كيفية ترميز موضوع ووردبريس متجاوب
نشرت: 2022-10-21يعد إنشاء سمة WordPress سريعة الاستجابة طريقة جيدة لضمان ظهور موقع الويب الخاص بك بشكل رائع على جميع الأجهزة. في هذه المقالة ، سنوضح لك كيفية ترميز سمة WordPress سريعة الاستجابة. أولاً ، عليك أن تفهم ماهية التصميم سريع الاستجابة. التصميم سريع الاستجابة هو تصميم يستجيب لحجم الجهاز الذي يتم عرضه عليه. هذا يعني أن موقع الويب الخاص بك سيبدو رائعًا على جميع الأجهزة ، من أجهزة كمبيوتر سطح المكتب إلى الهواتف المحمولة. بعد ذلك ، تحتاج إلى اختيار سمة سريعة الاستجابة. هناك العديد من قوالب WordPress سريعة الاستجابة. يمكنك العثور عليها من خلال البحث عن "سمات WordPress سريعة الاستجابة" في محرك البحث المفضل لديك. بمجرد العثور على سمة WordPress سريعة الاستجابة ، تحتاج إلى ترميزها. يمكنك القيام بذلك يدويًا أو يمكنك استخدام أداة إنشاء السمات مثل Bootstrap. إذا كنت تقوم بالتشفير يدويًا ، فأنت بحاجة إلى إنشاء ملف يسمى "style.css" في دليل القالب الخاص بك. في هذا الملف ، تحتاج إلى إضافة الكود التالي:media only screen and (max-width: 480px) {.container {width: 100٪؛ }} هذا الرمز يخبر المتصفح بأن يجعل عنصر الحاوية fullwidth عندما يكون إطار العرض 480 بكسل أو أقل. بعد ذلك ، تحتاج إلى إضافة الكود التالي إلى ملف header.php الخاص بك: هذا الرمز يخبر المتصفح باستخدام منفذ العرض الصحيح وتحميل ملف CSS سريع الاستجابة. أخيرًا ، تحتاج إلى إضافة الكود التالي إلى ملف footer.php: يخبر هذا الرمز المتصفح بتحميل تذييل WordPress. الآن ، لديك سمة WordPress سريعة الاستجابة.
في هذا البرنامج التعليمي ، سنتعرف على كيفية إنشاء سمة WordPress سريعة الاستجابة باستخدام CSS3 و HTML5. إذا كنت تعرف كيفية البرمجة جيدًا ، فمن السهل نسبيًا إنشاء سمة WordPress. أهم شيء يمكنك القيام به عند إنشاء موضوع هو الالتزام ببعض المبادئ لضمان استجابة موقعك. في هذا البرنامج التعليمي ، سنستخدم HTML5 و CSS3 لإنشاء أول سمة مخصصة لـ WordPress. HTML5 هو الإصدار الخامس والأكثر أهمية من لغة ترميز الويب HTML. يتم التخلص التدريجي من لغة أوراق الأنماط المتتالية (CSS) كجزء من لغة البرمجة Cascading Style Sheets (CSS). باستخدام هذه الأدوات ، يمكنك تغيير سلوك موقع الويب الخاص بك بأي حجم شاشة تريده.
قبل تحميل السمة / السمات إلى خادم مباشر ، من المستحسن تشغيل إصدار محلي من السمة. إذا كنت ترغب في تثبيت WordPress على خادم سطح المكتب الخاص بك ، فيمكنك القيام بذلك باستخدام خادم WAMP. يمكن تشغيل كل من Desktop Server و WAMP على كل من Windows و Mac OS X. والخطوة الثالثة هي إضافة بعض التعليمات البرمجية إلى الشريط الجانبي و function.php. سيضمن الرمز المضمن هنا أن موضوعك مناسب تمامًا لاحتياجاتك. في الخطوة 4 ، قم بعمل تخطيط لموضوعك. سيتم استخدام استعلامات الوسائط لتعديل الرأس والتذييل و index.html و style.html والمحتويات الأخرى. يحتوي هذا الملف على ملفات pages.html.
