Как написать адаптивную тему WordPress
Опубликовано: 2022-10-21Создание адаптивной темы WordPress — это хороший способ убедиться, что ваш сайт будет отлично выглядеть на всех устройствах. В этой статье мы покажем вам, как создать адаптивную тему WordPress. Во-первых, вам нужно понять, что такое адаптивный дизайн. Адаптивный дизайн — это дизайн, который реагирует на размер устройства, на котором он просматривается. Это означает, что ваш сайт будет отлично выглядеть на всех устройствах, от настольных компьютеров до мобильных телефонов. Далее вам нужно выбрать адаптивную тему. Есть много адаптивных тем WordPress. Вы можете найти их, выполнив поиск «отзывчивые темы WordPress» в своей любимой поисковой системе. Как только вы нашли адаптивную тему WordPress, вам нужно написать для нее код. Вы можете сделать это вручную или использовать конструктор тем, например Bootstrap. Если вы программируете вручную, вам нужно создать файл с именем «style.css» в каталоге вашей темы. В этот файл нужно добавить следующий код: @media only screen and (max-width: 480px) { .container { width: 100%; } } Этот код указывает браузеру сделать элемент контейнера полной ширины, когда область просмотра составляет 480 пикселей или меньше. Затем вам нужно добавить следующий код в ваш файл header.php: Этот код сообщает браузеру, что нужно использовать правильное окно просмотра и загрузить ваш адаптивный CSS-файл. Наконец, вам нужно добавить следующий код в файл footer.php: Этот код указывает браузеру загрузить нижний колонтитул WordPress. Теперь у вас есть адаптивная тема WordPress.
В этом уроке мы рассмотрим, как создать адаптивную тему WordPress с помощью CSS3 и HTML5. Если вы хорошо умеете программировать, создать тему WordPress относительно просто. Самое важное, что вы можете сделать при создании темы, — это придерживаться нескольких принципов, чтобы ваш сайт был адаптивным. В этом уроке мы будем использовать HTML5 и CSS3 для создания нашей первой пользовательской темы WordPress. HTML5 — это пятая и наиболее важная версия языка веб-разметки HTML. Язык каскадных таблиц стилей (CSS) постепенно упраздняется как часть языка программирования каскадных таблиц стилей (CSS). С помощью этих инструментов вы можете изменить поведение своего веб-сайта при любом размере экрана.
Перед загрузкой темы/тем на работающий сервер рекомендуется запустить локальную версию темы. Если вы хотите установить WordPress на свой настольный сервер, вы можете сделать это с помощью сервера WAMP. И Desktop Server, и WAMP могут работать как в Windows, так и в Mac OS X. Третий шаг — добавить некоторый код на боковую панель и в function.php. Приведенный здесь код гарантирует, что ваша тема хорошо подходит для ваших нужд. На шаге 4 создайте макет для своей темы. Медиа-запросы будут использоваться для изменения заголовка, нижнего колонтитула, index.html, style.html и другого содержимого. Этот файл содержит файлы pages.html.
Если вы выполнили эти шаги, вам понадобятся все необходимые шаблоны и таблицы стилей для вашей новой темы WordPress. Файл footer.php определяет нижнюю часть вашего сайта, например теги body и html. Чтобы сделать страницу более интерактивной, вам потребуется включить различные семантические элементы HTML5, такие как Main, Page и Page. Для отображения содержимого поста также необходимо использовать цикл WordPress. Создание темы WordPress с нуля может быть трудным для новичка, особенно если он не знаком с ней. Вот что вам нужно, чтобы сразу приступить к созданию адаптивной темы WordPress.
Может ли WordPress быть адаптивным?

Размер экрана адаптивной темы WordPress автоматически настраивается в зависимости от устройства. Другими словами, ваш сайт WordPress будет хорошо выглядеть на всех платформах, независимо от того, как вы его используете.
