Cara Mengonversi Situs HTML Ke WordPress
Diterbitkan: 2022-10-01Jika Anda memiliki pemahaman dasar tentang HTML dan coding, Anda dapat mengonversi situs HTML ke WordPress dengan mudah. Pada artikel ini, kami akan menunjukkan kepada Anda cara mengonversi situs HTML ke WordPress langkah demi langkah. WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau mengonversi situs web yang ada ke WordPress. WordPress adalah pilihan populer bagi banyak pemilik situs web karena mudah digunakan dan memiliki komunitas pengguna dan pengembang yang besar. Ada dua cara untuk mengonversi situs HTML ke WordPress. Anda dapat menggunakan tema WordPress yang dirancang untuk digunakan dengan situs web HTML yang ada, atau Anda dapat mengubah kode HTML situs web Anda menjadi kode WordPress. Jika Anda ingin mempertahankan desain situs web yang ada, Anda dapat menggunakan tema WordPress yang dirancang untuk digunakan dengan situs web HTML yang ada. Jenis tema ini akan mempertahankan kode HTML situs web Anda dan mempertahankan tampilan dan nuansa situs web Anda yang sudah ada. Jika Anda ingin sepenuhnya mengonversi situs HTML Anda ke WordPress, Anda perlu mengonversi kode HTML situs web Anda menjadi kode WordPress. Proses ini disebut "WordPressizing" situs web Anda. WordPressizing situs web Anda akan mengharuskan Anda untuk mengedit kode situs web Anda agar kompatibel dengan platform WordPress . Setelah Anda meng-Worpressisasi situs web Anda, Anda harus membuat akun WordPress dan menginstal WordPress di server web Anda. Setelah WordPress diinstal, Anda harus mengaktifkan situs WordPress Anda dan membuat akun pengguna admin WordPress. Setelah situs WordPress Anda aktif dan berjalan, Anda dapat mulai menambahkan konten ke situs web Anda. Anda dapat menambahkan halaman, posting, dan jenis konten lainnya ke situs web Anda. Anda juga dapat menginstal plugin dan tema untuk memperluas fungsionalitas situs web Anda. Saat Anda siap untuk meluncurkan situs web Anda, Anda dapat menggunakan alat Ekspor WordPress untuk mengekspor konten situs web Anda ke file XML WordPress. Anda kemudian dapat mengimpor file XML WordPress ini ke situs WordPress Anda. Dengan mengikuti langkah-langkah ini, Anda dapat mengonversi situs HTML ke WordPress dengan mudah.
Bisakah Kami Mengonversi Situs Web Html Ke WordPress?
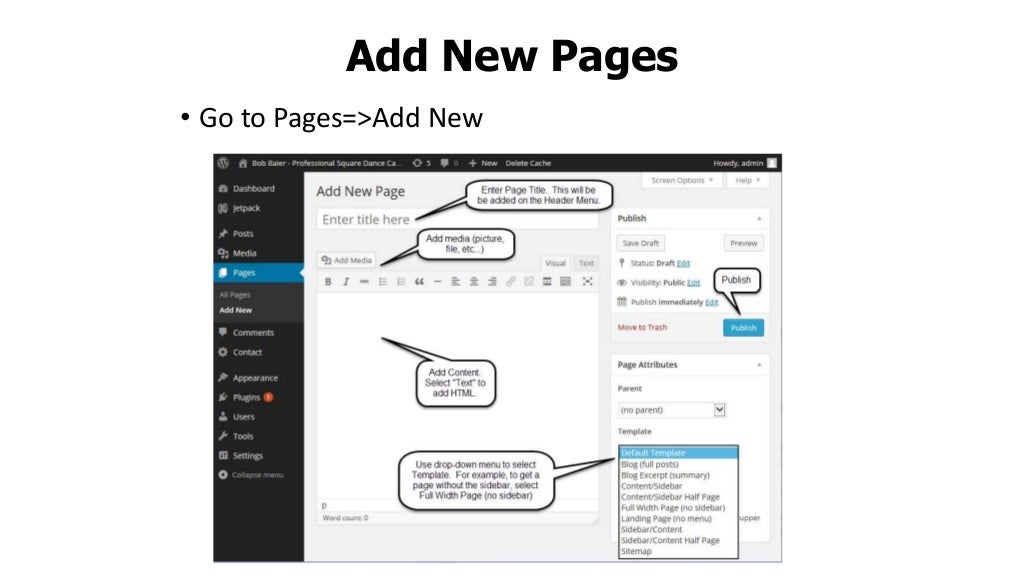
 Kredit: SlideShare
Kredit: SlideShareJika Anda sudah memiliki situs HTML, Anda dapat dengan mudah mengonversinya ke WordPress. Meskipun situs web HTML statis terus ada di Internet, mereka tidak sama dengan situs web HTML dinamis. Jika Anda bukan ahli pengkodean tetapi ingin mengendalikan situs web Anda sendiri, Anda mungkin ingin mempertimbangkan untuk bermigrasi dari HTML statis ke WordPress.
