配置您的 RSS 提要以在 Divi 中顯示最新的博客文章
已發表: 2022-10-22如果您使用 WordPress 的 Divi 主題,您可以輕鬆配置您的RSS 提要以顯示您最新的博客文章。 方法如下: 1. 登錄您的 WordPress 儀表板並轉到 Divi 主題選項頁面。 2. 在“常規”選項卡下,向下滾動到“RSS 源設置”部分。 3. 在“Feed URL”字段中輸入您的 RSS 源的 URL。 4. 選擇要在 RSS 提要中顯示的項目數。 5. 保存您的更改。 現在,當有人訂閱您的 RSS 提要時,他們會看到您最新的博客文章。
RSS 提要組織您的帖子內容,讓您可以在一個位置輕鬆找到它們。 當您最喜歡的內容源發布新內容時,您可以查看哪些內容源附加了 RSS 提要。 因為提要為您完成所有工作,所以沒有人需要記住您的 URL。 因此,RSS 提要可以作為推廣網站內容的強大工具。 默認情況下,您將能夠訪問您的 WordPress 網站的一個或多個 RSS 源。 FeedBurner 或 RSS 重定向可以幫助您找出這些提要的位置。 您需要在網站的前端包含一個可點擊的圖標才能顯示您的提要。
您可以通過 RSSImport、Feedzy 或特定類別的 RSS 訂閱訂閱來管理您的 RSS 訂閱。 要在同一帳戶上使用多個 RSS提要,請確保您選擇的工具支持同一帳戶上的多個提要。 將 RSS 提要導入您的 WordPress 網站也可能是有益的。 您可以使用 follow.it 從任何位置訪問您的提要。 您可以在“添加/查看”菜單中添加/查看訂閱者、跟踪統計信息,甚至管理訂閱選項。 如果您想增加可用插件的數量,您需要添加自己的插件。 將圖像發送到 RSS 將純文本 RSS 提要更改為訂閱者的更具交互性的提要。
如果您決定要在您的 WordPress 網站上禁用 RSS,您可以出於多種原因這樣做。 這在小型靜態網站中尤其常見。 在幾分鐘內禁用 WordPress 中的 RSS 非常簡單。 要導出內容,請轉到工具 > 導出並選擇它。 要開始下載,請從“下載選項”菜單中選擇“下載導出文件”選項。
您的 RSS 提要的 URL 通常位於您網站上的 /feed/ 中。 如果您的網站是 www.example.com,您可以在 www.example.com/feed 找到您的 RSS 提要; 您現在可以將 /feed/ 添加到 URL 的末尾以訪問您博客的主要提要。
您可以從右側菜單中選擇“查看頁面源”,其中將包括您要向其提供 RSS 提要的網站上的空白區域(確切的措辭會因您的瀏覽器而異)。 如果找不到,您可能需要嘗試 atom 而不是 rss。 查找 RSS URL,如上所示,然後將其複製到您的提要閱讀器中。
可以通過轉到 Feedzy 來從 Feedzy 導入帖子。 您必須單擊新建導入。 輸入在前面步驟中遇到的 RSS 提要 URL 後,為其添加名稱。 在保存或保存並激活部分,您需要選擇保存或激活選項(如果您希望您的提要立即開始工作,請單擊它)。
如何自定義我的 WordPress Rss 提要?

