So fügen Sie einen Slider-Shortcode in WordPress hinzu
Veröffentlicht: 2022-10-01Um einen Slider-Shortcode in WordPress hinzuzufügen, müssen Sie zuerst das Slider-Shortcode-Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, können Sie den Slider-Shortcode einfach zu jedem Beitrag oder jeder Seite hinzufügen, auf der der Slider erscheinen soll. Um den Slider-Shortcode zu verwenden, müssen Sie die folgenden Parameter angeben: [slider id="xx"] wobei "xx" die ID des Sliders ist, den Sie anzeigen möchten. Sie können auch die Breite und Höhe des Schiebereglers sowie die Übergangseffekte und Autoplay-Optionen festlegen. Sobald Sie den Slider-Shortcode zu Ihrem Post oder Ihrer Seite hinzugefügt haben, können Sie den Post oder die Seite in der Vorschau anzeigen, um den Slider in Aktion zu sehen.
Die Verwendung von Shortcodes macht es einfach, WordPress in Ihre Website zu integrieren. WordPress erlaubt es Ihnen nicht, Schieberegler mit Shortcodes hinzuzufügen. Um diese Shortcodes zu erstellen, benötigen Sie ein Plugin wie Soliloquy. Hier sind die Schritte zur Verwendung eines WordPress-Sliders mit einem Shortcode.
Nachdem Sie den Shortcode kopiert haben, können Sie ihn öffnen, indem Sie auf die Schaltfläche Slider-Revolution – „Ihr spezifischer Slider-Modulname“ – klicken. Um auf die Option „Inhalt“ zuzugreifen, klicken Sie einfach auf die Schaltfläche „Ebene hinzufügen“ und wählen Sie dann die Ebene aus, die Sie der Drehzahlregler-Editor-Ansicht hinzufügen möchten. Sie können die Folie speichern und Ihren Shortcode in den entsprechenden Abschnitt einfügen.
Wie erhalte ich einen Slider-Shortcode?
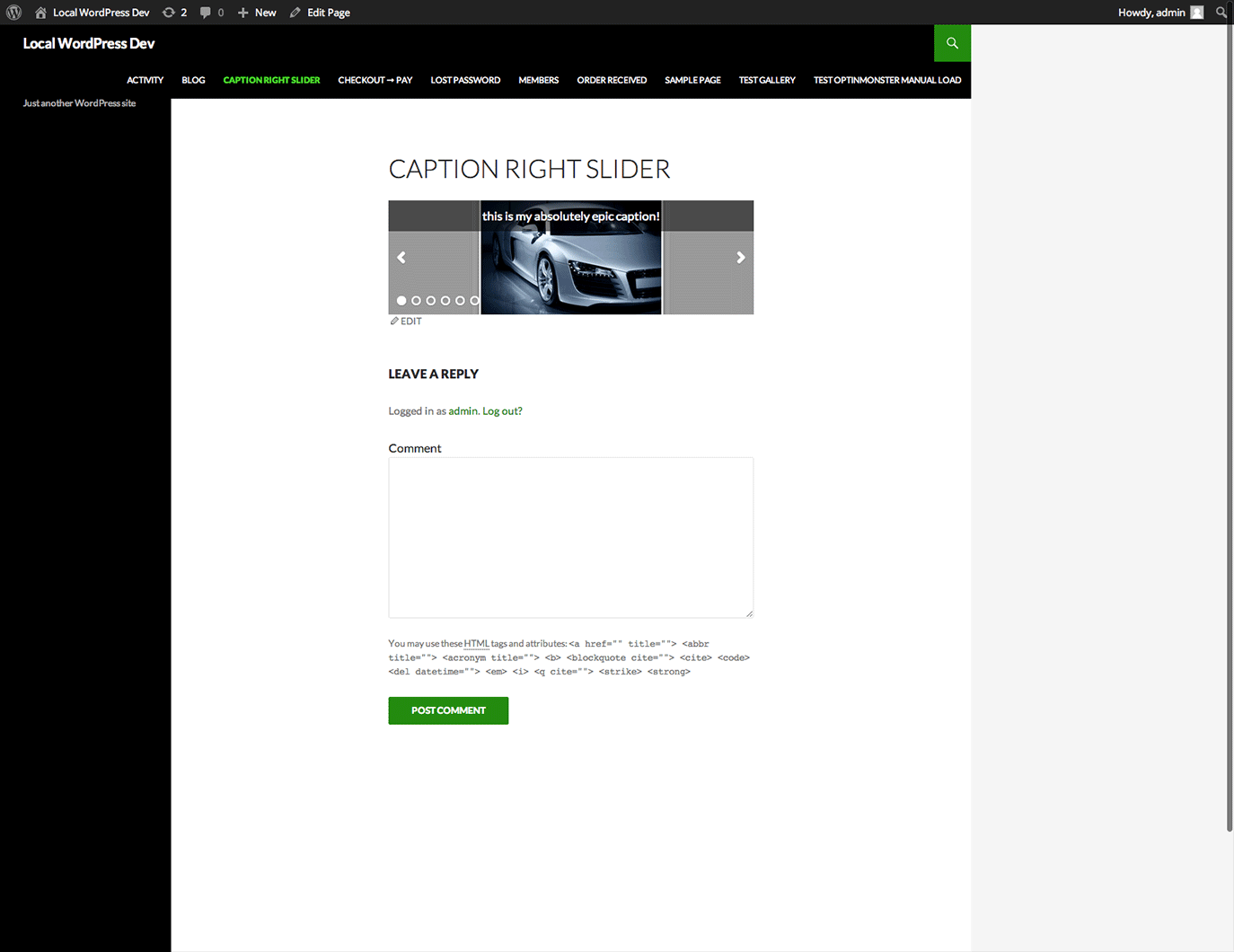
 Bildnachweis: themes.artbees.net
Bildnachweis: themes.artbees.netUm einen Slider-Shortcode zu erstellen, müssen Sie zunächst einen neuen Slider im WordPress-Adminbereich erstellen. Sobald Sie dies getan haben, können Sie dann auf die Sliders-Seite gehen und auf die Schaltfläche „Shortcode erstellen“ klicken. Dadurch wird ein Fenster geöffnet, in dem Sie die Einstellungen für Ihren Slider-Shortcode eingeben können. Nachdem Sie die erforderlichen Informationen eingegeben haben, können Sie auf die Schaltfläche „ Shortcode generieren “ klicken, um Ihren Slider-Shortcode zu generieren.