إذا اتبعت هذه الخطوات ، فستحتاج إلى جميع القوالب وأوراق الأنماط المطلوبة لموضوع WordPress الجديد. يحدد ملف footer.php المنطقة السفلية من موقعك ، مثل الجسم وعلامات html. لجعل الصفحة أكثر تفاعلية ، ستحتاج إلى تضمين العديد من عناصر HTML5 الدلالية مثل الصفحة الرئيسية والصفحة والصفحة. لعرض محتوى المنشور ، يجب أيضًا استخدام حلقة WordPress. قد يكون إنشاء سمة WordPress من البداية أمرًا صعبًا بالنسبة للمبتدئين ، خاصةً إذا لم يكونوا على دراية بها. إليك ما ستحتاجه لبدء إنشاء سمة WordPress سريعة الاستجابة على الفور.
هل يمكن أن يكون WordPress مستجيبًا؟

سيتم ضبط حجم الشاشة لموضوع WordPress سريع الاستجابة تلقائيًا حسب الجهاز. بمعنى آخر ، سيبدو موقع WordPress الخاص بك جيدًا على جميع الأنظمة الأساسية ، بغض النظر عن كيفية استخدامه.
بحلول عام 2021 ، من المتوقع أن يكون متوسط الوقت الذي يقضيه الهاتف المحمول أربع ساعات و 23 دقيقة. تمثل أجهزة الجوّال أكثر من نصف حركة المرور على موقع الويب. يجب تصميم مواقع الويب المستجيبة للعمل على الأجهزة المحمولة بنفس الطريقة التي تعمل بها على أجهزة سطح المكتب. كيف يمكنك تصميم موقع WordPress الخاص بك ليكون مستجيبًا للجوال ، وكيف يمكنك تحقيق قابلية استخدام الأجهزة المحمولة على منصة WordPress ، ستتم مناقشته في هذه الدردشة. نظرًا لاكتساب قابلية استخدام الأجهزة المحمولة شعبية في أواخر العقد الأول من القرن الحادي والعشرين ، لم يكن لدى جهات التسويق سوى خيارات قليلة عند إنشاء مواقع ويب متوافقة مع الأجهزة المحمولة. عند استخدام تصميم سريع الاستجابة ، لن يحتاج موقع الويب الخاص بك إلى أن يتكون من جزأين منفصلين. لن يلزم تعيين إصدار سطح المكتب وإصدار الهاتف المحمول ، ولن يمثل المحتوى المكرر مشكلة.
منذ عام 2011 ، أصبحت موضوعات التصميم سريعة الاستجابة متاحة. هناك الكثير من قوالب WordPress التي لا تستجيب بالإضافة إلى تلك التي ليست كذلك. إذا كنت مطورًا ، فيمكنك إنشاء مواقع WordPress التي تستجيب لمواصفاتك. ومع ذلك ، إذا لم تكن مبرمجًا خبيرًا ، فلا يزال بإمكانك اتباع البرنامج التعليمي لـ Torque لمعرفة كيفية القيام بذلك. إذا كنت ترغب في جعل موقع WordPress الخاص بك مستجيبًا ، فلن تحتاج إلى توظيف مطور أو تعلم كيفية البرمجة. Bluehost Website Builder هو منشئ مواقع ويب جيد يمكن استخدامه. مع وجود WordPress خلفه ، يمكنك الحفاظ على مظهر موقع الويب الخاص بك رائعًا وينمو دون القلق بشأن التغييرات.
تجعل سمات WordPress سريعة الاستجابة من السهل إنشاء موقع ويب يبدو رائعًا على جميع الأجهزة ، بغض النظر عن حجم شاشتك. باستخدام سمة WordPress سريعة الاستجابة ، يمكنك إنشاء مواقع ويب تبدو رائعة على أجهزتك المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة. مع إطلاق أجهزة وأنظمة تشغيل جديدة ، تجعل سمات WordPress سريعة الاستجابة تحديث موقع الويب الخاص بك أسهل.
