Cum să convertiți un site HTML în WordPress
Publicat: 2022-10-01Dacă aveți o înțelegere de bază a HTML și codare, puteți converti cu ușurință un site HTML în WordPress. În acest articol, vă vom arăta cum să convertiți un site HTML în WordPress pas cu pas. WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să convertiți un site web existent în WordPress. WordPress este o alegere populară pentru mulți proprietari de site-uri web, deoarece este ușor de utilizat și are o comunitate mare de utilizatori și dezvoltatori. Există două moduri de a converti un site HTML în WordPress. Puteți fie să utilizați o temă WordPress care este concepută pentru a fi utilizată cu un site web HTML existent, fie puteți converti codul HTML al site-ului dvs. în cod WordPress. Dacă doriți să păstrați designul site-ului dvs. existent, puteți utiliza o temă WordPress care este concepută pentru a fi utilizată cu un site web HTML existent. Acest tip de temă va păstra codul HTML al site-ului dvs. și va menține aspectul și aspectul existent al site-ului dvs. Dacă doriți să convertiți complet site-ul dvs. HTML în WordPress, va trebui să convertiți codul HTML al site-ului dvs. în cod WordPress. Acest proces se numește „WordPressizing” site-ul dvs. web. WordPress pentru a vă face site-ul web va necesita să editați codul site-ului dvs. pentru a-l face compatibil cu platforma WordPress . Odată ce ați WordPressizat site-ul dvs. web, va trebui să vă creați un cont WordPress și să instalați WordPress pe serverul dvs. web. După ce WordPress este instalat, va trebui să vă activați site-ul WordPress și să creați un cont de utilizator de administrator WordPress. După ce site-ul dvs. WordPress este în funcțiune, puteți începe să adăugați conținut pe site-ul dvs. Puteți adăuga pagini, postări și alte tipuri de conținut pe site-ul dvs. web. De asemenea, puteți instala pluginuri și teme pentru a extinde funcționalitatea site-ului dvs. Când sunteți gata să vă lansați site-ul web, puteți utiliza instrumentul WordPress Export pentru a exporta conținutul site-ului dvs. într-un fișier XML WordPress. Puteți importa apoi acest fișier XML WordPress pe site-ul dvs. WordPress. Urmând acești pași, puteți converti cu ușurință un site HTML în WordPress.
Putem converti site-ul HTML în WordPress?
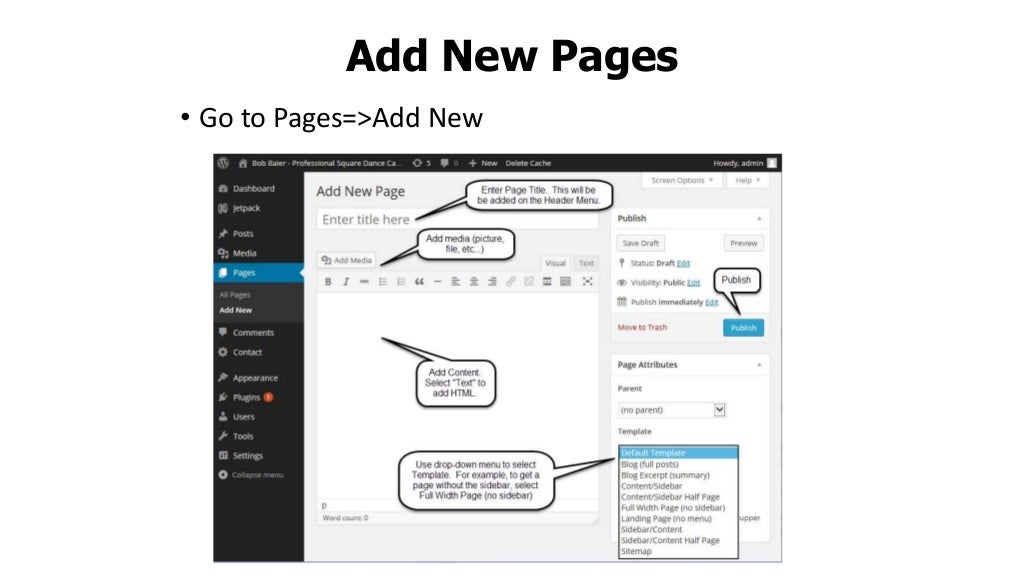
 Credit: SlideShare
Credit: SlideShareDacă aveți deja un site HTML, îl puteți converti cu ușurință în WordPress. Deși site-urile web HTML statice continuă să existe pe Internet, ele nu sunt la fel cu site-urile HTML dinamice. Dacă nu sunteți un expert în codificare, dar doriți să vă ocupați de propriul site web, vă recomandăm să luați în considerare migrarea de la HTML static la WordPress.
