HTML 사이트를 WordPress로 변환하는 방법
게시 됨: 2022-10-01HTML과 코딩에 대한 기본적인 이해가 있다면 HTML 사이트를 워드프레스로 쉽게 변환할 수 있습니다. 이 기사에서는 HTML 사이트를 WordPress로 단계별로 변환하는 방법을 보여줍니다. WordPress는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 WordPress로 변환할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress는 사용하기 쉽고 대규모 사용자 및 개발자 커뮤니티가 있기 때문에 많은 웹사이트 소유자에게 인기 있는 선택입니다. HTML 사이트를 WordPress로 변환하는 두 가지 방법이 있습니다. 기존 HTML 웹사이트와 함께 사용하도록 설계된 WordPress 테마를 사용하거나 웹사이트의 HTML 코드를 WordPress 코드로 변환할 수 있습니다. 기존 웹 사이트 디자인을 유지하려면 기존 HTML 웹 사이트와 함께 사용하도록 설계된 WordPress 테마를 사용할 수 있습니다. 이 유형의 테마는 웹사이트의 HTML 코드를 보존하고 웹사이트의 기존 모양과 느낌을 유지합니다. HTML 사이트를 WordPress로 완전히 변환하려면 웹사이트의 HTML 코드를 WordPress 코드로 변환해야 합니다. 이 프로세스를 웹사이트 "WordPressizing"이라고 합니다. 웹사이트를 WordPress화하려면 WordPress 플랫폼 과 호환되도록 웹사이트의 코드를 편집해야 합니다. 웹사이트를 WordPress화한 후에는 WordPress 계정을 만들고 웹 서버에 WordPress를 설치해야 합니다. WordPress가 설치된 후 WordPress 사이트를 활성화하고 WordPress 관리자 계정을 만들어야 합니다. WordPress 사이트가 실행되고 나면 웹사이트에 콘텐츠를 추가할 수 있습니다. 웹사이트에 페이지, 게시물 및 기타 콘텐츠 유형을 추가할 수 있습니다. 플러그인과 테마를 설치하여 웹사이트의 기능을 확장할 수도 있습니다. 웹사이트를 시작할 준비가 되면 WordPress 내보내기 도구를 사용하여 웹사이트의 콘텐츠를 WordPress XML 파일로 내보낼 수 있습니다. 그런 다음 이 WordPress XML 파일을 WordPress 사이트로 가져올 수 있습니다. 다음 단계를 따르면 HTML 사이트를 WordPress로 쉽게 변환할 수 있습니다.
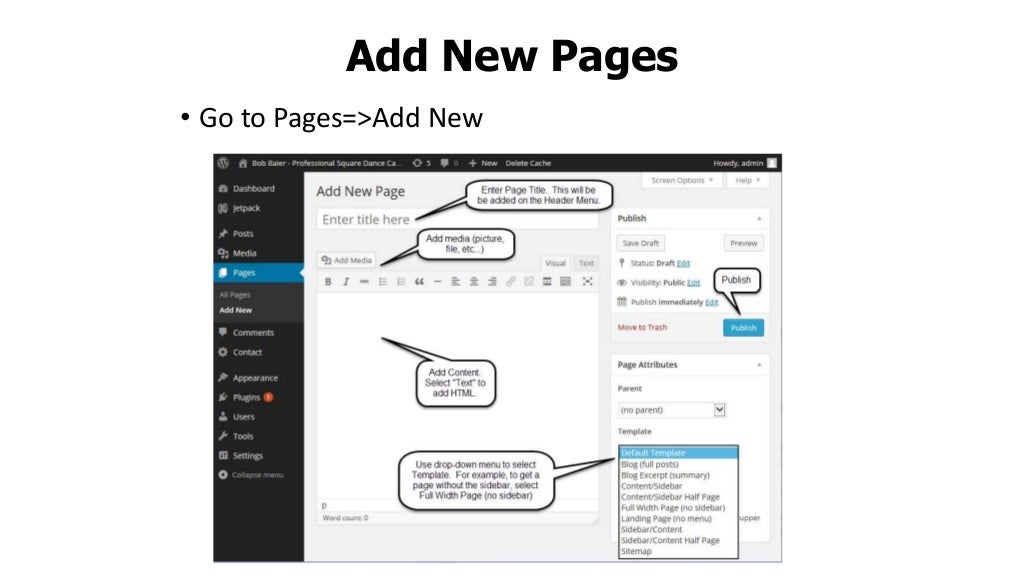
HTML 웹 사이트를 WordPress로 변환할 수 있습니까?
