Divi에서 최신 블로그 게시물을 표시하도록 RSS 피드 구성하기
게시 됨: 2022-10-22WordPress용 Divi 테마를 사용하는 경우 최신 블로그 게시물을 표시하도록 RSS 피드 를 쉽게 구성할 수 있습니다. 방법은 다음과 같습니다. 1. WordPress 대시보드에 로그인하고 Divi 테마 옵션 페이지로 이동합니다. 2. "일반" 탭에서 "RSS 피드 설정" 섹션까지 아래로 스크롤합니다. 3. "피드 URL" 필드에 RSS 피드의 URL을 입력합니다. 4. RSS 피드에 표시할 항목 수를 선택합니다. 5. 변경 사항을 저장합니다. 이제 누군가가 RSS 피드를 구독하면 최신 블로그 게시물을 볼 수 있습니다.
RSS 피드 는 게시물의 내용을 정리하고 한 곳에서 쉽게 찾을 수 있도록 합니다. 즐겨찾는 콘텐츠 소스에서 새 콘텐츠를 게시하면 RSS 피드가 첨부된 소스를 볼 수 있습니다. 피드가 모든 작업을 수행하므로 아무도 URL을 외울 필요가 없습니다. 결과적으로 RSS 피드는 사이트 콘텐츠를 홍보하기 위한 강력한 도구 역할을 할 수 있습니다. 기본적으로 WordPress 사이트에 대한 하나 이상의 RSS 피드에 액세스할 수 있습니다. FeedBurner 또는 RSS Redirect는 이러한 피드가 어디에 있는지 찾는 데 도움이 될 수 있습니다. 피드를 표시하려면 사이트의 프런트 엔드에 클릭 가능한 아이콘을 포함해야 합니다.
RSSImport, Feedzy 또는 카테고리별 RSS 피드 구독을 통해 RSS 피드를 관리할 수 있습니다. 동일한 계정에서 여러 RSS 피드를 사용하려면 선택한 도구가 동일한 계정에서 여러 피드를 지원하는지 확인하십시오. RSS 피드를 WordPress 사이트로 가져오는 것도 도움이 될 수 있습니다. Follow.it을 사용하면 어느 위치에서나 피드에 액세스할 수 있습니다. 추가/보기 메뉴에서 구독자를 추가/보기, 통계 추적, 구독 옵션 관리까지 할 수 있습니다. 사용 가능한 플러그인의 수를 늘리려면 자체 플러그인을 추가해야 합니다. 이미지를 RSS로 전송하면 텍스트 전용 RSS 피드가 구독자를 위한 대화형 피드로 변경됩니다.
WordPress 사이트에서 RSS를 비활성화하기로 결정했다면 다양한 이유로 비활성화할 수 있습니다. 이것은 작고 정적인 웹사이트에서 특히 일반적입니다. 몇 분 안에 WordPress에서 RSS를 비활성화하는 것은 매우 간단합니다. 콘텐츠를 내보내려면 도구 > 내보내기로 이동하여 선택합니다. 다운로드를 시작하려면 다운로드 옵션 메뉴에서 내보내기 파일 다운로드 옵션을 선택하십시오.
RSS 피드의 URL은 일반적으로 사이트의 /feed/에 있습니다. 웹사이트가 www.example.com인 경우 RSS 피드는 www.example.com/feed에서 찾을 수 있습니다. URL 끝에 /feed/를 추가하여 지금 블로그의 기본 피드로 이동할 수 있습니다.
RSS 피드를 제공할 웹사이트의 빈 공간을 포함하는 오른쪽 메뉴에서 페이지 소스 보기를 선택할 수 있습니다(정확한 문구는 브라우저에 따라 다름). 찾을 수 없으면 rss 대신 atom을 시도해야 할 수도 있습니다. 위에 표시된 대로 RSS URL을 찾은 다음 피드 리더에 복사합니다.
Feedzy에서 게시물 가져오기는 Feedzy로 이동하여 수행할 수 있습니다. 새 가져오기를 클릭해야 합니다. 이전 단계에서 발견한 RSS 피드 URL을 입력한 후 이름을 추가합니다. 저장 또는 저장 및 활성화 섹션에서 저장 또는 활성화 옵션을 선택해야 합니다(피드가 즉시 작동하기 시작하려면 클릭).
내 WordPress RSS 피드를 어떻게 사용자 정의합니까?

