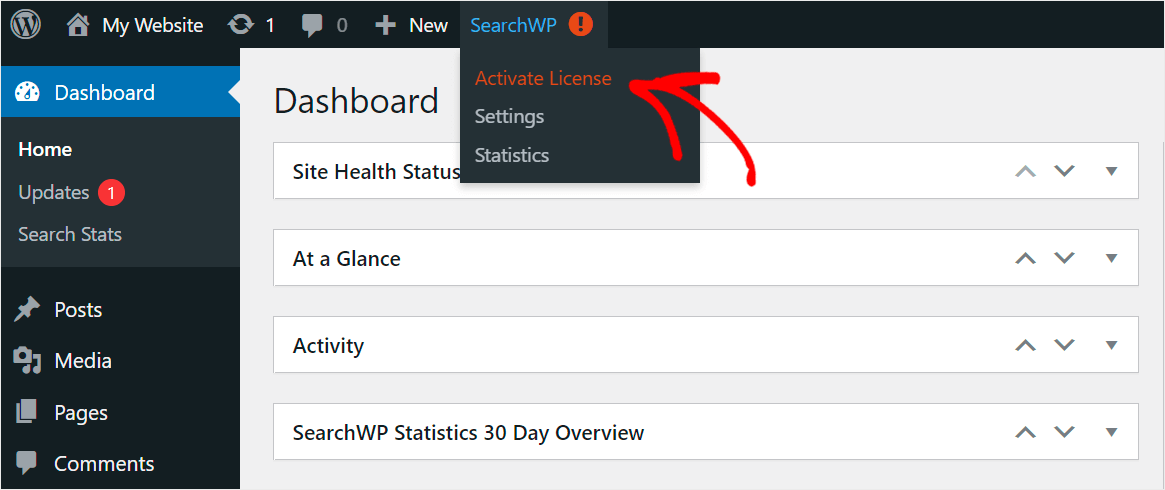
그런 다음 드롭다운 메뉴에서 라이선스 활성화 옵션을 선택합니다.

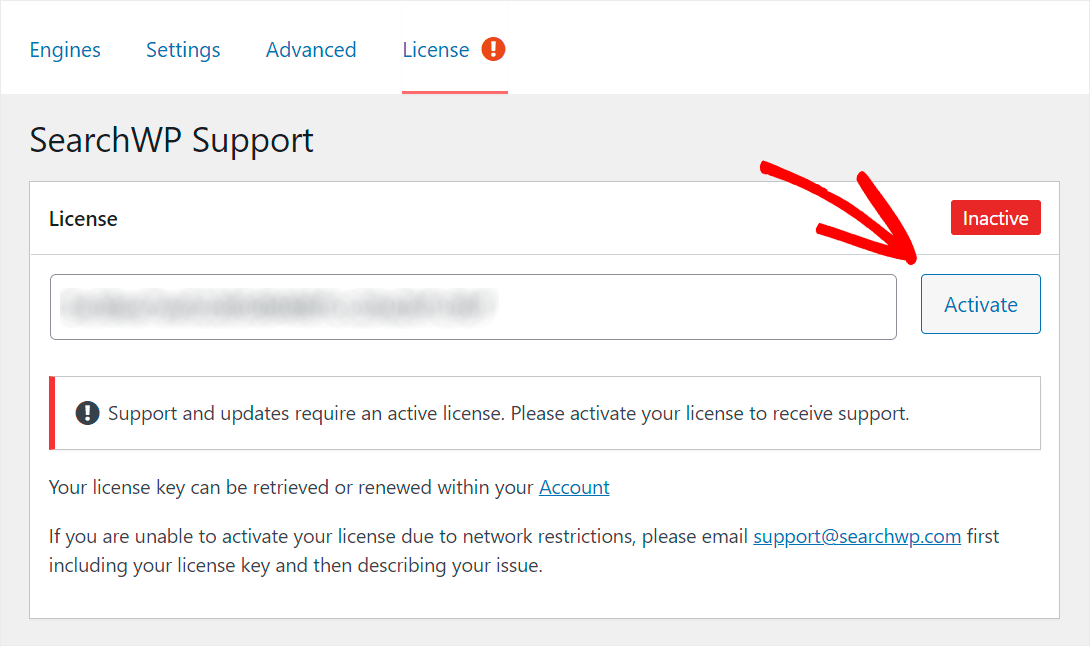
라이선스 페이지로 이동한 후 플러그인의 라이선스 키를 라이선스 필드에 붙여넣고 활성화 를 누릅니다.

SearchWP가 활성화되면 검색을 더 스마트하게 사용자 정의할 준비가 된 것입니다.
2단계: Elementor 검색 결과 페이지 사용자 지정
SearchWP 및 Elementor를 사용하여 사이트의 검색 결과 페이지를 완전히 사용자 지정할 수 있습니다.
예를 들어 관련 게시물 목록을 추가하고 WordPress 색인 게시물 사용자 정의 필드 등을 만들 수 있습니다.

결과적으로 방문자에게 더 관련성 높은 검색 결과를 제공하고 게시물을 추가로 홍보하며 더 많은 페이지뷰를 얻을 수 있습니다.
자세한 내용은 Elementor 검색 결과 페이지를 사용자 지정하는 방법에 대한 단계별 자습서를 확인하세요.
이 기사에서는 사이트에서 작동하지 않는 Elementor 검색 결과 페이지를 수정하는 몇 가지 방법을 배웠습니다.
Elementor 페이지에서 발생할 수 있는 모든 문제를 쉽게 해결하고 방문자에게 최상의 사용자 경험을 제공하는 데 도움이 됩니다.
사이트에서 검색 기능을 강화하고 비즈니스를 성장시킬 준비가 되었다면 여기에서 SearchWP를 시작할 수 있습니다.
WooCommerce 스토어 소유자입니까? 그런 다음 WooCommerce 제품 검색이 작동하지 않는 자습서를 수정하는 방법에 관심이 있을 수 있습니다.
SKU별로 제품을 찾을 수 없는 이유가 궁금하십니까? SKU별 WooCommerce 검색이 작동하지 않는 문제를 해결하는 방법에 대한 유용한 가이드를 확인하세요.
