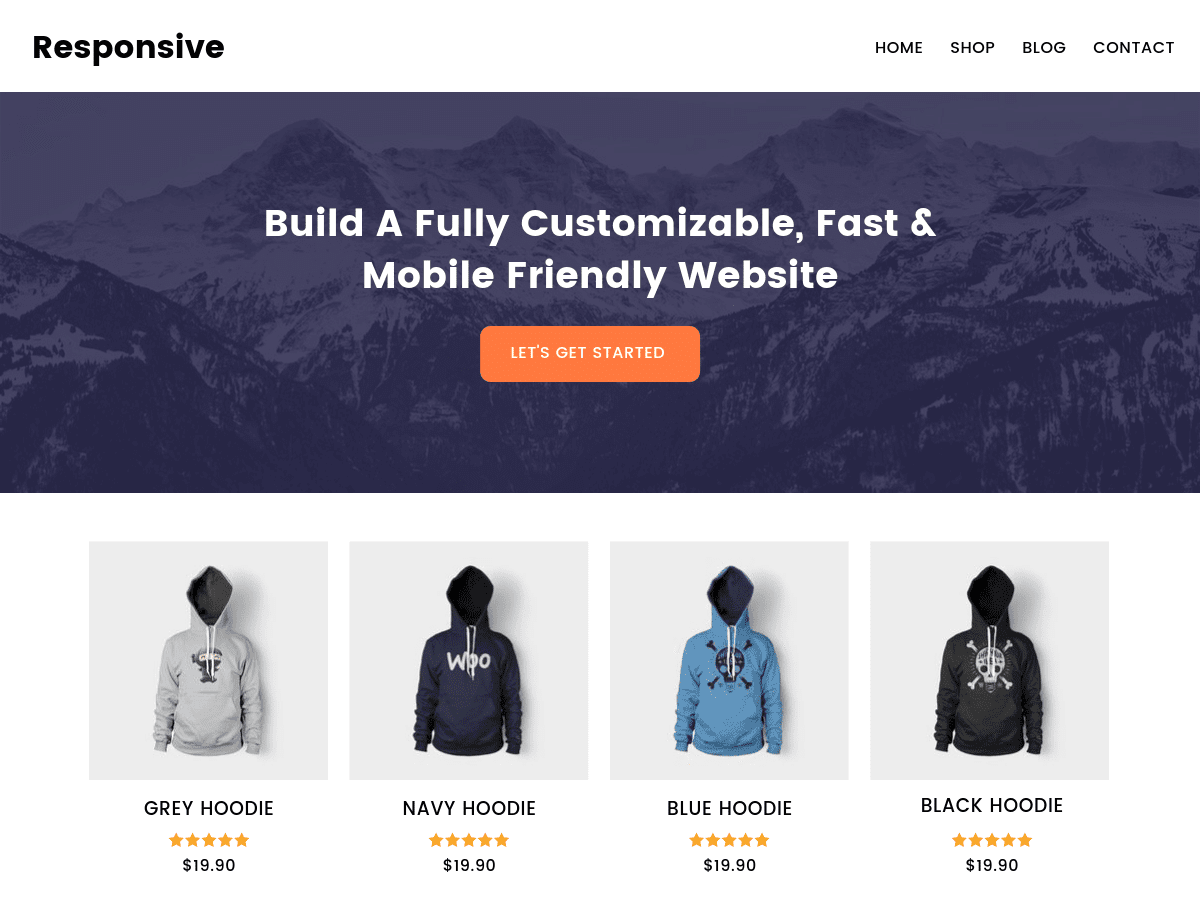
반응형 WordPress 테마를 코딩하는 방법
게시 됨: 2022-10-21반응형 WordPress 테마를 만드는 것은 웹사이트가 모든 기기에서 멋지게 보이도록 하는 좋은 방법입니다. 이 기사에서는 반응형 WordPress 테마를 코딩하는 방법을 보여줍니다. 먼저 반응형 디자인이 무엇인지 이해해야 합니다. 반응형 디자인은 보고 있는 장치의 크기에 반응하는 디자인입니다. 즉, 데스크톱 컴퓨터에서 휴대폰에 이르기까지 모든 장치에서 웹사이트가 멋지게 보입니다. 다음으로 반응형 테마를 선택해야 합니다. 반응형 WordPress 테마가 많이 있습니다. 즐겨 찾는 검색 엔진에서 "반응형 WordPress 테마"를 검색하여 찾을 수 있습니다. 반응형 WordPress 테마를 찾은 후에는 이를 코딩해야 합니다. 이 작업은 손으로 수행하거나 Bootstrap과 같은 테마 빌더를 사용할 수 있습니다. 손으로 코딩하는 경우 테마 디렉토리에 "style.css"라는 파일을 만들어야 합니다. 이 파일에 다음 코드를 추가해야 합니다. @media only screen and (max-width: 480px) { .container { width: 100%; } } 이 코드는 뷰포트가 480px 이하일 때 컨테이너 요소를 전체 너비로 만들도록 브라우저에 지시합니다. 다음으로 header.php 파일에 다음 코드를 추가해야 합니다. 이 코드는 브라우저에 올바른 뷰포트를 사용하고 반응형 CSS 파일을 로드하도록 지시합니다. 마지막으로 footer.php 파일에 다음 코드를 추가해야 합니다. 이 코드는 브라우저에 WordPress 바닥글을 로드하도록 지시합니다. 이제 반응형 WordPress 테마가 있습니다.