Bagaimana Memulai Dengan Php
Ini adalah cara cepat dan sederhana untuk memulai jika Anda hanya memiliki beberapa halaman dengan kode php. Namun, jika situs web Anda berisi banyak kode php, ini mungkin bukan solusi terbaik untuk Anda. Sebagai gantinya, gunakan bahasa pemrograman seperti PHP atau Joomla untuk membangun situs web Anda.
Cara Mengonversi HTML Ke Situs Web
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk mengonversi HTML ke situs web akan bervariasi tergantung pada kebutuhan spesifik situs web yang bersangkutan. Namun, beberapa tips tentang cara mengonversi HTML ke situs web antara lain menggunakan alat pengembangan web seperti Dreamweaver atau editor teks seperti Notepad++, dan mengikuti langkah-langkah standar untuk membuat situs web.
Pada tahun 2018, seseorang masih dapat menggunakan situs web HTML statis alih-alih situs web WordPress dengan tema dan plugin. Namun, pemilik situs memiliki beberapa alasan bagus untuk tidak meningkatkan atau mengonversi. Apakah Anda ingin situs HTML statis Anda dikonversi ke situs WordPress akan ditentukan oleh preferensi Anda. Anda memiliki tiga opsi untuk mengonversi situs HTML statis Anda ke WordPress. Biaya dan tingkat pengalaman akan berbeda tergantung pada siapa yang Anda pekerjakan. Tempat yang baik untuk memulai adalah menentukan kebutuhan Anda akan paket hosting web. Jika Anda ingin menduplikasi desain, Anda memerlukan setidaknya beberapa CSS yang ingin Anda simpan.
Anda juga memerlukan editor kode seperti Sublime atau Notepad untuk mengakses direktori situs HTML Anda. Metode paling sederhana adalah dengan mengumpulkan beberapa folder dan file, salin dan tempel, lalu unggah hasilnya. Menggunakan baris kode berikut, masukkan file index.php. Ini adalah kode PHP yang digunakan oleh WordPress untuk menampilkan konten postingan Anda kepada pengunjung. Anda kemudian dapat memilih semuanya setelah sidebar Anda dan menyalin dan menempelkannya ke file footer.html Anda. Anda sekarang dapat menginstal tema di situs web WordPress baru Anda dan menggunakannya. Ketika Anda telah memilih tema yang ingin Anda gunakan, Anda harus mengaktifkannya.
Kami akan melanjutkan untuk mengimpor konten situs web lama Anda pada langkah berikut. Plugin HTML Import 2 oleh Stephanie Leary dapat ditemukan di bawah plugin. Setelah WordPress diintegrasikan ke dalam tema baru Anda, semua konten Anda sebelumnya akan disimpan dan diformat dalam sistem itu. Atau, jika Anda membuat tema sendiri, Anda harus menjaga tampilan dan nuansa situs web Anda tetap sama – hanya menggunakan WordPress.