Ожидается, что к 2021 году среднее время, проводимое в мобильном телефоне, составит 4 часа 23 минуты. Мобильные устройства составляют более половины всего трафика сайта. Адаптивные веб-сайты должны работать на мобильных устройствах так же, как и на настольных устройствах. В этом чате мы обсудим, как спроектировать свой сайт WordPress, чтобы он адаптировался к мобильным устройствам, и как добиться удобства использования мобильных устройств на платформе WordPress. По мере того, как в конце 2000-х юзабилити для мобильных устройств набирало популярность, у маркетологов было мало возможностей для создания веб-сайтов, удобных для мобильных устройств. Когда вы используете адаптивный дизайн, ваш сайт не должен состоять из двух отдельных частей. Версию для настольного компьютера и мобильную версию не нужно будет сопоставлять, и дублирование контента не будет проблемой.
С 2011 года доступны темы адаптивного дизайна . Есть много тем WordPress, которые являются адаптивными, а также те, которые не являются адаптивными. Если вы разработчик, вы можете создавать сайты WordPress, отвечающие вашим требованиям. Однако, если вы не являетесь опытным программистом, вы все равно можете следовать руководству Torque, чтобы узнать, как это сделать. Если вы хотите сделать свой веб-сайт WordPress адаптивным, вам не нужно нанимать разработчика или учиться программировать. Bluehost Website Builder — хороший конструктор сайтов, который можно использовать. С помощью WordPress вы можете поддерживать фантастический внешний вид своего веб-сайта и расти, не беспокоясь об изменениях.
Адаптивные темы WordPress упрощают создание веб-сайта, который отлично выглядит на всех устройствах, независимо от размера экрана. С адаптивной темой WordPress вы можете создавать веб-сайты, которые будут отлично смотреться на ваших мобильных устройствах, планшетах и ноутбуках. По мере выпуска новых устройств и операционных систем адаптивные темы WordPress облегчают обновление вашего веб-сайта.
Вы можете улучшить пользовательский интерфейс своего веб-сайта и сделать так, чтобы он отлично выглядел на всех платформах, если выберете адаптивные темы WordPress.
Как мне сделать мой сайт WordPress адаптивным для мобильных устройств?

Есть несколько способов сделать ваш сайт WordPress адаптивным для мобильных устройств . Один из способов — использовать плагин, такой как WPtouch или Mobilepress. Эти плагины автоматически определяют, использует ли посетитель мобильное устройство, и предоставляют ему оптимизированную для мобильных устройств версию вашего сайта. Еще один способ сделать ваш сайт WordPress адаптивным для мобильных устройств — выбрать адаптивную тему. Отзывчивая тема автоматически настраивает свой макет и стиль для лучшего отображения на экране любого размера, от небольших мобильных устройств до больших мониторов настольных компьютеров. Наконец, вы также можете вручную сделать свой сайт WordPress адаптивным для мобильных устройств, отредактировав код CSS вашей темы для разных размеров экрана. Это более сложно и требует хороших знаний CSS, но это можно сделать.
Как создать адаптивный веб-сайт, который хорошо работает на мобильных устройствах. Размер и разрешение экрана определяют способ реорганизации HTML. В результате пользовательский опыт на смартфоне сравним с ноутбуком. Помимо демонстрации важности адаптивной поисковой оптимизации, мы обсудим, как ее применять. Что касается содержания, важно учитывать назначение сайта при выборе приложения вместо адаптивного сайта . Большинство веб-сайтов будут отлично смотреться на адаптивном дизайне, который можно адаптировать для различных устройств. Когда вашим пользователям требуются определенные функции на их мобильных устройствах, мобильное приложение может быть полезным инструментом.
