如何在 WordPress 中添加滑块简码
已发表: 2022-10-01为了在 WordPress 中添加滑块简码,您需要先安装并激活滑块简码插件。 激活插件后,您只需将滑块短代码添加到您希望滑块出现的任何帖子或页面。 要使用滑块简码,您需要指定以下参数: [slider id=”xx”] 其中“xx”是您要显示的滑块的 ID。 您还可以指定滑块的宽度和高度,以及过渡效果和自动播放选项。 将滑块短代码添加到帖子或页面后,您可以预览帖子或页面以查看滑块的运行情况。
使用简码可以轻松地将 WordPress 整合到您的网站中。 WordPress 不允许您添加带有简码的滑块。 要创建这些简码,您需要一个插件,例如 Soliloquy。 以下是使用带有简码的WordPress 滑块的步骤。
复制短代码后,您可以通过单击 Slider-Revolution - “您的特定滑块模块名称” - 按钮打开它。 要访问 Content 选项,只需单击 Add Layer 按钮,然后选择要添加到rev 滑块 Editor View的层。 您可以保存幻灯片并将您的简码粘贴到相应的部分。
如何获得滑块简码?
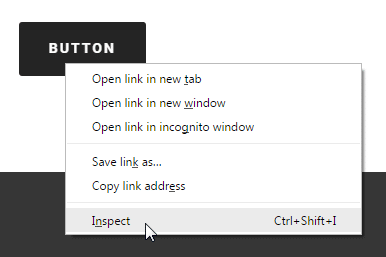
 图片来源:themes.artbees.net
图片来源:themes.artbees.net为了创建滑块简码,您需要首先在 WordPress 管理区域中创建一个新滑块。 完成此操作后,您可以转到滑块页面并单击“创建简码”按钮。 这将打开一个窗口,您可以在其中输入滑块短代码的设置。 输入必要的信息后,您可以单击“生成简码”按钮生成滑块简码。
滑块简码可以配置多种滑块类型。 不同类型的滑块有自己的优点和缺点。 使用基本滑块类型,它在一行中循环播放幻灯片。 您可以更改 Owl Carousel 中显示的项目数量,以满足不同屏幕尺寸的需求。 这个滑块是一个很好的中间滑块,在某些情况下效果很好。 Owl Carousel 是功能最丰富的滑块类型。 导航控件可以设置为出现在八个不同的位置,并且可以在各种设置中启用。
大小、图标、颜色、文本、边框半径和其他导航控件也取决于您。 将幻灯片添加到页面时,导航会自动显示为项目符号或编号。 在此示例中,我将向您展示滑块如何查找全角部分。 这种类型的文档可用于显示产品图像、促销材料和其他项目。 正如我们所见,我们使用 Owl Carousel 来显示一排 4×4 的照片。
如何获得滑块简码?
图层滑块的简码(已弃用) 您创建、导入或添加滑块的顺序及其简码会显示其顺序。
如何修复我的 WordPress 滑块?
要解决 WordPress 网站上滑块卡住的问题,您必须停用当前未启用的所有插件。 同时,您可以从 WordPress 插件列表中停用常规插件,并检查问题是否仍然存在。
如何修复您的 WordPress 滑块