WordPress RSS 피드를 사용자 지정하려면 먼저 RSS Feed Manager 플러그인 을 설치하고 활성화해야 합니다. 활성화되면 설정 -> RSS Feed Manager를 방문하여 플러그인 설정을 구성해야 합니다. 플러그인 설정 페이지에서 사용하려는 RSS Feed URL을 선택하고 RSS Feed 제목, 설명 및 이미지를 사용자 지정할 수도 있습니다.
RSS 피드는 본질적으로 구독하기 쉬운 웹사이트나 기사의 요약입니다. RSS를 만들 때 페이지/게시물 제목과 URL, 작성자 이름 및 몇 가지 추가 정보를 입력합니다. RSS 피드는 페이지, 게시물, 카테고리, 태그, 댓글까지 포함하는 웹사이트 콘텐츠를 식별하는 데 사용됩니다. AIOSEO를 사용하여 WordPress 사이트에 대한 맞춤형 RSS 피드를 만들 수 있습니다. 이 SEO 플러그인은 Yoast SEO 다음으로 WordPress 사이트에서 가장 인기 있는 플러그인입니다. 이미지, 일정 게시물, 카테고리 제외 또는 메타데이터는 모두 RSS 피드에서 활성화할 수 있습니다. 플러그인은 다음 가이드를 통해 학습할 수 있습니다.
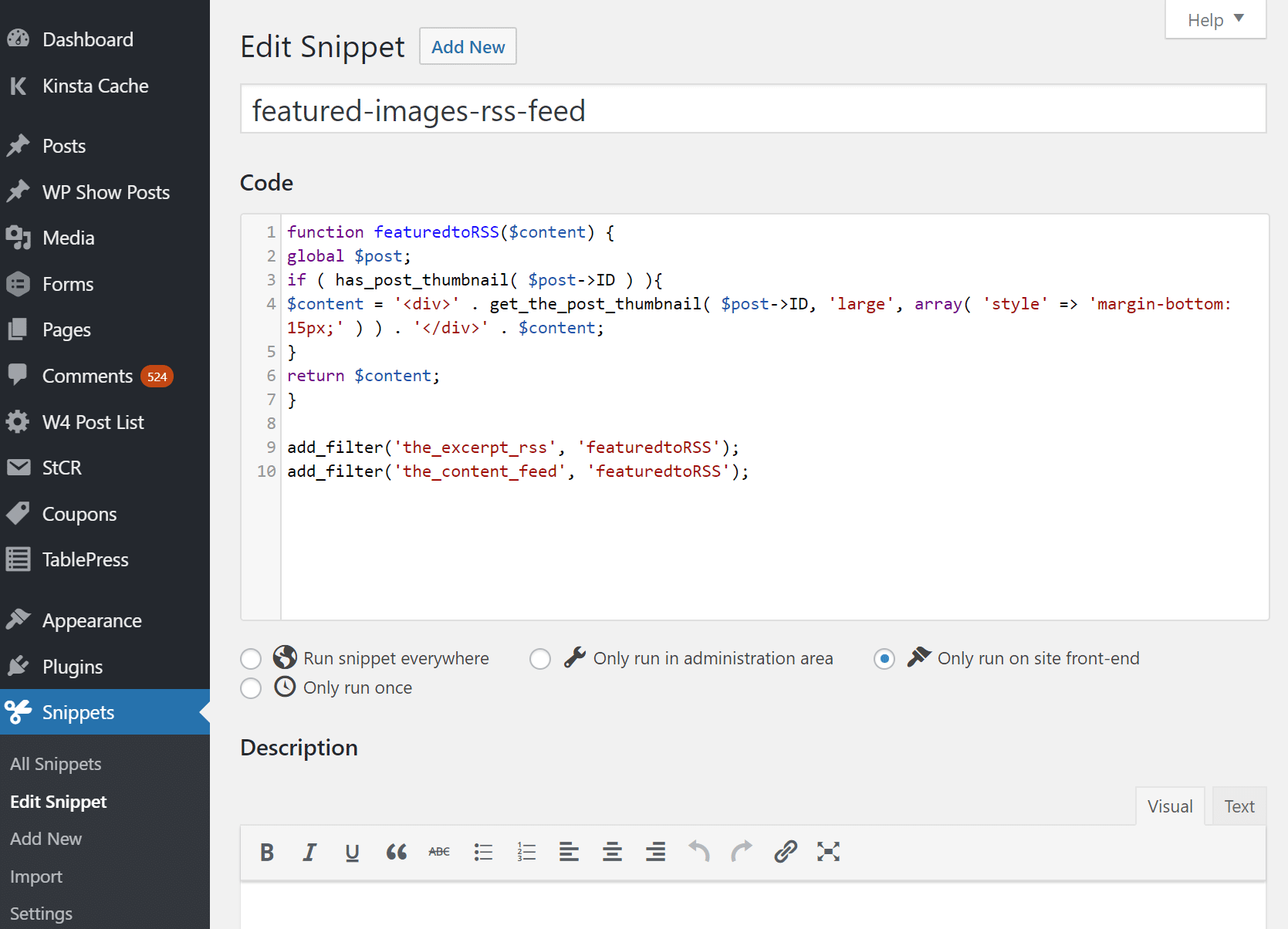
WordPress는 내장 RSS 피드를 제공하지만 가능한 최고의 사용자 경험을 제공하도록 사용자 정의하는 것이 중요합니다. AIOSEO 플러그인을 사용하거나 functions.php 파일에 코드를 작성하는 두 가지 방법을 사용하여 RSS 피드를 편집하는 방법을 보여드리겠습니다. 수동 방식에서는 사용자 정의 필드, 추천 이미지 등 다양한 콘텐츠 유형으로 피드를 생성할 수 있습니다.
피드 URL %22=1 URL%22=rss_builder%22 이것이 활성화되면 RSS 빌더 애플리케이션 은 피드에 CSS 파일을 포함합니다. 그런 다음 이 CSS를 사용하여 매력적이고 기능적인 새 RSS 피드를 만들 수 있습니다. 아래 스니펫을 사용하여 RSS 피드에 이미지를 포함할 수도 있습니다. *? XML 스타일시트의 Type.html:text/css. URL은 *입니다.
간단한 단계에서 RSS 피드 만들기
