將圖像添加到 WordPress 表單的完整指南
已發表: 2020-12-31
如果您正在運行一個內置 WordPress 網站的在線業務,那麼在某些時候您會想要顯示和顯示各種類型的表格,例如聯繫表格、調查表格、在線訂購表格、測驗表格、新聞通訊表格、註冊/登錄表單或任何其他類型的表單,具體取決於您的業務和行業利基。
特別是,對於某些類型的 WordPress 表單一目了然,您會想要為您的 WordPress 網站訪問者顯示圖像選項,以便他們可以更好地可視化您的 WordPress 表單到底是什麼?
顯示圖像不僅可以顯示文本選項,還可以使您的 WordPress 表單在視覺上更具吸引力。 相反,這樣做可以幫助您提高創建表單的響應率,並且還可以增強表單轉換!
在本文中,我們將逐步向您介紹如何使用ARForms WordPress 表單構建器插件將圖像添加到您的 WordPress 表單中。
讓我們開始吧!
如何使用 ARForms WordPress 表單構建器插件將圖像添加到您的 WordPress 表單?
在單選按鈕和復選框中添加自定義圖像
令人驚訝的是,ARForms WordPress 表單構建器插件提供了一組很棒的功能,可以在單選按鈕字段選項中添加自定義圖像以及使用複選框選項。
在單選按鈕中添加自定義圖像選項
幸運的是,使用 ARForms WordPress 表單構建器插件,在創建表單時,例如,如果您想創建一個需要顯示產品圖像的測驗表單或在線訂單表單,那麼在這種情況下,您將需要使用單選按鈕選項中的自定義圖像,這是 ARForms WordPress 表單構建器插件中提供的一項很棒的功能。
首先,我們將讓您知道如何在單選按鈕中實現圖像。
為此,您必須按照以下步驟輕鬆應用單選按鈕選項中的自定義圖像。
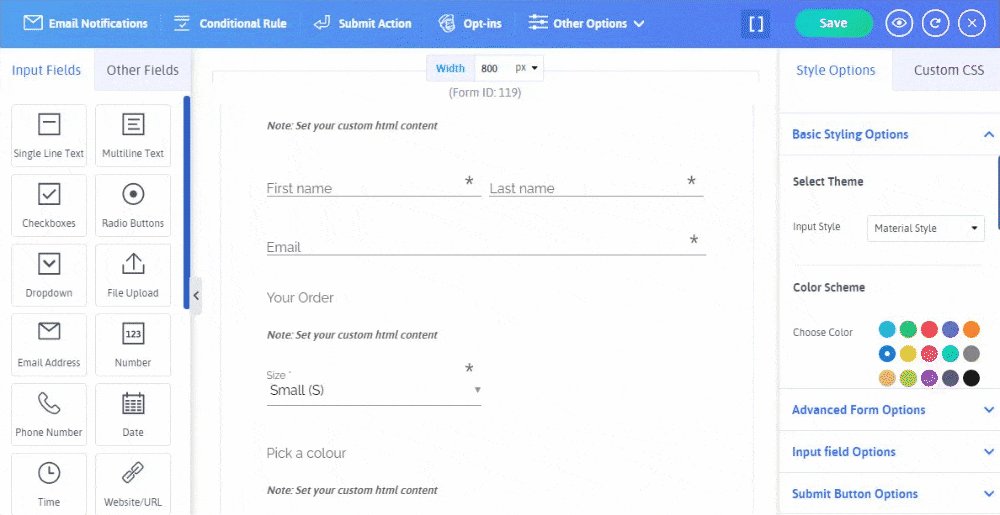
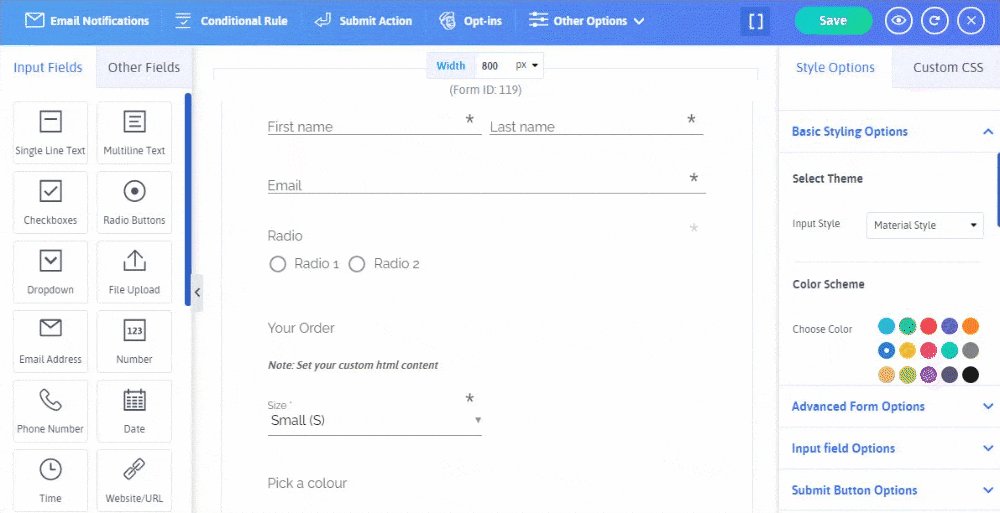
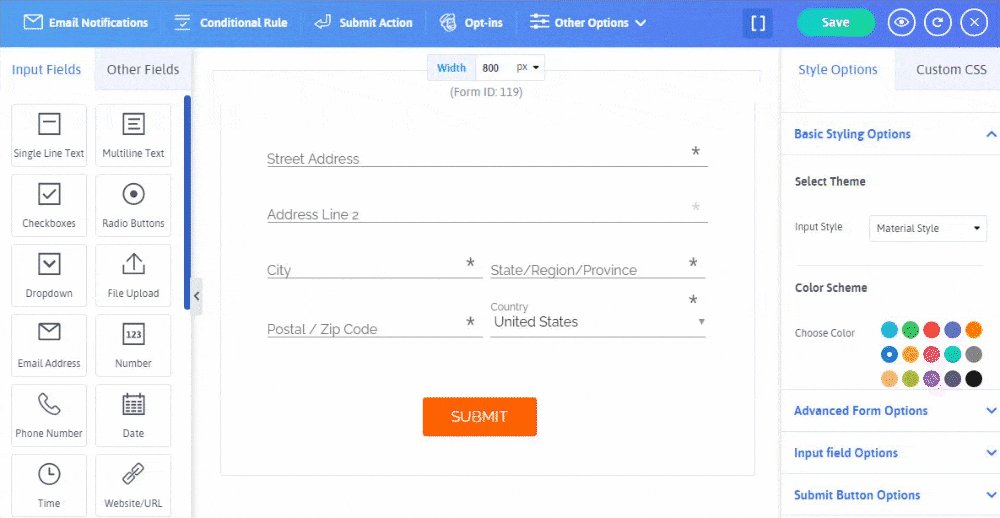
最初,當您在 ARForms 的儀表板時,您將在 ARForms WordPress 表單構建器的左側看到各種輸入字段選項和其他字段選項,它為您提供了簡單易用的選項,並且非常易於使用拖放選項。
以下是使用 ARForms WordPress 表單構建器插件中的單選按鈕選項添加自定義圖像的步驟:
讓我們看一下下面的圖片,它顯示了單選按鈕中帶有自定義圖片的在線訂單表單!

在復選框中添加自定義圖像選項
正如 ARForms WordPress 表單構建器插件允許您在單選按鈕中添加自定義圖像一樣,它也允許您在復選框中添加自定義圖像
這是您可以使用複選框字段選項添加自定義圖像的方式。
看一下在 ARForms WordPress 表單構建器插件中顯示 Cake Order 表單的圖像:

高級表單選項(背景圖像)