이 튜토리얼에서는 CSS3 및 HTML5를 사용하여 반응형 WordPress 테마를 만드는 방법을 살펴보겠습니다. 코딩을 잘 할 줄 안다면 워드프레스 테마를 만드는 것은 비교적 간단합니다. 테마를 만들 때 할 수 있는 가장 중요한 일은 사이트가 반응형인지 확인하기 위해 몇 가지 원칙을 따르는 것입니다. 이 자습서에서는 HTML5 및 CSS3을 사용하여 첫 번째 사용자 지정 WordPress 테마를 만듭니다. HTML5는 HTML 웹 마크업 언어의 다섯 번째이자 가장 중요한 버전입니다. CSS(Cascading Style Sheets) 언어는 CSS(Cascading Style Sheets) 프로그래밍 언어의 일부로 단계적으로 제거됩니다. 이러한 도구를 사용하면 원하는 화면 크기에서 웹사이트의 동작을 변경할 수 있습니다.
라이브 서버에 테마를 업로드하기 전에 로컬 버전의 테마를 실행하는 것이 좋습니다. 데스크톱 서버에 WordPress를 설치하려면 WAMP 서버를 사용하면 됩니다. Desktop Server와 WAMP는 모두 Windows와 Mac OS X에서 모두 실행할 수 있습니다. 세 번째 단계는 사이드바와 function.php에 코드를 추가하는 것입니다. 여기에 포함된 코드는 테마가 필요에 잘 맞는지 확인합니다. 4단계에서 테마의 레이아웃을 만듭니다. 미디어 쿼리는 머리글, 바닥글, index.html, style.html 및 기타 콘텐츠를 수정하는 데 사용됩니다. 이 파일에는 pages.html 파일이 포함되어 있습니다.
이 단계를 따랐다면 새 WordPress 테마에 필요한 모든 템플릿과 스타일 시트가 필요합니다. footer.php 파일은 body 및html 태그와 같은 사이트의 하단 영역을 정의합니다. 페이지를 보다 인터랙티브하게 만들려면 Main, Page 및 Page와 같은 다양한 HTML5 의미 요소를 포함해야 합니다. 게시물 콘텐츠를 표시하려면 WordPress 루프도 사용해야 합니다. 초보자에게 WordPress 테마를 처음부터 만드는 것은 특히 익숙하지 않은 경우 어려울 수 있습니다. 반응형 워드프레스 테마 구축을 바로 시작하는 데 필요한 사항은 다음과 같습니다.
