WordPressでスライダーショートコードを追加する方法
公開: 2022-10-01WordPress にスライダー ショートコードを追加するには、まずSlider Shortcode プラグインをインストールして有効にする必要があります。 プラグインを有効にすると、スライダーを表示したい投稿やページにスライダーのショートコードを簡単に追加できます。 スライダーのショートコードを使用するには、次のパラメーターを指定する必要があります: [slider id="xx"] ここで、"xx" は表示するスライダーの ID です。 スライダーの幅と高さ、およびトランジション効果と自動再生オプションを指定することもできます。 スライダーのショートコードを投稿またはページに追加したら、投稿またはページをプレビューして、スライダーの動作を確認できます。
ショートコードを使用すると、WordPress を Web サイトに簡単に組み込むことができます。 WordPress では、ショートコードを使用してスライダーを追加することはできません。 これらのショートコードを作成するには、Soliloquy などのプラグインが必要です。 ショートコードでWordPress スライダーを使用する手順は次のとおりです。
ショートコードをコピーしたら、Slider-Revolution (「特定のスライダー モジュール名」) ボタンをクリックして開くことができます。 [コンテンツ] オプションにアクセスするには、[レイヤーを追加] ボタンをクリックし、 rev スライダーの [エディター ビュー]に追加するレイヤーを選択します。 スライドを保存して、ショートコードを適切なセクションに貼り付けることができます。
スライダーのショートコードを取得するにはどうすればよいですか?
 クレジット: themes.artbees.net
クレジット: themes.artbees.netスライダーのショートコードを作成するには、最初に WordPress 管理エリアで新しいスライダーを作成する必要があります。 これが完了したら、スライダーページに移動して、「ショートコードの作成」ボタンをクリックします。 これにより、スライダーのショートコードの設定を入力できるウィンドウが表示されます。 必要な情報を入力したら、「ショートコードを生成」ボタンをクリックして、スライダーのショートコードを生成します。
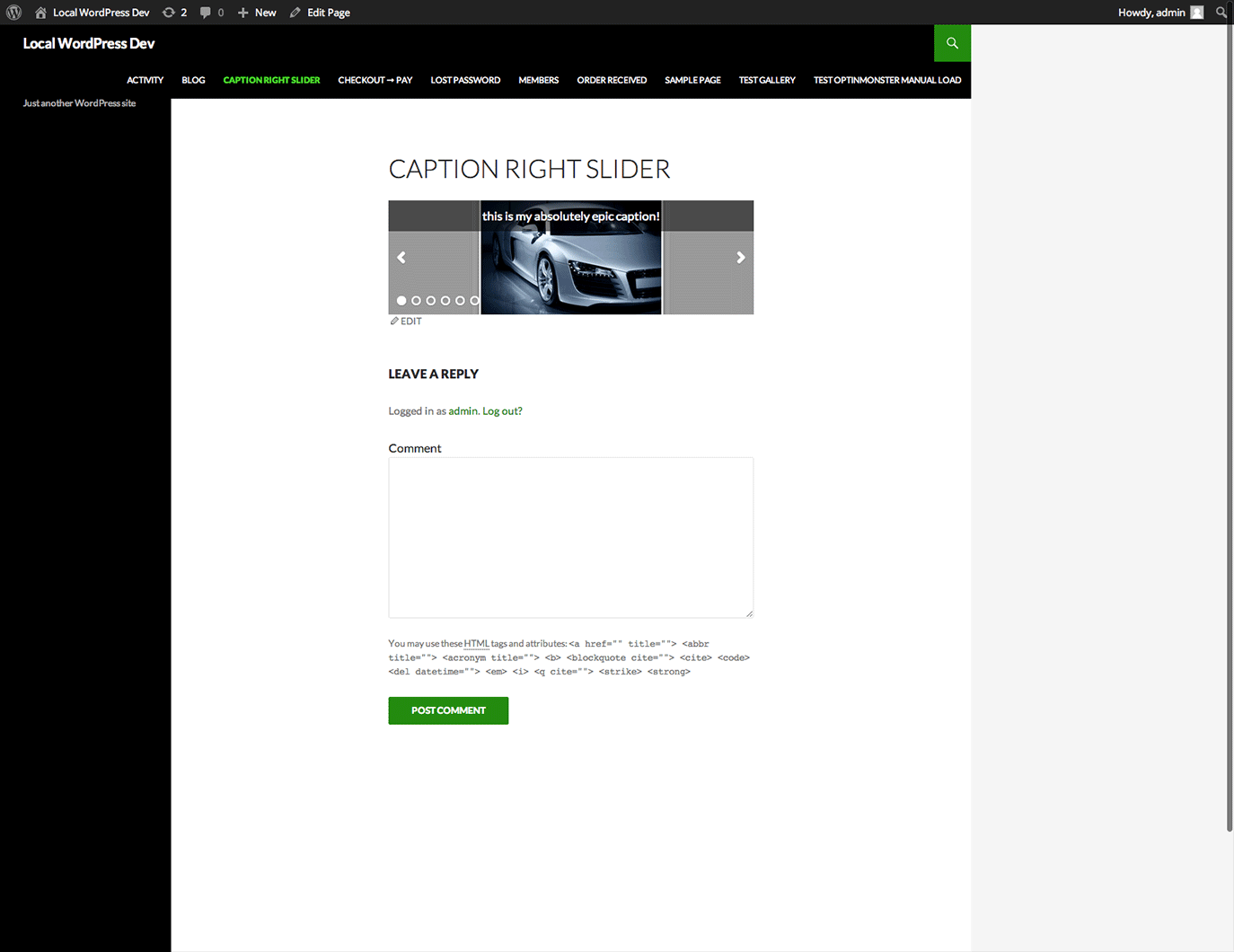
スライダーのショートコードは、複数のスライダー タイプで構成できます。 さまざまなタイプのスライダーには、独自の長所と短所があります。 基本的なスライダー タイプが使用され、スライドを一列に循環します。 さまざまな画面サイズのニーズに合わせて、Owl Carousel に表示されるアイテムの数を変更できます。 このスライダーは、特定の状況でうまく機能する優れた中間スライダーです。 Owl Carousel は、利用可能な最も機能豊富なタイプのスライダーです。 ナビゲーション コントロールは、8 つの異なる場所に表示されるように設定でき、さまざまな設定で有効にすることができます。
サイズ、アイコン、色、テキスト、境界線の半径、およびその他のナビゲーション コントロールも自由に設定できます。 ページにスライドを追加すると、ナビゲーションが自動的に黒丸または数字として表示されます。 この例では、スライダーが全幅セクションをどのように探すことができるかを示します。 このタイプのドキュメントは、製品の画像、販促資料、およびその他のアイテムを表示するために使用できます。 ご覧のとおり、フクロウ カルーセルを使用して 4×4 の写真を並べて表示しています。
スライダーのショートコードを取得するにはどうすればよいですか?
レイヤー スライダーのショートコード (非推奨) スライダーを作成、インポート、または追加した順序とそのショートコードがその順序を表示します。
WordPressスライダーを修正するにはどうすればよいですか?
WordPress Web サイトでスライダーがスタックする問題を解決するには、現在有効になっていないすべてのプラグインを無効にする必要があります。 それまでの間、WordPress プラグイン リストから通常のプラグインを無効にして、問題が解決しないかどうかを確認してください。

