Jak dodać krótki kod suwaka w WordPress
Opublikowany: 2022-10-01Aby dodać krótki kod suwaka w WordPress, musisz najpierw zainstalować i aktywować wtyczkę Slider Shortcode . Po aktywacji wtyczki możesz po prostu dodać krótki kod suwaka do dowolnego postu lub strony, na której ma się pojawić suwak. Aby użyć skrótu suwaka, musisz określić następujące parametry: [slider id=”xx”], gdzie „xx” to identyfikator suwaka, który chcesz wyświetlić. Możesz także określić szerokość i wysokość suwaka, a także efekt przejścia i opcje autoodtwarzania. Po dodaniu skrótu suwaka do swojego postu lub strony możesz wyświetlić podgląd postu lub strony, aby zobaczyć suwak w akcji.
Użycie skrótów ułatwia włączenie WordPressa do Twojej witryny. WordPress nie pozwala na dodawanie suwaków ze skrótami. Aby utworzyć te skróty, potrzebujesz wtyczki, takiej jak Soliloquy. Oto kroki, aby użyć suwaka WordPress z krótkim kodem.
Po skopiowaniu shortcode możesz go otworzyć, klikając przycisk Slider-Revolution – „Twoja konkretna nazwa modułu slidera” – przycisk. Aby uzyskać dostęp do opcji Treść, po prostu kliknij przycisk Dodaj warstwę, a następnie wybierz warstwę, którą chcesz dodać do suwaka obrotów Edytor Widok . Możesz zapisać slajd i wkleić swój krótki kod w odpowiedniej sekcji.
Jak uzyskać krótki kod suwaka?
 Źródło: themes.artbees.net
Źródło: themes.artbees.netAby utworzyć krótki kod suwaka, musisz najpierw utworzyć nowy suwak w obszarze administracyjnym WordPress. Gdy to zrobisz, możesz przejść do strony Suwaki i kliknąć przycisk „Utwórz krótki kod”. Spowoduje to wyświetlenie okna, w którym możesz wprowadzić ustawienia swojego shortcode suwaka. Po wprowadzeniu niezbędnych informacji możesz kliknąć przycisk „ Wygeneruj krótki kod ”, aby wygenerować krótki kod suwaka.
Suwak Shortcode można skonfigurować z wieloma typami suwaków . Różne typy suwaków mają swoje mocne i słabe strony. Używany jest podstawowy typ suwaka, który przechodzi przez slajdy w linii. Możesz zmienić liczbę elementów wyświetlanych w Owl Carousel, aby spełnić potrzeby różnych rozmiarów ekranu. Ten suwak jest dobrym suwakiem pośrednim, który działa dobrze w określonych sytuacjach. Owl Carousel to najbardziej bogaty w funkcje dostępny rodzaj suwaka. Elementy sterujące nawigacją można ustawić tak, aby pojawiały się w ośmiu różnych lokalizacjach i można je włączyć w różnych ustawieniach.
