RSS フィードを設定して、Divi で最新のブログ投稿を表示する
公開: 2022-10-22WordPress の Divi テーマを使用している場合は、 RSS フィードを簡単に構成して、最新のブログ投稿を表示できます。 方法は次のとおりです。 1. WordPress ダッシュボードにログインし、Divi テーマ オプション ページに移動します。 2. [一般] タブで、[RSS フィード設定] セクションまで下にスクロールします。 3. [フィード URL] フィールドに RSS フィードの URL を入力します。 4. RSS フィードに表示するアイテムの数を選択します。 5. 変更を保存します。 誰かがあなたの RSS フィードを購読すると、最新のブログ投稿が表示されます。
RSS フィードは投稿のコンテンツを整理し、1 つの場所で簡単に見つけられるようにします。 お気に入りのコンテンツ ソースが新しいコンテンツを公開すると、どのコンテンツに RSS フィードが添付されているかを確認できます。 フィードがすべての作業を行うため、誰もあなたの URL を覚える必要はありません。 その結果、RSS フィードはサイトのコンテンツを宣伝するための強力なツールとして機能します。 デフォルトでは、WordPress サイトの 1 つまたは複数の RSS フィードにアクセスできます。 FeedBurner または RSS Redirect は、それらのフィードがどこにあるかを見つけるのに役立ちます。 フィードを表示するには、サイトのフロント エンドにクリック可能なアイコンを含める必要があります。
RSSImport、Feedzy、またはカテゴリ固有の RSS フィード サブスクリプションを通じて、RSS フィードを管理できます。 同じアカウントで複数の RSSフィードを使用するには、選択したツールが同じアカウントで複数のフィードをサポートしていることを確認してください。 RSS フィードを WordPress サイトにインポートすることも有益な場合があります。 follow.it を使用して、どこからでもフィードにアクセスできます。 サブスクライバーの追加/表示、統計の追跡、さらには [追加/表示] メニューでサブスクリプション オプションの管理を行うことができます。 利用可能なプラグインの数を増やしたい場合は、独自のプラグインを追加する必要があります。 画像を RSS に送信すると、テキストのみの RSS フィードが購読者にとってよりインタラクティブなフィードに変わります。
WordPress サイトで RSS を無効にしたい場合は、さまざまな理由でそうすることができます。 これは、小規模で静的な Web サイトで特に一般的です。 WordPress で RSS を数分で無効にするのは非常に簡単です。 コンテンツをエクスポートするには、[ツール] > [エクスポート] に移動して選択します。 ダウンロードを開始するには、[ダウンロード オプション] メニューから [エクスポート ファイルのダウンロード] オプションを選択します。
RSS フィードの URL は通常、サイトの /feed/ にあります。 ウェブサイトが www.example.com の場合、RSS フィードは www.example.com/feed にあります。 URL の末尾に /feed/ を追加すると、ブログのプライマリ フィードにアクセスできます。
右側のメニューから [ページ ソースの表示] を選択すると、RSS フィードをフィードする Web サイトの空白スペースが表示されます (正確な文言はブラウザーによって異なります)。 見つからない場合は、rss の代わりに atom を試す必要があるかもしれません。 上記のように RSS URL を探し、それをフィード リーダーにコピーします。
Feedzy から投稿をインポートするには、Feedzy に移動します。 [新しいインポート] をクリックする必要があります。 前の手順で見つけた RSS フィード URL を入力したら、それに名前を追加します。 [保存] または [保存してアクティブ化] セクションで、[保存] または [アクティブ化] オプションを選択する必要があります (フィードをすぐに機能させたい場合は、クリックしてください)。
WordPress RSS フィードをカスタマイズするにはどうすればよいですか?

