La guía completa para agregar una imagen a sus formularios de WordPress
Publicado: 2020-12-31
Si está ejecutando un negocio en línea integrado con un sitio web de WordPress, en algún momento querrá mostrar y mostrar varios tipos de formularios, como formulario de contacto, formulario de encuesta, formulario de pedido en línea, formulario de prueba, formulario de boletín informativo, registro/ formulario de inicio de sesión, o cualquier otro tipo de formulario dependiendo de su nicho de negocio e industria.
Especialmente, para algunos tipos de formularios de WordPress, querrá mostrar las opciones de imagen para los visitantes de su sitio web de WordPress para que pueda darles una mejor visualización de lo que es exactamente su formulario de WordPress.
En lugar de simplemente mostrar las opciones de texto, mostrar las imágenes puede hacer que sus formularios de WordPress sean visualmente más atractivos. Más bien, hacerlo puede ayudarlo a mejorar la tasa de respuesta para su formulario creado y también puede mejorar las conversiones del formulario.
En este artículo, lo guiaremos a través de un método paso a paso sobre cómo agregar una imagen a sus formularios de WordPress con el uso del complemento de creación de formularios ARForms WordPress .
¡Empecemos!
¿Cómo agregar una imagen a sus formularios de WordPress usando el complemento de creación de formularios ARForms WordPress?
Agregar una imagen personalizada en el botón de radio y casillas de verificación
Sorprendentemente, el complemento de creación de formularios ARForms WordPress ofrece un gran conjunto de características para agregar imágenes personalizadas en la opción de campo del botón de opción, así como mediante el uso de la opción de casilla de verificación.
Agregar una opción de imagen personalizada en un botón de opción
Afortunadamente, con el uso del complemento de creación de formularios ARForms WordPress, al crear los formularios, digamos, por ejemplo, si desea crear un formulario de prueba o un formulario de pedido en línea donde necesita mostrar las imágenes del producto, entonces en tal caso, usted tendrá que hacer uso de la imagen personalizada en la opción del botón de radio, que es una gran característica que se ofrece dentro del complemento de creación de formularios ARForms WordPress.
Primero, le informaremos cómo puede implementar las imágenes en el botón de opción.
Para eso, deberá seguir los pasos que se detallan a continuación para aplicar fácilmente las imágenes personalizadas en la opción del botón de opción.
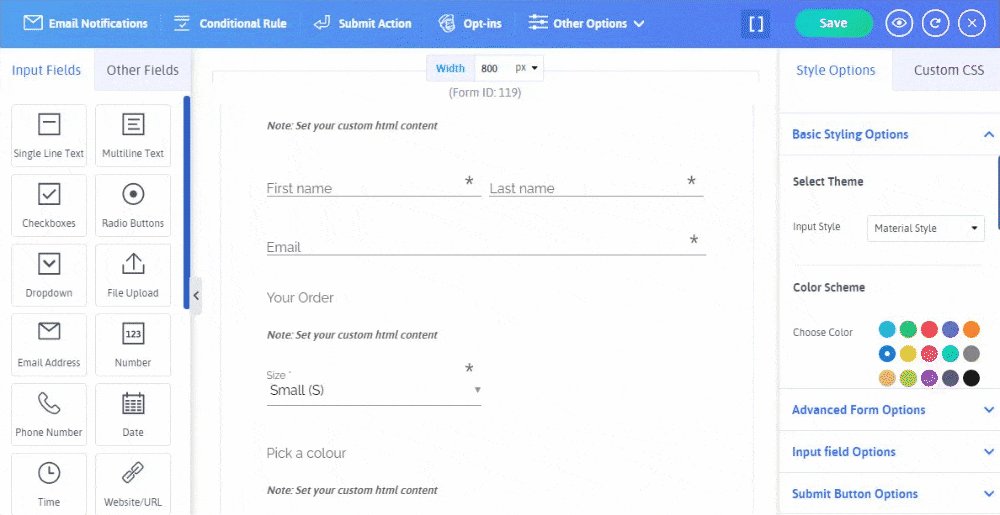
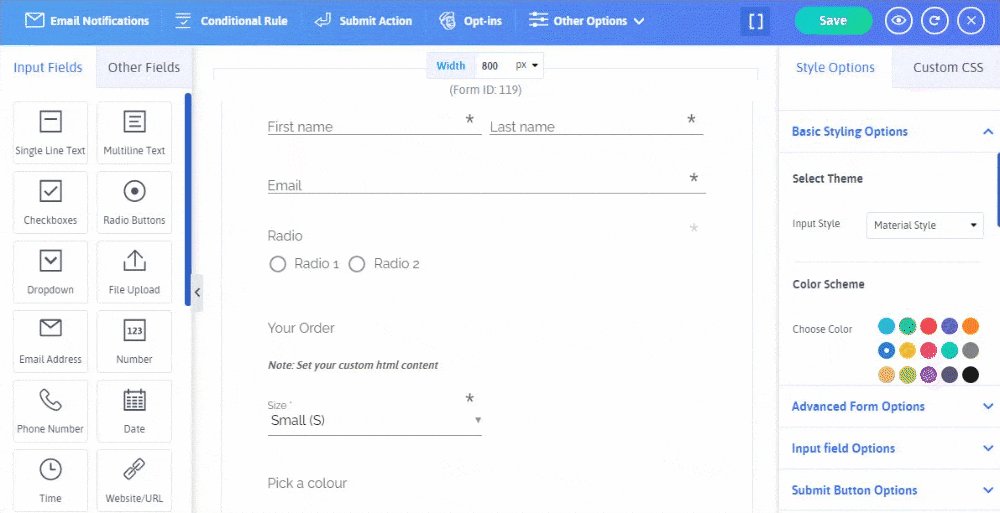
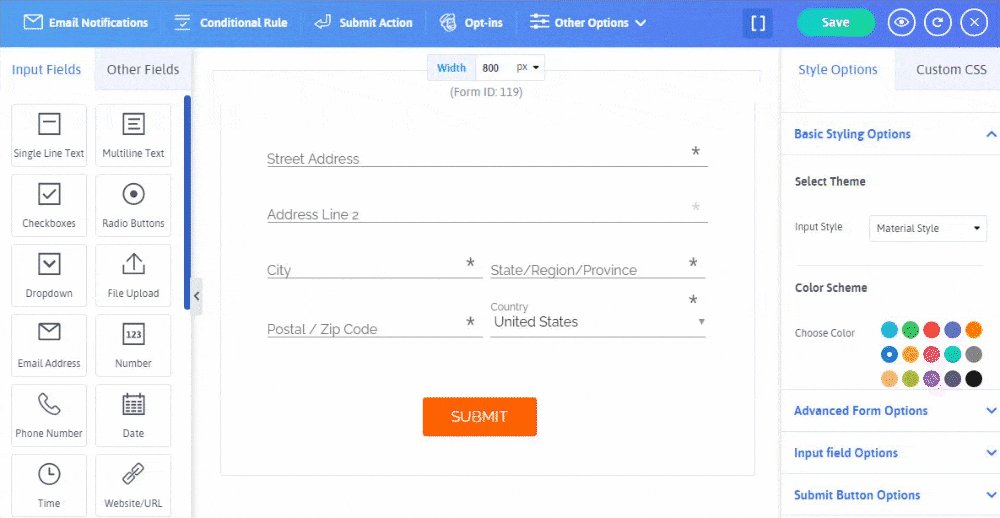
Inicialmente, cuando esté en el tablero de ARForms, verá las diversas opciones de campos de entrada y otras opciones de campos en el lado izquierdo del generador de formularios ARForms WordPress que le brinda opciones simples y fáciles de usar con una forma realmente fácil de usar. opción de arrastrar y soltar.
Estos son los pasos para agregar una imagen personalizada usando la opción de botón de radio en el complemento del generador de formularios ARForms WordPress:
¡Echemos un vistazo a la imagen a continuación que muestra el formulario de pedido en línea con una imagen personalizada en el botón de opción!

Agregar una opción de imagen personalizada en la casilla de verificación