 크레딧: SlideShare
크레딧: SlideShareHTML 사이트가 이미 있는 경우 WordPress로 쉽게 변환할 수 있습니다. 정적 HTML 웹 사이트는 인터넷에 계속 존재하지만 동적 HTML 웹 사이트와 동일하지는 않습니다. 코딩 전문가는 아니지만 자신의 웹사이트를 관리하고 싶다면 정적 HTML에서 WordPress로의 마이그레이션을 고려할 수 있습니다.
PHP를 시작하는 방법
이것은 PHP 코드가 포함된 페이지가 몇 개 밖에 없는 경우 시작하는 빠르고 간단한 방법입니다. 그러나 웹 사이트에 많은 PHP 코드가 포함되어 있으면 이것이 최상의 솔루션이 아닐 수 있습니다. 대신 PHP 또는 Joomla와 같은 프로그래밍 언어를 사용하여 웹사이트를 구축하세요.
HTML을 웹사이트로 변환하는 방법
HTML을 웹사이트로 변환하는 가장 좋은 방법은 해당 웹사이트의 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 HTML을 웹 사이트로 변환하는 방법에 대한 몇 가지 팁에는 Dreamweaver와 같은 웹 개발 도구나 Notepad++와 같은 텍스트 편집기를 사용하고 웹 사이트를 만들기 위한 표준 단계를 따르는 것이 포함됩니다.
2018년에도 누군가 테마와 플러그인이 있는 WordPress 웹사이트 대신 정적 HTML 웹사이트를 계속 사용할 수 있었습니다. 그러나 사이트 소유자는 업그레이드하거나 전환하지 말아야 할 몇 가지 이유가 있습니다. 정적 HTML 사이트 를 WordPress 사이트로 변환할지 여부는 기본 설정에 따라 결정됩니다. 정적 HTML 사이트를 WordPress로 변환하는 세 가지 옵션이 있습니다. 비용과 경험 수준은 고용하는 사람에 따라 다릅니다. 시작하기에 좋은 장소는 웹 호스팅 계획에 대한 요구 사항을 결정하는 것입니다. 디자인을 복제하려면 저장하려는 CSS가 최소한 몇 개 필요합니다.
또한 HTML 사이트 디렉토리에 액세스하려면 Sublime 또는 메모장과 같은 코드 편집기가 필요합니다. 가장 간단한 방법은 몇 개의 폴더와 파일을 모아서 복사하여 붙여넣은 다음 결과를 업로드하는 것입니다. 다음 코드 라인을 사용하여 index.php 파일을 삽입하십시오. 이것은 방문자에게 게시물의 내용을 표시하기 위해 WordPress에서 사용하는 PHP 코드입니다. 그런 다음 사이드바 뒤에 있는 모든 항목을 선택하고 복사하여 footer.html 파일에 붙여넣을 수 있습니다. 이제 새 WordPress 웹 사이트 에 테마를 설치하고 사용할 수 있습니다. 사용하려는 테마를 선택했으면 활성화해야 합니다.
다음 단계에서 이전 웹사이트의 콘텐츠를 가져오는 단계로 넘어갈 것입니다. Stephanie Leary의 HTML Import 2 플러그인은 플러그인에서 찾을 수 있습니다. WordPress가 새 테마에 통합되면 모든 이전 콘텐츠가 해당 시스템에 저장되고 형식이 지정됩니다. 또는 자신만의 테마를 만든 경우 WordPress를 사용하여 웹사이트의 모양과 느낌을 동일하게 유지해야 합니다.
