Jak przekonwertować witrynę HTML na WordPress
Opublikowany: 2022-10-01Jeśli masz podstawową wiedzę na temat HTML i kodowania, możesz z łatwością przekonwertować witrynę HTML na WordPress. W tym artykule pokażemy, jak krok po kroku przekonwertować witrynę HTML na WordPress. WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub przekonwertowanie istniejącej strony internetowej na WordPress. WordPress jest popularnym wyborem dla wielu właścicieli witryn, ponieważ jest łatwy w użyciu i ma dużą społeczność użytkowników i programistów. Istnieją dwa sposoby przekonwertowania witryny HTML na WordPress. Możesz użyć motywu WordPress, który jest przeznaczony do użytku z istniejącą witryną HTML, lub możesz przekonwertować kod HTML swojej witryny na kod WordPress. Jeśli chcesz zachować istniejący projekt witryny, możesz użyć motywu WordPress, który jest przeznaczony do użytku z istniejącą witryną HTML. Ten typ motywu zachowa kod HTML Twojej witryny i zachowa istniejący wygląd i działanie witryny. Jeśli chcesz całkowicie przekonwertować swoją witrynę HTML na WordPress, musisz przekonwertować kod HTML swojej witryny na kod WordPress. Ten proces nazywa się „WordPressizing” Twojej witryny. WordPressStworzenie witryny będzie wymagało edycji kodu witryny w celu zapewnienia jej kompatybilności z platformą WordPress . Po zmodyfikowaniu witryny WordPress musisz utworzyć konto WordPress i zainstalować WordPress na swoim serwerze internetowym. Po zainstalowaniu WordPressa musisz aktywować swoją witrynę WordPress i utworzyć konto administratora WordPress. Po uruchomieniu witryny WordPress możesz rozpocząć dodawanie treści do swojej witryny. Do swojej witryny możesz dodawać strony, posty i inne typy zawartości. Możesz także zainstalować wtyczki i motywy, aby rozszerzyć funkcjonalność swojej witryny. Kiedy będziesz gotowy do uruchomienia swojej witryny, możesz użyć narzędzia WordPress Export, aby wyeksportować zawartość swojej witryny do pliku XML WordPress. Następnie możesz zaimportować ten plik XML WordPress do swojej witryny WordPress. Wykonując te kroki, możesz z łatwością przekonwertować witrynę HTML na WordPress.
Czy możemy przekonwertować stronę HTML na WordPress?
 Źródło: SlideShare
Źródło: SlideShareJeśli masz już witrynę HTML, możesz łatwo przekonwertować ją na WordPress. Chociaż statyczne witryny HTML nadal istnieją w Internecie, nie są one tym samym, co dynamiczne witryny HTML. Jeśli nie jesteś ekspertem od kodowania, ale chcesz przejąć kontrolę nad własną witryną, możesz rozważyć migrację ze statycznego kodu HTML do WordPress.
Jak zacząć korzystać z PHP
Jest to szybki i prosty sposób na rozpoczęcie pracy, jeśli masz tylko kilka stron z kodem php. Jeśli jednak Twoja witryna zawiera dużo kodu php, może to nie być dla Ciebie najlepsze rozwiązanie. Zamiast tego użyj języka programowania, takiego jak PHP lub Joomla, aby zbudować swoją witrynę.
Jak przekonwertować HTML na stronę internetową?
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób konwersji HTML na witrynę internetową będzie się różnić w zależności od konkretnych potrzeb danej witryny. Jednak niektóre wskazówki dotyczące konwertowania kodu HTML na witrynę internetową obejmują korzystanie z narzędzia do tworzenia witryn internetowych, takiego jak Dreamweaver lub edytora tekstu, takiego jak Notepad++, oraz wykonywanie standardowych czynności związanych z tworzeniem witryny internetowej.
