如何在 WordPress 中創建搜索頁面(2 種簡單方法)
已發表: 2022-06-21正在尋找一種在 WordPress 中創建搜索頁面的方法?
通過向您的網站添加自定義搜索頁面,您可以幫助訪問者更快地找到他們正在尋找的內容。
這也是鼓勵他們將來再次使用搜索並發現更多內容的好方法。
在本指南中,我們將向您展示 2 種在您的網站上創建具有專業外觀的搜索頁面的方法。
以下是可幫助您瀏覽的目錄:
- 為什麼要在 WordPress 中創建搜索頁面?
- 創建更智能的搜索頁面的最簡單方法
- 方法 1:使用 WordPress 頁面編輯器創建搜索頁面
- 方法 2:使用 SeedProd 創建搜索頁面
讓我們開始!
為什麼要在 WordPress 中創建搜索頁面?
在您的 WordPress 網站上創建搜索頁面有很多優點:
- 獲得更多瀏覽量。 您可以在搜索頁面上宣傳特定的帖子、頁面或類別,以吸引訪問者並獲得更多瀏覽量。
- 自定義您的搜索表單。 您可以將自定義搜索表單添加到搜索頁面,以縮小搜索範圍並向訪問者提供更相關的結果。
- 改善訪問者的用戶體驗。 通過自定義搜索頁面和搜索表單,您可以幫助訪問者更快地找到正確的內容,讓他們更快樂。
- 讓訪問者在您的網站上花費更多時間。 在您的網站上找到所需內容的滿意用戶更有可能繼續探索您的內容。
- 提高您的網站在搜索引擎中的排名。 較高的平均會話持續時間和較低的跳出率是向 Google 發出的強烈信號,表明您網站的頁面應該獲得更好的排名。
您準備好向您的網站添加搜索頁面了嗎? 讓我們看看如何在下面做到這一點。
創建更智能的搜索頁面的最簡單方法
創建搜索頁面的最佳方式是使用 SearchWP 之類的插件。

為什麼? 因為這是 30,000 多名網站所有者信任的最強大的 WordPress 搜索插件。
使用 SearchWP,您可以完全自定義搜索在您的網站上的工作方式並創建智能搜索頁面 - 無需編碼。
例如,您可以從搜索結果中排除特定頁面,使自定義字段可搜索等等。
因此,您可以為訪問者提供更相關的搜索結果並改善他們的用戶體驗。
這還不是全部。 以下是其他 SearchWP 功能的快速概述:
- 搜索跟踪。 想知道觀眾的興趣嗎? SearchWP 收集訪問者在您的網站上搜索內容的數據,讓您更好地了解他們的需求。
- 實時搜索結果。 使用 SearchWP,您只需單擊幾下即可顯示實時搜索結果。
- 控制搜索結果。 此插件可讓您以您想要的方式手動更改搜索結果的順序。
- 多個搜索引擎。 想要將自定義搜索表單添加到您的網站? SearchWP 允許您創建多個搜索引擎,自定義它們,並鏈接到您網站上的任何搜索表單。
既然您知道 SearchWP 如何幫助您創建智能搜索頁面,那麼讓我們看看如何使用它。
要開始,請在此處獲取您的 SearchWP 副本。
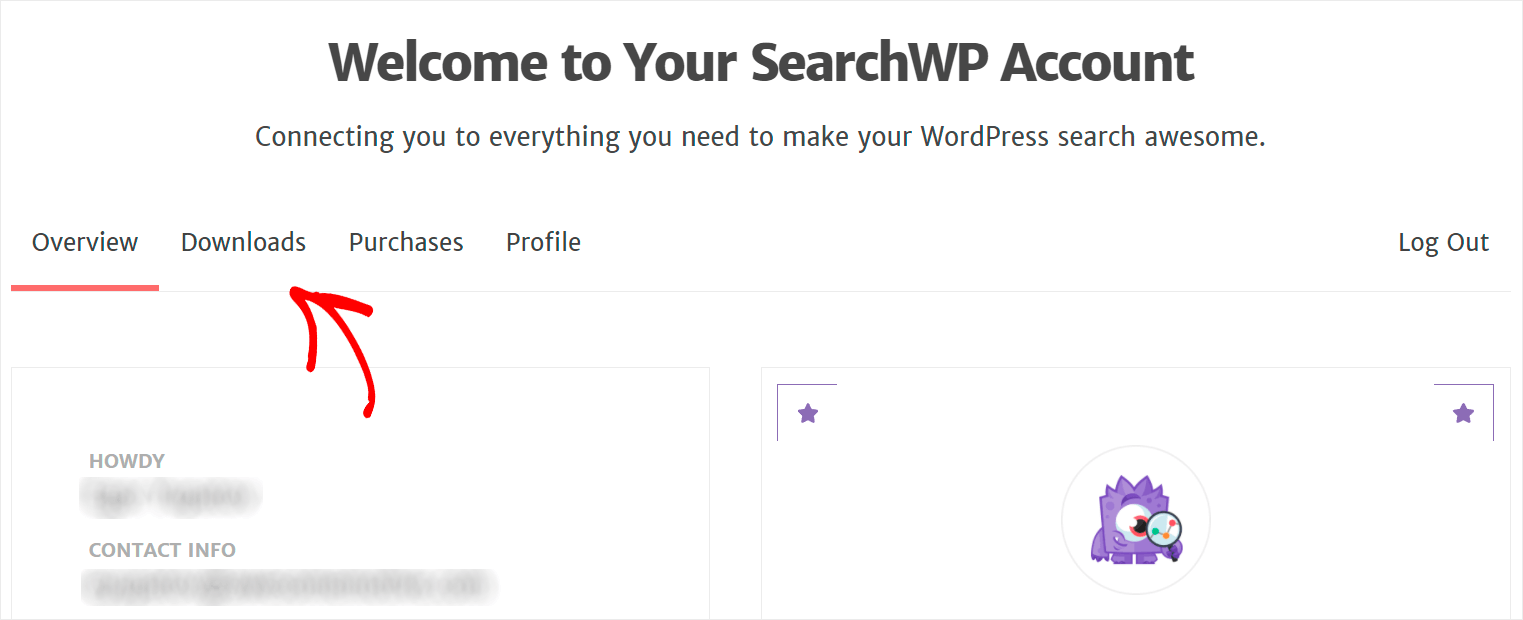
完成後,登錄您的 SearchWP 帳戶並轉到“下載”頁面。