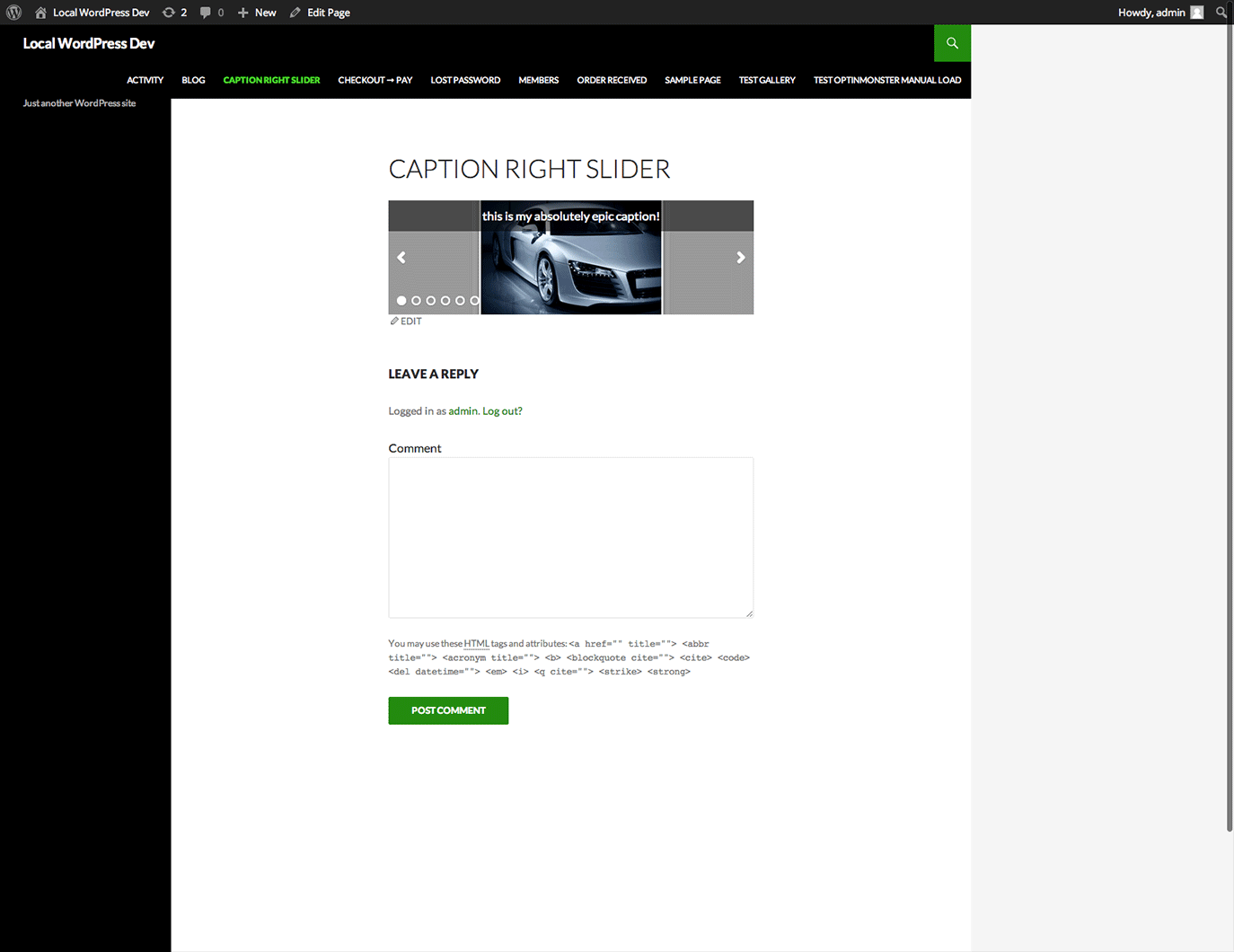
Rozmiar, ikona, kolor, tekst, promień obramowania i inne elementy sterujące nawigacją również zależą od Ciebie. Po dodaniu slajdu do strony nawigacja jest automatycznie wyświetlana jako punktory lub liczby. W tym przykładzie pokażę, jak suwak może wyglądać dla sekcji o pełnej szerokości. Ten typ dokumentu może być używany do wyświetlania zdjęć produktów, materiałów promocyjnych i innych przedmiotów. Jak widać, używamy Karuzeli Sów do wyświetlania rzędu zdjęć 4×4.
Jak uzyskać krótki kod suwaka?
Skróty (przestarzałe) dla suwaka warstwy Kolejność, w jakiej utworzyłeś, zaimportowałeś lub dodałeś suwak, oraz jego krótki kod wyświetlają jego kolejność.
Jak naprawić suwak WordPress?
