配置您的 RSS 提要以在 Divi 中显示最新的博客文章
已发表: 2022-10-22如果您使用 WordPress 的 Divi 主题,您可以轻松配置您的RSS 提要以显示您最新的博客文章。 方法如下: 1. 登录您的 WordPress 仪表板并转到 Divi 主题选项页面。 2. 在“常规”选项卡下,向下滚动到“RSS 源设置”部分。 3. 在“Feed URL”字段中输入您的 RSS 源的 URL。 4. 选择要在 RSS 提要中显示的项目数。 5. 保存您的更改。 现在,当有人订阅您的 RSS 提要时,他们会看到您最新的博客文章。
RSS 提要组织您的帖子内容,让您可以在一个位置轻松找到它们。 当您最喜欢的内容源发布新内容时,您可以查看哪些内容源附加了 RSS 提要。 因为提要为您完成所有工作,所以没有人需要记住您的 URL。 因此,RSS 提要可以作为推广网站内容的强大工具。 默认情况下,您将能够访问您的 WordPress 网站的一个或多个 RSS 源。 FeedBurner 或 RSS 重定向可以帮助您找出这些提要的位置。 您需要在网站的前端包含一个可点击的图标才能显示您的提要。
您可以通过 RSSImport、Feedzy 或特定类别的 RSS 订阅订阅来管理您的 RSS 订阅。 要在同一帐户上使用多个 RSS提要,请确保您选择的工具支持同一帐户上的多个提要。 将 RSS 提要导入您的 WordPress 网站也可能是有益的。 您可以使用 follow.it 从任何位置访问您的提要。 您可以在“添加/查看”菜单中添加/查看订阅者、跟踪统计信息,甚至管理订阅选项。 如果您想增加可用插件的数量,您需要添加自己的插件。 将图像发送到 RSS 将纯文本 RSS 提要更改为订阅者的更具交互性的提要。
如果您决定要在您的 WordPress 网站上禁用 RSS,您可以出于多种原因这样做。 这在小型静态网站中尤其常见。 在几分钟内禁用 WordPress 中的 RSS 非常简单。 要导出内容,请转到工具 > 导出并选择它。 要开始下载,请从“下载选项”菜单中选择“下载导出文件”选项。
您的 RSS 提要的 URL 通常位于您网站上的 /feed/ 中。 如果您的网站是 www.example.com,您可以在 www.example.com/feed 找到您的 RSS 提要; 您现在可以将 /feed/ 添加到 URL 的末尾以访问您博客的主要提要。
您可以从右侧菜单中选择“查看页面源”,其中将包括您要向其提供 RSS 提要的网站上的空白区域(确切的措辞会因您的浏览器而异)。 如果找不到,您可能需要尝试 atom 而不是 rss。 查找 RSS URL,如上所示,然后将其复制到您的提要阅读器中。
可以通过转到 Feedzy 来从 Feedzy 导入帖子。 您必须单击新建导入。 输入在前面步骤中遇到的 RSS 提要 URL 后,为其添加名称。 在保存或保存并激活部分,您需要选择保存或激活选项(如果您希望您的提要立即开始工作,请单击它)。
如何自定义我的 WordPress Rss 提要?