워드프레스는 반응형이 될 수 있습니까?

반응형 WordPress 테마의 화면 크기는 장치에 따라 자동으로 조정됩니다. 즉, WordPress 사이트는 사용 방법에 관계없이 모든 플랫폼에서 멋지게 보입니다.
2021년까지 평균 휴대전화 사용 시간은 4시간 23분이 될 것으로 예상됩니다. 모바일 장치는 전체 웹사이트 트래픽의 절반 이상을 차지합니다. 반응형 웹사이트 는 데스크톱 장치에서와 같은 방식으로 모바일 장치에서도 작동하도록 설계되어야 합니다. WordPress 사이트를 모바일 반응형으로 디자인하는 방법과 WordPress 플랫폼에서 모바일 사용성을 달성하는 방법은 이 채팅에서 설명합니다. 2000년대 후반 모바일 사용성이 인기를 얻으면서 마케터는 모바일 친화적인 웹사이트를 만들 때 선택의 여지가 거의 없었습니다. 반응형 디자인을 사용하면 웹사이트를 두 개의 개별 부분으로 구성할 필요가 없습니다. 데스크톱 버전과 모바일 버전은 매핑할 필요가 없으며 중복 콘텐츠도 문제가 되지 않습니다.
2011년부터 반응형 디자인 테마 를 사용할 수 있습니다. 반응하는 WordPress 테마와 그렇지 않은 테마가 많이 있습니다. 개발자라면 사양에 반응하는 WordPress 사이트를 만들 수 있습니다. 그러나 전문 코더가 아닌 경우에도 Torque의 자습서를 따라 이 작업을 수행하는 방법을 배울 수 있습니다. WordPress 웹사이트를 반응형으로 만들고 싶다면 개발자를 고용하거나 코딩 방법을 배울 필요가 없습니다. Bluehost 웹사이트 빌더는 사용할 수 있는 좋은 웹사이트 빌더입니다. WordPress를 사용하면 변경 사항에 대해 걱정하지 않고도 웹 사이트를 환상적으로 보이고 성장하도록 유지할 수 있습니다.
반응형 WordPress 테마를 사용하면 화면 크기에 관계없이 모든 장치에서 멋지게 보이는 웹 사이트를 간단하게 만들 수 있습니다. 반응형 WordPress 테마를 사용하면 모바일 장치, 태블릿 및 노트북에서 멋지게 보이는 웹 사이트를 만들 수 있습니다. 새로운 장치와 운영 체제가 출시되면 반응형 WordPress 테마를 사용하면 웹사이트를 더 쉽게 업데이트할 수 있습니다.
반응형 WordPress 테마를 선택하면 웹 사이트의 사용자 경험을 개선하고 모든 플랫폼에서 멋지게 보이게 할 수 있습니다.
내 WordPress 사이트를 모바일 반응형으로 만들려면 어떻게 해야 합니까?

WordPress 사이트를 모바일 반응형으로 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 WPtouch 또는 Mobilepress와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 방문자가 모바일 장치를 사용하는지 자동으로 감지하고 사이트의 모바일에 최적화된 버전을 제공합니다. WordPress 사이트를 모바일 반응형으로 만드는 또 다른 방법은 반응형으로 설계된 테마를 선택하는 것입니다. 반응형 테마는 레이아웃과 스타일을 자동으로 조정하여 소형 모바일 장치에서 대형 데스크탑 모니터에 이르기까지 모든 화면 크기에서 가장 잘 표시되도록 합니다. 마지막으로 테마의 CSS 코드를 편집하여 다양한 화면 크기를 대상으로 하여 WordPress 사이트를 모바일 반응형으로 수동으로 만들 수도 있습니다. 이것은 고급이며 CSS에 대한 좋은 작업 지식이 필요하지만 수행할 수 있습니다.
