วิธีแปลงเว็บไซต์ HTML เป็น WordPress
เผยแพร่แล้ว: 2022-10-01หากคุณมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และการเข้ารหัส คุณสามารถแปลงไซต์ HTML เป็น WordPress ได้อย่างง่ายดาย ในบทความนี้เราจะแสดงวิธีการแปลงเว็บไซต์ HTML เป็น WordPress ทีละขั้นตอน WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือแปลงเว็บไซต์ที่มีอยู่เป็น WordPress WordPress เป็นตัวเลือกยอดนิยมสำหรับเจ้าของเว็บไซต์จำนวนมาก เนื่องจากใช้งานง่ายและมีชุมชนผู้ใช้และนักพัฒนาจำนวนมาก มีสองวิธีในการแปลงไซต์ HTML เป็น WordPress คุณสามารถใช้ธีม WordPress ที่ออกแบบมาเพื่อใช้กับเว็บไซต์ HTML ที่มีอยู่ หรือคุณสามารถแปลงโค้ด HTML ของเว็บไซต์ของคุณเป็นโค้ด WordPress หากคุณต้องการรักษาการออกแบบเว็บไซต์ที่มีอยู่ คุณสามารถใช้ธีม WordPress ที่ออกแบบมาเพื่อใช้กับเว็บไซต์ HTML ที่มีอยู่ ธีมประเภทนี้จะรักษาโค้ด HTML ของเว็บไซต์ของคุณ และรักษารูปลักษณ์ที่มีอยู่ของเว็บไซต์ของคุณ หากคุณต้องการแปลงไซต์ HTML เป็น WordPress โดยสมบูรณ์ คุณจะต้องแปลงโค้ด HTML ของเว็บไซต์ของคุณเป็นโค้ด WordPress กระบวนการนี้เรียกว่า “WordPressizing” เว็บไซต์ของคุณ WordPressizing เว็บไซต์ของคุณจะทำให้คุณต้องแก้ไขรหัสของเว็บไซต์ของคุณเพื่อให้เข้ากันได้กับ แพลตฟอร์ม WordPress เมื่อคุณมี WordPressized เว็บไซต์ของคุณแล้ว คุณจะต้องสร้างบัญชี WordPress และติดตั้ง WordPress บนเว็บเซิร์ฟเวอร์ของคุณ หลังจากติดตั้ง WordPress แล้ว คุณจะต้องเปิดใช้งานไซต์ WordPress และสร้างบัญชีผู้ใช้ผู้ดูแลระบบ WordPress หลังจากที่ไซต์ WordPress ของคุณใช้งานได้แล้ว คุณสามารถเริ่มเพิ่มเนื้อหาลงในเว็บไซต์ของคุณได้ คุณสามารถเพิ่มหน้า โพสต์ และเนื้อหาประเภทอื่นๆ ลงในเว็บไซต์ของคุณได้ คุณยังสามารถติดตั้งปลั๊กอินและธีมเพื่อขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณ เมื่อคุณพร้อมที่จะเปิดตัวเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือส่งออกของ WordPress เพื่อส่งออกเนื้อหาของเว็บไซต์ของคุณไปยังไฟล์ WordPress XML จากนั้นคุณสามารถนำเข้าไฟล์ WordPress XML นี้ไปยังไซต์ WordPress ของคุณได้ ทำตามขั้นตอนเหล่านี้เพื่อแปลงไซต์ HTML เป็น WordPress ได้อย่างง่ายดาย