يمكنك تحسين تجربة المستخدم لموقع الويب الخاص بك وجعله يبدو رائعًا على جميع الأنظمة الأساسية إذا اخترت سمات WordPress سريعة الاستجابة.
كيف أجعل موقع ووردبريس الخاص بي على الجوال مستجيبًا؟

هناك عدة طرق يمكنك من خلالها جعل موقع WordPress الخاص بك على الهاتف المحمول مستجيبًا. إحدى الطرق هي استخدام مكون إضافي مثل WPtouch أو Mobilepress. ستكتشف هذه المكونات الإضافية تلقائيًا ما إذا كان الزائر يستخدم جهازًا محمولًا وتقدمه له بإصدار مُحسَّن للجوّال من موقعك. هناك طريقة أخرى لجعل موقع WordPress الخاص بك يستجيب للجوال وهي اختيار سمة مصممة لتكون سريعة الاستجابة. سيعمل السمة سريعة الاستجابة على ضبط تخطيطها وتصميمها تلقائيًا لعرضها على أفضل وجه على أي حجم شاشة ، من الأجهزة المحمولة الصغيرة إلى شاشات سطح المكتب الكبيرة. أخيرًا ، يمكنك أيضًا جعل موقع WordPress للهاتف المحمول الخاص بك يستجيب يدويًا عن طريق تحرير رمز CSS الخاص بالسمات الخاصة بك لاستهداف أحجام مختلفة للشاشة. هذا أكثر تقدمًا ويتطلب معرفة عملية جيدة بـ CSS ، ولكن يمكن القيام به.
كيفية إنشاء موقع ويب سريع الاستجابة يعمل جيدًا على الأجهزة المحمولة. يحدد حجم الشاشة ودقتها كيفية إعادة ترتيب HTML. نتيجة لذلك ، فإن تجربة المستخدم على الهاتف الذكي يمكن مقارنتها بتجربة الكمبيوتر المحمول. بالإضافة إلى إظهار أهمية تحسين محرك البحث سريع الاستجابة ، سنناقش كيفية تطبيقه. فيما يتعلق بالمحتوى ، من الأهمية بمكان مراعاة الغرض من الموقع عند اختيار تطبيق على موقع متجاوب . ستبدو معظم مواقع الويب رائعة على تصميم سريع الاستجابة يمكن تخصيصه لمجموعة متنوعة من الأجهزة. عندما يحتاج المستخدمون لديك إلى وظائف محددة على أجهزتهم المحمولة ، يمكن أن يكون تطبيق الجوال أداة مفيدة.
من البداية ، يجب عليك التأكد من أن موقعك سريع الاستجابة مبني مع وضع الأداء في الاعتبار. يلزم توفير تجربة مستخدم عالية الجودة لجميع الأجهزة عند تطوير موقع ويب جديد أو إعادة تصميم موقع موجود. من أجل إنشاء WordPress سريع الاستجابة ، يجب أن تبدأ بموضوع مُعد مسبقًا من البداية. يوجد حاليًا أكثر من 10000 سمة WordPress متاحة للتنزيل. إذا كنت ترغب في تحسين مظهر موقع الويب الخاص بك ، فيمكنك استخدام أحد مكونات WordPress الإضافية للجوال. هناك العديد من المزايا لاستخدام هذا المكون الإضافي ، بالإضافة إلى القدرة على تخصيص إصدار الهاتف المحمول دون التأثير على وظائف موقع الويب الخاص بك. لن تطلب من الموقع استخدام موارد البرمجة إذا كان مستخدمو موقعك سيختبرون تجربة "شبيهة بالتطبيق".
