Como adicionar um código de acesso deslizante no WordPress
Publicados: 2022-10-01Para adicionar um shortcode de slider no WordPress, você precisará primeiro instalar e ativar o plugin Slider Shortcode . Depois que o plug-in for ativado, você pode simplesmente adicionar o código de acesso do controle deslizante a qualquer postagem ou página em que deseja que o controle deslizante apareça. Para usar o shortcode do slider, você precisará especificar os seguintes parâmetros: [slider id=”xx”] onde “xx” é o id do slider que você deseja exibir. Você também pode especificar a largura e a altura do controle deslizante, bem como o efeito de transição e as opções de reprodução automática. Depois de adicionar o código de acesso do controle deslizante à sua postagem ou página, você pode visualizar a postagem ou a página para ver o controle deslizante em ação.
O uso de códigos de acesso simplifica a incorporação do WordPress ao seu site. O WordPress não permite que você adicione controles deslizantes com códigos de acesso. Para criar esses códigos de acesso, você precisará de um plugin como o Soliloquy. Aqui estão as etapas para usar um controle deslizante do WordPress com um código de acesso.
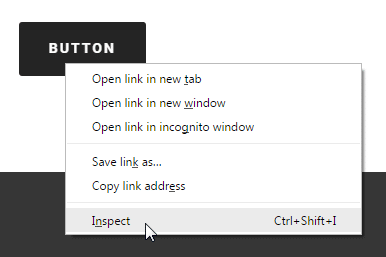
Depois de copiar o shortcode, você pode abri-lo clicando no botão Slider-Revolution – 'seu nome de módulo deslizante específico' –. Para acessar a opção Conteúdo, basta clicar no botão Adicionar Camada e selecionar a camada que deseja adicionar à Visualização do Editor do controle deslizante rev . Você pode salvar o slide e colar seu código de acesso na seção apropriada.
Como faço para obter um código de acesso deslizante?
 Crédito: themes.artbees.net
Crédito: themes.artbees.netPara criar um código de acesso deslizante, você precisará primeiro criar um novo controle deslizante na área de administração do WordPress. Depois de fazer isso, você pode ir para a página Sliders e clicar no botão "Criar código de acesso". Isso abrirá uma janela onde você pode inserir as configurações do seu código de acesso deslizante. Depois de inserir as informações necessárias, você pode clicar no botão “ Gerar código de acesso” para gerar seu código de acesso deslizante.
O código de acesso deslizante pode ser configurado com vários tipos de controle deslizante . Diferentes tipos de controle deslizante têm seu próprio conjunto de pontos fortes e fracos. O tipo de controle deslizante básico é usado e percorre os slides em uma linha. Você pode alterar o número de itens exibidos no Owl Carousel para atender às necessidades de diferentes tamanhos de tela. Este controle deslizante é um bom controle deslizante intermediário que funciona bem em determinadas situações. O Owl Carousel é o tipo de controle deslizante mais rico em recursos disponível. Os controles de navegação podem ser configurados para aparecer em oito locais diferentes e podem ser ativados em várias configurações.
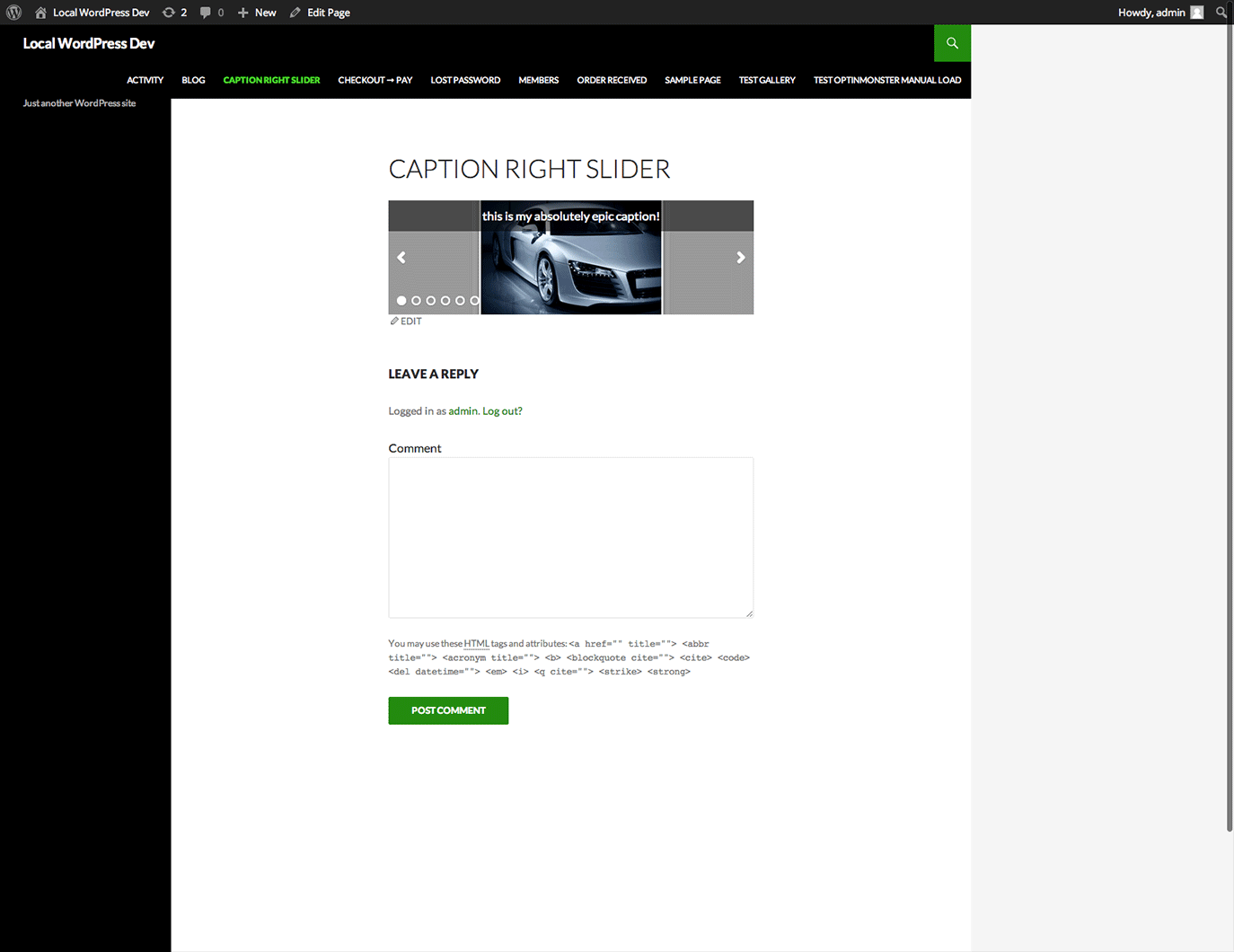
O tamanho, ícone, cor, texto, raio da borda e outros controles de navegação também dependem de você. Quando você adiciona um slide a uma página, a navegação é exibida automaticamente como marcadores ou números. Neste exemplo, mostrarei como um controle deslizante pode procurar uma seção de largura total. Esse tipo de documento pode ser usado para exibir imagens de produtos, materiais promocionais e outros itens. Como podemos ver, estamos usando o Owl Carousel para exibir uma fileira de fotos 4×4.
Como faço para obter um código de acesso deslizante?
Códigos de acesso (descontinuados) para controle deslizante de camada A ordem em que você criou, importou ou adicionou o controle deslizante e seu código de acesso exibe sua ordem.
Como faço para corrigir meu controle deslizante do WordPress?