Konversi Situs Web ke WordPress
 Kredit: Envato
Kredit: EnvatoAda beberapa alasan Anda mungkin ingin mengonversi situs web Anda ke WordPress. Mungkin Anda sedang mendesain ulang situs Anda dan ingin memulai yang baru dengan WordPress, atau mungkin Anda bosan dengan platform situs web Anda saat ini dan ingin beralih ke sesuatu yang baru. Apa pun alasannya, mengonversi situs web Anda ke WordPress adalah proses yang relatif mudah. Jika Anda memulai dari awal dengan situs WordPress baru, Anda harus memilih nama domain dan hosting terlebih dahulu. Setelah Anda mengaturnya, Anda dapat menginstal WordPress dan mulai membangun situs Anda. Jika Anda mengonversi situs web yang ada ke WordPress, Anda harus mengekspor konten terlebih dahulu dari platform Anda saat ini. Setelah Anda memiliki konten di WordPress, Anda kemudian dapat mulai mendesain ulang situs Anda agar sesuai dengan platform WordPress baru Anda.
Mengapa saya harus memigrasikan situs web saya ke WordPress? Fakta bahwa itu sangat populer di internet adalah salah satu alasan utama popularitasnya. Jika Anda membutuhkan bantuan dengan CMS, komunitas pengguna yang besar dapat dihubungi. Situs web WordPress membutuhkan waktu penyiapan yang jauh lebih sedikit daripada platform lain karena kodenya yang bersih dan ringan. Saat memilih sistem manajemen konten, penting untuk mempertimbangkan apakah itu aman. Meskipun WordPress adalah salah satu platform CMS teraman di pasaran, Anda harus mengingat beberapa praktik keamanan terbaik. Jika Anda menggunakan WordPress untuk mempromosikan bisnis Anda, itu adalah pilihan terbaik.
WordPress dapat dikonversi dari CMS apa pun atau dibuat menggunakan alat lain apa pun jika Anda menggunakan Kecerdasan Buatan. Tidak ada keraguan bahwa mengonversi situs web ke WordPress tidak sesederhana yang terlihat. Kami akan merinci metode konversi mana yang tradisional di bagian ini, dan kami akan membandingkan AI dengannya di bagian berikut. Metode ini sangat mudah untuk pemula yang sama sekali tidak terbiasa dengan pemrograman. Dimungkinkan untuk mengonversi situs web ke WordPress dengan bantuan berbagai layanan konversi HTML ke WordPress . Menggunakan solusi dan tema pembuat halaman adalah cara paling hemat biaya untuk membuat situs web serupa. Setelah Anda memutuskan layanan hosting, Anda harus menginstal dan mengkonfigurasi WordPress Anda.
Ada dua metode untuk melakukannya: menggunakan umpan RSS atau menggunakan plugin untuk mengotomatiskan migrasi. Konversi ke WordPress biasanya memakan waktu dan teknis, dan memerlukan langkah yang sama seperti konversi ke situs web lain. Joomla dan Drupal adalah dua platform konversi yang paling populer dan mudah digunakan. Saat menggunakan pembuat AI baru, Anda dapat memigrasikan situs web dari satu platform ke platform lain tanpa harus mempelajari pengkodean apa pun atau terbiasa dengan WordPress. Pembuat AI dioptimalkan untuk halaman arahan, yang berarti bahwa beberapa halaman lain mungkin kesulitan untuk mengonversi sama sekali. Ketika Anda memiliki situs web yang didukung WordPress, peringkat SERP Anda akan meningkat secara signifikan. Bagaimana cara saya bermigrasi dari situs web e-niaga ke WordPress? Hasil dapat bervariasi tergantung pada metode yang Anda pilih. Asisten pembuat AI kami dapat mengonversi situs web Anda dalam hitungan menit, menjadikannya sederhana dan hemat waktu.

Plugin Konverter HTML Ke WordPress
Ada banyak alasan mengapa seseorang mungkin ingin mengonversi situs HTML mereka ke WordPress. Mungkin mereka ingin memanfaatkan beragam fitur WordPress, atau mungkin mereka ingin membuat situs mereka lebih mudah dikelola. Apa pun alasannya, ada sejumlah plugin yang dapat membantu konversi ini.