Aby rozwiązać problem zablokowanych suwaków w witrynie WordPress, musisz dezaktywować wszystkie wtyczki, które nie są obecnie włączone. W międzyczasie możesz dezaktywować zwykłe wtyczki z listy wtyczek WordPress i sprawdzić, czy problem nadal występuje.

Jak naprawić suwak WordPress
Jeśli twój suwak nie działa poprawnie, najprawdopodobniej jest to spowodowane błędem w instalacji WordPressa lub użyciem niezgodnej wtyczki. Dobrym pomysłem jest uaktualnienie wtyczek i WordPressa do najnowszej wersji. Jeśli to nie zadziała, możliwe, że źródłem problemu jest problem z buforowaniem. Aby wyczyścić pamięć podręczną witryny WordPress, przejdź do Ustawień, następnie Wp Super Cache, a następnie usuń pamięć podręczną z pulpitu WordPress.
Niestandardowy kod suwaka w WordPress
 Źródło: SitePoint
Źródło: SitePointDodanie niestandardowego suwaka do witryny WordPress to świetny sposób na pokazanie swoich zdjęć lub treści w stylowy sposób. Istnieje kilka różnych sposobów dodania suwaka do witryny, ale najprostszym sposobem jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć do stworzenia suwaka. Jedną z najpopularniejszych jest wtyczka Slider Revolution . Ta wtyczka jest łatwa w użyciu i zawiera wiele funkcji. Po zainstalowaniu i aktywacji wtyczki możesz utworzyć nowy suwak, przechodząc do strony „Slider Revolution” w obszarze administracyjnym WordPress. Po utworzeniu nowego suwaka możesz dodać do niego obrazy lub zawartość. Możesz także ustawić opcje suwaka, takie jak szerokość, wysokość i efekty przejścia. Gdy będziesz zadowolony ze swojego suwaka, możesz go opublikować, a pojawi się on w Twojej witrynie WordPress.
Skrótowy kod suwaka rewolucji
Slider Revolution Shortcode to wtyczka WordPress, która pozwala z łatwością tworzyć piękne pokazy slajdów. Dzięki tej wtyczce możesz łatwo tworzyć responsywne, dotykowe suwaki za pomocą zaledwie kilku kliknięć. Wtyczka zawiera wiele opcji i ustawień, które pozwalają dostosować pokazy slajdów do własnych upodobań.
Pierwszym krokiem jest dodanie kodu do suwaka Revolution . Shortcode to zasadniczo mały fragment kodu, który można dodać do zaplecza witryny, aby dodać funkcję, element lub funkcję. Elementy galerii, filmy, elementy układu, sekcje stron z ikonami lub ilustracjami, infografiki i wykresy kołowe to tylko kilka przykładów elementów, które można utworzyć za pomocą tych szablonów. Przykładem elementu infografiki w sliderze Ekologia Home może być animowany licznik i tekst, a także przycisk CTA. Można to utworzyć warstwa po warstwie w Slider Revolution za pomocą niestandardowego skrótu wykresu kołowego. Możesz użyć skrótu ze wszystkimi funkcjami w ramce roboczej suwaka. Krótki kod wykresu kołowego z Slider Revolution zawiera własną sekcję Opcje projektu, w której możesz wybrać kolory, których chcesz użyć. W naszym przykładzie suwak nie zawierał żadnego tekstu, mimo że miał opcję. Po prostu przeciągając i upuszczając tekst w warstwie tekstowej, możesz utworzyć warstwę podobną do każdej innej w Slider Revolution.
Jak osadzić suwak w niestandardowym poście
Przejdź do wpisu, w którym chcesz użyć suwaka, a następnie znajdź zawartość, której chcesz użyć w suwaku. Po znalezieniu zawartości skopiuj poniższy kod i wklej go w polu Kod osadzania. Slider Revolution: pokaz slajdów *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 Ten suwak jest zasilany przez strona nadrzędna slidera, którą jest http://sliderrevolution.com/.