С самого начала вы должны убедиться, что ваш адаптивный сайт создан с учетом производительности. При разработке нового веб-сайта или редизайне существующего требуется качественный пользовательский интерфейс для всех устройств. Чтобы создать адаптивный WordPress, вы должны начать с готовой темы с самого начала. В настоящее время для загрузки доступно более 10 000 тем WordPress. Если вы хотите улучшить внешний вид своего веб-сайта, вы можете использовать один из мобильных плагинов WordPress. Использование этого плагина имеет несколько преимуществ, помимо возможности настроить мобильную версию, не влияя на функциональность вашего веб-сайта. Вам не потребуется, чтобы сайт использовал ресурсы программирования, если пользователи вашего сайта будут работать как с приложением.
Используя плагин UberMenu, вы можете создавать адаптивные меню для своих мобильных устройств. Создание адаптивных меню можно разделить на две категории. Универсальный подход лучше всего подходит для небольших меню, но для больших меню может потребоваться отдельная версия, предназначенная для небольших экранов. Вы получите неограниченные обновления, а также шесть месяцев поддержки UberMenu за 25 долларов в месяц. Ниже мы более подробно рассмотрим три лучших плагина для адаптивных таблиц. Таблицы по умолчанию достаточно велики, чтобы занимать столько же места, сколько и их содержимое (или больше). Мобильный макет может пострадать из-за добавления очень широких таблиц.
Доступны различные методы оптимизации в зависимости от типа контента на каждом сайте. Плагин TablePress — это популярный, хорошо поддерживаемый и высоко оцененный вариант, который нравится многим. Если вам нужен пятизвездочный конструктор таблиц с перетаскиванием, вам стоит обратить внимание на WP Table Builder. За считанные минуты вы можете сделать свой веб-сайт многоязычным с помощью бесплатного и простого в использовании Weglot. SEO-дружественные веб-сайты вознаграждаются в результатах обычного поиска Google. Фантастический хостинг необходим для высокопроизводительного и отзывчивого веб-сайта. Стандартно мы предоставляем PHP 7 в бесплатном плане Content Delivery Network с планом более высокого уровня. Кроме того, у нас есть ряд планов и решений для вашего сайта.
3 способа сделать ваш сайт WordPress мобильным
Темы WordPress оптимизированы для поисковых систем и мобильных устройств и предназначены для оптимального мобильного просмотра. Они будут загружаться быстро и будут иметь тот же дизайн и интерфейс, что и настольная версия, если просматривать их на мобильном устройстве.
Сделать ваш сайт WordPress удобным для мобильных устройств — это один из трех наиболее важных аспектов, которые необходимо учитывать: использовать ли тему для мобильных устройств, преобразовать ли ваш сайт в веб-приложение или сделать его адаптивным и оптимизированным для мобильных устройств.

Поддерживает ли WordPress адаптивный дизайн?
Да, WordPress поддерживает адаптивный дизайн. Вы можете найти темы и плагины, специально разработанные для того, чтобы быть адаптивными, или вы можете использовать адаптивную среду , такую как Bootstrap, для создания адаптивного сайта WordPress.
Несмотря на то, что адаптивный веб-дизайн (RWD) существует уже несколько лет, в последнее время он приобрел популярность. Традиционные подходы RWD со временем эволюционировали, становясь все более популярными, поскольку все больше и больше людей осознают их преимущества. RWD имеет множество преимуществ, в том числе возможность создания веб-сайта, адаптируемого к широкому диапазону размеров экрана. Даже если кто-то просматривает ваш сайт на мобильном устройстве, он все равно увидит тот же контент, что и на компьютере. RWD также может сделать ваш сайт удобным для мобильных устройств, что является значительным преимуществом. В результате ваш сайт будет проще использовать на мобильном устройстве и будет учитывать различные типы мобильных приложений. Адаптивный веб-дизайн по-прежнему очень популярен на сегодняшний день, и ожидается, что его популярность будет расти. Вы должны выбрать адаптивный веб-дизайн, если хотите, чтобы ваш сайт был визуально привлекательным и адаптируемым.