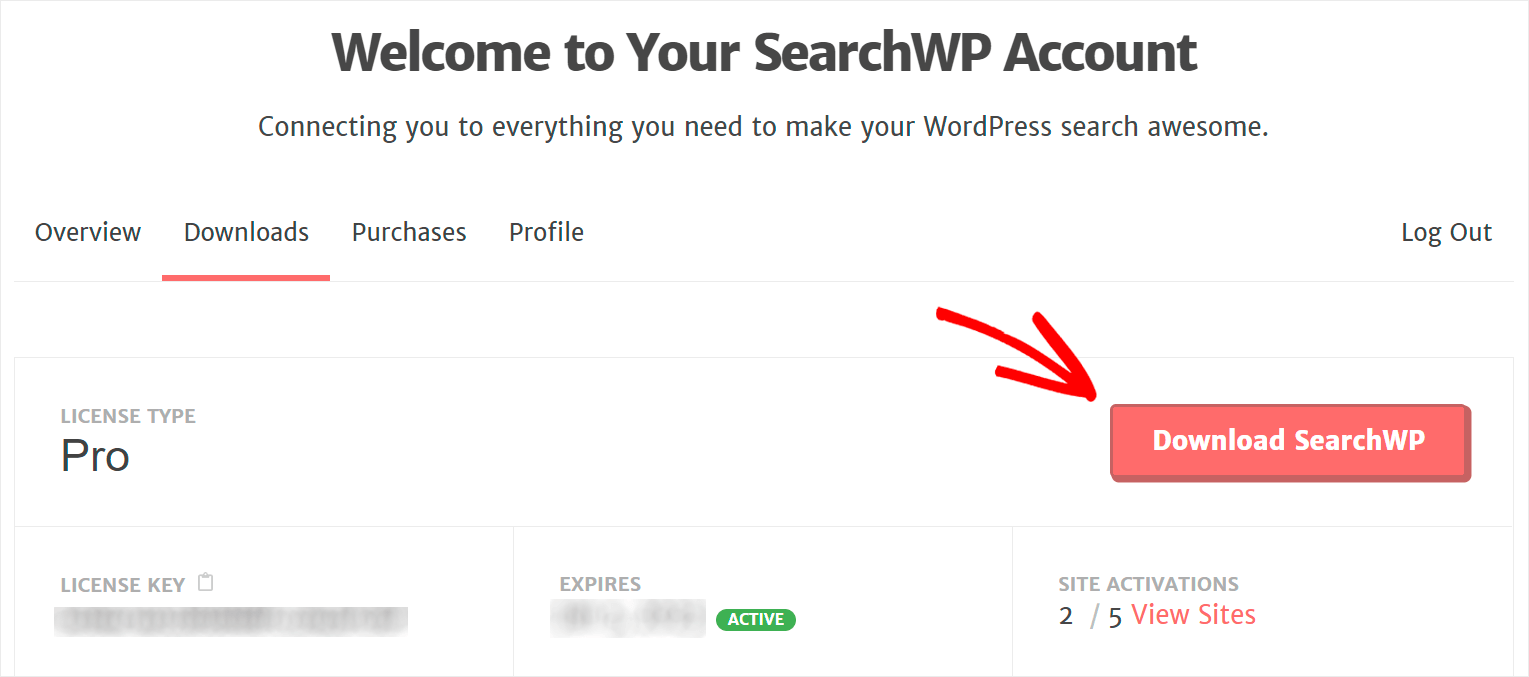
然後,單擊下載 SearchWP並將插件的 ZIP 文件保存到您的計算機。

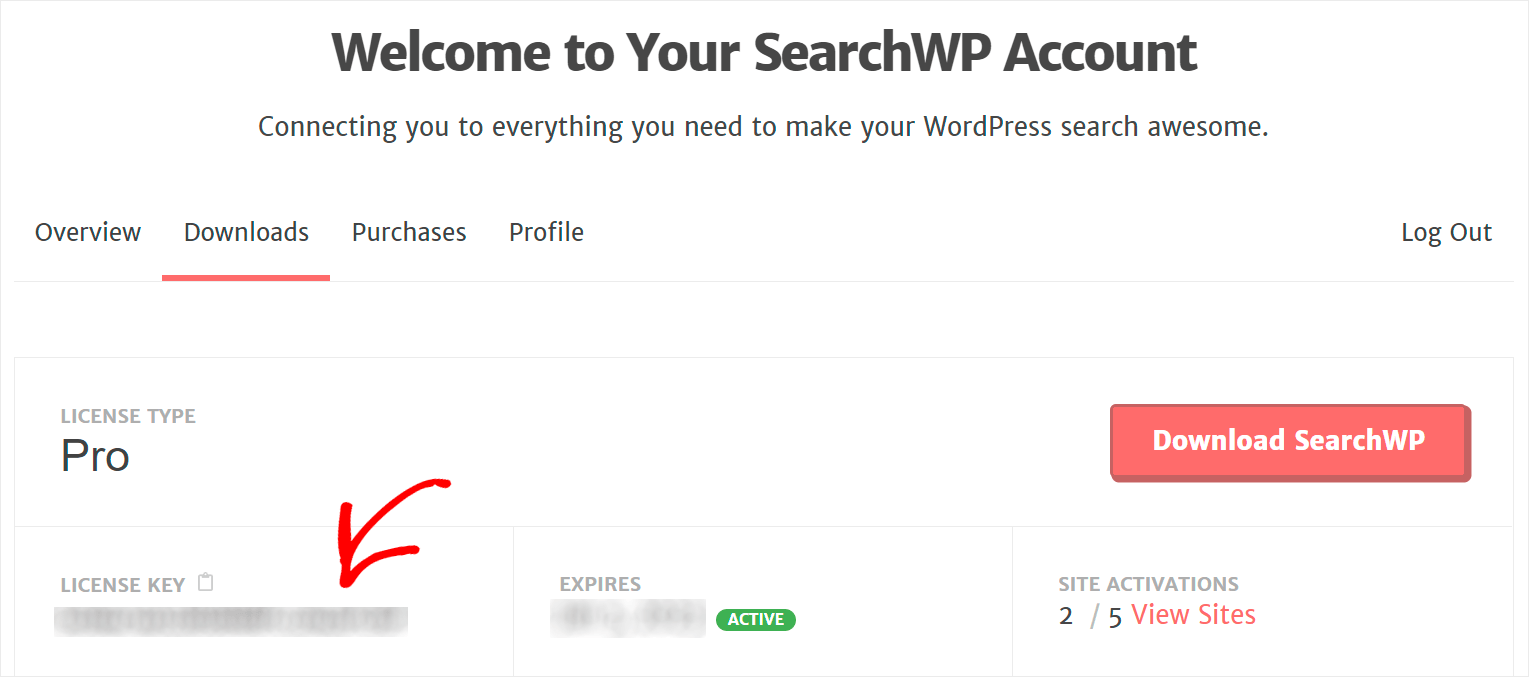
下載後,在同一頁面上複製您的 SearchWP 許可證密鑰。

下一步是在您的網站上安裝 SearchWP。 為此,您需要將插件的 ZIP 文件上傳到您的站點。
需要復習一下如何做到這一點? 您可以按照如何安裝 WordPress 插件的分步指南進行操作。
在您的站點上安裝 SearchWP 後,您需要使用您的許可證密鑰激活它。
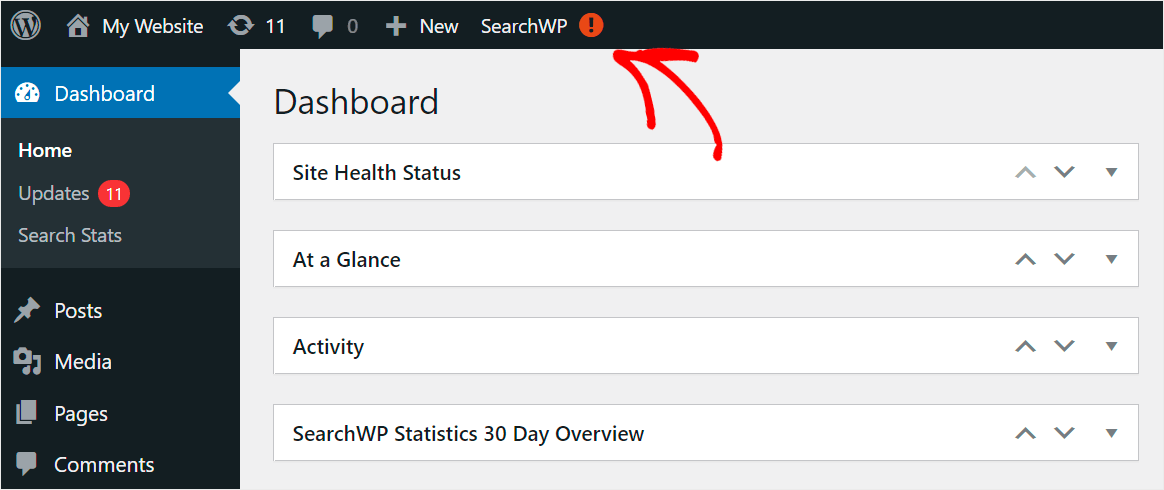
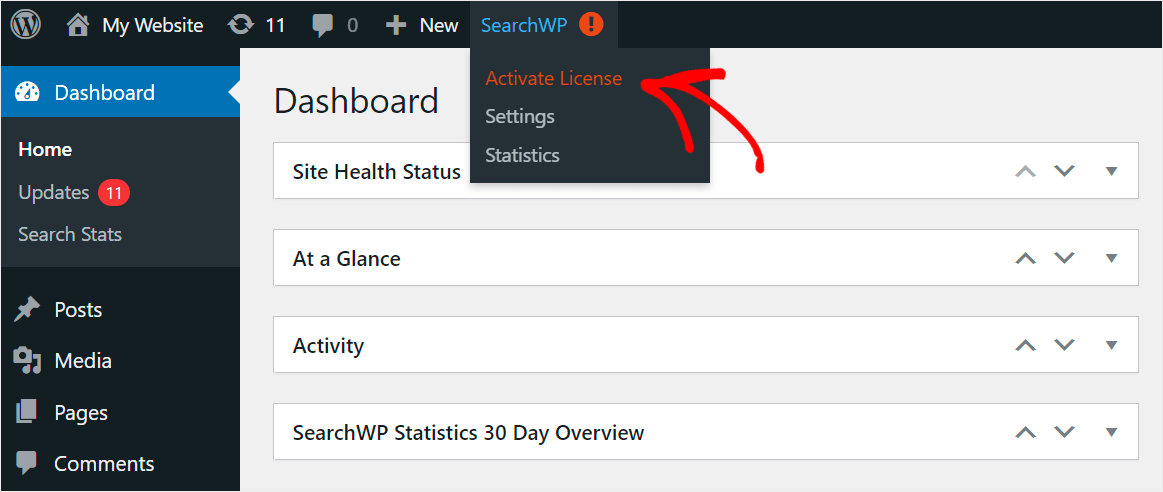
首先,導航到您的 WordPress 儀表板並將光標指向頂部面板的 SearchWP 按鈕。

然後,從下拉菜單中選擇激活許可證項目。

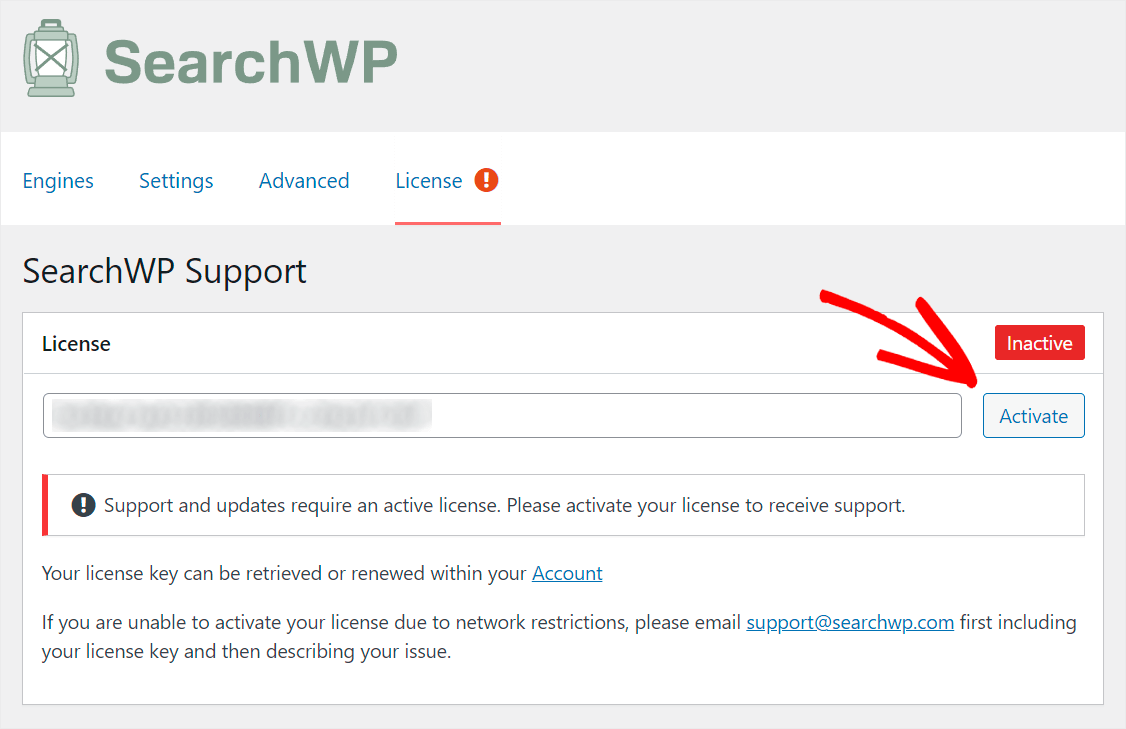
進入激活頁面後,將許可證密鑰粘貼到許可證字段中,然後單擊激活。

安裝並激活 SearchWP 副本後,它會自動集成到您網站上的每個搜索表單中,使其更智能。
下一步是創建一個搜索頁面並在其上放置一個智能搜索字段。
有兩種方法可以做到這一點。 讓我們按順序仔細看看它們中的每一個。
方法 1:使用 WordPress 頁面編輯器創建搜索頁面
第一種方法涉及使用默認的 WordPress 頁面編輯器。
第 1 步:創建頁面
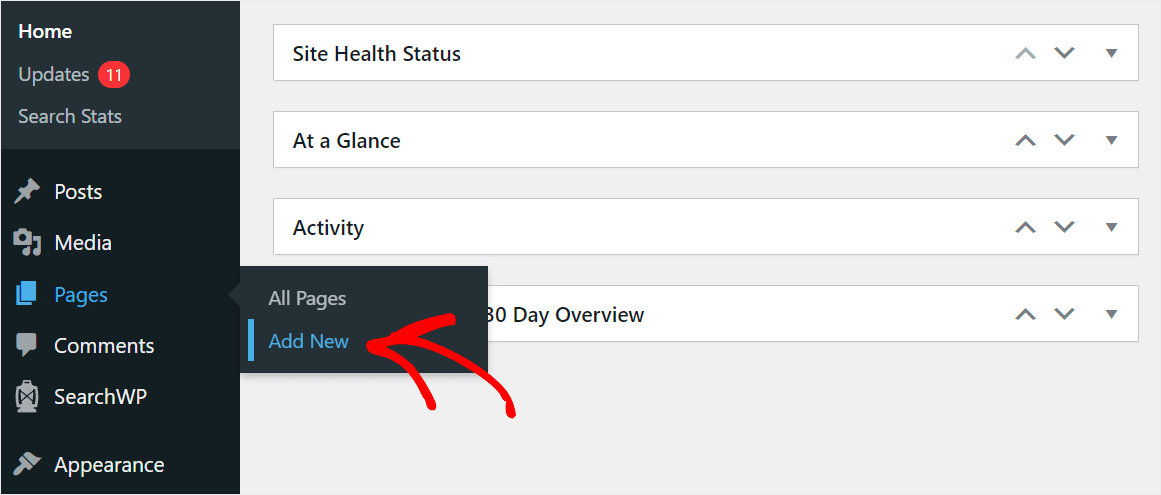
要開始,請導航到 WordPress 儀表板中的頁面»添加新內容。

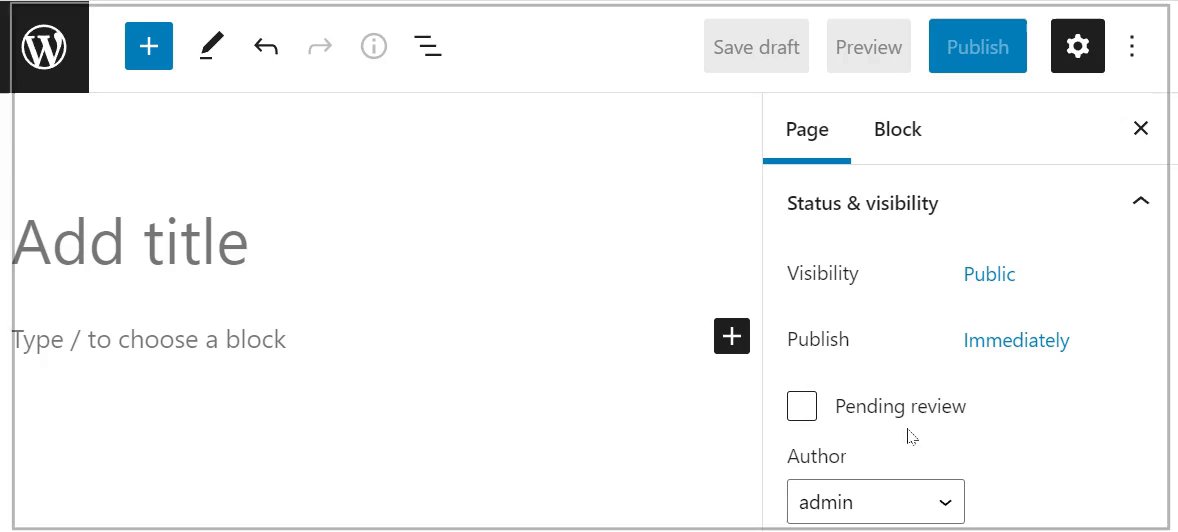
進入頁面編輯器後,輸入頁面標題。 例如,我們將其命名為Search page 。

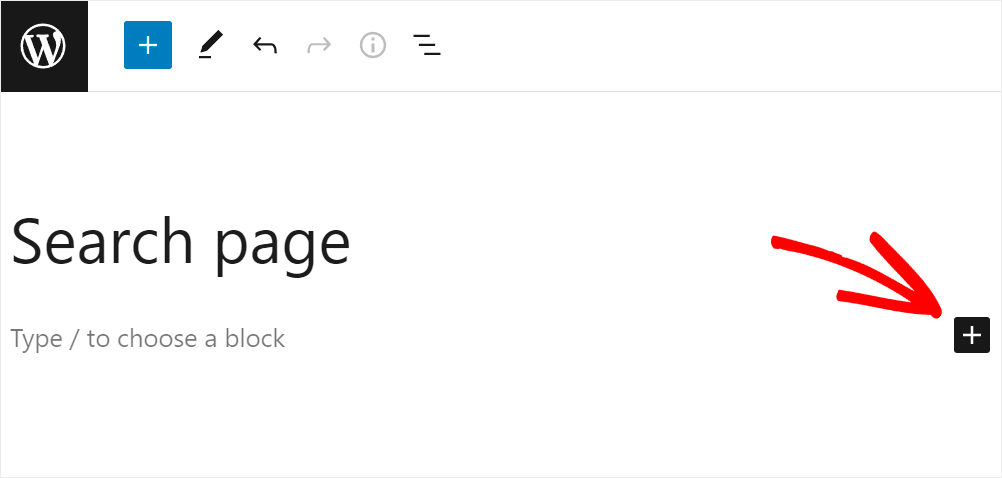
第 2 步:添加搜索塊
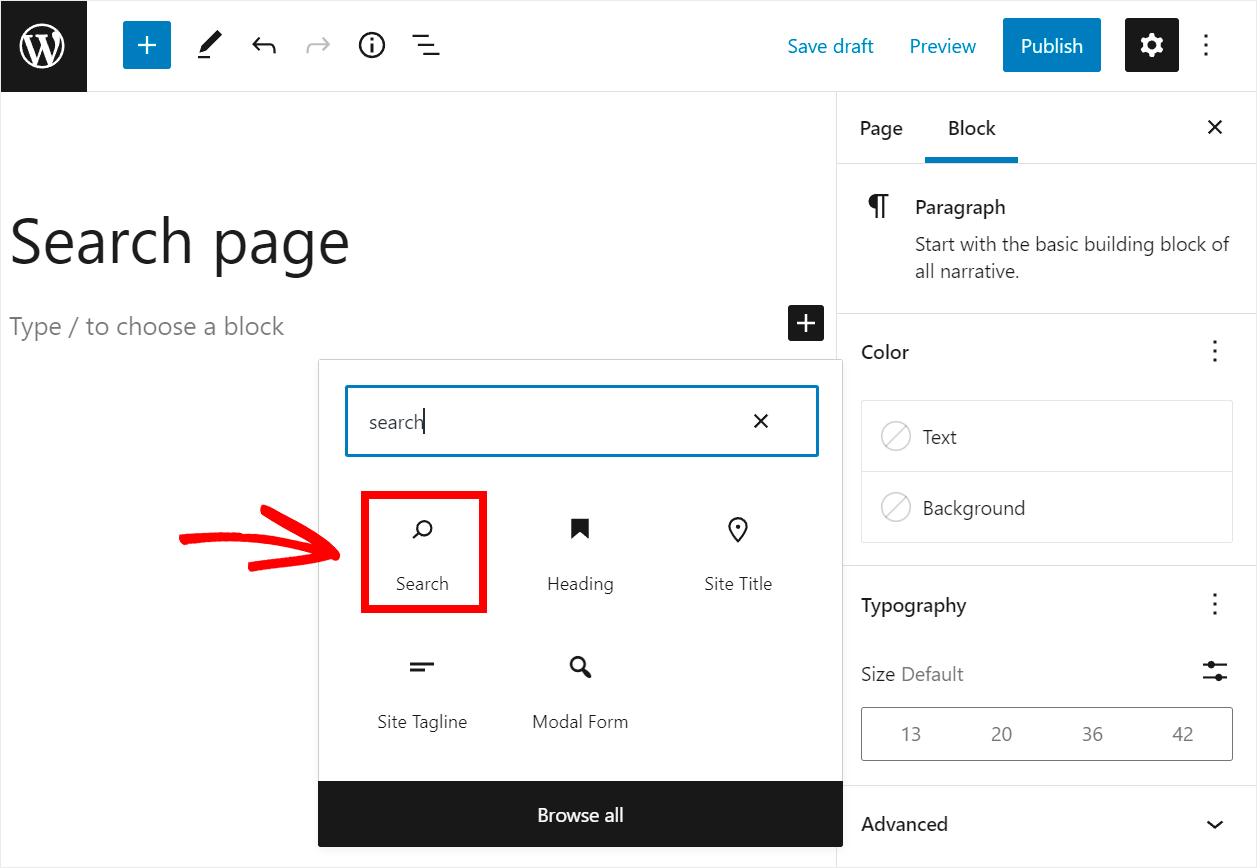
然後,單擊加號按鈕以彈出窗口,您可以在其中選擇 WordPress 塊。