피드 URL 필드를 입력하면 피드의 URL이 표시됩니다. 피드 제목 필드를 피드 제목으로 채우십시오. 피드 설명 필드에 피드에 대한 간략한 설명을 입력합니다. 다음과 같이 피드 카테고리를 입력할 수 있습니다. RSS 버전 필드에 RSS 버전을 입력합니다. 피드 작성자 필드에서 피드의 작성자를 찾을 수 있습니다. 피드 게시자 필드와 피드 게시자를 입력하세요. 피드 언어 필드는 피드 언어를 지정하는 데 사용할 수 있습니다. 피드에서 저작권을 사용하려면 피드 저작권 섹션에 입력하세요. 피드 형식 필드에 피드 형식을 입력합니다. 피드 태그는 피드 태그 필드에 입력해야 합니다. FeedThumb 필드는 피드의 썸네일 이미지 URL을 입력하여 입력할 수 있습니다. 피드 URL(라이브) 필드에 라이브 피드의 URL을 입력해야 합니다. 피드 게시 날짜 필드가 채워지지 않으면 피드가 다른 날짜에 게시됩니다. 피드 마지막 업데이트 필드에 피드의 마지막 업데이트 날짜를 입력할 수 있습니다. 피드 URI 필드에 피드의 URI를 입력합니다. 저장을 클릭하여 파일을 저장할 수 있습니다.
WordPress는 RSS Feed를 자동으로 생성합니까?

예, WordPress는 모든 WordPress 사이트에 대한 RSS 피드를 자동으로 생성합니다. 이 RSS 피드에는 사이트의 모든 게시물이 시간순으로 포함되며 가장 최근 게시물이 맨 위에 표시됩니다.
새 콘텐츠가 게시되면 업데이트된 게시물과 댓글이 포함된 RSS 피드가 생성됩니다. 블로그를 비공개로 설정하지 않으면 피드가 자동으로 생성된다고 가정합니다. 피드를 구독하려면 피드 리더가 필요합니다. 이것은 매우 간단한 절차입니다. WordPress.com Reader 웹 기반 피드 리더는 무료 피드 리더를 찾고 있다면 이상적인 솔루션입니다. 피드는 이름에서 알 수 있듯이 WordPress.com Reader 및 RSSOwl과 같은 피드 리더에서 읽을 수 있는 데이터 스트림입니다. 피드는 가장 인기 있는 것 중 하나인 Chrome을 포함하여 일부 브라우저에서만 해석할 수 있습니다. WordPress 블로그 피드 설정은 WordPress 블로그 플랫폼의 읽기 설정 섹션에서 설정 옵션을 사용하여 설정할 수 있습니다.
