Come aggiungere uno shortcode per lo slider in WordPress
Pubblicato: 2022-10-01Per aggiungere uno slider shortcode in WordPress, dovrai prima installare e attivare il plug- in Slider Shortcode . Una volta attivato il plug-in, puoi semplicemente aggiungere lo shortcode dello slider a qualsiasi post o pagina in cui desideri che appaia lo slider. Per utilizzare lo shortcode dello slider, sarà necessario specificare i seguenti parametri: [slider id="xx”] dove "xx" è l'id dello slider che si desidera visualizzare. Puoi anche specificare la larghezza e l'altezza del dispositivo di scorrimento, nonché l'effetto di transizione e le opzioni di riproduzione automatica. Dopo aver aggiunto lo shortcode del dispositivo di scorrimento al tuo post o pagina, puoi visualizzare in anteprima il post o la pagina per vedere il dispositivo di scorrimento in azione.
L'uso degli shortcode semplifica l'integrazione di WordPress nel tuo sito web. WordPress non ti consente di aggiungere slider con shortcode. Per creare questi shortcode, avrai bisogno di un plugin come Soliloquy. Ecco i passaggi per utilizzare uno slider di WordPress con uno shortcode.
Dopo aver copiato lo shortcode, puoi aprirlo facendo clic sul pulsante Slider-Revolution - "nome del tuo modulo slider specifico". Per accedere all'opzione Contenuto, fai semplicemente clic sul pulsante Aggiungi livello e quindi seleziona il livello che desideri aggiungere alla vista Editor del cursore di rev . Puoi salvare la diapositiva e incollare il tuo shortcode nella sezione appropriata.
Come ottengo uno shortcode per lo slider?
 Credito: temi.artbees.net
Credito: temi.artbees.netPer creare uno shortcode per lo slider, dovrai prima creare un nuovo slider nell'area di amministrazione di WordPress. Una volta fatto ciò, puoi quindi andare alla pagina Sliders e fare clic sul pulsante "Crea shortcode". Si aprirà una finestra in cui puoi inserire le impostazioni per il tuo shortcode slider. Dopo aver inserito le informazioni necessarie, puoi quindi fare clic sul pulsante " Genera shortcode " per generare il tuo shortcode slider.