Para resolver o problema de controles deslizantes travados em seu site WordPress, você deve desativar todos os plugins que não estão ativados no momento. Enquanto isso, você pode desativar os plugins regulares da lista de plugins do WordPress e verificar se o problema persiste.

Como corrigir seu controle deslizante do WordPress
Se o seu controle deslizante não estiver funcionando corretamente, provavelmente é devido a um bug na instalação do WordPress ou ao uso de um plug-in incompatível. É uma boa ideia atualizar seus plugins e WordPress para a versão mais recente. Se isso não funcionar, é possível que o problema de cache seja a origem do problema. Para limpar o cache do seu site WordPress, vá para Configurações, depois Wp Super Cache e exclua o cache do painel do WordPress.
Código de controle deslizante personalizado no WordPress
 Crédito: SitePoint
Crédito: SitePointAdicionar um controle deslizante personalizado ao seu site WordPress é uma ótima maneira de exibir suas fotos ou conteúdo de maneira elegante. Existem algumas maneiras diferentes de adicionar um controle deslizante ao seu site, mas a maneira mais fácil é usar um plug-in. Existem alguns plugins diferentes que você pode usar para criar um controle deslizante. Um dos mais populares é o plugin Slider Revolution . Este plugin é fácil de usar e vem com muitos recursos. Depois de instalar e ativar o plugin, você pode criar um novo slider acessando a página “Slider Revolution” na área de administração do WordPress. Depois de criar um novo controle deslizante, você pode adicionar imagens ou conteúdo a ele. Você também pode definir opções para o controle deslizante, como largura, altura e efeitos de transição. Quando estiver satisfeito com seu controle deslizante, você poderá publicá-lo e ele aparecerá em seu site WordPress.
Código de acesso de revolução deslizante
Slider Revolution Shortcode é um plugin do WordPress que permite que você crie belas apresentações de slides com facilidade. Com este plug-in, você pode criar facilmente controles deslizantes responsivos e habilitados para toque com apenas alguns cliques. O plugin vem com uma variedade de opções e configurações que permitem que você personalize suas apresentações de slides para o conteúdo do seu coração.
O primeiro passo é adicionar código ao Revolution Slider . Um shortcode é essencialmente um pequeno pedaço de código que pode ser adicionado ao back-end de um site para adicionar um recurso, elemento ou função. Elementos de galeria, vídeos, elementos de layout, seções de página com ícones ou ilustrações, infográficos e gráficos de pizza são apenas alguns exemplos de itens que podem ser criados usando esses modelos. Um exemplo de elemento de infográfico no controle deslizante Ecology Home seria um contador e texto animados, bem como um botão de CTA. Isso pode ser criado camada por camada no Slider Revolution usando o shortcode gráfico de pizza personalizado. Você pode usar o código de acesso com todas as funcionalidades em um quadro de trabalho de controle deslizante. O código de acesso do gráfico de pizza do Slider Revolution inclui sua própria seção de opções de design, onde você pode selecionar as cores que deseja usar. Em nosso exemplo, o controle deslizante não incluiu nenhum texto, apesar de ter a opção. Simplesmente arrastando e soltando o texto em uma camada de texto, você pode criar uma camada semelhante a qualquer outra no Slider Revolution.
Como incorporar um controle deslizante em uma postagem personalizada
Navegue até a postagem em que deseja usar o controle deslizante e encontre o conteúdo que deseja usar no controle deslizante. Depois de encontrar o conteúdo, copie e cole o código abaixo no campo Código de incorporação. Slider Revolution: uma apresentação de slides *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 Este controle deslizante é alimentado pelo site pai do slider, que é http://sliderrevolution.com/.