모바일 기기에서 잘 작동하는 반응형 웹사이트를 구축하는 방법. 화면의 크기와 해상도에 따라 HTML이 재배열되는 방식이 결정됩니다. 결과적으로 스마트폰에서의 사용자 경험은 노트북과 비슷합니다. 반응형 검색 엔진 최적화의 중요성을 설명하는 것 외에도 이를 적용하는 방법에 대해 논의합니다. 콘텐츠 측면에서 반응형 사이트 보다 앱을 선택할 때 사이트의 목적을 고려하는 것이 중요합니다. 대부분의 웹 사이트는 다양한 장치에 맞게 조정할 수 있는 반응형 디자인에서 멋지게 보입니다. 사용자가 모바일 장치에서 특정 기능을 필요로 하는 경우 모바일 앱이 유용한 도구가 될 수 있습니다.
처음부터 반응형 사이트가 성능을 염두에 두고 구축되었는지 확인해야 합니다. 새로운 웹사이트를 개발하거나 기존 웹사이트를 재설계할 때 모든 장치에 대한 고품질 사용자 경험이 필요합니다. WordPress 반응형을 만들려면 처음부터 미리 만들어진 테마로 시작해야 합니다. 현재 10,000개 이상의 WordPress 테마를 다운로드할 수 있습니다. 웹 사이트의 모양을 개선하려면 모바일 WordPress 플러그인 중 하나를 사용할 수 있습니다. 이 플러그인을 사용하면 웹사이트 기능에 영향을 주지 않고 모바일 버전을 사용자 정의할 수 있는 기능 외에도 몇 가지 장점이 있습니다. 사이트 사용자가 "앱과 같은" 환경을 경험할 경우 사이트에서 프로그래밍 리소스를 사용하도록 요구하지 않습니다.
UberMenu 플러그인을 사용하여 모바일 장치용 반응형 메뉴를 만들 수 있습니다. 반응형 메뉴의 생성은 두 가지 범주로 나눌 수 있습니다. 획일적인 접근 방식은 더 작은 메뉴에 가장 적합하지만 더 큰 메뉴에는 더 작은 화면에 맞는 별도의 버전이 필요할 수 있습니다. 월 $25에 무제한 업데이트와 6개월간 UberMenu 지원을 받을 수 있습니다. 아래에서 반응형 테이블을 위한 최고의 플러그인 솔루션 세 가지를 살펴보겠습니다. 기본적으로 테이블은 내용만큼(또는 그 이상) 공간을 차지할 만큼 충분히 큽니다. 엑스트라 와이드 테이블을 추가하면 모바일 레이아웃에 문제가 발생할 수 있습니다.
각 사이트의 콘텐츠 유형에 따라 다양한 최적화 방법을 사용할 수 있습니다. TablePress 플러그인은 인기 있고 잘 관리되고 높은 평가를 받는 옵션입니다. 5성급 드래그 앤 드롭 테이블 빌더를 원한다면 WP 테이블 빌더를 고려해 볼 가치가 있습니다. 무료이고 사용이 간편한 Weglot으로 몇 분 만에 웹사이트를 다국어로 만들 수 있습니다. SEO 친화적인 웹사이트는 Google의 자연 검색 결과에서 보상을 받습니다. 고성능의 반응형 웹사이트에는 환상적인 호스팅 서비스가 필수적입니다. 표준으로 상위 계층 계획이 있는 무료 Content Delivery Network 계획에 PHP 7을 제공합니다. 또한 귀하의 웹사이트를 위한 다양한 계획과 솔루션이 있습니다.

WordPress 사이트를 모바일 친화적으로 만드는 3가지 방법
WordPress 테마는 검색 엔진 및 모바일 장치에 최적화되어 있으며 최적의 모바일 브라우징을 위해 설계되었습니다. 모바일 장치에서 볼 경우 빠르게 로드되고 데스크톱 버전과 동일한 디자인 및 인터페이스를 갖습니다.