Así como el complemento de creación de formularios ARForms WordPress le permite agregar imágenes personalizadas en los botones de opción, también le ofrece agregar imágenes personalizadas en la casilla de verificación.
Así es como puede agregar las imágenes personalizadas con el uso de la opción de campo de casillas de verificación.
Eche un vistazo a la imagen que muestra el formulario de pedido de pasteles en el complemento de creación de formularios ARForms WordPress:

Opción de formulario avanzado (Imagen de fondo)
Lo mejor de todo es que el complemento de creación de formularios ARForms WordPress le ofrece la opción de agregar la imagen de fondo para su formulario de WordPress creado en el complemento de creación de formularios ARForms WordPress.
Agregar una imagen de fondo para su formulario de WordPress puede ser la mejor manera de atraer visualmente a los visitantes de su sitio web de WordPress, lo que incluso puede ser útil para obtener más conversiones de su formulario de WordPress.
Ahora, si simplemente desea agregar la imagen de fondo en cualquiera de sus formularios de WordPress creados con el uso del complemento de creación de formularios ARForms WordPress, puede hacerlo fácilmente simplemente navegando a las Opciones de formulario avanzadas que puede ver en Opciones de estilo en el lado derecho del editor de formularios en el complemento de creación de formularios ARForms WordPress.
¡Eche un vistazo a la imagen que se muestra a continuación para saber cómo colocar una imagen de fondo en su formulario de WordPress!

Opciones del botón Enviar (Imagen de fondo e Imagen de fondo flotante)
Esta es otra gran característica que encontrará mientras crea sus formularios para su sitio web de WordPress utilizando el complemento de creación de formularios ARForms WordPress.
Con las opciones del botón Enviar, obtendrá muchas opciones relacionadas con el envío del texto y el estilo del botón. Mientras que hay una opción muy buena de seleccionar su imagen de fondo favorita e incluso las imágenes de fondo también.

Esta imagen de fondo del botón de envío y la imagen de fondo flotante pueden ser útiles para hacer que su formulario de WordPress sea bastante atractivo y pueda captar la atención de los visitantes de su sitio web.
¿Qué otra cosa?
Además de las funciones de adición de imágenes mencionadas anteriormente en el complemento de creación de formularios ARForms WordPress, también hay otras opciones para agregar imágenes en su formulario de WordPress.
Echemos un vistazo a esas otras opciones para agregar una imagen a sus formularios de WordPress
Otras opciones para agregar Imagen a su formulario de WordPress
Si desea agregar una imagen en su formulario de WordPress que no sea la imagen de fondo, o una imagen personalizada en el botón de opción o imágenes personalizadas en las casillas de verificación, entonces, afortunadamente, tiene la opción de colocar la imagen de su elección en su formulario de WordPress creado en Complemento de creación de formularios ARForms WordPress.
Entonces, primero, le mostraremos cómo puede agregar directamente la imagen colocando la URL de la imagen. Para eso, deberá navegar a la opción Otros campos que puede ver fácilmente en el lado izquierdo del editor de formularios en el complemento de creación de formularios ARForms WordPress.