Der Slider-Shortcode kann mit mehreren Slider-Typen konfiguriert werden. Verschiedene Arten von Slidern haben ihre eigenen Stärken und Schwächen. Der grundlegende Slider-Typ wird verwendet und durchläuft die Slides in einer Zeile. Sie können die Anzahl der im Eulenkarussell angezeigten Elemente ändern, um den Anforderungen verschiedener Bildschirmgrößen gerecht zu werden. Dieser Schieberegler ist ein guter Zwischenregler, der in bestimmten Situationen gut funktioniert. Owl Carousel ist die funktionsreichste Art von Slider, die es gibt. Die Navigationssteuerung kann so eingestellt werden, dass sie an acht verschiedenen Stellen erscheint und in einer Vielzahl von Einstellungen aktiviert werden kann.
Die Größe, das Symbol, die Farbe, der Text, der Randradius und andere Navigationssteuerelemente liegen ebenfalls bei Ihnen. Wenn Sie einer Seite eine Folie hinzufügen, wird die Navigation automatisch als Aufzählungszeichen oder Zahlen angezeigt. In diesem Beispiel zeige ich Ihnen, wie ein Schieberegler nach einem Abschnitt in voller Breite suchen kann. Diese Art von Dokument kann verwendet werden, um Produktbilder, Werbematerialien und andere Artikel anzuzeigen. Wie wir sehen können, verwenden wir das Eulenkarussell, um eine Reihe von 4×4-Fotos anzuzeigen.
Wie erhalte ich einen Slider-Shortcode?
Shortcodes (veraltet) für Layer Slider Die Reihenfolge, in der Sie den Slider erstellt, importiert oder hinzugefügt haben, und sein Shortcode zeigt seine Reihenfolge an.
Wie repariere ich meinen WordPress-Slider?
Um das Problem hängender Schieberegler auf Ihrer WordPress-Website zu lösen, müssen Sie alle Plugins deaktivieren, die derzeit nicht aktiviert sind. In der Zwischenzeit können Sie die regulären Plugins aus der WordPress-Plugin-Liste deaktivieren und prüfen, ob das Problem weiterhin besteht.