搜索搜索塊並單擊它以將其添加到頁面。

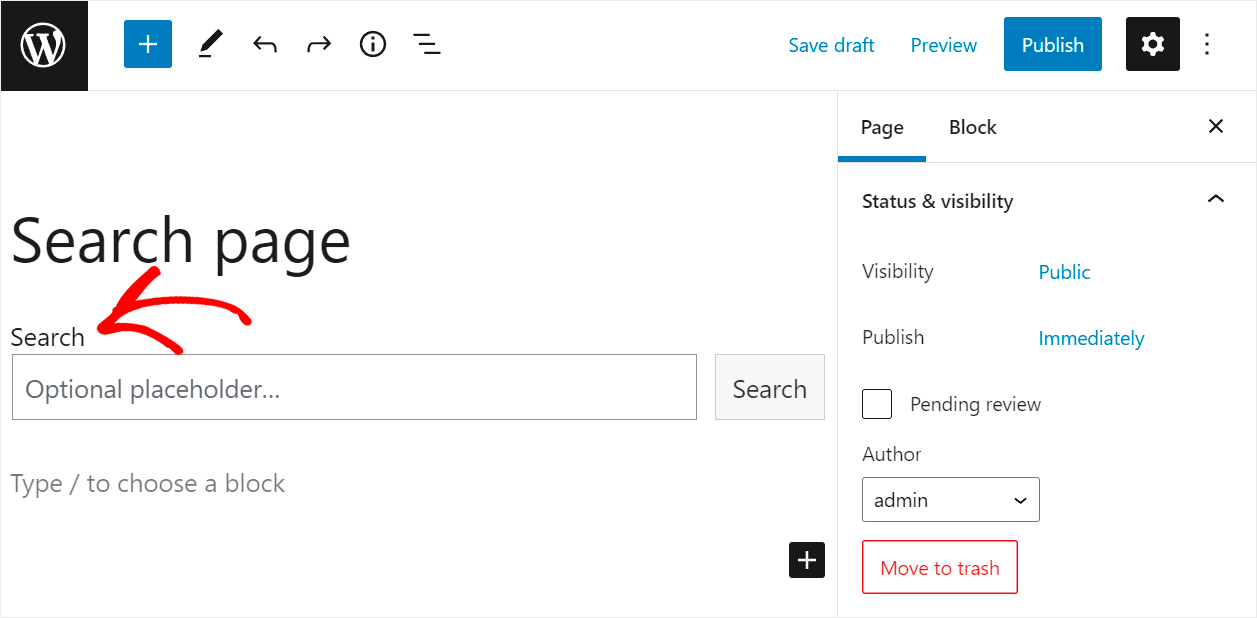
第 3 步:添加文本塊
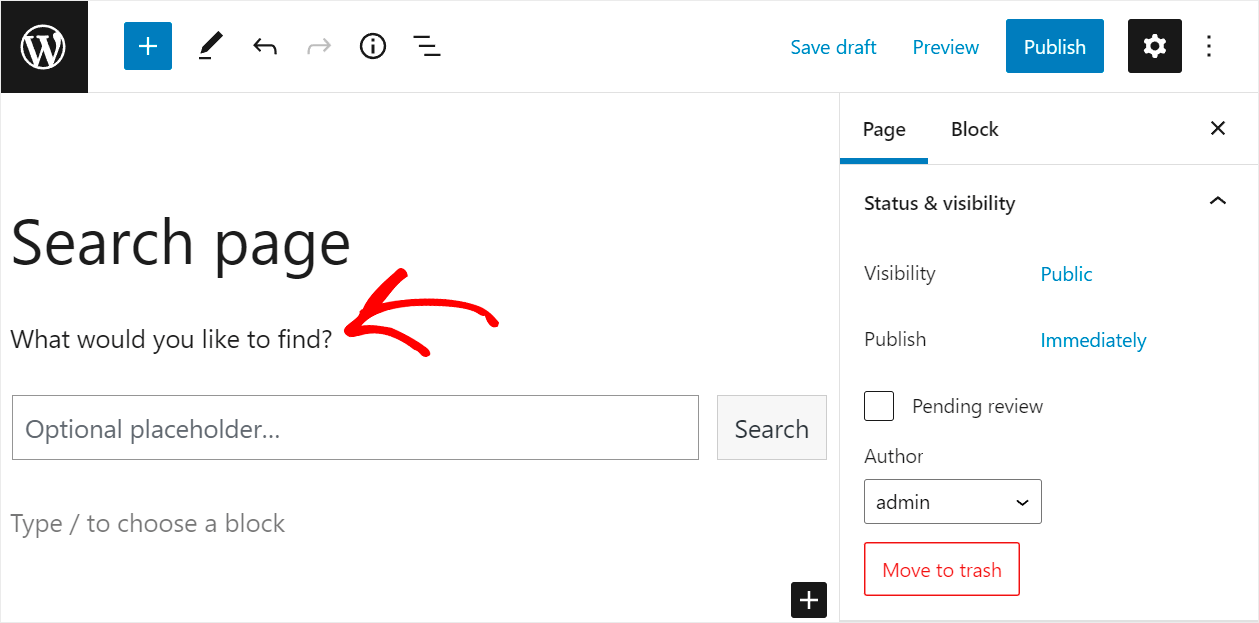
現在讓我們在搜索表單之前添加一些文本來鼓勵訪問者使用它。 為此,請輸入您想要的任何內容,而不是表單上方的“搜索”。

這是它在我們的測試站點上的外觀:

第 4 步:添加最新帖子
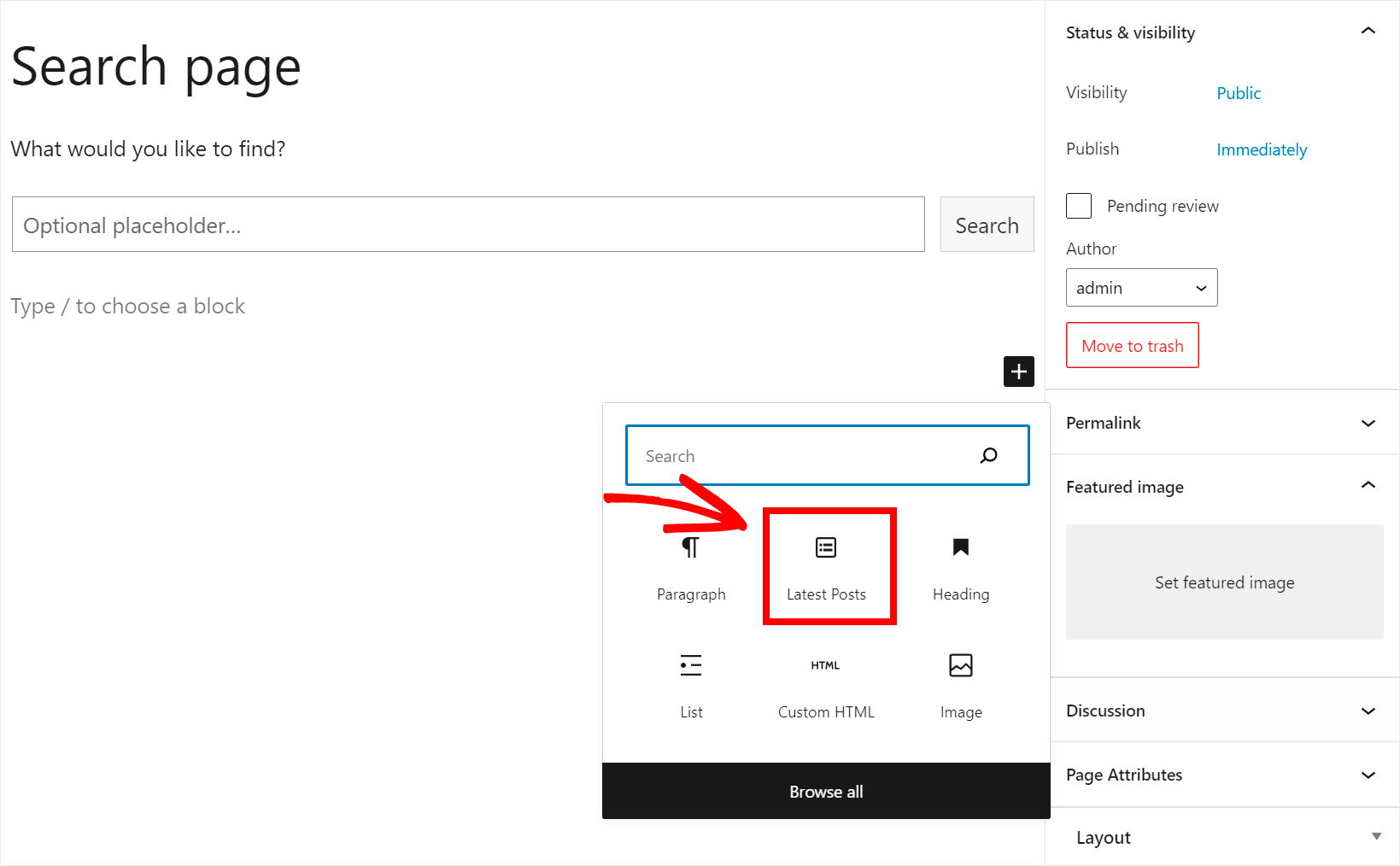
之後,讓我們也將最近的帖子添加到我們的頁面以吸引訪問者。
為此,請再次單擊加號按鈕並選擇最新帖子塊。

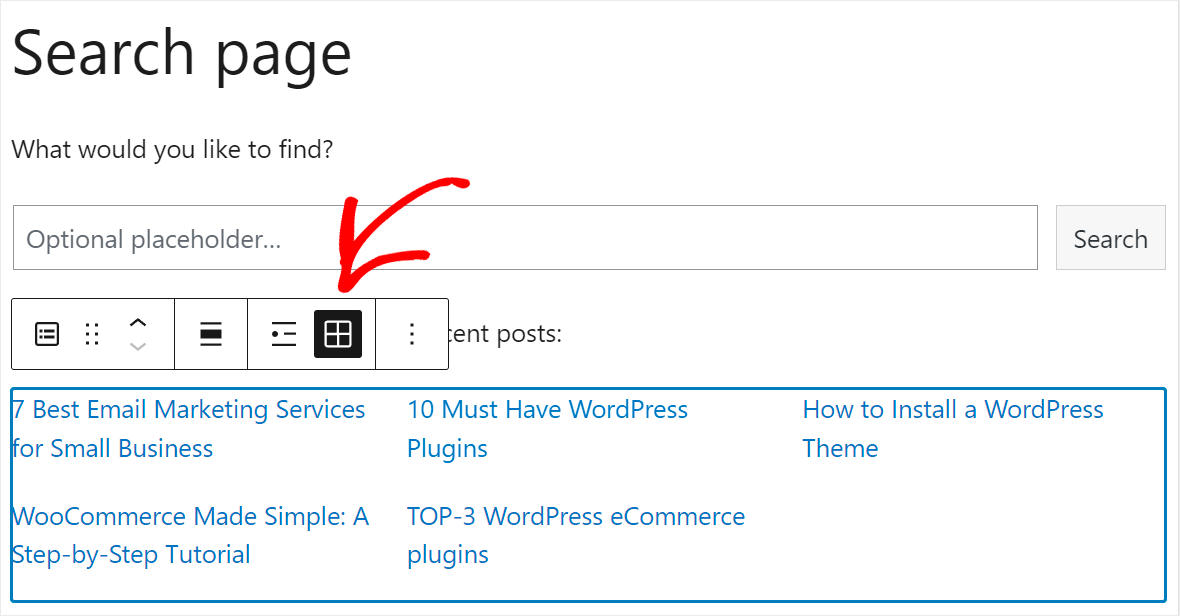
您可以通過單擊這兩個按鈕來更改最新帖子塊的佈局。

例如,我們將其更改為Grid 視圖。

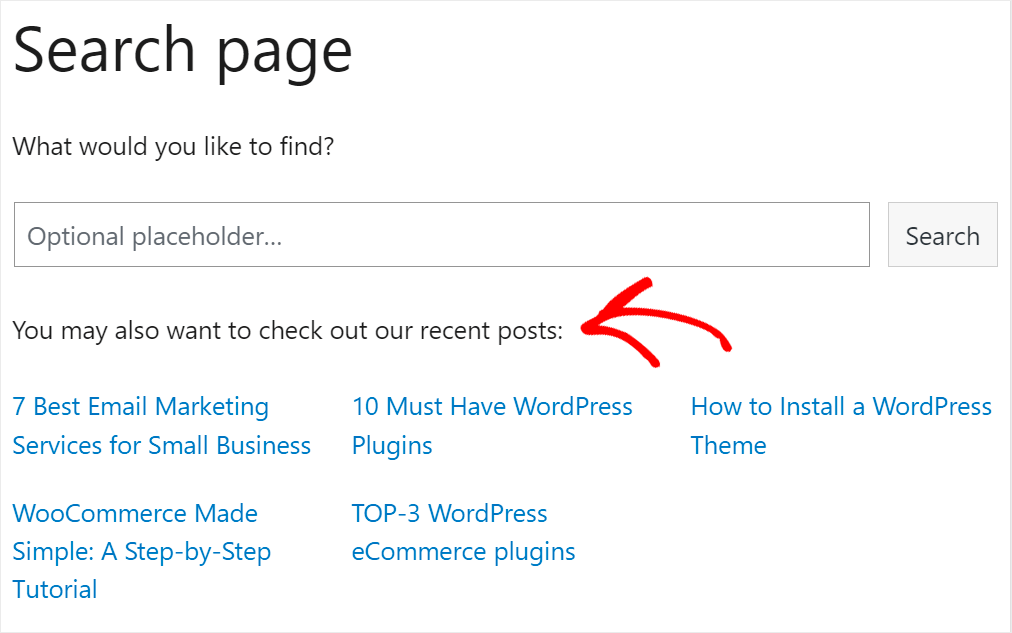
讓我們還在最新帖子上方添加一個標題,以鼓勵訪問者查看它們。
這是它在我們的測試站點上的樣子:

