Bir HTML Sitesini WordPress'e Dönüştürme
Yayınlanan: 2022-10-01Temel bir HTML ve kodlama bilginiz varsa, bir HTML sitesini kolaylıkla WordPress'e dönüştürebilirsiniz. Bu yazıda size adım adım bir HTML sitesini WordPress'e nasıl dönüştüreceğinizi göstereceğiz. WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini WordPress'e dönüştürmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress, kullanımı kolay olduğu ve geniş bir kullanıcı ve geliştirici topluluğuna sahip olduğu için birçok web sitesi sahibi için popüler bir seçimdir. Bir HTML sitesini WordPress'e dönüştürmenin iki yolu vardır. Mevcut bir HTML web sitesi ile kullanılmak üzere tasarlanmış bir WordPress teması kullanabilir veya web sitenizin HTML kodunu WordPress koduna dönüştürebilirsiniz. Mevcut web sitesi tasarımınızı korumak istiyorsanız, mevcut bir HTML web sitesi ile kullanılmak üzere tasarlanmış bir WordPress teması kullanabilirsiniz. Bu tür bir tema, web sitenizin HTML kodunu koruyacak ve web sitenizin mevcut görünümünü ve hissini koruyacaktır. HTML sitenizi tamamen WordPress'e dönüştürmek istiyorsanız, web sitenizin HTML kodunu WordPress koduna dönüştürmeniz gerekecektir. Bu işleme web sitenizi “WordPressizing” denir. Web sitenizi WordPressleştirmek, WordPress platformuyla uyumlu hale getirmek için web sitenizin kodunu düzenlemenizi gerektirir. Web sitenizi WordPressleştirdikten sonra, bir WordPress hesabı oluşturmanız ve web sunucunuza WordPress yüklemeniz gerekecektir. WordPress yüklendikten sonra, WordPress sitenizi etkinleştirmeniz ve bir WordPress yönetici kullanıcı hesabı oluşturmanız gerekecektir. WordPress siteniz çalışmaya başladıktan sonra web sitenize içerik eklemeye başlayabilirsiniz. Web sitenize sayfalar, gönderiler ve diğer içerik türleri ekleyebilirsiniz. Web sitenizin işlevselliğini genişletmek için eklentiler ve temalar da yükleyebilirsiniz. Web sitenizi başlatmaya hazır olduğunuzda, web sitenizin içeriğini bir WordPress XML dosyasına aktarmak için WordPress Dışa Aktarma aracını kullanabilirsiniz. Daha sonra bu WordPress XML dosyasını WordPress sitenize aktarabilirsiniz. Bu adımları izleyerek bir HTML sitesini kolaylıkla WordPress'e dönüştürebilirsiniz.
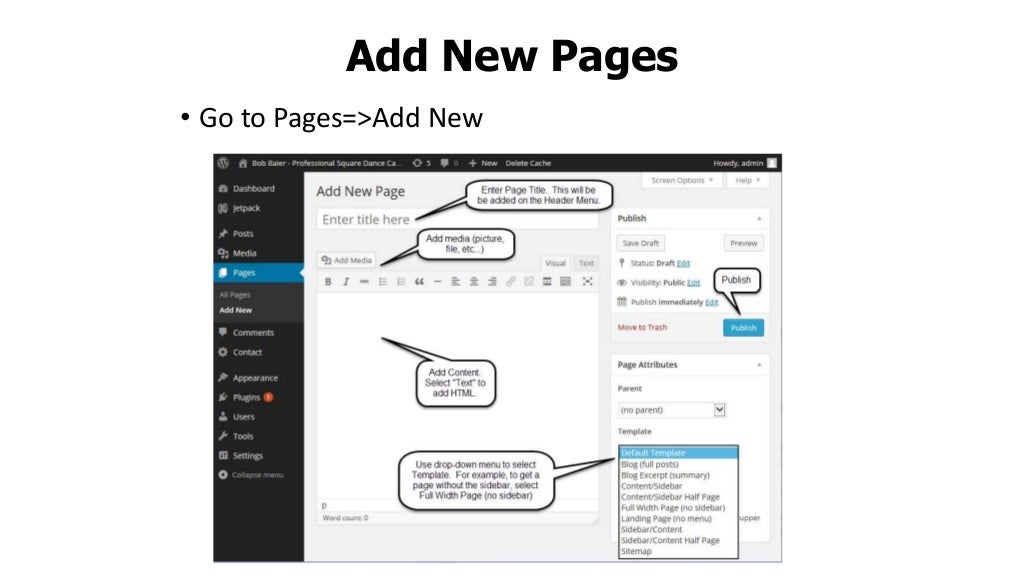
Html Web Sitesini WordPress'e Çevirebilir miyiz?
