كيفية تحويل موقع HTML إلى WordPress
نشرت: 2022-10-01إذا كان لديك فهم أساسي لـ HTML والترميز ، فيمكنك تحويل موقع HTML إلى WordPress بسهولة. في هذه المقالة ، سنوضح لك كيفية تحويل موقع HTML إلى WordPress خطوة بخطوة. WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحويل موقع ويب موجود إلى WordPress. يعد WordPress خيارًا شائعًا للعديد من مالكي مواقع الويب لأنه سهل الاستخدام ولديه مجتمع كبير من المستخدمين والمطورين. هناك طريقتان لتحويل موقع HTML إلى WordPress. يمكنك إما استخدام سمة WordPress المصممة للاستخدام مع موقع ويب HTML موجود ، أو يمكنك تحويل كود HTML لموقعك على الويب إلى كود WordPress. إذا كنت ترغب في الاحتفاظ بتصميم موقع الويب الحالي الخاص بك ، فيمكنك استخدام سمة WordPress المصممة للاستخدام مع موقع ويب HTML موجود. سيحافظ هذا النوع من السمات على رمز HTML لموقع الويب الخاص بك ويحافظ على شكل وأسلوب موقعك الحاليين. إذا كنت ترغب في تحويل موقع HTML الخاص بك بالكامل إلى WordPress ، فستحتاج إلى تحويل كود HTML لموقعك على الويب إلى كود WordPress. هذه العملية تسمى "WordPressizing" موقع الويب الخاص بك. سيتطلب WordPressizing موقع الويب الخاص بك تعديل رمز موقع الويب الخاص بك لجعله متوافقًا مع نظام WordPress الأساسي . بمجرد الانتهاء من WordPressized موقع الويب الخاص بك ، سوف تحتاج إلى إنشاء حساب WordPress وتثبيت WordPress على خادم الويب الخاص بك. بعد تثبيت WordPress ، ستحتاج إلى تنشيط موقع WordPress الخاص بك وإنشاء حساب مستخدم مسؤول WordPress. بعد أن يتم تشغيل موقع WordPress الخاص بك وتشغيله ، يمكنك البدء في إضافة محتوى إلى موقع الويب الخاص بك. يمكنك إضافة صفحات ومنشورات وأنواع محتوى أخرى إلى موقع الويب الخاص بك. يمكنك أيضًا تثبيت المكونات الإضافية والسمات لتوسيع وظائف موقع الويب الخاص بك. عندما تكون جاهزًا لبدء تشغيل موقع الويب الخاص بك ، يمكنك استخدام أداة WordPress Export لتصدير محتوى موقع الويب الخاص بك إلى ملف WordPress XML. يمكنك بعد ذلك استيراد ملف WordPress XML هذا إلى موقع WordPress الخاص بك. باتباع هذه الخطوات ، يمكنك تحويل موقع HTML إلى WordPress بسهولة.
هل يمكننا تحويل موقع Html إلى WordPress؟
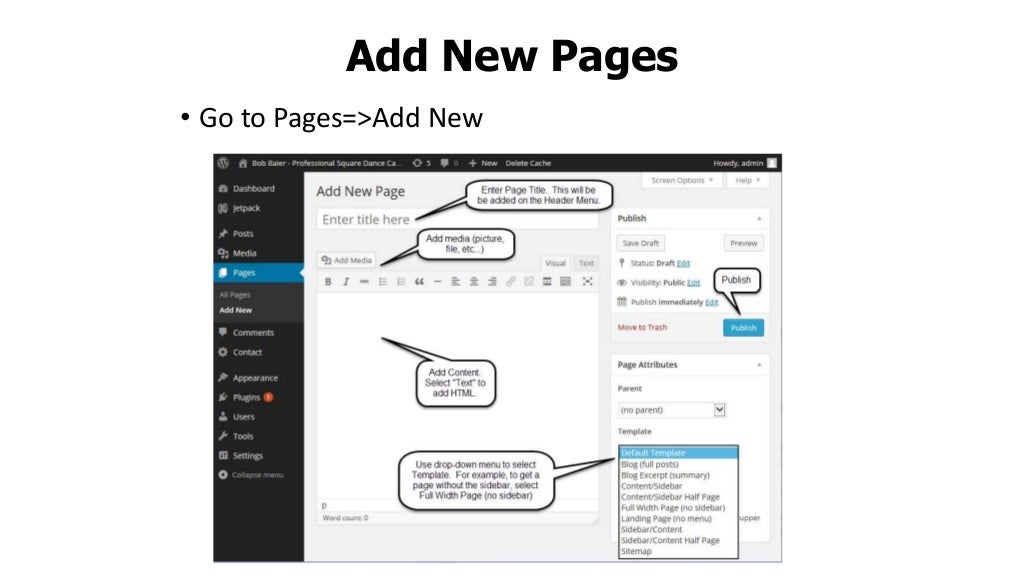
 الائتمان: SlideShare
الائتمان: SlideShareإذا كان لديك بالفعل موقع HTML ، فيمكنك تحويله بسهولة إلى WordPress. على الرغم من استمرار وجود مواقع HTML الثابتة على الإنترنت ، إلا أنها ليست مثل مواقع HTML الديناميكية. إذا لم تكن خبيرًا في الترميز ولكنك تريد تولي مسؤولية موقع الويب الخاص بك ، فقد ترغب في التفكير في الترحيل من HTML الثابت إلى WordPress.