如果您想自定义您的 WordPress RSS 源,您首先需要安装并激活RSS 源管理器插件。 激活后,您需要访问设置 -> RSS Feed Manager 来配置插件设置。 在插件设置页面上,您可以选择要使用的 RSS Feed URL,还可以自定义 RSS Feed 标题、描述和图像。
RSS 提要本质上是易于订阅的网站或文章的摘要。 创建 RSS 时,您需要输入页面/帖子标题,以及 URL、作者姓名和一些其他信息。 RSS 提要用于识别您网站的内容,包括页面、帖子、类别、标签,甚至评论。 使用 AIOSEO,您可以为您的 WordPress 网站创建自定义 RSS提要。 这个 SEO 插件在 WordPress 网站上最受欢迎,仅次于 Yoast SEO。 图片、日程发布、类别排除或元数据都可以在 RSS 源中启用。 该插件可以通过以下指南学习。
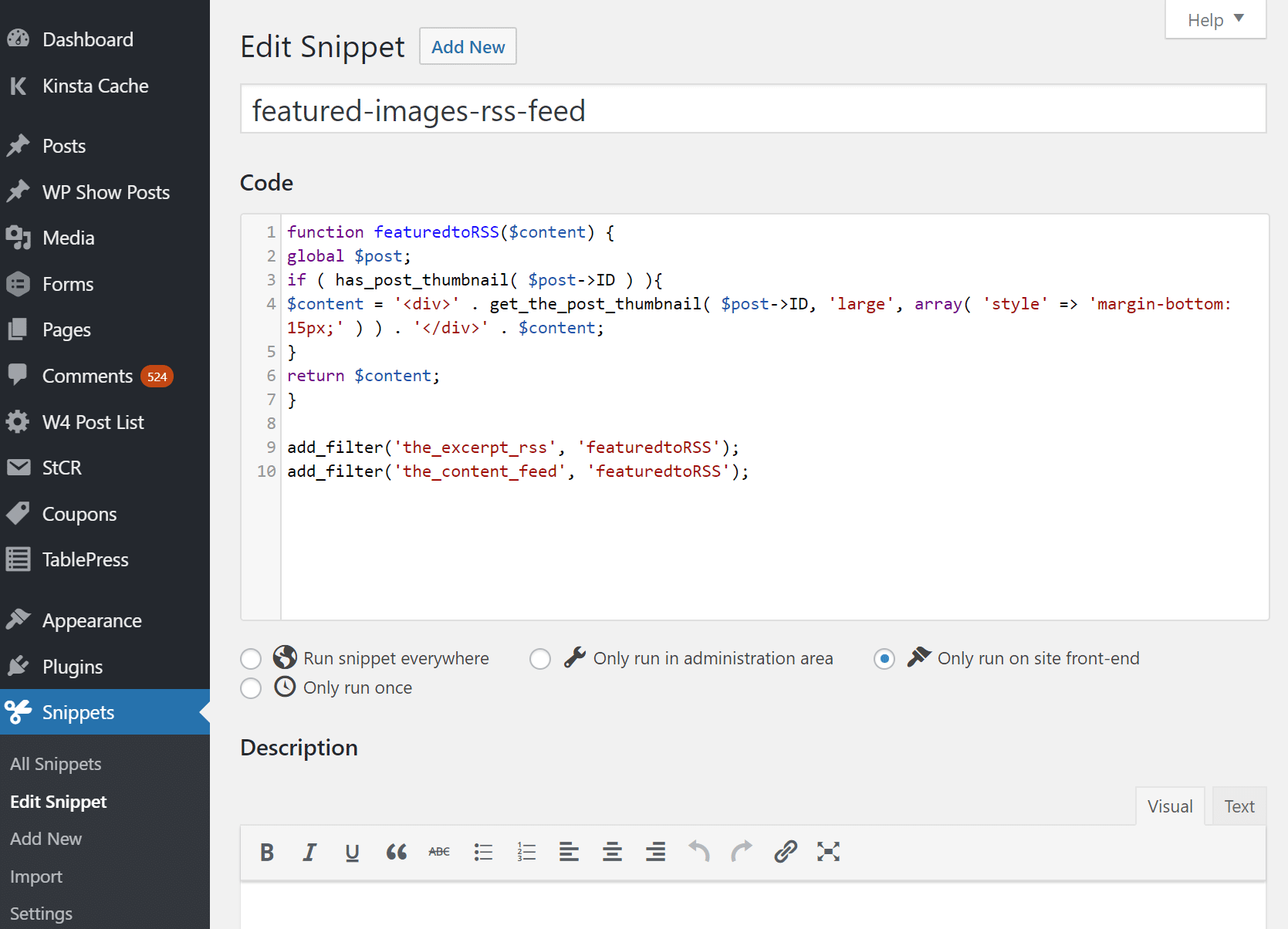
虽然 WordPress 提供了内置的 RSS 提要,但对其进行自定义以提供尽可能好的用户体验至关重要。 我们将向您展示如何借助两种方法编辑 RSS 提要:使用 AIOSEO 插件或将代码写入 functions.php 文件。 在手动方法中,您可以创建具有多种内容类型的提要,包括自定义字段、特色图像等。
提要 URL %22=1 URL%22=rss_builder%22 如果启用, RSS Builder 应用程序将在提要中包含 CSS 文件。 然后可以使用这个 CSS 来创建一个新的 RSS 提要,它既吸引人又实用。 您还可以使用以下代码段在您的 RSS 提要中包含图像:*? XML 样式表中的 Type.html:text/css。 网址是 *。
以简单的步骤创建 Rss 提要