如果您想自定義您的 WordPress RSS 源,您首先需要安裝並激活RSS 源管理器插件。 激活後,您需要訪問設置 -> RSS Feed Manager 來配置插件設置。 在插件設置頁面上,您可以選擇要使用的 RSS Feed URL,還可以自定義 RSS Feed 標題、描述和圖像。
RSS 提要本質上是易於訂閱的網站或文章的摘要。 創建 RSS 時,您需要輸入頁面/帖子標題,以及 URL、作者姓名和一些其他信息。 RSS 提要用於識別您網站的內容,包括頁面、帖子、類別、標籤,甚至評論。 使用 AIOSEO,您可以為您的 WordPress 網站創建自定義 RSS提要。 這個 SEO 插件在 WordPress 網站上最受歡迎,僅次於 Yoast SEO。 圖片、日程發布、類別排除或元數據都可以在 RSS 源中啟用。 該插件可以通過以下指南學習。
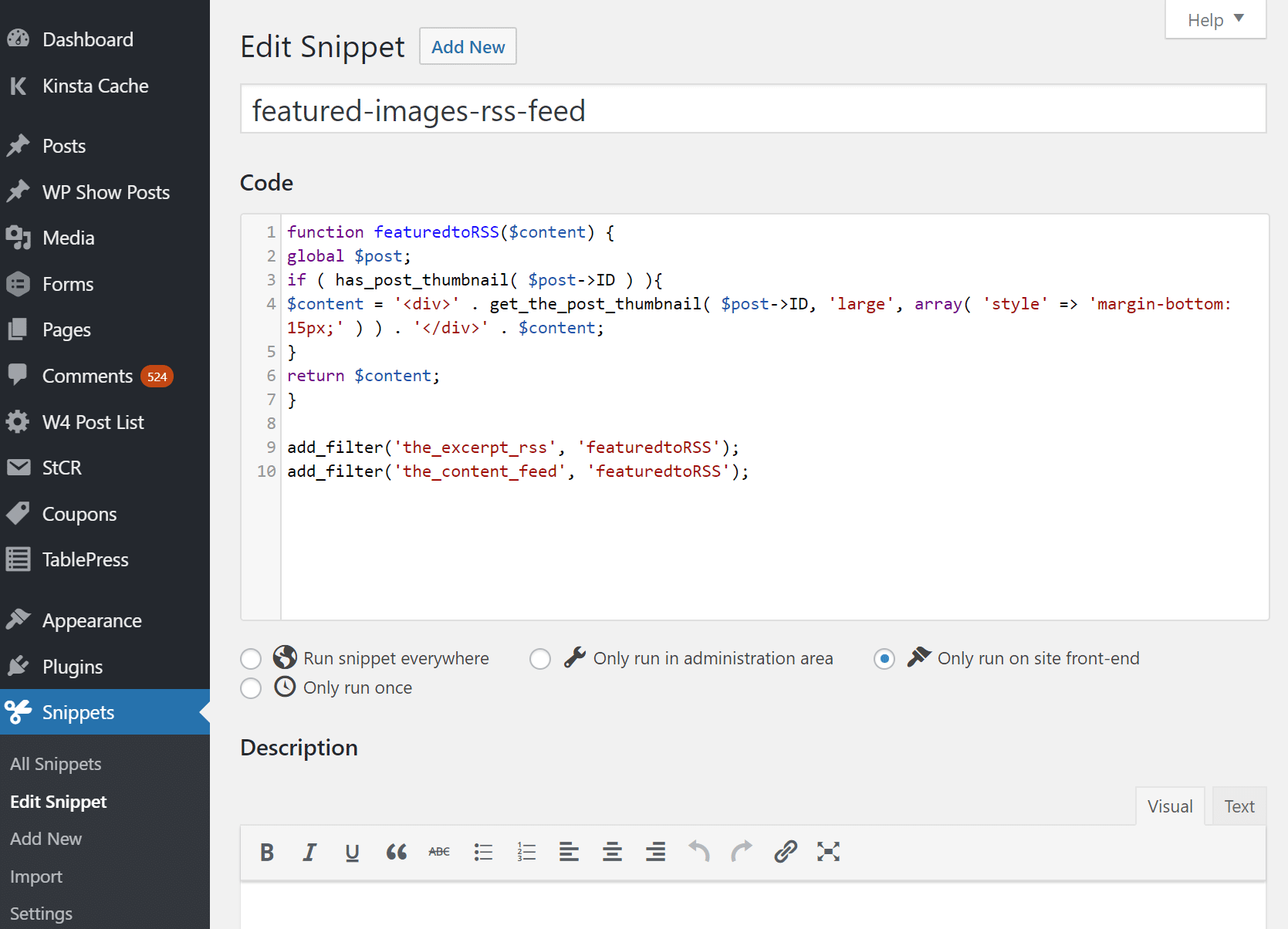
雖然 WordPress 提供了內置的 RSS 提要,但對其進行自定義以提供盡可能好的用戶體驗至關重要。 我們將向您展示如何借助兩種方法編輯 RSS 提要:使用 AIOSEO 插件或將代碼寫入 functions.php 文件。 在手動方法中,您可以創建具有多種內容類型的提要,包括自定義字段、特色圖像等。
提要 URL %22=1 URL%22=rss_builder%22 如果啟用, RSS Builder 應用程序將在提要中包含 CSS 文件。 然後可以使用這個 CSS 來創建一個新的 RSS 提要,它既吸引人又實用。 您還可以使用以下代碼段在您的 RSS 提要中包含圖像:*? XML 樣式表中的 Type.html:text/css。 網址是 *。
以簡單的步驟創建 Rss 提要