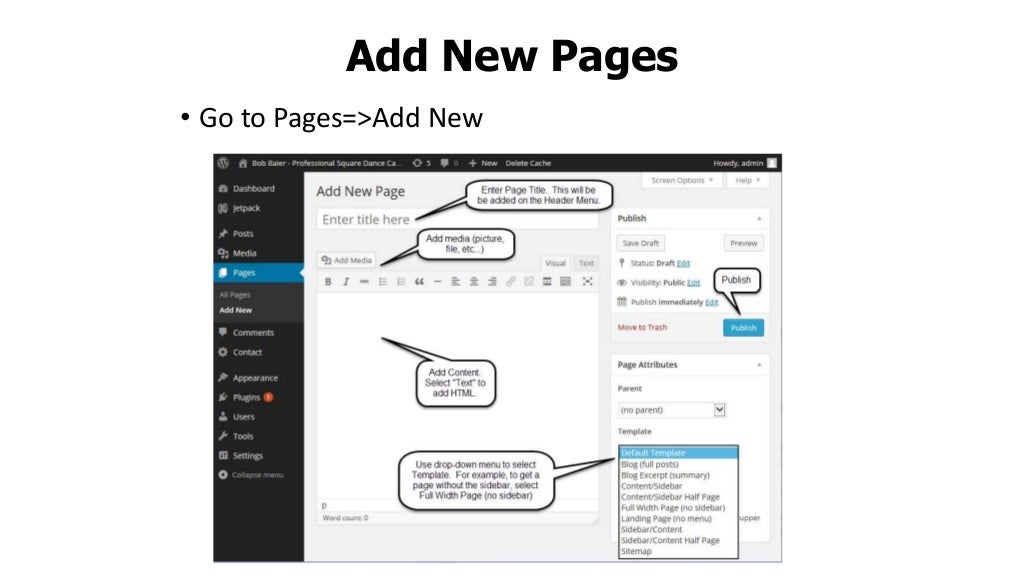
เราสามารถแปลงเว็บไซต์ Html เป็น WordPress ได้หรือไม่?
 เครดิต: SlideShare
เครดิต: SlideShareหากคุณมีไซต์ HTML อยู่แล้ว คุณสามารถแปลงเป็น WordPress ได้อย่างง่ายดาย แม้ว่าเว็บไซต์ HTML แบบคงที่จะยังคงอยู่บนอินเทอร์เน็ต แต่ก็ไม่เหมือนกับเว็บไซต์ HTML แบบไดนามิก หากคุณไม่ใช่ผู้เชี่ยวชาญด้านการเขียนโค้ดแต่ต้องการดูแลเว็บไซต์ของคุณเอง คุณอาจต้องการพิจารณาย้ายจาก HTML แบบคงที่ไปยัง WordPress
วิธีเริ่มต้นกับ Php
นี่เป็นวิธีเริ่มต้นที่รวดเร็วและง่ายดาย หากคุณมีหน้าเว็บเพียงไม่กี่หน้าที่มีโค้ด php อย่างไรก็ตาม หากเว็บไซต์ของคุณมีโค้ด php จำนวนมาก นี่อาจไม่ใช่ทางออกที่ดีที่สุดสำหรับคุณ ให้ใช้ภาษาการเขียนโปรแกรมเช่น PHP หรือ Joomla เพื่อสร้างเว็บไซต์ของคุณแทน
วิธีแปลง Html เป็นเว็บไซต์
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการแปลง HTML เป็นเว็บไซต์จะแตกต่างกันไปตามความต้องการเฉพาะของเว็บไซต์ที่เป็นปัญหา อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีการแปลง HTML เป็นเว็บไซต์รวมถึงการใช้เครื่องมือพัฒนาเว็บ เช่น Dreamweaver หรือโปรแกรมแก้ไขข้อความ เช่น Notepad++ และทำตามขั้นตอนมาตรฐานสำหรับการสร้างเว็บไซต์
ในปี 2018 บางคนยังคงใช้เว็บไซต์ HTML แบบคงที่แทนเว็บไซต์ WordPress ที่มีธีมและปลั๊กอินได้ อย่างไรก็ตาม เจ้าของไซต์มีเหตุผลที่ดีบางประการที่จะไม่อัปเกรดหรือแปลง คุณต้องการให้ ไซต์ HTML แบบคงที่ แปลงเป็นไซต์ WordPress หรือไม่นั้นจะขึ้นอยู่กับความชอบของคุณ คุณมีสามตัวเลือกในการแปลงไซต์ HTML แบบคงที่เป็น WordPress ค่าใช้จ่ายและระดับประสบการณ์จะแตกต่างกันไปขึ้นอยู่กับว่าคุณจ้างใคร จุดเริ่มต้นที่ดีคือการกำหนดความต้องการของคุณสำหรับแผนเว็บโฮสติ้ง หากคุณต้องการทำซ้ำการออกแบบ คุณจะต้องมี CSS บางส่วนที่คุณตั้งใจจะบันทึกเป็นอย่างน้อย
คุณจะต้องใช้โปรแกรมแก้ไขโค้ด เช่น Sublime หรือ Notepad เพื่อเข้าถึงไดเร็กทอรีของไซต์ HTML วิธีที่ง่ายที่สุดคือรวบรวมโฟลเดอร์และไฟล์สองสามไฟล์ คัดลอกและวาง จากนั้นอัปโหลดผลลัพธ์ ใช้บรรทัดรหัสต่อไปนี้ แทรกไฟล์ index.php นี่คือโค้ด PHP ที่ใช้โดย WordPress เพื่อแสดงเนื้อหาของโพสต์ของคุณต่อผู้เยี่ยมชม จากนั้นคุณสามารถเลือกทุกอย่างหลังจากแถบด้านข้างแล้วคัดลอกและวางลงในไฟล์ footer.html ของคุณ ตอนนี้คุณสามารถติดตั้งธีมบน เว็บไซต์ WordPress ใหม่ และใช้งานได้ เมื่อคุณเลือกธีมที่ต้องการใช้แล้ว คุณต้องเปิดใช้งานธีมนั้น