باستخدام المكون الإضافي UberMenu ، يمكنك إنشاء قوائم سريعة الاستجابة للأجهزة المحمولة الخاصة بك. يمكن تقسيم إنشاء القوائم سريعة الاستجابة إلى فئتين. يعمل أسلوب مقاس واحد يناسب الجميع بشكل أفضل مع القوائم الأصغر ، ولكن قد تتطلب القوائم الأكبر حجمًا إصدارًا منفصلاً مصممًا للشاشات الأصغر. ستتلقى تحديثات غير محدودة بالإضافة إلى ستة أشهر من دعم UberMenu مقابل 25 دولارًا في الشهر. سنستعرض أكثر من ثلاثة من أفضل حلول المكونات الإضافية للجداول المتجاوبة بعمق أكبر أدناه. تعد الجداول ، بشكل افتراضي ، كبيرة بما يكفي لتشغل مساحة أكبر من محتواها (أو أكثر). قد يتأثر تخطيط الجوال نتيجة لإضافة جداول عريضة للغاية.
تتوفر مجموعة متنوعة من طرق التحسين اعتمادًا على نوع المحتوى في كل موقع. يعد المكون الإضافي TablePress خيارًا شائعًا ويتم صيانته جيدًا ويتمتع بتصنيف عالٍ ومحبوب جيدًا. إذا كنت تريد منشئ جداول السحب والإفلات من فئة الخمس نجوم ، فإن WP Table Builder يستحق النظر فيه. في دقائق ، يمكنك جعل موقع الويب الخاص بك متعدد اللغات باستخدام Weglot ، وهو مجاني وسهل الاستخدام. تتم مكافأة المواقع الصديقة لمحركات البحث SEO في نتائج البحث العضوية من Google. تعد خدمة الاستضافة الرائعة ضرورية لموقع ويب عالي الأداء وسريع الاستجابة. كمعيار ، نقدم PHP 7 في خطة شبكة توصيل المحتوى المجانية مع خطة ذات مستوى أعلى. بالإضافة إلى ذلك ، لدينا عدد من الخطط والحلول لموقعك على الويب.
3 طرق لجعل موقع WordPress الخاص بك مناسبًا للجوّال
تم تحسين سمات WordPress لمحركات البحث والأجهزة المحمولة ، وهي مصممة لتصفح الهاتف المحمول الأمثل. سيتم تحميلها بسرعة وتكون نفس التصميم والواجهة مثل إصدار سطح المكتب إذا تم عرضها على جهاز محمول.
يعد جعل موقع WordPress الخاص بك مناسبًا للجوال أحد أهم ثلاثة جوانب يجب مراعاتها: سواء كنت تستخدم سمة خاصة بالجوال ، أو تحويل موقعك إلى تطبيق ويب ، أو تصميمه ليكون مستجيبًا ومحسّنًا للأجهزة المحمولة.

هل يدعم WordPress التصميم المستجيب؟
نعم ، يدعم WordPress التصميم سريع الاستجابة. يمكنك العثور على السمات والمكونات الإضافية المصممة خصيصًا لتكون سريعة الاستجابة ، أو يمكنك استخدام إطار عمل سريع الاستجابة مثل Bootstrap لإنشاء موقع WordPress سريع الاستجابة.
على الرغم من حقيقة أن تصميم الويب سريع الاستجابة (RWD) كان موجودًا منذ بضع سنوات حتى الآن ، فقد اكتسب شعبية مؤخرًا. تطورت مناهج RWD التقليدية بمرور الوقت ، وأصبحت أكثر انتشارًا مع إدراك المزيد والمزيد من الناس لفوائدها. تتمتع RWD بالعديد من المزايا ، بما في ذلك القدرة على إنشاء موقع ويب قابل للتكيف مع مجموعة واسعة من أحجام الشاشات. حتى إذا كان شخص ما يتصفح موقعك على جهاز محمول ، فسيظل يرى نفس المحتوى كما لو كان على سطح المكتب. يمكن أيضًا أن تجعل RWD موقع الويب الخاص بك مناسبًا للجوّال ، وهي ميزة مهمة. نتيجة لذلك ، سيكون موقع الويب الخاص بك أسهل في الاستخدام على جهاز محمول وسيحسب أنواعًا مختلفة من تطبيقات الهاتف المحمول. لا يزال تصميم الويب سريع الاستجابة يحظى بشعبية كبيرة حتى اليوم ، ومن المتوقع أن يستمر في الازدياد في شعبيته. يجب عليك اختيار تصميم ويب سريع الاستجابة إذا كنت تريد أن يكون موقع الويب الخاص بك جذابًا من الناحية المرئية وقابلاً للتكيف.
