如何編寫響應式 WordPress 主題
已發表: 2022-10-21創建響應式 WordPress 主題是確保您的網站在所有設備上看起來都很棒的好方法。 在本文中,我們將向您展示如何編寫響應式 WordPress 主題。 首先,您需要了解什麼是響應式設計。 響應式設計是一種響應正在查看的設備大小的設計。 這意味著您的網站將在所有設備上看起來都很棒,從台式電腦到手機。 接下來,您需要選擇一個響應式主題。 有許多響應式的 WordPress 主題。 您可以通過在您最喜歡的搜索引擎中搜索“響應式 WordPress 主題”來找到它們。 找到響應式 WordPress 主題後,您需要對其進行編碼。 您可以手動執行此操作,也可以使用 Bootstrap 之類的主題構建器。 如果您是手動編碼,則需要在主題目錄中創建一個名為“style.css”的文件。 在此文件中,您需要添加以下代碼:@media only screen and (max-width: 480px) { .container { width: 100%; } } 這段代碼告訴瀏覽器在視口為 480px 或更少時使容器元素全寬。 接下來,您需要將以下代碼添加到 header.php 文件中: 此代碼告訴瀏覽器使用正確的視口並加載您的響應式 CSS 文件。 最後,您需要將以下代碼添加到您的 footer.php 文件中: 此代碼告訴瀏覽器加載 WordPress 頁腳。 現在,您有了一個響應式 WordPress 主題。
在本教程中,我們將介紹如何使用 CSS3 和 HTML5 創建響應式 WordPress 主題。 如果您知道如何編寫代碼,那麼創建 WordPress 主題相對簡單。 創建主題時,您可以做的最重要的事情是遵守一些原則,以確保您的網站具有響應性。 在本教程中,我們將使用 HTML5 和 CSS3 創建我們的第一個自定義 WordPress 主題。 HTML5 是 HTML 網絡標記語言的第五個也是最重要的版本。 級聯樣式表 (CSS) 語言作為級聯樣式表 (CSS) 編程語言的一部分正在逐步淘汰。 使用這些工具,您可以在您想要的任何屏幕尺寸下更改網站的行為。
在將主題上傳到實時服務器之前,最好運行主題的本地版本。 如果您想在桌面服務器上安裝 WordPress,可以使用 WAMP 服務器。 Desktop Server 和 WAMP 都可以在 Windows 和 Mac OS X 上運行。第三步是在側邊欄和 function.php 中添加一些代碼。 此處包含的代碼將確保您的主題非常適合您的需求。 在第 4 步中,為您的主題製作佈局。 媒體查詢將用於修改頁眉、頁腳、index.html、style.html 和其他內容。 此文件包含 pages.html 文件。
如果您已按照這些步驟操作,您將需要新 WordPress 主題所需的所有模板和样式表。 footer.php 文件定義了站點的下部區域,例如 body 和 html 標籤。 為了使頁面更具交互性,您需要包含各種 HTML5 語義元素,例如 Main、Page 和 Page。 要顯示帖子內容,還必須使用 WordPress 循環。 對於初學者來說,從頭開始創建 WordPress 主題可能很困難,特別是如果他們不熟悉它。 這是您立即開始構建響應式 WordPress 主題所需的內容。
WordPress可以響應嗎?