最重要的是,ARForms WordPress 表單構建器插件為您提供了在 ARForms WordPress 表單構建器插件中為您創建的 WordPress 表單添加背景圖像的選項。
為您的 WordPress 表單添加背景圖片可能是在視覺上吸引 WordPress 網站訪問者的最佳方式,這甚至有助於從您的 WordPress 表單中獲得更多轉化。
現在,如果您只是想使用 ARForms WordPress 表單構建器插件在您創建的任何 WordPress 表單中添加背景圖像,那麼您只需導航到您可以在樣式選項下看到的高級表單選項即可輕鬆完成此操作ARForms WordPress 表單構建器插件中表單編輯器的右側。
查看下面給出的圖片,了解如何在您的 WordPress 表單中放置背景圖片!

提交按鈕選項(背景圖像和背景懸停圖像)
這是您在使用 ARForms WordPress 表單構建器插件為您的 WordPress 網站創建表單時會發現的另一個很棒的功能。
使用提交按鈕選項,您將獲得許多與提交按鈕文本和样式相關的選項。 而有一個非常酷的選項可以選擇您最喜歡的背景圖像,甚至是背景懸停圖像。

這些提交按鈕背景圖像和背景懸停圖像有助於使您的 WordPress 表單非常吸引人,並且可以吸引網站訪問者的注意力。
還有什麼?
除了上述 ARForms WordPress 表單構建器插件中的圖像添加功能外,還有其他選項可以在 WordPress 表單上添加圖像。
讓我們看一下將圖像添加到 WordPress 表單的其他選項
將圖像添加到 WordPress 表單的其他選項
如果您想在 WordPress 表單上添加背景圖像以外的圖像,或在單選按鈕中添加自定義圖像或在復選框中添加自定義圖像,那麼幸運的是,您可以選擇將您選擇的圖像放置在您創建的 WordPress 表單中ARForms WordPress 表單構建器插件。
因此,首先,我們將向您展示如何通過放置圖像 URL 來直接添加圖像。 為此,您需要導航到其他字段選項,您可以在 ARForms WordPress 表單構建器插件的表單編輯器左側輕鬆看到該選項。

應用圖像選項後,假設您正在創建一個電子產品(如耳機)的在線支付表單,您希望在 WordPress 網站上顯示支付表單以及耳機圖像。
為此,您可以輕鬆地添加耳機的圖像,只需將其圖像 URL 或從您的 PC 設備添加圖像文件到字段選項的圖像 URL 框中。
看看如何使用在線支付 WordPress 表單上的 URL 選項應用圖像:

最後的想法
最後,在使用 ARForms WordPress 表單構建器插件完成上述所有添加圖像選項到您的 WordPress 表單後,您可以放心,根據需要自行找出最合適的添加圖像選項您的 WordPress 表單。
如果您發現這篇文章內容豐富且富有洞察力,那麼請在社交媒體渠道上分享它,這樣越來越多的人可以學習並創建最好的 WordPress 表單,從而將他們的業務發展到一個新的水平!