RSS 피드를 찾거나 액세스하기가 쉽지 않으면 독자가 최신 콘텐츠에 대한 관심을 잃을 수 있습니다. RSS 피드에 쉽게 액세스할 수 있도록 하면 독자는 웹사이트에서 무슨 일이 벌어지든 가장 최근의 기사와 업데이트에 대한 최신 정보를 얻을 수 있습니다.
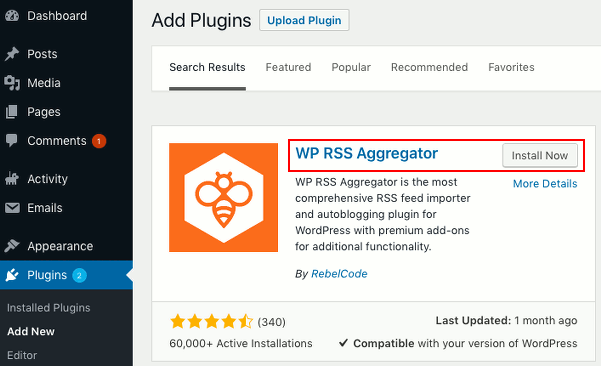
Wp Rss 애그리게이터란 무엇입니까?
WP RSS Aggregator는 사이트 어디에서나 RSS 피드와 Atom 피드를 가져오고, 병합하고, 표시하기 위한 가장 인기 있고 강력한 독창적인 플러그인입니다. 플러그인이 구성하기 쉬운 RSS 피드 소스를 설정합니다.
RSS Feed Pulls 대 구독 비용. RSS 피드 푸시
RSS는 데이터 형식으로서 추가 정보를 포함하지 않습니다. 더 이상 추가할 수 없습니다. 그것은 움직이지 않는다. 일반적으로 폴링은 메타데이터를 폴링해야 하는 빈도를 찾는 데 사용되며 형식에는 폴링 빈도를 지정하는 기능이 포함됩니다. RSS 피드 풀 비용은 월 $12.99인 반면 RSS 피드 푸시 비용은 월 $0.00입니다. 언제든지 취소해야 하며 RSS 피드 풀에 대한 비용은 연간 $15.88입니다. 구독은 언제든지 취소해야 하며 취소하는 데 월 $0.00의 비용이 듭니다.

내 WordPress RSS 피드를 어떻게 수정합니까?
WordPress RSS 피드를 수정하는 몇 가지 방법이 있습니다. 한 가지 방법은 설정 > 읽기 페이지로 이동하여 "게시물 피드 표시" 및 "댓글 피드 표시" 옵션이 선택되어 있는지 확인하는 것입니다. 또 다른 방법은 FeedBurner 플러그인을 설치하고 RSS 피드를 관리하는 데 사용하는 것입니다.
XML은 WordPress에서 만든 RSS 피드를 처리하는 데 사용됩니다. 결과적으로 XML은 형식이 잘못되면 쉽게 손상될 수 있습니다. WordPress RSS 피드 오류가 발생할 수 있는 몇 가지 이유가 있습니다. 최근에 테마에 코드 수정을 추가했다면 PHP 태그를 닫은 후 항상 공백이 있음을 알 수 있습니다. functions.php 파일을 확인하십시오. 새 WordPress 플러그인을 설치하면 둘 다 가질 수 있습니다. 문제를 해결하려면 문제를 일으킨 플러그인을 설치한 후 비활성화해 보십시오. 컴퓨터에서 모든 WordPress 플러그인을 비활성화할 수도 있습니다. 문제는 WordPress 플러그인과 관련이 없는 경우 결함이 있거나 잘못 코딩된 WordPress 테마 기능으로 인해 발생할 수 있습니다.
블로그 롤이 있는 WordPress 블로그 또는 웹 사이트가 있는 경우 업데이트 간격을 매일 한 번으로 설정해야 합니다. 이 경우 블로그 롤 피드에 액세스할 수 없으며 오류가 표시됩니다. 설정 > 미디어 > Blogroll로 이동하고 드롭다운 메뉴에서 하루에 한 번을 선택하여 blogroll 피드의 업데이트 간격을 변경할 수 있습니다.