響應式 WordPress 主題的屏幕大小將根據設備自動調整。 換句話說,無論您如何使用它,您的 WordPress 網站在所有平台上都會看起來不錯。
到 2021 年,人們在手機上花費的平均時間預計將達到 4 小時 23 分鐘。 移動設備佔所有網站流量的一半以上。 響應式網站的設計應該像在桌面設備上一樣在移動設備上運行。 如何將您的 WordPress 網站設計為移動響應,以及如何在 WordPress 平台上實現移動可用性,將在本次聊天中討論。 隨著移動可用性在 2000 年代後期開始流行,營銷人員在創建適合移動設備的網站時幾乎沒有選擇。 當您使用響應式設計時,您的網站不需要由兩個獨立的部分組成。 桌面版和移動版無需映射,重複內容也不會成為問題。
自 2011 年以來,響應式設計主題已經可用。 有很多響應式的 WordPress 主題以及沒有響應式的主題。 如果您是開發人員,您可以創建響應您的規範的 WordPress 網站。 但是,如果您不是專業的編碼員,您仍然可以按照 Torque 的教程來學習如何做到這一點。 如果您想讓您的 WordPress 網站具有響應性,您無需聘請開發人員或學習如何編碼。 Bluehost Website Builder 是一個很好的網站構建器,可以使用。 有了 WordPress,您可以讓您的網站看起來很棒並且不斷發展,而不必擔心變化。
響應式 WordPress 主題使創建在所有設備上看起來都很棒的網站變得簡單,無論您的屏幕大小如何。 使用響應式 WordPress 主題,您可以創建在您的移動設備、平板電腦和筆記本電腦上看起來很棒的網站。 隨著新設備和操作系統的發布,響應式 WordPress 主題使更新您的網站更加容易。
如果您選擇響應式 WordPress 主題,您可以改善網站的用戶體驗並使其在所有平台上看起來都很棒。
如何使我的 WordPress 網站具有移動響應性?

有幾種方法可以使您的WordPress 網站具有移動響應能力。 一種方法是使用 WPtouch 或 Mobilepress 之類的插件。 這些插件將自動檢測訪問者是否使用移動設備,並為他們提供您網站的移動優化版本。 使您的 WordPress 網站具有移動響應能力的另一種方法是選擇一個設計為響應式的主題。 響應式主題將自動調整其佈局和样式,以在任何屏幕尺寸(從小型移動設備到大型桌面顯示器)上獲得最佳顯示效果。 最後,您還可以通過編輯主題的 CSS 代碼來手動使您的 WordPress 網站具有移動響應能力,以針對不同的屏幕尺寸。 這是更高級的,需要良好的 CSS 工作知識,但可以做到。
如何構建一個在移動設備上運行良好的響應式網站。 屏幕的大小和分辨率決定了 HTML 的重新排列方式。 因此,智能手機上的用戶體驗可與筆記本電腦媲美。 除了展示響應式搜索引擎優化的重要性之外,我們還將討論如何應用它。 在內容方面,在選擇應用程序而不是響應式網站時,考慮網站的目的至關重要。 大多數網站在響應式設計上看起來都很棒,可以針對各種設備進行定制。 當您的用戶需要其移動設備上的特定功能時,移動應用程序可能是一個有用的工具。
從一開始,您必須確保在構建響應式網站時考慮到性能。 在開發新網站或重新設計現有網站時,需要為所有設備提供高質量的用戶體驗。 為了創建 WordPress 響應式,您必須從一開始就使用預先構建的主題。 目前有超過 10,000 個 WordPress 主題可供下載。 如果您想改善網站的外觀,可以使用其中一款移動 WordPress 插件。 除了能夠在不影響您網站功能的情況下自定義移動版本外,使用此插件還有幾個優點。 如果您的網站的用戶將體驗“類似應用程序”的體驗,您將不需要該網站使用編程資源。
使用 UberMenu 插件,您可以為您的移動設備創建響應式菜單。 響應式菜單的創建可以分為兩類。 一刀切的方法最適合較小的菜單,但較大的菜單可能需要為較小的屏幕量身定制的單獨版本。 您將以每月 25 美元的價格獲得無限更新以及六個月的 UberMenu 支持。 我們將在下面更深入地介紹三個用於響應式表格的最佳插件解決方案。 默認情況下,表格足夠大,可以佔用與其內容一樣多的空間(或更多)。 移動佈局可能會因添加超寬表格而受到影響。
根據每個站點上的內容類型,可以使用多種優化方法。 TablePress 插件是一個受歡迎、維護良好且評價很高的選項,深受喜愛。 如果您想要一個五星級的拖放式表格生成器,WP Table Builder 值得研究。 在幾分鐘內,您可以使用免費且易於使用的 Weglot 使您的網站成為多語言。 對 SEO 友好的網站會在 Google 的自然搜索結果中獲得獎勵。 出色的託管服務對於高性能、響應迅速的網站至關重要。 作為標準,我們在免費的 Content Delivery Network 計劃中提供 PHP 7 和更高級別的計劃。 此外,我們為您的網站提供了許多計劃和解決方案。

使您的 WordPress 網站移動友好的 3 種方法
WordPress 主題針對搜索引擎和移動設備進行了優化,旨在實現最佳移動瀏覽。 如果在移動設備上查看,它們將快速加載並且具有與桌面版本相同的設計和界面。
讓您的 WordPress 網站適合移動設備是需要考慮的三個最重要的方面之一:是使用特定於移動設備的主題、將您的網站轉換為 Web 應用程序,還是將其設計為響應式並針對移動設備進行優化。
WordPress 是否支持響應式設計?