WordPress 사이트를 모바일 친화적으로 만드는 것은 고려해야 할 가장 중요한 세 가지 측면 중 하나입니다. 모바일 전용 테마를 사용할지, 사이트를 웹 앱으로 변환할지, 모바일 장치에 최적화되고 반응형으로 디자인할지 여부입니다.
WordPress는 반응형 디자인을 지원합니까?
예, WordPress는 반응형 디자인을 지원합니다. 반응형으로 특별히 설계된 테마와 플러그인을 찾거나 Bootstrap과 같은 반응형 프레임워크 를 사용하여 반응형 WordPress 사이트를 만들 수 있습니다.
반응형 웹 디자인(RWD)이 등장한 지 몇 년이 지났음에도 불구하고 최근 인기를 얻고 있습니다. 전통적인 RWD 접근 방식은 시간이 지남에 따라 진화하여 점점 더 많은 사람들이 그 이점을 인식함에 따라 주류가 되었습니다. RWD는 다양한 화면 크기에 적응할 수 있는 웹사이트를 구축할 수 있는 능력을 포함하여 수많은 장점을 가지고 있습니다. 누군가 모바일 장치에서 귀하의 사이트를 탐색하더라도 데스크탑에서와 동일한 콘텐츠를 계속 보게 됩니다. RWD는 또한 웹사이트를 모바일 친화적으로 만들 수 있으며 이는 상당한 이점입니다. 결과적으로 귀하의 웹사이트는 모바일 장치에서 더 쉽게 사용할 수 있으며 다양한 유형의 모바일 응용 프로그램을 처리할 수 있습니다. 반응형 웹 디자인은 오늘날에도 여전히 큰 인기를 누리고 있으며 계속해서 인기를 끌 것으로 예상됩니다. 웹사이트가 시각적으로 매력적이고 적응력이 높기를 원한다면 반응형 웹 디자인을 선택해야 합니다.
WordPress 반응형 테마
훌륭한 WordPress 반응형 테마 가 많이 있습니다. 반응형 테마는 휴대폰, 태블릿 등 다양한 기기에서 잘 작동하도록 디자인된 테마입니다. 점점 더 많은 사람들이 모바일 장치를 사용하여 인터넷에 액세스하고 있기 때문에 이는 중요합니다. WordPress 반응형 테마를 선택할 때 찾아야 할 몇 가지 사항이 있습니다. 먼저 테마가 반응형으로 디자인되었는지 확인해야 합니다. 즉, 보고 있는 장치에 맞게 크기가 조정됩니다. 둘째, 테마가 사용하기 쉬운지 확인하고 싶습니다. 즉, 작은 화면에서도 탐색하고 사용하기 쉬워야 합니다. 마지막으로 테마가 최신 버전의 WordPress와 호환되는지 확인하고 싶습니다. 이렇게 하면 모든 최신 기능과 보안 업데이트를 활용할 수 있습니다.
반응형 테마로 제작된 페이지는 반응형입니다. 즉, 모든 화면 크기, 방향 및 플랫폼에서 작동합니다. Neve는 다양한 웹사이트에 이상적인 가볍고 반응이 빠른 디자인을 가지고 있으며 시작부터 1초도 채 안되어 로드됩니다. 또 다른 다목적 테마인 Jupiter X는 픽셀 단위의 완벽한 웹사이트를 만들 수 있는 높은 수준의 기능으로 설계되었습니다. 다양하고 창의적으로 스타일링할 수 있어 특히 디자이너들에게 어필한다. 개인 또는 비즈니스 웹사이트를 위한 강력한 테마인 Karma는 이상적인 선택입니다. Divi는 개발자들이 좋아하는 드래그 앤 드롭 WordPress 테마 및 페이지 빌더입니다. Uncode는 개선된 버전의 WPBakery Page Builder를 통합하여 시각적으로 멋진 페이지를 만들 수 있는 멋진 테마입니다.