WordPress에 RSS 피드를 추가하는 방법
WordPress 관리 영역에 로그인한 후 사이드바에서 모양을 클릭합니다. RSS 위젯 옆에 있는 추가를 선택합니다. 오른쪽의 현재 위젯 섹션에서 편집 버튼을 클릭하여 RSS 위젯을 사이드바에 추가할 수 있습니다. RSS 피드 URL, 제목, 표시할 항목 유형은 모두 선택 사항으로 설정해야 합니다.
RSS(원래 RSS로 알려짐)를 사용하면 사용자와 응용 프로그램이 웹 사이트에서 업데이트를 받을 수 있습니다. 뉴스 헤드라인과 블로그 항목은 게시할 수 있는 업데이트된 정보의 두 가지 예일 뿐입니다. WordPress 대시보드 또는 실시간 미리보기 모드를 사용하여 RSS 피드를 관리할 수 있습니다. 결과적으로 이 문서에서 설명하는 두 가지 방법이 모두 맞습니다. 모양을 변경하려면 대시보드에 로그인하여 모양을 선택한 다음 (모양)을 사용자 지정하십시오. 사용자 지정을 선택한 후 창 왼쪽으로 이동하여 위젯을 선택합니다. 위젯 목록 섹션에서는 위젯의 사용 가능한 모든 위치를 볼 수 있습니다.
RSS 피드를 보려면 보고 싶은 섹션을 클릭하세요. RSS 위젯이 표시되지 않으면 검색 창으로 이동하여 검색 상자에 RSS를 입력합니다. 이 튜토리얼에서 설명하는 방법 중 하나를 사용하려면 몇 가지 단계가 필요하므로 모든 WordPress 사용자는 기술 전문 지식과 관계없이 단계를 따를 수 있습니다. 위젯에는 RSS 피드를 추가할 수 있는 공간이 있으며 원하는 만큼 RSS 피드 소스 를 추가할 수 있습니다. 그럼에도 불구하고 위젯은 테마마다 다른 공간을 차지할 수 있으며 거의 동일한 방식으로 위젯을 추가할 수 있습니다.
WordPress RSS 피드 모든 게시물
WordPress RSS 피드에는 가장 최근의 모든 WordPress 게시물이 포함되며 새 콘텐츠를 게시하면 업데이트됩니다. 이렇게 하면 구독자가 최신 게시물을 쉽게 확인할 수 있습니다. WordPress RSS 피드 URL을 찾으려면 WordPress 사이트 URL 끝에 /feed/를 추가하기만 하면 됩니다.
RSS 피드를 사용하면 YouTube 비디오 또는 Instagram 사진을 뉴스 피드로 가져올 수 있을 뿐만 아니라 뉴스 수집기를 만들 수 있습니다. 그러나 이러한 모든 옵션은 RSS 피드를 WordPress에 게시물로 가져오는 기능에 따라 다릅니다. Feedzy의 무료 버전은 기본 RSS 피드를 표시하는 가장 편리한 방법입니다. 시작하려면 Feedzy Lite와 Feedzy Pro가 설치되어 있어야 합니다. 피드를 구입한 후 Feedzy로 이동하여 가져올 수 있습니다. 가져오는 것을 기억할 수 있도록 RSS 피드의 URL에 이름을 지정하고 가져오기 상자에 입력하십시오. 제공된 쉼표와 함께 다음을 클릭하여 여러 피드 URL을 구분할 수 있습니다.
Feedzy는 필터가 피드에 적용될 때 정확한 가져오기 시간을 알 수 있습니다. 피드 가져오기를 가져와 프로세스에서 가장 시간이 많이 걸리는 부분에서 게시물 요소에 할당합니다. Feedzy Pro를 사용하면 RSS 피드를 WordPress 게시물로 쉽게 가져올 수 있습니다. 게시물 가져오기를 시작하려면 하단의 저장을 클릭하기만 하면 됩니다. Feedzy는 사용 가능한 콘텐츠의 양을 늘리는 것을 목표로 매시간 블로그에 새 게시물을 자동으로 가져옵니다. 질문이 있으시면 언제든지 문의하십시오. 이에 대한 의견을 남겨주세요.