如果您的滑块无法正常工作,很可能是由于 WordPress 安装中的错误或使用了不兼容的插件。 将您的插件和 WordPress 升级到最新版本是个好主意。 如果这不起作用,则缓存问题可能是问题的根源。 要清除 WordPress 站点的缓存,请转到设置,然后转到 Wp 超级缓存,然后从 WordPress 仪表板中删除缓存。

WordPress中的自定义滑块代码
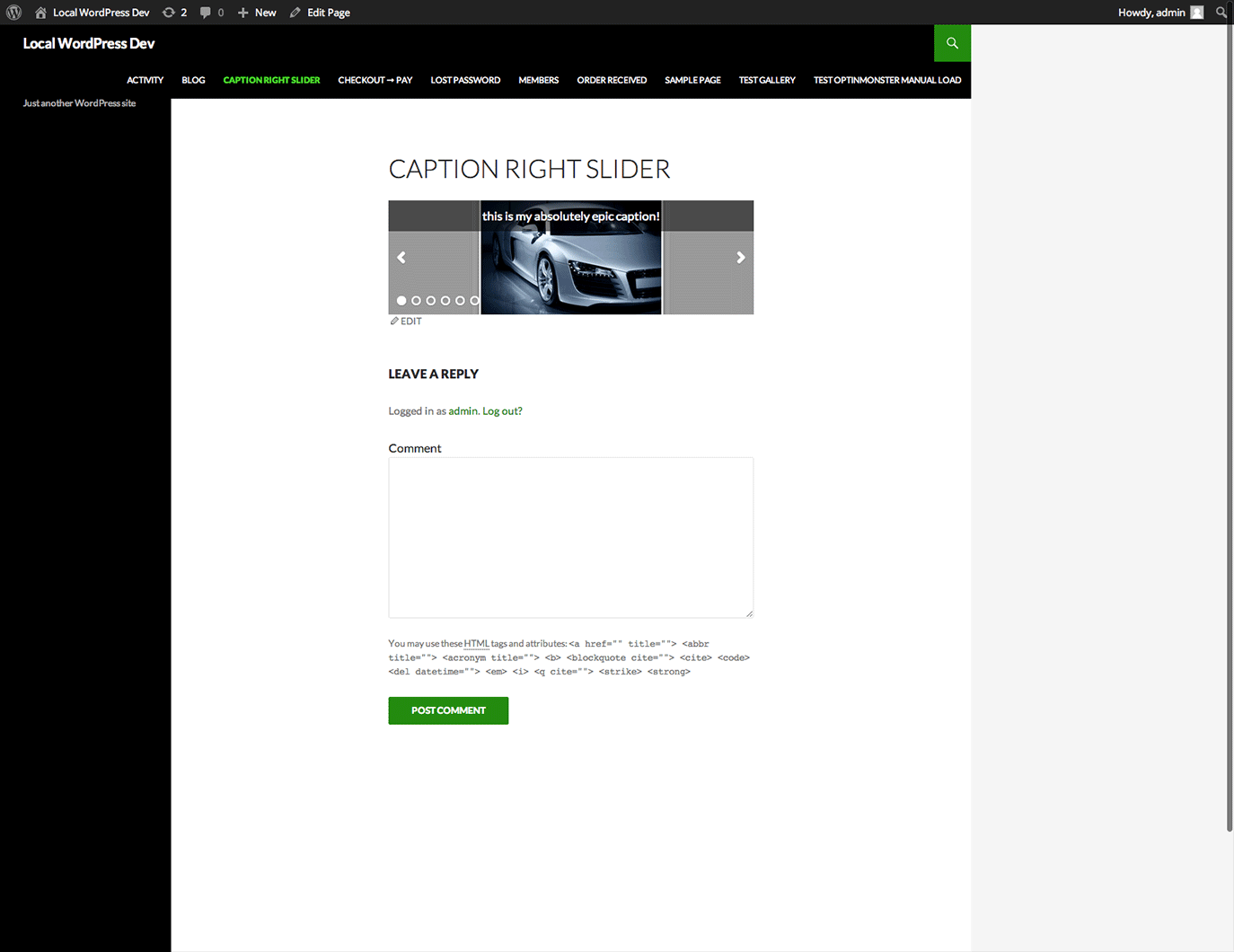
 学分:SitePoint
学分:SitePoint向您的 WordPress 网站添加自定义滑块是以时尚的方式展示您的照片或内容的好方法。 有几种不同的方法可以将滑块添加到您的网站,但最简单的方法是使用插件。 您可以使用一些不同的插件来创建滑块。 最受欢迎的插件之一是Slider Revolution插件。 该插件易于使用并具有许多功能。 安装并激活插件后,您可以通过转到 WordPress 管理区域中的“滑块革命”页面来创建一个新滑块。 创建新滑块后,您可以向其中添加图像或内容。 您还可以设置滑块的选项,例如宽度、高度和过渡效果。 一旦您对滑块感到满意,您就可以发布它,它会出现在您的 WordPress 网站上。
滑块革命简码
Slider Revolution Shortcode 是一个 WordPress 插件,可让您轻松创建精美的幻灯片。 使用此插件,您只需单击几下即可轻松创建响应式、支持触摸的滑块。 该插件带有多种选项和设置,可让您根据自己的喜好自定义幻灯片。
第一步是向Revolution Slider添加代码。 简码本质上是一小段代码,可以添加到网站的后端以添加功能、元素或功能。 图库元素、视频、布局元素、带有图标或插图的页面部分、信息图表和饼图只是可以使用这些模板创建的项目的几个示例。 生态主页滑块中的信息图表元素的一个示例是动画计数器和文本,以及 CTA 按钮。 这可以通过使用自定义饼图简码在 Slider Revolution 中逐层创建。 您可以将简码与滑块工作框架中的所有功能一起使用。 Slider Revolution 的饼图简码包括其自己的设计选项部分,您可以在其中选择要使用的颜色。 在我们的示例中,滑块不包含任何文本,尽管它有选项。 通过简单地将文本拖放到文本图层中,您可以创建一个与 Slider Revolution 中的任何其他图层相似的图层。
如何在自定义帖子中嵌入滑块
导航到要在其中使用滑块的帖子,然后在滑块中找到要使用的内容。 找到内容后,将下面的代码复制并粘贴到“嵌入代码”字段中。 Slider Revolution: a slideshow *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 此滑块由滑块的父站点,即 http://sliderrevolution.com/。