特別是,對於某些類型的 WordPress 表單一目了然,您會想要為您的 WordPress 網站訪問者顯示圖像選項,以便他們可以更好地可視化您的 WordPress 表單到底是什麼?
顯示圖像不僅可以顯示文本選項,還可以使您的 WordPress 表單在視覺上更具吸引力。 相反,這樣做可以幫助您提高創建表單的響應率,並且還可以增強表單轉換!
在本文中,我們將逐步向您介紹如何使用ARForms WordPress 表單構建器插件將圖像添加到您的 WordPress 表單中。
讓我們開始吧!
如何使用 ARForms WordPress 表單構建器插件將圖像添加到您的 WordPress 表單?
在單選按鈕和復選框中添加自定義圖像
令人驚訝的是,ARForms WordPress 表單構建器插件提供了一組很棒的功能,可以在單選按鈕字段選項中添加自定義圖像以及使用複選框選項。
在單選按鈕中添加自定義圖像選項
幸運的是,使用 ARForms WordPress 表單構建器插件,在創建表單時,例如,如果您想創建一個需要顯示產品圖像的測驗表單或在線訂單表單,那麼在這種情況下,您將需要使用單選按鈕選項中的自定義圖像,這是 ARForms WordPress 表單構建器插件中提供的一項很棒的功能。
首先,我們將讓您知道如何在單選按鈕中實現圖像。
為此,您必須按照以下步驟輕鬆應用單選按鈕選項中的自定義圖像。
最初,當您在 ARForms 的儀表板時,您將在 ARForms WordPress 表單構建器的左側看到各種輸入字段選項和其他字段選項,它為您提供了簡單易用的選項,並且非常易於使用拖放選項。
以下是使用 ARForms WordPress 表單構建器插件中的單選按鈕選項添加自定義圖像的步驟:
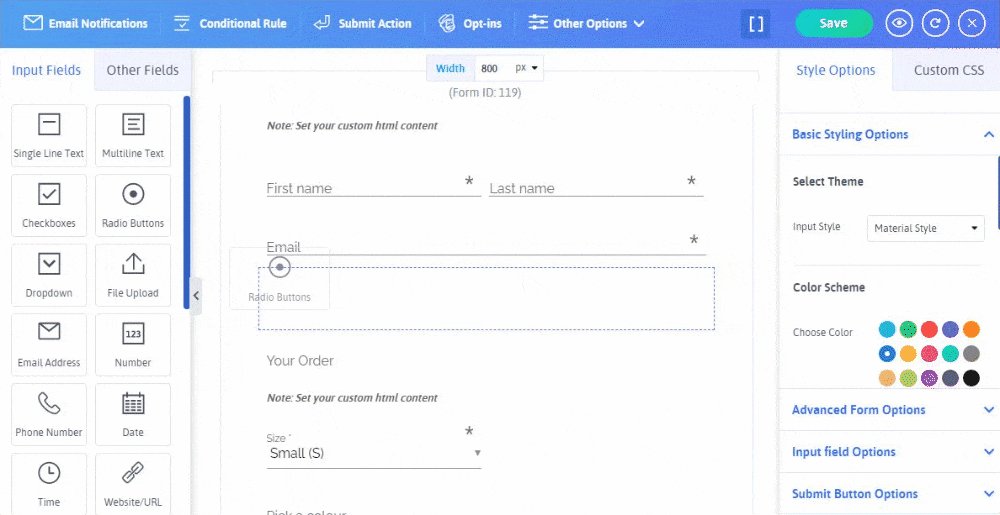
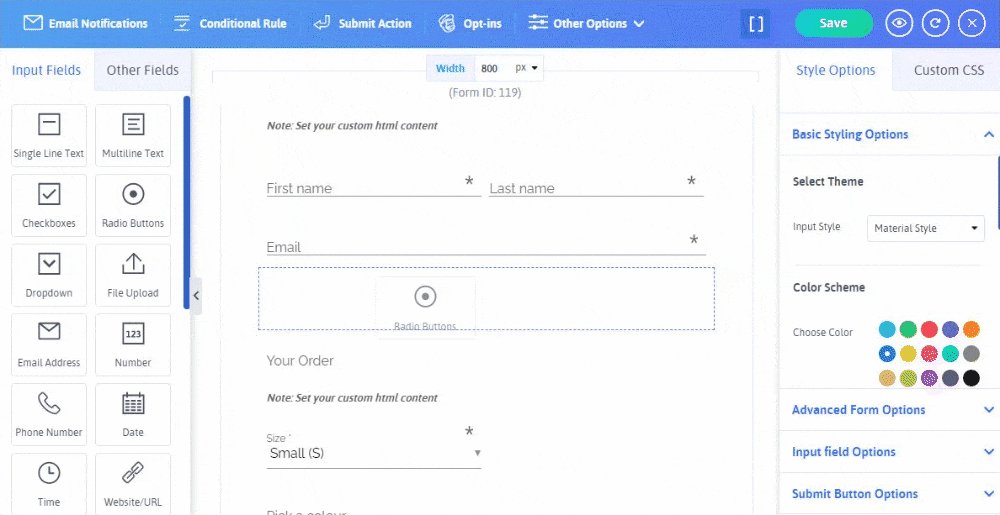
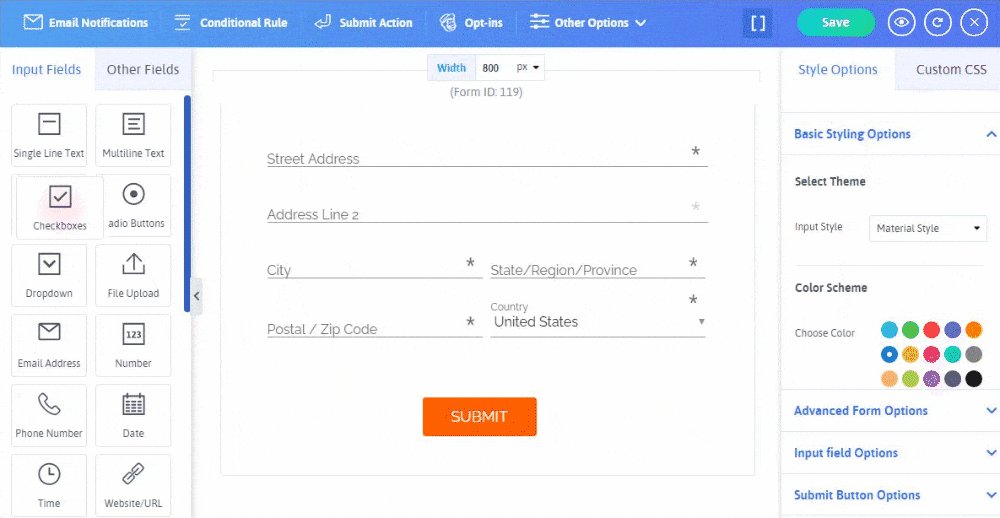
- 首先,您必須選擇位於 ARForms 表單編輯器左側的 Radio Buttons 選項