Feedzy, Rssimport 및 Wp Rss Aggregato로 WordPress RSS 피드를 제어하는 방법
WordPress를 사용하면 기본적으로 RSS 피드에 쉽게 액세스할 수 있습니다. Feedzy RSS Feeds, RSSImport, Category- Specific RSS Feed Subscriptions 및 WP RSS Aggregator를 사용하여 이를 더 많이 제어할 수도 있습니다. Feedzy는 RSS 피드를 관리할 수 있는 환상적인 플러그인입니다. 사용자 정의 RSS 피드를 지원하고, 다른 소스에서 피드를 가져오고, 카테고리, 게시물 또는 사용자 정의 게시물 유형에 따라 피드를 구독합니다. RSSImport는 RSS 피드를 관리하는 데 사용할 수 있는 또 다른 플러그인입니다. 이 앱을 사용하면 Google 리더, FeedBurner 또는 다른 RSS 피드 리더에서 피드를 간단하게 가져올 수 있습니다. WP RSS Aggregator 플러그인을 사용하면 모든 RSS 피드를 한 곳으로 구성할 수 있습니다. 필터, 카테고리 및 RSS 피드를 추가할 수도 있습니다. 읽어주셔서 감사합니다.
Divi 블로그 피드
Divi 블로그 피드 는 다양한 방법으로 블로그 게시물을 표시할 수 있는 다목적 도구입니다. 그리드, 목록 또는 석조 레이아웃으로 표시하도록 선택할 수 있습니다. 추천 이미지, 발췌문 또는 전체 게시물을 표시하도록 선택할 수도 있습니다.
Divi는 웹사이트가 독특함을 느낄 수 있도록 다양한 모듈 옵션을 제공합니다. 다음 몇 개의 게시물에서는 응용 프로그램에서 이러한 놀라운 Divi 모듈 중 일부를 사용하는 방법을 보여 드리겠습니다. 이 자습서는 웹사이트를 업데이트하는 데 도움을 주기 위한 것입니다. 블로그 피드 모듈을 사용하여 모든 블로그 페이지로 트래픽을 유도할 수 있습니다. 이 단원에서는 자체 웹 사이트에서와 같이 기본 블로그 페이지에서 블로그 피드를 설정하는 방법을 보여줍니다. 모듈은 중앙에 위치한 3/4 – 1/4 컬럼이 아닌 상단에 삽입됩니다. 4단계에서는 5단계로 넘어갑니다.
블로그 모듈을 선택하면 나타나는 창에 모든 모듈 옵션이 표시됩니다. 방금 만든 블로그 모듈은 이제 3/4 열의 다른 모듈과 결합되어야 합니다. 이 모듈의 목표는 이전 게시물의 모든 게시물에 대한 시간순 피드를 만드는 것입니다. 가장 일반적인 방법은 게시물 제목 바로 아래에 카드 또는 그리드 레이아웃을 사용하는 것입니다.
Divi는 블로깅에 적합합니까?
Divi는 블로깅을 위한 훌륭한 선택입니다. 자신만의 블로그 레이아웃과 디자인을 만들고 게시물 레이아웃을 디자인하여 군중들 사이에서 눈에 띄게 만들 수 있습니다. 사용 가능한 많은 레이아웃 중 하나를 사용하여 자신의 블로그를 시작할 수도 있습니다.
Divi에서 블로그 게시물을 어떻게 표시합니까?
WordPress 대시보드를 사용하면 페이지 템플릿에 카테고리별로 게시물을 표시할 수 있습니다. 그렇게 하려면 Divi > 테마 빌더로 이동합니다. 아카이브 템플릿이 없는 경우 새 템플릿 추가 버튼을 클릭합니다. Divi에는 다양한 블로그 페이지 레이아웃이 있어 마치 자신의 페이지를 만든 것처럼 만들 수 있습니다.
Divi가 부풀어 오르나요?
예, Divi는 작년에 Elegant Themes의 대규모 성능 업그레이드로 인해 더 이상 부풀려진 WordPress 테마가 아닙니다.
Divi 테마에서 블로그 페이지를 어떻게 만듭니 까?
첫 번째 행에 최신 게시물과 CTA가 있는 블로그 페이지를 만든 다음 왼쪽에 2 1/3, 오른쪽에 1/3이 있는 Column 디자인을 선택합니다. 행 설정에 액세스하려면 톱니바퀴를 클릭합니다. 디자인 탭으로 이동하여 간격까지 아래로 스크롤하고 아래쪽 패딩에 0x를 추가합니다. 설정을 닫으면 다시 시작 프로세스를 시작할 수 있습니다.
