如何在 WordPress 中添加滑塊簡碼
已發表: 2022-10-01為了在 WordPress 中添加滑塊簡碼,您需要先安裝並激活滑塊簡碼插件。 激活插件後,您只需將滑塊短代碼添加到您希望滑塊出現的任何帖子或頁面。 要使用滑塊簡碼,您需要指定以下參數: [slider id=”xx”] 其中“xx”是您要顯示的滑塊的 ID。 您還可以指定滑塊的寬度和高度,以及過渡效果和自動播放選項。 將滑塊短代碼添加到帖子或頁面後,您可以預覽帖子或頁面以查看滑塊的運行情況。
使用簡碼可以輕鬆地將 WordPress 整合到您的網站中。 WordPress 不允許您添加帶有簡碼的滑塊。 要創建這些簡碼,您需要一個插件,例如 Soliloquy。 以下是使用帶有簡碼的WordPress 滑塊的步驟。
複製短代碼後,您可以通過單擊 Slider-Revolution - “您的特定滑塊模塊名稱” - 按鈕打開它。 要訪問 Content 選項,只需單擊 Add Layer 按鈕,然後選擇要添加到rev 滑塊 Editor View的層。 您可以保存幻燈片並將您的簡碼粘貼到相應的部分。
如何獲得滑塊簡碼?
 圖片來源:themes.artbees.net
圖片來源:themes.artbees.net為了創建滑塊簡碼,您需要首先在 WordPress 管理區域中創建一個新滑塊。 完成此操作後,您可以轉到滑塊頁面並單擊“創建簡碼”按鈕。 這將打開一個窗口,您可以在其中輸入滑塊短代碼的設置。 輸入必要的信息後,您可以單擊“生成簡碼”按鈕生成滑塊簡碼。
滑塊簡碼可以配置多種滑塊類型。 不同類型的滑塊有自己的優點和缺點。 使用基本滑塊類型,它在一行中循環播放幻燈片。 您可以更改 Owl Carousel 中顯示的項目數量,以滿足不同屏幕尺寸的需求。 這個滑塊是一個很好的中間滑塊,在某些情況下效果很好。 Owl Carousel 是功能最豐富的滑塊類型。 導航控件可以設置為出現在八個不同的位置,並且可以在各種設置中啟用。
大小、圖標、顏色、文本、邊框半徑和其他導航控件也取決於您。 將幻燈片添加到頁面時,導航會自動顯示為項目符號或編號。 在此示例中,我將向您展示滑塊如何查找全角部分。 這種類型的文檔可用於顯示產品圖像、促銷材料和其他項目。 正如我們所見,我們使用 Owl Carousel 來顯示一排 4×4 的照片。
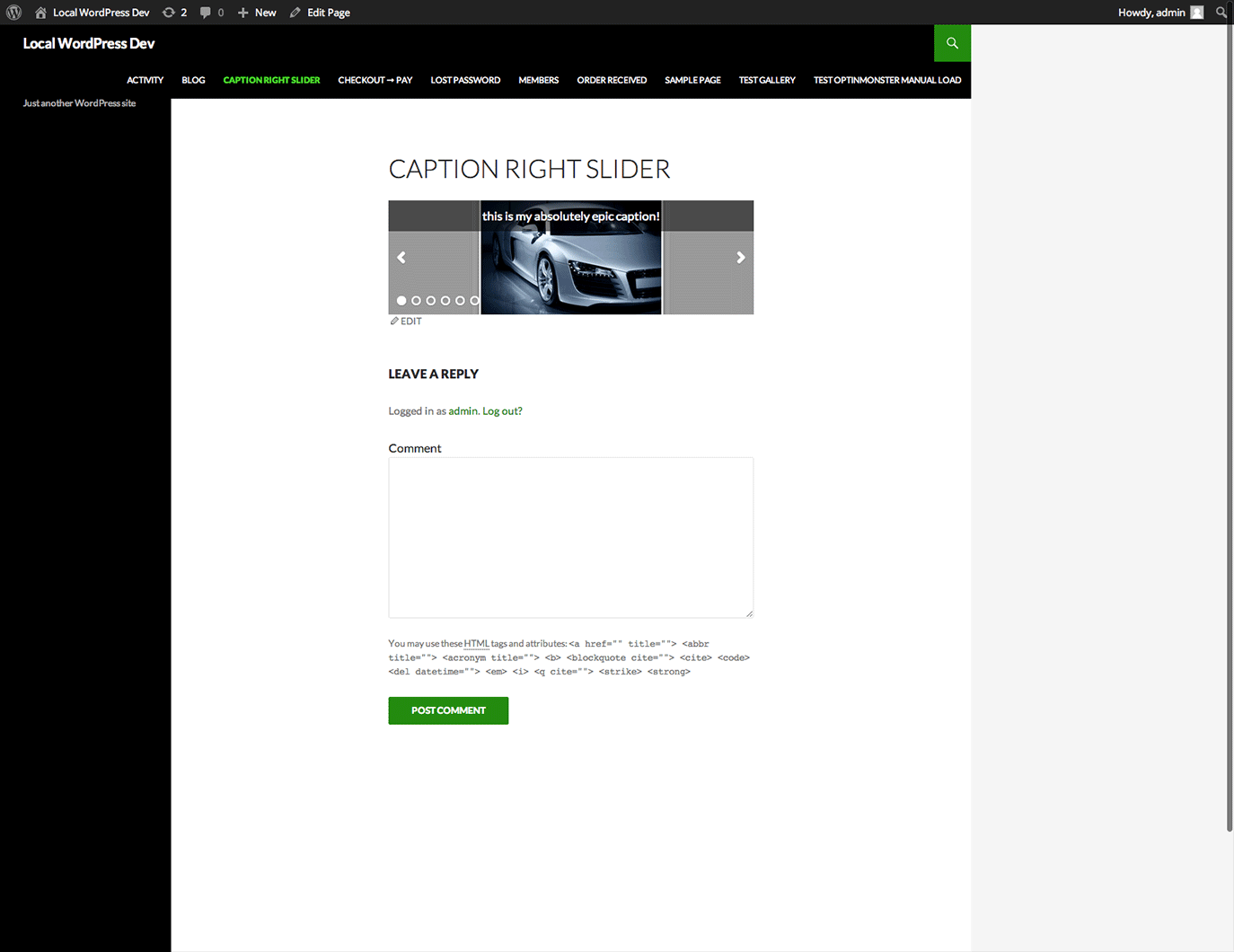
如何獲得滑塊簡碼?
圖層滑塊的簡碼(已棄用) 您創建、導入或添加滑塊的順序及其簡碼會顯示其順序。
如何修復我的 WordPress 滑塊?
要解決 WordPress 網站上滑塊卡住的問題,您必須停用當前未啟用的所有插件。 同時,您可以從 WordPress 插件列表中停用常規插件,並檢查問題是否仍然存在。