เราจะดำเนินการนำเข้าเนื้อหาของเว็บไซต์เก่าของคุณในขั้นตอนต่อไป ปลั๊กอิน HTML Import 2 โดย Stephanie Leary สามารถพบได้ในปลั๊กอิน เมื่อ WordPress ถูกรวมเข้ากับธีมใหม่ของคุณแล้ว เนื้อหาก่อนหน้าทั้งหมดของคุณจะถูกบันทึกและจัดรูปแบบในระบบนั้น อีกทางหนึ่ง หากคุณสร้างธีมของคุณเอง คุณควรรักษารูปลักษณ์ของเว็บไซต์ของคุณไว้เหมือนเดิม – เพียงแค่ใช้ WordPress
แปลงเว็บไซต์เป็น WordPress
 เครดิต: Envato
เครดิต: Envatoมีเหตุผลสองสามประการที่คุณอาจต้องการแปลงเว็บไซต์ของคุณเป็น WordPress บางทีคุณกำลังออกแบบเว็บไซต์ใหม่และต้องการเริ่มต้นใหม่กับ WordPress หรือบางทีคุณอาจเบื่อกับแพลตฟอร์มเว็บไซต์ปัจจุบันของคุณและต้องการเปลี่ยนไปใช้สิ่งใหม่ ไม่ว่าด้วยเหตุผลใด การแปลงเว็บไซต์ของคุณเป็น WordPress นั้นเป็นกระบวนการที่ค่อนข้างง่าย หากคุณเริ่มต้นจากศูนย์ด้วยไซต์ WordPress ใหม่ คุณจะต้องเลือกชื่อโดเมนและโฮสติ้งก่อน เมื่อคุณตั้งค่าเสร็จแล้ว คุณสามารถติดตั้ง WordPress และเริ่มสร้างไซต์ของคุณได้ หากคุณกำลังแปลงเว็บไซต์ที่มีอยู่เป็น WordPress คุณจะต้องส่งออกเนื้อหาจากแพลตฟอร์มปัจจุบันของคุณก่อน เมื่อคุณมีเนื้อหาของคุณใน WordPress แล้ว คุณสามารถเริ่มออกแบบไซต์ของคุณใหม่เพื่อให้เข้ากับแพลตฟอร์ม WordPress ใหม่ของคุณได้
เหตุใดฉันจึงควรย้ายเว็บไซต์ของฉันไปยัง WordPress ความจริงที่ว่ามันเป็นที่นิยมบนอินเทอร์เน็ตเป็นหนึ่งในสาเหตุหลักของความนิยม หากคุณต้องการความช่วยเหลือเกี่ยวกับ CMS คุณสามารถติดต่อชุมชนผู้ใช้ขนาดใหญ่ได้ เว็บไซต์ WordPress ใช้เวลาในการตั้งค่าน้อยกว่าแพลตฟอร์มอื่นๆ อย่างมาก เนื่องจากโค้ดสะอาดและน้ำหนักเบา เมื่อเลือกระบบจัดการเนื้อหา การพิจารณาว่าระบบนั้นปลอดภัยหรือไม่ แม้ว่า WordPress จะเป็นหนึ่งในแพลตฟอร์ม CMS ที่ปลอดภัยที่สุดในตลาด แต่คุณควรคำนึงถึงแนวทางปฏิบัติด้านความปลอดภัยที่ดีที่สุด หากคุณใช้ WordPress เพื่อส่งเสริมธุรกิจของคุณ นี่เป็นตัวเลือกที่ดีที่สุด
