Ghidul complet pentru adăugarea unei imagini la formularele dvs. WordPress
Publicat: 2020-12-31
Dacă derulați o afacere online încorporată cu un site web WordPress, atunci la un moment dat veți dori să afișați și să afișați diferite tipuri de formulare, cum ar fi formularul de contact, formularul de sondaj, formularul de comandă online, formularul de chestionar, formularul de buletin informativ, înregistrarea/ formular de autentificare sau orice alt tip de formular în funcție de afacerea dvs. și de nișa din industrie.
În special, pentru unele tipuri de formulare WordPress, veți dori să afișați opțiunile de imagine pentru vizitatorii site-ului dvs. WordPress, astfel încât să le poată oferi o vizualizare mai bună a despre ce este exact formularul dvs. WordPress?
În loc să afișați doar opțiunile de text, afișarea imaginilor poate face formularele dvs. WordPress mai atrăgătoare vizual. Mai degrabă, acest lucru vă poate ajuta să îmbunătățiți rata de răspuns pentru formularul creat și poate îmbunătăți și conversiile formularelor!
În acest articol, vă vom ghida printr-o metodă pas cu pas despre cum să adăugați o imagine la formularele dvs. WordPress cu ajutorul pluginului ARForms WordPress Form Builder .
Să începem!
Cum să adăugați o imagine la formularele dvs. WordPress folosind pluginul ARForms WordPress Form Builder?
Adăugarea unei imagini personalizate în butonul radio și casetele de selectare
În mod uimitor, pluginul ARForms WordPress pentru generatorul de formulare oferă un set grozav de caracteristici de adăugare a imaginilor personalizate în opțiunea câmpului butonului radio, precum și prin utilizarea opțiunii casetei de selectare.
Adăugarea unei opțiuni de imagine personalizată într-un buton radio
Din fericire, cu utilizarea pluginului ARForms WordPress Form Builder, în timpul creării formularelor, să spunem, de exemplu, dacă doriți să creați un formular de chestionar sau un formular de comandă online în care trebuie să afișați imaginile produsului, atunci în acest caz, va trebui să folosească opțiunea de imagine personalizată în butonul radio, care este o caracteristică excelentă oferită în pluginul ARForms WordPress Form Builder.
În primul rând, vă vom anunța cum puteți implementa imaginile în butonul radio.
Pentru asta, va trebui să urmați pașii de mai jos pentru a aplica cu ușurință imaginile personalizate în opțiunea butonului radio.
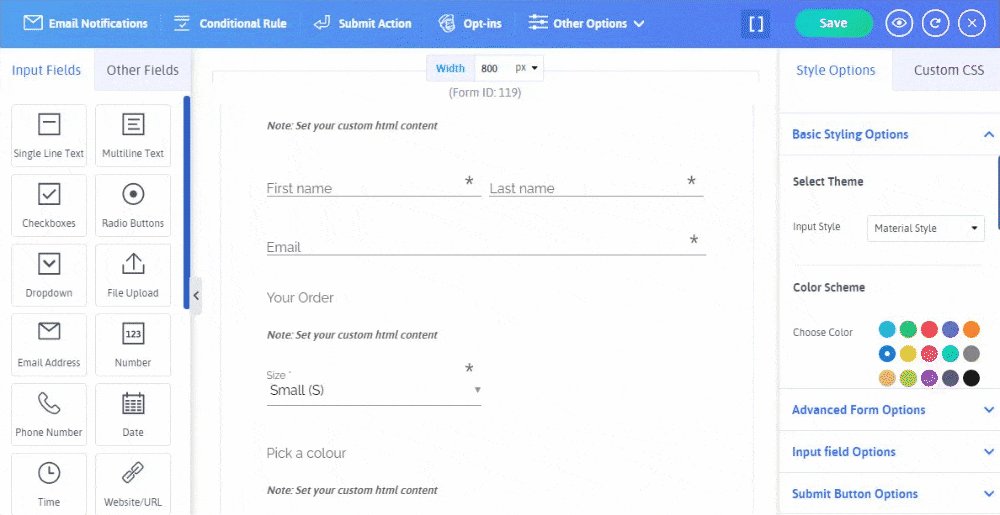
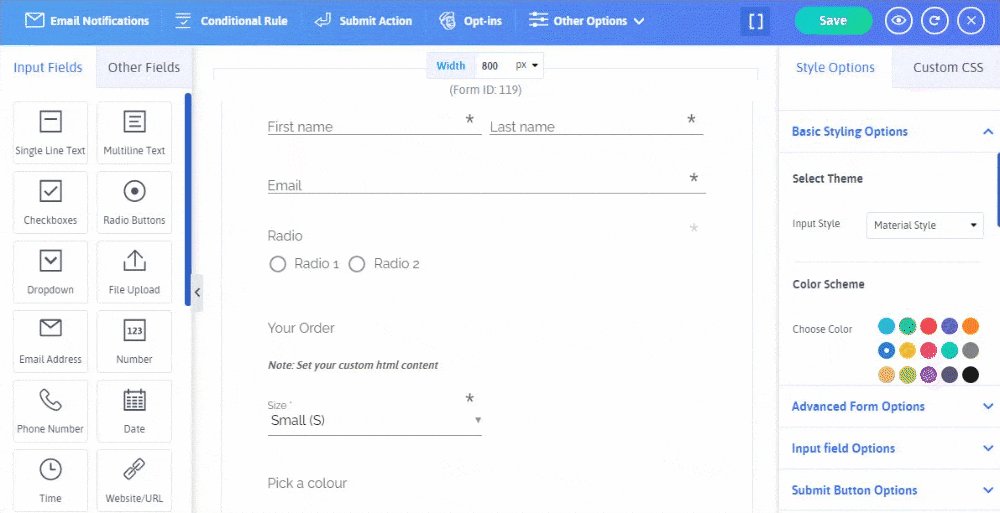
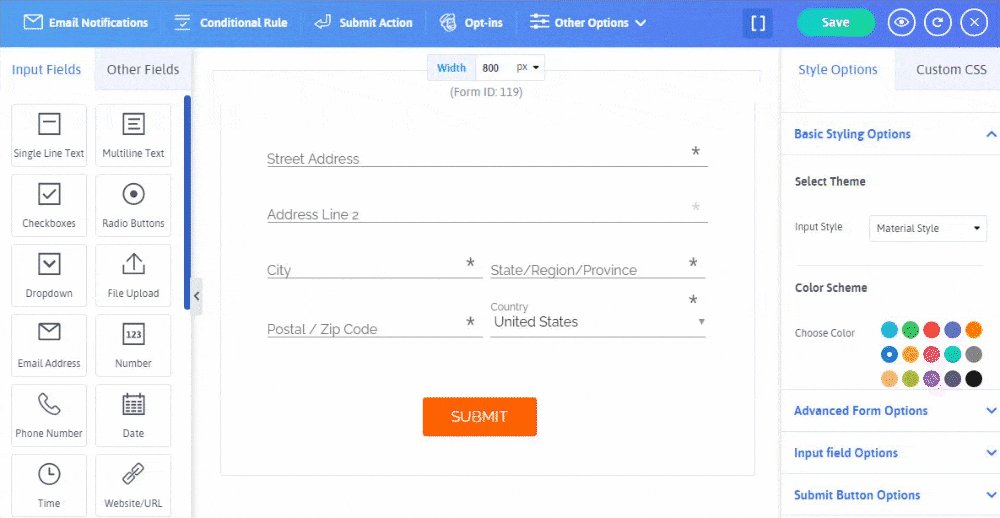