W 2018 roku ktoś mógł nadal używać statycznej strony HTML zamiast strony WordPress z motywem i wtyczkami. Jednak właściciele witryn mają kilka dobrych powodów, aby nie uaktualniać ani nie konwertować. To, czy chcesz, aby Twoja statyczna witryna HTML została przekonwertowana na witrynę WordPress, zależy od Twoich preferencji. Masz trzy opcje konwersji statycznej witryny HTML na WordPress. Koszt i poziom doświadczenia będą się różnić w zależności od tego, kogo zatrudnisz. Dobrym miejscem do rozpoczęcia jest określenie potrzeb dotyczących hostingu. Jeśli chcesz zduplikować projekt, będziesz potrzebować przynajmniej części CSS, które zamierzasz zapisać.
Będziesz także potrzebował edytora kodu, takiego jak Sublime lub Notatnik, aby uzyskać dostęp do katalogu swojej witryny HTML. Najprostszą metodą jest złożenie kilku folderów i plików, skopiowanie ich i wklejenie, a następnie przesłanie wyników. Korzystając z poniższych linii kodu, wstaw plik index.php. To jest kod PHP używany przez WordPress do wyświetlania zawartości Twojego postu odwiedzającym. Następnie możesz wybrać wszystko po pasku bocznym i skopiować i wkleić do pliku footer.html. Możesz teraz zainstalować motyw na swojej nowej witrynie WordPress i używać go. Po wybraniu motywu, którego chcesz użyć, musisz go aktywować.
W następnym kroku przejdziemy do importowania zawartości Twojej starej witryny. Wtyczkę HTML Import 2 autorstwa Stephanie Leary można znaleźć pod wtyczką. Gdy WordPress zostanie zintegrowany z nowym motywem, cała Twoja poprzednia zawartość zostanie zapisana i sformatowana w tym systemie. Alternatywnie, jeśli stworzyłeś własny motyw, powinieneś zachować ten sam wygląd i styl swojej witryny – po prostu używając WordPressa.
Konwertuj witrynę na WordPress
 Źródło: Envato
Źródło: EnvatoIstnieje kilka powodów, dla których możesz chcieć przekonwertować swoją witrynę na WordPress. Może przeprojektowujesz swoją witrynę i chcesz zacząć od nowa z WordPressem, a może po prostu masz dość swojej obecnej platformy witryny i chcesz przełączyć się na coś nowego. Bez względu na powód, konwersja Twojej witryny na WordPress jest stosunkowo łatwym procesem. Jeśli zaczynasz od zera z nową witryną WordPress, musisz najpierw wybrać nazwę domeny i hosting. Po ich skonfigurowaniu możesz zainstalować WordPress i zacząć budować swoją witrynę. Jeśli konwertujesz istniejącą witrynę na WordPress, musisz najpierw wyeksportować swoje treści z obecnej platformy. Po umieszczeniu treści w WordPressie możesz zacząć przeprojektowywać swoją witrynę, aby pasowała do nowej platformy WordPress.
Dlaczego powinienem przeprowadzić migrację mojej witryny do WordPress? Fakt, że jest tak popularny w Internecie, jest jednym z głównych powodów jego popularności. Jeśli kiedykolwiek będziesz potrzebować pomocy z CMS, możesz skontaktować się z dużą społecznością użytkowników. Konfiguracja stron WordPress zajmuje znacznie mniej czasu niż w przypadku innych platform ze względu na ich przejrzysty i lekki kod. Wybierając system zarządzania treścią, należy wziąć pod uwagę, czy jest on bezpieczny. Mimo że WordPress jest jedną z najbezpieczniejszych platform CMS na rynku, należy pamiętać o najlepszych praktykach bezpieczeństwa. Jeśli używasz WordPressa do promocji swojego biznesu, to najlepszy wybór.
