Cómo agregar un código corto de control deslizante en WordPress
Publicado: 2022-10-01Para agregar un código corto deslizante en WordPress, primero deberá instalar y activar el complemento Código corto deslizante. Una vez que se activa el complemento, simplemente puede agregar el código abreviado del control deslizante a cualquier publicación o página donde desee que aparezca el control deslizante. Para usar el shortcode del control deslizante, deberá especificar los siguientes parámetros: [slider id=”xx”] donde “xx” es la identificación del control deslizante que desea mostrar. También puede especificar el ancho y la altura del control deslizante, así como el efecto de transición y las opciones de reproducción automática. Una vez que haya agregado el código abreviado del control deslizante a su publicación o página, puede obtener una vista previa de la publicación o página para ver el control deslizante en acción.
El uso de códigos abreviados simplifica la incorporación de WordPress en su sitio web. WordPress no le permite agregar controles deslizantes con códigos cortos. Para crear estos códigos abreviados, necesitará un complemento como Soliloquy. Estos son los pasos para usar un control deslizante de WordPress con un código abreviado.
Después de haber copiado el código abreviado, puede abrirlo haciendo clic en el botón Slider-Revolution ('el nombre de su módulo deslizante específico'). Para acceder a la opción Contenido, simplemente haga clic en el botón Agregar capa y luego seleccione la capa que desea agregar a la vista del editor del control deslizante rev . Puede guardar la diapositiva y pegar su shortcode en la sección correspondiente.
¿Cómo obtengo un código corto de control deslizante?
 Crédito: themes.artbees.net
Crédito: themes.artbees.netPara crear un código corto de control deslizante, primero deberá crear un nuevo control deslizante en el área de administración de WordPress. Una vez que haya hecho esto, puede ir a la página de controles deslizantes y hacer clic en el botón "Crear código abreviado". Esto abrirá una ventana donde puede ingresar la configuración para su código corto del control deslizante. Una vez que haya ingresado la información necesaria, puede hacer clic en el botón " Generar código corto" para generar su código corto deslizante.
El Shortcode del control deslizante se puede configurar con múltiples tipos de controles deslizantes . Los diferentes tipos de control deslizante tienen su propio conjunto de fortalezas y debilidades. Se utiliza el tipo de control deslizante básico y recorre las diapositivas en una línea. Puede cambiar la cantidad de elementos que se muestran en Owl Carousel para satisfacer las necesidades de diferentes tamaños de pantalla. Este control deslizante es un buen control deslizante intermedio que funciona bien en ciertas situaciones. Owl Carousel es el tipo de control deslizante más rico en funciones disponible. Los controles de navegación se pueden configurar para que aparezcan en ocho ubicaciones diferentes y se pueden habilitar en una variedad de configuraciones.
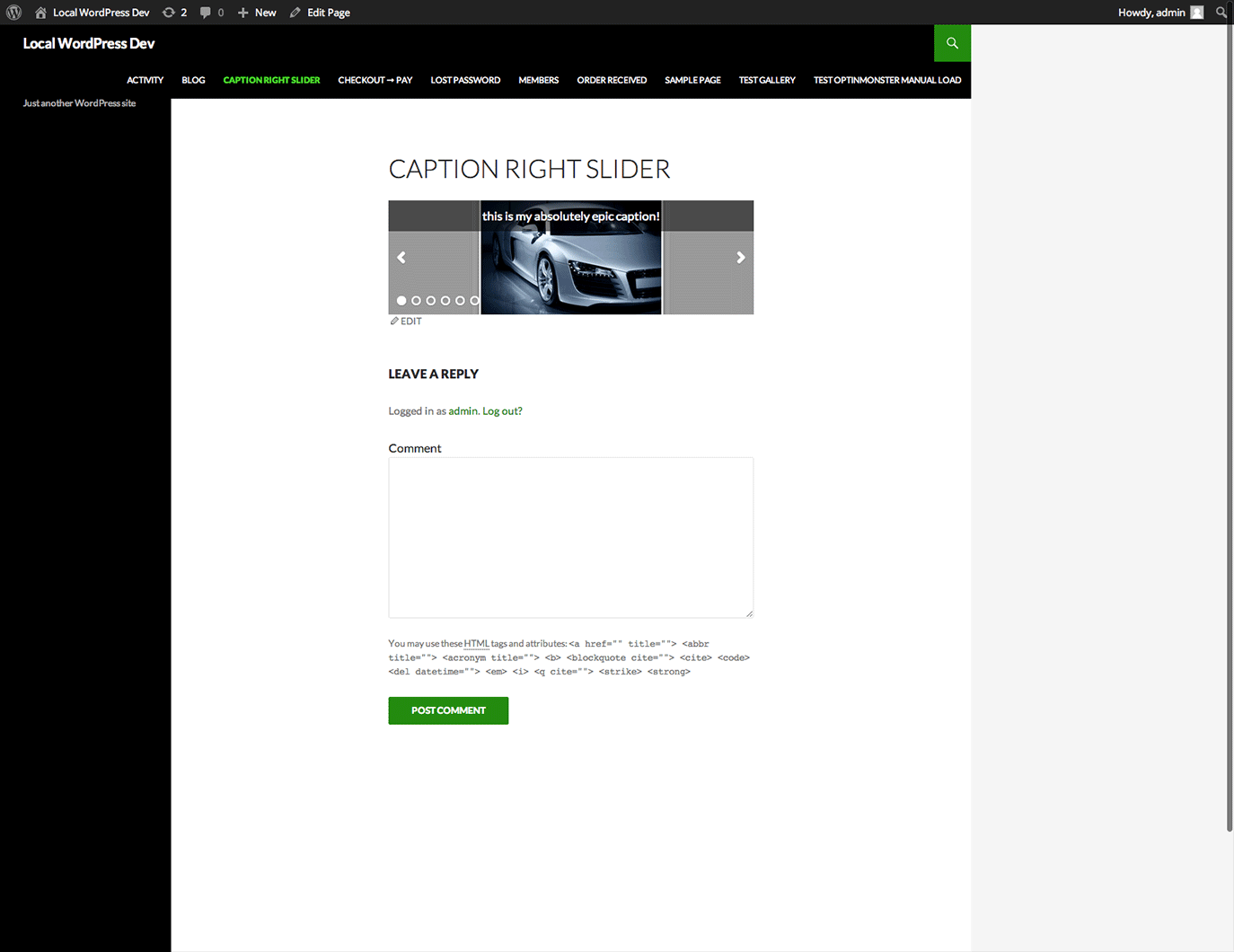
El tamaño, el ícono, el color, el texto, el radio del borde y otros controles de navegación también dependen de usted. Cuando agrega una diapositiva a una página, la navegación se muestra automáticamente como viñetas o números. En este ejemplo, le mostraré cómo puede verse un control deslizante para una sección de ancho completo. Este tipo de documento se puede utilizar para mostrar imágenes de productos, materiales promocionales y otros artículos. Como podemos ver, estamos usando el carrusel de búhos para mostrar una fila de fotos de 4×4.