웹사이트를 WordPress로 변환
 크레딧: Envato
크레딧: Envato웹 사이트를 WordPress로 변환하려는 몇 가지 이유가 있습니다. 사이트를 재설계하고 WordPress로 새로 시작하고 싶거나, 현재 웹사이트 플랫폼에 지쳐서 새로운 것으로 전환하고 싶을 수도 있습니다. 이유가 무엇이든 웹사이트를 WordPress로 변환하는 것은 비교적 쉬운 과정입니다. 새로운 WordPress 사이트로 처음부터 시작하는 경우 먼저 도메인 이름과 호스팅을 선택해야 합니다. 설정이 완료되면 WordPress를 설치하고 사이트 구축을 시작할 수 있습니다. 기존 웹사이트를 WordPress로 변환하는 경우 먼저 현재 플랫폼에서 콘텐츠를 내보내야 합니다. WordPress에 콘텐츠가 있으면 새 WordPress 플랫폼에 맞게 사이트를 다시 디자인할 수 있습니다.
내 웹사이트를 WordPress로 마이그레이션해야 하는 이유는 무엇입니까? 인터넷에서 인기가 높다는 사실이 인기의 주요 원인 중 하나입니다. CMS에 대한 도움이 필요한 경우 대규모 사용자 커뮤니티에 연락할 수 있습니다. WordPress 웹 사이트 는 깨끗하고 가벼운 코드로 인해 다른 플랫폼보다 설정 시간이 훨씬 적습니다. 콘텐츠 관리 시스템을 선택할 때 보안 여부를 고려하는 것이 중요합니다. WordPress는 시장에서 가장 안전한 CMS 플랫폼 중 하나이지만 몇 가지 최상의 보안 방법을 염두에 두어야 합니다. WordPress를 사용하여 비즈니스를 홍보하는 경우 최선의 선택입니다.
WordPress는 인공 지능을 사용하는 경우 모든 CMS에서 변환하거나 다른 도구를 사용하여 구축할 수 있습니다. 웹 사이트를 WordPress로 변환하는 것이 보이는 것만큼 간단하지 않다는 것은 의심의 여지가 없습니다. 이 섹션에서는 어떤 변환 방법이 전통적인지 분석하고 다음에서 AI와 그 방법을 비교할 것입니다. 이 방법은 프로그래밍에 완전히 익숙하지 않은 초보자에게 매우 간단합니다. 다양한 HTML에서 WordPress로의 변환 서비스 를 사용하여 웹사이트를 WordPress로 변환할 수 있습니다. 페이지 빌더 솔루션과 테마를 사용하는 것이 유사한 웹사이트를 만드는 가장 비용 효율적인 방법입니다. 호스팅 서비스를 결정했으면 WordPress를 설치하고 구성해야 합니다.
RSS 피드를 사용하거나 플러그인을 사용하여 마이그레이션을 자동화하는 두 가지 방법이 있습니다. WordPress로의 변환은 일반적으로 시간이 많이 걸리고 기술적인 작업이며 다른 웹사이트로의 변환과 동일한 단계가 필요합니다. Joomla와 Drupal은 가장 인기 있고 사용하기 쉬운 변환 플랫폼입니다. 새로운 AI 빌더를 사용할 때 코딩을 배우거나 WordPress에 익숙할 필요 없이 한 플랫폼에서 다른 플랫폼으로 웹사이트를 마이그레이션할 수 있습니다. AI 빌더는 방문 페이지에 최적화되어 있으므로 다른 페이지 중 일부는 변환하는 데 어려움을 겪을 수 있습니다. WordPress 기반 웹 사이트가 있으면 SERP 순위가 크게 향상됩니다. 전자상거래 웹사이트에서 WordPress로 어떻게 마이그레이션합니까? 결과는 선택한 방법에 따라 다를 수 있습니다. AI 빌더 어시스턴트는 웹사이트를 몇 분 만에 변환하여 간단하고 시간 효율적으로 만들 수 있습니다.

HTML에서 WordPress 변환기 플러그인으로
누군가가 HTML 사이트를 WordPress로 변환하려는 데에는 여러 가지 이유가 있습니다. 아마도 그들은 WordPress의 방대한 기능을 활용하고 싶거나 사이트를 더 쉽게 관리할 수 있도록 만들고 싶을 것입니다. 이유가 무엇이든 이 변환에 도움이 될 수 있는 플러그인이 많이 있습니다.
가장 인기 있는 것 중 하나는 HTML to WordPress Converter 플러그인입니다. 이 플러그인은 HTML 코드를 가져와 WordPress 호환 코드로 변환합니다. 또한 사용자 정의 게시물 유형 및 분류를 만드는 기능과 같이 새 WordPress 사이트를 관리하는 데 도움이 되는 여러 기능이 있습니다.