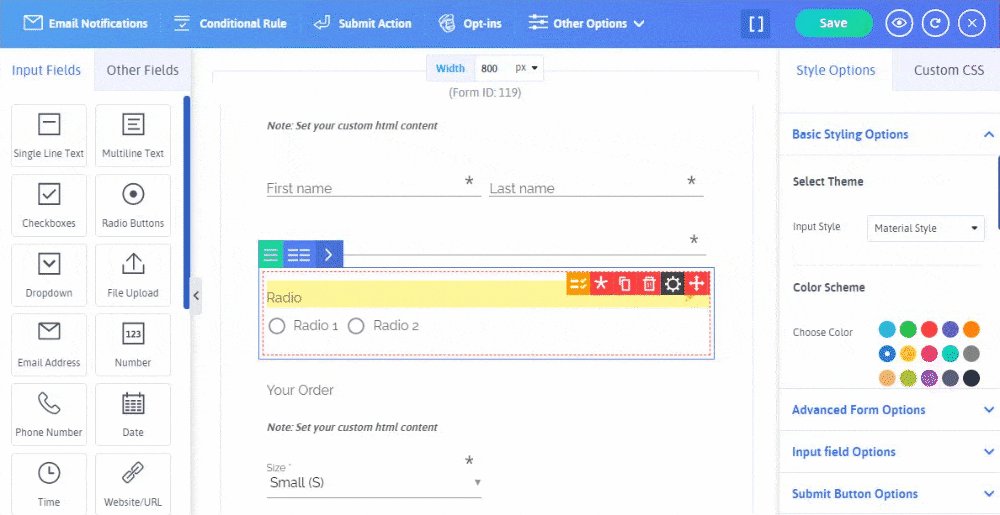
- 您可以簡單地拖放單選按鈕選項並將其放置在表單上的任何位置
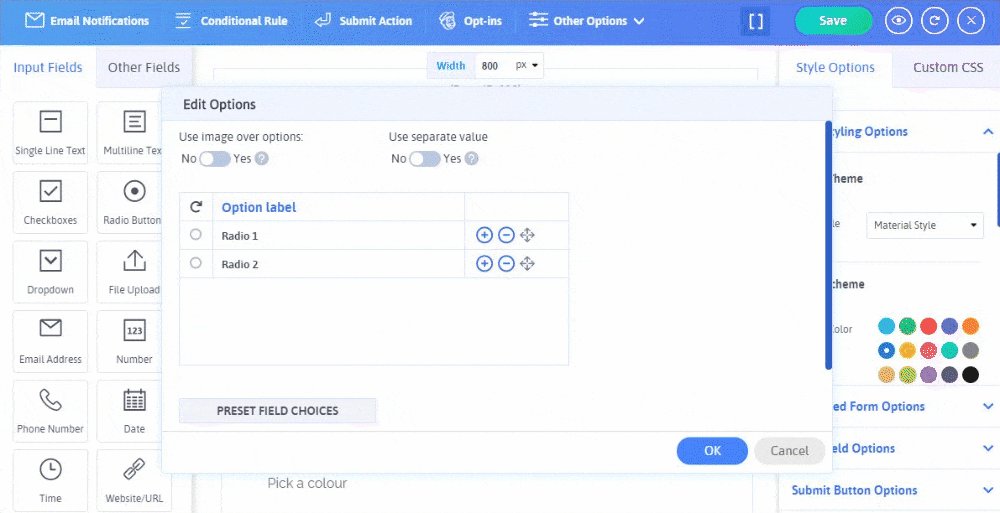
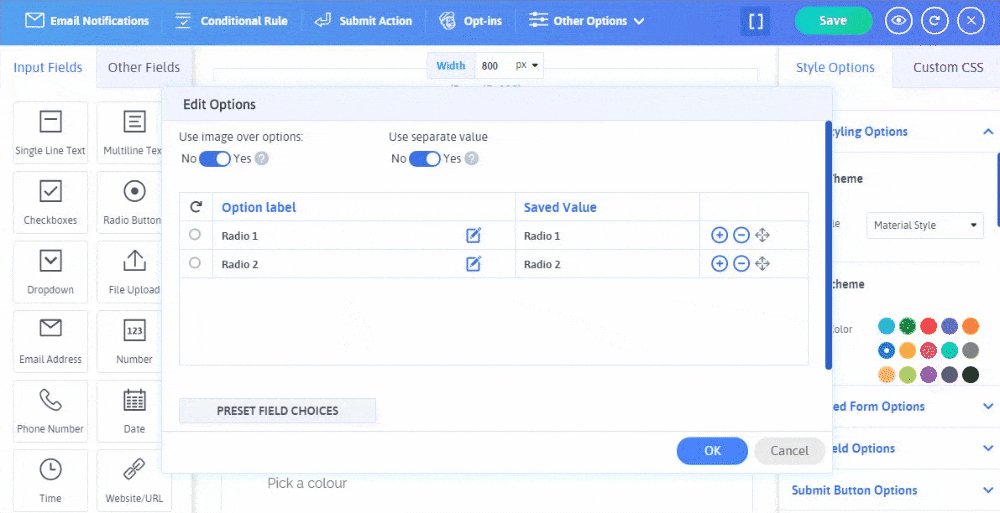
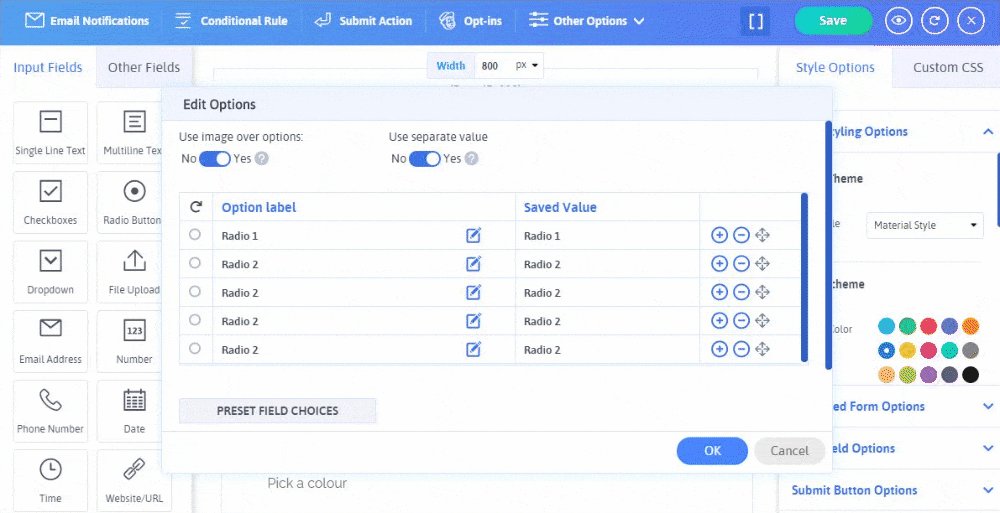
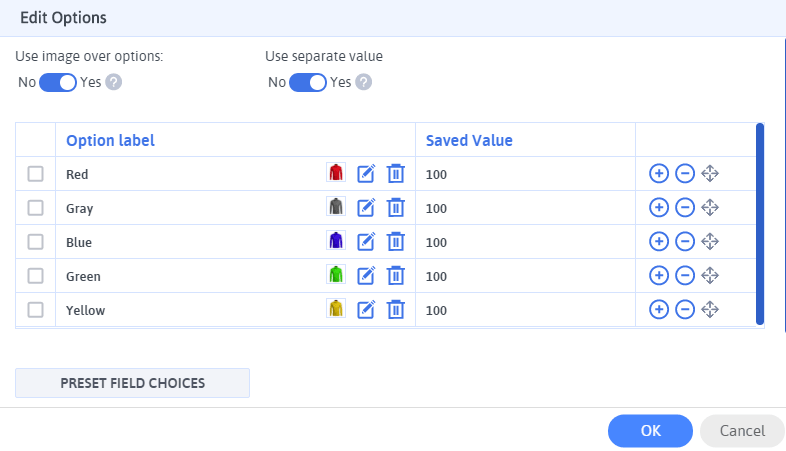
- 之後,您可以選擇“管理選項”,它將顯示新的彈出屏幕,您可以通過啟用“使用圖像覆蓋選項”來添加多個單選按鈕,這將使您可以為所選單選按鈕添加自定義圖像。
- 接下來,當您完成添加自定義圖像後,您可以單擊OK按鈕。 就是這樣,最後,您將能夠在您使用 ARForms WordPress 表單構建器插件創建的 WordPress 表單中看到添加的自定義圖像。



讓我們看一下下面的圖片,它顯示了單選按鈕中帶有自定義圖片的在線訂單表單!