當您輸入提要 URL 字段時,它將顯示提要的 URL。 使用提要的標題填寫提要標題字段。 使用提要的簡要說明填寫提要說明字段。 您可以按如下方式輸入提要類別:提要。 在 RSS 版本字段中輸入 RSS 版本。 在提要作者字段中,您會找到提要的作者。 請輸入 Feed Publisher 字段以及 Feed 的發布者。 提要語言字段可用於指定提要語言。 如果您希望供稿使用其版權,請在供稿版權部分輸入。 在提要格式字段中,輸入提要格式。 提要的標籤應在提要標籤字段中輸入。 可以通過輸入提要縮略圖的 URL 來輸入 FeedThumb 字段。 您必須在 Feed URL (Live) 字段中輸入實時 Feed 的 URL。 如果未填寫 Feed 發布日期字段,則 Feed 將在不同的日期發布。 在提要上次更新字段中,您可以輸入提要的上次更新日期。 在 Feed URI 字段中輸入 Feed 的 URI。 您可以通過單擊保存來保存文件。
WordPress 會自動創建 Rss 提要嗎?

是的,WordPress 會自動為每個 WordPress 站點創建一個 RSS 提要。 此 RSS 提要包括該站點的所有帖子,按時間順序排列,最新的帖子位於頂部。
發布新內容時,會創建一個 RSS 提要,其中包括更新的帖子和評論。 除非您將博客設置為私有,否則假定將自動創建提要。 訂閱提要需要提要閱讀器; 這是一個非常簡單的程序。 如果您正在尋找免費的提要閱讀器,WordPress.com Reader 基於 Web 的提要閱讀器是理想的解決方案。 顧名思義,提要是供提要閱讀器(例如 WordPress.com Reader 和 RSSOwl)讀取的數據流。 提要只能由少數瀏覽器解釋,包括最流行的瀏覽器之一谷歌瀏覽器。 可以使用 WordPress 博客平台的閱讀設置部分中的設置選項來設置 WordPress 博客提要設置。
當您的 RSS 提要不容易找到或訪問時,您的讀者可能會失去了解您最新內容的興趣。 如果您使您的 RSS 提要易於訪問,您的讀者將能夠及時了解您最近的文章和更新,無論您的網站上發生了什麼其他事情。
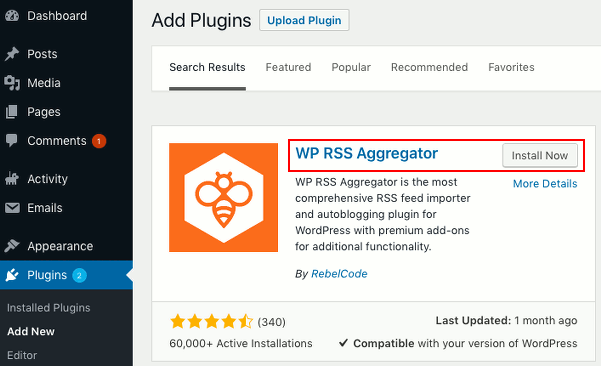
什麼是 Wp Rss 聚合器?
