WordPress에 슬라이더 단축 코드를 추가하는 방법
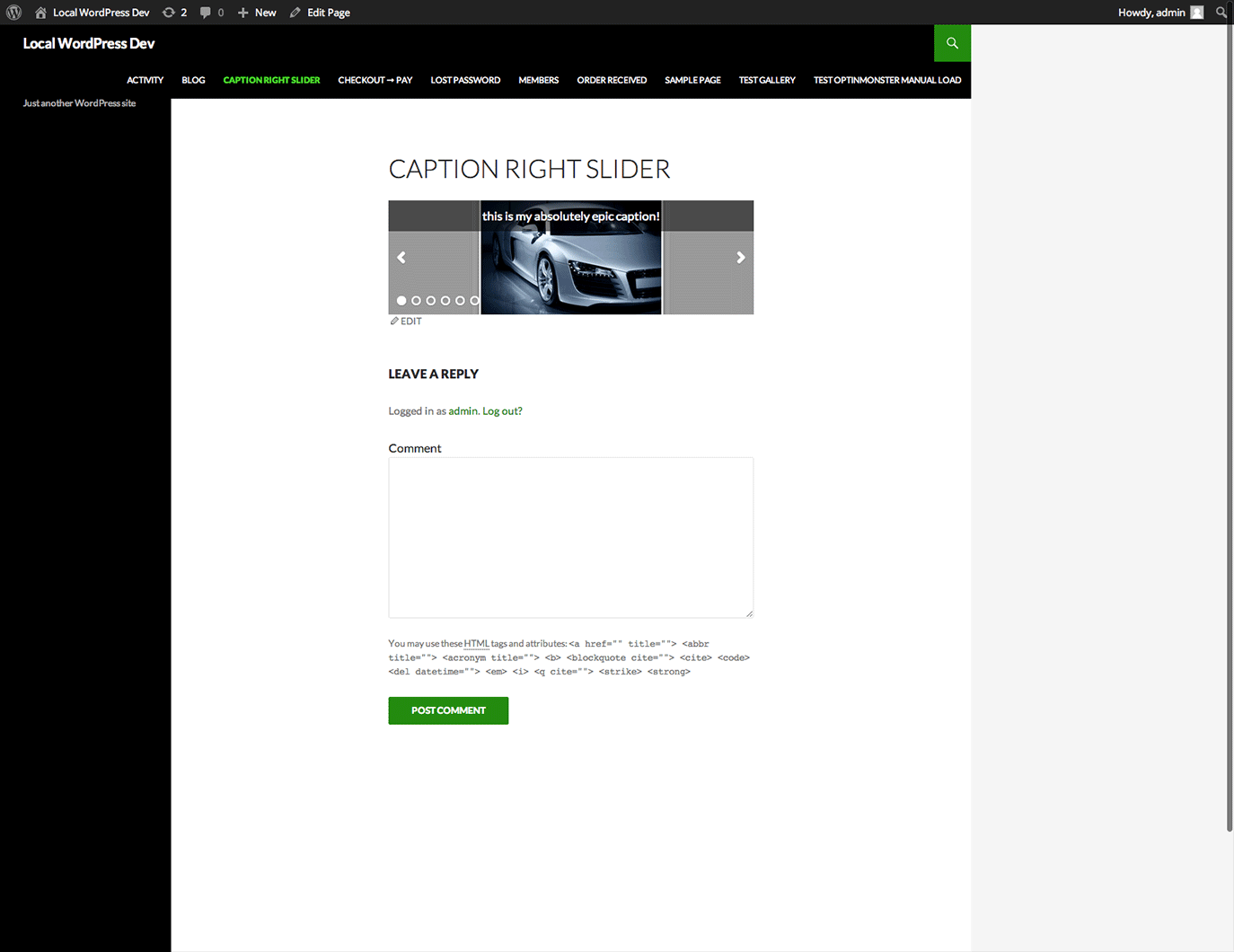
게시 됨: 2022-10-01WordPress에 슬라이더 단축 코드를 추가하려면 먼저 Slider Shortcode 플러그인 을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 슬라이더를 표시하려는 게시물이나 페이지에 슬라이더 단축 코드를 추가하기만 하면 됩니다. 슬라이더 단축 코드를 사용하려면 다음 매개변수를 지정해야 합니다. [slider id="xx"] 여기서 "xx"는 표시하려는 슬라이더의 ID입니다. 슬라이더의 너비와 높이, 전환 효과 및 자동 재생 옵션도 지정할 수 있습니다. 게시물 또는 페이지에 슬라이더 단축 코드를 추가한 후 게시물 또는 페이지를 미리 보고 슬라이더가 작동하는지 확인할 수 있습니다.