Después de aplicar la opción de imagen, supongamos, por ejemplo, que está creando un formulario de pago en línea de productos electrónicos como auriculares donde desea mostrar un formulario de pago junto con la imagen de los auriculares en su sitio web de WordPress.
Para eso, puede agregar fácilmente la imagen de los auriculares simplemente colocando su URL de imagen o agregando su archivo de imagen desde su dispositivo de PC en el cuadro de URL de imagen en el campo de opciones .
Eche un vistazo a cómo puede aplicar la imagen usando la opción de URL en su formulario de pago en línea de WordPress:

Pensamientos finales
Por último, después de pasar por todas las opciones mencionadas anteriormente para agregar imágenes a sus formularios de WordPress con el uso del complemento de creación de formularios ARForms WordPress, puede estar seguro de que descubrirá por sí mismo las mejores opciones adecuadas para agregar una imagen según el requisito de sus formularios de WordPress.
Si encontró este artículo informativo y perspicaz, compártalo en los canales de redes sociales para que más y más personas puedan aprender y crear los mejores formularios de WordPress para hacer crecer su negocio al siguiente nivel.
Especialmente, para algunos tipos de formularios de WordPress, querrá mostrar las opciones de imagen para los visitantes de su sitio web de WordPress para que pueda darles una mejor visualización de lo que es exactamente su formulario de WordPress.
En lugar de simplemente mostrar las opciones de texto, mostrar las imágenes puede hacer que sus formularios de WordPress sean visualmente más atractivos. Más bien, hacerlo puede ayudarlo a mejorar la tasa de respuesta para su formulario creado y también puede mejorar las conversiones del formulario.