 Kredi bilgileri: SlideShare
Kredi bilgileri: SlideShareZaten bir HTML siteniz varsa, onu kolayca WordPress'e dönüştürebilirsiniz. Statik HTML web siteleri internette varlığını sürdürse de, dinamik HTML web siteleri ile aynı değildir. Kodlama uzmanı değilseniz ancak kendi web sitenizin sorumluluğunu almak istiyorsanız, statik HTML'den WordPress'e geçiş yapmayı düşünebilirsiniz.
Php'ye Nasıl Başlanır?
Bu, php kodlu yalnızca birkaç sayfanız varsa, başlamanın hızlı ve basit bir yoludur. Ancak web siteniz çok fazla php kodu içeriyorsa bu sizin için en iyi çözüm olmayabilir. Bunun yerine web sitenizi oluşturmak için PHP veya Joomla gibi bir programlama dili kullanın.
Html Web Sitesine Nasıl Dönüştürülür
HTML'yi bir web sitesine dönüştürmenin en iyi yolu, söz konusu web sitesinin özel gereksinimlerine bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, HTML'nin bir web sitesine nasıl dönüştürüleceğine ilişkin bazı ipuçları, Dreamweaver gibi bir web geliştirme aracını veya Notepad++ gibi bir metin düzenleyiciyi kullanmayı ve bir web sitesi oluşturmak için standart adımları izlemeyi içerir.
2018'de, birisi tema ve eklentileri olan bir WordPress web sitesi yerine statik bir HTML web sitesini kullanmaya devam edebilir. Ancak, site sahiplerinin yükseltme veya dönüştürme yapmamak için birkaç iyi nedeni vardır. Statik HTML sitenizin bir WordPress sitesine dönüştürülmesini isteyip istemediğiniz tercihlerinize göre belirlenir. Statik HTML sitenizi WordPress'e dönüştürmek için üç seçeneğiniz var. Maliyet ve deneyim seviyesi, kimi işe aldığınıza bağlı olarak değişecektir. Başlamak için iyi bir yer, bir web barındırma planı ihtiyaçlarınızı belirlemektir. Bir tasarımı çoğaltmak istiyorsanız, en azından kaydetmeyi düşündüğünüz bir miktar CSS'ye ihtiyacınız olacaktır.
HTML sitenizin dizinine erişmek için Sublime veya Notepad gibi bir kod düzenleyiciye de ihtiyacınız olacak. En basit yöntem, birkaç klasör ve dosyayı bir araya getirmek, kopyalayıp yapıştırmak ve ardından sonuçları yüklemektir. Aşağıdaki kod satırlarını kullanarak bir index.php dosyası ekleyin. Bu, WordPress tarafından gönderinizin içeriğini ziyaretçilere göstermek için kullanılan PHP kodudur. Ardından kenar çubuğunuzdan sonraki her şeyi seçebilir ve kopyalayıp footer.html dosyanıza yapıştırabilirsiniz. Artık temayı yeni WordPress web sitenize yükleyebilir ve kullanabilirsiniz. Kullanmak istediğiniz temayı seçtiğinizde, onu etkinleştirmelisiniz.
Bir sonraki adımda eski web sitenizin içeriğini içe aktarmaya geçeceğiz. Stephanie Leary'nin HTML Import 2 eklentisi eklenti altında bulunabilir. WordPress yeni temanıza entegre edildiğinde, önceki tüm içeriğiniz bu sistemde kaydedilecek ve biçimlendirilecektir. Alternatif olarak, kendi temanızı oluşturduysanız, web sitenizin görünümünü ve hissini aynı tutmalısınız – sadece WordPress kullanarak.