Inițial, când vă aflați la tabloul de bord al ARForms, veți vedea diferitele opțiuni de câmpuri de intrare și alte opțiuni de câmpuri în partea stângă a constructorului de formulare ARForms WordPress, care vă oferă opțiuni simple și ușor de utilizat, cu un foarte ușor de utilizat. opțiunea de glisare și plasare.
Iată pașii pentru a adăuga o imagine personalizată folosind opțiunea butonului radio din pluginul ARForms WordPress Form Builder:
Să aruncăm o privire la imaginea de mai jos care arată formularul de comandă online cu o imagine personalizată în butonul radio!

Adăugarea unei opțiuni de imagine personalizată în caseta de selectare
Așa cum pluginul ARForms WordPress Form Builder vă permite să adăugați imagini personalizate în butoanele Radio, la fel vă oferă să adăugați imagini personalizate în caseta de selectare
Acesta este modul în care puteți adăuga imaginile personalizate folosind opțiunea câmpului casete de selectare.
Aruncă o privire la imaginea care arată formularul de comandă de prăjitură din pluginul ARForms WordPress form builder:

Opțiune avansată de formular (imagine de fundal)
Cel mai bine, pluginul de generare de formulare ARForms WordPress vă oferă opțiunea de a adăuga imaginea de fundal pentru formularul dvs. WordPress creat în pluginul de generare de formulare ARForms WordPress.
Adăugarea unei imagini de fundal pentru formularul dvs. WordPress poate fi cea mai bună modalitate de a atrage vizual vizitatorii site-ului dvs. WordPress, ceea ce poate fi chiar util pentru a obține mai multe conversii din formularul dvs. WordPress.
Acum, dacă doriți pur și simplu să adăugați imaginea de fundal în oricare dintre formularele WordPress create cu ajutorul pluginului ARForms WordPress Form Builder, atunci puteți face asta cu ușurință navigând la Opțiunile avansate ale formularului pe care le puteți vedea în Opțiuni de stil . în partea dreaptă a editorului de formulare în pluginul ARForms WordPress Form Builder.
Aruncă o privire la imaginea de mai jos pentru a ști cum să plasezi o imagine de fundal în formularul tău WordPress!

Opțiuni pentru butonul de trimitere (Imaginea de fundal și Imaginea de fundal cu cursorul)
Aceasta este încă o altă caracteristică grozavă pe care o veți găsi în timp ce vă creați formularele pentru site-ul dvs. WordPress folosind pluginul ARForms WordPress Form Builder.
Cu opțiunile butonului de trimitere, veți obține o mulțime de opțiuni legate de trimiterea textului și stilului butonului. În timp ce există o opțiune destul de grozavă de a selecta imaginea de fundal preferată și chiar și imaginile de fundal.