En este artículo, lo guiaremos a través de un método paso a paso sobre cómo agregar una imagen a sus formularios de WordPress con el uso del complemento de creación de formularios ARForms WordPress .
¡Empecemos!
¿Cómo agregar una imagen a sus formularios de WordPress usando el complemento de creación de formularios ARForms WordPress?
Agregar una imagen personalizada en el botón de radio y casillas de verificación
Sorprendentemente, el complemento de creación de formularios ARForms WordPress ofrece un gran conjunto de características para agregar imágenes personalizadas en la opción de campo del botón de opción, así como mediante el uso de la opción de casilla de verificación.
Agregar una opción de imagen personalizada en un botón de opción
Afortunadamente, con el uso del complemento de creación de formularios ARForms WordPress, al crear los formularios, digamos, por ejemplo, si desea crear un formulario de prueba o un formulario de pedido en línea donde necesita mostrar las imágenes del producto, entonces en tal caso, usted tendrá que hacer uso de la imagen personalizada en la opción del botón de radio, que es una gran característica que se ofrece dentro del complemento de creación de formularios ARForms WordPress.
Primero, le informaremos cómo puede implementar las imágenes en el botón de opción.
Para eso, deberá seguir los pasos que se detallan a continuación para aplicar fácilmente las imágenes personalizadas en la opción del botón de opción.
Inicialmente, cuando esté en el tablero de ARForms, verá las diversas opciones de campos de entrada y otras opciones de campos en el lado izquierdo del generador de formularios ARForms WordPress que le brinda opciones simples y fáciles de usar con una forma realmente fácil de usar. opción de arrastrar y soltar.
