如何將 HTML 網站轉換為 WordPress
已發表: 2022-10-01如果您對 HTML 和編碼有基本的了解,則可以輕鬆地將 HTML 網站轉換為 WordPress。 在本文中,我們將逐步向您展示如何將 HTML 網站轉換為 WordPress。 WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或將現有網站轉換為 WordPress。 WordPress 是許多網站所有者的熱門選擇,因為它易於使用並且擁有龐大的用戶和開發人員社區。 有兩種方法可以將 HTML 網站轉換為 WordPress。 您可以使用設計用於現有 HTML 網站的 WordPress 主題,也可以將網站的 HTML 代碼轉換為 WordPress 代碼。 如果您想保留現有的網站設計,您可以使用旨在與現有 HTML 網站一起使用的 WordPress 主題。 這種類型的主題將保留您網站的 HTML 代碼並保持您網站的現有外觀。 如果您想將您的 HTML 網站完全轉換為 WordPress,則需要將您網站的 HTML 代碼轉換為 WordPress 代碼。 此過程稱為“WordPressizing”您的網站。 對您的網站進行 WordPress 化需要您編輯網站的代碼,以使其與WordPress 平台兼容。 一旦您對您的網站進行了 WordPress 化,您將需要創建一個 WordPress 帳戶並在您的 Web 服務器上安裝 WordPress。 安裝 WordPress 後,您需要激活您的 WordPress 站點並創建一個 WordPress 管理員用戶帳戶。 在您的 WordPress 網站啟動並運行後,您可以開始向您的網站添加內容。 您可以將頁面、帖子和其他內容類型添加到您的網站。 您還可以安裝插件和主題來擴展您網站的功能。 當您準備好啟動您的網站時,您可以使用 WordPress 導出工具將您的網站內容導出到 WordPress XML 文件。 然後,您可以將此 WordPress XML 文件導入您的 WordPress 站點。 按照這些步驟,您可以輕鬆地將 HTML 網站轉換為 WordPress。
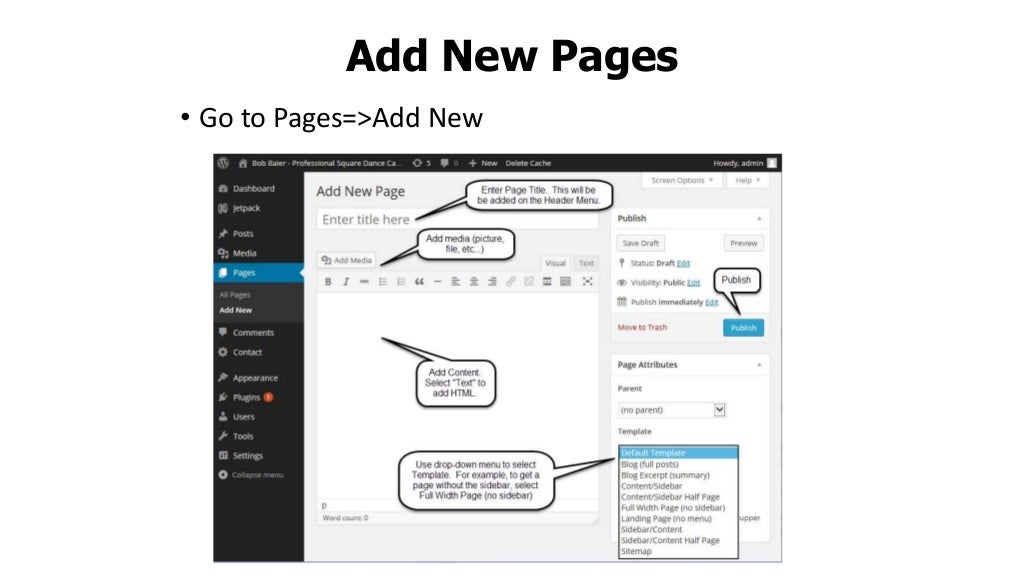
我們可以將 Html 網站轉換為 WordPress 嗎?