كيف تبدأ مع Php
هذه طريقة سريعة وبسيطة للبدء إذا كان لديك فقط بضع صفحات بها كود php. ومع ذلك ، إذا كان موقع الويب الخاص بك يحتوي على الكثير من أكواد php ، فقد لا يكون هذا هو الحل الأفضل لك. بدلاً من ذلك ، استخدم لغة برمجة مثل PHP أو Joomla لبناء موقع الويب الخاص بك.
كيفية تحويل Html إلى موقع ويب
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتحويل HTML إلى موقع ويب ستختلف حسب الاحتياجات المحددة لموقع الويب المعني. ومع ذلك ، تتضمن بعض النصائح حول كيفية تحويل HTML إلى موقع ويب استخدام أداة تطوير الويب مثل Dreamweaver أو محرر نصوص مثل Notepad ++ ، واتباع الخطوات القياسية لإنشاء موقع ويب.
في عام 2018 ، لا يزال بإمكان أي شخص استخدام موقع ويب HTML ثابت بدلاً من موقع WordPress الإلكتروني مع سمة ومكونات إضافية. ومع ذلك ، فإن لدى مالكي الموقع بعض الأسباب الوجيهة لعدم الترقية أو التحويل. سواء كنت تريد تحويل موقع HTML الثابت الخاص بك إلى موقع WordPress أم لا ، فسيتم تحديده حسب تفضيلاتك. لديك ثلاثة خيارات لتحويل موقع HTML الثابت الخاص بك إلى WordPress. ستختلف التكلفة ومستوى الخبرة اعتمادًا على من تقوم بتعيينه. مكان جيد للبدء هو تحديد احتياجاتك لخطة استضافة الويب. إذا كنت تريد نسخ تصميم ما ، فستحتاج على الأقل إلى بعض CSS التي تنوي حفظها.
ستحتاج أيضًا إلى محرر كود مثل Sublime أو Notepad للوصول إلى دليل موقع HTML الخاص بك. إن أبسط طريقة هي تجميع بعض المجلدات والملفات ، ونسخها ولصقها ، ثم تحميل النتائج. باستخدام أسطر التعليمات البرمجية التالية ، أدخل ملف index.php. هذا هو كود PHP الذي يستخدمه WordPress لعرض محتويات منشورك للزوار. يمكنك بعد ذلك اختيار كل شيء بعد الشريط الجانبي ونسخه ولصقه في ملف footer.html. يمكنك الآن تثبيت السمة على موقع WordPress الجديد الخاص بك واستخدامه. عندما تختار السمة التي تريد استخدامها ، يجب عليك تنشيطها.
سننتقل إلى استيراد محتوى موقع الويب القديم الخاص بك في الخطوة التالية. يمكن العثور على المكون الإضافي استيراد HTML 2 بواسطة Stephanie Leary ضمن المكون الإضافي. بمجرد دمج WordPress في قالبك الجديد ، سيتم حفظ كل المحتوى السابق وتنسيقه في هذا النظام. بدلاً من ذلك ، إذا قمت بإنشاء المظهر الخاص بك ، فيجب أن تحافظ على شكل ومظهر موقع الويب الخاص بك كما هو - فقط باستخدام WordPress.