Web Sitesini WordPress'e Dönüştür
 Kredi bilgileri: Envato
Kredi bilgileri: EnvatoWeb sitenizi WordPress'e dönüştürmek isteyebileceğiniz birkaç neden vardır. Belki sitenizi yeniden tasarlıyorsunuz ve WordPress ile yeni bir başlangıç yapmak istiyorsunuz veya belki de mevcut web sitesi platformunuzdan bıktınız ve yeni bir şeye geçmek istiyorsunuz. Sebep ne olursa olsun, web sitenizi WordPress'e dönüştürmek nispeten kolay bir işlemdir. Yeni bir WordPress sitesiyle sıfırdan başlıyorsanız, önce bir alan adı ve barındırma seçmeniz gerekir. Bunları kurduktan sonra, WordPress'i yükleyebilir ve sitenizi oluşturmaya başlayabilirsiniz. Mevcut bir web sitesini WordPress'e dönüştürüyorsanız, önce içeriğinizi mevcut platformunuzdan dışa aktarmanız gerekir. İçeriğinizi WordPress'te aldıktan sonra, sitenizi yeni WordPress platformunuza uyacak şekilde yeniden tasarlamaya başlayabilirsiniz.
Web sitemi neden WordPress'e taşımalıyım? İnternette bu kadar popüler olması popülerliğinin başlıca nedenlerinden biridir. Bir CMS ile ilgili yardıma ihtiyacınız olursa, geniş bir kullanıcı topluluğuna ulaşabilirsiniz. WordPress web sitelerinin kurulumu, temiz ve hafif kodları nedeniyle diğer platformlardan çok daha az zaman alır. Bir içerik yönetim sistemi seçerken, güvenli olup olmadığını düşünmek çok önemlidir. WordPress piyasadaki en güvenli CMS platformlarından biri olsa da, en iyi güvenlik uygulamalarından bazılarını aklınızda bulundurmalısınız. İşletmenizi tanıtmak için WordPress kullanıyorsanız, bu en iyi seçimdir.
Yapay Zeka kullanıyorsanız, WordPress herhangi bir CMS'den dönüştürülebilir veya başka bir araç kullanılarak oluşturulabilir. Hiç şüphe yok ki bir web sitesini WordPress'e dönüştürmek göründüğü kadar basit değildir. Bu bölümde hangi dönüştürme yöntemlerinin geleneksel olduğunu inceleyeceğiz ve aşağıda AI'yı bunlarla karşılaştıracağız. Bu yöntem, programlamaya tamamen aşina olmayan yeni başlayanlar için çok basittir. Çeşitli HTML'den WordPress'e dönüştürme hizmetleri yardımıyla bir web sitesini WordPress'e dönüştürmek mümkündür. Sayfa oluşturucu çözümlerini ve temalarını kullanmak, benzer bir web sitesi oluşturmanın en uygun maliyetli yoludur. Bir barındırma hizmetine karar verdikten sonra, WordPress'inizi kurmanız ve yapılandırmanız gerekir.
Bunu yapmanın iki yöntemi vardır: RSS beslemesi kullanmak veya geçişi otomatikleştirmek için bir eklenti kullanmak. WordPress'e dönüşümler genellikle zaman alıcı ve tekniktir ve başka herhangi bir web sitesine yapılan dönüşümlerle aynı adımları gerektirir. Joomla ve Drupal, en popüler ve kullanımı kolay dönüşüm platformlarından ikisidir. Yeni AI oluşturucuyu kullanırken, herhangi bir kodlama öğrenmenize veya WordPress'e aşina olmanıza gerek kalmadan bir web sitesini bir platformdan diğerine taşıyabilirsiniz. AI oluşturucu, açılış sayfaları için optimize edilmiştir; bu, diğer sayfalardan bazılarının dönüştürmekte zorlanabileceği anlamına gelir. WordPress destekli bir web siteniz olduğunda, SERP sıralamanız önemli ölçüde iyileşir. Bir e-ticaret web sitesinden WordPress'e nasıl geçiş yapabilirim? Sonuçlar, seçtiğiniz yönteme bağlı olarak değişebilir. AI oluşturucu yardımcımız, web sitenizi dakikalar içinde dönüştürerek basit ve zaman açısından verimli hale getirebilir.

WordPress Dönüştürücü Eklentisine Html
Birinin HTML sitesini WordPress'e dönüştürmek istemesinin birçok nedeni vardır. Belki WordPress'in çok çeşitli özelliklerinden yararlanmak istiyorlar ya da sitelerini daha kolay yönetilebilir hale getirmek istiyorlar. Sebep ne olursa olsun, bu dönüşüme yardımcı olabilecek birkaç eklenti var.
En popüler olanlardan biri, HTML'den WordPress'e Dönüştürücü Eklentisidir. Bu eklenti, HTML kodunuzu alacak ve onu WordPress uyumlu koda dönüştürecektir. Ayrıca, özel gönderi türleri ve sınıflandırmalar oluşturma yeteneği gibi yeni WordPress sitenizi yönetmenize yardımcı olacak bir dizi özelliğe sahiptir.