 學分:幻燈片共享
學分:幻燈片共享如果您已經有一個 HTML 網站,您可以輕鬆地將其轉換為 WordPress。 儘管靜態 HTML 網站繼續存在於 Internet 上,但它們與動態 HTML 網站不同。 如果您不是編碼專家,但想負責自己的網站,您可能需要考慮從靜態 HTML 遷移到 WordPress。
如何開始使用 PHP
如果您只有幾頁帶有 php 代碼的頁面,這是一種快速簡單的入門方式。 但是,如果您的網站包含大量 php 代碼,這可能不是您的最佳解決方案。 相反,請使用 PHP 或 Joomla 等編程語言來構建您的網站。
如何將 Html 轉換為網站
這個問題沒有萬能的答案,因為將 HTML 轉換為網站的最佳方式會因相關網站的具體需求而異。 但是,有關如何將 HTML 轉換為網站的一些技巧包括使用 Web 開發工具(例如 Dreamweaver)或文本編輯器(例如 Notepad++),以及遵循創建網站的標準步驟。
在 2018 年,人們仍然可以使用靜態 HTML 網站,而不是帶有主題和插件的 WordPress 網站。 但是,網站所有者有一些不升級或轉換的充分理由。 您是否希望將靜態 HTML 網站轉換為 WordPress 網站將取決於您的偏好。 您可以通過三個選項將靜態 HTML 網站轉換為 WordPress。 成本和經驗水平將根據您僱用的人而有所不同。 一個好的起點是確定您對網絡託管計劃的需求。 如果你想複製一個設計,你至少需要一些你打算保存的 CSS。
您還需要像 Sublime 或 Notepad 這樣的代碼編輯器來訪問您的 HTML 站點的目錄。 最簡單的方法是將幾個文件夾和文件放在一起,複製粘貼,然後上傳結果。 使用以下代碼行,插入一個 index.php 文件。 這是 WordPress 用來向訪問者顯示帖子內容的 PHP 代碼。 然後,您可以選擇側邊欄後的所有內容並將其複制並粘貼到您的 footer.html 文件中。 您現在可以在新的 WordPress 網站上安裝主題並使用它。 當您選擇了要使用的主題後,您必須激活它。
在接下來的步驟中,我們將繼續導入您的舊網站內容。 Stephanie Leary 的HTML Import 2 插件可以在插件下找到。 將 WordPress 集成到您的新主題後,您以前的所有內容都將在該系統中保存和格式化。 或者,如果您創建了自己的主題,您應該保持網站的外觀和感覺相同 - 只需使用 WordPress。
將網站轉換為 WordPress
 信用:恩瓦托
信用:恩瓦托您可能希望將您的網站轉換為 WordPress 的原因有幾個。 也許您正在重新設計您的網站並想重新開始使用 WordPress,或者您可能只是厭倦了當前的網站平台並想切換到新的東西。 不管是什麼原因,將您的網站轉換為 WordPress 是一個相對簡單的過程。 如果您是從頭開始使用新的 WordPress 網站,則需要先選擇一個域名並進行託管。 完成這些設置後,您可以安裝 WordPress 並開始構建您的網站。 如果您要將現有網站轉換為 WordPress,您首先需要從當前平台導出內容。 一旦您在 WordPress 中獲得了內容,您就可以開始重新設計您的網站以匹配您的新 WordPress 平台。
為什麼我應該將我的網站遷移到 WordPress? 它在互聯網上如此受歡迎的事實是其受歡迎的主要原因之一。 如果您在 CMS 方面需要幫助,可以聯繫大量用戶。 與其他平台相比, WordPress 網站的設置時間要少得多,因為它們的代碼簡潔明了。 在選擇內容管理系統時,重要的是要考慮它是否安全。 即使 WordPress 是市場上最安全的 CMS 平台之一,您也應該牢記一些最佳安全實踐。 如果您使用 WordPress 來推廣您的業務,它是最佳選擇。