Cum să începeți cu PHP
Aceasta este o modalitate rapidă și simplă de a începe dacă aveți doar câteva pagini cu cod php. Cu toate acestea, dacă site-ul tău web conține mult cod php, aceasta poate să nu fie cea mai bună soluție pentru tine. În schimb, utilizați un limbaj de programare precum PHP sau Joomla pentru a vă construi site-ul.
Cum se transformă HTML în site
Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a converti HTML într-un site web va varia în funcție de nevoile specifice ale site-ului respectiv. Cu toate acestea, unele sfaturi despre cum să convertiți HTML într-un site web includ utilizarea unui instrument de dezvoltare web, cum ar fi Dreamweaver sau a unui editor de text, cum ar fi Notepad++, și urmarea pașilor standard pentru crearea unui site web.
În 2018, cineva ar putea folosi în continuare un site web HTML static în loc de un site WordPress cu o temă și pluginuri. Cu toate acestea, proprietarii site-ului au câteva motive întemeiate să nu facă upgrade sau să nu convertească. Dacă doriți sau nu ca site- ul dvs. HTML static să fie convertit într-un site WordPress va fi determinat de preferințele dvs. Aveți trei opțiuni pentru a vă converti site-ul HTML static în WordPress. Costul și nivelul de experiență vor diferi în funcție de cine angajați. Un loc bun pentru a începe este să vă determinați nevoile pentru un plan de găzduire web. Dacă doriți să duplicați un design, veți avea nevoie de cel puțin ceva CSS pe care intenționați să îl salvați.
De asemenea, veți avea nevoie de un editor de cod precum Sublime sau Notepad pentru a accesa directorul site-ului dvs. HTML. Cea mai simplă metodă este să adunați câteva foldere și fișiere, să le copiați și să le lipiți și apoi să încărcați rezultatele. Folosind următoarele linii de cod, inserați un fișier index.php. Acesta este codul PHP folosit de WordPress pentru a afișa conținutul postării dvs. vizitatorilor. Apoi puteți alege totul după bara laterală și îl puteți copia și lipi în fișierul footer.html. Acum puteți instala tema pe noul dvs. site web WordPress și o puteți utiliza. Când ați ales tema pentru care doriți să o utilizați, trebuie să o activați.
Vom trece la importarea conținutului vechiului site web în pasul următor. Pluginul HTML Import 2 de Stephanie Leary poate fi găsit sub plugin. Odată ce WordPress a fost integrat în noua ta temă, tot conținutul tău anterior va fi salvat și formatat în acel sistem. Alternativ, dacă ți-ai creat propria temă, ar trebui să păstrezi aspectul și senzația site-ului tău la fel - folosind doar WordPress.
Convertiți site-ul web în WordPress
 Credit: Envato
Credit: EnvatoExistă câteva motive pentru care ați putea dori să vă convertiți site-ul web la WordPress. Poate vă reproiectați site-ul și doriți să începeți din nou cu WordPress, sau poate că v-ați săturat de platforma actuală a site-ului și doriți să treceți la ceva nou. Indiferent de motiv, conversia site-ului dvs. în WordPress este un proces relativ ușor. Dacă porniți de la zero cu un nou site WordPress, mai întâi va trebui să alegeți un nume de domeniu și găzduire. Odată ce le-ați configurat, puteți instala WordPress și puteți începe să vă construiți site-ul. Dacă convertiți un site web existent în WordPress, mai întâi va trebui să exportați conținutul de pe platforma dvs. actuală. Odată ce aveți conținut în WordPress, puteți începe să vă reproiectați site-ul pentru a se potrivi noii platforme WordPress.
De ce ar trebui să migrez site-ul meu pe WordPress? Faptul că este atât de popular pe internet este unul dintre motivele principale ale popularității sale. Dacă aveți vreodată nevoie de ajutor cu un CMS, puteți contacta o comunitate mare de utilizatori. Site-urile web WordPress necesită mult mai puțin timp pentru a se configura decât alte platforme, datorită codului lor curat și ușor. Atunci când alegeți un sistem de management al conținutului, este esențial să luați în considerare dacă acesta este sigur. Chiar dacă WordPress este una dintre cele mai sigure platforme CMS de pe piață, ar trebui să țineți cont de unele dintre cele mai bune practici de securitate. Dacă folosești WordPress pentru a-ți promova afacerea, este cea mai bună alegere.
WordPress poate fi convertit din orice CMS sau construit folosind orice alt instrument dacă utilizați Inteligența Artificială. Nu există nicio îndoială că convertirea unui site web în WordPress nu este atât de simplă pe cât pare. Vom detalia ce metode de conversie sunt tradiționale în această secțiune și vom compara AI cu acestea în cele ce urmează. Această metodă este foarte simplă pentru un începător care nu este complet familiarizat cu programarea. Este posibil să convertiți un site web în WordPress cu ajutorul unei varietăți de servicii de conversie HTML în WordPress . Utilizarea soluțiilor și temelor pentru generarea de pagini este cea mai rentabilă modalitate de a crea un site web similar. După ce v-ați decis asupra unui serviciu de găzduire, va trebui să instalați și să configurați WordPress.
