So konvertieren Sie eine HTML-Site in WordPress
Veröffentlicht: 2022-10-01Wenn Sie ein grundlegendes Verständnis von HTML und Codierung haben, können Sie eine HTML-Site problemlos in WordPress konvertieren. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine HTML-Seite in WordPress umwandeln. WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website in WordPress konvertieren können. WordPress ist eine beliebte Wahl für viele Websitebesitzer, da es einfach zu bedienen ist und eine große Community von Benutzern und Entwicklern hat. Es gibt zwei Möglichkeiten, eine HTML-Seite in WordPress umzuwandeln. Sie können entweder ein WordPress-Theme verwenden, das für die Verwendung mit einer vorhandenen HTML-Website entwickelt wurde, oder Sie können den HTML-Code Ihrer Website in WordPress-Code konvertieren. Wenn Sie Ihr vorhandenes Website-Design beibehalten möchten, können Sie ein WordPress-Design verwenden, das für die Verwendung mit einer vorhandenen HTML-Website entwickelt wurde. Diese Art von Design bewahrt den HTML-Code Ihrer Website und behält das bestehende Erscheinungsbild Ihrer Website bei. Wenn Sie Ihre HTML-Seite vollständig auf WordPress umstellen möchten, müssen Sie den HTML-Code Ihrer Website in WordPress-Code umwandeln. Dieser Vorgang wird als „WordPressizing“ Ihrer Website bezeichnet. Um Ihre Website mit WordPress zu versehen, müssen Sie den Code Ihrer Website bearbeiten, um sie mit der WordPress-Plattform kompatibel zu machen. Sobald Sie Ihre Website WordPressisiert haben, müssen Sie ein WordPress-Konto erstellen und WordPress auf Ihrem Webserver installieren. Nach der Installation von WordPress müssen Sie Ihre WordPress-Site aktivieren und ein WordPress-Administrator-Benutzerkonto erstellen. Nachdem Ihre WordPress-Site eingerichtet und ausgeführt wurde, können Sie damit beginnen, Inhalte zu Ihrer Website hinzuzufügen. Sie können Ihrer Website Seiten, Beiträge und andere Inhaltstypen hinzufügen. Sie können auch Plugins und Themes installieren, um die Funktionalität Ihrer Website zu erweitern. Wenn Sie bereit sind, Ihre Website zu starten, können Sie das WordPress-Exporttool verwenden, um den Inhalt Ihrer Website in eine WordPress-XML-Datei zu exportieren. Sie können diese WordPress-XML-Datei dann in Ihre WordPress-Site importieren. Indem Sie diesen Schritten folgen, können Sie eine HTML-Site ganz einfach in WordPress konvertieren.
Können wir eine HTML-Website in WordPress konvertieren?
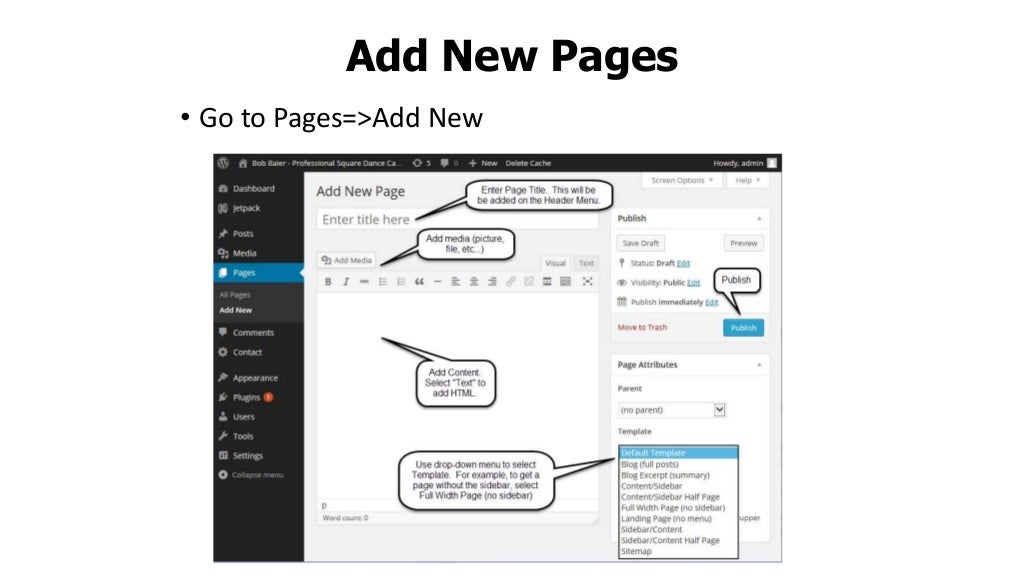
 Bildnachweis: SlideShare
Bildnachweis: SlideShareWenn Sie bereits eine HTML-Seite haben, können Sie diese ganz einfach in WordPress umwandeln. Auch wenn es im Internet weiterhin statische HTML-Websites gibt, handelt es sich nicht um dynamische HTML-Websites. Wenn Sie kein Programmierexperte sind, aber die Verantwortung für Ihre eigene Website übernehmen möchten, sollten Sie eine Migration von statischem HTML zu WordPress in Betracht ziehen.