WordPress RSS フィードをカスタマイズする場合は、最初にRSS フィード マネージャー プラグインをインストールして有効にする必要があります。 有効化したら、[設定] -> [RSS フィード マネージャー] にアクセスして、プラグインの設定を構成する必要があります。 プラグイン設定ページでは、使用する RSS フィード URL を選択し、RSS フィードのタイトル、説明、および画像をカスタマイズすることもできます。
RSS フィードは基本的に、簡単に購読できる Web サイトまたは記事の要約です。 RSS を作成するときは、ページ/投稿のタイトル、URL、作成者名、その他の情報を入力します。 RSS フィードは、ページ、投稿、カテゴリ、タグ、さらにはコメントを含む Web サイトのコンテンツを識別するために使用されます。 AIOSEO を使用すると、WordPress サイト用のカスタム RSSフィードを作成できます。 この SEO プラグインは、WordPress サイトで最も人気のある Yoast SEO に次ぐものです。 RSS フィードでは、画像、スケジュール投稿、カテゴリの除外、またはメタデータをすべて有効にすることができます。 プラグインは、次のガイドで学習できます。
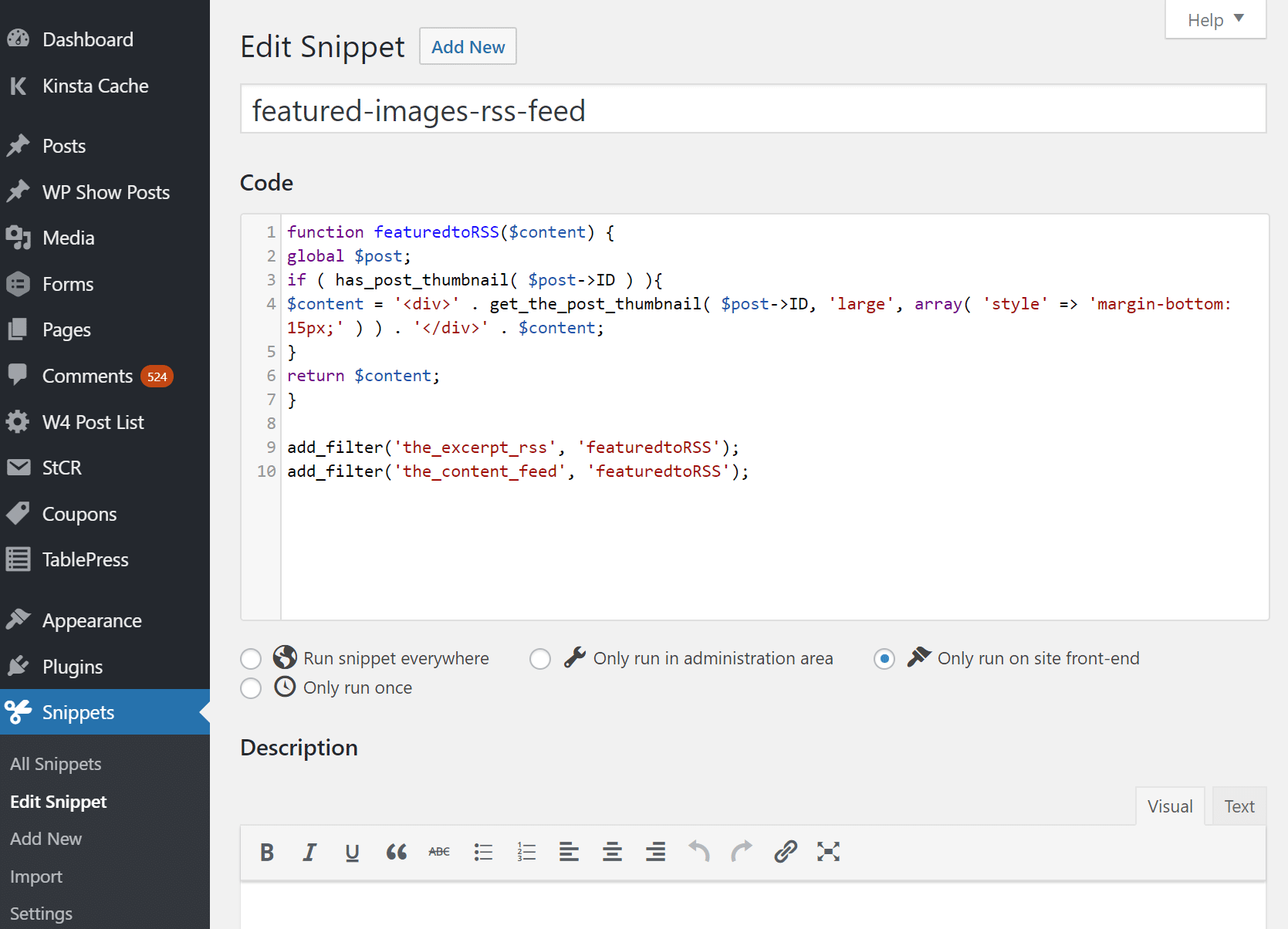
WordPress には組み込みの RSS フィードが用意されていますが、可能な限り最高のユーザー エクスペリエンスを提供するには、RSS フィードをカスタマイズすることが重要です。 AIOSEO プラグインを使用するか、functions.php ファイルにコードを書き込むという 2 つの方法を使用して、RSS フィードを編集する方法を紹介します。 手動の方法では、カスタム フィールド、注目の画像など、さまざまなコンテンツ タイプを含むフィードを作成できます。
フィード URL %22=1 URL%22=rss_builder%22 これが有効な場合、 RSS Builder アプリケーションは CSS ファイルをフィードに含めます。 この CSS を使用して、魅力的で機能的な新しい RSS フィードを作成できます。 以下のスニペットを使用して、RSS フィードに画像を含めることもできます。 XML スタイルシートの Type.html:text/css。 URLは*.