Estos son los pasos para agregar una imagen personalizada usando la opción de botón de radio en el complemento del generador de formularios ARForms WordPress:
- Primero, debe elegir la opción Botones de radio que se encuentra en el lado izquierdo del editor de formularios en ARForms
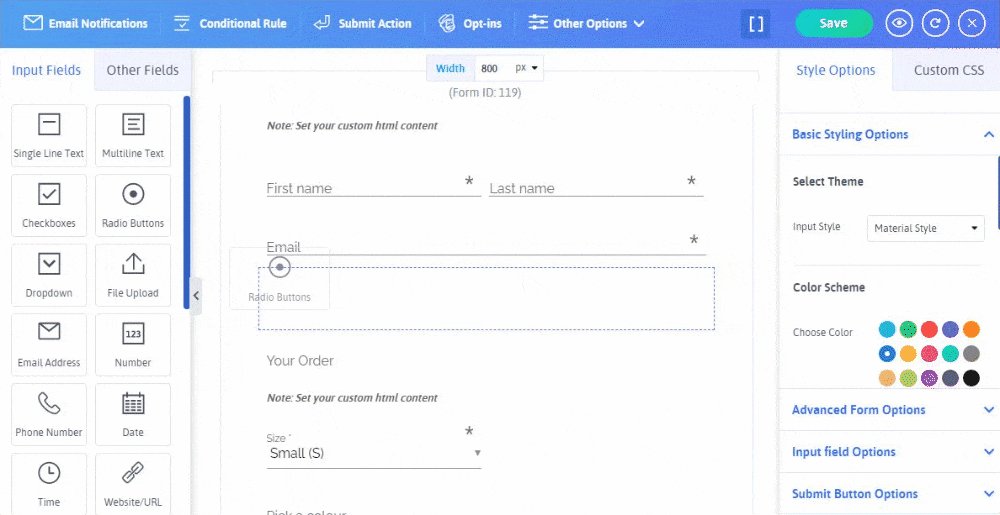
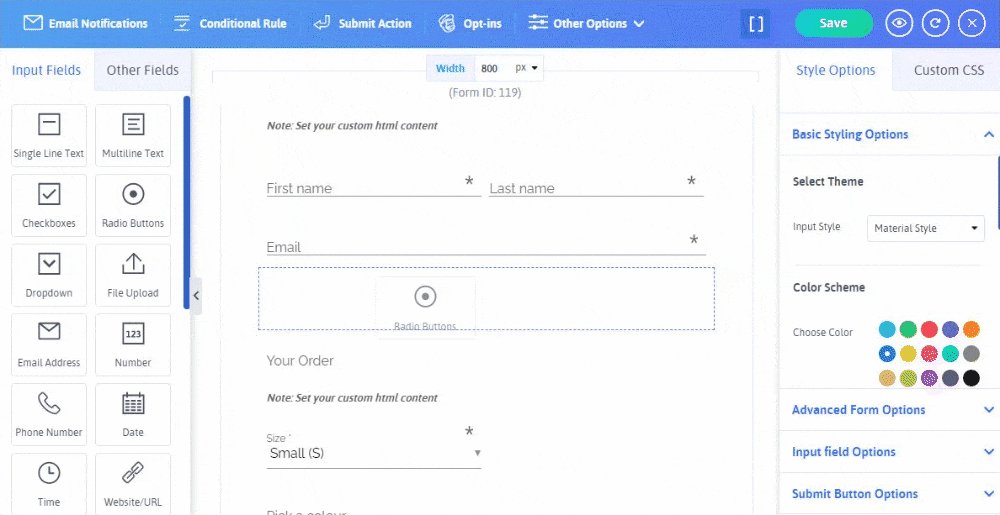
- Simplemente puede arrastrar y soltar la opción del botón de radio y colocarlo donde desee en su formulario
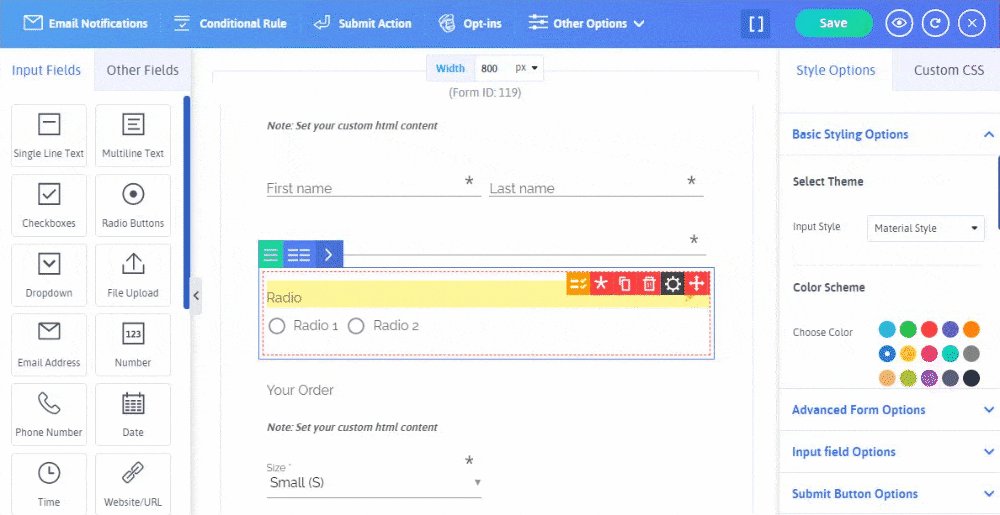
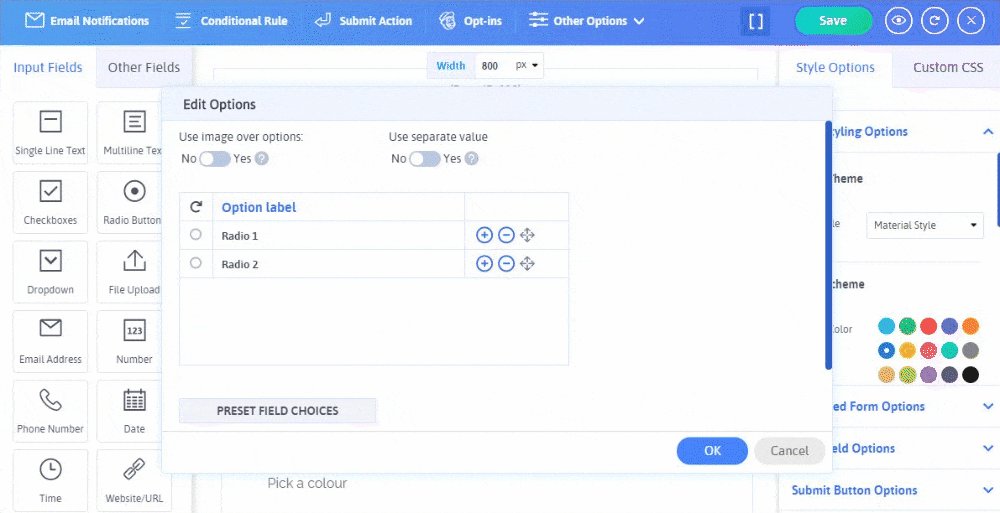
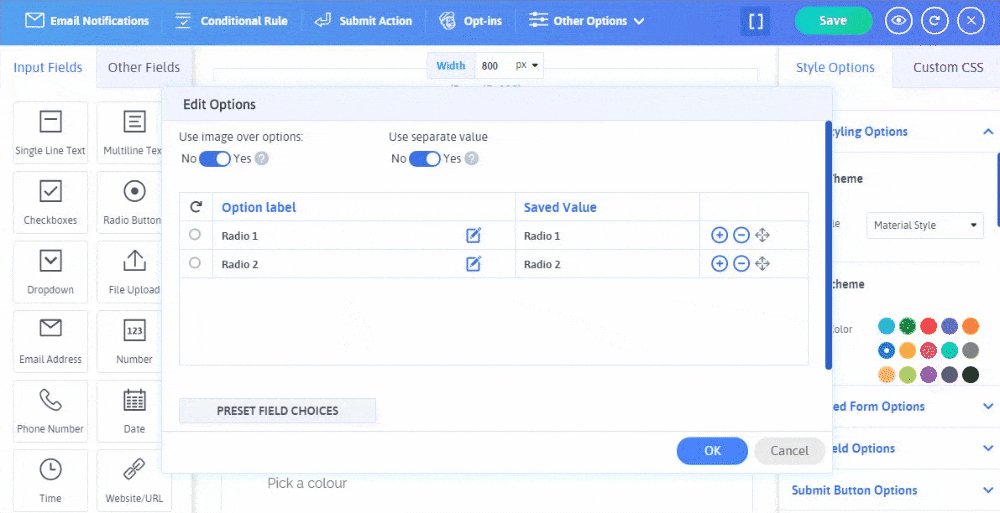
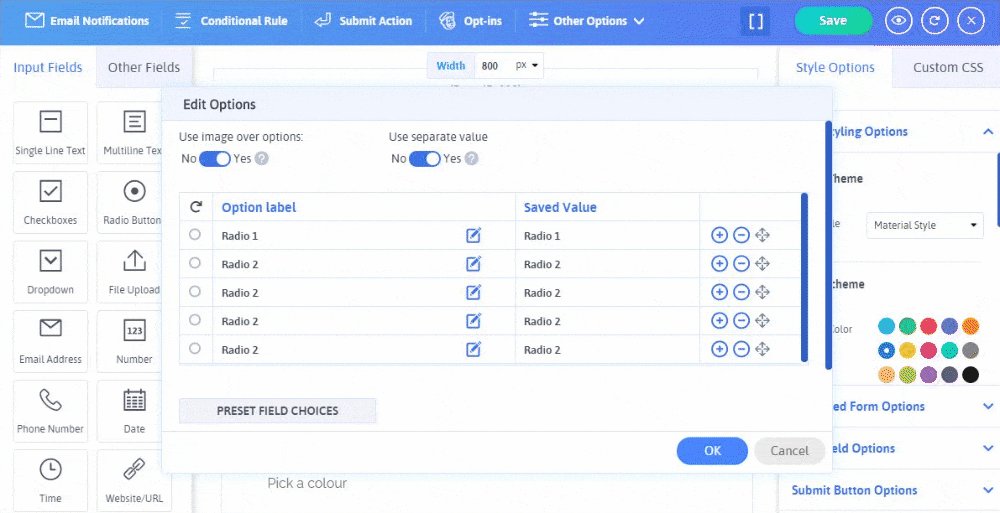
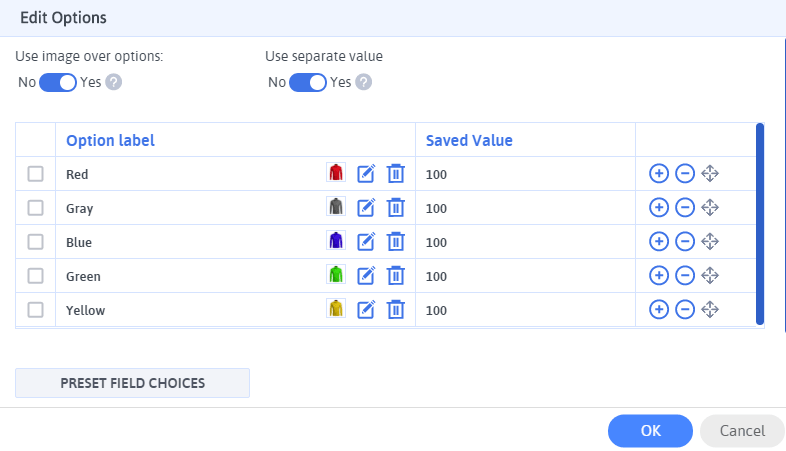
- Después de eso, puede seleccionar Administrar opciones , que le mostrará la nueva pantalla emergente donde puede agregar varios botones de opción habilitando Usar imagen sobre las opciones , que le permitirá agregar su imagen personalizada para el botón de opción seleccionado.
- A continuación, cuando haya terminado de agregar las imágenes personalizadas, puede hacer clic en el botón Aceptar . Eso es todo, finalmente, podrá ver sus imágenes personalizadas agregadas en su formulario de WordPress que está creando con el complemento de creación de formularios ARForms WordPress.



¡Echemos un vistazo a la imagen a continuación que muestra el formulario de pedido en línea con una imagen personalizada en el botón de opción!

Agregar una opción de imagen personalizada en la casilla de verificación
Así como el complemento de creación de formularios ARForms WordPress le permite agregar imágenes personalizadas en los botones de opción, también le ofrece agregar imágenes personalizadas en la casilla de verificación.
Así es como puede agregar las imágenes personalizadas con el uso de la opción de campo de casillas de verificación.