تحويل موقع الويب إلى WordPress
 الائتمان: Envato
الائتمان: Envatoهناك عدة أسباب قد تجعلك ترغب في تحويل موقع الويب الخاص بك إلى WordPress. ربما تعيد تصميم موقعك وترغب في البدء من جديد باستخدام WordPress ، أو ربما سئمت من النظام الأساسي الحالي لموقعك على الويب وتريد التبديل إلى شيء جديد. مهما كان السبب ، فإن تحويل موقع الويب الخاص بك إلى WordPress عملية سهلة نسبيًا. إذا كنت تبدأ من الصفر بموقع WordPress جديد ، فستحتاج إلى اختيار اسم المجال والاستضافة أولاً. بمجرد الانتهاء من إعدادها ، يمكنك تثبيت WordPress والبدء في بناء موقعك. إذا كنت تقوم بتحويل موقع ويب موجود إلى WordPress ، فستحتاج أولاً إلى تصدير المحتوى الخاص بك من النظام الأساسي الحالي الخاص بك. بمجرد حصولك على المحتوى الخاص بك في WordPress ، يمكنك بعد ذلك البدء في إعادة تصميم موقعك ليتناسب مع نظام WordPress الجديد الخاص بك.
لماذا يجب أن أقوم بترحيل موقع الويب الخاص بي إلى WordPress؟ حقيقة أنها تحظى بشعبية كبيرة على الإنترنت هي أحد الأسباب الرئيسية لشعبيتها. إذا احتجت في أي وقت إلى مساعدة بشأن نظام إدارة المحتوى ، فيمكن الوصول إلى مجتمع كبير من المستخدمين. تستغرق مواقع WordPress وقتًا أقل بكثير في الإعداد من الأنظمة الأساسية الأخرى نظرًا لرمزها النظيف والخفيف. عند اختيار نظام إدارة المحتوى ، من الأهمية بمكان التفكير فيما إذا كان آمنًا أم لا. على الرغم من أن WordPress هو أحد أكثر منصات CMS أمانًا في السوق ، إلا أنه يجب عليك مراعاة بعض أفضل ممارسات الأمان. إذا كنت تستخدم WordPress للترويج لعملك ، فهو الخيار الأفضل.
يمكن تحويل WordPress من أي نظام إدارة محتوى أو إنشائه باستخدام أي أداة أخرى إذا كنت تستخدم الذكاء الاصطناعي. ليس هناك شك في أن تحويل موقع ويب إلى WordPress ليس بالبساطة التي يبدو عليها. سنقوم بتفصيل طرق التحويل التقليدية في هذا القسم ، وسنقارن الذكاء الاصطناعي بها فيما يلي. هذه الطريقة واضحة جدًا للمبتدئين الذين ليسوا على دراية بالبرمجة. من الممكن تحويل موقع ويب إلى WordPress بمساعدة مجموعة متنوعة من خدمات تحويل HTML إلى WordPress . يعد استخدام حلول منشئ الصفحات والسمات الطريقة الأكثر فعالية من حيث التكلفة لإنشاء موقع ويب مشابه. بعد أن تقرر خدمة الاستضافة ، ستحتاج إلى تثبيت وتهيئة WordPress الخاص بك.
هناك طريقتان للقيام بذلك: استخدام موجز RSS أو استخدام مكون إضافي لأتمتة الترحيل. عادةً ما تستغرق التحويلات إلى WordPress وقتًا طويلاً وتقنيًا ، وتتطلب نفس خطوات التحويل إلى أي موقع ويب آخر. تعد Joomla و Drupal من أكثر منصات التحويل شيوعًا وسهولة في الاستخدام. عند استخدام أداة إنشاء الذكاء الاصطناعي الجديدة ، يمكنك ترحيل موقع ويب من نظام أساسي إلى آخر دون الحاجة إلى تعلم أي ترميز أو التعرف على WordPress. تم تحسين أداة إنشاء الذكاء الاصطناعي للصفحات المقصودة ، مما يعني أن بعض الصفحات الأخرى قد تواجه صعوبة في التحويل على الإطلاق. عندما يكون لديك موقع ويب يعمل بنظام WordPress ، فسوف تتحسن تصنيفات SERP الخاصة بك بشكل ملحوظ. كيف أقوم بالانتقال من موقع التجارة الإلكترونية إلى WordPress؟ قد تختلف النتائج اعتمادًا على الطريقة التي تحددها. يمكن لمساعد باني AI الخاص بنا تحويل موقع الويب الخاص بك في دقائق ، مما يجعله بسيطًا وفعالًا للوقت.

Html To WordPress Converter Plugin
هناك العديد من الأسباب التي قد تجعل شخصًا ما يرغب في تحويل موقع HTML الخاص به إلى WordPress. ربما يريدون الاستفادة من مجموعة ميزات WordPress الواسعة ، أو ربما يريدون جعل موقعهم أكثر سهولة. مهما كان السبب ، هناك عدد من المكونات الإضافية التي يمكن أن تساعد في هذا التحويل.