WordPress Sitenizde Html Kullanmanın 3 Yolu
Ancak, isterseniz WordPress sitenizde HTML kullanabilirsiniz. Bunun için birkaç yöntem var. HTML'nizi WordPress koduna dönüştürmek için bir WordPress eklentisi kullanabilirsiniz. Başka bir seçenek de, WordPress kodunu HTML'ye dönüştüren bir WordPress eklentisi kullanmaktır. HTML öğeleri içeren bir WordPress teması da kullanılabilir.
Html'i WordPress Elementor'a Dönüştür
WordPress Panosuna gidip Sayfalar'a tıklayarak WordPress sayfalarınızda değişiklik yapın. Adınızı girdikten sonra Elementor ile Düzenle'ye tıklayın. Elementor düzenleyicisi yüklendikten sonra sayfanızı görüntüleyebilmelisiniz. Bundan sonra, sayfanızı uygun gördüğünüz gibi yapın.
Çoğu kişi HTML kodlarını bir Elementor sayfa şablonuna nasıl değiştireceklerini bilmiyor. Bu derste, sadece birkaç fare tıklamasıyla bir Elementor şablonunun nasıl oluşturulacağını göstereceğiz. Şablonu yapabilmek için önce hazır bir sayfa oluşturmalıyız. Bir şablon oluşturabilmemiz için önce iki adımı tamamlamamız gerekiyor. Bu adım adım kılavuz, HTML'yi bir elementor sayfa şablonuna dönüştürme sürecinde size yol gösterecektir. Yeni bir sayfa oluşturarak ve elementor ile düzenleyerek başlayın. Seçtiğiniz şablon klasörü yukarıdaki resimde bulunabilir.
Şablonunuzu gezdirdikten sonra açılır menüden Evet'i seçin. Budur! Tıkladığınız anda sayfanızda görünecektir.
Html'den WordPress Dinamik'e
Birinin HTML web sitesini bir WordPress sitesine dönüştürmek istemesinin birçok nedeni vardır. Belki de WordPress'in sunduğu birçok özellik ve eklentiden yararlanmak istiyorlar veya belki de içeriklerini yönetmenin daha kolay bir yolunu istiyorlar. Sebep ne olursa olsun, geçiş yaparken akılda tutulması gereken birkaç şey var. İlk olarak, WordPress'in yalnızca bir web sitesi oluşturucu değil, bir içerik yönetim sistemi olduğunu anlamak önemlidir. Bu, yalnızca statik bir web sitesi oluşturmak için değil, içeriğinizi kolayca yönetmenize ve güncellemenize yardımcı olmak için tasarlandığı anlamına gelir. Bu, HTML ile çalışmaya alışkın olanlar için biraz ayarlama olabilir, ancak artan esneklik ve kullanım kolaylığı için buna değer. İkincisi, HTML sitenizi WordPress'e dönüştürürken yeni bir tema oluşturmanız gerekir. Bu, mevcut sitenizle yakından eşleşen önceden hazırlanmış bir WordPress teması bularak veya sıfırdan yeni bir tema oluşturarak yapılabilir. Her iki durumda da markanızı yansıtan ve iyi bir kullanıcı deneyimi sağlayan bir tema oluşturmak için zaman ayırmanız önemlidir. Son olarak, mevcut içeriğinizi yeni WordPress sitenize aktarmayı unutmayın. Bu manuel olarak yapılabilir veya işlemi otomatikleştirmek için WP Migrate DB gibi bir eklenti kullanabilirsiniz. Her iki durumda da, ziyaretçilerinizin yeni sitenizde kolayca bulabilmesi için tüm içeriğinizin aktarıldığından emin olmanız önemlidir. Bu ipuçlarını takip ederek, HTML sitenizi WordPress'e dönüştürmenin sorunsuz ve kolay bir süreç olmasını sağlayabilirsiniz.