So reparieren Sie Ihren WordPress-Slider
Wenn Ihr Slider nicht richtig funktioniert, liegt das höchstwahrscheinlich an einem Fehler in Ihrer WordPress-Installation oder der Verwendung eines inkompatiblen Plugins. Es ist eine gute Idee, Ihre Plugins und WordPress auf die neueste Version zu aktualisieren. Wenn dies nicht funktioniert, ist möglicherweise das Caching-Problem die Ursache des Problems. Um den Cache deiner WordPress-Seite zu leeren, gehe zu Einstellungen, dann zu Wp Super Cache und lösche dann den Cache aus dem WordPress-Dashboard.
Benutzerdefinierter Slider-Code in WordPress
 Bildnachweis: SitePoint
Bildnachweis: SitePointDas Hinzufügen eines benutzerdefinierten Schiebereglers zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Fotos oder Inhalte auf stilvolle Weise zu präsentieren. Es gibt verschiedene Möglichkeiten, einen Slider zu Ihrer Website hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um einen Slider zu erstellen. Eines der beliebtesten ist das Slider Revolution- Plugin. Dieses Plugin ist einfach zu bedienen und bietet viele Funktionen. Sobald Sie das Plugin installiert und aktiviert haben, können Sie einen neuen Slider erstellen, indem Sie auf die Seite „Slider Revolution“ im WordPress-Adminbereich gehen. Sobald Sie einen neuen Slider erstellt haben, können Sie ihm Bilder oder Inhalte hinzufügen. Sie können auch Optionen für den Schieberegler festlegen, z. B. Breite, Höhe und Übergangseffekte. Sobald Sie mit Ihrem Slider zufrieden sind, können Sie ihn veröffentlichen und er erscheint auf Ihrer WordPress-Site.
Slider Revolution Shortcode
Slider Revolution Shortcode ist ein WordPress-Plugin, mit dem Sie mühelos schöne Diashows erstellen können. Mit diesem Plugin können Sie mit nur wenigen Klicks ganz einfach reaktionsschnelle, berührungsempfindliche Schieberegler erstellen. Das Plugin verfügt über eine Vielzahl von Optionen und Einstellungen, mit denen Sie Ihre Diashows nach Herzenslust anpassen können.
Der erste Schritt besteht darin, dem Revolution Slider Code hinzuzufügen. Ein Shortcode ist im Wesentlichen ein kleines Stück Code, das dem Backend einer Website hinzugefügt werden kann, um eine Funktion, ein Element oder eine Funktion hinzuzufügen. Galerieelemente, Videos, Layoutelemente, Seitenabschnitte mit Symbolen oder Illustrationen, Infografiken und Tortendiagramme sind nur einige Beispiele für Elemente, die mit diesen Vorlagen erstellt werden können. Ein Beispiel für ein Infografik-Element im Ecology Home-Slider wäre ein animierter Zähler und Text sowie ein CTA-Button. Dies kann Schicht für Schicht in Slider Revolution erstellt werden, indem der benutzerdefinierte Kreisdiagramm-Shortcode verwendet wird. Sie können den Shortcode mit allen Funktionen in einem Slider-Workframe verwenden. Der Kreisdiagramm-Shortcode von Slider Revolution enthält einen eigenen Abschnitt für Designoptionen, in dem Sie die Farben auswählen können, die Sie verwenden möchten. In unserem Beispiel enthielt der Schieberegler keinen Text, obwohl er die Option hatte. Durch einfaches Ziehen und Ablegen des Textes in einer Textebene können Sie eine Ebene erstellen, die jeder anderen in Slider Revolution ähnelt.
So betten Sie einen Schieberegler in einen benutzerdefinierten Beitrag ein
Navigieren Sie zu dem Beitrag, in dem Sie den Schieberegler verwenden möchten, und suchen Sie dann den Inhalt, den Sie im Schieberegler verwenden möchten. Nachdem Sie den Inhalt gefunden haben, kopieren Sie den unten stehenden Code und fügen Sie ihn in das Feld Einbettungscode ein. Slider Revolution: eine Diashow *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 Dieser Slider wird von der der übergeordneten Website von Slider, die http://sliderrevolution.com/ ist.