第 5 步:發布您的頁面
當您對搜索頁面的外觀感到滿意時,您可以繼續發布它。
為此,請按頁面編輯器右上角的發布按鈕。

第 6 步:測試您的新搜索頁面
現在讓我們測試我們的新搜索頁面,該頁面使用 SearchWP 進行了增強。
例如,默認的 WordPress 搜索引擎在執行搜索時不考慮帖子標籤,因此您的訪問者無法按標籤搜索帖子。
當我們使用 SearchWP 自定義搜索表單時,我們可以啟用標籤搜索並幫助我們的訪問者更快地找到正確的內容。
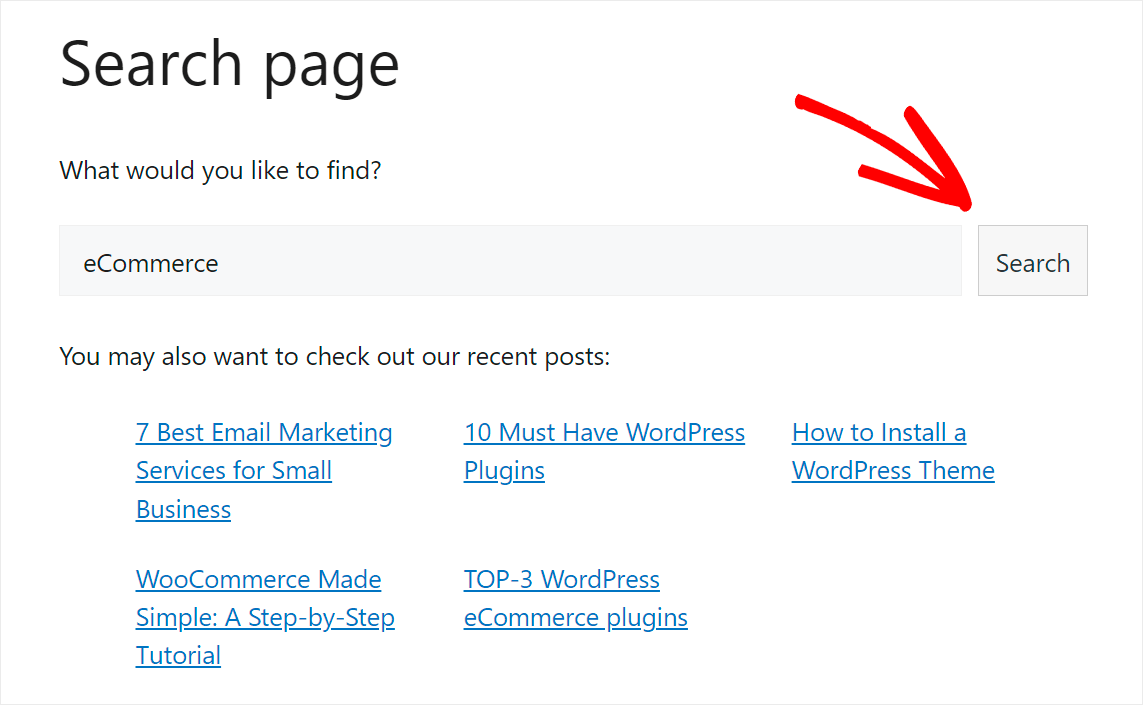
例如,我們在測試網站上有一個名為“7 種針對小型企業的最佳電子郵件營銷服務”的帖子,上面有“eCommerce”標籤。
讓我們嘗試搜索它。

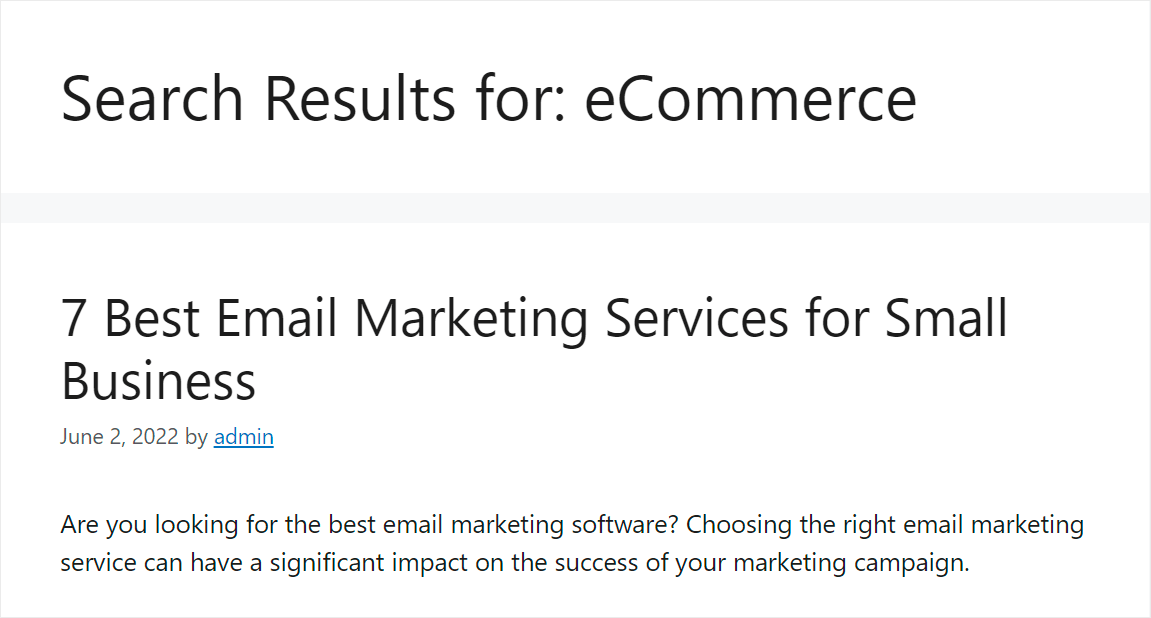
如您所見,我們僅通過其標籤成功找到了該帖子。

要了解如何在您的網站上啟用此功能,請查看這篇關於如何在 WordPress 中按標籤搜索帖子的有用帖子。
此外,我們的搜索頁面設計相對簡單,因為標準的 WordPress 頁面構建器沒有很多功能。
如果你想創建一個更高級的搜索頁面,你可以做下面的第二種方法。
方法 2:使用 SeedProd 創建搜索頁面
SeedProd 是最好的 WordPress 網站構建器插件,擁有超過 1,000,000 次活動安裝。

它帶有一個易於使用且功能強大的拖放編輯器,允許您構建不同的頁麵類型 - 無需編寫任何代碼。
SeedProd 與大多數 WordPress 主題完全兼容,因此您可以輕鬆地將新頁面集成到當前設計中。
您使用此插件創建的所有頁面都針對快速加載、SEO 就緒和完全響應進行了優化。

因此,您可以確保訪問者在瀏覽您的網站時獲得最積極的用戶體驗。
最好的部分? SeedProd 附帶了許多現成的模板,因此您可以立即開始構建您的頁面並更快地發展您的業務。 無需成為專家設計師!
讓我們看看如何使用 SeedProd 創建一個漂亮的搜索頁面,鼓勵您的訪問者探索您的更多內容。
第 1 步:在您的網站上安裝 SeedProd
首先,您可以在此處獲取您的 SeedProd 副本。
然後,以與 SearchWP 相同的方式安裝並激活它。
第 2 步:創建新頁面
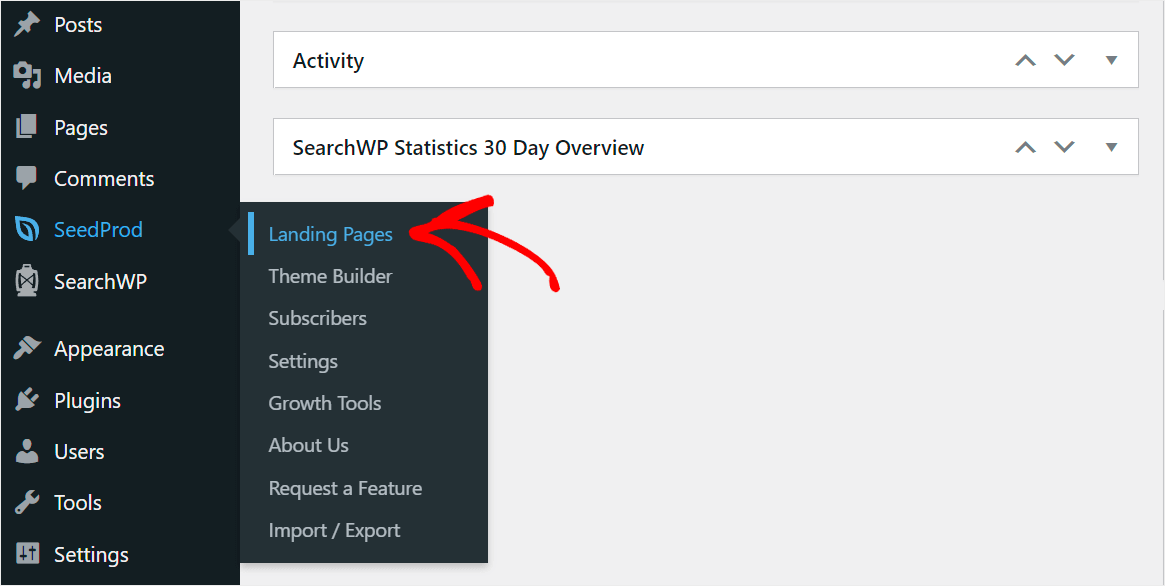
完成後,導航到 WordPress 儀表板左側面板上的SeedProd » 登陸頁面。