是的,WordPress 確實支持響應式設計。 您可以找到專門設計為響應式的主題和插件,或者您可以使用像 Bootstrap 這樣的響應式框架來創建響應式 WordPress 網站。
儘管響應式網頁設計 (RWD) 已經存在了幾年,但它最近已經流行起來。 傳統的 RWD 方法隨著時間的推移而發展,隨著越來越多的人意識到它們的好處,它變得越來越主流。 RWD 具有許多優勢,包括能夠構建適應各種屏幕尺寸的網站。 即使有人在移動設備上瀏覽您的網站,他們仍然會看到與在台式機上相同的內容。 RWD 還可以使您的網站適合移動設備,這是一個顯著優勢。 因此,您的網站將更易於在移動設備上使用,並將適用於不同類型的移動應用程序。 時至今日,響應式網頁設計仍然非常流行,並且有望繼續流行。 如果您希望您的網站具有視覺吸引力和適應性,則必須選擇響應式網頁設計。
WordPress 響應式主題
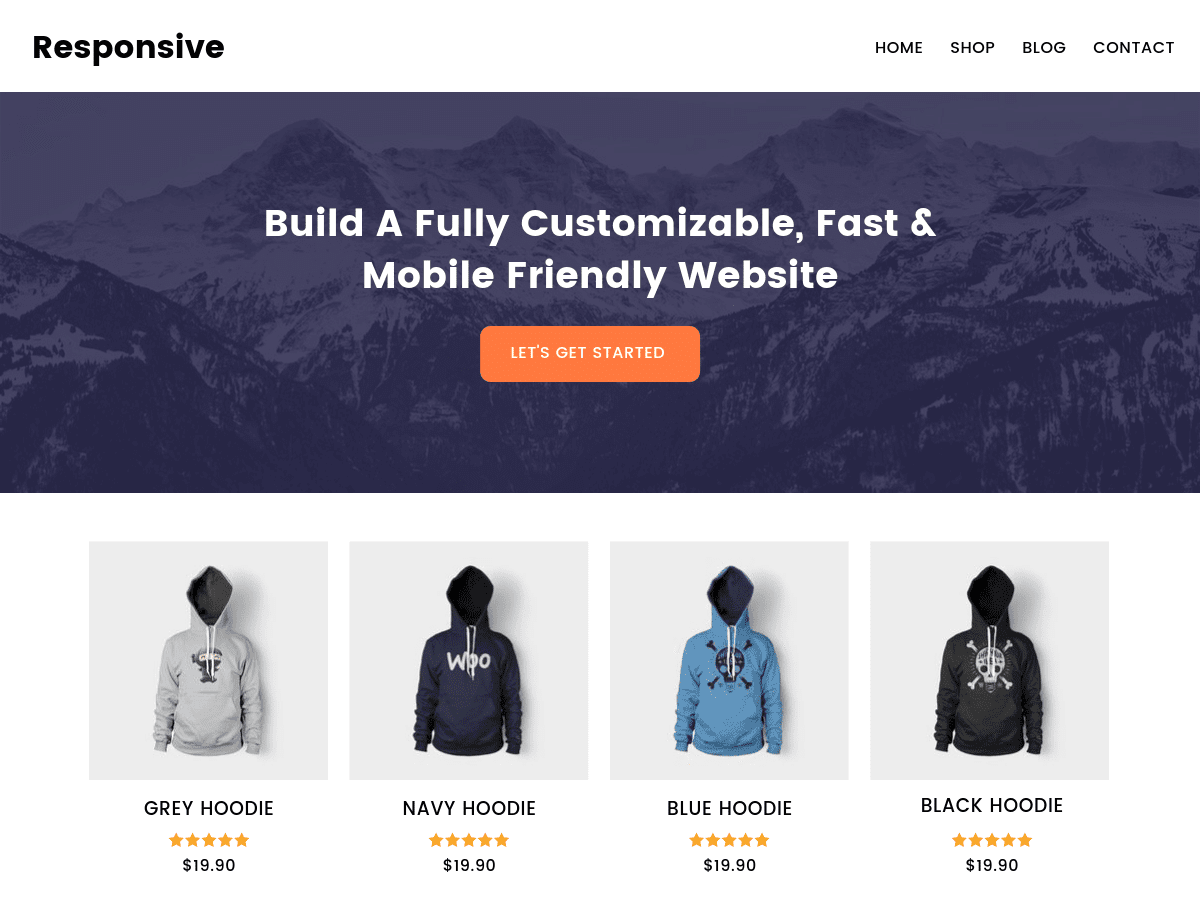
那裡有很多很棒的 WordPress響應式主題。 響應式主題是旨在在各種設備(包括手機和平板電腦)上良好運行的主題。 這很重要,因為越來越多的人使用他們的移動設備訪問互聯網。 選擇 WordPress 響應式主題時,需要注意一些事項。 首先,您要確保主題設計為響應式的。 這意味著它將調整自身大小以適應正在查看的設備。 其次,您要確保主題易於使用。 這意味著它應該易於導航和使用,即使在小屏幕上也是如此。 最後,您要確保主題與最新版本的 WordPress 兼容。 這將確保您可以利用所有最新功能和安全更新。
如果您的頁面是使用響應式主題構建的,那麼您的頁面將是響應式的,這意味著它們可以在任何屏幕尺寸、方向和平台上工作。 Neve 具有輕量級和響應式設計,非常適合各種網站,並且從一開始就可以在不到一秒鐘的時間內加載。 Jupiter X 是另一個多功能主題,其設計具有高級功能,可讓您創建像素完美的網站。 因為它可以以多種創意方式進行設計,所以它對設計師特別有吸引力。 Karma 是個人或企業網站的強大主題,是理想的選擇。 Divi 是一個拖放式 WordPress 主題和頁面構建器,深受開發人員的喜愛。 Uncode 是一個令人驚嘆的主題,它結合了 WPBakery Page Builder 的改進版本,允許您創建視覺上令人驚嘆的頁面。