当您输入提要 URL 字段时,它将显示提要的 URL。 使用提要的标题填写提要标题字段。 使用提要的简要说明填写提要说明字段。 您可以按如下方式输入提要类别:提要。 在 RSS 版本字段中输入 RSS 版本。 在提要作者字段中,您会找到提要的作者。 请输入 Feed Publisher 字段以及 Feed 的发布者。 提要语言字段可用于指定提要语言。 如果您希望供稿使用其版权,请在供稿版权部分输入。 在提要格式字段中,输入提要格式。 提要的标签应在提要标签字段中输入。 可以通过输入提要缩略图的 URL 来输入 FeedThumb 字段。 您必须在 Feed URL (Live) 字段中输入实时 Feed 的 URL。 如果未填写 Feed 发布日期字段,则 Feed 将在不同的日期发布。 在提要上次更新字段中,您可以输入提要的上次更新日期。 在 Feed URI 字段中输入 Feed 的 URI。 您可以通过单击保存来保存文件。
WordPress 会自动创建 Rss 提要吗?

是的,WordPress 会自动为每个 WordPress 站点创建一个 RSS 提要。 此 RSS 提要包括该站点的所有帖子,按时间顺序排列,最新的帖子位于顶部。
发布新内容时,会创建一个 RSS 提要,其中包括更新的帖子和评论。 除非您将博客设置为私有,否则假定将自动创建提要。 订阅提要需要提要阅读器; 这是一个非常简单的程序。 如果您正在寻找免费的提要阅读器,WordPress.com Reader 基于 Web 的提要阅读器是理想的解决方案。 顾名思义,提要是供提要阅读器(例如 WordPress.com Reader 和 RSSOwl)读取的数据流。 提要只能由少数浏览器解释,包括最流行的浏览器之一谷歌浏览器。 可以使用 WordPress 博客平台的阅读设置部分中的设置选项来设置 WordPress 博客提要设置。
当您的 RSS 提要不容易找到或访问时,您的读者可能会失去了解您最新内容的兴趣。 如果您使您的 RSS 提要易于访问,您的读者将能够及时了解您最近的文章和更新,无论您的网站上发生了什么其他事情。
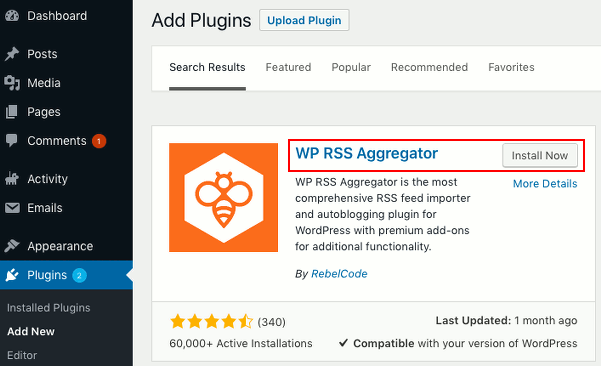
什么是 Wp Rss 聚合器?