Salah satu yang paling populer adalah Plugin Konverter HTML ke WordPress. Plugin ini akan mengambil kode HTML Anda dan mengubahnya menjadi kode yang kompatibel dengan WordPress. Ini juga memiliki sejumlah fitur yang akan membantu Anda mengelola situs WordPress baru Anda, seperti kemampuan untuk membuat jenis posting khusus dan taksonomi.
3 Cara Menggunakan Html Di Situs WordPress Anda
Anda dapat, bagaimanapun, menggunakan HTML di situs WordPress Anda jika Anda mau. Ada beberapa metode untuk ini. Anda bisa menggunakan plugin WordPress untuk mengubah HTML Anda menjadi kode WordPress. Pilihan lainnya adalah menggunakan plugin WordPress yang mengubah kode WordPress menjadi HTML. Tema WordPress yang menyertakan elemen HTML juga tersedia untuk digunakan.
Konversi HTML Ke Elementor WordPress
Buat perubahan pada halaman WordPress Anda dengan membuka Dasbor WordPress dan mengklik Halaman. Setelah memasukkan nama Anda, klik Edit dengan Elementor. Setelah editor Elementor diinstal, Anda seharusnya dapat melihat halaman Anda. Setelah itu, buat halaman Anda sesuai keinginan Anda.
Kebanyakan orang tidak terbiasa dengan cara mengubah kode HTML mereka menjadi template halaman Elementor. Dalam pelajaran ini, kami akan menunjukkan cara membuat template Elementor hanya dengan beberapa klik mouse. Untuk membuat template, pertama-tama kita harus membuat halaman premade. Kita harus menyelesaikan dua langkah sebelum kita dapat menghasilkan template. Panduan langkah demi langkah ini akan memandu Anda melalui proses konversi HTML ke template halaman elemen. Mulailah dengan membuat halaman baru dan mengeditnya dengan elementor. Folder template yang Anda pilih dapat ditemukan pada gambar di atas.
Pilih Ya dari menu tarik-turun setelah mengarahkan template Anda. Ini dia! Ini akan muncul di halaman Anda segera setelah Anda mengkliknya.
HTML Ke WordPress Dinamis
Ada banyak alasan mengapa seseorang mungkin ingin mengonversi situs web HTML mereka ke situs WordPress. Mungkin mereka ingin memanfaatkan banyak fitur dan plugin yang ditawarkan WordPress, atau mungkin mereka hanya ingin cara yang lebih mudah untuk mengelola konten mereka. Apa pun alasannya, ada beberapa hal yang perlu diingat saat beralih. Pertama, penting untuk disadari bahwa WordPress adalah sistem manajemen konten, bukan hanya pembuat situs web. Ini berarti bahwa ini dirancang untuk membantu Anda mengelola dan memperbarui konten dengan mudah, tidak hanya membuat situs web statis. Ini bisa menjadi sedikit penyesuaian bagi mereka yang terbiasa bekerja dengan HTML, tetapi ini sepadan dengan peningkatan fleksibilitas dan kemudahan penggunaan. Kedua, saat mengonversi situs HTML Anda ke WordPress, Anda harus membuat tema baru. Ini dapat dilakukan dengan menemukan tema WordPress yang dibuat sebelumnya yang sangat cocok dengan situs Anda yang sudah ada, atau dengan membuat tema baru dari awal. Either way, penting untuk meluangkan waktu untuk membuat tema yang mencerminkan merek Anda dan memberikan pengalaman pengguna yang baik. Terakhir, jangan lupa untuk mentransfer konten yang ada ke situs WordPress baru Anda. Ini dapat dilakukan secara manual, atau Anda dapat menggunakan plugin seperti WP Migrate DB untuk mengotomatiskan proses. Either way, penting untuk memastikan bahwa semua konten Anda ditransfer sehingga pengunjung Anda dapat menemukannya dengan mudah di situs baru Anda. Dengan mengikuti tips ini, Anda dapat memastikan bahwa mengonversi situs HTML Anda ke WordPress adalah proses yang lancar dan mudah.