So starten Sie mit Php
Dies ist ein schneller und einfacher Einstieg, wenn Sie nur wenige Seiten mit PHP-Code haben. Wenn Ihre Website jedoch viel PHP-Code enthält, ist dies möglicherweise nicht die beste Lösung für Sie. Verwenden Sie stattdessen eine Programmiersprache wie PHP oder Joomla, um Ihre Website zu erstellen.
So konvertieren Sie HTML in eine Website
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Konvertieren von HTML in eine Website von den spezifischen Anforderungen der betreffenden Website abhängt. Einige Tipps zum Konvertieren von HTML in eine Website umfassen jedoch die Verwendung eines Webentwicklungstools wie Dreamweaver oder eines Texteditors wie Notepad++ und das Befolgen der Standardschritte zum Erstellen einer Website.
Im Jahr 2018 konnte jemand immer noch eine statische HTML-Website anstelle einer WordPress-Website mit einem Thema und Plugins verwenden. Die Websitebesitzer haben jedoch einige gute Gründe, nicht zu aktualisieren oder zu konvertieren. Ob Sie möchten, dass Ihre statische HTML-Site in eine WordPress-Site konvertiert wird, hängt von Ihren Einstellungen ab. Sie haben drei Möglichkeiten, Ihre statische HTML-Site in WordPress zu konvertieren. Die Kosten und das Erfahrungsniveau hängen davon ab, wen Sie einstellen. Ein guter Anfang ist es, Ihre Anforderungen an ein Webhosting-Paket zu ermitteln. Wenn Sie ein Design duplizieren möchten, benötigen Sie zumindest etwas CSS, das Sie speichern möchten.
Sie benötigen außerdem einen Code-Editor wie Sublime oder Notepad, um auf das Verzeichnis Ihrer HTML-Site zuzugreifen. Die einfachste Methode ist, ein paar Ordner und Dateien zusammenzustellen, sie zu kopieren und einzufügen und dann die Ergebnisse hochzuladen. Fügen Sie mit den folgenden Codezeilen eine index.php-Datei ein. Dies ist der PHP-Code, der von WordPress verwendet wird, um den Inhalt Ihres Beitrags den Besuchern anzuzeigen. Sie können dann alles nach Ihrer Seitenleiste auswählen und es kopieren und in Ihre footer.html-Datei einfügen. Sie können das Theme nun auf Ihrer neuen WordPress-Website installieren und verwenden. Wenn Sie das Thema ausgewählt haben, für das Sie es verwenden möchten, müssen Sie es aktivieren.
Im nächsten Schritt werden wir mit dem Importieren der Inhalte Ihrer alten Website fortfahren. Das Plugin HTML Import 2 von Stephanie Leary finden Sie unter Plugin. Sobald WordPress in Ihr neues Design integriert wurde, werden alle Ihre vorherigen Inhalte in diesem System gespeichert und formatiert. Wenn Sie alternativ Ihr eigenes Design erstellt haben, sollten Sie das Erscheinungsbild Ihrer Website beibehalten – nur mit WordPress.
Website in WordPress konvertieren
 Bildnachweis: Envato
Bildnachweis: EnvatoEs gibt einige Gründe, warum Sie Ihre Website möglicherweise auf WordPress umstellen möchten. Vielleicht gestalten Sie Ihre Website neu und möchten mit WordPress neu anfangen, oder vielleicht haben Sie Ihre aktuelle Website-Plattform einfach satt und möchten zu etwas Neuem wechseln. Was auch immer der Grund ist, die Konvertierung Ihrer Website in WordPress ist ein relativ einfacher Prozess. Wenn Sie mit einer neuen WordPress-Site bei Null anfangen, müssen Sie zuerst einen Domainnamen und ein Hosting auswählen. Sobald Sie diese eingerichtet haben, können Sie WordPress installieren und mit dem Aufbau Ihrer Website beginnen. Wenn Sie eine vorhandene Website in WordPress konvertieren, müssen Sie zuerst Ihre Inhalte von Ihrer aktuellen Plattform exportieren. Sobald Sie Ihre Inhalte in WordPress haben, können Sie damit beginnen, Ihre Website neu zu gestalten, damit sie zu Ihrer neuen WordPress-Plattform passt.
