Come convertire un sito HTML in WordPress
Pubblicato: 2022-10-01Se hai una conoscenza di base di HTML e codifica, puoi convertire facilmente un sito HTML in WordPress. In questo articolo, ti mostreremo come convertire un sito HTML in WordPress passo dopo passo. WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di convertire un sito Web esistente in WordPress. WordPress è una scelta popolare per molti proprietari di siti Web perché è facile da usare e ha una vasta comunità di utenti e sviluppatori. Esistono due modi per convertire un sito HTML in WordPress. Puoi utilizzare un tema WordPress progettato per essere utilizzato con un sito Web HTML esistente oppure puoi convertire il codice HTML del tuo sito Web in codice WordPress. Se desideri mantenere il design del tuo sito Web esistente, puoi utilizzare un tema WordPress progettato per essere utilizzato con un sito Web HTML esistente. Questo tipo di tema conserverà il codice HTML del tuo sito web e manterrà l'aspetto e l'aspetto esistenti del tuo sito web. Se vuoi convertire completamente il tuo sito HTML in WordPress, dovrai convertire il codice HTML del tuo sito web in codice WordPress. Questo processo è chiamato "WordPressizing" il tuo sito web. La creazione di WordPress del tuo sito Web richiederà la modifica del codice del tuo sito Web per renderlo compatibile con la piattaforma WordPress . Dopo aver WordPressizzato il tuo sito web, dovrai creare un account WordPress e installare WordPress sul tuo server web. Dopo aver installato WordPress, dovrai attivare il tuo sito WordPress e creare un account utente amministratore di WordPress. Dopo che il tuo sito WordPress è attivo e funzionante, puoi iniziare ad aggiungere contenuti al tuo sito web. Puoi aggiungere pagine, post e altri tipi di contenuto al tuo sito web. Puoi anche installare plugin e temi per estendere la funzionalità del tuo sito web. Quando sei pronto per avviare il tuo sito Web, puoi utilizzare lo strumento di esportazione di WordPress per esportare il contenuto del tuo sito Web in un file XML di WordPress. Puoi quindi importare questo file XML di WordPress nel tuo sito WordPress. Seguendo questi passaggi, puoi convertire facilmente un sito HTML in WordPress.
Possiamo convertire il sito Web HTML in WordPress?
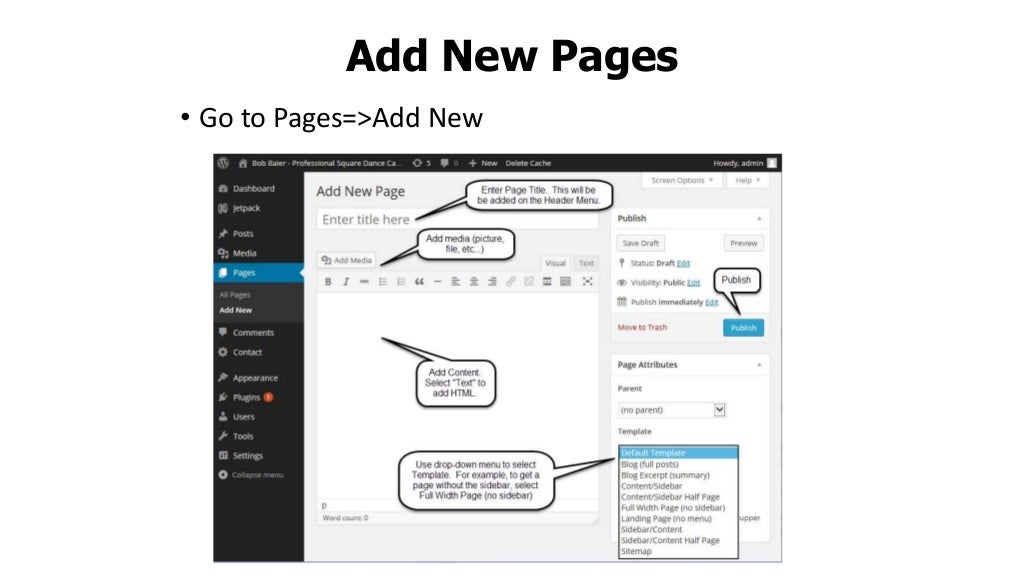
 Credito: SlideShare
Credito: SlideShareSe hai già un sito HTML, puoi convertirlo facilmente in WordPress. Sebbene i siti Web HTML statici continuino ad esistere su Internet, non sono gli stessi dei siti Web HTML dinamici. Se non sei un esperto di programmazione ma desideri occuparti del tuo sito Web, potresti prendere in considerazione la possibilità di migrare da HTML statico a WordPress.