Dinamik HTML etiketi, Dinamik HTML'nin bir alt kümesi olan Köprü Metni Biçimlendirme Dili (HTML) etiketlerinin ve seçeneklerinin bir dize birleşimidir. Dinamik HTML, HTML'nin önceki sürümlerinin aksine, daha hareketli ve etkileşimli Web sayfaları oluşturabilir. Bir kullanıcı bir metin başlığına tıkladığında, farklı bir renge değiştirilebilir. Başka bir deyişle, bir kullanıcı bir Web sayfasından bir görüntüyü sürükleyip bırakabilir. Web sayfası tasarımcıları, dinamik yazı tiplerini kullanarak belirli yazı tipi stilleri, boyutları ve renkleri içeren yazı tipi dosyaları oluşturabilir. Bir sayfanın içeriğini değiştirmek için diğer yaklaşımların yanı sıra alternatif stil sayfalarının kullanılmasına katman oluşturma denir. Katmanlar, bir sunumun veya kullanıcı etkileşiminin bir parçası olarak görünecek şekilde programlanabilir.
Html WordPress'i
WordPress, bir web sitesini kolayca oluşturmanıza ve yönetmenize yardımcı olan popüler bir içerik yönetim sistemidir (CMS). WordPress kullanmanın faydalarından biri, web sitenizi özelleştirmek için kullanabileceğiniz çok çeşitli temalar ve eklentiler sunmasıdır. Belirli bir görünüme ve hisse sahip bir web sitesi oluşturmak istiyorsanız, WordPress harika bir seçenektir.
Her WordPress sitesi HTML üzerine inşa edilmiştir. Sayfalarınızın görünümünü ve davranışını değiştirmek için temel bir HTML anlayışı kullanılabilir. Daha önce hiç kod yazmamış olsanız bile, öğrenmesi ve kullanması nispeten basittir. Metni başlığa dönüştürmek için WordPress'teki başlık açılır menüsünden başlık seçeneklerinden birini seçin. Bu HTML aracılığıyla da mümkündür. Örneğin, "en iyi" kelimesinin kalın ve italik olmasını istiyorsanız, vurgu etiketlerini kullanabilirsiniz: Tazılar, "en iyi" cins olarak tanımlayabileceğim köpek türüdür. WordPress, HTML'ye dayalı tablolar oluşturma ve metni vurgulama yeteneğine sahiptir.
Bu özelliği, içerik işlevinin hangi kısımlarını sitenize ekleyeceğinizi kontrol etmek için de kullanabilirsiniz. HTML'ye yeni başladığınızda, dilin özelliklerini ve işlemlerini takip etmek zor olabilir. Bu biçimlendirme dili, göründüğünden çok daha fazlasına sahiptir. HTML'yi sık sık uygulamak, onu daha etkili bir şekilde öğrenmenize yardımcı olacaktır. İhtiyacınız olan etiketleri bulmanın tek yolu Google aramalarını kullanmaktır.
WordPress'te Kodlama: Adım Adım Kılavuz
WordPress kodlaması hakkında daha fazla bilgi edinmek istiyorsanız, adım adım kılavuzumuzu burada bulabilirsiniz. Ayrıca, çok sayıda yararlı çevrimiçi kaynak bulabilirsiniz. HTML, WordPress web sitenize kolayca yeni işlevler ve değişiklikler eklemenize olanak tanır. Kodlama konusunda yeniyseniz, adım adım kılavuzumuz başlamanıza yardımcı olacaktır. Ayrıca kapsamlı çevrimiçi kaynaklarımız hakkında daha fazla bilgiyi burada bulabilirsiniz.
HTML Tasarımı
HTML tasarımı , HTML kodunu kullanarak bir web sayfasının yapısını ve görünümünü tasarlama sürecidir. Bu, sayfanın düzenini, kullanılan renkleri ve yazı tiplerini ve sitenin genel görünümünü ve verdiği hissi içerebilir.
Bir web sayfasının çeşitli bölümlerini tanımlamak için anlamsal öğeler kullanır. Çok sütunlu düzen oluşturmanın dört yönteminin birçok avantajı ve dezavantajı vardır. Mümkün olduğunca çabuk bir düzen oluşturmak istiyorsanız Bootstrap veya W3 gibi bir CSS çerçevesi kullanabilirsiniz. Tüm bir web düzenini oluşturmak için bir CSS kayan nokta özelliği kullanılabilir. Sayfa düzeni, çeşitli ekran boyutları ve görüntüleme cihazları tarafından gerekli olduğunda, esnek kutu kullanmak, öğelerin beklendiği gibi davranmasını sağlar. Izgara Düzen Modülü, satırlar ve sütunlar içeren ızgara tabanlı bir düzen sistemi sağlayarak web sayfaları oluşturmayı kolaylaştırır.