如果您使用人工智能,WordPress 可以從任何 CMS 轉換或使用任何其他工具構建。 毫無疑問,將網站轉換為 WordPress 並不像看起來那麼簡單。 我們將在本節中分解哪些轉換方法是傳統的,我們將在下面將 AI 與它們進行比較。 對於完全不熟悉編程的初學者來說,這種方法非常簡單。 借助各種 HTML 到WordPress 的轉換服務,可以將網站轉換為 WordPress。 使用頁面構建器解決方案和主題是創建類似網站的最具成本效益的方式。 在您決定託管服務後,您需要安裝和配置您的 WordPress。
有兩種方法可以做到這一點:使用 RSS 提要或使用插件來自動遷移。 轉換到 WordPress 通常是耗時和技術性的,並且它們需要與轉換到任何其他網站相同的步驟。 Joomla 和 Drupal 是兩個最流行和易於使用的轉換平台。 使用新的 AI 構建器時,您可以將網站從一個平台遷移到另一個平台,而無需學習任何編碼或熟悉 WordPress。 AI 構建器針對登陸頁面進行了優化,這意味著其他一些頁面可能根本難以轉換。 當您擁有一個由 WordPress 驅動的網站時,您的 SERP 排名將顯著提高。 如何從電子商務網站遷移到 WordPress? 結果可能因您選擇的方法而異。 我們的 AI 構建器助手可以在幾分鐘內轉換您的網站,使其變得簡單且省時。

Html 到 WordPress 轉換器插件
有人可能想要將他們的 HTML 網站轉換為 WordPress 的原因有很多。 也許他們想利用 WordPress 的大量功能,或者他們想讓他們的網站更易於管理。 不管是什麼原因,有許多插件可以幫助進行這種轉換。
最受歡迎的插件之一是 HTML 到 WordPress 轉換器插件。 該插件將獲取您的 HTML 代碼並將其轉換為 WordPress 兼容代碼。 它還具有許多可幫助您管理新 WordPress 網站的功能,例如創建自定義帖子類型和分類法的能力。
在 WordPress 網站上使用 Html 的 3 種方法
但是,如果您願意,可以在 WordPress 網站中使用 HTML。 有幾種方法可以做到這一點。 您可以使用WordPress 插件將您的 HTML 轉換為 WordPress 代碼。 另一種選擇是使用將 WordPress 代碼轉換為 HTML 的 WordPress 插件。 還可以使用包含 HTML 元素的 WordPress 主題。
將 HTML 轉換為 WordPress Elementor
通過轉到 WordPress 儀表板並單擊頁面來更改您的WordPress 頁面。 輸入您的姓名後,單擊使用 Elementor 編輯。 安裝 Elementor 編輯器後,您應該能夠查看您的頁面。 之後,按照您認為合適的方式製作您的頁面。
大多數人不熟悉如何將他們的 HTML 代碼更改為 Elementor 頁面模板。 在本課中,我們將向您展示如何只需單擊幾下鼠標即可創建 Elementor 模板。 為了製作模板,我們必須首先創建一個預製頁面。 在生成模板之前,我們必須完成兩個步驟。 本分步指南將引導您完成將 HTML 轉換為元素或頁面模板的過程。 首先創建一個新頁面並使用 elementor 對其進行編輯。 您選擇的模板文件夾可以在上圖中找到。
懸停模板後,從下拉菜單中選擇是。 就是這個! 一旦你點擊它,它就會出現在你的頁面上。
Html 到 WordPress 動態