Warum sollte ich meine Website zu WordPress migrieren? Die Tatsache, dass es im Internet so beliebt ist, ist einer der Hauptgründe für seine Popularität. Wenn Sie jemals Hilfe mit einem CMS benötigen, können Sie sich an eine große Community von Benutzern wenden. WordPress-Websites benötigen aufgrund ihres sauberen und leichten Codes deutlich weniger Zeit zum Einrichten als andere Plattformen. Bei der Auswahl eines Content-Management-Systems ist es wichtig zu prüfen, ob es sicher ist. Obwohl WordPress eine der sichersten CMS-Plattformen auf dem Markt ist, sollten Sie einige der besten Sicherheitspraktiken im Hinterkopf behalten. Wenn Sie WordPress verwenden, um Ihr Unternehmen zu fördern, ist dies die beste Wahl.
WordPress kann von jedem CMS konvertiert oder mit jedem anderen Tool erstellt werden, wenn Sie künstliche Intelligenz verwenden. Es besteht kein Zweifel, dass das Konvertieren einer Website in WordPress nicht so einfach ist, wie es scheint. Wir werden in diesem Abschnitt aufschlüsseln, welche Konvertierungsmethoden traditionell sind, und wir werden KI im Folgenden mit ihnen vergleichen. Diese Methode ist sehr einfach für einen Anfänger, der mit der Programmierung nicht vertraut ist. Es ist möglich, eine Website mit Hilfe einer Vielzahl von HTML-zu -WordPress-Konvertierungsdiensten in WordPress umzuwandeln. Die Verwendung von Seitenerstellungslösungen und -themen ist die kostengünstigste Möglichkeit, eine ähnliche Website zu erstellen. Nachdem Sie sich für einen Hosting-Service entschieden haben, müssen Sie Ihr WordPress installieren und konfigurieren.
Dazu gibt es zwei Methoden: die Verwendung eines RSS-Feeds oder die Verwendung eines Plugins zur Automatisierung der Migration. Konvertierungen zu WordPress sind in der Regel zeitaufwändig und technisch und erfordern die gleichen Schritte wie Konvertierungen zu jeder anderen Website. Joomla und Drupal sind zwei der beliebtesten und benutzerfreundlichsten Konvertierungsplattformen. Wenn Sie den neuen KI-Builder verwenden, können Sie eine Website von einer Plattform auf eine andere migrieren, ohne Programmieren lernen oder sich mit WordPress auskennen zu müssen. Der KI-Builder ist für Zielseiten optimiert, was bedeutet, dass einige der anderen Seiten möglicherweise Schwierigkeiten haben, überhaupt zu konvertieren. Wenn Sie eine WordPress-basierte Website haben, werden sich Ihre SERP-Rankings erheblich verbessern. Wie migriere ich von einer E-Commerce-Website zu WordPress? Die Ergebnisse können je nach ausgewählter Methode variieren. Unser KI-Builder-Assistent kann Ihre Website in wenigen Minuten konvertieren, was es einfach und zeiteffizient macht.

HTML-zu-WordPress-Konverter-Plugin
Es gibt viele Gründe, warum jemand seine HTML-Site in WordPress konvertieren möchte. Vielleicht möchten sie die zahlreichen Funktionen von WordPress nutzen oder ihre Website einfacher zu verwalten machen. Was auch immer der Grund sein mag, es gibt eine Reihe von Plugins, die bei dieser Konvertierung helfen können.
Eines der beliebtesten ist das HTML to WordPress Converter Plugin. Dieses Plugin nimmt Ihren HTML-Code und konvertiert ihn in WordPress-kompatiblen Code. Es hat auch eine Reihe von Funktionen, die Ihnen bei der Verwaltung Ihrer neuen WordPress-Site helfen, wie z. B. die Möglichkeit, benutzerdefinierte Beitragstypen und Taxonomien zu erstellen.