Aceste imagini de fundal ale butonului de trimitere și imaginea de fundal pot fi utile pentru a face formularul dvs. WordPress destul de atrăgător și pot atrage atenția vizitatorilor site-ului dvs.
Ce altceva?
În afară de caracteristicile de adăugare a imaginilor menționate mai sus în pluginul ARForms WordPress Form Builder, există și alte opțiuni pentru a adăuga imagini în formularul dvs. WordPress.
Să aruncăm o privire la acele alte opțiuni pentru a adăuga o imagine la formularele tale WordPress
Alte opțiuni pentru a adăuga imagine în formularul dvs. WordPress
Dacă doriți să adăugați o imagine pe formularul dvs. WordPress, alta decât imaginea de fundal, sau o imagine personalizată în butonul radio sau imagini personalizate în casetele de selectare, atunci, din fericire, aveți opțiunea de a plasa imaginea la alegere pe formularul dvs. WordPress creat în Plugin pentru constructor de formulare ARForms WordPress.
Deci, mai întâi, vă vom arăta cum puteți adăuga direct imaginea plasând adresa URL a imaginii. Pentru aceasta, va trebui să navigați la opțiunea Other Fields pe care o puteți vedea cu ușurință în partea stângă a editorului de formulare în pluginul ARForms WordPress Form Builder.

După ce aplicați opțiunea de imagine, să presupunem, de exemplu, că creați o formă de plată online a produselor electronice, cum ar fi căștile, în care doriți să afișați un formular de plată împreună cu imaginea căștilor pe site-ul dvs. WordPress.
Pentru aceasta, puteți adăuga cu ușurință imaginea căștilor pur și simplu plasând adresa URL a imaginii acesteia sau adăugând fișierul imagine de pe dispozitivul PC în caseta URL a imaginii din opțiunile câmpului .
Uitați-vă la modul în care puteți aplica imaginea folosind opțiunea URL din formularul WordPress de plată online:

Gânduri finale
În cele din urmă, după ce ați trecut prin toate opțiunile de adăugare a imaginii menționate mai sus la formularele dvs. WordPress cu utilizarea pluginului ARForms WordPress Form Builder, puteți fi siguri, puteți găsi singur cele mai potrivite opțiuni pentru a adăuga o imagine conform cerințelor de formularele dvs. WordPress.
Dacă ați găsit acest articol informativ și perspicace, atunci distribuiți-l pe canalele de rețele sociale, astfel încât tot mai mulți oameni să poată învăța și să creeze cele mai bune formulare WordPress pentru a-și dezvolta afacerea la următorul nivel!
În special, pentru unele tipuri de formulare WordPress, veți dori să afișați opțiunile de imagine pentru vizitatorii site-ului dvs. WordPress, astfel încât să le poată oferi o vizualizare mai bună a despre ce este exact formularul dvs. WordPress?
În loc să afișați doar opțiunile de text, afișarea imaginilor poate face formularele dvs. WordPress mai atrăgătoare vizual. Mai degrabă, acest lucru vă poate ajuta să îmbunătățiți rata de răspuns pentru formularul creat și poate îmbunătăți și conversiile formularelor!
În acest articol, vă vom ghida printr-o metodă pas cu pas despre cum să adăugați o imagine la formularele dvs. WordPress cu ajutorul pluginului ARForms WordPress Form Builder .
Să începem!
Cum să adăugați o imagine la formularele dvs. WordPress folosind pluginul ARForms WordPress Form Builder?
Adăugarea unei imagini personalizate în butonul radio și casetele de selectare
În mod uimitor, pluginul ARForms WordPress pentru generatorul de formulare oferă un set grozav de caracteristici de adăugare a imaginilor personalizate în opțiunea câmpului butonului radio, precum și prin utilizarea opțiunii casetei de selectare.
Adăugarea unei opțiuni de imagine personalizată într-un buton radio
Din fericire, cu utilizarea pluginului ARForms WordPress Form Builder, în timpul creării formularelor, să spunem, de exemplu, dacă doriți să creați un formular de chestionar sau un formular de comandă online în care trebuie să afișați imaginile produsului, atunci în acest caz, va trebui să folosească opțiunea de imagine personalizată în butonul radio, care este o caracteristică excelentă oferită în pluginul ARForms WordPress Form Builder.
În primul rând, vă vom anunța cum puteți implementa imaginile în butonul radio.
Pentru asta, va trebui să urmați pașii de mai jos pentru a aplica cu ușurință imaginile personalizate în opțiunea butonului radio.
Inițial, când vă aflați la tabloul de bord al ARForms, veți vedea diferitele opțiuni de câmpuri de intrare și alte opțiuni de câmpuri în partea stângă a constructorului de formulare ARForms WordPress, care vă oferă opțiuni simple și ușor de utilizat, cu un foarte ușor de utilizat. opțiunea de glisare și plasare.