有人可能想要將他們的 HTML 網站轉換為 WordPress 網站的原因有很多。 也許他們想利用 WordPress 提供的許多功能和插件,或者他們只是想要一種更簡單的方式來管理他們的內容。 無論是什麼原因,在進行切換時都需要牢記一些事項。 首先,重要的是要認識到 WordPress 是一個內容管理系統,而不僅僅是一個網站構建器。 這意味著它旨在幫助您輕鬆管理和更新您的內容,而不僅僅是創建一個靜態網站。 對於那些習慣於使用 HTML 的人來說,這可能是一個調整,但它是值得的,因為它增加了靈活性和易用性。 其次,將您的 HTML 網站轉換為 WordPress 時,您需要創建一個新主題。 這可以通過找到一個與您現有網站非常匹配的預製 WordPress 主題來完成,或者通過從頭開始創建一個新主題來完成。 無論哪種方式,花時間創建一個反映您的品牌並提供良好用戶體驗的主題都很重要。 最後,不要忘記將現有內容轉移到新的 WordPress 網站。 這可以手動完成,或者您可以使用 WP Migrate DB 之類的插件來自動化該過程。 無論哪種方式,重要的是確保您的所有內容都被轉移,以便您的訪問者可以在您的新網站上輕鬆找到它。 通過遵循這些提示,您可以確保將您的 HTML 網站轉換為 WordPress 是一個順暢而簡單的過程。
動態 HTML 標記是超文本標記語言 (HTML) 標記和選項的字符串組合,它是動態 HTML 的子集。 與以前的 HTML 版本相比,動態 HTML 可以創建更多動畫和交互式網頁。 當用戶單擊文本標題時,可以將其更改為不同的顏色。 換言之,用戶可以從網頁拖放圖像。 使用動態字體,網頁設計者可以創建包含特定字體樣式、大小和顏色的字體文件。 使用替代樣式表以及其他方法來修改頁面內容稱為分層。 層可以被編程為作為演示的一部分,或者作為用戶交互的一部分。
html WordPress
WordPress 是一種流行的內容管理系統 (CMS),可幫助您輕鬆創建和管理網站。 使用 WordPress 的好處之一是它提供了各種各樣的主題和插件,您可以使用它們來自定義您的網站。 如果您想創建一個具有特定外觀和感覺的網站,WordPress 是一個不錯的選擇。
每個 WordPress 網站都是圍繞 HTML 構建的。 對 HTML 的基本了解可用於修改頁面的外觀和行為。 即使你以前從未寫過一行代碼,學習和使用也相對簡單。 從 WordPress 的標題下拉菜單中選擇一個標題選項,將文本轉換為標題。 這也可以通過 HTML 實現。 例如,如果您希望“最佳”一詞加粗斜體,您可以使用強調標籤:灰狗是我將其描述為“最佳”品種的狗。 WordPress 具有基於 HTML 生成表格和突出顯示文本的能力。
您還可以使用此功能來控制您添加到站點的內容功能的哪些部分。 當您剛開始使用 HTML 時,可能很難跟踪該語言的功能和操作。 這種標記語言的功能遠不止眼前所見。 經常練習 HTML 將幫助您更有效地學習它。 找到所需標籤的唯一方法是使用 Google 搜索。
如何在 WordPress 中編碼:分步指南
如果您想了解有關WordPress 編碼的更多信息,可以在此處找到我們的分步指南。 此外,您還可以找到大量有用的在線資源。 HTML 允許您輕鬆地向您的 WordPress 網站添加新功能和更改。 如果您不熟悉編碼,我們的分步指南將幫助您入門。 您還可以在此處了解有關我們廣泛的在線資源的更多信息。
網頁設計
HTML 設計是使用 HTML 代碼設計網頁結構和外觀的過程。 這可以包括頁面的佈局、使用的顏色和字體,以及網站的整體外觀。
它使用語義元素來定義網頁的各個部分。 創建多列佈局的四種方法有很多優點和缺點。 如果您想盡快創建佈局,可以使用 CSS 框架,例如 Bootstrap 或 W3。 CSS 浮動屬性可用於創建整個 Web 佈局。 當各種屏幕尺寸和顯示設備需要頁面佈局時,使用 flexbox 可確保元素按預期運行。 網格佈局模塊提供了一個基於網格的佈局系統,帶有行和列,使創建網頁更加容易。