¿Cómo obtengo un código corto de control deslizante?
Códigos abreviados (obsoletos) para control deslizante de capa El orden en el que creó, importó o agregó el control deslizante y su código abreviado muestra su orden.
¿Cómo arreglo mi control deslizante de WordPress?
Para resolver el problema de los controles deslizantes atascados en su sitio web de WordPress, debe desactivar todos los complementos que no están habilitados actualmente. Mientras tanto, puede desactivar los complementos regulares de la lista de complementos de WordPress y verificar si el problema persiste.

Cómo arreglar su control deslizante de WordPress
Si su control deslizante no funciona correctamente, lo más probable es que se deba a un error en su instalación de WordPress o al uso de un complemento incompatible. Es una buena idea actualizar sus complementos y WordPress a la versión más reciente. Si eso no funciona, es posible que el problema del almacenamiento en caché sea el origen del problema. Para borrar el caché de su sitio de WordPress, vaya a Configuración, luego a Wp Super Cache y luego elimine el caché del panel de control de WordPress.
Código deslizante personalizado en WordPress
 Crédito: SitePoint
Crédito: SitePointAgregar un control deslizante personalizado a su sitio de WordPress es una excelente manera de mostrar sus fotos o contenido de una manera elegante. Hay algunas formas diferentes de agregar un control deslizante a su sitio, pero la forma más fácil es usar un complemento. Hay algunos complementos diferentes que puede usar para crear un control deslizante. Uno de los más populares es el complemento Slider Revolution . Este complemento es fácil de usar y viene con muchas funciones. Una vez que instale y active el complemento, puede crear un nuevo control deslizante yendo a la página "Slider Revolution" en el área de administración de WordPress. Una vez que crea un nuevo control deslizante, puede agregarle imágenes o contenido. También puede establecer opciones para el control deslizante, como el ancho, la altura y los efectos de transición. Una vez que esté satisfecho con su control deslizante, puede publicarlo y aparecerá en su sitio de WordPress.
Código abreviado de la revolución del control deslizante
Slider Revolution Shortcode es un complemento de WordPress que le permite crear hermosas presentaciones de diapositivas con facilidad. Con este complemento, puede crear fácilmente controles deslizantes receptivos y táctiles con solo unos pocos clics. El complemento viene con una variedad de opciones y configuraciones que le permiten personalizar sus presentaciones de diapositivas al contenido de su corazón.
El primer paso es agregar código a Revolution Slider . Un shortcode es esencialmente una pequeña pieza de código que se puede agregar al backend de un sitio web para agregar una característica, elemento o función. Elementos de galería, videos, elementos de diseño, secciones de página con íconos o ilustraciones, infografías y gráficos circulares son solo algunos ejemplos de elementos que se pueden crear utilizando estas plantillas. Un ejemplo de un elemento de infografía en el control deslizante Ecology Home sería un contador y texto animados, así como un botón CTA. Esto se puede crear capa por capa en Slider Revolution utilizando el código abreviado de gráfico circular personalizado. Puede usar el código abreviado con toda la funcionalidad en un marco de trabajo deslizante. El código abreviado del gráfico circular de Slider Revolution incluye su propia sección de Opciones de diseño donde puede seleccionar los colores que desea usar. En nuestro ejemplo, el control deslizante no incluía ningún texto, a pesar de que tenía la opción. Simplemente arrastrando y soltando el texto en una capa de texto, puede crear una capa similar a cualquier otra en Slider Revolution.
Cómo incrustar un control deslizante en una publicación personalizada
Navegue a la publicación en la que desea usar el control deslizante y luego busque el contenido que desea usar en el control deslizante. Una vez que haya encontrado el contenido, copie y pegue el siguiente código en el campo Código para insertar. Slider Revolution: una presentación de diapositivas *div class=”slider-revolution-content”>predeterminado:slider-revolution-content *****h3 *****Slider Revolution *****/h3 Este control deslizante funciona con el el sitio principal de slider, que es http://sliderrevolution.com/.