3 Möglichkeiten zur Verwendung von HTML auf Ihrer WordPress-Site
Sie können jedoch HTML auf Ihrer WordPress-Site verwenden, wenn Sie dies bevorzugen. Dafür gibt es einige Methoden. Sie könnten ein WordPress-Plugin verwenden, um Ihren HTML-Code in WordPress-Code umzuwandeln. Eine weitere Möglichkeit ist die Verwendung eines WordPress-Plugins, das den WordPress-Code in HTML umwandelt. Ein WordPress-Theme, das HTML-Elemente enthält, steht ebenfalls zur Verfügung.
Konvertieren Sie HTML in WordPress Elementor
Nehmen Sie Änderungen an Ihren WordPress-Seiten vor, indem Sie zum WordPress-Dashboard gehen und auf Seiten klicken. Nachdem Sie Ihren Namen eingegeben haben, klicken Sie auf Mit Elementor bearbeiten. Sobald der Elementor-Editor installiert wurde, sollten Sie Ihre Seite anzeigen können. Danach gestalten Sie Ihre Seite so, wie Sie es für richtig halten.
Die meisten Menschen sind nicht damit vertraut, wie sie ihren HTML-Code in eine Elementor-Seitenvorlage ändern. In dieser Lektion zeigen wir Ihnen, wie Sie mit nur wenigen Mausklicks eine Elementor-Vorlage erstellen. Um die Vorlage zu erstellen, müssen wir zuerst eine vorgefertigte Seite erstellen. Wir müssen zwei Schritte ausführen, bevor wir eine Vorlage generieren können. Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess der Konvertierung von HTML in eine Element- oder Seitenvorlage. Erstellen Sie zunächst eine neue Seite und bearbeiten Sie sie mit elementor. Den von Ihnen ausgewählten Vorlagenordner finden Sie im obigen Bild.
Wählen Sie Ja aus dem Dropdown-Menü, nachdem Sie Ihre Vorlage bewegt haben. Das ist es! Es erscheint auf Ihrer Seite, sobald Sie darauf klicken.
HTML zu WordPress Dynamisch
Es gibt viele Gründe, warum jemand seine HTML-Website in eine WordPress-Website konvertieren möchte. Vielleicht möchten sie die vielen Funktionen und Plugins nutzen, die WordPress bietet, oder vielleicht möchten sie einfach ihre Inhalte einfacher verwalten. Was auch immer der Grund ist, es gibt ein paar Dinge, die Sie bei der Umstellung beachten sollten. Zunächst ist es wichtig zu erkennen, dass WordPress ein Content-Management-System ist, nicht nur ein Website-Builder. Das bedeutet, dass es Ihnen dabei helfen soll, Ihre Inhalte einfach zu verwalten und zu aktualisieren und nicht nur eine statische Website zu erstellen. Dies kann für diejenigen, die an die Arbeit mit HTML gewöhnt sind, eine kleine Anpassung sein, aber es lohnt sich für die erhöhte Flexibilität und Benutzerfreundlichkeit. Zweitens müssen Sie beim Konvertieren Ihrer HTML-Site in WordPress ein neues Design erstellen. Dies kann erreicht werden, indem Sie entweder ein vorgefertigtes WordPress-Theme finden, das Ihrer bestehenden Website genau entspricht, oder indem Sie ein neues Thema von Grund auf neu erstellen. In jedem Fall ist es wichtig, sich die Zeit zu nehmen, ein Design zu erstellen, das Ihre Marke widerspiegelt und eine gute Benutzererfahrung bietet. Vergessen Sie zum Schluss nicht, Ihre vorhandenen Inhalte auf Ihre neue WordPress-Site zu übertragen. Dies kann manuell erfolgen, oder Sie können ein Plugin wie WP Migrate DB verwenden, um den Prozess zu automatisieren. In jedem Fall ist es wichtig sicherzustellen, dass alle Ihre Inhalte übertragen werden, damit Ihre Besucher sie auf Ihrer neuen Website leicht finden können. Indem Sie diese Tipps befolgen, können Sie sicherstellen, dass die Konvertierung Ihrer HTML-Site in WordPress ein reibungsloser und einfacher Prozess ist.