WP RSS Aggregator 是原始、最流行和最强大的插件,用于在您网站的任何位置导入、合并和显示 RSS 提要和 Atom 提要。 设置易于插件配置的 RSS 提要源。
订阅 Rss 提要的成本与。 Rss 推送
RSS 作为一种数据格式,不包含任何附加信息。 没有什么可以添加的了。 它不动。 通常,轮询用于找出应该对元数据进行轮询的频率(并且该格式包括指定应该多久进行一次的能力)。 RSS 提要拉取费用为每月 12.99 美元,而RSS 提要推送费用为每月 0.00 美元。 您必须随时取消,这样做的费用为每年 15.88 美元,用于 RSS 提要拉取。 您必须随时取消订阅,取消费用为每月 0.00 美元。

如何修复我的 WordPress Rss 提要?
有几种方法可以修复 WordPress RSS 提要。 一种方法是转到“设置”>“阅读”页面,并确保选择了“显示帖子提要”和“显示评论提要”选项。 另一种方法是安装 FeedBurner 插件并使用它来管理您的 RSS 提要。
XML 用于处理由 WordPress 创建的 RSS 提要。 因此,如果格式不正确,XML 很容易被破坏。 出现 WordPress RSS 提要错误的原因有多种。 如果您最近向主题添加了代码修改,您可能会注意到 PHP 标记关闭后总是有空格。 检查functions.php 文件。 通过安装新的 WordPress 插件,您有可能两者兼得。 要解决此问题,请尝试在安装后禁用导致问题的插件。 您还可以禁用计算机上的所有 WordPress 插件。 如果它与您的 WordPress 插件无关,则该问题可能是由错误或编码不正确的 WordPress 主题功能引起的。
如果您有一个带有 blogroll 的 WordPress 博客或网站,您应该将其更新间隔设置为每天一次。 在这种情况下,您将无法访问您的博客订阅源并显示错误。 您可以通过转到设置 > 媒体 > 博客并从下拉菜单中选择每天一次来更改博客订阅源的更新间隔。
如何将 Rss 提要添加到 WordPress
登录到 WordPress 管理区域后,单击侧边栏中的外观。 在RSS 小部件旁边,选择添加。 通过单击右侧“当前小部件”部分中的“编辑”按钮,您可以将 RSS 小部件添加到侧边栏。 RSS 提要 URL、标题和要显示的项目类型都应设置为可选。
RSS(最初称为 RSS)允许用户和应用程序接收来自网站的更新。 新闻标题和博客条目只是可以在其上发布的更新信息的两个示例。 WordPress 仪表板或实时预览模式使您能够管理 RSS 提要。 因此,本文讨论的两种方法都是正确的。 要更改您的外观,请登录您的仪表板并选择外观,然后自定义(外观)。 选择自定义后,转到窗口左侧并选择小部件。 小部件列表部分允许您查看小部件的所有可用位置。
要查看 RSS 源,请单击您要查看的部分。 如果您没有看到 RSS 小部件,请转到搜索栏以在搜索框中键入 RSS。 使用本教程中描述的任何一种方法都需要几个步骤,因此任何 WordPress 用户都可以独立于他们的技术专业知识来遵循这些步骤。 小部件带有用于添加 RSS 提要的空间,您可以根据需要添加任意数量的RSS 提要源。 尽管如此,小部件在不同主题中可能会占用不同数量的空间,您可以以几乎完全相同的方式添加它们。
WordPress Rss 提要所有帖子
WordPress RSS 提要包括您最近发布的所有 WordPress 帖子,并在您发布新内容时更新。 这使订阅者可以轻松跟上您的最新帖子。 要查找您的 WordPress RSS 源 URL,只需将 /feed/ 添加到您的 WordPress 站点 URL 的末尾。