경험 수준에 관계없이 누구나 몬스트로이드와 함께 사용할 수 있는 강력한 무기를 가지고 있습니다. 강력한 Themify Builder가 포함된 다용도 다목적 테마인 Themify Ultra를 사용하면 간단하게 사용자 지정할 수 있습니다. Enfold는 멋진 디자인의 깨끗하고 반응이 빠른 테마입니다. 시차 스크롤 및 무한 게시물과 같은 최신 기능을 통해 모든 장치에서 웹사이트가 눈에 띄게 됩니다. 반응형 웹 사이트가 있는 경우 사용자 경험 측면에서 무엇을 하든 차이가 없습니다. 우리는 당신의 삶을 더 쉽게 만들기 위해 최고의 반응형 WordPress 테마 10가지 목록을 작성했습니다. WordPress 테마를 변경하는 방법에 대해 질문이 있는 경우 자세한 내용은 가이드를 참조하세요.
처음부터 반응형 WordPress 테마 만들기
반응형 WordPress 테마를 처음부터 만드는 것은 어려운 작업일 수 있지만 확실히 가능합니다. 반응형 테마를 만드는 핵심은 유동적인 그리드 시스템을 사용하는 것입니다. 이를 통해 콘텐츠가 보고 있는 화면에 맞게 자동으로 크기를 조정할 수 있습니다. 유동 격자 시스템을 만드는 방법에는 몇 가지가 있지만 가장 널리 사용되는 방법은 Bootstrap이나 Foundation과 같은 CSS 프레임워크를 사용하는 것입니다. 그리드 시스템이 준비되면 콘텐츠를 추가하고 원하는 대로 스타일을 지정할 수 있습니다. 디자인을 단순하고 탐색하기 쉽게 유지해야 사용자가 다양한 장치에서 사이트를 훨씬 쉽게 볼 수 있습니다.
사람들이 매일 사용하는 장치가 증가함에 따라 더 아름답고 코딩된 WordPress 테마가 점점 인기를 얻고 있습니다. 완전히 반응하는 WordPress 테마를 만들려면 로고를 사용하는 것보다 더 자세한 디자인 개념이 필요합니다. 디자인의 주요 목표는 항상 다양한 화면 크기에 반응하도록 만드는 것이어야 합니다. 나중에 디자인 프로세스에서 WordPress 테마의 개념을 스케치하는 것이 더 쉽습니다. 테마에서 사용할 수 있는 레이아웃 옵션과 다양한 화면 크기에 맞게 확장할 수 있는 방법에 대해 잠시 생각해 보십시오. Paper by FiftyThree 또는 Paper by Wacom의 Bamboo Stylus와 같은 인기 있는 앱을 사용하여 iPad에서 스케치할 수 있습니다. 디자인 팀은 다양한 화면 크기에서 모든 레이아웃 요소의 동작을 고려해야 합니다.
글꼴 크기, 공백, 버튼 스타일과 같은 디자인 세부 사항을 브라우저에서 직접 지정할 수 있습니다. 디자인은 터치 장치에서도 사용되므로 각 장치의 특정 요구 사항을 고려해야 합니다. 스마트폰과 같은 디자인을 만드는 것으로 시작하여 태블릿 및 데스크탑 화면까지 작업하세요. 새로운 iPad 및 MacBook Pro와 같은 고밀도 장치가 출시되었으므로 이제 테마의 이미지를 재고하십시오. 이 프로세스 동안 개발자와 계속 연락하는 것이 중요합니다. 반응형 테마를 디자인하는 즉시 가능한 한 빨리 라이브 상태인지 확인하세요. 이미지가 적기 때문에 테마가 훨씬 가벼워지고 느린 모바일 인터넷 연결에서 성능이 향상됩니다.