Come iniziare con Php
Questo è un modo semplice e veloce per iniziare se hai solo poche pagine con codice php. Tuttavia, se il tuo sito Web contiene molto codice php, questa potrebbe non essere la soluzione migliore per te. Invece, usa un linguaggio di programmazione come PHP o Joomla per costruire il tuo sito web.
Come convertire Html in un sito web
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per convertire l'HTML in un sito Web varia a seconda delle esigenze specifiche del sito Web in questione. Tuttavia, alcuni suggerimenti su come convertire l'HTML in un sito Web includono l'utilizzo di uno strumento di sviluppo Web come Dreamweaver o un editor di testo come Notepad++ e la procedura standard per la creazione di un sito Web.
Nel 2018, qualcuno potrebbe ancora utilizzare un sito Web HTML statico anziché un sito Web WordPress con un tema e plug-in. Tuttavia, i proprietari del sito hanno alcuni buoni motivi per non aggiornare o convertire. Se vuoi che il tuo sito HTML statico venga convertito in un sito WordPress sarà determinato dalle tue preferenze. Hai tre opzioni per convertire il tuo sito HTML statico in WordPress. Il costo e il livello di esperienza variano a seconda di chi assumi. Un buon punto di partenza è determinare le tue esigenze per un piano di web hosting. Se vuoi duplicare un disegno, avrai bisogno almeno di alcuni CSS che intendi salvare.
Avrai anche bisogno di un editor di codice come Sublime o Blocco note per accedere alla directory del tuo sito HTML. Il metodo più semplice è mettere insieme alcune cartelle e file, copiarli e incollarli e quindi caricare i risultati. Usando le seguenti righe di codice, inserisci un file index.php. Questo è il codice PHP utilizzato da WordPress per mostrare i contenuti del tuo post ai visitatori. Puoi quindi scegliere tutto dopo la barra laterale e copiarlo e incollarlo nel file footer.html. Ora puoi installare il tema sul tuo nuovo sito Web WordPress e utilizzarlo. Dopo aver scelto il tema per il quale si desidera utilizzare, è necessario attivarlo.
Passeremo all'importazione dei contenuti del tuo vecchio sito web nel passaggio successivo. Il plug-in HTML Import 2 di Stephanie Leary si trova sotto il plug-in. Una volta che WordPress è stato integrato nel tuo nuovo tema, tutti i tuoi contenuti precedenti verranno salvati e formattati in quel sistema. In alternativa, se hai creato il tuo tema, dovresti mantenere l'aspetto del tuo sito Web lo stesso, usando semplicemente WordPress.
Converti sito Web in WordPress
 Credito: Envato
Credito: EnvatoCi sono alcuni motivi per cui potresti voler convertire il tuo sito Web in WordPress. Forse stai riprogettando il tuo sito e vuoi ricominciare da capo con WordPress, o forse sei semplicemente stufo della tua attuale piattaforma del sito web e vuoi passare a qualcosa di nuovo. Qualunque sia la ragione, convertire il tuo sito Web in WordPress è un processo relativamente semplice. Se stai partendo da zero con un nuovo sito WordPress, dovrai prima scegliere un nome di dominio e un hosting. Una volta che li hai impostati, puoi installare WordPress e iniziare a costruire il tuo sito. Se stai convertendo un sito web esistente in WordPress, dovrai prima esportare i tuoi contenuti dalla tua piattaforma attuale. Una volta che hai i tuoi contenuti in WordPress, puoi quindi iniziare a riprogettare il tuo sito per adattarlo alla tua nuova piattaforma WordPress.
Perché dovrei migrare il mio sito Web su WordPress? Il fatto che sia così popolare su Internet è uno dei motivi principali della sua popolarità. Se hai bisogno di aiuto con un CMS, puoi contattare una vasta comunità di utenti. I siti Web WordPress richiedono molto meno tempo per la configurazione rispetto ad altre piattaforme grazie al loro codice pulito e leggero. Quando si sceglie un sistema di gestione dei contenuti, è fondamentale considerare se è sicuro. Anche se WordPress è una delle piattaforme CMS più sicure sul mercato, dovresti tenere a mente alcune delle migliori pratiche di sicurezza. Se usi WordPress per promuovere la tua attività, è la scelta migliore.
WordPress può essere convertito da qualsiasi CMS o costruito utilizzando qualsiasi altro strumento se utilizzi l'Intelligenza Artificiale. Non c'è dubbio che convertire un sito Web in WordPress non è così semplice come sembra. Analizzeremo quali metodi di conversione sono tradizionali in questa sezione e confronteremo l'IA con loro nel seguito. Questo metodo è molto semplice per un principiante che non ha familiarità con la programmazione. È possibile convertire un sito Web in WordPress con l'aiuto di una varietà di servizi di conversione da HTML a WordPress . L'utilizzo di soluzioni e temi per la creazione di pagine è il modo più conveniente per creare un sito Web simile. Dopo aver deciso un servizio di hosting, dovrai installare e configurare il tuo WordPress.