WordPress można przekonwertować z dowolnego CMS lub zbudować przy użyciu dowolnego innego narzędzia, jeśli używasz sztucznej inteligencji. Nie ma wątpliwości, że konwersja strony internetowej na WordPress nie jest tak prosta, jak się wydaje. W tej sekcji podzielimy się tradycyjnymi metodami konwersji, a w dalszej części porównamy z nimi sztuczną inteligencję. Ta metoda jest bardzo prosta dla początkującego, który nie jest zaznajomiony z programowaniem. Możliwe jest przekonwertowanie strony internetowej na WordPress za pomocą różnych usług konwersji HTML na WordPress . Korzystanie z rozwiązań i motywów do tworzenia stron to najbardziej opłacalny sposób na stworzenie podobnej witryny. Po wybraniu usługi hostingowej musisz zainstalować i skonfigurować swój WordPress.
Można to zrobić na dwa sposoby: za pomocą kanału RSS lub za pomocą wtyczki automatyzującej migrację. Konwersje do WordPressa są zazwyczaj czasochłonne i techniczne oraz wymagają tych samych kroków, co konwersja na dowolną inną stronę internetową. Joomla i Drupal to dwie najpopularniejsze i najłatwiejsze w użyciu platformy do konwersji. Korzystając z nowego kreatora AI, możesz przenieść witrynę z jednej platformy na drugą bez konieczności uczenia się jakiegokolwiek kodowania lub znajomości WordPressa. Konstruktor AI jest zoptymalizowany pod kątem stron docelowych, co oznacza, że niektóre inne strony mogą w ogóle mieć trudności z konwersją. Kiedy masz witrynę zasilaną przez WordPress, Twoje rankingi SERP znacznie się poprawią. Jak przeprowadzić migrację z witryny e-commerce na WordPress? Wyniki mogą się różnić w zależności od wybranej metody. Nasz asystent kreatora AI może przekonwertować Twoją witrynę w kilka minut, czyniąc ją prostą i wydajną czasowo.

Wtyczka konwertera HTML do WordPress
Istnieje wiele powodów, dla których ktoś może chcieć przekonwertować swoją witrynę HTML na WordPress. Być może chcą skorzystać z szerokiej gamy funkcji WordPressa, a może chcą, aby ich witryna była łatwiejsza w zarządzaniu. Bez względu na przyczynę istnieje wiele wtyczek, które mogą pomóc w tej konwersji.
Jedną z najpopularniejszych jest wtyczka konwertera HTML na WordPress. Ta wtyczka pobierze Twój kod HTML i przekonwertuje go na kod zgodny z WordPress. Posiada również szereg funkcji, które pomogą Ci zarządzać nową witryną WordPress, takich jak możliwość tworzenia niestandardowych typów postów i taksonomii.
3 sposoby korzystania z HTML w witrynie WordPress
Możesz jednak użyć HTML w swojej witrynie WordPress, jeśli wolisz. Jest na to kilka metod. Możesz użyć wtyczki WordPress , aby przekonwertować kod HTML na kod WordPress. Inną opcją jest użycie wtyczki WordPress, która konwertuje kod WordPress na HTML. Dostępny jest również motyw WordPress zawierający elementy HTML.
Konwertuj HTML na WordPress Elementor
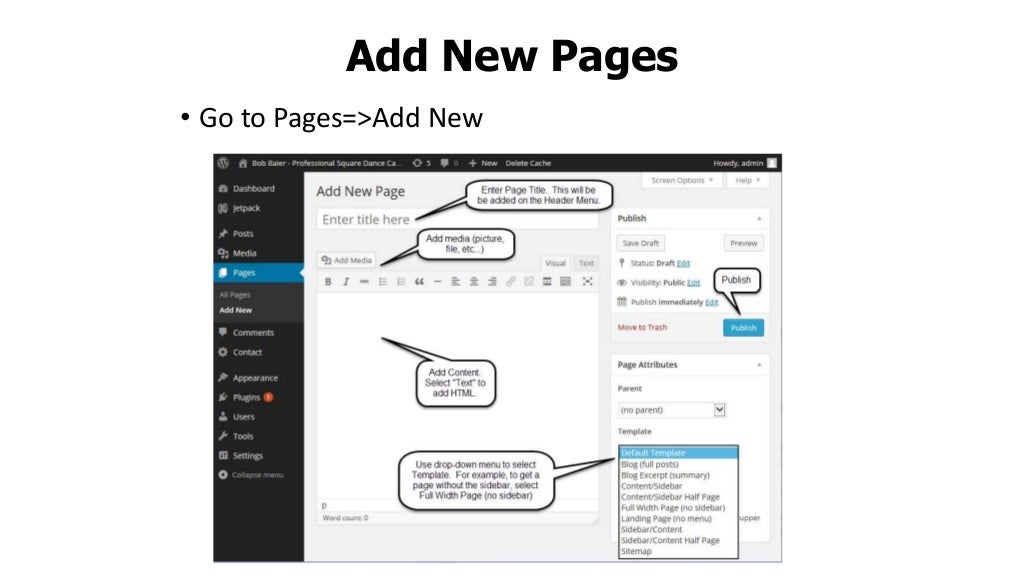
Wprowadź zmiany na swoich stronach WordPress , przechodząc do pulpitu nawigacyjnego WordPress i klikając Strony. Po wprowadzeniu swojego imienia i nazwiska kliknij Edytuj za pomocą Elementora. Po zainstalowaniu edytora Elementor powinieneś być w stanie wyświetlić swoją stronę. Następnie stwórz swoją stronę według własnego uznania.