글꼴이 읽기 쉬운지, 이미지, 슬라이더, 갤러리 요소 및 포함된 요소가 다양한 플랫폼에서 사용하기 쉬운지, 다양한 장치와 호환되는지 여부를 테스트합니다. 모바일 테마 플러그인 은 모바일 사용자를 위해 기존 웹사이트의 경험을 개선하기 위한 우수한 단기 솔루션입니다. 플러그인을 사용하는 경우 최적화하지 않는 것보다 모바일 경험을 최적화하는 것이 거의 확실합니다. 우리는 이 여정을 통해 서로의 경험과 지식을 공유해야 합니다.
테마가 모바일 반응형인지 확인하기 위해 CSS를 사용하는 방법
테마가 모바일 반응형인지 확인하려면 CSS 미디어 쿼리를 사용해야 합니다. 다양한 화면 크기에 대해 다른 CSS 규칙을 설정하면 웹사이트가 보고 있는 장치의 화면 크기에 맞게 자동으로 조정됩니다.
웹 응용 프로그램은 최종 사용자를 위한 다양한 장치 세트를 지원하도록 발전했습니다. 즉, 변화하는 장치 요구 사항에 응답할 수 있습니다. 웹 페이지의 응답성은 다양한 화면 크기에 적응할 수 있는 능력을 나타냅니다. 데스크톱 레이아웃 외에도 모바일 및 태블릿 화면 크기는 호환되지 않습니다. 화면, 음성, 인쇄 및 기타 미디어 유형은 모두 미디어 쿼리에 대한 가능성입니다. 뷰포트는 웹 페이지가 렌더링 표면에 표시되는 곳입니다. HTML 페이지가 반응하려면 뷰포트 메타 태그가 필요합니다. 페이지 너비는 장치 너비로 설정되고 초기 확대/축소는 1로 설정됩니다.
메타 태그가 없으면 모바일 또는 태블릿이 데스크탑 레이아웃에 맞추려고 합니다. 이미지를 반응형으로 만들려면 너비를 100%로, 높이를 200%로 설정합니다. 이렇게 하면 브라우저 너비에 따라 이미지 크기가 자동으로 조정됩니다. 반응형 텍스트 를 구현하기 위해 뷰포트 단위는 vw(뷰포트 너비), vh(뷰스크린 높이), vmin 및 vmax입니다. 네이티브가 렌더링 표면을 이해해야 하는 것처럼 누구나 CSS를 사용하여 모든 장치에서 콘텐츠를 만들 수 있습니다.
모든 장치에 대해 웹 페이지를 최적화하는 방법
적응하는 이미지. 적응형 이미지를 사용하면 웹 페이지가 모든 장치에서 더 잘 나타납니다. 이미지를 업로드하면 파일 크기가 자동으로 조정되어 모든 기기에서 빠르게 다운로드되고 보기 좋게 표시됩니다. 미디어 쿼리는 인터넷에서 수행됩니다. 미디어 쿼리를 사용하여 웹사이트 콘텐츠를 볼 수 있는 장치를 제어할 수 있습니다. 미디어 쿼리를 사용하여 모바일 장치에서 콘텐츠를 숨기거나 더 작은 화면에서 웹사이트의 모양을 변경할 수 있습니다. 반응형 이미지는 반응형 이미지의 기능입니다. 품질 저하 없이 반응형 이미지의 이미지 크기를 조정합니다. 즉석에서 이미지 크기를 조정해도 원래 크기나 품질이 손실되지 않습니다. 웹 표준은 인터넷의 기반으로 사용됩니다. 우리가 아는 한, 우리는 표준의 개념을 믿고 반응형 웹 디자인이 표준의 일부라고 믿습니다. 반응형 웹 디자인은 최첨단 웹 기술을 사용하기 때문에 모든 장치에서 웹사이트를 사용할 수 있습니다.
워드프레스 반응형 설정
반응형 설정 은 '너비' 탭 아래의 열 매개변수 창에서 찾을 수 있습니다. 기본 열 크기 및 기타 장치에 대한 열 너비 및 오프셋을 설정하려면 기본값을 사용합니다.