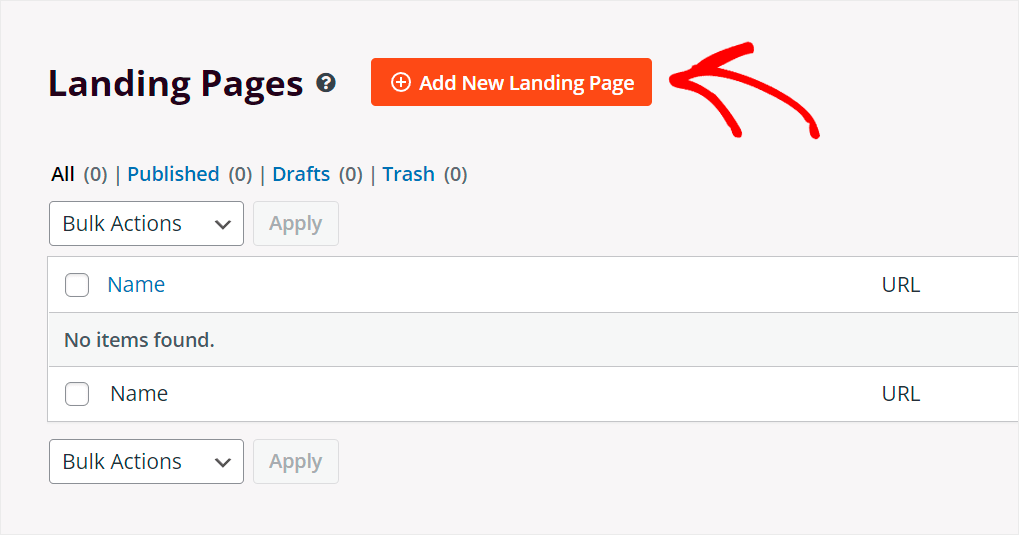
然後,按添加新登錄頁面按鈕。

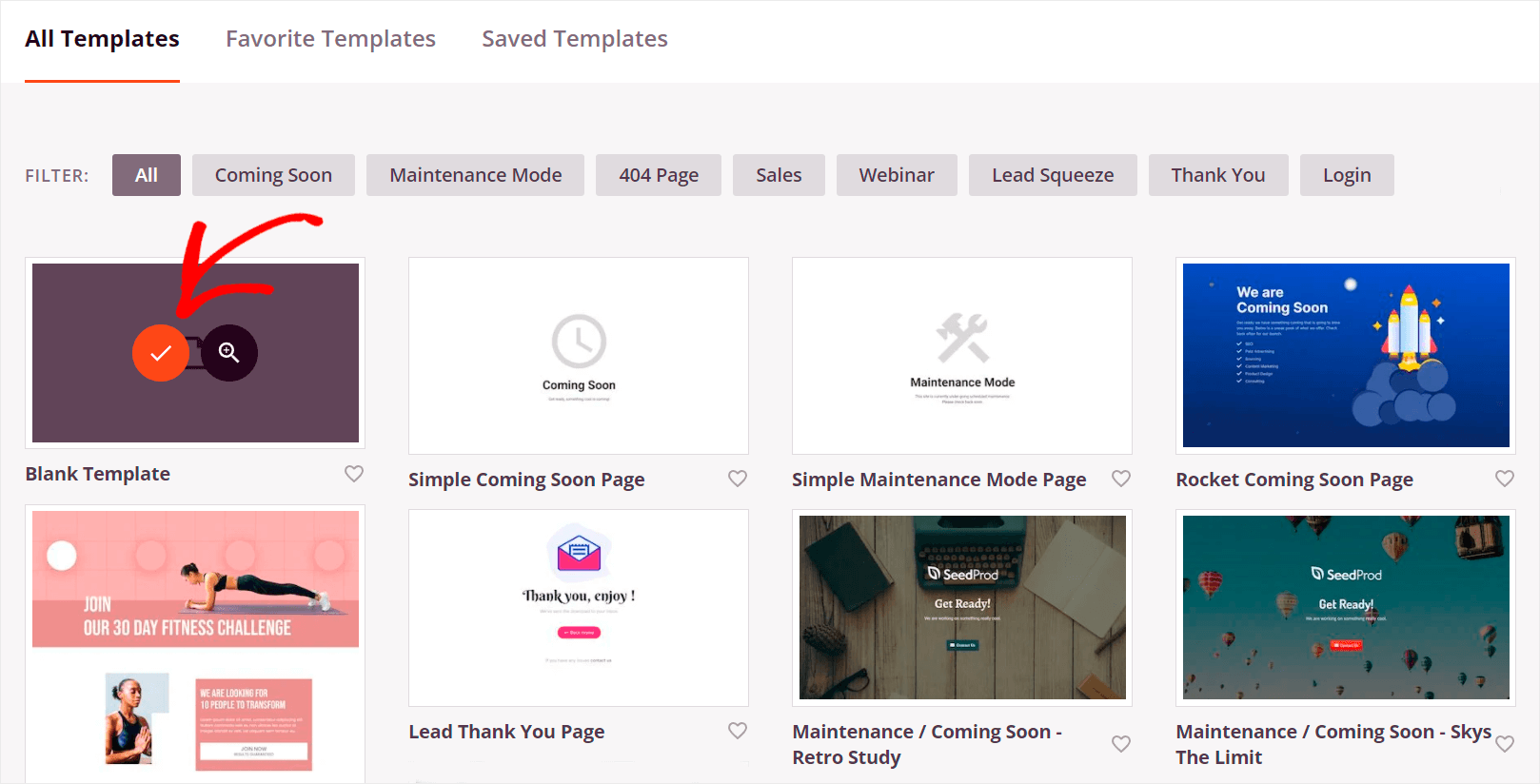
在下一步中,您可以選擇一個現成的 SeedProd 頁面模板。

在本教程中,我們將從頭開始創建一個搜索頁面。
首先,將光標指向空白模板,然後單擊複選標記圖標。

它會彈出一個窗口,您可以在其中命名您的頁面並設置其 URL 或網址。

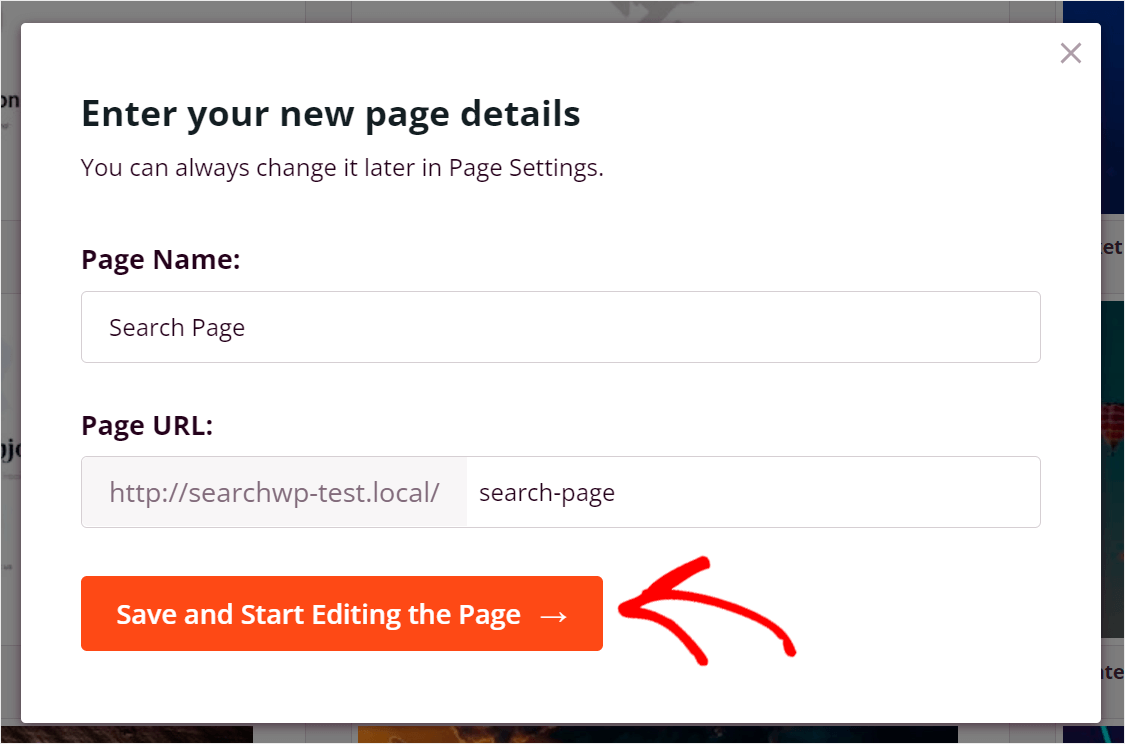
輸入頁面的名稱和 URL,然後單擊保存並開始編輯頁面。

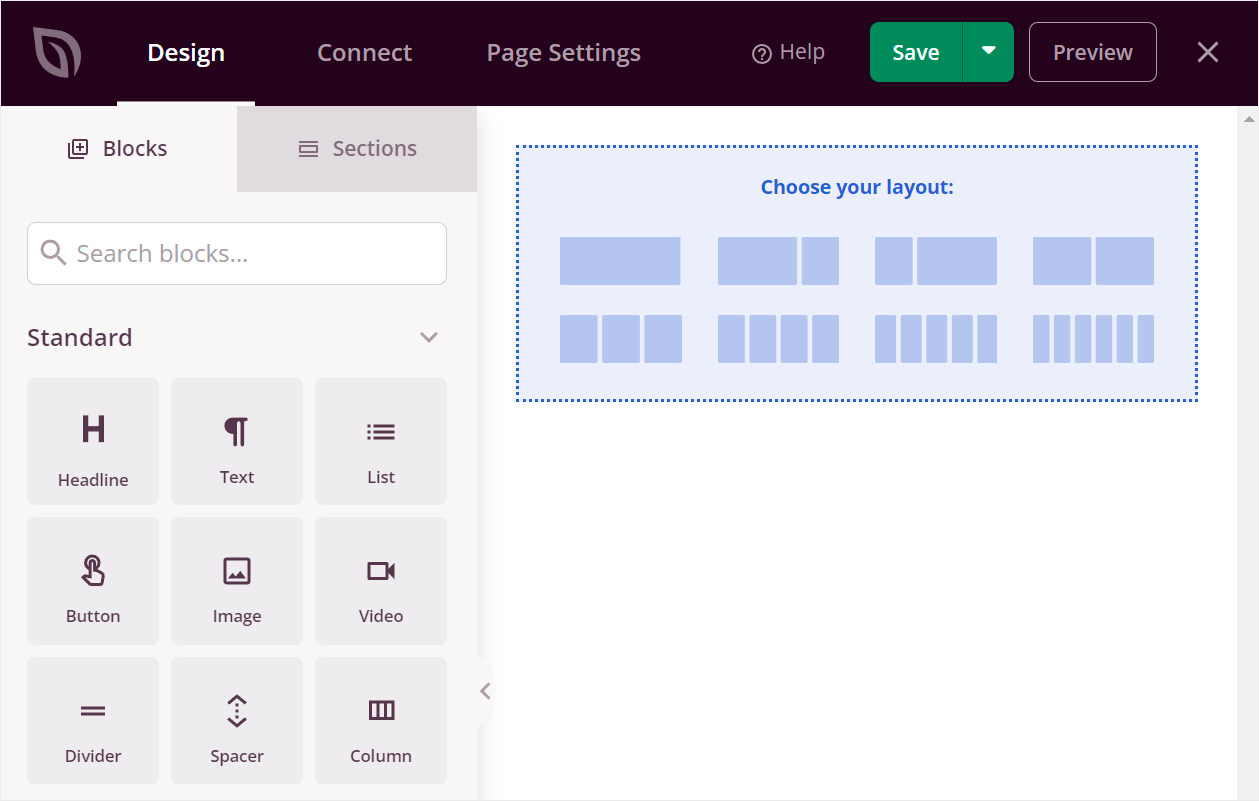
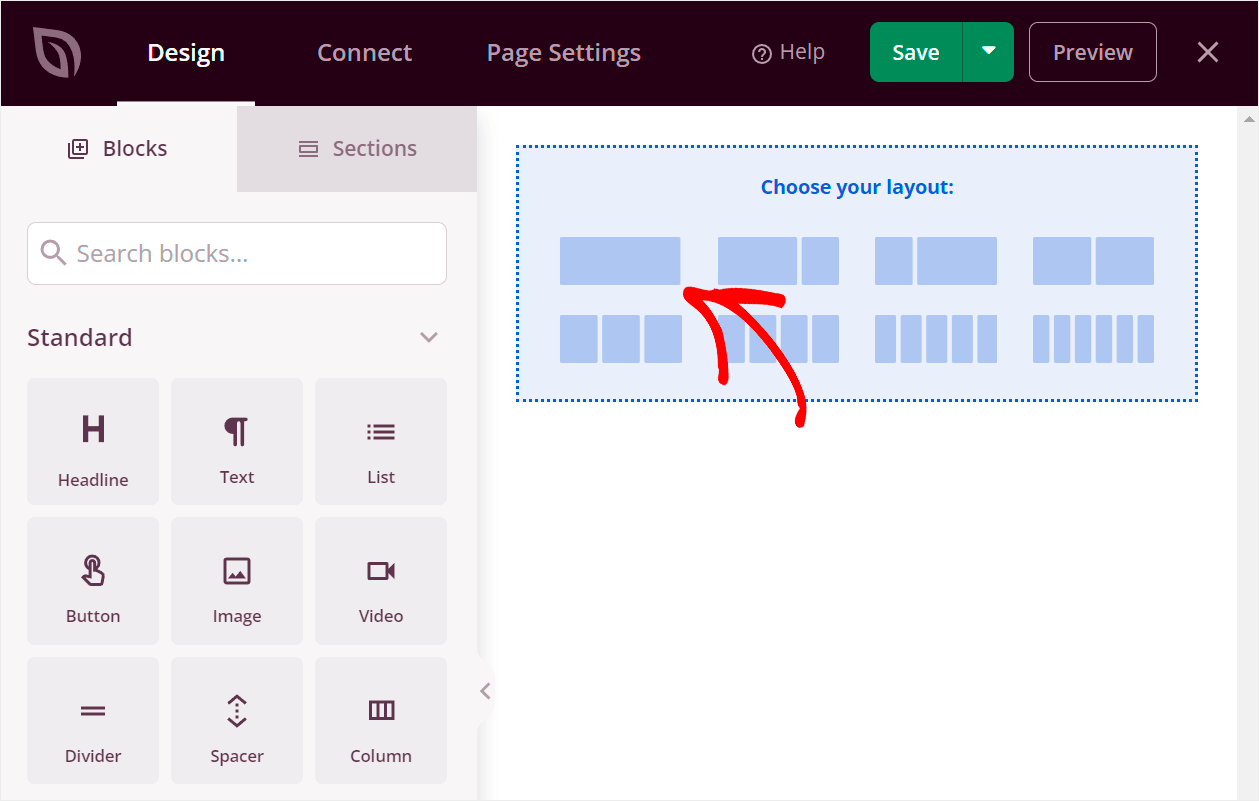
第 3 步:為您的搜索頁面選擇佈局
要開始創建新的搜索頁面,您首先需要選擇其佈局。

為此,只需單擊適合您的佈局。 例如,我們將通過簡單地單擊來選擇第一個。

第 4 步:為您的 WordPress 搜索頁面添加標題
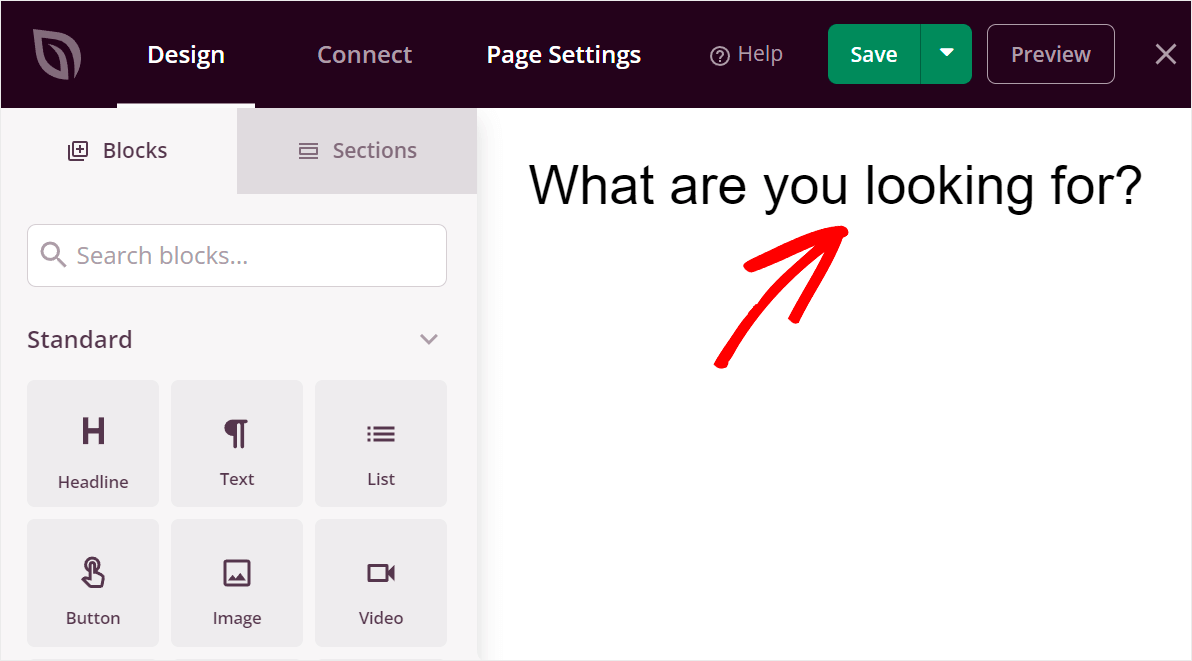
現在您可以開始向您的頁面添加塊。 我們先添加標題。
要將新塊添加到頁面,請將其從左側面板中拖動。 您可以在下面看到我們如何做到這一點:

