วิธีเพิ่มรหัสย่อของ Slider ใน WordPress
เผยแพร่แล้ว: 2022-10-01ในการเพิ่มรหัสย่อของตัวเลื่อนใน WordPress คุณจะต้องติดตั้งและเปิดใช้งาน ปลั๊กอิน Slider Shortcode ก่อน เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มรหัสย่อของตัวเลื่อนในโพสต์หรือหน้าใดก็ได้ที่คุณต้องการให้แถบเลื่อนปรากฏ ในการใช้รหัสย่อของตัวเลื่อน คุณจะต้องระบุพารามิเตอร์ต่อไปนี้: [slider id=”xx”] โดยที่ “xx” คือรหัสของตัวเลื่อนที่คุณต้องการแสดง คุณยังสามารถระบุความกว้างและความสูงของตัวเลื่อนได้ เช่นเดียวกับเอฟเฟกต์การเปลี่ยนและตัวเลือกการเล่นอัตโนมัติ เมื่อคุณเพิ่มรหัสย่อของตัวเลื่อนในโพสต์หรือหน้าของคุณแล้ว คุณสามารถดูตัวอย่างโพสต์หรือหน้าเพื่อดูการทำงานของตัวเลื่อนได้
การใช้รหัสย่อทำให้ง่ายต่อการรวม WordPress เข้ากับเว็บไซต์ของคุณ WordPress ไม่อนุญาตให้คุณเพิ่มตัวเลื่อนด้วยรหัสย่อ ในการสร้างรหัสย่อเหล่านี้ คุณจะต้องมีปลั๊กอิน เช่น Soliloquy นี่คือขั้นตอนในการใช้ ตัวเลื่อน WordPress พร้อมรหัสย่อ
หลังจากที่คุณคัดลอกชอร์ตโค้ดแล้ว คุณสามารถเปิดได้โดยคลิกปุ่ม Slider-Revolution – 'your specific slider module name' - ปุ่ม ในการเข้าถึงตัวเลือกเนื้อหา เพียงคลิกปุ่มเพิ่มเลเยอร์ แล้วเลือกเลเยอร์ที่คุณต้องการเพิ่มใน มุมมองตัวแก้ไขแถบเลื่อน rev คุณสามารถบันทึกสไลด์และวางรหัสย่อของคุณในส่วนที่เหมาะสม
ฉันจะรับรหัสย่อของ Slider ได้อย่างไร
 เครดิต: themes.artbees.net
เครดิต: themes.artbees.netในการสร้างรหัสย่อของตัวเลื่อน คุณจะต้องสร้างตัวเลื่อนใหม่ในพื้นที่ผู้ดูแลระบบ WordPress ก่อน เมื่อคุณทำเสร็จแล้ว คุณสามารถไปที่หน้า Sliders และคลิกที่ปุ่ม “Create Shortcode” นี้จะแสดงหน้าต่างที่คุณสามารถป้อนการตั้งค่าสำหรับรหัสย่อของตัวเลื่อนของคุณ เมื่อคุณป้อนข้อมูลที่จำเป็นแล้ว คุณสามารถคลิกที่ปุ่ม " สร้างรหัสย่อ " เพื่อสร้างรหัสย่อของตัวเลื่อน
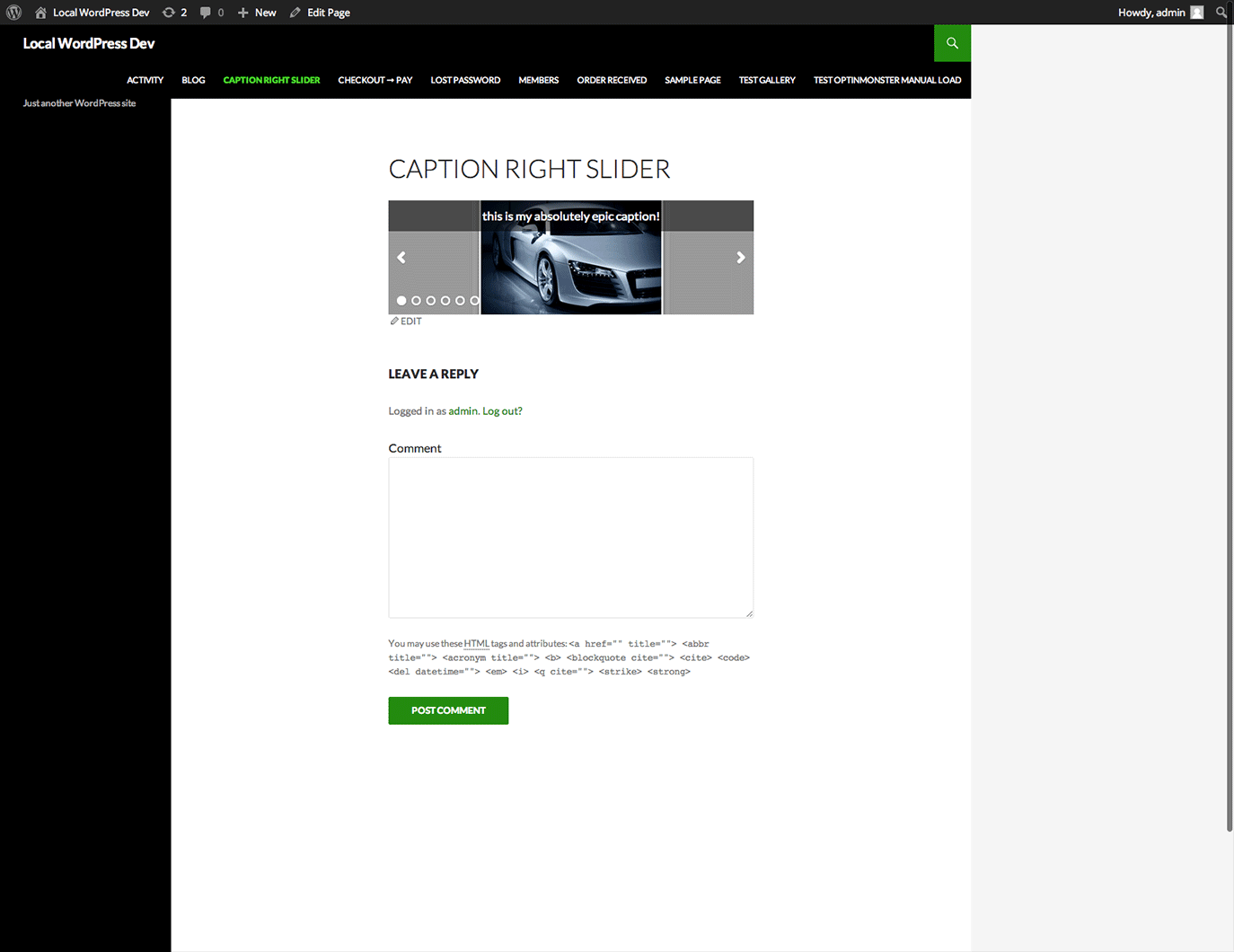
รหัสย่อของตัวเลื่อนสามารถกำหนดค่าได้ด้วย ตัวเลื่อนหลายประเภท ตัวเลื่อนประเภทต่าง ๆ มีจุดแข็งและจุดอ่อนของตัวเอง ใช้ประเภทตัวเลื่อนพื้นฐาน และจะวนไปตามสไลด์ในบรรทัด คุณสามารถเปลี่ยนจำนวนรายการที่แสดงใน Owl Carousel ให้ตรงกับความต้องการของขนาดหน้าจอต่างๆ ได้ ตัวเลื่อนนี้เป็นตัวเลื่อนที่ดีในระหว่างที่ทำงานได้ดีในบางสถานการณ์ Owl Carousel เป็นแถบเลื่อนที่มีคุณลักษณะหลากหลายที่สุด การควบคุมการนำทางสามารถตั้งค่าให้ปรากฏในตำแหน่งต่างๆ ได้แปดตำแหน่ง และสามารถเปิดใช้งานได้ในการตั้งค่าต่างๆ