Ein dynamisches HTML-Tag ist eine Zeichenfolgenkombination aus HTML-Tags (Hypertext Markup Language) und Optionen, die eine Teilmenge von dynamischem HTML darstellen. Dynamisches HTML kann im Gegensatz zu früheren HTML-Versionen animiertere und interaktivere Webseiten erstellen. Wenn ein Benutzer auf eine Textüberschrift klickt, kann sie in eine andere Farbe geändert werden. Mit anderen Worten, ein Benutzer kann ein Bild von einer Webseite ziehen und ablegen. Mithilfe dynamischer Schriftarten können Webseitendesigner Schriftartdateien erstellen, die bestimmte Schriftartstile, -größen und -farben enthalten. Die Verwendung alternativer Stylesheets sowie anderer Ansätze zum Ändern des Inhalts einer Seite wird als Layering bezeichnet. Ebenen können so programmiert werden, dass sie als Teil einer Präsentation oder als Teil einer Benutzerinteraktion erscheinen.
HTML-WordPress
WordPress ist ein beliebtes Content-Management-System (CMS), mit dem Sie auf einfache Weise eine Website erstellen und verwalten können. Einer der Vorteile von WordPress ist, dass es eine große Auswahl an Themen und Plugins bietet, mit denen Sie Ihre Website anpassen können. Wenn Sie eine Website mit einem bestimmten Erscheinungsbild erstellen möchten, ist WordPress eine großartige Option.
Jede WordPress-Seite ist um HTML herum aufgebaut. Ein grundlegendes Verständnis von HTML kann verwendet werden, um das Erscheinungsbild und Verhalten Ihrer Seiten zu ändern. Auch wenn Sie noch nie eine Zeile Code geschrieben haben, ist es relativ einfach zu erlernen und zu verwenden. Wählen Sie eine der Überschriftenoptionen aus dem Dropdown-Menü für Überschriften in WordPress aus, um Text in eine Überschrift umzuwandeln. Dies ist auch über HTML möglich. Wenn Sie beispielsweise möchten, dass das Wort „best“ fett und kursiv gedruckt wird, können Sie die Hervorhebungs-Tags verwenden: Greyhounds sind die Art von Hund, die ich als „beste“ Rasse bezeichnen würde. WordPress hat die Fähigkeit, Tabellen zu generieren und Text auf der Grundlage von HTML hervorzuheben.
Sie können diese Funktion auch verwenden, um zu steuern, welche Teile der Inhaltsfunktion Sie Ihrer Website hinzufügen. Wenn Sie gerade erst mit HTML beginnen, kann es schwierig sein, den Überblick über die Funktionen und Operationen der Sprache zu behalten. Diese Auszeichnungssprache hat viel mehr, als man auf den ersten Blick sieht. Häufiges Üben von HTML wird Ihnen helfen, es effektiver zu lernen. Der einzige Weg, die benötigten Tags zu finden, ist die Verwendung der Google-Suche.
So programmieren Sie in WordPress: Eine Schritt-für-Schritt-Anleitung
Wenn Sie mehr über die WordPress-Codierung erfahren möchten, finden Sie hier unsere Schritt-für-Schritt-Anleitung. Darüber hinaus finden Sie eine Fülle hilfreicher Online-Ressourcen. Mit HTML können Sie ganz einfach neue Funktionen und Änderungen an Ihrer WordPress-Website hinzufügen. Wenn Sie neu im Programmieren sind, hilft Ihnen unsere Schritt-für-Schritt-Anleitung beim Einstieg. Hier erfahren Sie auch mehr über unsere umfangreichen Online-Ressourcen.
HTML-Design
HTML-Design ist ein Prozess, bei dem die Struktur und das Erscheinungsbild einer Webseite mithilfe von HTML-Code entworfen werden. Dies kann das Layout der Seite, die verwendeten Farben und Schriftarten sowie das allgemeine Erscheinungsbild der Website umfassen.
Es verwendet semantische Elemente, um verschiedene Teile einer Webseite zu definieren. Die vier Methoden zum Erstellen mehrspaltiger Layouts haben viele Vor- und Nachteile. Wenn Sie möglichst schnell ein Layout erstellen möchten, können Sie ein CSS-Framework wie Bootstrap oder W3 verwenden. Eine CSS-Float-Eigenschaft kann verwendet werden, um ein komplettes Weblayout zu erstellen. Wenn das Seitenlayout durch eine Vielzahl von Bildschirmgrößen und Anzeigegeräten erforderlich ist, stellt die Verwendung einer Flexbox sicher, dass sich die Elemente wie erwartet verhalten. Das Rasterlayoutmodul bietet ein rasterbasiertes Layoutsystem mit Zeilen und Spalten, das die Erstellung von Webseiten vereinfacht.