WP RSS Aggregator 是原始、最流行和最強大的插件,用於在您網站的任何位置導入、合併和顯示 RSS 提要和 Atom 提要。 設置易於插件配置的 RSS 提要源。
訂閱 Rss 提要的成本與。 Rss 推送
RSS 作為一種數據格式,不包含任何附加信息。 沒有什麼可以添加的了。 它不動。 通常,輪詢用於找出應該對元數據進行輪詢的頻率(並且該格式包括指定應該多久進行一次的能力)。 RSS 提要拉取費用為每月 12.99 美元,而RSS 提要推送費用為每月 0.00 美元。 您必須隨時取消,這樣做的費用為每年 15.88 美元,用於 RSS 提要拉取。 您必須隨時取消訂閱,取消費用為每月 0.00 美元。

如何修復我的 WordPress Rss 提要?
有幾種方法可以修復 WordPress RSS 提要。 一種方法是轉到“設置”>“閱讀”頁面,並確保選擇了“顯示帖子提要”和“顯示評論提要”選項。 另一種方法是安裝 FeedBurner 插件並使用它來管理您的 RSS 提要。
XML 用於處理由 WordPress 創建的 RSS 提要。 因此,如果格式不正確,XML 很容易被破壞。 出現 WordPress RSS 提要錯誤的原因有多種。 如果您最近向主題添加了代碼修改,您可能會注意到 PHP 標記關閉後總是有空格。 檢查functions.php 文件。 通過安裝新的 WordPress 插件,您有可能兩者兼得。 要解決此問題,請嘗試在安裝後禁用導致問題的插件。 您還可以禁用計算機上的所有 WordPress 插件。 如果它與您的 WordPress 插件無關,則該問題可能是由錯誤或編碼不正確的 WordPress 主題功能引起的。
如果您有一個帶有 blogroll 的 WordPress 博客或網站,您應該將其更新間隔設置為每天一次。 在這種情況下,您將無法訪問您的博客訂閱源並顯示錯誤。 您可以通過轉到設置 > 媒體 > 博客並從下拉菜單中選擇每天一次來更改博客訂閱源的更新間隔。
如何將 Rss 提要添加到 WordPress
登錄到 WordPress 管理區域後,單擊側邊欄中的外觀。 在RSS 小部件旁邊,選擇添加。 通過單擊右側“當前小部件”部分中的“編輯”按鈕,您可以將 RSS 小部件添加到側邊欄。 RSS 提要 URL、標題和要顯示的項目類型都應設置為可選。
RSS(最初稱為 RSS)允許用戶和應用程序接收來自網站的更新。 新聞標題和博客條目只是可以在其上發布的更新信息的兩個示例。 WordPress 儀表板或實時預覽模式使您能夠管理 RSS 提要。 因此,本文討論的兩種方法都是正確的。 要更改您的外觀,請登錄您的儀表板並選擇外觀,然後自定義(外觀)。 選擇自定義後,轉到窗口左側並選擇小部件。 小部件列表部分允許您查看小部件的所有可用位置。
要查看 RSS 源,請單擊您要查看的部分。 如果您沒有看到 RSS 小部件,請轉到搜索欄以在搜索框中鍵入 RSS。 使用本教程中描述的任何一種方法都需要幾個步驟,因此任何 WordPress 用戶都可以獨立於他們的技術專業知識來遵循這些步驟。 小部件帶有用於添加 RSS 提要的空間,您可以根據需要添加任意數量的RSS 提要源。 儘管如此,小部件在不同主題中可能會佔用不同數量的空間,您可以以幾乎完全相同的方式添加它們。
WordPress Rss 提要所有帖子
WordPress RSS 提要包括您最近發布的所有 WordPress 帖子,並在您發布新內容時更新。 這使訂閱者可以輕鬆跟上您的最新帖子。 要查找您的 WordPress RSS 源 URL,只需將 /feed/ 添加到您的 WordPress 站點 URL 的末尾。