ثيمات WordPress المتجاوبة
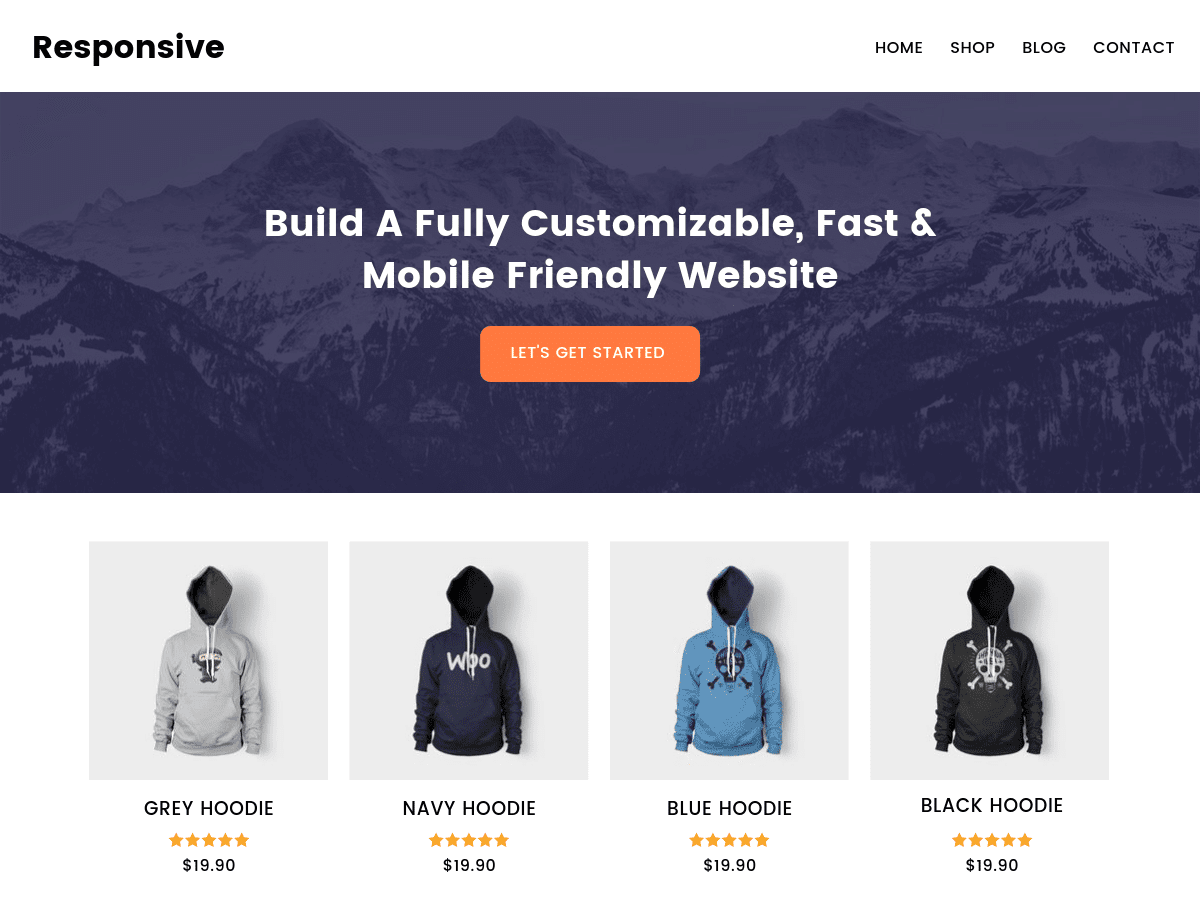
هناك العديد من السمات الرائعة المستجيبة لـ WordPress. السمة سريعة الاستجابة هي سمة مصممة للعمل بشكل جيد على مجموعة متنوعة من الأجهزة ، بما في ذلك الهواتف المحمولة والأجهزة اللوحية. هذا مهم لأن المزيد والمزيد من الناس يستخدمون أجهزتهم المحمولة للوصول إلى الإنترنت. هناك بعض الأشياء التي يجب البحث عنها عند اختيار قالب متجاوب مع WordPress. أولاً ، تريد التأكد من أن السمة مصممة بحيث تكون سريعة الاستجابة. هذا يعني أنه سيتم تغيير حجمه ليناسب الجهاز الذي يتم عرضه عليه. ثانيًا ، تريد التأكد من أن المظهر سهل الاستخدام. هذا يعني أنه يجب أن يكون التنقل والاستخدام سهلاً ، حتى على الشاشات الصغيرة. أخيرًا ، تريد التأكد من أن السمة متوافقة مع أحدث إصدارات WordPress. سيضمن ذلك أنه يمكنك الاستفادة من أحدث الميزات وتحديثات الأمان.
ستكون صفحاتك سريعة الاستجابة إذا تم إنشاؤها باستخدام سمة سريعة الاستجابة ، مما يعني أنها ستعمل على أي حجم شاشة واتجاه ونظام أساسي. يتميز Neve بتصميم خفيف الوزن وسريع الاستجابة وهو مثالي لمجموعة كبيرة من مواقع الويب ، ويتم تحميله في أقل من ثانية من