كيفية إضافة رمز قصير منزلق في WordPress
نشرت: 2022-10-01لإضافة رمز قصير منزلق في WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Slider Shortcode الإضافي . بمجرد تنشيط المكون الإضافي ، يمكنك ببساطة إضافة الرمز المختصر لشريط التمرير إلى أي منشور أو صفحة تريد ظهور شريط التمرير فيها. لاستخدام الرمز المختصر لشريط التمرير ، ستحتاج إلى تحديد المعلمات التالية: [slider id = "xx"] حيث "xx" هو معرف شريط التمرير الذي تريد عرضه. يمكنك أيضًا تحديد عرض شريط التمرير وارتفاعه ، بالإضافة إلى تأثير الانتقال وخيارات التشغيل التلقائي. بمجرد إضافة الرمز المختصر لشريط التمرير إلى منشورك أو صفحتك ، يمكنك بعد ذلك معاينة المنشور أو الصفحة لمشاهدة شريط التمرير أثناء العمل.
يجعل استخدام الرموز القصيرة من السهل دمج WordPress في موقع الويب الخاص بك. لا يسمح لك WordPress بإضافة أشرطة تمرير برموز قصيرة. لإنشاء هذه الرموز القصيرة ، ستحتاج إلى مكون إضافي مثل Soliloquy. فيما يلي خطوات استخدام شريط تمرير WordPress مع رمز قصير.
بعد نسخ الرمز القصير ، يمكنك فتحه بالنقر فوق الزر Slider-Revolution - "اسم وحدة شريط التمرير المحدد". للوصول إلى خيار المحتوى ، ما عليك سوى النقر فوق الزر "إضافة طبقة" ثم تحديد الطبقة التي تريد إضافتها إلى عرض محرر شريط التمرير . يمكنك حفظ الشريحة ولصق الرمز القصير الخاص بك في القسم المناسب.
كيف أحصل على رمز قصير منزلق؟
 الائتمان: theme.artbees.net
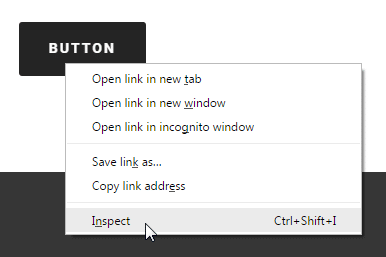
الائتمان: theme.artbees.netلإنشاء رمز قصير منزلق ، ستحتاج أولاً إلى إنشاء شريط تمرير جديد في منطقة إدارة WordPress. بمجرد القيام بذلك ، يمكنك الانتقال إلى صفحة Sliders والنقر فوق الزر "إنشاء رمز قصير". سيظهر هذا نافذة حيث يمكنك إدخال إعدادات الرمز القصير المنزلق الخاص بك. بمجرد إدخال المعلومات الضرورية ، يمكنك بعد ذلك النقر فوق الزر " إنشاء رمز قصير " لإنشاء رمز قصير لشريط التمرير.
يمكن تكوين الرمز القصير المنزلق مع أنواع متعددة من شريط التمرير . الأنواع المختلفة من شريط التمرير لها مجموعة نقاط القوة والضعف الخاصة بها. يتم استخدام نوع شريط التمرير الأساسي ، ويتنقل عبر الشرائح في خط. يمكنك تغيير عدد العناصر المعروضة في Owl Carousel لتلبية احتياجات أحجام الشاشات المختلفة. شريط التمرير هذا عبارة عن شريط تمرير جيد يعمل بشكل جيد في مواقف معينة. يعد Owl Carousel أكثر أنواع أشرطة التمرير المتوفرة ثراءً بالميزات. يمكن ضبط عناصر التحكم في التنقل لتظهر في ثمانية مواقع مختلفة ويمكن تمكينها في مجموعة متنوعة من الإعدادات.
يمكنك أيضًا اختيار الحجم والأيقونة واللون والنص ونصف قطر الحدود وعناصر التحكم في التنقل الأخرى. عند إضافة شريحة إلى صفحة ، يتم عرض التنقل تلقائيًا كرموز نقطية أو أرقام. في هذا المثال ، سأوضح لك كيف يمكن أن يبحث شريط التمرير عن قسم كامل العرض. يمكن استخدام هذا النوع من المستندات لعرض صور المنتج والمواد الترويجية وعناصر أخرى. كما نرى ، نحن نستخدم Owl Carousel لعرض صف من 4 × 4 صور.