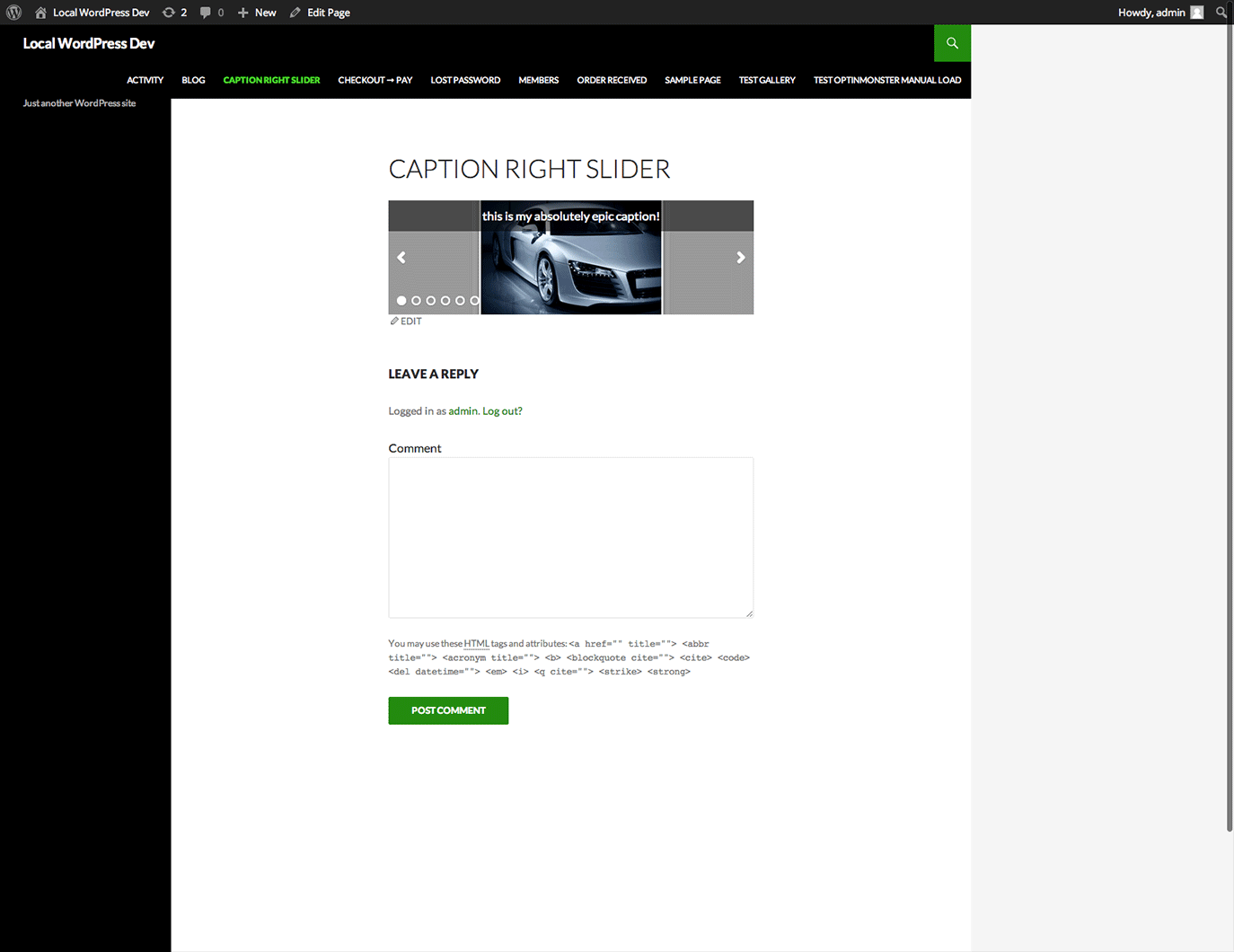
Lo slider Shortcode può essere configurato con più tipi di slider . Diversi tipi di slider hanno i propri punti di forza e di debolezza. Viene utilizzato il tipo di cursore di base e scorre le diapositive in una riga. Puoi modificare il numero di elementi visualizzati in Owl Carousel per soddisfare le esigenze di diverse dimensioni dello schermo. Questo dispositivo di scorrimento è un buon dispositivo di scorrimento intermedio che funziona bene in determinate situazioni. Owl Carousel è il tipo di dispositivo di scorrimento più ricco di funzionalità disponibile. I controlli di navigazione possono essere impostati per apparire in otto posizioni diverse e possono essere abilitati in una varietà di impostazioni.
Anche le dimensioni, l'icona, il colore, il testo, il raggio del bordo e altri controlli di navigazione dipendono da te. Quando aggiungi una diapositiva a una pagina, la navigazione viene visualizzata automaticamente come punti elenco o numeri. In questo esempio, ti mostrerò come un dispositivo di scorrimento può cercare una sezione a larghezza intera. Questo tipo di documento può essere utilizzato per visualizzare immagini di prodotti, materiale promozionale e altri articoli. Come possiamo vedere, stiamo usando la giostra del gufo per visualizzare una fila di foto 4×4.
Come ottengo uno shortcode per lo slider?
Shortcode (obsoleti) per Layer Slider L'ordine in cui hai creato, importato o aggiunto lo slider e il relativo shortcode ne mostra l'ordine.
Come posso riparare il mio dispositivo di scorrimento di WordPress?
Per risolvere il problema degli slider bloccati sul tuo sito Web WordPress, devi disattivare tutti i plugin che non sono attualmente abilitati. Nel frattempo, puoi disattivare i normali plugin dall'elenco dei plugin di WordPress e verificare se il problema persiste.