RSS 提要允許您將 YouTube 視頻或 Instagram 照片導入您的新聞提要,以及創建新聞聚合器。 但是,所有這些選項都取決於將 RSS 提要作為帖子導入 WordPress 的能力。 Feedzy 的免費版本是顯示基本 RSS提要最方便的方式。 首先,必須安裝 Feedzy Lite 和 Feedzy Pro。 購買提要後,您可以前往 Feedzy 導入它們。 請為您的 RSS 提要的 URL 命名,以便您記住要導入的內容,然後將其輸入到導入框中。 您可以使用提供的逗號單擊下一步來分隔多個提要 URL。
當過濾器應用於您的提要時,Feedzy 會知道導入的確切時間。 導入提要導入並將它們分配給流程中最耗時的部分中的發布元素。 Feedzy Pro 允許您輕鬆地將 RSS 提要導入 WordPress 帖子。 只需單擊底部的保存即可開始導入帖子。 Feedzy 會每小時自動將新帖子導入您的博客,以增加可用內容的數量。 請隨時提出任何問題。 請留下您對此的評論。
如何使用 Feedzy、Rssimport 和 Wp Rss Aggregato 控制您的 WordPress Rss 提要
默認情況下,WordPress 使訪問您的 RSS 提要變得簡單。 您還可以通過使用 Feedzy RSS Feeds、RSSImport、Category-specific RSS Feed Subscriptions和 WP RSS Aggregator 對其進行更多控制。 Feedzy 是一個很棒的插件,可讓您管理您的 RSS 提要。 它支持自定義 RSS 提要,從其他來源導入提要,並根據自定義帖子的類別、帖子或類型訂閱提要。 RSSImport 是另一個可用於管理 RSS 提要的插件。 使用此應用程序從 Google Reader、FeedBurner 或其他 RSS 提要閱讀器導入提要非常簡單。 WP RSS Aggregator 插件允許您將所有 RSS 提要組織到一個地方。 您還可以添加過濾器、類別和 RSS 提要。 我要感謝你的閱讀。
Divi 博客提要
Divi Blog Feed是一種多功能工具,可讓您以多種方式顯示您的博客文章。 您可以選擇以網格、列表或砌體佈局顯示它們。 您還可以選擇顯示特色圖片、摘錄或完整帖子。
Divi 帶有多種模塊選項,讓網站感覺獨一無二。 在接下來的幾篇文章中,我們將向您展示如何在您的應用程序中使用這些令人難以置信的 Divi 模塊。 這些教程旨在幫助您更新自己的網站。 博客提要模塊可用於將流量吸引到您的所有博客頁面。 在本課中,我們將向您展示如何在主博客頁面上設置博客提要,就像在我們自己的網站上一樣。 模塊插入頂部,而不是位於中心的 3/4 – 1/4 列。 在第 4 步中,我們繼續進行第 5 步。
如果您選擇博客模塊,您的所有模塊選項都將顯示在出現的窗口中。 您剛剛創建的博客模塊現在必須與 3/4 列中的另一個模塊組合在一起。 此模塊的目標是創建一個按時間順序排列的上一個帖子中的所有帖子。 最常見的方法是在帖子標題下方使用卡片或網格佈局。
Divi 適合寫博客嗎?
Divi 是寫博客的絕佳選擇。 您可以創建自己的博客佈局和設計,也可以設計自己的帖子佈局,以脫穎而出。 也可以使用多種可用佈局之一來創建自己的博客。
如何在 Divi 中顯示博客文章?
WordPress 儀表板允許您在頁面模板上按類別顯示帖子。 為此,請轉到 Divi > Theme Builder。 如果您沒有存檔模板,請單擊添加新模板按鈕。 Divi 中提供了許多博客頁面佈局,允許您創建一個頁面,就好像它是您自己的一樣。
迪維臃腫嗎?
是的,Divi 不再是一個臃腫的 WordPress 主題,因為去年優雅主題進行了大規模的性能升級。
如何在 Divi 主題中創建博客頁面?
在第一行創建最新帖子和 CTA 的博客頁面,然後選擇 Column 設計,左側為 2 1/3,右側為 1/3。 要訪問行設置,請單擊齒輪。 當您轉到“設計”選項卡時,向下滾動到“間距”並將 0x 添加到底部填充。 通過關閉設置,您可以開始重新啟動過程。