كيف أحصل على رمز قصير منزلق؟
الرموز القصيرة (مهملة) لـ Layer Slider الترتيب الذي أنشأت به أو استوردت أو أضفت شريط التمرير ويعرض رمزه القصير ترتيبه.
كيف أصلح منزلق WordPress الخاص بي؟
لحل مشكلة أشرطة التمرير العالقة على موقع WordPress الخاص بك ، يجب عليك إلغاء تنشيط جميع المكونات الإضافية التي لم يتم تمكينها حاليًا. في غضون ذلك ، يمكنك إلغاء تنشيط المكونات الإضافية العادية من قائمة مكونات WordPress الإضافية والتحقق لمعرفة ما إذا كانت المشكلة قائمة.

كيفية إصلاح شريط التمرير WordPress الخاص بك
إذا كان شريط التمرير الخاص بك لا يعمل بشكل صحيح ، فمن المرجح أن يكون ذلك بسبب خطأ في تثبيت WordPress الخاص بك أو استخدام مكون إضافي غير متوافق. إنها لفكرة جيدة أن تقوم بترقية الإضافات و WordPress إلى أحدث إصدار. إذا لم يفلح ذلك ، فمن الممكن أن تكون مشكلة التخزين المؤقت هي مصدر المشكلة. لمسح ذاكرة التخزين المؤقت لموقع WordPress الخاص بك ، انتقل إلى الإعدادات ، ثم Wp Super Cache ، ثم احذف ذاكرة التخزين المؤقت من لوحة معلومات WordPress.
كود شريط التمرير المخصص في WordPress
 الائتمان: SitePoint
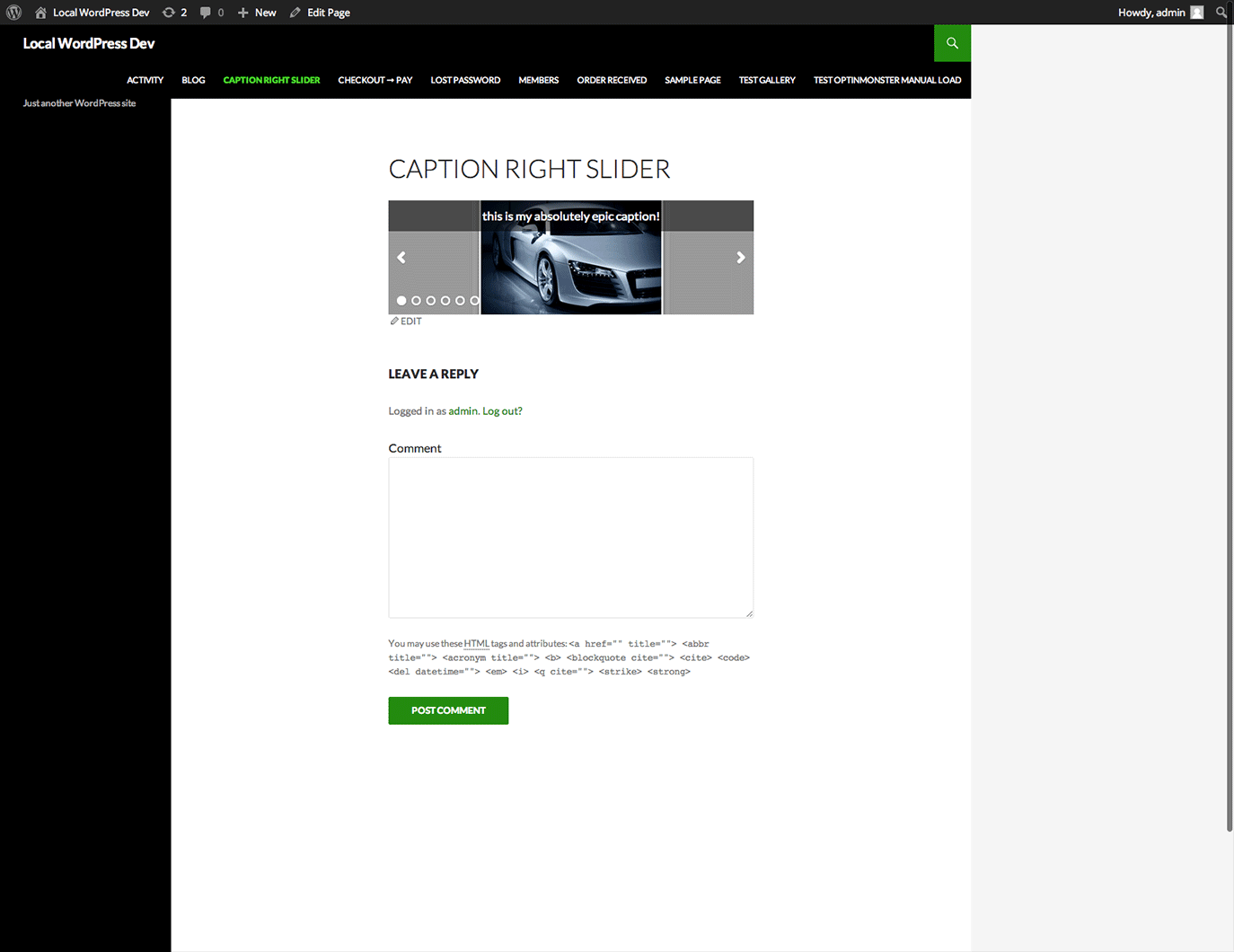
الائتمان: SitePointتعد إضافة شريط تمرير مخصص إلى موقع WordPress الخاص بك طريقة رائعة لإظهار صورك أو محتواك بطريقة أنيقة. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى موقعك ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإنشاء شريط تمرير. يعد البرنامج الإضافي Slider Revolution أحد أكثر البرامج شيوعًا. هذا البرنامج المساعد سهل الاستخدام ويأتي مع الكثير من الميزات. بمجرد تثبيت البرنامج المساعد وتنشيطه ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى صفحة "Slider Revolution" في منطقة إدارة WordPress. بمجرد إنشاء شريط تمرير جديد ، يمكنك إضافة صور أو محتوى إليه. يمكنك أيضًا تعيين خيارات المنزلق ، مثل العرض والارتفاع وتأثيرات الانتقال. بمجرد أن تصبح راضيًا عن شريط التمرير الخاص بك ، يمكنك نشره وسيظهر على موقع WordPress الخاص بك.