단축 코드를 사용하면 WordPress를 웹 사이트에 쉽게 통합할 수 있습니다. WordPress에서는 단축 코드가 있는 슬라이더를 추가할 수 없습니다. 이러한 단축 코드를 생성하려면 Soliloquy와 같은 플러그인이 필요합니다. 다음은 단축 코드와 함께 WordPress 슬라이더 를 사용하는 단계입니다.
단축 코드를 복사한 후 Slider-Revolution – '특정 슬라이더 모듈 이름' – 버튼을 클릭하여 열 수 있습니다. 콘텐츠 옵션에 액세스하려면 레이어 추가 버튼을 클릭한 다음 회전 슬라이더 편집기 보기 에 추가하려는 레이어를 선택하기만 하면 됩니다. 슬라이드를 저장하고 해당 섹션에 단축 코드를 붙여넣을 수 있습니다.
슬라이더 단축 코드는 어떻게 얻습니까?
 크레딧: theme.artbees.net
크레딧: theme.artbees.net슬라이더 단축 코드를 생성하려면 먼저 WordPress 관리 영역에서 새 슬라이더를 생성해야 합니다. 이 작업을 완료하면 슬라이더 페이지로 이동하여 "단축 코드 생성" 버튼을 클릭할 수 있습니다. 슬라이더 단축 코드에 대한 설정을 입력할 수 있는 창이 나타납니다. 필요한 정보를 입력했으면 " 짧은 코드 생성" 버튼을 클릭하여 슬라이더 짧은 코드를 생성할 수 있습니다.
슬라이더 단축 코드는 여러 슬라이더 유형 으로 구성할 수 있습니다. 다양한 유형의 슬라이더에는 고유한 강점과 약점이 있습니다. 기본 슬라이더 유형이 사용되며 슬라이드를 한 줄로 순환합니다. 올빼미 회전 목마에 표시되는 항목 수를 변경하여 다양한 화면 크기의 요구 사항을 충족할 수 있습니다. 이 슬라이더는 특정 상황에서 잘 작동하는 좋은 중간 슬라이더입니다. 올빼미 회전 목마는 사용 가능한 가장 기능이 풍부한 유형의 슬라이더입니다. 탐색 컨트롤은 8개의 다른 위치에 나타나도록 설정할 수 있으며 다양한 설정에서 활성화할 수 있습니다.
크기, 아이콘, 색상, 텍스트, 테두리 반경 및 기타 탐색 컨트롤도 사용자에게 달려 있습니다. 페이지에 슬라이드를 추가하면 탐색이 자동으로 글머리 기호 또는 숫자로 표시됩니다. 이 예에서는 슬라이더가 전체 너비 섹션을 찾는 방법을 보여 드리겠습니다. 이 유형의 문서는 제품 이미지, 홍보 자료 및 기타 항목을 표시하는 데 사용할 수 있습니다. 보시다시피 Owl Carousel을 사용하여 4×4 사진 행을 표시하고 있습니다.
슬라이더 단축 코드는 어떻게 얻습니까?
레이어 슬라이더 용 단축 코드(더 이상 사용되지 않음) 슬라이더와 해당 단축 코드를 생성, 가져오기 또는 추가한 순서는 해당 순서를 표시합니다.
WordPress 슬라이더를 어떻게 수정합니까?
WordPress 웹사이트에서 슬라이더가 멈추는 문제를 해결하려면 현재 활성화되지 않은 모든 플러그인을 비활성화해야 합니다. 그동안 WordPress 플러그인 목록에서 일반 플러그인을 비활성화하고 문제가 지속되는지 확인할 수 있습니다.