在復選框中添加自定義圖像選項
正如 ARForms WordPress 表單構建器插件允許您在單選按鈕中添加自定義圖像一樣,它也允許您在復選框中添加自定義圖像
這是您可以使用複選框字段選項添加自定義圖像的方式。
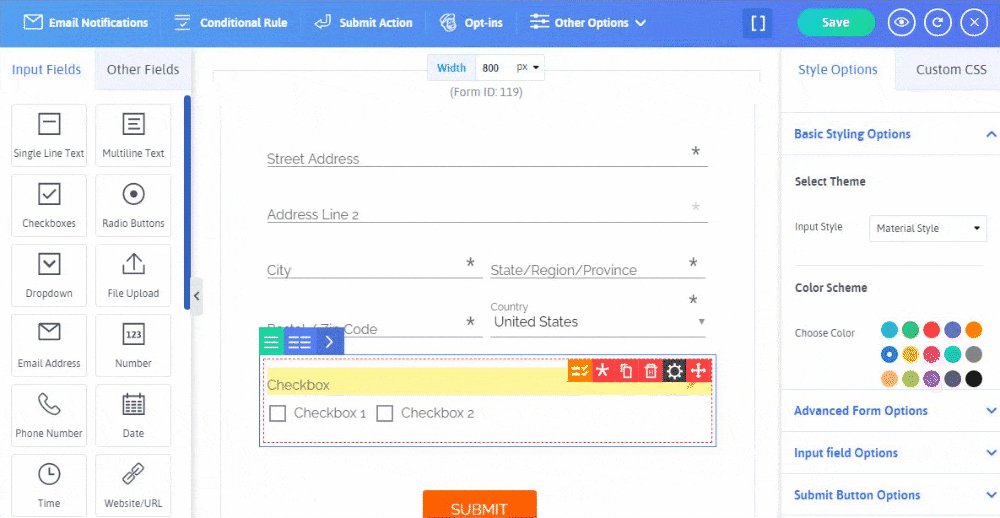
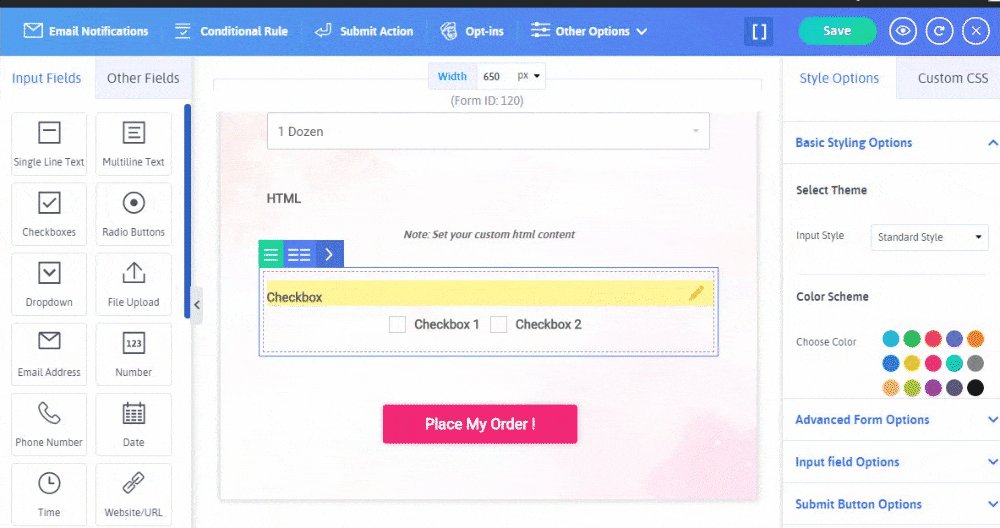
- 在 ARForms WordPress 表單構建器中,選擇所需的表單模板或示例表單後,您將能夠在 ARForms WordPress 表單構建器插件的表單編輯器中看到您的表單。
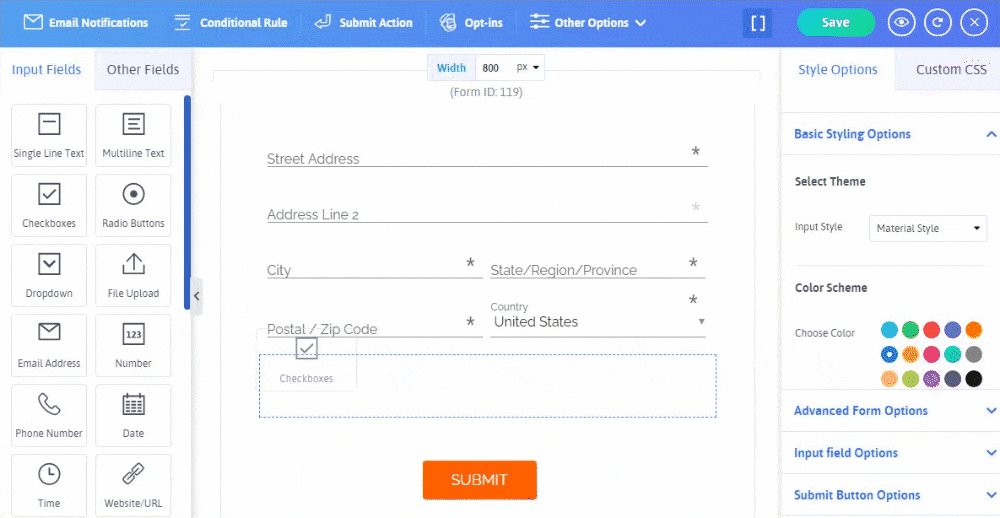
- 然後,從輸入字段選項中,您需要選擇複選框選項,只需在表單中選擇或拖放它到您想要的位置。
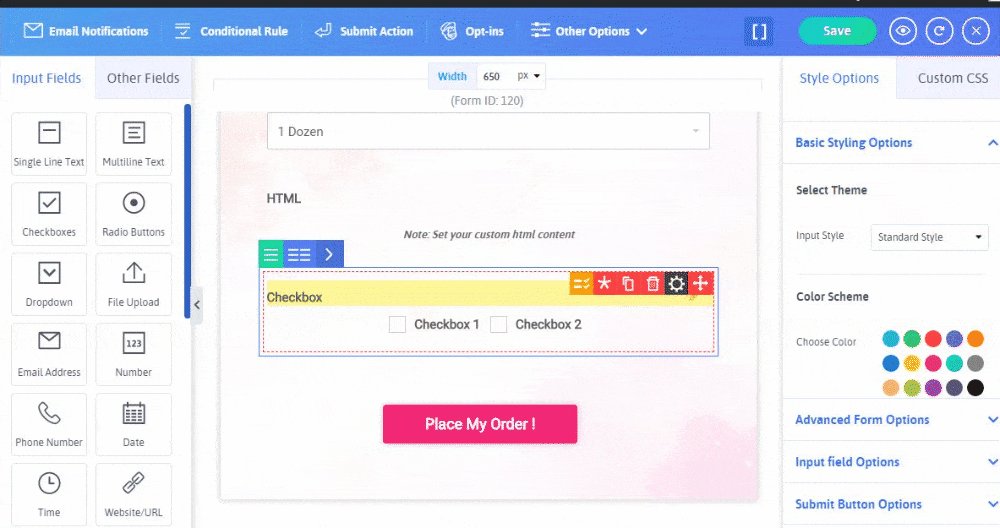
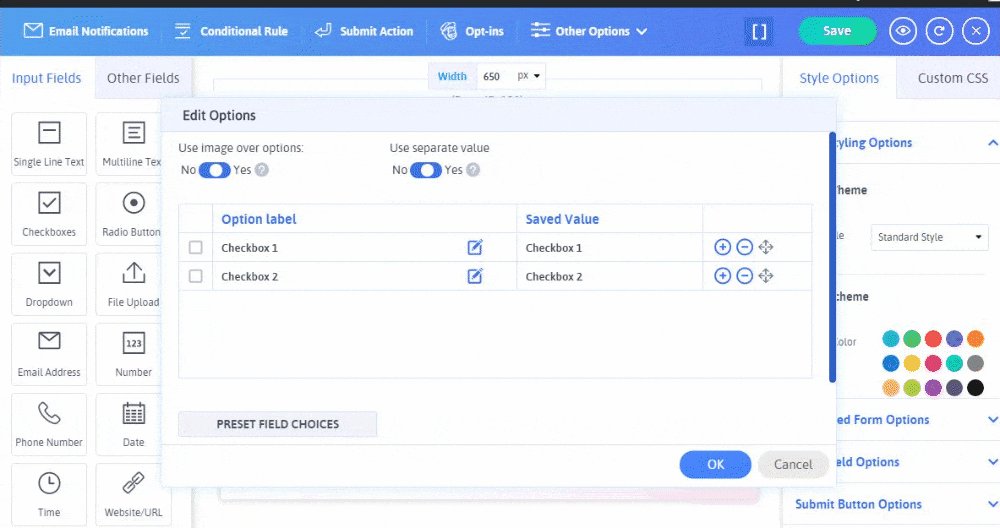
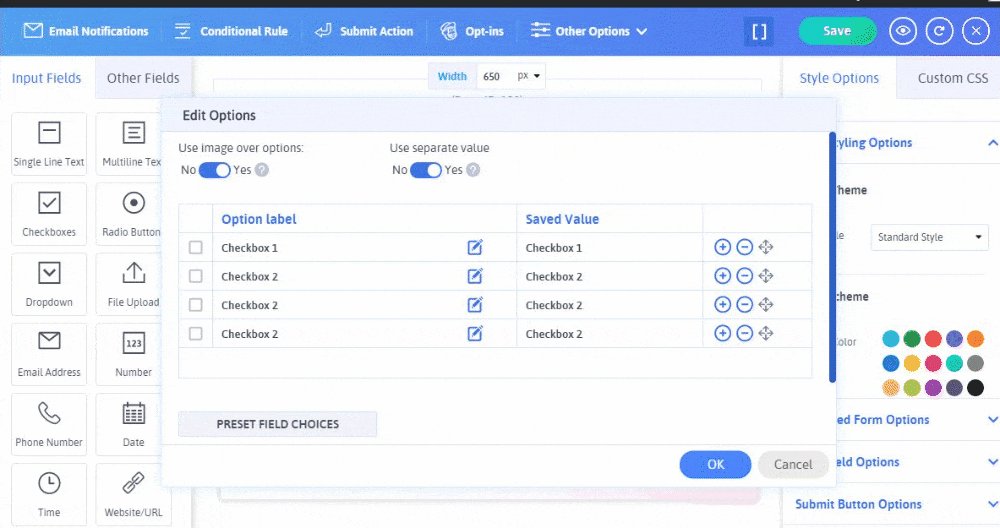
- 接下來,您需要通過將鼠標懸停在復選框上來選擇管理選項。 您將能夠看到一個帶有“編輯選項”的新彈出屏幕。 這是您需要首先啟用“使用圖像覆蓋選項”的地方,這將允許您為複選框上傳自定義圖像。
- 最後,當您在復選框中添加完自定義圖像後,您可以在創建的 WordPress 表單上看到放置的圖像。


看一下在 ARForms WordPress 表單構建器插件中顯示 Cake Order 表單的圖像:

高級表單選項(背景圖像)