Iată pașii pentru a adăuga o imagine personalizată folosind opțiunea butonului radio din pluginul ARForms WordPress Form Builder:
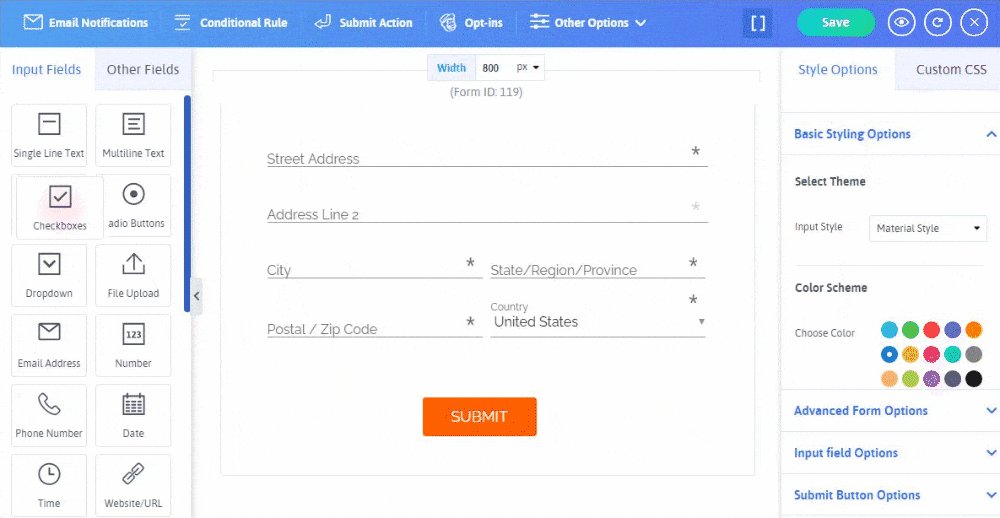
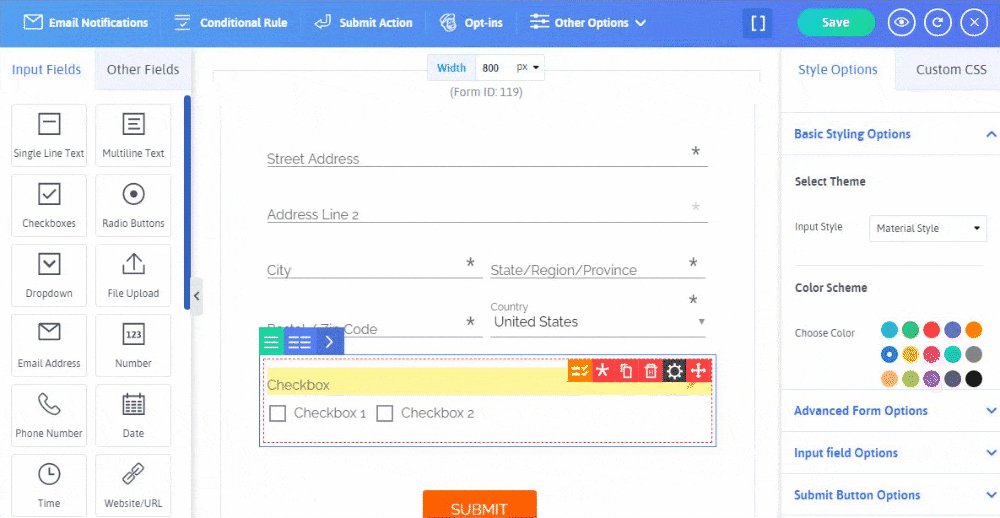
- În primul rând, trebuie să alegeți opțiunea Butoane radio care este plasată în partea stângă a editorului de formulare în ARForms
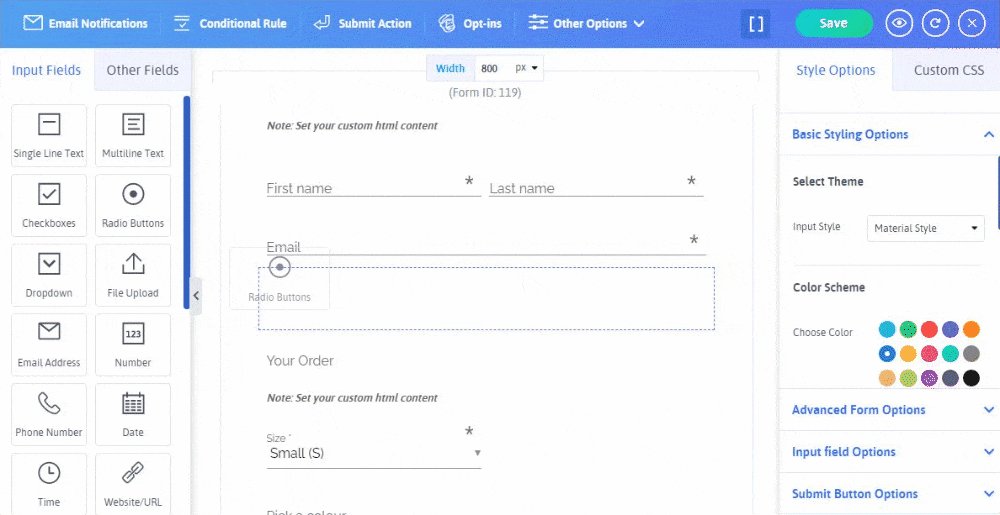
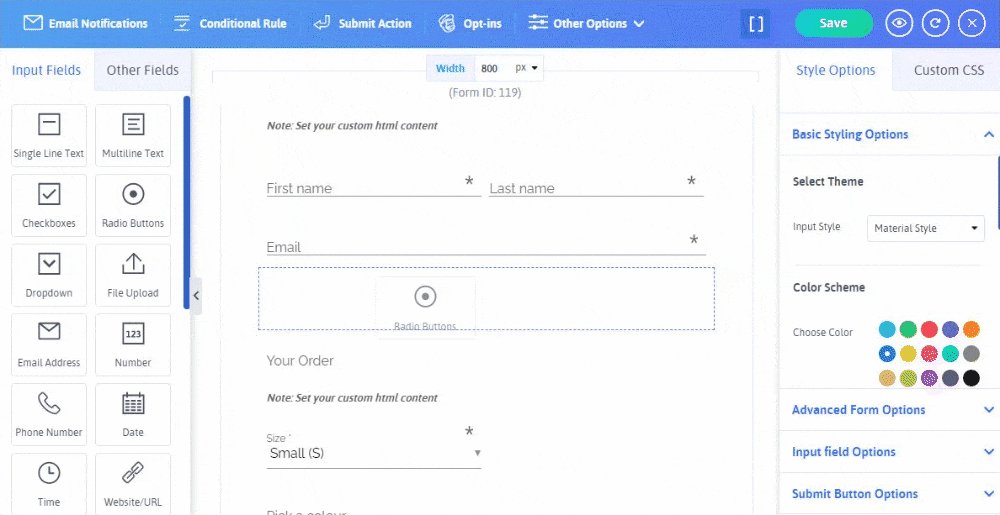