WordPress สามารถแปลงจาก CMS ใด ๆ หรือสร้างขึ้นโดยใช้เครื่องมืออื่น ๆ หากคุณใช้ปัญญาประดิษฐ์ ไม่ต้องสงสัยเลยว่าการแปลงเว็บไซต์เป็น WordPress นั้นไม่ง่ายอย่างที่คิด เราจะแจกแจงว่าวิธีการแปลงใดเป็นแบบดั้งเดิมในส่วนนี้ และเราจะเปรียบเทียบ AI กับวิธีการเหล่านี้ในหัวข้อต่อไปนี้ วิธีนี้ตรงไปตรงมามากสำหรับผู้เริ่มต้นที่ไม่คุ้นเคยกับการเขียนโปรแกรม เป็นไปได้ที่จะแปลงเว็บไซต์เป็น WordPress ด้วยความช่วยเหลือของ บริการแปลง HTML เป็น WordPress ที่หลากหลาย การใช้โซลูชันและธีมของตัวสร้างเพจเป็นวิธีที่คุ้มค่าที่สุดในการสร้างเว็บไซต์ที่คล้ายกัน หลังจากที่คุณตัดสินใจใช้บริการโฮสติ้งแล้ว คุณจะต้องติดตั้งและกำหนดค่า WordPress ของคุณ
มีสองวิธีในการดำเนินการดังกล่าว: การใช้ฟีด RSS หรือใช้ปลั๊กอินเพื่อทำให้การย้ายข้อมูลเป็นแบบอัตโนมัติ การแปลงเป็น WordPress มักจะใช้เวลานานและเป็นเทคนิค และจำเป็นต้องมีขั้นตอนเดียวกันกับการแปลงไปยังเว็บไซต์อื่นๆ Joomla และ Drupal เป็นสองแพลตฟอร์มการแปลงที่ได้รับความนิยมและใช้งานง่ายที่สุด เมื่อใช้ตัวสร้าง AI ใหม่ คุณสามารถโยกย้ายเว็บไซต์จากแพลตฟอร์มหนึ่งไปยังอีกแพลตฟอร์มหนึ่งโดยไม่ต้องเรียนรู้การเขียนโค้ดหรือทำความคุ้นเคยกับ WordPress ตัวสร้าง AI ได้รับการปรับให้เหมาะสมสำหรับหน้า Landing Page ซึ่งหมายความว่าหน้าอื่นบางหน้าอาจมีปัญหาในการแปลงเลย เมื่อคุณมีเว็บไซต์ที่ใช้ WordPress การจัดอันดับ SERP ของคุณจะดีขึ้นอย่างมาก ฉันจะย้ายจากเว็บไซต์อีคอมเมิร์ซไปยัง WordPress ได้อย่างไร ผลลัพธ์อาจแตกต่างกันไปขึ้นอยู่กับวิธีที่คุณเลือก ผู้ช่วยผู้สร้าง AI ของเราสามารถแปลงเว็บไซต์ของคุณในไม่กี่นาที ทำให้ง่ายและประหยัดเวลา

ปลั๊กอินตัวแปลง Html เป็น WordPress
มีสาเหตุหลายประการที่บางคนอาจต้องการแปลงไซต์ HTML ของตนเป็น WordPress บางทีพวกเขาต้องการใช้ประโยชน์จากคุณสมบัติมากมายของ WordPress หรือบางทีพวกเขาต้องการทำให้ไซต์ของพวกเขาจัดการได้ง่ายขึ้น ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีปลั๊กอินจำนวนมากที่สามารถช่วยในการแปลงนี้ได้
หนึ่งในความนิยมมากที่สุดคือปลั๊กอิน HTML เป็น WordPress Converter ปลั๊กอินนี้จะนำโค้ด HTML ของคุณและแปลงเป็นโค้ดที่เข้ากันได้กับ WordPress นอกจากนี้ยังมีคุณสมบัติมากมายที่จะช่วยคุณจัดการไซต์ WordPress ใหม่ของคุณ เช่น ความสามารถในการสร้างประเภทโพสต์ที่กำหนดเองและการจัดหมวดหมู่