最重要的是,ARForms WordPress 表單構建器插件為您提供了在 ARForms WordPress 表單構建器插件中為您創建的 WordPress 表單添加背景圖像的選項。
為您的 WordPress 表單添加背景圖片可能是在視覺上吸引 WordPress 網站訪問者的最佳方式,這甚至有助於從您的 WordPress 表單中獲得更多轉化。
現在,如果您只是想使用 ARForms WordPress 表單構建器插件在您創建的任何 WordPress 表單中添加背景圖像,那麼您只需導航到您可以在樣式選項下看到的高級表單選項即可輕鬆完成此操作ARForms WordPress 表單構建器插件中表單編輯器的右側。
查看下面給出的圖片,了解如何在您的 WordPress 表單中放置背景圖片!

提交按鈕選項(背景圖像和背景懸停圖像)
這是您在使用 ARForms WordPress 表單構建器插件為您的 WordPress 網站創建表單時會發現的另一個很棒的功能。
使用提交按鈕選項,您將獲得許多與提交按鈕文本和样式相關的選項。 而有一個非常酷的選項可以選擇您最喜歡的背景圖像,甚至是背景懸停圖像。

這些提交按鈕背景圖像和背景懸停圖像有助於使您的 WordPress 表單非常吸引人,並且可以吸引網站訪問者的注意力。
還有什麼?
除了上述 ARForms WordPress 表單構建器插件中的圖像添加功能外,還有其他選項可以在 WordPress 表單上添加圖像。
讓我們看一下將圖像添加到 WordPress 表單的其他選項
將圖像添加到 WordPress 表單的其他選項