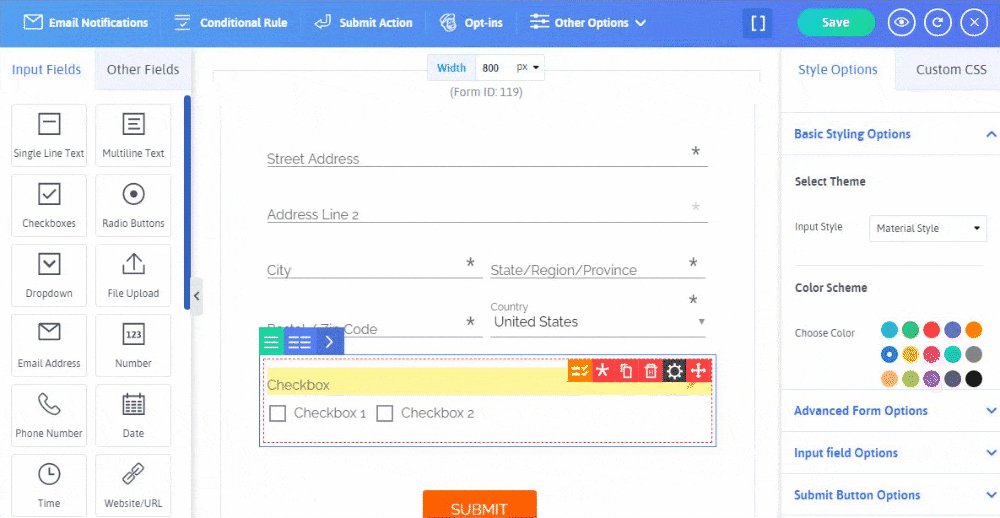
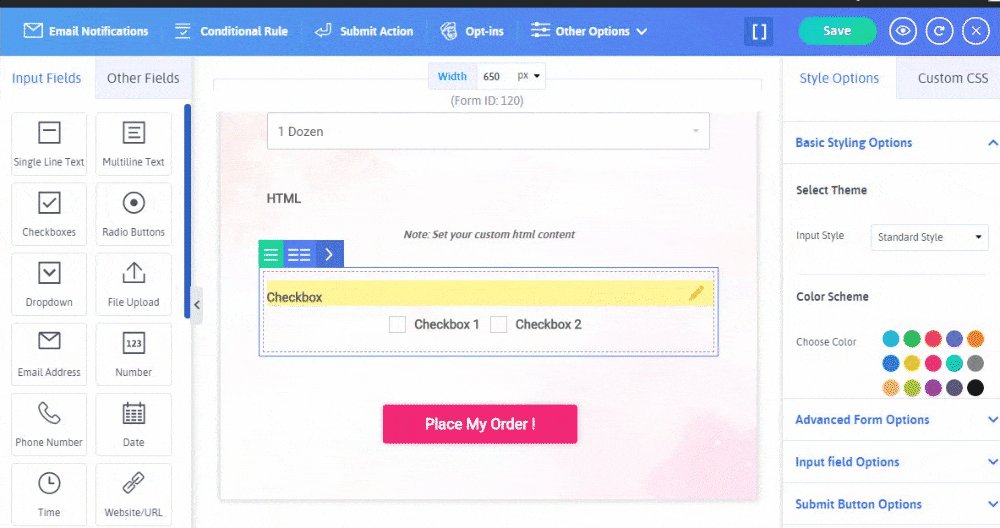
- Desde el generador de formularios de WordPress de ARForms, después de seleccionar la plantilla de formulario deseada o el formulario de muestra , podrá ver su formulario en el editor de formularios del complemento del generador de formularios de WordPress de ARForms.
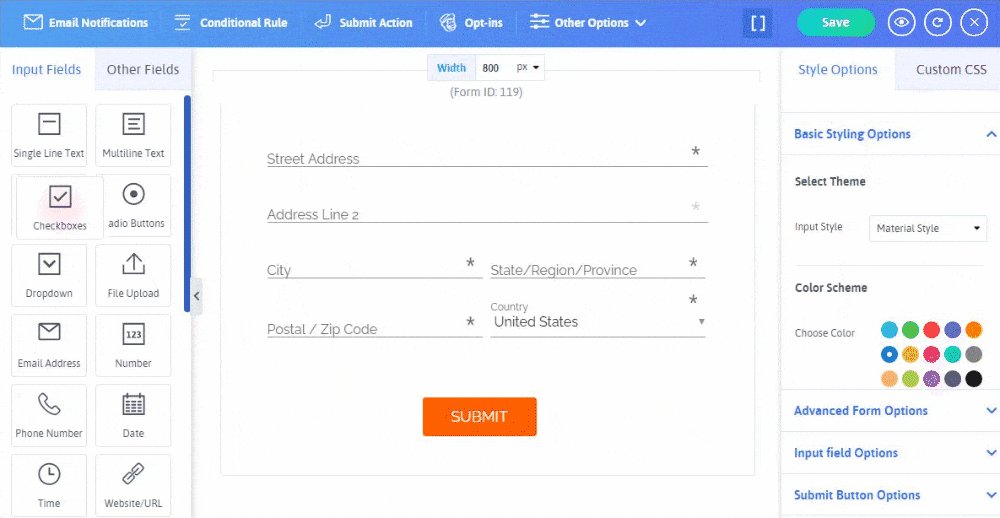
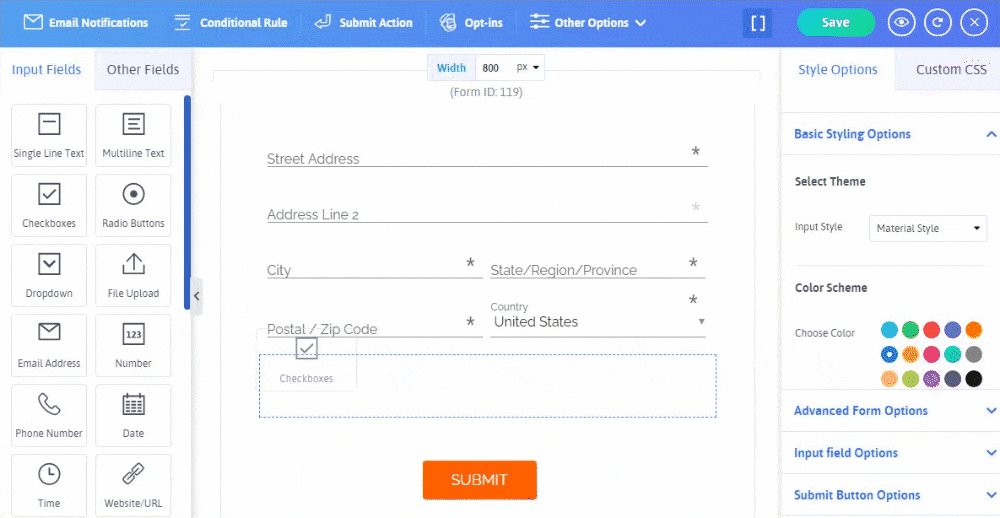
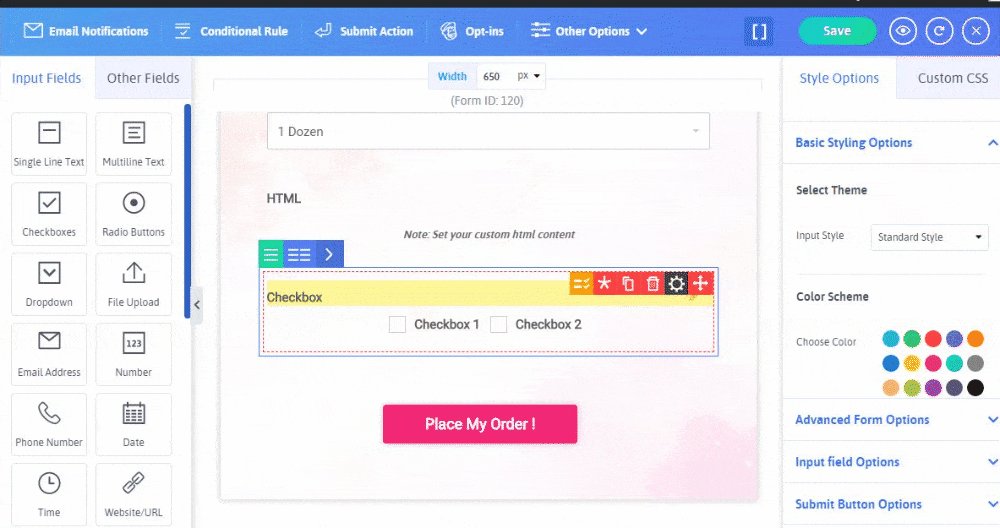