Адаптивные темы WordPress
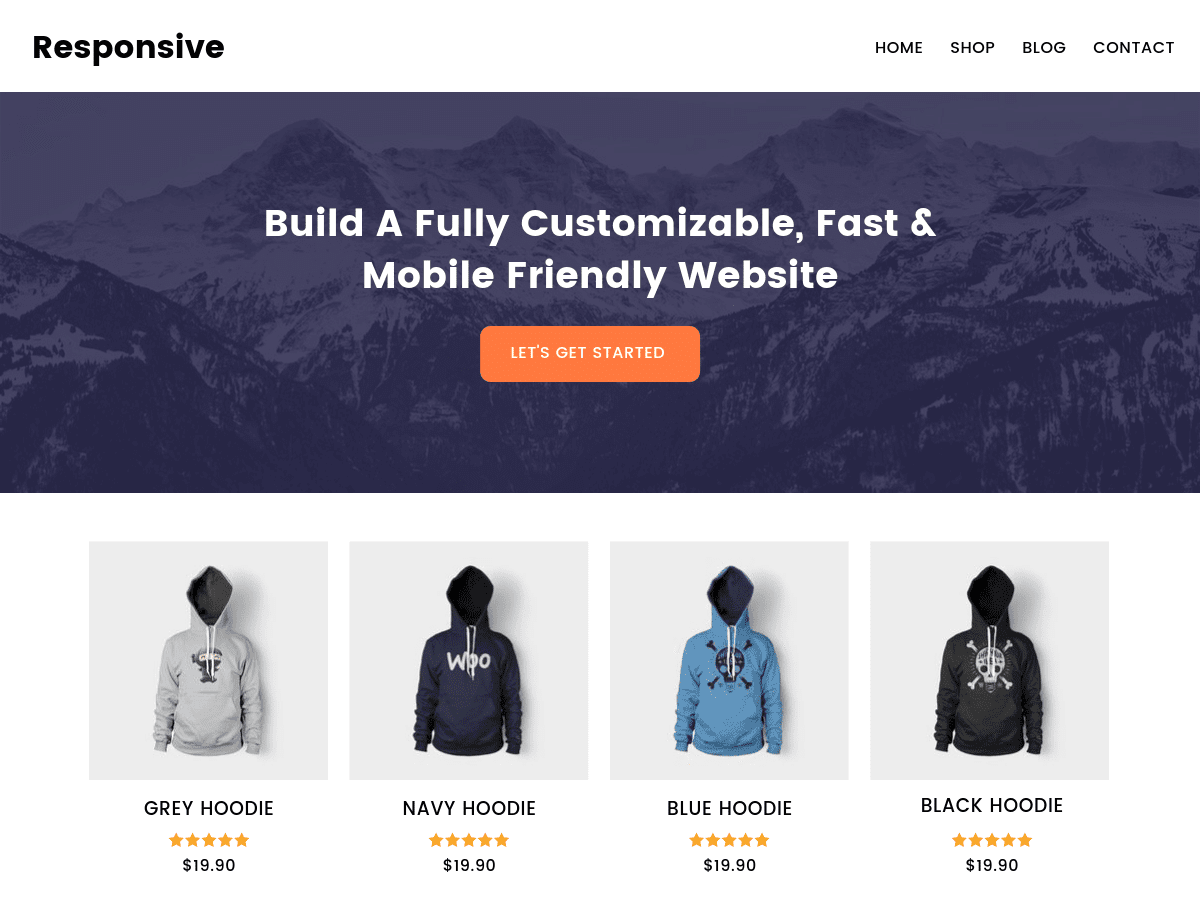
Существует множество отличных адаптивных тем WordPress. Адаптивная тема — это тема, которая хорошо работает на различных устройствах, включая мобильные телефоны и планшеты. Это важно, потому что все больше и больше людей используют свои мобильные устройства для доступа в Интернет. Есть несколько вещей, на которые следует обратить внимание при выборе адаптивной темы WordPress. Во-первых, вы должны убедиться, что тема адаптивна. Это означает, что он изменит свой размер, чтобы соответствовать устройству, на котором он просматривается. Во-вторых, вы хотите убедиться, что тема проста в использовании. Это означает, что в нем должно быть легко ориентироваться и пользоваться им даже на маленьком экране. Наконец, вы хотите убедиться, что тема совместима с последними версиями WordPress. Это гарантирует, что вы сможете воспользоваться всеми новейшими функциями и обновлениями безопасности.