البداية. تم تصميم Jupiter X ، وهو موضوع آخر متعدد الأغراض ، بمستوى عالٍ من الوظائف التي تتيح لك إنشاء مواقع ويب مثالية للبكسل. نظرًا لأنه يمكن تصميمه بعدة طرق إبداعية ، فهو جذاب بشكل خاص للمصممين. يعد Karma ، وهو سمة قوية لمواقع الويب الشخصية أو التجارية ، خيارًا مثاليًا. Divi هي سمة WordPress للسحب والإفلات ومنشئ الصفحات الذي يحبه المطورين. Uncode هو موضوع مذهل يتضمن نسخة محسنة من WPBakery Page Builder ، مما يسمح لك بإنشاء صفحات مذهلة بصريًا.
أي شخص ، بغض النظر عن مستوى خبرته ، لديه سلاح قوي تحت تصرفه مع Monstroid. Themify Ultra ، موضوع متعدد الأغراض مع Themify Builder القوي ، يجعل من السهل تخصيصه. Enfold هو مظهر نظيف وسريع الاستجابة مع تصميم رائع. ستضمن الميزات الحديثة مثل التمرير المنظر والمنشورات اللانهائية أن موقع الويب الخاص بك يبرز على أي جهاز. لا فرق بين ما تفعله من حيث تجربة المستخدم إذا كان لديك موقع ويب سريع الاستجابة. قمنا بتجميع قائمة من عشرة من أفضل سمات WordPress سريعة الاستجابة لجعل الحياة أسهل بالنسبة لك. إذا كانت لديك أي أسئلة حول كيفية تغيير سمة WordPress ، فيرجى الاطلاع على دليلنا لمزيد من المعلومات.