簡単な手順で RSS フィードを作成する
フィード URL フィールドに入力すると、フィードの URL が表示されます。 [フィード タイトル] フィールドにフィードのタイトルを入力します。 [フィードの説明] フィールドに、フィードの簡単な説明を入力します。 次のようにフィード カテゴリを入力できます。 「RSS バージョン」フィールドに RSS バージョンを入力します。 フィード作成者フィールドには、フィードの作成者が表示されます。 フィード発行者フィールドとフィードの発行者を入力してください。 フィード言語フィールドを使用して、フィード言語を指定できます。 フィードで著作権を使用する場合は、[フィードの著作権] セクションに入力します。 [フィード形式] フィールドに、フィード形式を入力します。 フィードのタグは [フィード タグ] フィールドに入力する必要があります。 FeedThumb フィールドは、フィードのサムネイル画像の URL を入力することで入力できます。 [フィード URL (ライブ)] フィールドにライブ フィードの URL を入力する必要があります。 フィード公開日フィールドが入力されていない場合、フィードは別の日に公開されます。 [フィードの最終更新日] フィールドに、フィードの最終更新日を入力できます。 フィードの URI を [フィード URI] フィールドに入力します。 [保存] をクリックすると、ファイルを保存できます。
WordPress は RSS フィードを自動的に作成しますか?

はい、WordPress はすべての WordPress サイトの RSS フィードを自動的に作成します。 この RSS フィードには、サイトからのすべての投稿が時系列で含まれており、最新の投稿が一番上になります。
新しいコンテンツが公開されると、更新された投稿とコメントを含む RSS フィードが作成されます。 ブログを非公開に設定しない限り、フィードは自動的に作成されると見なされます。 フィードを購読するには、フィード リーダーが必要です。 これは非常に簡単な手順です。 WordPress.com Reader Web ベースのフィード リーダーは、無料のフィード リーダーを探している場合に最適なソリューションです。 フィードは、名前が示すように、WordPress.com Reader や RSSOwl などのフィード リーダーによって読み取られることを目的としたデータ ストリームです。 フィードは、最も人気のある Google Chrome を含むいくつかのブラウザーでしか解釈できません。 WordPress ブログ フィードの設定は、WordPress ブログ プラットフォームの [閲覧の設定] セクションの設定オプションを使用して設定できます。
RSS フィードを簡単に見つけたりアクセスしたりできない場合、読者は最新のコンテンツを最新の状態に維持することに興味を失う可能性があります。 RSS フィードに簡単にアクセスできるようにすると、Web サイトで他に何が起こっていても、読者は最新の記事や更新を最新の状態に保つことができます。
Wp Rss アグリゲーターとは?
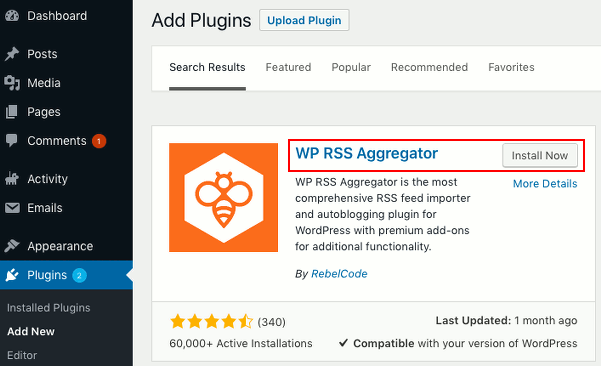
WP RSS Aggregator は、RSS フィードと Atom フィードをサイトのどこにでもインポート、マージ、および表示するための、オリジナルで最も人気があり、最も堅牢なプラグインです。 プラグインの設定が簡単な RSS フィード ソースを設定します。
RSS フィードのプルと購読のコスト。 RSS フィードのプッシュ
データ形式としての RSS には、追加情報は含まれていません。 これ以上追加することはできません。 動かない。 一般に、ポーリングは、メタデータをポーリングする頻度を調べるために使用されます (形式には、ポーリングを行う頻度を指定する機能が含まれています)。 RSS フィードのプルは月額 $12.99 ですが、 RSS フィードのプッシュは月額 $0.00 です。 いつでもキャンセルする必要があり、そうするためのコストは RSS フィード プルで年間 15.88 ドルです。 サブスクリプションはいつでもキャンセルする必要があり、キャンセルには月額 $0.00 かかります。

WordPress RSS フィードを修正するにはどうすればよいですか?