如何修復您的 WordPress 滑塊
如果您的滑塊無法正常工作,很可能是由於 WordPress 安裝中的錯誤或使用了不兼容的插件。 將您的插件和 WordPress 升級到最新版本是個好主意。 如果這不起作用,則緩存問題可能是問題的根源。 要清除 WordPress 站點的緩存,請轉到設置,然後轉到 Wp 超級緩存,然後從 WordPress 儀表板中刪除緩存。

WordPress中的自定義滑塊代碼
 學分:SitePoint
學分:SitePoint向您的 WordPress 網站添加自定義滑塊是以時尚的方式展示您的照片或內容的好方法。 有幾種不同的方法可以將滑塊添加到您的網站,但最簡單的方法是使用插件。 您可以使用一些不同的插件來創建滑塊。 最受歡迎的插件之一是Slider Revolution插件。 該插件易於使用並具有許多功能。 安裝並激活插件後,您可以通過轉到 WordPress 管理區域中的“滑塊革命”頁面來創建一個新滑塊。 創建新滑塊後,您可以向其中添加圖像或內容。 您還可以設置滑塊的選項,例如寬度、高度和過渡效果。 一旦您對滑塊感到滿意,您就可以發布它,它會出現在您的 WordPress 網站上。
滑塊革命簡碼
Slider Revolution Shortcode 是一個 WordPress 插件,可讓您輕鬆創建精美的幻燈片。 使用此插件,您只需單擊幾下即可輕鬆創建響應式、支持觸摸的滑塊。 該插件帶有多種選項和設置,可讓您根據自己的喜好自定義幻燈片。
第一步是向Revolution Slider添加代碼。 簡碼本質上是一小段代碼,可以添加到網站的後端以添加功能、元素或功能。 圖庫元素、視頻、佈局元素、帶有圖標或插圖的頁面部分、信息圖表和餅圖只是可以使用這些模板創建的項目的幾個示例。 生態主頁滑塊中的信息圖表元素的一個示例是動畫計數器和文本,以及 CTA 按鈕。 這可以通過使用自定義餅圖簡碼在 Slider Revolution 中逐層創建。 您可以將簡碼與滑塊工作框架中的所有功能一起使用。 Slider Revolution 的餅圖簡碼包括其自己的設計選項部分,您可以在其中選擇要使用的顏色。 在我們的示例中,滑塊不包含任何文本,儘管它有選項。 通過簡單地將文本拖放到文本圖層中,您可以創建一個與 Slider Revolution 中的任何其他圖層相似的圖層。
如何在自定義帖子中嵌入滑塊
導航到要在其中使用滑塊的帖子,然後在滑塊中找到要使用的內容。 找到內容後,將下面的代碼複製並粘貼到“嵌入代碼”字段中。 Slider Revolution: a slideshow *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 此滑塊由滑塊的父站點,即 http://sliderrevolution.com/。