Większość ludzi nie wie, jak zmienić swój kod HTML na szablon strony Elementor. W tej lekcji pokażemy, jak utworzyć szablon Elementora za pomocą kilku kliknięć myszą. Aby wykonać szablon, musimy najpierw stworzyć gotową stronę. Musimy wykonać dwa kroki, zanim będziemy mogli wygenerować szablon. Ten przewodnik krok po kroku przeprowadzi Cię przez proces konwersji HTML na szablon strony elementor. Zacznij od stworzenia nowej strony i edycji jej w elementor. Wybrany folder szablonów można znaleźć na powyższym obrazku.
Wybierz Tak z menu rozwijanego po najechaniu na szablon. To jest to! Pojawi się na Twojej stronie, gdy tylko ją klikniesz.
HTML do WordPress Dynamiczny
Istnieje wiele powodów, dla których ktoś może chcieć przekonwertować swoją witrynę HTML na witrynę WordPress. Być może chcą skorzystać z wielu funkcji i wtyczek, które oferuje WordPress, a może po prostu chcą łatwiejszego sposobu zarządzania swoją zawartością. Niezależnie od powodu, podczas zmiany należy pamiętać o kilku rzeczach. Po pierwsze, ważne jest, aby zdać sobie sprawę, że WordPress to system zarządzania treścią, a nie tylko kreator stron internetowych. Oznacza to, że został zaprojektowany tak, aby ułatwić Ci zarządzanie i aktualizowanie treści, a nie tylko tworzenie statycznej witryny internetowej. Może to być trochę dostosowaniem dla osób przyzwyczajonych do pracy z HTML, ale warto ze względu na większą elastyczność i łatwość użycia. Po drugie, konwertując witrynę HTML na WordPress, musisz utworzyć nowy motyw. Można to zrobić, znajdując gotowy motyw WordPress, który ściśle pasuje do Twojej istniejącej witryny, lub tworząc nowy motyw od podstaw. Tak czy inaczej, ważne jest, aby poświęcić trochę czasu na stworzenie motywu, który odzwierciedla Twoją markę i zapewnia dobre wrażenia użytkownika. Na koniec nie zapomnij przenieść istniejących treści do nowej witryny WordPress. Można to zrobić ręcznie lub użyć wtyczki, takiej jak WP Migrate DB, aby zautomatyzować proces. Tak czy inaczej, ważne jest, aby upewnić się, że cała zawartość została przeniesiona, aby odwiedzający mogli ją łatwo znaleźć w nowej witrynie. Postępując zgodnie z tymi wskazówkami, możesz upewnić się, że konwersja witryny HTML na WordPress jest procesem płynnym i łatwym.