WordPressスライダーを修正する方法
スライダーが正しく機能しない場合、WordPress インストールのバグまたは互換性のないプラグインの使用が原因である可能性が最も高いです。 プラグインと WordPress を最新バージョンにアップグレードすることをお勧めします。 それでも問題が解決しない場合は、キャッシュの問題が問題の原因である可能性があります。 WordPress サイトのキャッシュをクリアするには、[設定]、[Wp スーパー キャッシュ] の順に移動し、WordPress ダッシュボードからキャッシュを削除します。
WordPress のカスタム スライダー コード
 クレジット: サイトポイント
クレジット: サイトポイントWordPress サイトにカスタム スライダーを追加すると、写真やコンテンツをスタイリッシュに見せることができます。 サイトにスライダーを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 スライダーの作成に使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、 Slider Revolutionプラグインです。 このプラグインは使いやすく、多くの機能が付属しています。 プラグインをインストールして有効にすると、WordPress 管理エリアの「Slider Revolution」ページに移動して、新しいスライダーを作成できます。 新しいスライダーを作成したら、それに画像やコンテンツを追加できます。 幅、高さ、トランジション効果など、スライダーのオプションを設定することもできます。 スライダーに満足したら、それを公開して、WordPress サイトに表示することができます。
Slider Revolution ショートコード
Slider Revolution Shortcode は、美しいスライドショーを簡単に作成できる WordPress プラグインです。 このプラグインを使用すると、数回クリックするだけで、応答性の高いタッチ対応のスライダーを簡単に作成できます。 このプラグインには、スライドショーを思いのままにカスタマイズできるさまざまなオプションと設定が付属しています。
最初のステップは、 Revolution Sliderにコードを追加することです。 ショートコードは基本的に、機能、要素、または機能を追加するために Web サイトのバックエンドに追加できる小さなコードです。 ギャラリー要素、ビデオ、レイアウト要素、アイコンやイラストを含むページ セクション、インフォグラフィック、円グラフは、これらのテンプレートを使用して作成できるアイテムのほんの一例です。 Ecology Home スライダーのインフォグラフィック要素の例としては、アニメーション カウンターとテキスト、CTA ボタンがあります。 これは、カスタムの円グラフ ショートコードを使用して、Slider Revolution でレイヤーごとに作成できます。 スライダーワークフレームのすべての機能でショートコードを使用できます。 Slider Revolution の Pie Chart ショートコードには、使用する色を選択できる独自の [デザイン オプション] セクションが含まれています。 この例では、オプションがあるにもかかわらず、スライダーにテキストが含まれていませんでした。 テキスト レイヤーにテキストをドラッグ アンド ドロップするだけで、Slider Revolution の他のレイヤーと同様のレイヤーを作成できます。
カスタム投稿にスライダーを埋め込む方法
スライダーを使用する投稿に移動し、スライダーで使用するコンテンツを見つけます。 コンテンツを見つけたら、以下のコードをコピーして [埋め込みコード] フィールドに貼り付けます。 Slider Revolution: スライドショー *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 このスライダーはスライダーの親サイト http://sliderrevolution.com/.