Există două metode pentru a face acest lucru: utilizarea unui flux RSS sau utilizarea unui plugin pentru a automatiza migrarea. Conversiile la WordPress sunt, de obicei, consumatoare de timp și tehnice și necesită aceiași pași ca și conversiile către orice alt site web. Joomla și Drupal sunt două dintre cele mai populare și mai ușor de utilizat platforme de conversie. Când utilizați noul constructor AI, puteți migra un site web de la o platformă la alta fără a fi nevoie să învățați codificare sau să vă familiarizați cu WordPress. Generatorul de inteligență artificială este optimizat pentru paginile de destinație, ceea ce înseamnă că unele dintre celelalte pagini ar putea avea dificultăți să facă conversii. Când aveți un site web bazat pe WordPress, clasamentul dvs. SERP se va îmbunătăți semnificativ. Cum migrez de la un site de comerț electronic la WordPress? Rezultatele pot varia în funcție de metoda pe care o alegeți. Asistentul nostru AI Builder vă poate converti site-ul în câteva minute, făcându-l simplu și eficient din punct de vedere al timpului.

Pluginul de conversie HTML la WordPress
Există multe motive pentru care cineva ar putea dori să-și convertească site-ul HTML în WordPress. Poate că vor să profite de gama largă de funcții WordPress sau poate că vor să își facă site-ul mai ușor de gestionat. Indiferent de motiv, există o serie de plugin-uri care pot ajuta la această conversie.
Unul dintre cele mai populare este HTML to WordPress Converter Plugin. Acest plugin va prelua codul dvs. HTML și îl va converti în cod compatibil WordPress. De asemenea, are o serie de funcții care vă vor ajuta să vă gestionați noul site WordPress, cum ar fi capacitatea de a crea tipuri de postări personalizate și taxonomii.
3 moduri de a utiliza HTML pe site-ul dvs. WordPress
Puteți, totuși, să utilizați HTML în site-ul dvs. WordPress, dacă preferați. Există câteva metode pentru aceasta. Puteți utiliza un plugin WordPress pentru a vă converti HTML în cod WordPress. O altă opțiune este să utilizați un plugin WordPress care convertește codul WordPress în HTML. O temă WordPress care include elemente HTML este, de asemenea, disponibilă pentru utilizare.
Convertiți HTML în WordPress Elementor
Efectuați modificări în paginile dvs. WordPress accesând Tabloul de bord WordPress și făcând clic pe Pagini. După ce ați introdus numele, faceți clic pe Editați cu Elementor. Odată ce editorul Elementor a fost instalat, ar trebui să vă puteți vizualiza pagina. După aceea, faceți-vă pagina așa cum credeți de cuviință.
Majoritatea oamenilor nu sunt familiarizați cu cum să își schimbe codul HTML într-un șablon de pagină Elementor. În această lecție, vă vom arăta cum să creați un șablon Elementor în doar câteva clicuri de mouse. Pentru a realiza șablonul, trebuie mai întâi să creăm o pagină prefabricată. Trebuie să parcurgem doi pași înainte de a putea genera un șablon. Acest ghid pas cu pas vă va ghida prin procesul de conversie a HTML într-un șablon de pagină elementor. Începeți prin a crea o pagină nouă și editați-o cu elementor. Dosarul șablon pe care l-ați ales poate fi găsit în imaginea de mai sus.
Selectați Da din meniul drop-down după ce treceți cu mouse-ul pe șablon. Asta este! Va apărea pe pagina dvs. de îndată ce faceți clic pe ea.
Html către WordPress Dynamic
Există multe motive pentru care cineva ar putea dori să-și convertească site-ul HTML într-un site WordPress. Poate că vor să profite de numeroasele funcții și pluginuri pe care le oferă WordPress sau poate pur și simplu doresc o modalitate mai ușoară de a-și gestiona conținutul. Oricare ar fi motivul, există câteva lucruri de care trebuie să țineți cont atunci când faceți schimbarea. În primul rând, este important să realizăm că WordPress este un sistem de management al conținutului, nu doar un constructor de site-uri web. Aceasta înseamnă că este conceput pentru a vă ajuta să vă gestionați și să vă actualizați cu ușurință conținutul, nu doar să creați un site web static. Aceasta poate fi o mică ajustare pentru cei obișnuiți să lucreze cu HTML, dar merită pentru flexibilitatea sporită și ușurința de utilizare. În al doilea rând, atunci când vă convertiți site-ul HTML în WordPress, va trebui să creați o temă nouă. Acest lucru se poate face fie prin găsirea unei teme WordPress prefabricate care se potrivește îndeaproape cu site-ul dvs. existent, fie prin crearea unei teme noi de la zero. În orice caz, este important să îți faci timp pentru a crea o temă care să reflecte marca ta și să ofere o experiență bună pentru utilizator. În cele din urmă, nu uitați să transferați conținutul dvs. existent pe noul dvs. site WordPress. Acest lucru se poate face manual sau puteți utiliza un plugin precum WP Migrate DB pentru a automatiza procesul. În orice caz, este important să te asiguri că tot conținutul tău este transferat, astfel încât vizitatorii să-l poată găsi cu ușurință pe noul tău site. Urmând aceste sfaturi, vă puteți asigura că conversia site-ului dvs. HTML în WordPress este un proces ușor și ușor.