Ваши страницы будут адаптивными, если они созданы с использованием адаптивной темы, а это значит, что они будут работать на любом размере экрана, ориентации и платформе. У Neve легкий и отзывчивый дизайн, который идеально подходит для широкого круга веб-сайтов, и он загружается менее чем за секунду с самого начала. Jupiter X, еще одна многоцелевая тема, была разработана с высоким уровнем функциональности, что позволяет создавать веб-сайты с идеальной точностью до пикселя. Поскольку его можно стилизовать различными творческими способами, он особенно привлекателен для дизайнеров. Karma, мощная тема для личных или деловых веб-сайтов, является идеальным выбором. Divi — это тема WordPress с функцией перетаскивания и конструктор страниц, которая очень нравится разработчикам. Uncode — потрясающая тема, включающая улучшенную версию WPBakery Page Builder, позволяющую создавать визуально потрясающие страницы.
Любой, независимо от уровня его опыта, имеет в своем распоряжении мощное оружие с Monstroid. Themify Ultra, универсальная многоцелевая тема с мощным Themify Builder, упрощает настройку. Enfold — чистая, отзывчивая тема с отличным дизайном. Современные функции, такие как параллаксная прокрутка и бесконечные сообщения, гарантируют, что ваш сайт будет выделяться на любом устройстве. Не имеет значения, что вы делаете с точки зрения пользовательского опыта, если у вас есть адаптивный веб-сайт. Мы составили список из десяти лучших адаптивных тем WordPress , чтобы облегчить вам жизнь. Если у вас есть какие-либо вопросы о том, как изменить тему WordPress, ознакомьтесь с нашим руководством для получения дополнительной информации.
Создайте адаптивную тему WordPress с нуля
Создание адаптивной темы WordPress с нуля может быть сложной задачей, но это определенно возможно. Ключом к созданию адаптивной темы является использование системы гибкой сетки, которая позволит вашему контенту автоматически изменять размер, чтобы соответствовать экрану, на котором он просматривается. Существует несколько способов создания системы гибкой сетки, но наиболее популярным является использование фреймворка CSS, такого как Bootstrap или Foundation. После того, как у вас есть система сетки, вы можете начать добавлять свой контент и стилизовать его, чтобы он выглядел так, как вы хотите. Помните, что ваш дизайн должен быть простым и удобным для навигации, так как это значительно облегчит пользователям просмотр вашего сайта на различных устройствах.
Более красивые и закодированные темы WordPress становятся все более популярными, поскольку количество устройств, которые люди используют ежедневно, растет. Создание полностью адаптивной темы WordPress требует более детальной концепции дизайна, чем просто использование логотипа. Основная цель вашего дизайна всегда должна состоять в том, чтобы он реагировал на широкий диапазон размеров экрана. Легче набросать концепцию темы WordPress позже в процессе проектирования. Найдите минутку, чтобы подумать о том, какие параметры макета доступны в теме и как их можно масштабировать для разных размеров экрана. Используя популярное приложение, такое как Paper от FiftyThree или Paper от Wacom Bamboo Stylus, вы можете делать наброски на своем iPad. Команда дизайнеров должна учитывать поведение всех элементов макета на экранах разного размера.
Детали дизайна, такие как размер шрифта, пробелы и стили кнопок, можно указать непосредственно в браузере. Поскольку ваш дизайн будет использоваться и на сенсорных устройствах, вы должны учитывать специфические требования каждого устройства. Начните с создания дизайна, похожего на смартфон, и продвигайтесь к экранам планшетов и настольных компьютеров. Пересмотрите изображения вашей темы теперь, когда появились устройства с высокой плотностью пикселей, такие как новый iPad и MacBook Pro. Поддержание связи с разработчиком во время этого процесса имеет решающее значение. Как только вы разработали адаптивную тему, убедитесь, что она запущена как можно скорее. Поскольку изображений меньше, тема станет намного легче, а производительность улучшится при медленном мобильном интернет-соединении.