ขนาด ไอคอน สี ข้อความ รัศมีเส้นขอบ และการควบคุมการนำทางอื่นๆ ขึ้นอยู่กับคุณเช่นกัน เมื่อคุณเพิ่มสไลด์ลงในหน้า การนำทางจะแสดงเป็นสัญลักษณ์แสดงหัวข้อย่อยหรือตัวเลขโดยอัตโนมัติ ในตัวอย่างนี้ ฉันจะแสดงให้คุณเห็นว่าตัวเลื่อนสามารถค้นหาส่วนแบบเต็มความกว้างได้อย่างไร เอกสารประเภทนี้สามารถใช้เพื่อแสดงรูปภาพผลิตภัณฑ์ สื่อส่งเสริมการขาย และรายการอื่นๆ ดังที่เราเห็น เรากำลังใช้ Owl Carousel เพื่อแสดงรูปภาพขนาด 4×4 แถว
ฉันจะรับรหัสย่อของ Slider ได้อย่างไร
รหัสย่อ (เลิกใช้แล้ว) สำหรับ Layer Slider ลำดับที่คุณสร้าง นำเข้า หรือเพิ่มตัวเลื่อนและรหัสย่อจะแสดงลำดับ
ฉันจะแก้ไขตัวเลื่อน WordPress ของฉันได้อย่างไร
ในการแก้ไขปัญหาแถบเลื่อนค้างบนเว็บไซต์ WordPress คุณต้องปิดใช้งานปลั๊กอินทั้งหมดที่ไม่ได้เปิดใช้งานอยู่ในขณะนี้ ในระหว่างนี้ คุณสามารถปิดใช้งานปลั๊กอินปกติได้จากรายการปลั๊กอินของ WordPress และตรวจดูว่าปัญหายังคงมีอยู่หรือไม่

วิธีแก้ไข Slider WordPress ของคุณ
หากตัวเลื่อนของคุณทำงานไม่ถูกต้อง เป็นไปได้มากว่าเกิดจากข้อบกพร่องในการติดตั้ง WordPress ของคุณหรือการใช้ปลั๊กอินที่เข้ากันไม่ได้ ขอแนะนำให้อัปเกรดปลั๊กอินและ WordPress เป็นเวอร์ชันล่าสุด หากไม่ได้ผล อาจเป็นไปได้ว่าปัญหาการแคชเป็นสาเหตุของปัญหา หากต้องการล้างแคชของไซต์ WordPress ให้ไปที่การตั้งค่า จากนั้นไปที่ Wp Super Cache จากนั้นลบแคชออกจากแดชบอร์ดของ WordPress
รหัสตัวเลื่อนที่กำหนดเองใน WordPress
 เครดิต: SitePoint
เครดิต: SitePointการเพิ่มแถบเลื่อนแบบกำหนดเองไปยังไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพหรือเนื้อหาของคุณอย่างมีสไตล์ มีหลายวิธีในการเพิ่มตัวเลื่อนในไซต์ของคุณ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้สร้างตัวเลื่อนได้ หนึ่งในความนิยมมากที่สุดคือปลั๊กอิน Slider Revolution ปลั๊กอินนี้ใช้งานง่ายและมาพร้อมกับคุณสมบัติมากมาย เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างตัวเลื่อนใหม่ได้โดยไปที่หน้า "Slider Revolution" ในพื้นที่ผู้ดูแลระบบ WordPress เมื่อคุณสร้างแถบเลื่อนใหม่ คุณสามารถเพิ่มรูปภาพหรือเนื้อหาลงไปได้ คุณยังสามารถตั้งค่าตัวเลือกสำหรับตัวเลื่อนได้ เช่น ความกว้าง ความสูง และเอฟเฟกต์การเปลี่ยน เมื่อคุณพอใจกับแถบเลื่อนของคุณแล้ว คุณสามารถเผยแพร่มันได้ และมันจะปรากฏบนไซต์ WordPress ของคุณ
รหัสย่อการปฏิวัติตัวเลื่อน
Slider Revolution Shortcode เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างสไลด์โชว์ที่สวยงามได้อย่างง่ายดาย ด้วยปลั๊กอินนี้ คุณสามารถสร้างตัวเลื่อนที่ตอบสนองและสัมผัสได้ด้วยการคลิกเพียงไม่กี่ครั้ง ปลั๊กอินนี้มาพร้อมกับตัวเลือกและการตั้งค่าต่างๆ มากมายที่ช่วยให้คุณปรับแต่งสไลด์โชว์ให้เข้ากับเนื้อหาในหัวใจของคุณได้
ขั้นตอนแรกคือการเพิ่มโค้ดลงใน Revolution Slider รหัสย่อคือโค้ดชิ้นเล็กๆ ที่สามารถเพิ่มลงในแบ็กเอนด์ของเว็บไซต์เพื่อเพิ่มคุณลักษณะ องค์ประกอบ หรือฟังก์ชันได้ องค์ประกอบแกลเลอรี วิดีโอ องค์ประกอบเค้าโครง ส่วนหน้าที่มีไอคอนหรือภาพประกอบ อินโฟกราฟิก และแผนภูมิวงกลมเป็นเพียงตัวอย่างบางส่วนที่สามารถสร้างได้โดยใช้เทมเพลตเหล่านี้ ตัวอย่างขององค์ประกอบอินโฟกราฟิกในแถบเลื่อนหน้าแรกของนิเวศวิทยาจะเป็นตัวนับและข้อความที่เคลื่อนไหวได้ รวมถึงปุ่ม CTA สามารถสร้างได้ทีละชั้นใน Slider Revolution โดยใช้รหัสย่อของแผนภูมิวงกลมแบบกำหนดเอง คุณสามารถใช้รหัสย่อกับฟังก์ชันทั้งหมดในกรอบงานตัวเลื่อนได้ รหัสย่อของแผนภูมิวงกลมจาก Slider Revolution รวมถึงส่วนตัวเลือกการออกแบบซึ่งคุณสามารถเลือกสีที่คุณต้องการใช้ ในตัวอย่างของเรา แถบเลื่อนไม่มีข้อความใดๆ แม้ว่าจะมีตัวเลือกก็ตาม เพียงแค่ลากและวางข้อความในเลเยอร์ข้อความ คุณสามารถสร้างเลเยอร์ที่คล้ายกับเลเยอร์อื่นใน Slider Revolution
วิธีฝังตัวเลื่อนในโพสต์ที่กำหนดเอง
นำทางไปยังโพสต์ที่คุณต้องการใช้ตัวเลื่อน จากนั้นค้นหาเนื้อหาที่คุณต้องการใช้ในตัวเลื่อน หลังจากที่คุณพบเนื้อหาแล้ว ให้คัดลอกและวางโค้ดด้านล่างลงในช่องโค้ดฝังตัว Slider Revolution: สไลด์โชว์ *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 ตัวเลื่อนนี้ขับเคลื่อนโดย ไซต์หลักของตัวเลื่อน ซึ่งก็คือ http://sliderrevolution.com/