O etichetă HTML dinamică este o combinație de șiruri de etichete și opțiuni HTML (Hypertext Markup Language), care este un subset de HTML dinamic. HTML dinamic, spre deosebire de versiunile anterioare de HTML, poate crea pagini Web mai animate și interactive. Când un utilizator face clic pe un titlu de text, acesta poate fi schimbat într-o culoare diferită. Cu alte cuvinte, un utilizator poate glisa și plasa o imagine dintr-o pagină Web. Folosind fonturi dinamice, designerii de pagini web pot crea fișiere de fonturi care conțin stiluri, dimensiuni și culori specifice de font. Utilizarea foilor de stil alternative, precum și a altor abordări, pentru a modifica conținutul unei pagini este denumită stratificare. Straturile pot fi programate să apară ca parte a unei prezentări sau ca parte a unei interacțiuni cu utilizatorul.
HTML WordPress
WordPress este un sistem popular de gestionare a conținutului (CMS) care vă ajută să creați și să gestionați cu ușurință un site web. Unul dintre avantajele utilizării WordPress este că oferă o mare varietate de teme și pluginuri pe care le puteți folosi pentru a vă personaliza site-ul web. Dacă doriți să creați un site web cu un aspect și un aspect specific, WordPress este o opțiune excelentă.
Fiecare site WordPress este construit în jurul HTML. O înțelegere de bază a HTML poate fi folosită pentru a modifica aspectul și comportamentul paginilor dvs. Chiar dacă nu ați scris niciodată o linie de cod înainte, este relativ simplu de învățat și utilizat. Selectați una dintre opțiunile de titlu din meniul derulant al titlului din WordPress pentru a transforma textul într-un titlu. Acest lucru este posibil și prin HTML. De exemplu, dacă doriți ca cuvântul „cel mai bun” să fie îndrăzneț și scris cu italice, puteți utiliza etichetele de accentuare: Ogarii sunt tipul de câine pe care l-aș descrie ca fiind o rasă „cea mai bună”. WordPress are capacitatea de a genera tabele și de a evidenția text bazat pe HTML.
De asemenea, puteți utiliza această funcție pentru a controla ce părți ale funcției de conținut adăugați site-ului dvs. Când abia începi cu HTML, poate fi dificil să ții evidența caracteristicilor și operațiunilor limbajului. Acest limbaj de marcare are mult mai mult decât se vede. Practicarea frecventă a HTML vă va ajuta să-l învățați mai eficient. Singura modalitate de a găsi etichetele de care aveți nevoie este să utilizați căutările Google.
Cum să codificați în WordPress: un ghid pas cu pas
Dacă doriți să aflați mai multe despre codarea WordPress , puteți găsi ghidul nostru pas cu pas aici. În plus, puteți găsi o mulțime de resurse online utile. HTML vă permite să adăugați cu ușurință noi funcții și modificări site-ului dvs. WordPress. Dacă sunteți nou în codificare, ghidul nostru pas cu pas vă va ajuta să începeți. De asemenea, puteți afla mai multe despre resursele noastre extinse online aici.
Design HTML
Designul HTML este un proces de proiectare a structurii și aspectului unei pagini web folosind cod HTML. Aceasta poate include aspectul paginii, culorile și fonturile utilizate și aspectul general al site-ului.
Folosește elemente semantice pentru a defini diferite părți ale unei pagini web. Cele patru metode de creare a machetelor cu mai multe coloane au multe avantaje și dezavantaje. Dacă doriți să creați un aspect cât mai repede posibil, puteți utiliza un cadru CSS, cum ar fi Bootstrap sau W3. O proprietate CSS float poate fi utilizată pentru a crea un întreg aspect web. Atunci când aspectul paginii este necesar de o varietate de dimensiuni de ecran și dispozitive de afișare, folosirea unei casete flexibile asigură că elementele se comportă conform așteptărilor. Modulul Grid Layout oferă un sistem de aspect bazat pe grilă, cu rânduri și coloane, facilitând crearea de pagini web.