要自定義標題,請單擊它並輸入您想要的文本。

例如,我們將其更改為“您在尋找什麼?”。

第 5 步:將搜索表單添加到您的 WordPress 搜索頁面
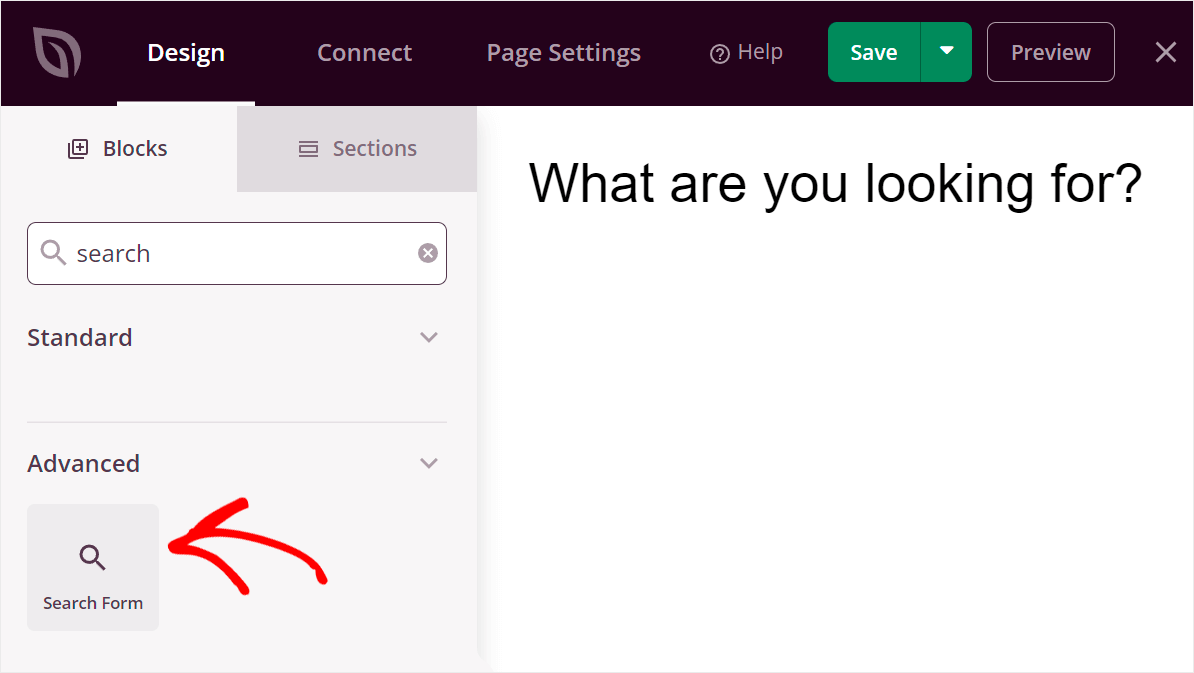
下一步是將搜索表單添加到您的搜索頁面。
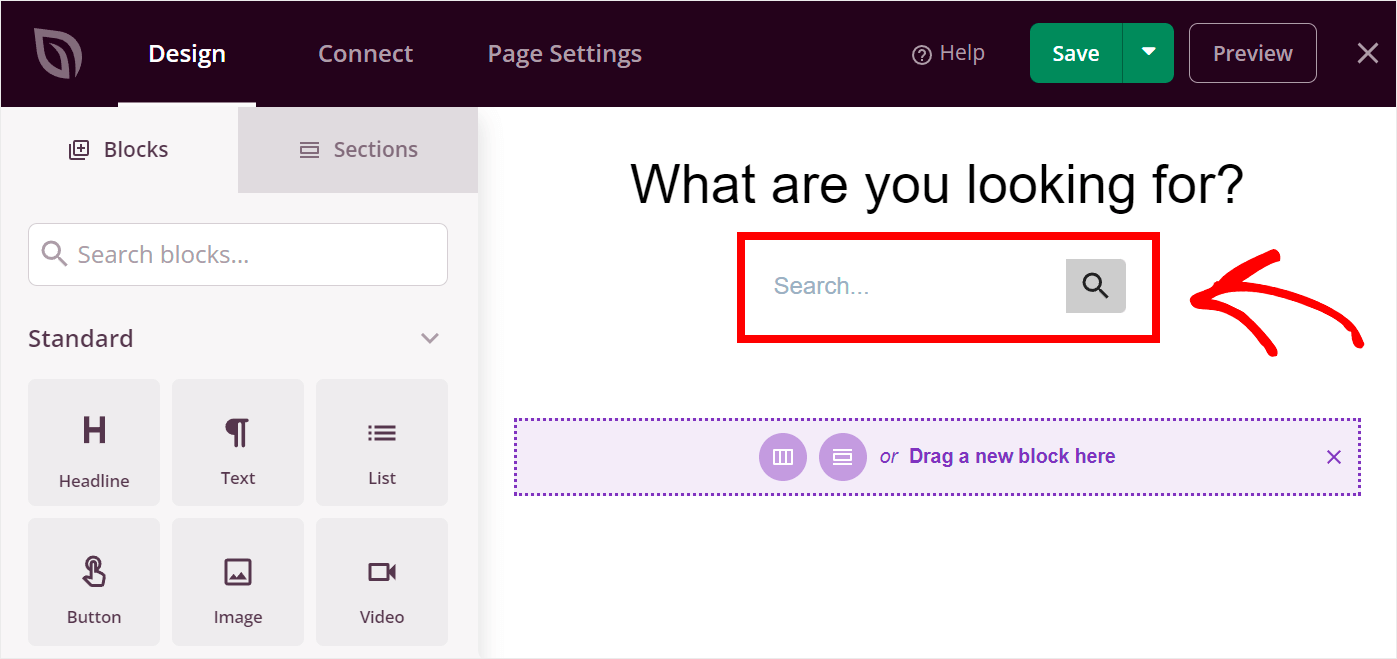
首先,搜索“搜索表單”框並將其拖到您的頁面標題下。

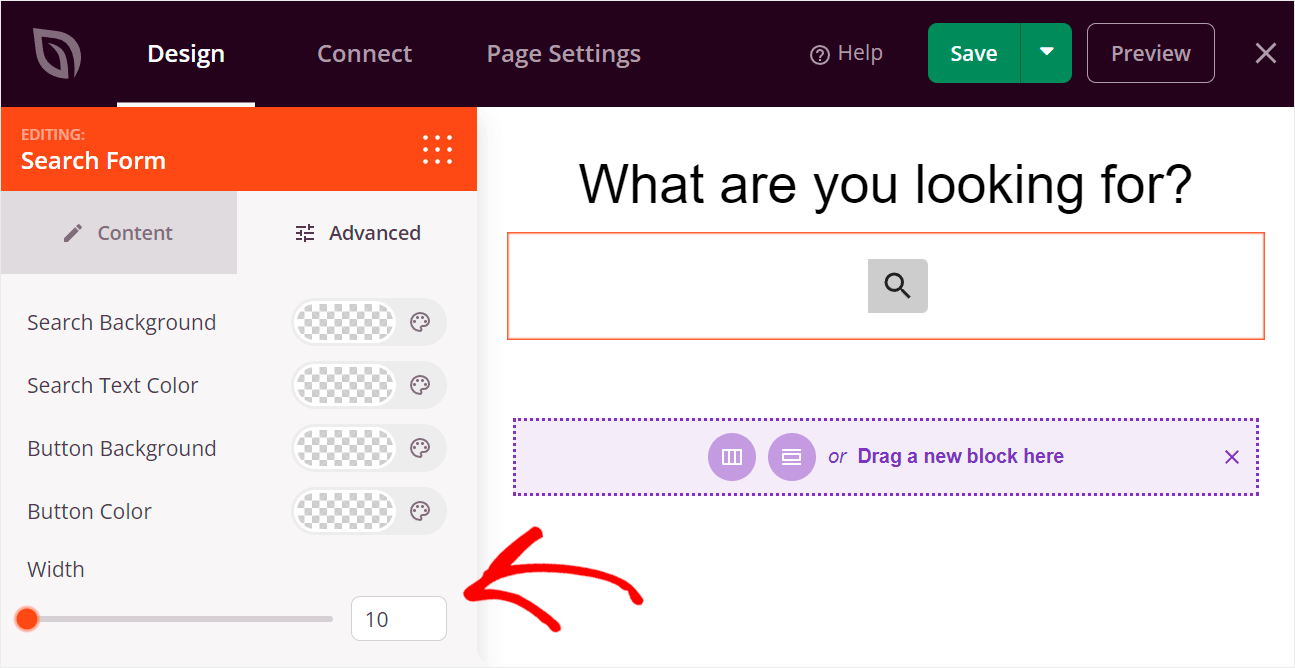
如您所見,默認搜索表單的寬度相對較小。

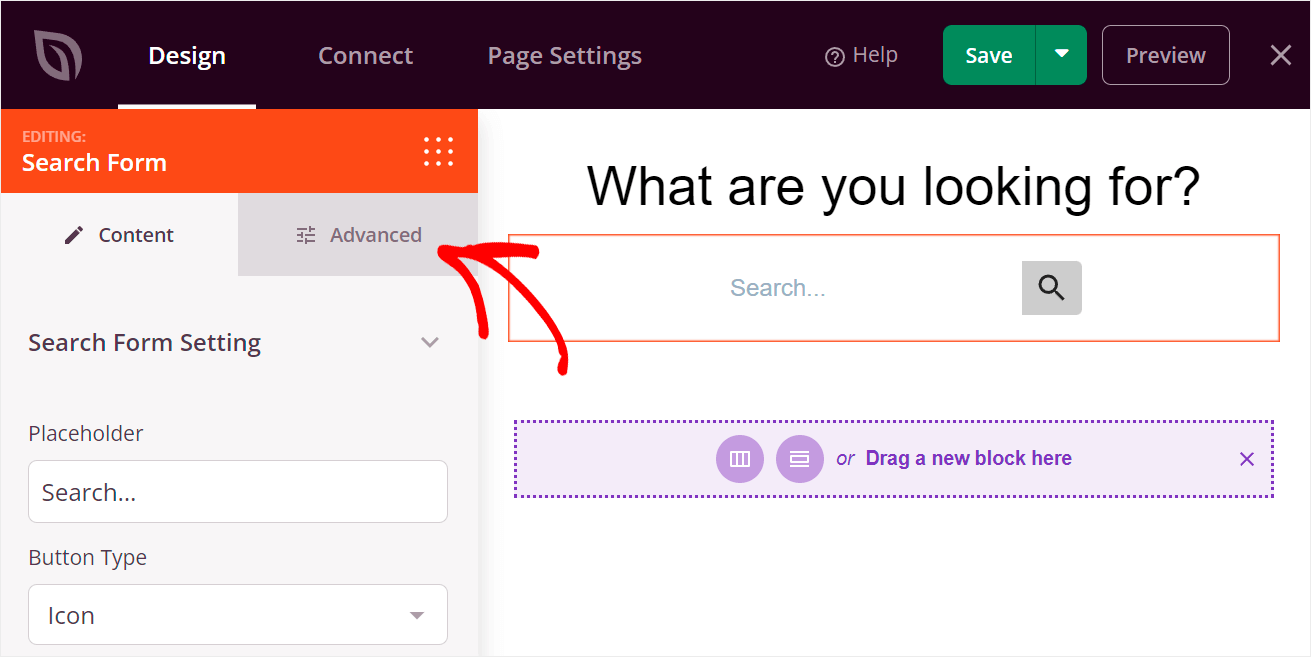
要使其更寬,請單擊搜索表單,然後轉到左側面板中的“高級”選項卡。

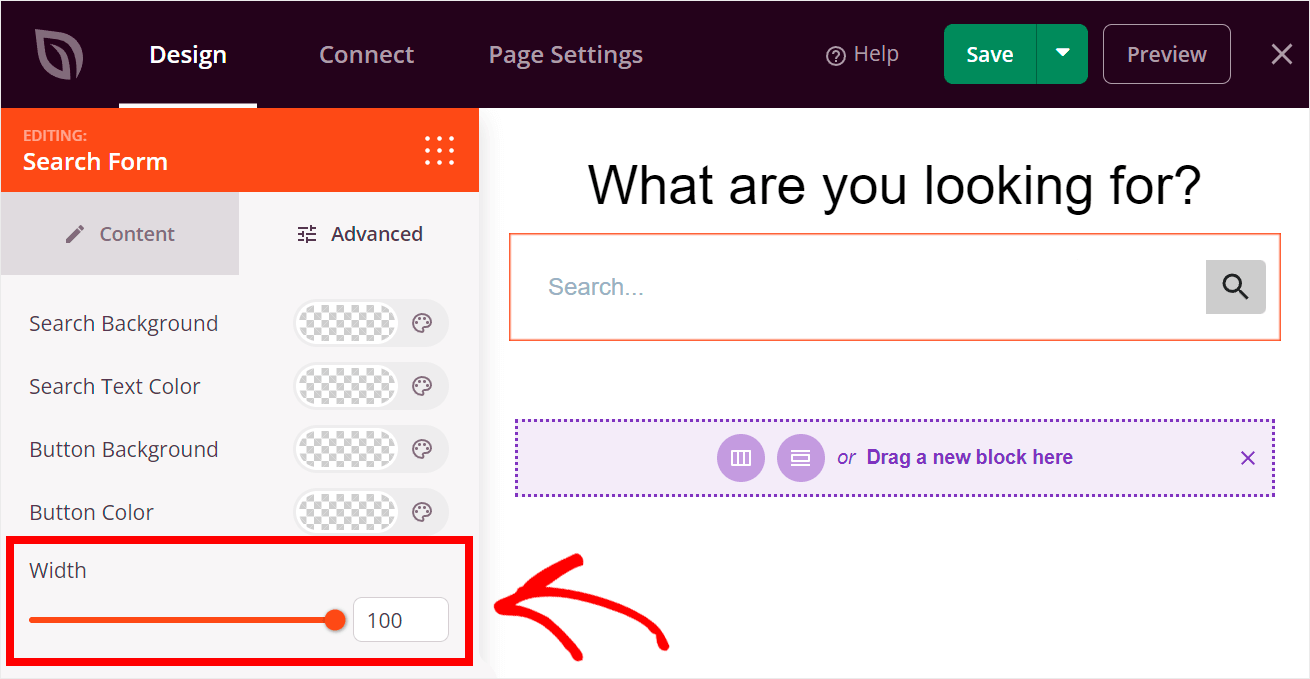
在這裡,您可以通過向左或向右移動寬度滑塊來調整搜索表單的寬度。

假設我們想讓它成為全頁寬度。 為此,將寬度滑塊一直向右移動。

第 6 步:將最近的帖子添加到您的搜索頁面
現在讓我們也將最近的帖子添加到我們的搜索頁面。 通過這樣做,您可以宣傳您喜歡的帖子並為您的網站獲得更多流量。
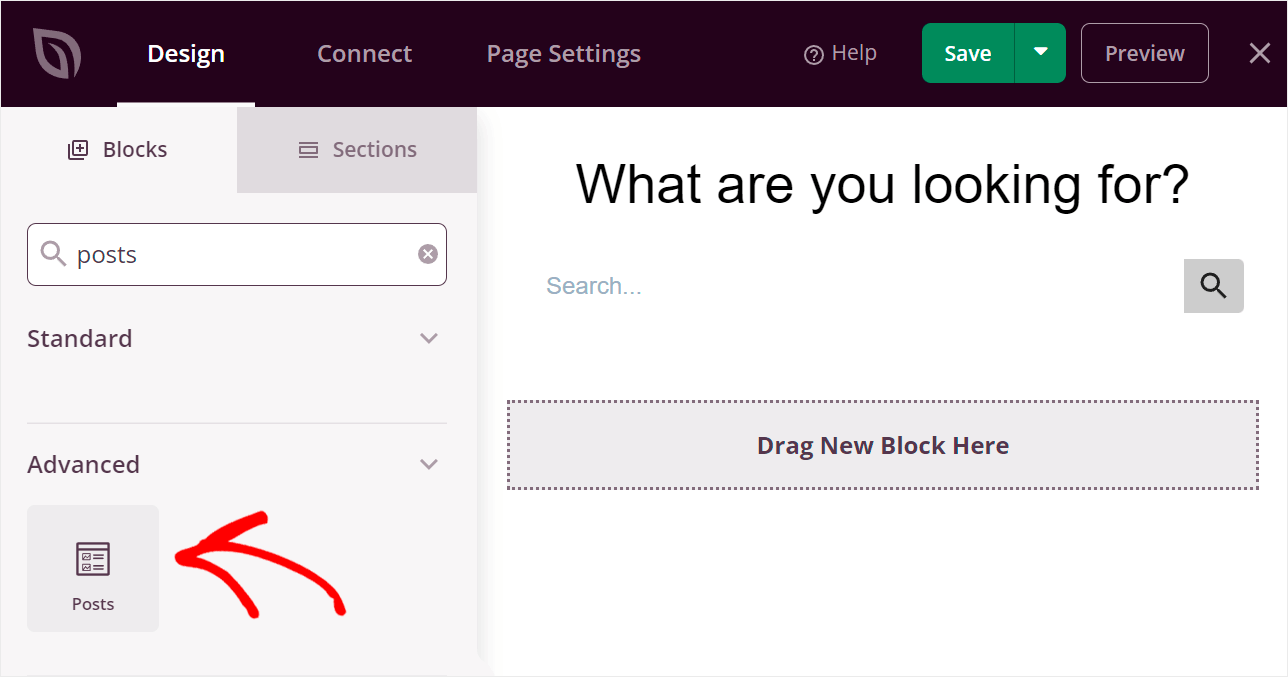
首先,搜索帖子塊並將其拖到搜索頁面。