Come riparare il tuo dispositivo di scorrimento WordPress
Se il tuo dispositivo di scorrimento non funziona correttamente, è molto probabilmente dovuto a un bug nell'installazione di WordPress o all'uso di un plug-in incompatibile. È una buona idea aggiornare i tuoi plugin e WordPress alla versione più recente. Se ciò non funziona, è possibile che il problema di memorizzazione nella cache sia l'origine del problema. Per svuotare la cache del tuo sito WordPress, vai su Impostazioni, quindi Wp Super Cache, quindi elimina la cache dalla dashboard di WordPress.
Codice di scorrimento personalizzato in WordPress
 Credito: SitePoint
Credito: SitePointL'aggiunta di uno slider personalizzato al tuo sito WordPress è un ottimo modo per mostrare le tue foto o i tuoi contenuti in modo elegante. Esistono diversi modi per aggiungere uno slider al tuo sito, ma il modo più semplice è utilizzare un plug-in. Ci sono alcuni plugin diversi che puoi usare per creare uno slider. Uno dei più popolari è il plug-in Slider Revolution . Questo plugin è facile da usare e include molte funzionalità. Una volta installato e attivato il plugin, puoi creare un nuovo slider andando alla pagina "Slider Revolution" nell'area di amministrazione di WordPress. Dopo aver creato un nuovo dispositivo di scorrimento, puoi aggiungervi immagini o contenuti. Puoi anche impostare le opzioni per il dispositivo di scorrimento, come la larghezza, l'altezza e gli effetti di transizione. Una volta che sei soddisfatto del tuo dispositivo di scorrimento, puoi pubblicarlo e apparirà sul tuo sito WordPress.
Shortcode per la rivoluzione dello slider
Slider Revolution Shortcode è un plugin per WordPress che ti consente di creare facilmente bellissime presentazioni. Con questo plug-in, puoi creare facilmente slider reattivi e abilitati al tocco con pochi clic. Il plug-in viene fornito con una varietà di opzioni e impostazioni che ti consentono di personalizzare le tue presentazioni a tuo piacimento.
Il primo passaggio consiste nell'aggiungere codice a Revolution Slider . Uno shortcode è essenzialmente un piccolo pezzo di codice che può essere aggiunto al back-end di un sito Web per aggiungere una caratteristica, un elemento o una funzione. Elementi della galleria, video, elementi di layout, sezioni di pagina con icone o illustrazioni, infografiche e grafici a torta sono solo alcuni esempi di elementi che possono essere creati utilizzando questi modelli. Un esempio di elemento infografica nel dispositivo di scorrimento Ecology Home potrebbe essere un contatore e un testo animati, nonché un pulsante CTA. Questo può essere creato strato per strato in Slider Revolution utilizzando lo shortcode personalizzato del grafico a torta. Puoi utilizzare lo shortcode con tutte le funzionalità in un workframe slider. Lo shortcode del grafico a torta di Slider Revolution include la propria sezione Opzioni di progettazione in cui è possibile selezionare i colori che si desidera utilizzare. Nel nostro esempio, il dispositivo di scorrimento non includeva alcun testo, nonostante ne avesse l'opzione. Semplicemente trascinando e rilasciando il testo in un livello di testo, puoi creare un livello simile a qualsiasi altro in Slider Revolution.
Come incorporare un dispositivo di scorrimento in un post personalizzato
Passa al post in cui desideri utilizzare il dispositivo di scorrimento e quindi trova il contenuto che desideri utilizzare nel dispositivo di scorrimento. Dopo aver trovato il contenuto, copia e incolla il codice sottostante nel campo Codice di incorporamento. Slider Revolution: una presentazione *div class=”slider-revolution-content”>default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 Questo slider è alimentato dal il sito principale di slider, che è http://sliderrevolution.com/.