WordPress RSS フィードを修正するには、いくつかの方法があります。 1 つの方法は、[設定] > [閲覧] ページに移動し、[投稿フィードを表示] および [コメント フィードを表示] オプションが選択されていることを確認することです。 もう 1 つの方法は、FeedBurner プラグインをインストールし、それを使用して RSS フィードを管理することです。
XML は、WordPress によって作成された RSS フィードを処理するために使用されます。 その結果、XML の形式が適切でない場合、XML は簡単に破損する可能性があります。 WordPress RSS フィード エラーが発生する理由はいくつかあります。 最近、コードの変更をテーマに追加した場合、PHP タグを閉じた後に常に空白があることに気付くかもしれません。 functions.php ファイルを確認します。 新しい WordPress プラグインをインストールすることで、両方を利用できる可能性があります。 この問題を解決するには、問題の原因となったプラグインをインストール後に無効にしてみてください。 コンピューター上のすべての WordPress プラグインを無効にすることもできます。 この問題は、WordPress プラグインに問題がない場合、WordPress テーマ関数の欠陥または不適切なコーディングが原因である可能性があります。
ブログロールを備えた WordPress ブログまたは Web サイトがある場合は、更新間隔を 1 日 1 回に設定する必要があります。 この場合、ブログロール フィードにアクセスできず、エラーが表示されます。 ブログロール フィードの更新間隔を変更するには、[設定] > [メディア] > [ブログロール] に移動し、ドロップダウン メニューから [1 日 1 回] を選択します。
RSSフィードをWordPressに追加する方法
WordPress 管理エリアにログインしたら、サイドバーの [外観] をクリックします。 RSS ウィジェットの横にある [追加] を選択します。 右側の [現在のウィジェット] セクションの [編集] ボタンをクリックすると、RSS ウィジェットをサイドバーに追加できます。 RSS フィードの URL、タイトル、および表示するアイテムの種類はすべてオプションに設定する必要があります。
RSS (元は RSS と呼ばれていました) を使用すると、ユーザーとアプリケーションは Web サイトから更新を受け取ることができます。 ニュースの見出しとブログのエントリは、公開できる更新情報の 2 つの例にすぎません。 WordPress ダッシュボードまたはライブ プレビュー モードを使用すると、RSS フィードを管理できます。 したがって、この記事で説明した方法はどちらも正しいものです。 外観を変更するには、ダッシュボードにログインして [外観] を選択し、次にカスタマイズ (外観) を選択します。 カスタマイズを選択したら、ウィンドウの左側に移動して [ウィジェット] を選択します。 ウィジェット リスト セクションでは、ウィジェットの使用可能なすべての場所を表示できます。
RSS フィードを表示するには、表示するセクションをクリックします。 RSS ウィジェットが表示されない場合は、検索バーに移動して、RSS を検索ボックスに入力します。 このチュートリアルで説明されている方法のいずれかを使用するには、いくつかの手順が必要であるため、WordPress ユーザーは技術的な専門知識に関係なく手順に従うことができます。 ウィジェットには RSS フィードを追加するためのスペースがあり、必要な数の RSS フィード ソースを追加できます。 それにもかかわらず、ウィジェットは異なるテーマで異なる量のスペースを占有する可能性があり、ほとんど同じ方法で追加できます.