Esistono due metodi per farlo: utilizzare un feed RSS o utilizzare un plug-in per automatizzare la migrazione. Le conversioni a WordPress sono in genere dispendiose in termini di tempo e tecniche e richiedono gli stessi passaggi delle conversioni a qualsiasi altro sito Web. Joomla e Drupal sono due delle piattaforme di conversione più popolari e facili da usare. Quando utilizzi il nuovo AI Builder, puoi migrare un sito Web da una piattaforma all'altra senza dover imparare alcun codice o avere familiarità con WordPress. Il costruttore di intelligenza artificiale è ottimizzato per le pagine di destinazione, il che significa che alcune delle altre pagine potrebbero avere difficoltà a convertirsi. Quando hai un sito Web basato su WordPress, le tue classifiche SERP miglioreranno in modo significativo. Come faccio a migrare da un sito di e-commerce a WordPress? I risultati possono variare a seconda del metodo selezionato. Il nostro assistente per la creazione di intelligenza artificiale può convertire il tuo sito Web in pochi minuti, rendendolo semplice ed efficiente in termini di tempo.

Plugin convertitore da HTML a WordPress
Ci sono molte ragioni per cui qualcuno potrebbe voler convertire il proprio sito HTML in WordPress. Forse vogliono sfruttare la vasta gamma di funzionalità di WordPress, o forse vogliono rendere il loro sito più facilmente gestibile. Qualunque sia la ragione, ci sono una serie di plugin che possono aiutare con questa conversione.
Uno dei più popolari è il plugin per il convertitore da HTML a WordPress. Questo plugin prenderà il tuo codice HTML e lo convertirà in codice compatibile con WordPress. Ha anche una serie di funzionalità che ti aiuteranno a gestire il tuo nuovo sito WordPress, come la possibilità di creare tipi di post personalizzati e tassonomie.
3 modi per utilizzare Html sul tuo sito WordPress
Puoi, tuttavia, utilizzare l'HTML nel tuo sito WordPress, se preferisci. Ci sono alcuni metodi per questo. Puoi utilizzare un plugin per WordPress per convertire il tuo HTML in codice WordPress. Un'altra opzione è utilizzare un plugin per WordPress che converte il codice di WordPress in HTML. È disponibile anche un tema WordPress che include elementi HTML.
Converti HTML in WordPress Elementor
Apporta modifiche alle tue pagine WordPress andando sulla dashboard di WordPress e facendo clic su Pagine. Dopo aver inserito il tuo nome, fai clic su Modifica con Elementor. Una volta installato l'editor di Elementor, dovresti essere in grado di visualizzare la tua pagina. Dopodiché, crea la tua pagina come meglio credi.
La maggior parte delle persone non ha familiarità con come modificare il proprio codice HTML in un modello di pagina Elementor. In questa lezione, ti mostreremo come creare un modello Elementor in pochi clic del mouse. Per realizzare il template, dobbiamo prima creare una pagina premade. Dobbiamo completare due passaggi prima di poter generare un modello. Questa guida passo passo ti guiderà attraverso il processo di conversione dell'HTML in un modello di pagina elementare. Inizia creando una nuova pagina e modificandola con elementor. La cartella del modello che hai scelto può essere trovata nell'immagine sopra.
Seleziona Sì dal menu a discesa dopo aver spostato il mouse sul modello. Questo è! Apparirà sulla tua pagina non appena ci cliccherai sopra.