أنشئ موضوع WordPress سريع الاستجابة من الصفر
يمكن أن يكون إنشاء سمة WordPress سريعة الاستجابة من البداية مهمة شاقة ، ولكنها بالتأكيد ممكنة. المفتاح لإنشاء سمة سريعة الاستجابة هو استخدام نظام الشبكة المرنة ، والذي سيسمح للمحتوى الخاص بك بتغيير حجم نفسه تلقائيًا ليناسب الشاشة التي يتم عرضها عليها. هناك عدة طرق لإنشاء نظام شبكة مرنة ، ولكن الطريقة الأكثر شيوعًا هي استخدام إطار عمل CSS مثل Bootstrap أو Foundation. بمجرد أن يكون لديك نظام الشبكة الخاص بك في مكانه ، يمكنك البدء في إضافة المحتوى الخاص بك وتصميمه ليبدو بالطريقة التي تريدها. تذكر أن تجعل تصميمك بسيطًا وسهل التنقل فيه ، حيث سيسهل ذلك على المستخدمين عرض موقعك على مجموعة متنوعة من الأجهزة.
أصبحت سمات WordPress الأكثر جمالا والمشفرة شائعة بشكل متزايد مع ازدياد عدد الأجهزة التي يستخدمها الأشخاص يوميًا. يتطلب إنشاء سمة WordPress سريعة الاستجابة تمامًا مفهوم تصميم أكثر تفصيلاً من مجرد استخدام شعار. يجب أن يكون الهدف الأساسي لتصميمك دائمًا هو جعله يستجيب لمجموعة كبيرة من أحجام الشاشات. من الأسهل رسم مفهوم قالب WordPress لاحقًا في عملية التصميم. توقف لحظة للتفكير في خيارات التخطيط المتوفرة في السمة وكيف يمكن تحجيمها لأحجام الشاشات المختلفة. باستخدام تطبيق شائع ، مثل Paper by FiftyThree أو Paper by Wacom's Bamboo Stylus ، يمكنك الرسم على جهاز iPad. يجب أن يأخذ فريق التصميم في الاعتبار سلوك جميع عناصر التخطيط على أحجام الشاشات المختلفة.
من الممكن تحديد تفاصيل التصميم مثل أحجام الخطوط والمسافة البيضاء وأنماط الأزرار في المتصفح مباشرة. نظرًا لأنه سيتم استخدام تصميمك على الأجهزة التي تعمل باللمس أيضًا ، يجب مراعاة المتطلبات المحددة لكل جهاز. ابدأ بإنشاء تصميم يشبه الهاتف الذكي وشق طريقك حتى تصل إلى الأجهزة اللوحية وشاشات سطح المكتب. أعد النظر في صور السمة الخاصة بك الآن بعد أن وصلت الأجهزة عالية الكثافة ، مثل iPad و MacBook Pro الجديدتين. يعد البقاء على اتصال مع المطور أثناء هذه العملية أمرًا بالغ الأهمية. بمجرد تصميم موضوع سريع الاستجابة ، تأكد من أنه مباشر في أسرع وقت ممكن. نظرًا لوجود عدد أقل من الصور ، سيصبح المظهر أفتح كثيرًا ، وسيتحسن الأداء في اتصالات الإنترنت عبر الهاتف المحمول البطيئة.
اختبر ما إذا كانت الخطوط سهلة القراءة ، وما إذا كانت الصور وشرائح التمرير وعناصر المعرض والعناصر المضمنة سهلة الاستخدام على العديد من الأنظمة الأساسية ، وما إذا كانت متوافقة مع الأجهزة المختلفة. تعد المكونات الإضافية لموضوعات الجوال حلاً ممتازًا قصير المدى لتحسين تجربة مواقع الويب الحالية لمستخدمي الأجهزة المحمولة. إذا كنت تستخدم مكونًا إضافيًا ، فمن المؤكد أنك ستكون أفضل حالًا في تحسين تجربة الهاتف المحمول بدلاً من عدم التحسين على الإطلاق. يجب أن نشارك خبراتنا وكذلك المعرفة مع بعضنا البعض طوال هذه الرحلة.