WordPress 사이트에서 HTML을 사용하는 3가지 방법
그러나 원하는 경우 WordPress 사이트에서 HTML을 사용할 수 있습니다. 이를 위한 몇 가지 방법이 있습니다. WordPress 플러그인 을 사용하여 HTML을 WordPress 코드로 변환할 수 있습니다. 또 다른 옵션은 WordPress 코드를 HTML로 변환하는 WordPress 플러그인을 사용하는 것입니다. HTML 요소를 포함하는 WordPress 테마도 사용할 수 있습니다.
HTML을 WordPress Elementor로 변환
WordPress 대시보드로 이동하여 페이지를 클릭하여 WordPress 페이지 를 변경하십시오. 이름을 입력한 후 Elementor로 편집을 클릭합니다. Elementor 편집기가 설치되면 페이지를 볼 수 있습니다. 그런 다음 적절하다고 생각되는 페이지를 만드십시오.
대부분의 사람들은 HTML 코드를 Elementor 페이지 템플릿으로 변경하는 방법에 익숙하지 않습니다. 이 단원에서는 몇 번의 마우스 클릭으로 Elementor 템플릿을 만드는 방법을 보여줍니다. 템플릿을 만들기 위해서는 먼저 미리 만들어진 페이지를 만들어야 합니다. 템플릿을 생성하려면 두 단계를 완료해야 합니다. 이 단계별 가이드는 HTML을 요소 또는 페이지 템플릿으로 변환하는 프로세스를 안내합니다. 새 페이지를 만들고 elementor로 편집하여 시작합니다. 선택한 템플릿 폴더는 위 이미지에서 찾을 수 있습니다.
템플릿을 마우스로 가리킨 후 드롭다운 메뉴에서 예를 선택합니다. 이거 야! 클릭하는 즉시 페이지에 나타납니다.
HTML에서 WordPress로 동적
누군가가 HTML 웹 사이트를 WordPress 사이트로 변환하려는 데에는 여러 가지 이유가 있습니다. 아마도 그들은 WordPress가 제공하는 많은 기능과 플러그인을 활용하기를 원하거나 단순히 콘텐츠를 관리하는 더 쉬운 방법을 원할 것입니다. 이유가 무엇이든 전환할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 첫째, WordPress는 단순한 웹사이트 빌더가 아니라 콘텐츠 관리 시스템이라는 사실을 깨닫는 것이 중요합니다. 즉, 정적 웹 사이트를 만드는 것이 아니라 콘텐츠를 쉽게 관리하고 업데이트할 수 있도록 설계되었습니다. 이것은 HTML 작업에 익숙한 사람들에게는 약간의 조정일 수 있지만 향상된 유연성과 사용 편의성을 위해 가치가 있습니다. 둘째, HTML 사이트를 WordPress로 변환할 때 새 테마를 만들어야 합니다. 이는 기존 사이트와 가장 일치하는 미리 만들어진 WordPress 테마를 찾거나 처음부터 새 테마를 만들어 수행할 수 있습니다. 어느 쪽이든 시간을 내어 브랜드를 반영하고 좋은 사용자 경험을 제공하는 테마를 만드는 것이 중요합니다. 마지막으로 기존 콘텐츠를 새 WordPress 사이트로 전송하는 것을 잊지 마십시오. 이것은 수동으로 수행하거나 WP Migrate DB와 같은 플러그인을 사용하여 프로세스를 자동화할 수 있습니다. 어느 쪽이든 방문자가 새 사이트에서 쉽게 찾을 수 있도록 모든 콘텐츠를 이전하는 것이 중요합니다. 이 팁을 따르면 HTML 사이트를 WordPress로 변환하는 과정이 원활하고 쉬운지 확인할 수 있습니다.