Проверьте, легко ли читаются шрифты, легко ли использовать изображения, ползунки, элементы галереи и встроенные элементы на различных платформах и совместимы ли они с различными устройствами. Плагины мобильных тем — отличное краткосрочное решение для улучшения работы существующих веб-сайтов для мобильных пользователей. Если вы используете плагин, вам почти наверняка будет лучше оптимизировать работу с мобильными устройствами, чем вообще не оптимизировать. Мы должны делиться своим опытом и знаниями друг с другом на протяжении всего пути.
Как бы вы использовали Css, чтобы убедиться, что ваша тема адаптирована для мобильных устройств
Чтобы убедиться, что ваша тема адаптируется к мобильным устройствам, вам необходимо использовать медиа-запросы CSS. Вы должны установить разные правила CSS для разных размеров экрана, а затем веб-сайт автоматически подстроится под размер экрана устройства, на котором он просматривается.
Веб-приложение эволюционировало, чтобы поддерживать разнообразный набор устройств для конечных пользователей, что означает, что оно реагирует на меняющиеся требования к устройствам. Отзывчивость веб-страницы относится к ее способности адаптироваться к широкому диапазону размеров экрана. Помимо макетов для настольных компьютеров, размеры экранов мобильных устройств и планшетов несовместимы. Экран, речь, печать и другие типы медиа — все это возможности для медиа-запросов. Область просмотра — это место, где веб-страница отображается на поверхности рендеринга. Метатег области просмотра необходим для того, чтобы HTML-страница была отзывчивой. Ширина страницы устанавливается равной ширине устройства, а начальный масштаб устанавливается равным 1.
Мобильный телефон или планшет будут пытаться соответствовать макету рабочего стола, если метатег отсутствует. Чтобы сделать изображение адаптивным, установите ширину на 100% и высоту на 200%. Таким образом, вы автоматически измените размер изображения в зависимости от ширины вашего браузера. Чтобы получить адаптивный текст , единицами области просмотра являются vw (ширина области просмотра), vh (высота экрана), vmin и vmax. Любой может создавать контент на любом устройстве с помощью CSS, так же как нативные требуют понимания поверхности рендеринга.
Как оптимизировать ваши веб-страницы для всех устройств
Изображения, которые становятся адаптивными. Когда вы используете адаптивные изображения, ваши веб-страницы лучше отображаются на всех устройствах. Когда вы загружаете изображение, размер файла автоматически настраивается, чтобы обеспечить быструю загрузку и хорошее отображение на любом устройстве. Медиа-запросы осуществляются в Интернете. Используя медиа-запросы, вы можете контролировать, каким устройствам разрешено просматривать содержимое вашего веб-сайта. Используя медиа-запросы, вы можете скрыть контент от мобильных устройств или изменить внешний вид своего веб-сайта на небольших экранах. Адаптивные изображения — это особенность адаптивных изображений. Измените размер изображения в адаптивных изображениях без потери качества. При изменении размера изображение на лету не теряет своих первоначальных размеров или качества. Веб-стандарты используются в качестве основы для Интернета. Насколько нам известно, мы верим в концепцию стандартов и считаем, что адаптивный веб-дизайн является их частью. Поскольку адаптивный веб-дизайн использует передовые веб-технологии, ваш веб-сайт можно будет использовать на любом устройстве.
Адаптивные настройки WordPress
Адаптивные настройки можно найти в окне параметров столбца на вкладке «Ширина». Чтобы задать ширину столбца и смещение для размера столбца по умолчанию и других устройств, используйте значение по умолчанию.