3 วิธีในการใช้ Html บนไซต์ WordPress ของคุณ
อย่างไรก็ตาม คุณสามารถใช้ HTML ในไซต์ WordPress ของคุณได้หากต้องการ มีหลายวิธีสำหรับสิ่งนี้ คุณสามารถใช้ ปลั๊กอิน WordPress เพื่อแปลง HTML เป็นโค้ด WordPress อีกทางเลือกหนึ่งคือการใช้ปลั๊กอิน WordPress ที่แปลงโค้ด WordPress เป็น HTML ธีม WordPress ที่มีองค์ประกอบ HTML ก็พร้อมใช้งานเช่นกัน
แปลง Html เป็น WordPress Elementor
ทำการเปลี่ยนแปลงใน หน้า WordPress ของคุณโดยไปที่แดชบอร์ดของ WordPress และคลิกที่หน้า หลังจากป้อนชื่อของคุณแล้ว ให้คลิกแก้ไขด้วย Elementor เมื่อติดตั้งตัวแก้ไข Elementor แล้ว คุณควรจะสามารถดูเพจของคุณได้ หลังจากนั้นทำเพจตามที่เห็นสมควร
คนส่วนใหญ่ไม่คุ้นเคยกับวิธีการเปลี่ยนโค้ด HTML เป็นเทมเพลตหน้า Elementor ในบทเรียนนี้ เราจะแสดงวิธีสร้างเทมเพลต Elementor ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง ในการสร้างเทมเพลต ก่อนอื่นเราต้องสร้างเพจที่สร้างไว้ล่วงหน้า เราต้องดำเนินการสองขั้นตอนให้เสร็จสิ้นก่อนจึงจะสามารถสร้างเทมเพลตได้ คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนการแปลง HTML เป็นเทมเพลตหน้าองค์ประกอบหรือ เริ่มต้นด้วยการสร้างหน้าใหม่และแก้ไขด้วย elementor โฟลเดอร์เทมเพลตที่คุณเลือกสามารถพบได้ในภาพด้านบน
เลือกใช่จากเมนูแบบเลื่อนลงหลังจากวางเมาส์เหนือแม่แบบของคุณ นี่ไง! มันจะปรากฏบนหน้าของคุณทันทีที่คุณคลิกที่มัน
Html To WordPress Dynamic
มีหลายสาเหตุที่บางคนอาจต้องการแปลงเว็บไซต์ HTML เป็นเว็บไซต์ WordPress บางทีพวกเขาต้องการใช้ประโยชน์จากคุณสมบัติและปลั๊กอินมากมายที่ WordPress นำเสนอ หรือบางทีพวกเขาต้องการวิธีที่ง่ายกว่าในการจัดการเนื้อหาของพวกเขา ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีบางสิ่งที่ต้องคำนึงถึงเมื่อทำการเปลี่ยน ประการแรก สิ่งสำคัญคือต้องตระหนักว่า WordPress เป็นระบบจัดการเนื้อหา ไม่ใช่แค่เครื่องมือสร้างเว็บไซต์ ซึ่งหมายความว่าออกแบบมาเพื่อช่วยให้คุณจัดการและอัปเดตเนื้อหาของคุณได้อย่างง่ายดาย ไม่ใช่แค่สร้างเว็บไซต์แบบคงที่ นี่อาจเป็นการปรับเปลี่ยนเล็กน้อยสำหรับผู้ที่เคยทำงานกับ HTML