RSS 提要允许您将 YouTube 视频或 Instagram 照片导入您的新闻提要,以及创建新闻聚合器。 但是,所有这些选项都取决于将 RSS 提要作为帖子导入 WordPress 的能力。 Feedzy 的免费版本是显示基本 RSS提要最方便的方式。 首先,必须安装 Feedzy Lite 和 Feedzy Pro。 购买提要后,您可以前往 Feedzy 导入它们。 请为您的 RSS 提要的 URL 命名,以便您记住要导入的内容,然后将其输入到导入框中。 您可以使用提供的逗号单击下一步来分隔多个提要 URL。
当过滤器应用于您的提要时,Feedzy 会知道导入的确切时间。 导入提要导入并将它们分配给流程中最耗时的部分中的发布元素。 Feedzy Pro 允许您轻松地将 RSS 提要导入 WordPress 帖子。 只需单击底部的保存即可开始导入帖子。 Feedzy 会每小时自动将新帖子导入您的博客,以增加可用内容的数量。 请随时提出任何问题。 请留下您对此的评论。
如何使用 Feedzy、Rssimport 和 Wp Rss Aggregato 控制您的 WordPress Rss 提要
默认情况下,WordPress 使访问您的 RSS 提要变得简单。 您还可以通过使用 Feedzy RSS Feeds、RSSImport、Category-specific RSS Feed Subscriptions和 WP RSS Aggregator 对其进行更多控制。 Feedzy 是一个很棒的插件,可让您管理您的 RSS 提要。 它支持自定义 RSS 提要,从其他来源导入提要,并根据自定义帖子的类别、帖子或类型订阅提要。 RSSImport 是另一个可用于管理 RSS 提要的插件。 使用此应用程序从 Google Reader、FeedBurner 或其他 RSS 提要阅读器导入提要非常简单。 WP RSS Aggregator 插件允许您将所有 RSS 提要组织到一个地方。 您还可以添加过滤器、类别和 RSS 提要。 我要感谢你的阅读。
Divi 博客提要
Divi Blog Feed是一种多功能工具,可让您以多种方式显示您的博客文章。 您可以选择以网格、列表或砌体布局显示它们。 您还可以选择显示特色图片、摘录或完整帖子。
Divi 带有多种模块选项,让网站感觉独一无二。 在接下来的几篇文章中,我们将向您展示如何在您的应用程序中使用这些令人难以置信的 Divi 模块。 这些教程旨在帮助您更新自己的网站。 博客提要模块可用于将流量吸引到您的所有博客页面。 在本课中,我们将向您展示如何在主博客页面上设置博客提要,就像在我们自己的网站上一样。 模块插入顶部,而不是位于中心的 3/4 – 1/4 列。 在第 4 步中,我们继续进行第 5 步。
如果您选择博客模块,您的所有模块选项都将显示在出现的窗口中。 您刚刚创建的博客模块现在必须与 3/4 列中的另一个模块组合在一起。 此模块的目标是创建一个按时间顺序排列的上一个帖子中的所有帖子。 最常见的方法是在帖子标题下方使用卡片或网格布局。
Divi 适合写博客吗?
Divi 是写博客的绝佳选择。 您可以创建自己的博客布局和设计,也可以设计自己的帖子布局,以脱颖而出。 也可以使用多种可用布局之一来创建自己的博客。
如何在 Divi 中显示博客文章?
WordPress 仪表板允许您在页面模板上按类别显示帖子。 为此,请转到 Divi > Theme Builder。 如果您没有存档模板,请单击添加新模板按钮。 Divi 中提供了许多博客页面布局,允许您创建一个页面,就好像它是您自己的一样。
迪维臃肿吗?
是的,Divi 不再是一个臃肿的 WordPress 主题,因为去年优雅主题进行了大规模的性能升级。
如何在 Divi 主题中创建博客页面?
在第一行创建最新帖子和 CTA 的博客页面,然后选择 Column 设计,左侧为 2 1/3,右侧为 1/3。 要访问行设置,请单击齿轮。 当您转到“设计”选项卡时,向下滚动到“间距”并将 0x 添加到底部填充。 通过关闭设置,您可以开始重新启动过程。