أحد أكثر البرامج شيوعًا هو البرنامج المساعد لتحويل HTML إلى WordPress. سيأخذ هذا المكون الإضافي كود HTML الخاص بك ويحوله إلى كود متوافق مع WordPress. كما أن لديها عددًا من الميزات التي ستساعدك على إدارة موقع WordPress الجديد الخاص بك ، مثل القدرة على إنشاء أنواع منشورات مخصصة وتصنيفات.
3 طرق لاستخدام Html على موقع WordPress الخاص بك
ومع ذلك ، يمكنك استخدام HTML في موقع WordPress الخاص بك إذا كنت تفضل ذلك. هناك عدة طرق لذلك. يمكنك استخدام مكون WordPress الإضافي لتحويل HTML إلى كود WordPress. خيار آخر هو استخدام مكون WordPress الإضافي الذي يحول كود WordPress إلى HTML. تتوفر أيضًا سمة WordPress التي تتضمن عناصر HTML للاستخدام.
تحويل Html إلى WordPress Elementor
قم بإجراء تغييرات على صفحات WordPress الخاصة بك بالانتقال إلى لوحة معلومات WordPress والنقر فوق الصفحات. بعد إدخال اسمك ، انقر فوق تحرير باستخدام Elementor. بمجرد تثبيت محرر Elementor ، يجب أن تكون قادرًا على عرض صفحتك. بعد ذلك ، اجعل صفحتك بالشكل الذي تراه مناسبًا.
معظم الناس ليسوا على دراية بكيفية تغيير كود HTML الخاص بهم إلى قالب صفحة Elementor. في هذا الدرس ، سنوضح لك كيفية إنشاء قالب Elementor ببضع نقرات بالماوس. من أجل إنشاء القالب ، يجب علينا أولاً إنشاء صفحة معدة مسبقًا. يجب علينا إكمال خطوتين قبل أن نتمكن من إنشاء قالب. سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تحويل HTML إلى قالب صفحة عنصر. ابدأ بإنشاء صفحة جديدة وتحريرها باستخدام elementor. يمكن العثور على مجلد القالب الذي اخترته في الصورة أعلاه.
حدد نعم من القائمة المنسدلة بعد تمرير القالب الخاص بك. هذه هي! سيظهر على صفحتك بمجرد النقر فوقه.
HTML إلى WordPress ديناميكي
هناك العديد من الأسباب التي قد تجعل شخصًا ما يرغب في تحويل موقع ويب HTML الخاص به إلى موقع WordPress. ربما يريدون الاستفادة من العديد من الميزات والمكونات الإضافية التي يقدمها WordPress ، أو ربما يريدون ببساطة طريقة أسهل لإدارة المحتوى الخاص بهم. مهما كان السبب ، هناك بعض الأشياء التي يجب وضعها في الاعتبار عند إجراء التبديل. أولاً ، من المهم أن ندرك أن WordPress هو نظام إدارة محتوى ، وليس مجرد منشئ مواقع ويب. هذا يعني أنه مصمم لمساعدتك على إدارة المحتوى الخاص بك وتحديثه بسهولة ، وليس فقط إنشاء موقع ويب ثابت. يمكن أن يكون هذا نوعًا من التعديل بالنسبة لأولئك الذين اعتادوا العمل باستخدام HTML ، ولكن الأمر يستحق ذلك لزيادة المرونة وسهولة الاستخدام. ثانيًا ، عند تحويل موقع HTML الخاص بك إلى WordPress ، ستحتاج إلى إنشاء قالب جديد. يمكن القيام بذلك إما عن طريق العثور على سمة WordPress مسبقة الصنع تتطابق بشكل وثيق مع موقعك الحالي ، أو عن طريق إنشاء سمة جديدة من البداية. في كلتا الحالتين ، من المهم أن تأخذ الوقت الكافي لإنشاء سمة تعكس علامتك التجارية وتوفر تجربة مستخدم جيدة. أخيرًا ، لا تنس نقل المحتوى الحالي إلى موقع WordPress الجديد الخاص بك. يمكن القيام بذلك يدويًا ، أو يمكنك استخدام مكون إضافي مثل WP Migrate DB لأتمتة العملية. في كلتا الحالتين ، من المهم التأكد من نقل كل المحتوى الخاص بك حتى يتمكن الزوار من العثور عليه بسهولة على موقعك الجديد. باتباع هذه النصائح ، يمكنك التأكد من أن تحويل موقع HTML الخاص بك إلى WordPress عملية سلسة وسهلة.