HTML a WordPress dinamico
Ci sono molte ragioni per cui qualcuno potrebbe voler convertire il proprio sito Web HTML in un sito WordPress. Forse vogliono sfruttare le numerose funzionalità e plug-in offerti da WordPress, o forse vogliono semplicemente un modo più semplice per gestire i propri contenuti. Qualunque sia la ragione, ci sono alcune cose da tenere a mente quando si effettua il passaggio. Innanzitutto, è importante rendersi conto che WordPress è un sistema di gestione dei contenuti, non solo un costruttore di siti Web. Ciò significa che è progettato per aiutarti a gestire e aggiornare facilmente i tuoi contenuti, non solo a creare un sito Web statico. Questo può essere un po' un aggiustamento per chi è abituato a lavorare con HTML, ma ne vale la pena per la maggiore flessibilità e facilità d'uso. In secondo luogo, quando converti il tuo sito HTML in WordPress, dovrai creare un nuovo tema. Questo può essere fatto trovando un tema WordPress prefabbricato che corrisponda da vicino al tuo sito esistente o creando un nuovo tema da zero. In ogni caso, è importante prendersi il tempo necessario per creare un tema che rifletta il tuo marchio e offra una buona esperienza utente. Infine, non dimenticare di trasferire i tuoi contenuti esistenti sul tuo nuovo sito WordPress. Questo può essere fatto manualmente oppure puoi usare un plugin come WP Migrate DB per automatizzare il processo. In ogni caso, è importante assicurarsi che tutti i tuoi contenuti vengano trasferiti in modo che i tuoi visitatori possano trovarli facilmente sul tuo nuovo sito. Seguendo questi suggerimenti, puoi assicurarti che la conversione del tuo sito HTML in WordPress sia un processo semplice e veloce.
Un tag HTML dinamico è una combinazione di stringhe di tag e opzioni Hypertext Markup Language (HTML), che è un sottoinsieme di HTML dinamico. L'HTML dinamico, a differenza delle versioni precedenti dell'HTML, può creare pagine Web più animate e interattive. Quando un utente fa clic su un'intestazione di testo, può essere cambiata in un colore diverso. In altre parole, un utente può trascinare e rilasciare un'immagine da una pagina Web. Utilizzando i caratteri dinamici, i progettisti di pagine Web possono creare file di caratteri contenenti stili, dimensioni e colori dei caratteri specifici. L'uso di fogli di stile alternativi, così come altri approcci, per modificare il contenuto di una pagina viene definito stratificazione. I livelli possono essere programmati per apparire come parte di una presentazione o come parte di un'interazione dell'utente.
HTML WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) che ti aiuta a creare e gestire facilmente un sito web. Uno dei vantaggi dell'utilizzo di WordPress è che offre un'ampia varietà di temi e plugin che puoi utilizzare per personalizzare il tuo sito web. Se stai cercando di creare un sito Web con un aspetto specifico, WordPress è un'ottima opzione.
Ogni sito WordPress è costruito attorno all'HTML. Una conoscenza di base dell'HTML può essere utilizzata per modificare l'aspetto e il comportamento delle tue pagine. Anche se non hai mai scritto una riga di codice prima, è relativamente semplice da imparare e da usare. Seleziona una delle opzioni di intestazione dal menu a discesa dell'intestazione in WordPress per trasformare il testo in un'intestazione. Questo è possibile anche tramite HTML. Ad esempio, se si desidera che la parola "migliore" sia in grassetto e in corsivo, è possibile utilizzare i tag di enfasi: i levrieri sono il tipo di cane che definirei una razza "migliore". WordPress ha la capacità di generare tabelle ed evidenziare testo basato su HTML.
Puoi anche utilizzare questa funzione per controllare quali parti della funzione di contenuto aggiungi al tuo sito. Quando hai appena iniziato con l'HTML, può essere difficile tenere traccia delle funzionalità e delle operazioni della lingua. Questo linguaggio di markup ha molto più di quanto sembri. L'uso frequente dell'HTML ti aiuterà ad impararlo in modo più efficace. L'unico modo per trovare i tag necessari è utilizzare le ricerche su Google.
Come codificare in WordPress: una guida passo passo
Se vuoi saperne di più sulla codifica di WordPress , puoi trovare la nostra guida passo passo qui. Inoltre, puoi trovare una vasta gamma di utili risorse online. L'HTML ti consente di aggiungere facilmente nuove funzioni e modifiche al tuo sito Web WordPress. Se non conosci la programmazione, la nostra guida passo passo ti aiuterà a iniziare. Puoi anche scoprire di più sulle nostre ampie risorse online qui.
Design HTML
La progettazione HTML è un processo di progettazione della struttura e dell'aspetto di una pagina Web utilizzando il codice HTML. Ciò può includere il layout della pagina, i colori e i caratteri utilizzati e l'aspetto generale del sito.
Utilizza elementi semantici per definire varie parti di una pagina web. I quattro metodi per creare layout multicolonna presentano molti vantaggi e svantaggi. Se vuoi creare un layout il più rapidamente possibile, puoi utilizzare un framework CSS, come Bootstrap o W3. Una proprietà float CSS può essere utilizzata per creare un intero layout web. Quando il layout della pagina è richiesto da una varietà di dimensioni dello schermo e dispositivi di visualizzazione, l'utilizzo di un flexbox assicura che gli elementi si comportino come previsto. Il modulo Grid Layout fornisce un sistema di layout basato su griglia con righe e colonne, semplificando la creazione di pagine Web.