任何人,無論他們的經驗水平如何,都可以使用 Monstroid 擁有強大的武器。 Themify Ultra 是一個多功能的多用途主題,帶有強大的 Themify Builder,使定制變得簡單。 Enfold 是一個乾淨、響應迅速的主題,具有出色的設計。 視差滾動和無限帖子等現代功能將確保您的網站在任何設備上都脫穎而出。 如果您有一個響應式網站,那麼您在用戶體驗方面所做的一切都沒有區別。 我們編制了十個響應速度最快的 WordPress 主題列表,讓您的生活更輕鬆。 如果您對如何更改 WordPress 主題有任何疑問,請參閱我們的指南以獲取更多信息。
從頭開始創建響應式 WordPress 主題
從頭開始創建響應式 WordPress 主題可能是一項艱鉅的任務,但絕對有可能。 創建響應式主題的關鍵是使用流體網格系統,這將允許您的內容自動調整自身大小以適應正在查看的屏幕。 有幾種方法可以創建流體網格系統,但最流行的方法是使用 CSS 框架,例如 Bootstrap 或 Foundation。 一旦您的網格系統就位,您就可以開始添加您的內容並對其進行樣式設置以使其看起來像您想要的那樣。 請記住保持您的設計簡單且易於瀏覽,因為這將使用戶更容易在各種設備上查看您的網站。
隨著人們每天使用的設備數量的增加,更漂亮和編碼的 WordPress 主題變得越來越流行。 創建一個完全響應的 WordPress 主題需要更詳細的設計概念,而不僅僅是使用徽標。 您設計的主要目標應該始終是使其能夠響應各種屏幕尺寸。 在設計過程的後期更容易勾勒出 WordPress 主題的概念。 花點時間考慮一下主題中可用的佈局選項以及如何針對不同的屏幕尺寸縮放它們。 使用流行的應用程序,例如 Paper by FiftyThree 或 Paper by Wacom 的 Bamboo Stylus,您可以在 iPad 上進行素描。 設計團隊必須考慮所有佈局元素在不同屏幕尺寸上的行為。
可以直接在瀏覽器中指定設計細節,例如字體大小、空白和按鈕樣式。 因為您的設計也將用於觸控設備,所以您必須考慮每個設備的具體要求。 從創建類似智能手機的設計開始,然後逐步升級到平板電腦和桌面屏幕。 新 iPad 和 MacBook Pro 等高像素密度設備已經問世,請重新考慮您的主題圖像。 在此過程中與開發人員保持聯繫至關重要。 設計響應式主題後,請確保它盡快上線。 由於圖像較少,主題會變得更輕,並且在移動互聯網連接速度較慢的情況下性能會有所提高。