แต่ก็คุ้มค่าสำหรับความยืดหยุ่นที่เพิ่มขึ้นและใช้งานง่าย ประการที่สอง เมื่อแปลงไซต์ HTML เป็น WordPress คุณจะต้องสร้างธีมใหม่ ซึ่งสามารถทำได้โดยการค้นหาธีม WordPress ที่สร้างไว้ล่วงหน้าซึ่งตรงกับไซต์ที่มีอยู่ของคุณมากที่สุด หรือโดยการสร้างธีมใหม่ตั้งแต่ต้น ไม่ว่าจะด้วยวิธีใด สิ่งสำคัญคือต้องใช้เวลาสร้างธีมที่สะท้อนถึงแบรนด์ของคุณและมอบประสบการณ์ที่ดีแก่ผู้ใช้ สุดท้ายนี้ อย่าลืมถ่ายโอนเนื้อหาที่มีอยู่ของคุณไปยังไซต์ WordPress ใหม่ของคุณ ซึ่งสามารถทำได้ด้วยตนเอง หรือคุณสามารถใช้ปลั๊กอิน เช่น WP Migrate DB เพื่อทำให้กระบวนการเป็นแบบอัตโนมัติ ไม่ว่าจะด้วยวิธีใด สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าเนื้อหาทั้งหมดของคุณได้รับการถ่ายโอน เพื่อให้ผู้เยี่ยมชมของคุณสามารถค้นหาได้อย่างง่ายดายบนไซต์ใหม่ของคุณ เมื่อปฏิบัติตามคำแนะนำเหล่านี้ คุณจะมั่นใจได้ว่าการแปลงไซต์ HTML เป็น WordPress เป็นกระบวนการที่ราบรื่นและง่ายดาย
แท็ก HTML แบบไดนามิกคือการรวมสตริงของแท็กและตัวเลือก Hypertext Markup Language (HTML) ซึ่งเป็นชุดย่อยของ Dynamic HTML HTML แบบไดนามิก ซึ่งต่างจาก HTML เวอร์ชันก่อนหน้า สามารถสร้างหน้าเว็บแบบเคลื่อนไหวและโต้ตอบได้มากขึ้น เมื่อผู้ใช้คลิกที่ส่วนหัวของข้อความ สามารถเปลี่ยนเป็นสีอื่นได้ กล่าวคือ ผู้ใช้สามารถลากและวางรูปภาพจากเว็บเพจได้ การใช้ฟอนต์แบบไดนามิก นักออกแบบเว็บเพจสามารถสร้างไฟล์ฟอนต์ที่มีสไตล์ ขนาด และสีของฟอนต์ที่เฉพาะเจาะจงได้ การใช้สไตล์ชีตทางเลือก ตลอดจนวิธีการอื่นๆ ในการแก้ไขเนื้อหาของหน้าเรียกว่าการแบ่งชั้น เลเยอร์สามารถตั้งโปรแกรมให้ปรากฏเป็นส่วนหนึ่งของการนำเสนอหรือเป็นส่วนหนึ่งของการโต้ตอบกับผู้ใช้
Html WordPress
WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่ช่วยให้คุณสร้างและจัดการเว็บไซต์ได้อย่างง่ายดาย ข้อดีอย่างหนึ่งของการใช้ WordPress ก็คือมีธีมและปลั๊กอินที่หลากหลาย ซึ่งคุณสามารถใช้ปรับแต่งเว็บไซต์ของคุณได้ หากคุณต้องการสร้างเว็บไซต์ที่มีรูปลักษณ์เฉพาะ WordPress เป็นตัวเลือกที่ยอดเยี่ยม