علامة HTML الديناميكية هي مجموعة سلسلة من علامات وخيارات لغة ترميز النص التشعبي (HTML) ، وهي مجموعة فرعية من HTML الديناميكي. يمكن لـ HTML الديناميكي ، على عكس الإصدارات السابقة من HTML ، إنشاء المزيد من صفحات الويب المتحركة والتفاعلية. عندما ينقر المستخدم فوق عنوان النص ، يمكن تغييره إلى لون مختلف. بمعنى آخر ، يمكن للمستخدم سحب وإسقاط صورة من صفحة ويب. باستخدام الخطوط الديناميكية ، يمكن لمصممي صفحات الويب إنشاء ملفات خطوط تحتوي على أنماط وأحجام وألوان محددة للخطوط. يشار إلى استخدام أوراق الأنماط البديلة ، بالإضافة إلى الأساليب الأخرى ، لتعديل محتوى الصفحة باسم الطبقات. يمكن برمجة الطبقات لتظهر كجزء من عرض تقديمي ، أو كجزء من تفاعل المستخدم.
هتمل وورد
WordPress هو نظام إدارة محتوى شائع (CMS) يساعدك في إنشاء موقع ويب وإدارته بسهولة. تتمثل إحدى مزايا استخدام WordPress في أنه يقدم مجموعة متنوعة من السمات والإضافات التي يمكنك استخدامها لتخصيص موقع الويب الخاص بك. إذا كنت تبحث عن إنشاء موقع ويب بمظهر وأسلوب معينين ، فإن WordPress يعد خيارًا رائعًا.
كل موقع WordPress مبني على أساس HTML. يمكن استخدام الفهم الأساسي لـ HTML لتعديل مظهر وسلوك صفحاتك. حتى لو لم تكن قد كتبت سطرًا من التعليمات البرمجية من قبل ، فمن السهل نسبيًا التعلم والاستخدام. حدد أحد خيارات العنوان من قائمة العناوين المنسدلة في WordPress لتحويل النص إلى عنوان. هذا ممكن من خلال HTML أيضًا. على سبيل المثال ، إذا أردت أن تكون كلمة "أفضل" غامقة ومائلة ، فيمكنك استخدام علامات التركيز: الكلاب السلوقية هي نوع الكلب الذي يمكنني وصفه بأنه "أفضل" سلالة. WordPress لديه القدرة على إنشاء جداول وتمييز النص بناءً على HTML.
يمكنك أيضًا استخدام هذه الميزة للتحكم في أجزاء وظيفة المحتوى التي تضيفها إلى موقعك. عندما تبدأ للتو في استخدام HTML ، قد يكون من الصعب تتبع ميزات اللغة وعملياتها. لغة الترميز هذه لديها أكثر بكثير مما تراه العين. ستساعدك ممارسة HTML بشكل متكرر على تعلمها بشكل أكثر فعالية. الطريقة الوحيدة للعثور على العلامات التي تطلبها هي استخدام عمليات بحث Google.
كيفية البرمجة في WordPress: دليل خطوة بخطوة
إذا كنت تريد معرفة المزيد حول ترميز WordPress ، فيمكنك العثور على دليلنا خطوة بخطوة هنا. علاوة على ذلك ، يمكنك العثور على ثروة من الموارد المفيدة عبر الإنترنت. يتيح لك HTML إضافة وظائف وتغييرات جديدة بسهولة إلى موقع الويب الخاص بك على WordPress. إذا كنت جديدًا في مجال البرمجة ، فسيساعدك دليلنا المفصل خطوة بخطوة في البدء. يمكنك أيضًا معرفة المزيد حول مواردنا الشاملة عبر الإنترنت هنا.
تصميم Html
تصميم HTML هو عملية تصميم هيكل ومظهر صفحة الويب باستخدام كود HTML. يمكن أن يشمل ذلك تخطيط الصفحة ، والألوان والخطوط المستخدمة ، والشكل العام والمظهر للموقع.
يستخدم العناصر الدلالية لتحديد أجزاء مختلفة من صفحة الويب. الأساليب الأربعة لإنشاء تخطيطات متعددة الأعمدة لها مزايا وعيوب عديدة. إذا كنت تريد إنشاء تخطيط في أسرع وقت ممكن ، فيمكنك استخدام إطار عمل CSS ، مثل Bootstrap أو W3. يمكن استخدام خاصية CSS float لإنشاء تخطيط ويب كامل. عندما يكون تخطيط الصفحة ضروريًا من خلال مجموعة متنوعة من أحجام الشاشات وأجهزة العرض ، فإن استخدام flexbox يضمن أن العناصر تتصرف كما هو متوقع. توفر وحدة تخطيط الشبكة نظام تخطيط قائم على الشبكة مع صفوف وأعمدة ، مما يسهل إنشاء صفحات الويب.