測試字體是否易於閱讀,圖像、滑塊、圖庫元素和嵌入元素是否易於在各種平台上使用,以及它們是否與各種設備兼容。 移動主題插件是改善移動用戶現有網站體驗的絕佳短期解決方案。 如果您使用插件,那麼優化移動體驗幾乎肯定比不優化更好。 在整個旅程中,我們應該相互分享我們的經驗和知識。
您將如何使用 Css 來確保您的主題是移動響應式的
為了確保您的主題是移動響應的,您需要使用 CSS 媒體查詢。 您可以為不同的屏幕尺寸設置不同的 CSS 規則,然後網站會自動調整自身以適應正在查看它的設備的屏幕尺寸。
Web 應用程序已經發展為支持最終用戶的各種設備,這意味著它可以響應不斷變化的設備需求。 網頁的響應能力是指它適應各種屏幕尺寸的能力。 除了桌面佈局之外,手機和平板電腦的屏幕尺寸也不兼容。 屏幕、語音、印刷和其他媒體類型都是媒體查詢的可能性。 視口是網頁在渲染表面中顯示的位置。 HTML 頁面需要 viewport 元標記才能響應。 頁面的寬度設置為其設備寬度,初始縮放設置為 1。
如果元標記不存在,手機或平板電腦將嘗試適應桌面佈局。 要使圖像具有響應性,請將寬度設置為 100%,將高度設置為 200%。 通過這樣做,您將根據瀏覽器的寬度自動調整圖像大小。 為了實現響應式文本,視口單位為 vw(視口寬度)、vh(視屏高度)、vmin 和 vmax。 任何人都可以使用 CSS 在任何設備上創建內容,就像原生需要了解渲染表面一樣。
如何針對所有設備優化您的網頁
自適應圖像。 當您使用自適應圖像時,您的網頁在所有設備上都會顯示得更好。 當您上傳圖像時,文件大小會自動調整,以確保它可以快速下載並在任何設備上看起來都不錯。 媒體查詢是在互聯網上進行的。 通過使用媒體查詢,您可以控制允許哪些設備查看您的網站內容。 通過使用媒體查詢,您可以隱藏移動設備中的內容或更改網站在較小屏幕上的外觀。 響應式圖像是響應式圖像的一個特徵。 在響應式圖像中調整圖像大小而不會降低質量。 動態調整圖像大小不會丟失其原始尺寸或質量。 Web 標準被用作 Internet 的基礎。 據我們所知,我們相信標準的概念,並相信響應式網頁設計是其中的一部分。 由於響應式網頁設計使用尖端的網絡技術,您的網站將可在任何設備上使用。
WordPress 響應式設置
響應設置可以在“寬度”選項卡下的列參數窗口中找到。 要為默認列大小和其他設備設置列寬和偏移量,請使用默認值。