如果您想在 WordPress 表單上添加背景圖像以外的圖像,或在單選按鈕中添加自定義圖像或在復選框中添加自定義圖像,那麼幸運的是,您可以選擇將您選擇的圖像放置在您創建的 WordPress 表單中ARForms WordPress 表單構建器插件。
因此,首先,我們將向您展示如何通過放置圖像 URL 來直接添加圖像。 為此,您需要導航到其他字段選項,您可以在 ARForms WordPress 表單構建器插件的表單編輯器左側輕鬆看到該選項。
- 當您選擇“其他字段”選項時,您將能夠看到“圖像”選項。
- 選擇圖像選項或簡單地將其拖放到 WordPress 表單後,您需要選擇字段選項,您可以在其中放置圖像 URL 路徑或從計算機設備添加圖像。 您還可以選擇設置圖像的圖像大小和位置。

應用圖像選項後,假設您正在創建一個電子產品(如耳機)的在線支付表單,您希望在 WordPress 網站上顯示支付表單以及耳機圖像。
為此,您可以輕鬆地添加耳機的圖像,只需將其圖像 URL 或從您的 PC 設備添加圖像文件到字段選項的圖像 URL 框中。
看看如何使用在線支付 WordPress 表單上的 URL 選項應用圖像:

最後的想法
最後,在使用 ARForms WordPress 表單構建器插件完成上述所有添加圖像選項到您的 WordPress 表單後,您可以放心,根據需要自行找出最合適的添加圖像選項您的 WordPress 表單。
如果您發現這篇文章內容豐富且富有洞察力,那麼請在社交媒體渠道上分享它,這樣越來越多的人可以學習並創建最好的 WordPress 表單,從而將他們的業務發展到一個新的水平!