- Puteți pur și simplu să glisați și să plasați opțiunea butonului radio și să o plasați oriunde doriți în formularul dvs
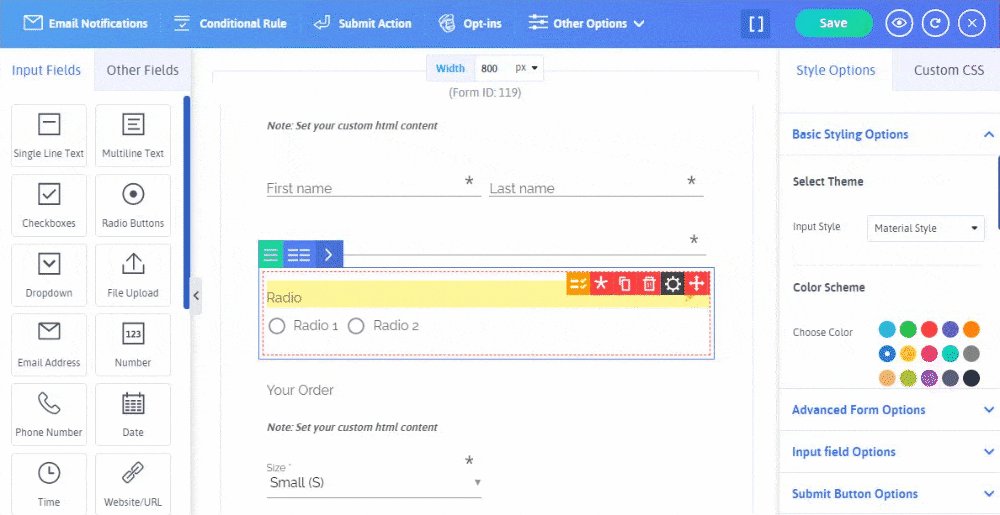
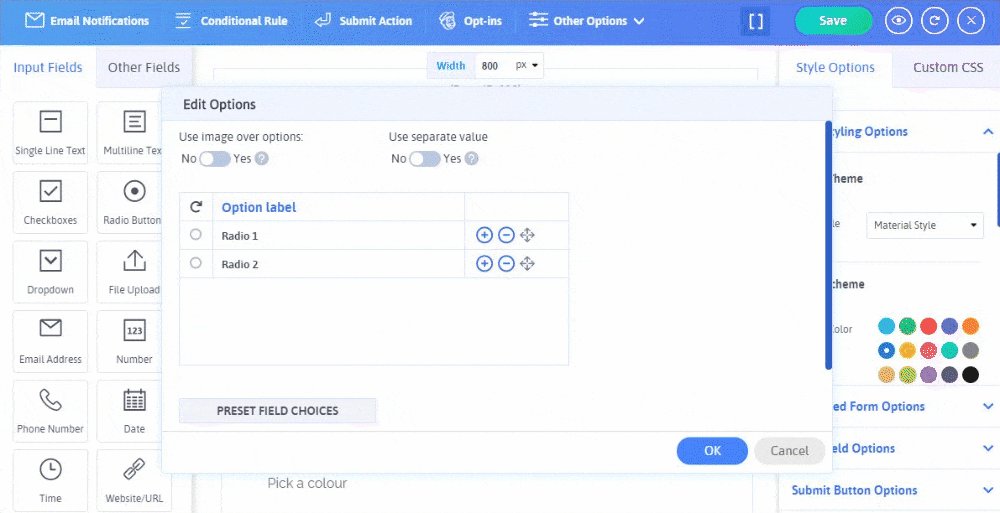
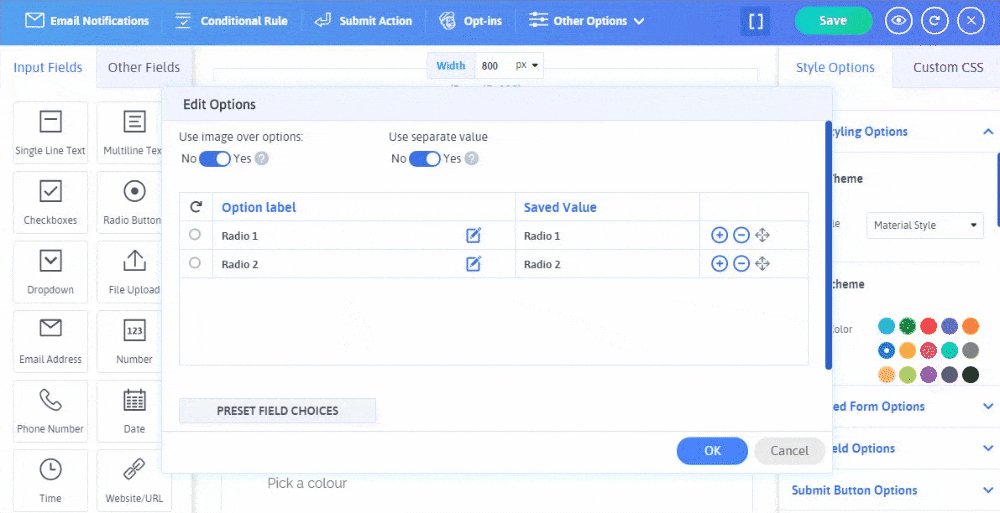
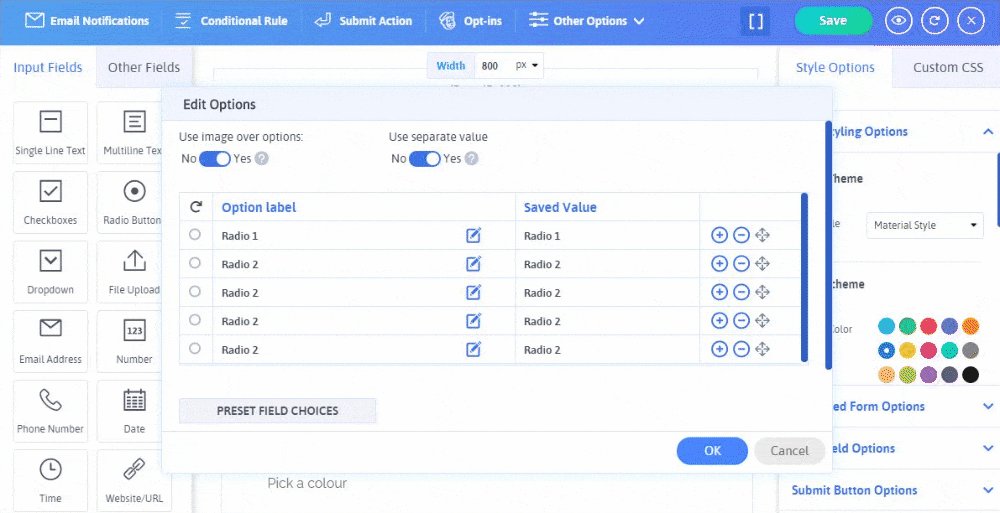
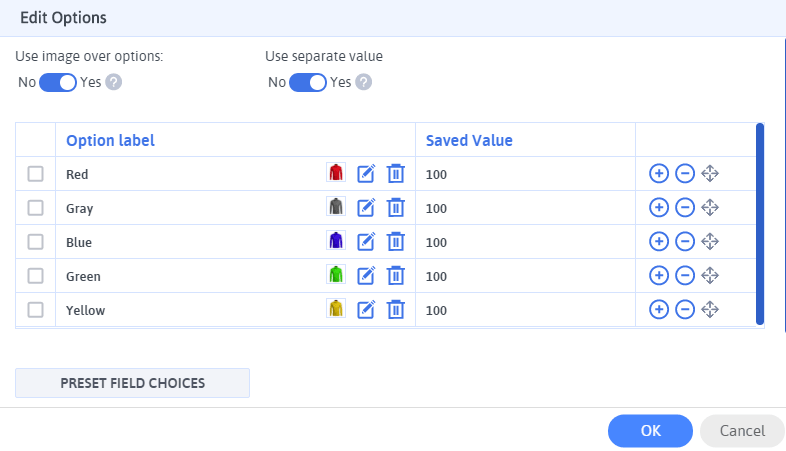
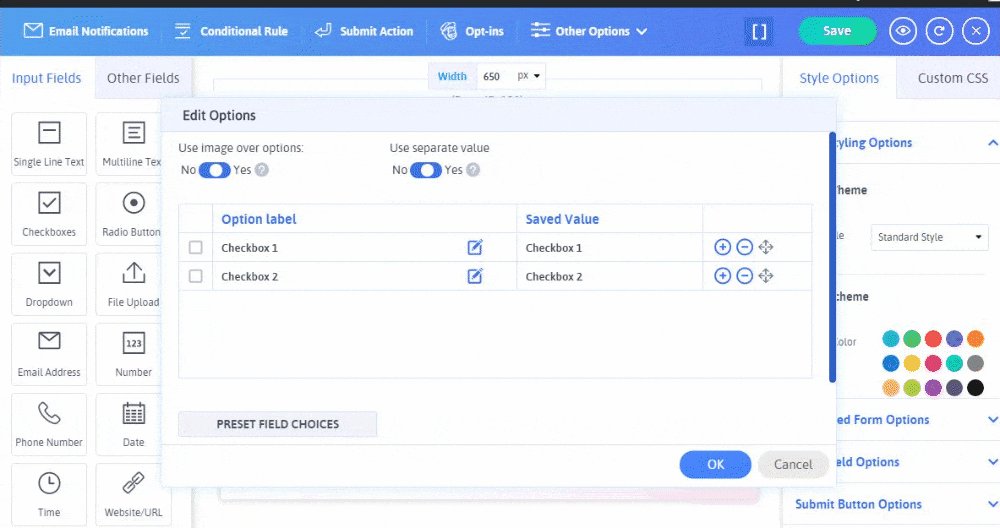
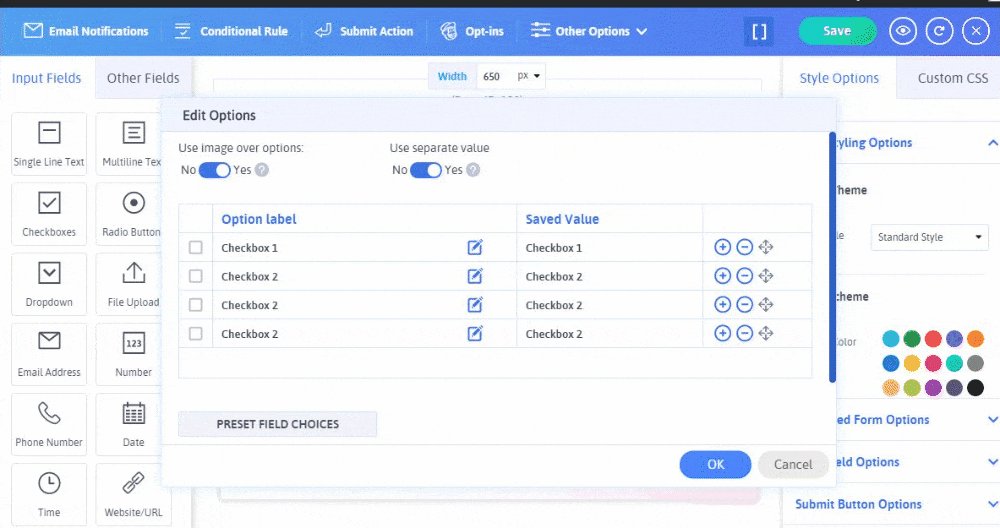
- După aceea, puteți selecta opțiunile de gestionare care vă va afișa noul ecran pop-up unde puteți adăuga mai multe butoane radio activând opțiunile Utilizare imagine peste , care vă va permite să adăugați imaginea personalizată pentru butonul radio selectat.
- Apoi, după ce ați finalizat adăugarea imaginilor personalizate, puteți face clic pe butonul OK . Gata, în sfârșit, veți putea vedea imaginile personalizate adăugate în formularul WordPress pe care îl creați cu pluginul ARForms WordPress Form Builder.



Să aruncăm o privire la imaginea de mai jos care arată formularul de comandă online cu o imagine personalizată în butonul radio!

Adăugarea unei opțiuni de imagine personalizată în caseta de selectare
Așa cum pluginul ARForms WordPress Form Builder vă permite să adăugați imagini personalizate în butoanele Radio, la fel vă oferă să adăugați imagini personalizate în caseta de selectare
Acesta este modul în care puteți adăuga imaginile personalizate folosind opțiunea câmpului casete de selectare.