WordPress 슬라이더를 수정하는 방법
슬라이더가 제대로 작동하지 않으면 WordPress 설치의 버그 또는 호환되지 않는 플러그인 사용 때문일 가능성이 큽니다. 플러그인과 WordPress를 최신 버전으로 업그레이드하는 것이 좋습니다. 그래도 문제가 해결되지 않으면 캐싱 문제가 문제의 원인일 수 있습니다. WordPress 사이트의 캐시를 지우려면 설정으로 이동한 다음 Wp Super Cache로 이동한 다음 WordPress 대시보드에서 캐시를 삭제합니다.
WordPress의 사용자 정의 슬라이더 코드
 크레딧: 사이트포인트
크레딧: 사이트포인트WordPress 사이트에 사용자 정의 슬라이더를 추가하면 사진이나 콘텐츠를 스타일리시하게 과시할 수 있습니다. 사이트에 슬라이더를 추가하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 슬라이더를 만드는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 Slider Revolution 플러그인입니다. 이 플러그인은 사용하기 쉽고 많은 기능을 제공합니다. 플러그인을 설치하고 활성화하면 WordPress 관리 영역의 "슬라이더 혁명" 페이지로 이동하여 새 슬라이더를 만들 수 있습니다. 새 슬라이더를 만든 후에는 여기에 이미지나 콘텐츠를 추가할 수 있습니다. 너비, 높이 및 전환 효과와 같은 슬라이더 옵션을 설정할 수도 있습니다. 슬라이더가 만족스러우면 게시할 수 있으며 WordPress 사이트에 표시됩니다.
슬라이더 혁명 단축 코드
Slider Revolution Shortcode는 아름다운 슬라이드쇼를 쉽게 만들 수 있는 WordPress 플러그인입니다. 이 플러그인을 사용하면 몇 번의 클릭만으로 반응형 터치 지원 슬라이더를 쉽게 만들 수 있습니다. 플러그인에는 슬라이드쇼를 원하는 대로 사용자 지정할 수 있는 다양한 옵션과 설정이 있습니다.
첫 번째 단계는 Revolution Slider 에 코드를 추가하는 것입니다. 단축 코드는 본질적으로 기능, 요소 또는 기능을 추가하기 위해 웹사이트의 백엔드에 추가할 수 있는 작은 코드 조각입니다. 갤러리 요소, 비디오, 레이아웃 요소, 아이콘이나 일러스트레이션이 있는 페이지 섹션, 인포그래픽, 원형 차트는 이러한 템플릿을 사용하여 만들 수 있는 항목의 몇 가지 예일 뿐입니다. Ecology Home 슬라이더에 있는 인포그래픽 요소의 예로는 애니메이션 카운터와 텍스트, CTA 버튼이 있습니다. 이것은 사용자 정의 파이 차트 단축 코드를 사용하여 Slider Revolution에서 레이어별로 만들 수 있습니다. 슬라이더 작업 프레임의 모든 기능과 함께 단축 코드를 사용할 수 있습니다. Slider Revolution의 원형 차트 단축 코드에는 사용하려는 색상을 선택할 수 있는 자체 디자인 옵션 섹션이 있습니다. 이 예에서 슬라이더에는 옵션이 있음에도 불구하고 텍스트가 포함되지 않았습니다. 텍스트 레이어에 있는 텍스트를 끌어다 놓기만 하면 Slider Revolution의 다른 레이어와 유사한 레이어를 만들 수 있습니다.
사용자 정의 게시물에 슬라이더를 포함하는 방법
슬라이더를 사용하려는 게시물로 이동한 다음 슬라이더에서 사용하려는 콘텐츠를 찾습니다. 콘텐츠를 찾은 후 아래 코드를 복사하여 Embed Code 필드에 붙여넣습니다. Slider Revolution: a 슬라이드쇼 *div class=”slider-revolution-content">default:slider-revolution-content *****h3 *****Slider Revolution *****/h3 이 슬라이더는 슬라이더의 상위 사이트인 http://sliderrevolution.com/.