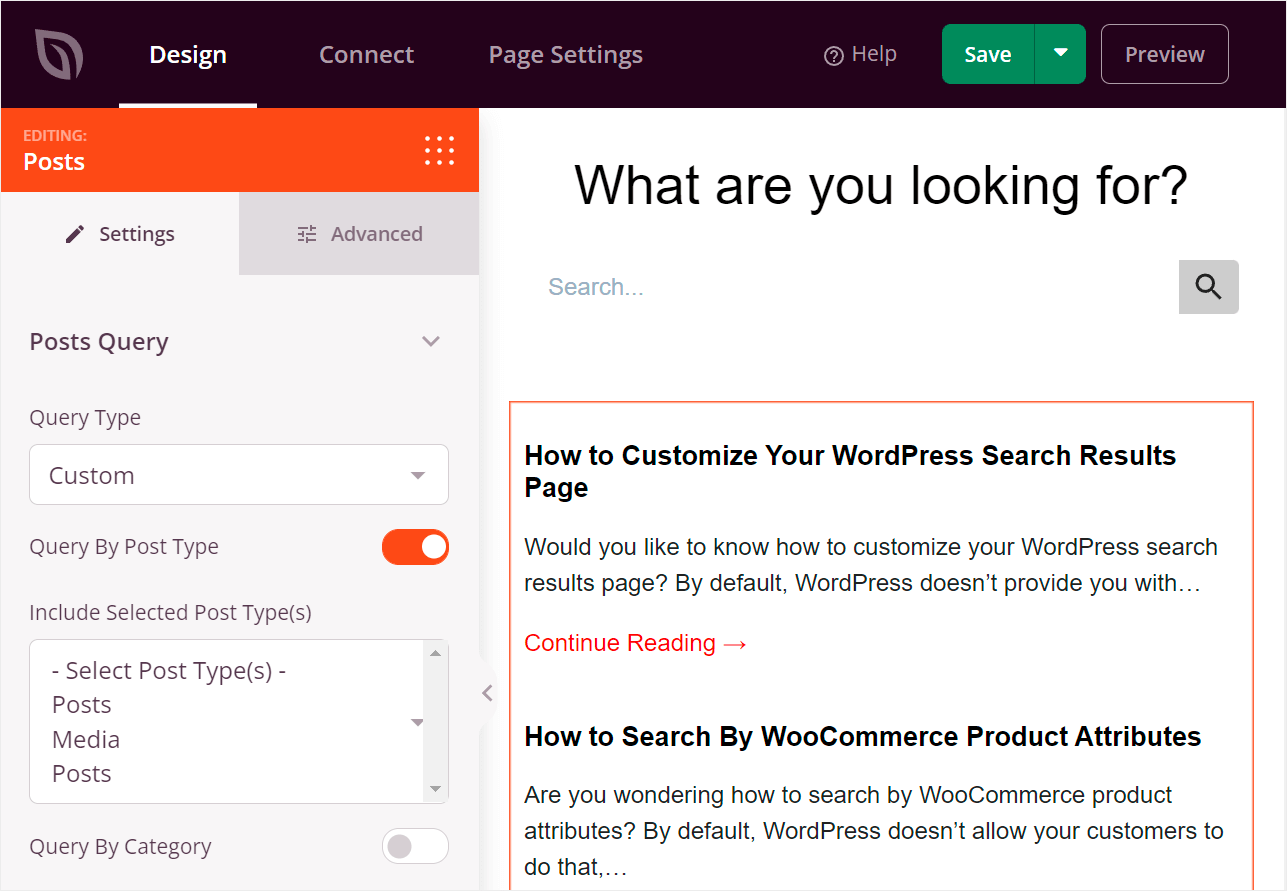
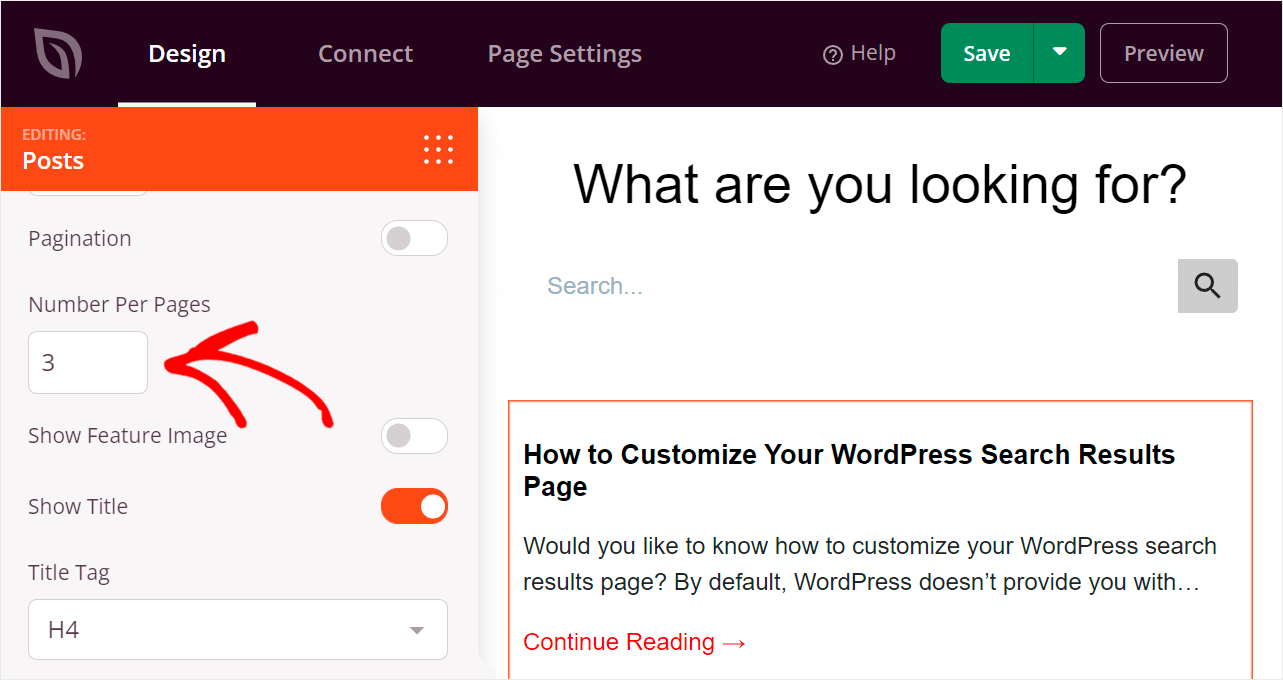
要自定義帖子塊,請單擊它。
在左側面板上,您可以指定要顯示帖子的類別、更改每頁帖子的數量、自定義塊標題設置等。

例如,我們會將頁面上的帖子數量減少到 3 個,這樣我們就不會過多地分散訪問者的注意力。

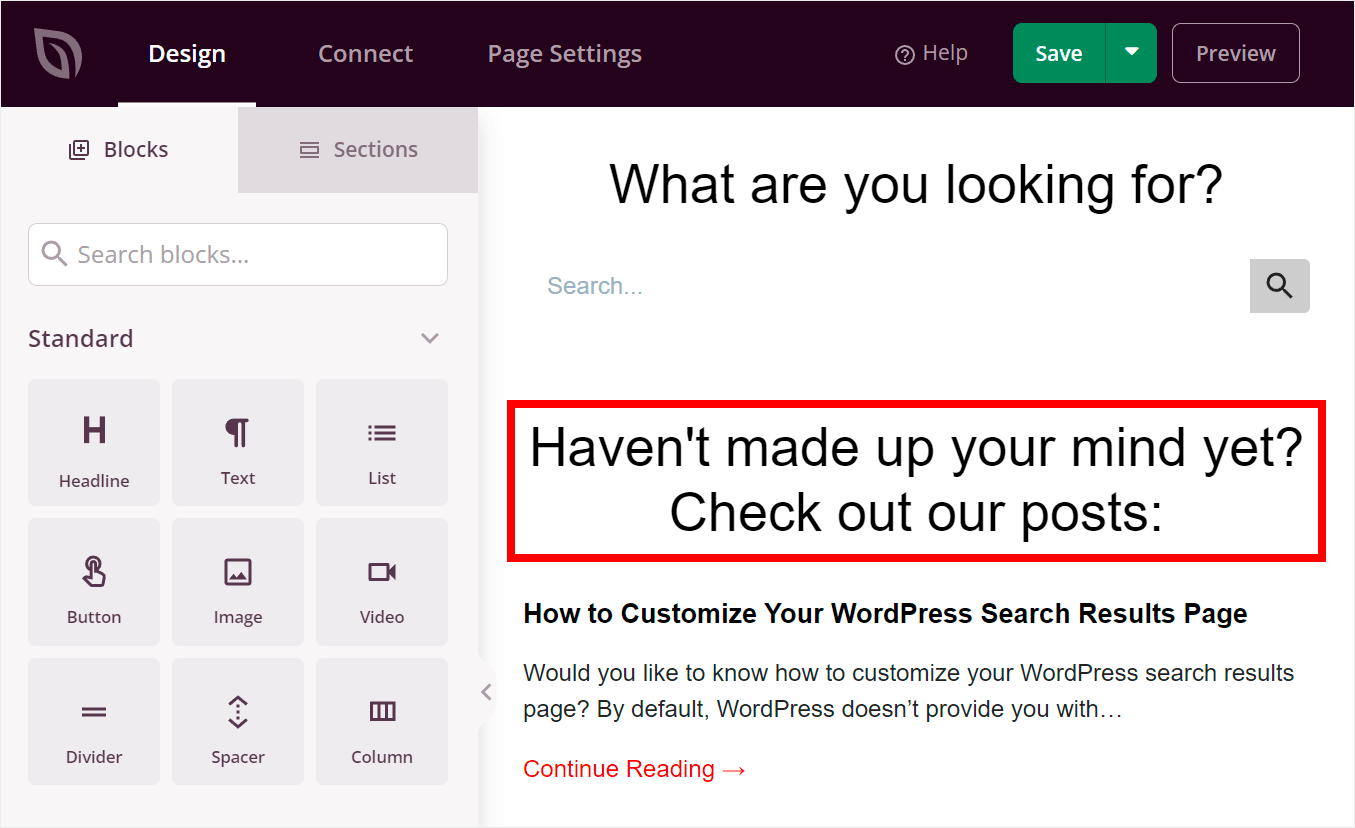
當您對帖子塊的外觀感到滿意時,我們還可以通過將其拖到頁面上來在其上方添加一個標題。