كيف يمكنك استخدام Css للتأكد من أن موضوعك مستجيب للجوال
للتأكد من أن المظهر الخاص بك يستجيب للجوال ، ستحتاج إلى استخدام استعلامات وسائط CSS. يمكنك تعيين قواعد CSS مختلفة لأحجام مختلفة للشاشة ، ومن ثم يقوم موقع الويب بضبط نفسه تلقائيًا ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه.
تطور تطبيق الويب لدعم مجموعة متنوعة من الأجهزة للمستخدمين النهائيين ، مما يعني أنه يستجيب لمتطلبات الجهاز المتغيرة. تشير استجابة صفحة الويب إلى قدرتها على التكيف مع مجموعة واسعة من أحجام الشاشات. بالإضافة إلى تخطيطات سطح المكتب ، لا تتوافق أحجام شاشات الهاتف المحمول والكمبيوتر اللوحي. تعد الشاشة والكلام والمطبوعات وأنواع الوسائط الأخرى كلها احتمالات لاستعلامات الوسائط. منفذ العرض هو المكان الذي يتم فيه عرض صفحة الويب في سطح عرض. علامة إطار العرض الوصفية مطلوبة لكي تكون صفحة HTML سريعة الاستجابة. يتم ضبط عرض الصفحة على عرض الجهاز الخاص بها ويتم ضبط التكبير الأولي على 1.
سيحاول الهاتف المحمول أو الجهاز اللوحي ملاءمة تخطيط سطح المكتب إذا لم تكن العلامة الوصفية موجودة. لجعل الصورة تستجيب ، اضبط العرض على 100٪ والارتفاع على 200٪. من خلال القيام بذلك ، ستقوم تلقائيًا بتغيير حجم الصورة بناءً على عرض متصفحك. من أجل تحقيق نص سريع الاستجابة ، تكون وحدات منفذ العرض هي vw (عرض منفذ العرض) و vh (ارتفاع شاشة العرض) و vmin و vmax. يمكن لأي شخص إنشاء محتوى على أي جهاز باستخدام CSS ، تمامًا كما يتطلب المحتوى الأصلي فهم سطح العرض.
كيفية تحسين صفحات الويب الخاصة بك لجميع الأجهزة
صور قابلة للتكيف. عند استخدام الصور التكيفية ، تظهر صفحات الويب الخاصة بك بشكل أفضل على جميع الأجهزة. عندما تقوم بتحميل صورة ، يتم ضبط حجم الملف تلقائيًا لضمان سرعة تنزيله ومظهره الجيد على أي جهاز. يتم إجراء الاستفسارات الإعلامية على الإنترنت. باستخدام استعلامات الوسائط ، يمكنك التحكم في الأجهزة المسموح لها بمشاهدة محتوى موقع الويب الخاص بك. باستخدام استعلامات الوسائط ، يمكنك إخفاء المحتوى من الأجهزة المحمولة أو تغيير مظهر موقع الويب الخاص بك على الشاشات الأصغر. الصور المستجيبة هي سمة من سمات الصور المتجاوبة. قم بتغيير حجم الصورة في الصور سريعة الاستجابة دون فقدان الجودة. لا يفقد تغيير حجم الصورة أثناء الطيران أبعادها الأصلية أو جودتها. تستخدم معايير الويب كأساس للإنترنت. على حد علمنا ، نحن نؤمن بمفهوم المعايير ونعتقد أن تصميم الويب سريع الاستجابة جزء منها. نظرًا لأن تصميم الويب سريع الاستجابة يستخدم تقنيات الويب المتطورة ، فسيكون موقع الويب الخاص بك قابلاً للاستخدام على أي جهاز.
إعدادات استجابة ووردبريس
يمكن العثور على الإعدادات المتجاوبة في نافذة معلمة العمود ضمن علامة التبويب "العرض". لتعيين عرض العمود والإزاحة لحجم العمود الافتراضي والأجهزة الأخرى ، استخدم القيمة الافتراضية.