동적 HTML 태그는 동적 HTML의 하위 집합인 HTML(Hypertext Markup Language) 태그와 옵션의 문자열 조합입니다. 이전 버전의 HTML과 달리 동적 HTML은 애니메이션과 대화형 웹 페이지를 더 많이 만들 수 있습니다. 사용자가 텍스트 제목을 클릭하면 다른 색상으로 변경할 수 있습니다. 즉, 사용자는 웹 페이지에서 이미지를 끌어다 놓을 수 있습니다. 웹 페이지 디자이너는 동적 글꼴을 사용하여 특정 글꼴 스타일, 크기 및 색상이 포함된 글꼴 파일을 만들 수 있습니다. 페이지의 내용을 수정하기 위해 다른 접근 방식과 마찬가지로 대체 스타일 시트를 사용하는 것을 레이어링이라고 합니다. 레이어는 프레젠테이션의 일부로 또는 사용자 상호 작용의 일부로 나타나도록 프로그래밍할 수 있습니다.
HTML 워드프레스
WordPress는 웹사이트를 쉽게 만들고 관리하는 데 도움이 되는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress 사용의 이점 중 하나는 웹 사이트를 사용자 정의하는 데 사용할 수 있는 다양한 테마와 플러그인을 제공한다는 것입니다. 특정 모양과 느낌으로 웹 사이트를 만들려는 경우 WordPress가 훌륭한 옵션입니다.
모든 WordPress 사이트는 HTML을 기반으로 구축됩니다. HTML에 대한 기본적인 이해는 페이지의 모양과 동작을 수정하는 데 사용할 수 있습니다. 이전에 한 줄의 코드를 작성한 적이 없더라도 비교적 배우고 사용하기 쉽습니다. 텍스트를 제목으로 바꾸려면 WordPress의 제목 드롭다운 메뉴에서 제목 옵션 중 하나를 선택합니다. 이것은 HTML을 통해서도 가능합니다. 예를 들어 "최고"라는 단어를 굵은 기울임꼴로 표시하려면 강조 태그를 사용할 수 있습니다. 그레이하운드는 "최고" 품종으로 설명할 개 유형입니다. WordPress에는 HTML을 기반으로 테이블을 생성하고 텍스트를 강조 표시하는 기능이 있습니다.
이 기능을 사용하여 사이트에 추가하는 콘텐츠 기능 부분을 제어할 수도 있습니다. HTML을 막 시작하는 경우 언어의 기능과 작동을 추적하는 것이 어려울 수 있습니다. 이 마크업 언어는 눈에 보이는 것보다 훨씬 더 많은 것을 가지고 있습니다. HTML을 자주 연습하면 더 효과적으로 배우는 데 도움이 됩니다. 필요한 태그를 찾는 유일한 방법은 Google 검색을 사용하는 것입니다.
WordPress에서 코딩하는 방법: 단계별 가이드
WordPress 코딩 에 대해 자세히 알아보려면 여기에서 단계별 가이드를 찾을 수 있습니다. 또한 유용한 온라인 리소스를 풍부하게 찾을 수 있습니다. HTML을 사용하면 WordPress 웹사이트에 새로운 기능과 변경 사항을 쉽게 추가할 수 있습니다. 코딩을 처음 접하는 경우 단계별 가이드가 시작하는 데 도움이 될 것입니다. 여기에서 광범위한 온라인 리소스에 대해 자세히 알아볼 수도 있습니다.
HTML 디자인
HTML 디자인 은 HTML 코드를 사용하여 웹 페이지의 구조와 모양을 디자인하는 프로세스입니다. 여기에는 페이지 레이아웃, 사용된 색상 및 글꼴, 사이트의 전반적인 모양과 느낌이 포함될 수 있습니다.
웹 페이지의 다양한 부분을 정의하기 위해 의미론적 요소를 사용합니다. 다중 열 레이아웃을 만드는 네 가지 방법에는 많은 장점과 단점이 있습니다. 최대한 빨리 레이아웃을 만들고 싶다면 Bootstrap이나 W3와 같은 CSS 프레임워크를 사용하면 됩니다. CSS float 속성을 사용하여 전체 웹 레이아웃을 만들 수 있습니다. 다양한 화면 크기와 디스플레이 장치에서 페이지 레이아웃이 필요할 때 flexbox를 사용하면 요소가 예상대로 작동하도록 합니다. 그리드 레이아웃 모듈은 행과 열이 있는 그리드 기반 레이아웃 시스템을 제공하여 웹 페이지를 더 쉽게 만들 수 있습니다.