- Luego, desde la opción de campos de entrada, debe seleccionar la opción de casillas de verificación, simplemente selecciónela o arrástrela y suéltela en su formulario en el lugar deseado.
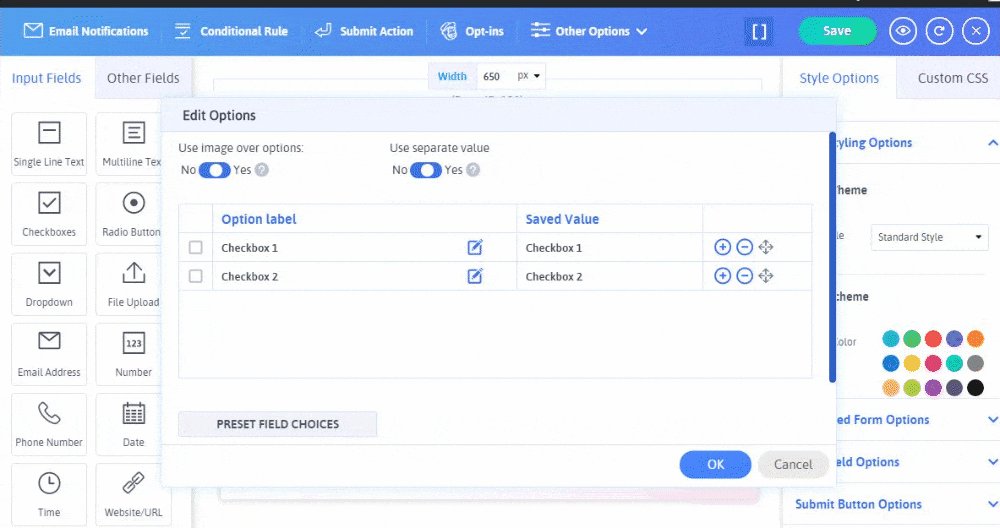
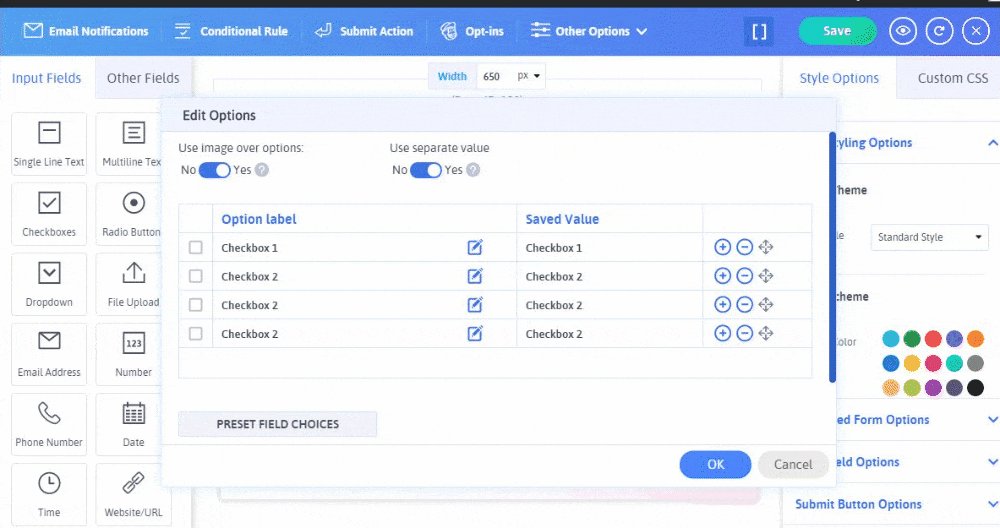
- A continuación, debe seleccionar las opciones de administración que puede hacer pasando el cursor sobre las casillas de verificación. Podrá ver una nueva pantalla emergente con las Opciones de edición. Aquí es donde primero debe habilitar la opción "Usar imagen sobre", que le permitirá cargar imágenes personalizadas para las casillas de verificación.