Tag HTML dinamis adalah kombinasi string dari tag dan opsi Hypertext Markup Language (HTML), yang merupakan subset dari HTML Dinamis. HTML Dinamis, berbeda dengan versi HTML sebelumnya, dapat membuat halaman Web yang lebih animasi dan interaktif. Saat pengguna mengklik judul teks, itu dapat diubah ke warna yang berbeda. Dengan kata lain, pengguna dapat menarik dan melepas gambar dari halaman Web. Menggunakan font dinamis, desainer halaman web dapat membuat file font yang berisi gaya, ukuran, dan warna font tertentu. Penggunaan lembar gaya alternatif, serta pendekatan lain, untuk memodifikasi konten halaman disebut sebagai layering. Lapisan dapat diprogram untuk muncul sebagai bagian dari presentasi, atau sebagai bagian dari interaksi pengguna.
HTML WordPress
WordPress adalah sistem manajemen konten (CMS) populer yang membantu Anda membuat dan mengelola situs web dengan mudah. Salah satu manfaat menggunakan WordPress adalah ia menawarkan berbagai macam tema dan plugin yang dapat Anda gunakan untuk menyesuaikan situs web Anda. Jika Anda ingin membuat situs web dengan tampilan dan nuansa tertentu, WordPress adalah pilihan yang bagus.
Setiap situs WordPress dibangun di sekitar HTML. Pemahaman dasar tentang HTML dapat digunakan untuk mengubah tampilan dan perilaku halaman Anda. Bahkan jika Anda belum pernah menulis sebaris kode sebelumnya, ini relatif mudah dipelajari dan digunakan. Pilih salah satu opsi heading dari menu drop-down heading di WordPress untuk mengubah teks menjadi heading. Hal ini dimungkinkan melalui HTML juga. Misalnya, jika Anda ingin kata "terbaik" dicetak tebal dan miring, Anda dapat menggunakan tag penekanan: Anjing Greyhound adalah jenis anjing yang akan saya gambarkan sebagai ras "terbaik". WordPress memiliki kemampuan untuk menghasilkan tabel dan menyorot teks berdasarkan HTML.
Anda juga dapat menggunakan fitur ini untuk mengontrol bagian mana dari fungsi konten yang Anda tambahkan ke situs Anda. Saat Anda baru memulai HTML, mungkin sulit untuk melacak fitur dan operasi bahasa tersebut. Bahasa markup ini memiliki lebih dari yang terlihat. Berlatih HTML sering akan membantu Anda mempelajarinya lebih efektif. Satu-satunya cara untuk menemukan tag yang Anda butuhkan adalah dengan menggunakan pencarian Google.
Cara Membuat Kode Di WordPress: Panduan Langkah demi Langkah
Jika Anda ingin mempelajari lebih lanjut tentang pengkodean WordPress , Anda dapat menemukan panduan langkah demi langkah kami di sini. Selain itu, Anda dapat menemukan banyak sumber daya online yang bermanfaat. HTML memungkinkan Anda untuk dengan mudah menambahkan fungsi dan perubahan baru ke situs web WordPress Anda. Jika Anda baru mengenal pengkodean, panduan langkah demi langkah kami akan membantu Anda memulai. Anda juga dapat mengetahui lebih lanjut tentang sumber daya online kami yang ekstensif di sini.
Desain HTML
Desain HTML adalah proses mendesain struktur dan tampilan halaman web menggunakan kode HTML. Ini dapat mencakup tata letak halaman, warna dan font yang digunakan, serta tampilan dan nuansa situs secara keseluruhan.
Ini menggunakan elemen semantik untuk mendefinisikan berbagai bagian halaman web. Keempat metode membuat layout multicolumn memiliki banyak kelebihan dan kekurangan. Jika Anda ingin membuat layout secepat mungkin, Anda bisa menggunakan framework CSS, seperti Bootstrap atau W3. Properti float CSS dapat digunakan untuk membuat seluruh tata letak web. Ketika tata letak halaman diperlukan oleh berbagai ukuran layar dan perangkat tampilan, menggunakan flexbox memastikan bahwa elemen berperilaku seperti yang diharapkan. Modul Tata Letak Kotak menyediakan sistem tata letak berbasis kotak dengan baris dan kolom, sehingga memudahkan pembuatan halaman web.