WordPress RSS フィードのすべての投稿
WordPress RSS フィードには、最新の WordPress 投稿がすべて含まれており、新しいコンテンツを公開すると更新されます。 これにより、購読者はあなたの最新の投稿を簡単に把握できます。 WordPress RSS フィードの URL を見つけるには、WordPress サイトの URL の末尾に /feed/ を追加するだけです。
RSS フィードを使用すると、YouTube ビデオや Instagram の写真をニュース フィードにインポートしたり、ニュース アグリゲーターを作成したりできます。 ただし、これらのオプションはすべて、RSS フィードを WordPress に投稿としてインポートする機能に依存しています。 Feedzy の無料版は、基本的な RSSフィードを表示する最も便利な方法です。 まず、Feedzy Lite と Feedzy Pro をインストールする必要があります。 フィードを購入したら、Feedzy にアクセスしてインポートできます。 RSS フィードの URL に名前を付けて、何をインポートするかを覚えてから、インポート ボックスに入力してください。 提供されたコンマで [次へ] をクリックすると、複数のフィード URL を区切ることができます。
フィードにフィルターが適用されると、Feedzy はインポートの正確な時刻を認識します。 プロセスの最も時間のかかる部分で、フィードのインポートをインポートして投稿要素に割り当てます。 Feedzy Pro を使用すると、RSS フィードを WordPress の投稿に簡単にインポートできます。 下部にある [保存] をクリックするだけで、投稿のインポートを開始できます。 Feedzy は、利用可能なコンテンツの量を増やすことを目標として、1 時間ごとに新しい投稿をブログに自動的にインポートします。 ご不明な点がございましたら、お気軽にお問い合わせください。 これについてコメントを残してください。
Feedzy、Rssimport、および Wp Rss Aggregato を使用して WordPress の RSS フィードを制御する方法
WordPress では、デフォルトで RSS フィードに簡単にアクセスできます。 また、Feedzy RSS フィード、RSSImport、カテゴリ固有の RSS フィード サブスクリプション、および WP RSS Aggregator を使用して、より詳細に制御することもできます。 Feedzy は、RSS フィードを管理できる素晴らしいプラグインです。 カスタム RSS フィードをサポートし、他のソースからフィードをインポートし、カテゴリ、投稿、またはカスタム投稿の種類に基づいてフィードを購読します。 RSSImport は、RSS フィードの管理に使用できる別のプラグインです。 このアプリでは、Google リーダー、FeedBurner、または別の RSS フィード リーダーからフィードを簡単にインポートできます。 WP RSS Aggregator プラグインを使用すると、すべての RSS フィードを 1 つの場所に整理できます。 フィルター、カテゴリ、および RSS フィードを追加することもできます。 読んでいただきありがとうございます。
ディビブログフィード
Divi ブログ フィードは、ブログの投稿をさまざまな方法で表示できる汎用性の高いツールです。 それらをグリッド、リスト、または組積レイアウトで表示するように選択できます。 注目の画像、抜粋、または完全な投稿を表示するように選択することもできます。
Diviには、ウェブサイトが他に類を見ないものになるようにするさまざまなモジュールオプションが付属しています. 次のいくつかの投稿では、これらの素晴らしい Divi モジュールをアプリケーションで使用する方法を紹介します。 これらのチュートリアルは、独自の Web サイトの更新を支援することを目的としています。 ブログ フィード モジュールを使用すると、すべてのブログ ページにトラフィックを誘導できます。 このレッスンでは、独自の Web サイトと同様に、メインのブログ ページにブログ フィードを設定する方法を示します。 モジュールは、中央にある 3/4 ~ 1/4 列ではなく、上部に挿入されます。 ステップ 4 では、ステップ 5 に進みます。
ブログ モジュールを選択すると表示されるウィンドウに、すべてのモジュール オプションが表示されます。 作成したばかりのブログ モジュールは、3/4 列の別のモジュールと組み合わせる必要があります。 このモジュールの目標は、前の投稿からすべての投稿の時系列フィードを作成することです。 最も一般的な方法は、投稿のタイトルのすぐ下にあるカードまたはグリッド レイアウトを使用することです。
ディビはブログに適していますか?
Diviはブログに最適です。 独自のブログ レイアウトとデザインを作成したり、独自の投稿レイアウトをデザインしたりして、群集から目立つようにすることができます。 利用可能な多くのレイアウトのいずれかを使用して、独自のブログを開始することもできます。
Divi でブログ投稿を表示するにはどうすればよいですか?
WordPress ダッシュボードでは、ページ テンプレートに投稿をカテゴリ別に表示できます。 これを行うには、Divi > Theme Builder に移動します。 アーカイブ テンプレートがない場合は、[新しいテンプレートの追加] ボタンをクリックします。 Divi には多数のブログ ページ レイアウトが用意されており、まるで自分のページのようにページを作成できます。
ディビは肥大化していますか?
はい、昨年のエレガントテーマによる大規模なパフォーマンスのアップグレードにより、Diviは肥大化したWordPressテーマではなくなりました.
Diviテーマでブログページを作成するにはどうすればよいですか?
最初の行に最新の投稿と CTA を含むブログ ページを作成し、左に 2 1/3、右に 1/3 の列デザインを選択します。 行設定にアクセスするには、歯車をクリックします。 [デザイン] タブに移動したら、[間隔] まで下にスクロールし、下のパディングに 0x を追加します。 設定を閉じると、再起動のプロセスを開始できます。