- Por último, cuando haya terminado de agregar las imágenes personalizadas en las casillas de verificación, podrá ver las imágenes colocadas en su formulario de WordPress creado.


Eche un vistazo a la imagen que muestra el formulario de pedido de pasteles en el complemento de creación de formularios ARForms WordPress:

Opción de formulario avanzado (Imagen de fondo)
Lo mejor de todo es que el complemento de creación de formularios ARForms WordPress le ofrece la opción de agregar la imagen de fondo para su formulario de WordPress creado en el complemento de creación de formularios ARForms WordPress.
Agregar una imagen de fondo para su formulario de WordPress puede ser la mejor manera de atraer visualmente a los visitantes de su sitio web de WordPress, lo que incluso puede ser útil para obtener más conversiones de su formulario de WordPress.
Ahora, si simplemente desea agregar la imagen de fondo en cualquiera de sus formularios de WordPress creados con el uso del complemento de creación de formularios ARForms WordPress, puede hacerlo fácilmente simplemente navegando a las Opciones de formulario avanzadas que puede ver en Opciones de estilo en el lado derecho del editor de formularios en el complemento de creación de formularios ARForms WordPress.
¡Eche un vistazo a la imagen que se muestra a continuación para saber cómo colocar una imagen de fondo en su formulario de WordPress!

Opciones del botón Enviar (Imagen de fondo e Imagen de fondo flotante)
Esta es otra gran característica que encontrará mientras crea sus formularios para su sitio web de WordPress utilizando el complemento de creación de formularios ARForms WordPress.
Con las opciones del botón Enviar, obtendrá muchas opciones relacionadas con el envío del texto y el estilo del botón. Mientras que hay una opción muy buena de seleccionar su imagen de fondo favorita e incluso las imágenes de fondo también.

Esta imagen de fondo del botón de envío y la imagen de fondo flotante pueden ser útiles para hacer que su formulario de WordPress sea bastante atractivo y pueda captar la atención de los visitantes de su sitio web.
¿Qué otra cosa?
Además de las funciones de adición de imágenes mencionadas anteriormente en el complemento de creación de formularios ARForms WordPress, también hay otras opciones para agregar imágenes en su formulario de WordPress.
Echemos un vistazo a esas otras opciones para agregar una imagen a sus formularios de WordPress
Otras opciones para agregar Imagen a su formulario de WordPress
Si desea agregar una imagen en su formulario de WordPress que no sea la imagen de fondo, o una imagen personalizada en el botón de opción o imágenes personalizadas en las casillas de verificación, entonces, afortunadamente, tiene la opción de colocar la imagen de su elección en su formulario de WordPress creado en Complemento de creación de formularios ARForms WordPress.
Entonces, primero, le mostraremos cómo puede agregar directamente la imagen colocando la URL de la imagen. Para eso, deberá navegar a la opción Otros campos que puede ver fácilmente en el lado izquierdo del editor de formularios en el complemento de creación de formularios ARForms WordPress.
- Cuando seleccione la opción Otros campos, podrá ver la opción Imagen .
- Después de seleccionar la opción Imagen o simplemente arrastrarla y soltarla en su formulario de WordPress, debe elegir las opciones de campo , ahí es donde puede colocar la ruta URL de su imagen o agregar la imagen desde su dispositivo de computadora. También tiene la opción de establecer el tamaño de la imagen y la posición de su imagen.

Después de aplicar la opción de imagen, supongamos, por ejemplo, que está creando un formulario de pago en línea de productos electrónicos como auriculares donde desea mostrar un formulario de pago junto con la imagen de los auriculares en su sitio web de WordPress.
Para eso, puede agregar fácilmente la imagen de los auriculares simplemente colocando su URL de imagen o agregando su archivo de imagen desde su dispositivo de PC en el cuadro de URL de imagen en el campo de opciones .
Eche un vistazo a cómo puede aplicar la imagen usando la opción de URL en su formulario de pago en línea de WordPress:

Pensamientos finales
Por último, después de pasar por todas las opciones mencionadas anteriormente para agregar imágenes a sus formularios de WordPress con el uso del complemento de creación de formularios ARForms WordPress, puede estar seguro de que descubrirá por sí mismo las mejores opciones adecuadas para agregar una imagen según el requisito de sus formularios de WordPress.
Si encontró este artículo informativo y perspicaz, compártalo en los canales de redes sociales para que más y más personas puedan aprender y crear los mejores formularios de WordPress para hacer crecer su negocio al siguiente nivel.