الرمز المختصر للثورة المنزلق
Slider Revolution Shortcode هو مكون إضافي لبرنامج WordPress يتيح لك إنشاء عروض شرائح جميلة بسهولة. باستخدام هذا المكون الإضافي ، يمكنك بسهولة إنشاء منزلقات مستجيبة تعمل باللمس ببضع نقرات فقط. يأتي المكون الإضافي مزودًا بمجموعة متنوعة من الخيارات والإعدادات التي تتيح لك تخصيص عروض الشرائح وفقًا لمحتوى قلبك.
الخطوة الأولى هي إضافة رمز إلى Revolution Slider . الرمز المختصر هو في الأساس جزء صغير من الكود يمكن إضافته إلى الواجهة الخلفية لموقع الويب لإضافة ميزة أو عنصر أو وظيفة. تعد عناصر المعرض ومقاطع الفيديو وعناصر التخطيط وأقسام الصفحة مع الرموز أو الرسوم التوضيحية والرسوم البيانية والمخططات الدائرية مجرد أمثلة قليلة للعناصر التي يمكن إنشاؤها باستخدام هذه القوالب. سيكون أحد الأمثلة على عنصر الرسوم البيانية في شريط التمرير الصفحة الرئيسية لعلم البيئة عدادًا متحركًا ونصًا ، بالإضافة إلى زر CTA. يمكن إنشاء هذا طبقة تلو طبقة في Slider Revolution باستخدام الرمز المختصر المخصص للمخطط الدائري. يمكنك استخدام الرمز القصير مع جميع الوظائف في إطار عمل شريط التمرير. يشتمل الرمز المختصر لـ Pie Chart من Slider Revolution على قسم خيارات التصميم الخاص به حيث يمكنك تحديد الألوان التي تريد استخدامها. في مثالنا ، لم يتضمن شريط التمرير أي نص ، على الرغم من حقيقة أن لديه الخيار. ببساطة عن طريق سحب النص وإسقاطه في طبقة النص ، يمكنك إنشاء طبقة مشابهة لأي طبقة أخرى في Slider Revolution.
كيفية تضمين شريط التمرير في منشور مخصص
انتقل إلى المنشور حيث تريد استخدام شريط التمرير ثم ابحث عن المحتوى الذي تريد استخدامه في شريط التمرير. بعد العثور على المحتوى ، انسخ الرمز أدناه والصقه في حقل كود التضمين. Slider Revolution: عرض شرائح * فئة div = "slider-Revolution-content"> افتراضي: slider-Revolution-content ***** h3 ***** Slider Revolution ***** / h3 هذا المنزلق مدعوم من الموقع الرئيسي لـ slider ، وهو http://sliderrevolution.com/.