Dynamiczny znacznik HTML jest kombinacją ciągów znaczników i opcji języka Hypertext Markup Language (HTML), która jest podzbiorem dynamicznego HTML. Dynamiczny HTML, w przeciwieństwie do poprzednich wersji HTML, może tworzyć bardziej animowane i interaktywne strony internetowe. Gdy użytkownik kliknie na nagłówek tekstowy, można go zmienić na inny kolor. Innymi słowy, użytkownik może przeciągnąć i upuścić obraz ze strony internetowej. Korzystając z czcionek dynamicznych, projektanci stron internetowych mogą tworzyć pliki czcionek zawierające określone style, rozmiary i kolory czcionek. Używanie alternatywnych arkuszy stylów, a także innych metod modyfikowania zawartości strony, jest określane mianem warstw. Warstwy można zaprogramować tak, aby pojawiały się jako część prezentacji lub jako część interakcji użytkownika.
HTML WordPress
WordPress to popularny system zarządzania treścią (CMS), który ułatwia tworzenie i zarządzanie witryną internetową. Jedną z zalet korzystania z WordPressa jest to, że oferuje szeroką gamę motywów i wtyczek, których możesz użyć do dostosowania swojej witryny. Jeśli chcesz stworzyć stronę internetową o określonym wyglądzie i działaniu, WordPress to świetna opcja.
Każda witryna WordPress jest zbudowana wokół HTML. Podstawowa znajomość języka HTML może być wykorzystana do modyfikowania wyglądu i zachowania Twoich stron. Nawet jeśli nigdy wcześniej nie pisałeś kodu, jest on stosunkowo prosty do nauczenia się i używania. Wybierz jedną z opcji nagłówka z menu rozwijanego nagłówka w WordPressie, aby zmienić tekst w nagłówek. Jest to również możliwe dzięki HTML. Na przykład, jeśli chcesz, aby słowo „najlepszy” było pogrubione i pisane kursywą, możesz użyć znaczników podkreślających: Charty to typ psa, który określiłbym jako „najlepszą” rasę. WordPress ma możliwość generowania tabel i podświetlania tekstu w oparciu o HTML.
Możesz również użyć tej funkcji, aby kontrolować, jakie części funkcji treści dodajesz do swojej witryny. Gdy dopiero zaczynasz korzystać z języka HTML, śledzenie funkcji i operacji języka może być trudne. Ten język znaczników ma znacznie więcej niż na pierwszy rzut oka. Częste ćwiczenie HTML pomoże Ci nauczyć się go bardziej efektywnie. Jedynym sposobem na znalezienie wymaganych tagów jest skorzystanie z wyszukiwarki Google.
Jak kodować w WordPressie: przewodnik krok po kroku
Jeśli chcesz dowiedzieć się więcej o kodowaniu WordPressa , nasz przewodnik krok po kroku znajdziesz tutaj. Ponadto możesz znaleźć wiele pomocnych zasobów internetowych. HTML umożliwia łatwe dodawanie nowych funkcji i zmian do witryny WordPress. Jeśli jesteś nowy w kodowaniu, nasz przewodnik krok po kroku pomoże Ci zacząć. Możesz również dowiedzieć się więcej o naszych obszernych zasobach internetowych tutaj.
Projekt HTML
Projektowanie HTML to proces projektowania struktury i wyglądu strony internetowej za pomocą kodu HTML. Może to obejmować układ strony, używane kolory i czcionki oraz ogólny wygląd i styl witryny.
Wykorzystuje elementy semantyczne do definiowania różnych części strony internetowej. Cztery metody tworzenia układów wielokolumnowych mają wiele zalet i wad. Jeśli chcesz stworzyć układ tak szybko, jak to możliwe, możesz użyć frameworka CSS, takiego jak Bootstrap lub W3. Właściwość pływaka CSS może być użyta do stworzenia całego układu strony internetowej. Gdy układ strony jest wymagany przez różne rozmiary ekranu i urządzenia wyświetlające, użycie flexboxa zapewnia, że elementy zachowują się zgodnie z oczekiwaniami. Moduł układu siatki zapewnia system układu oparty na siatce z wierszami i kolumnami, ułatwiając tworzenie stron internetowych.