然後,您可以將標題文本更改為能吸引用戶的內容。 例如,我們將其替換為“還沒有下定決心? 查看我們的帖子:”。

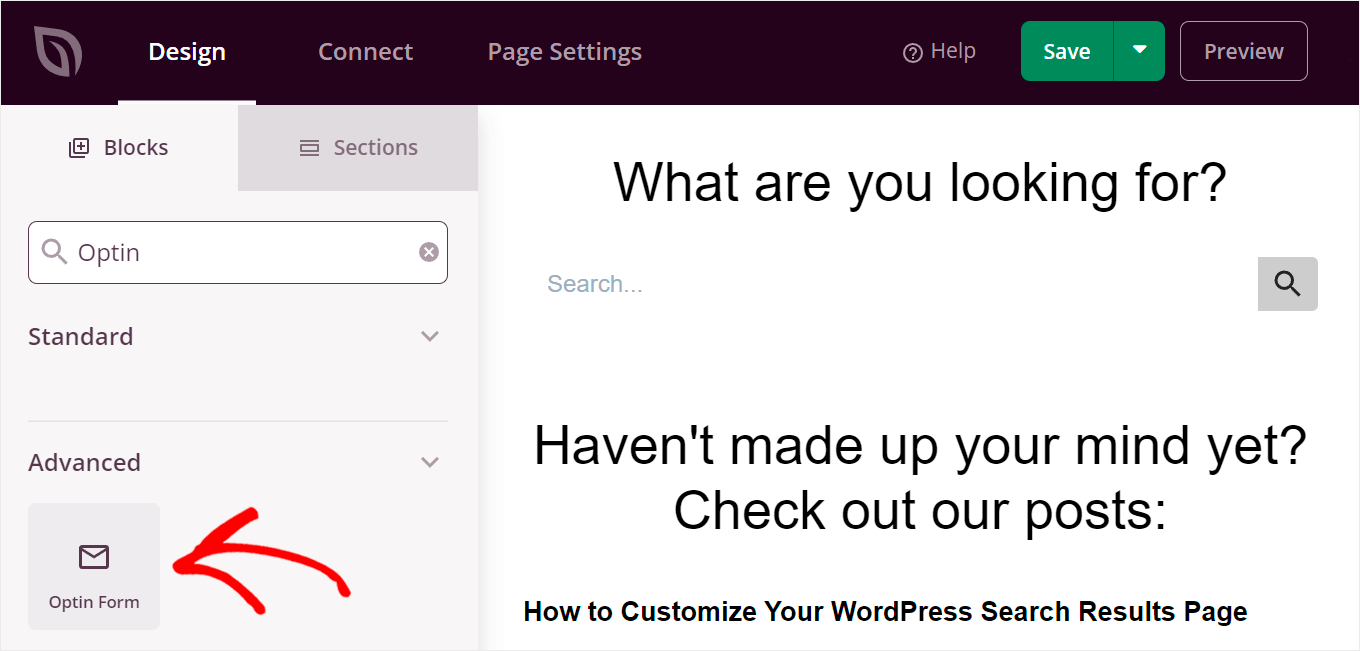
第 7 步:將訂閱表單添加到您的搜索頁面
讓我們在我們的搜索頁面中添加一個時事通訊訂閱表單作為畫龍點睛的一筆。 有了這個,您可以收集訪問者的其他電子郵件地址,以便擴大您的電子郵件列表。
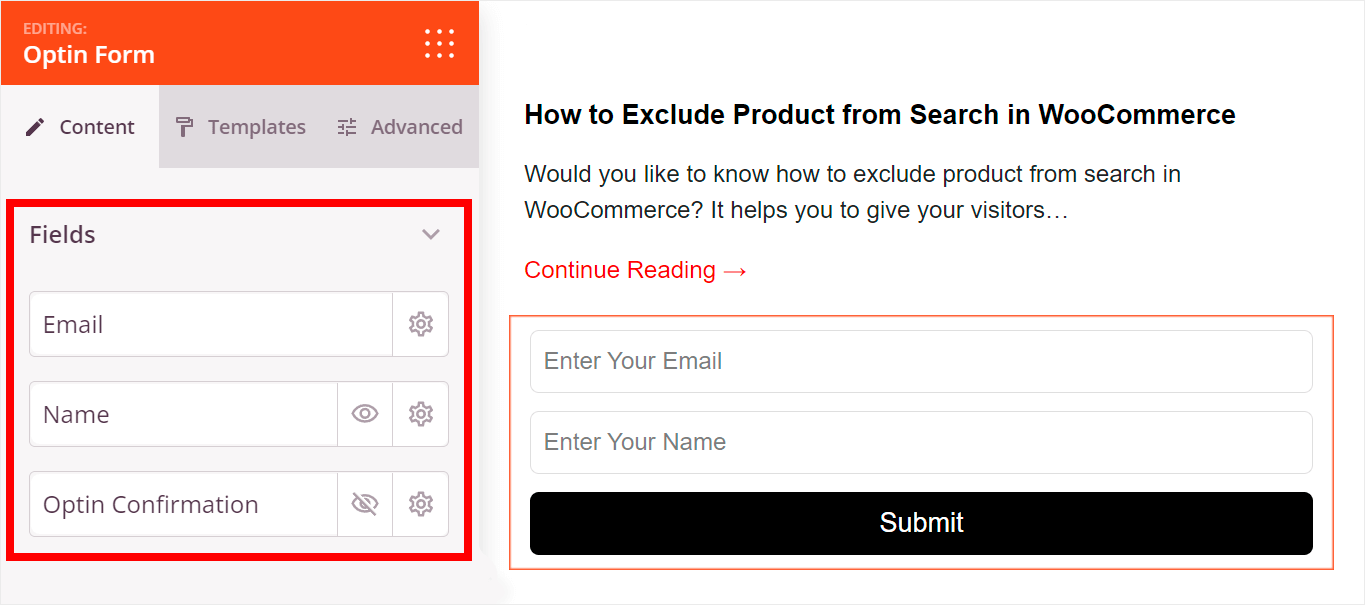
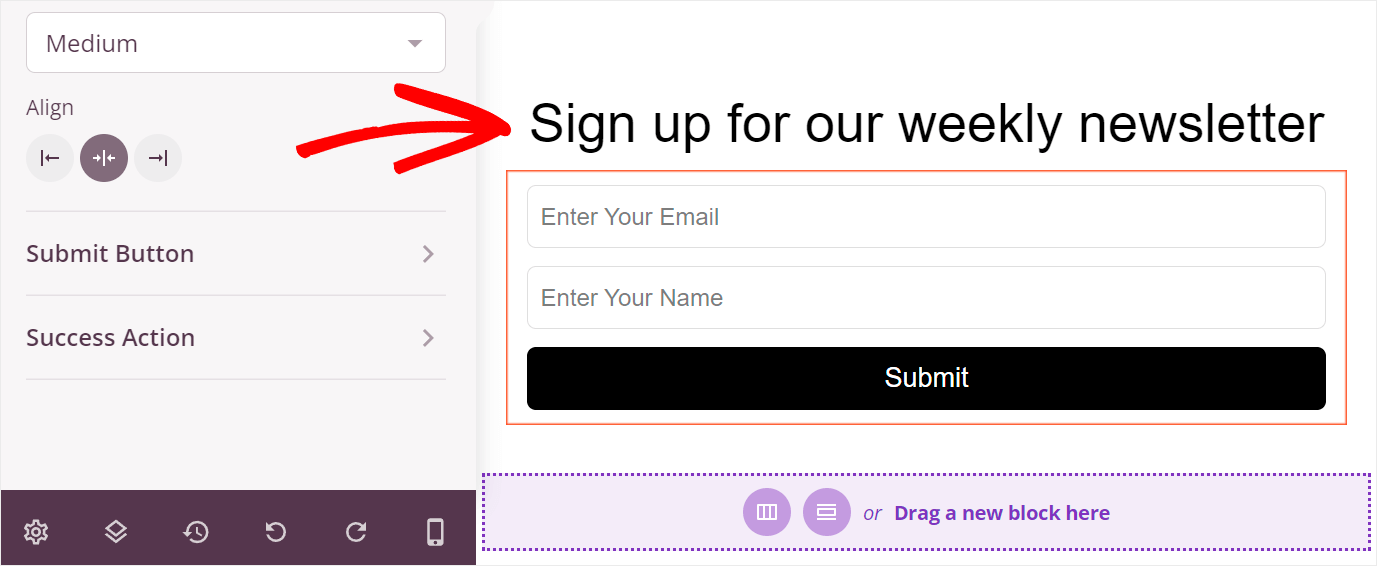
要開始使用,請在左側面板上找到Optin Form塊並將其拖到您的頁面上。

如果單擊該塊,則可以自定義其字段、樣式、按鈕文本等等。

SeedProd 與最流行的電子郵件營銷服務無縫集成,因此您可以使用自己喜歡的電子郵件收集新電子郵件。
最後一步是在我們的訂閱表格上方添加一個標題。 讓我們稱之為“註冊我們的每週通訊”。

第 8 步:發布您的搜索頁面
當您對搜索頁面的外觀感到滿意時,就可以發布頁面了。
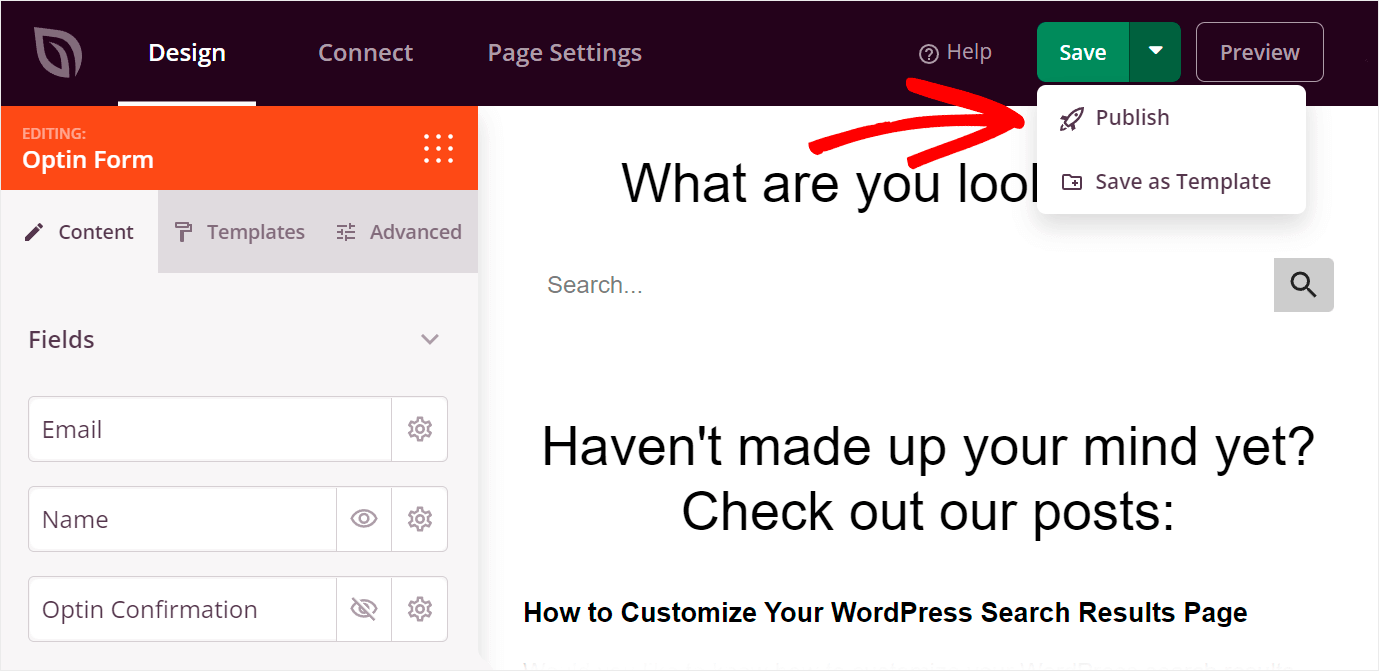
為此,請單擊右上角“保存”按鈕旁邊的向下箭頭,然後選擇“發布”選項。

然後單擊彈出窗口中的查看實時頁面。

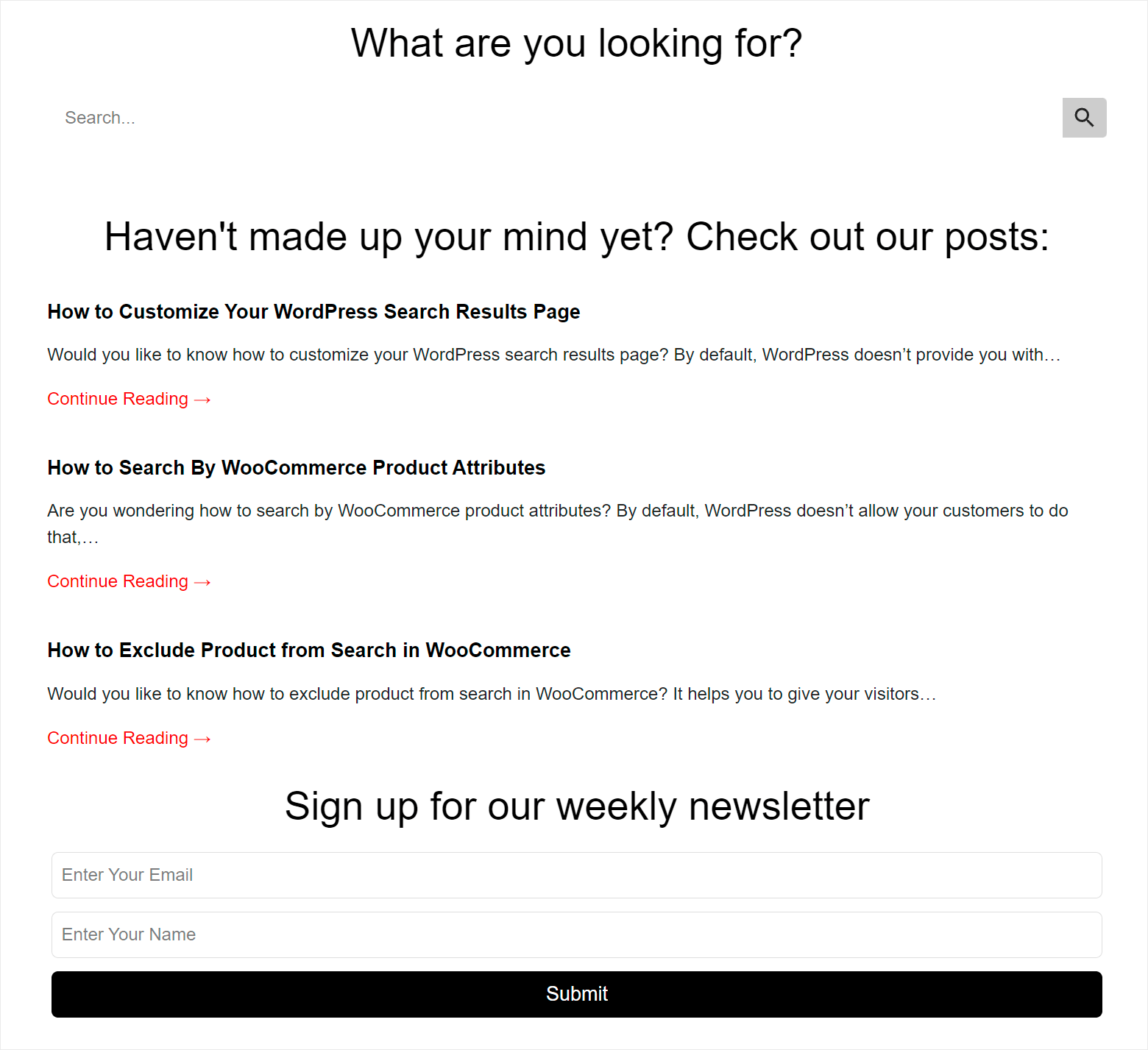
下面是我們使用 SeedProd 創建的搜索頁面在我們的測試站點上的樣子:

在本文中,您學習了 2 種在 WordPress 中創建搜索頁面的方法。 這將使您的訪問者更容易找到他們正在尋找的內容,並讓您獲得更多的網頁瀏覽量,從而增加您的收入並發展您的業務。
如果您準備在您的網站上創建智能搜索頁面,您可以在此處開始使用 SearchWP。
此外,如果您想在幾分鐘內創建漂亮且具有專業外觀的頁面,您可以在此處獲取您的 SeedProd 副本。
正在尋找自定義搜索結果頁面的方法? 查看我們如何自定義您的 WordPress 搜索結果頁面的分步教程。
在您的網站上使用 Divi 頁面構建器? 然後,通過幾個簡單的步驟學習如何創建 Divi 搜索結果頁面模板將對您很有用。