ทุกไซต์ WordPress สร้างขึ้นโดยใช้ HTML ความเข้าใจพื้นฐานเกี่ยวกับ HTML สามารถใช้ในการปรับเปลี่ยนลักษณะและการทำงานของหน้าเว็บของคุณได้ แม้ว่าคุณจะไม่เคยเขียนโค้ดมาก่อน แต่ก็ค่อนข้างง่ายในการเรียนรู้และใช้งาน เลือกหนึ่งในตัวเลือกส่วนหัวจากเมนูดรอปดาวน์ของหัวข้อใน WordPress เพื่อเปลี่ยนข้อความให้เป็นส่วนหัว สามารถทำได้ผ่าน HTML เช่นกัน ตัวอย่างเช่น หากคุณต้องการให้คำว่า "ดีที่สุด" เป็นตัวหนาและตัวเอียง คุณสามารถใช้แท็กเน้น: เกรย์ฮาวด์เป็นสุนัขประเภทหนึ่งที่ฉันจะอธิบายว่าเป็นสายพันธุ์ที่ "ดีที่สุด" WordPress มีความสามารถในการสร้างตารางและเน้นข้อความตาม HTML
คุณยังสามารถใช้คุณลักษณะนี้เพื่อควบคุมส่วนต่างๆ ของฟังก์ชันเนื้อหาที่คุณเพิ่มลงในไซต์ของคุณ เมื่อคุณเพิ่งเริ่มต้นใช้งาน HTML การติดตามคุณลักษณะและการทำงานของภาษาอาจเป็นเรื่องยาก ภาษามาร์กอัปนี้มีมากกว่าที่เห็น การฝึก HTML บ่อยๆ จะช่วยให้คุณเรียนรู้ได้อย่างมีประสิทธิภาพมากขึ้น วิธีเดียวที่จะค้นหาแท็กที่คุณต้องการคือใช้การค้นหาโดย Google
วิธีเขียนโค้ดใน WordPress: คำแนะนำทีละขั้นตอน
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ การเข้ารหัส WordPress คุณสามารถค้นหาคำแนะนำทีละขั้นตอนของเราได้ที่นี่ นอกจากนี้ คุณสามารถหาแหล่งข้อมูลออนไลน์ที่เป็นประโยชน์มากมาย HTML ช่วยให้คุณเพิ่มฟังก์ชันใหม่และการเปลี่ยนแปลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย หากคุณเพิ่งเริ่มเขียนโค้ด คำแนะนำทีละขั้นตอนของเราจะช่วยคุณในการเริ่มต้น คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับแหล่งข้อมูลออนไลน์มากมายของเราได้ที่นี่
การออกแบบ HTML
การออกแบบ HTML เป็นกระบวนการของการออกแบบโครงสร้างและลักษณะที่ปรากฏของหน้าเว็บโดยใช้โค้ด HTML ซึ่งอาจรวมถึงเลย์เอาต์ของหน้า สีและฟอนต์ที่ใช้ และรูปลักษณ์โดยรวมของเว็บไซต์
ใช้องค์ประกอบเชิงความหมายเพื่อกำหนดส่วนต่างๆ ของหน้าเว็บ สี่วิธีในการสร้างเค้าโครงแบบหลายคอลัมน์มีข้อดีและข้อเสียมากมาย หากคุณต้องการสร้างเค้าโครงโดยเร็วที่สุด คุณสามารถใช้เฟรมเวิร์ก CSS เช่น Bootstrap หรือ W3 คุณสมบัติ CSS float สามารถใช้สร้างเค้าโครงเว็บทั้งหมดได้ เมื่อจำเป็นต้องใช้เลย์เอาต์ของหน้าด้วยขนาดหน้าจอและอุปกรณ์แสดงผลที่หลากหลาย การใช้ flexbox ช่วยให้มั่นใจได้ว่าองค์ประกอบต่างๆ จะทำงานตามที่คาดไว้ Grid Layout Module มีระบบเค้าโครงแบบตารางที่มีแถวและคอลัมน์ ทำให้สร้างหน้าเว็บได้ง่ายขึ้น