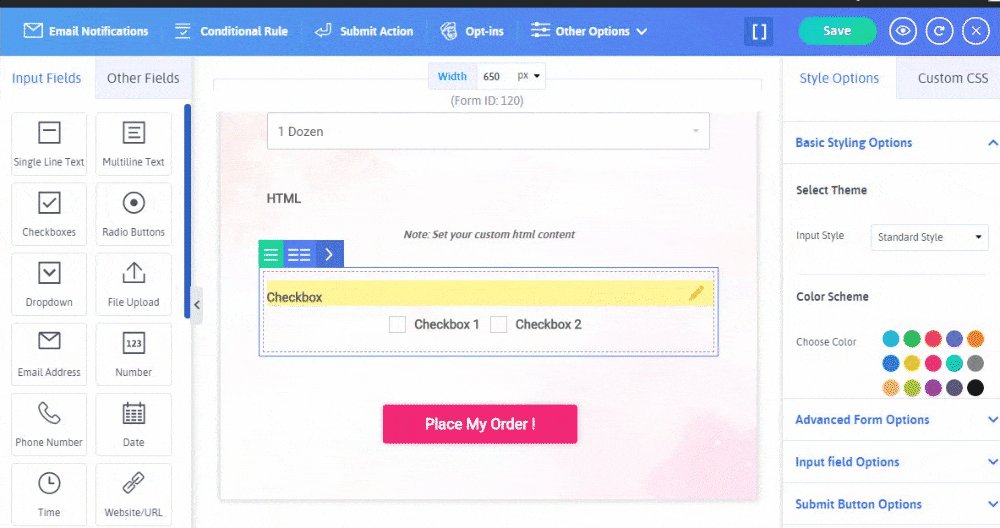
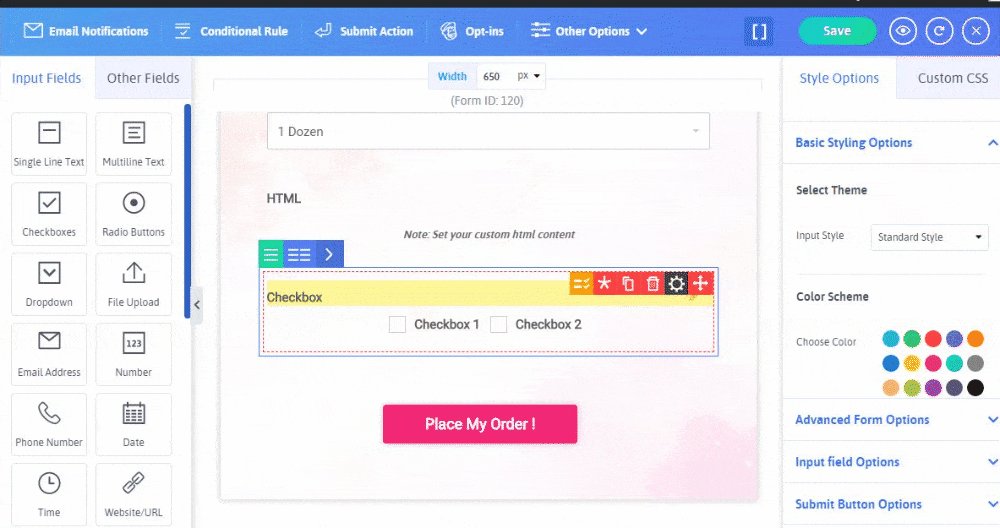
- Din generatorul de formulare ARForms WordPress, după ce ați selectat șablonul de formular dorit sau formularul eșantion , veți putea vedea formularul în editorul de formulare al pluginului ARForms WordPress pentru generatorul de formulare.
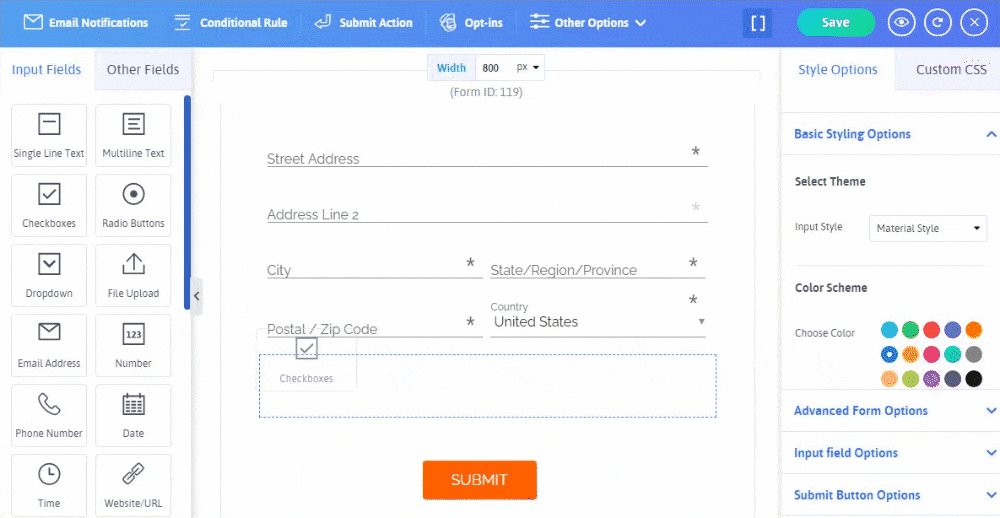
- Apoi, din opțiunea câmpuri de introducere, trebuie să bifați opțiunea casete de selectare, pur și simplu selectați sau trageți și plasați-o în formularul dvs. în locul dorit.
- Apoi, trebuie să selectați opțiunile Gestionare pe care le puteți face trecând cursorul pe casetele de selectare. Veți putea vedea un nou ecran pop-up cu opțiunile de editare . Aici trebuie să activați mai întâi opțiunea „Utilizați imaginea peste”, care vă va permite să încărcați imagini personalizate pentru casetele de selectare.
- În cele din urmă, când ați terminat de adăugat imaginile personalizate în casetele de selectare, apoi puteți vedea imaginile plasate pe formularul dvs. WordPress creat.


Aruncă o privire la imaginea care arată formularul de comandă de prăjitură din pluginul ARForms WordPress form builder:

Opțiune avansată de formular (imagine de fundal)
Cel mai bine, pluginul de generare de formulare ARForms WordPress vă oferă opțiunea de a adăuga imaginea de fundal pentru formularul dvs. WordPress creat în pluginul de generare de formulare ARForms WordPress.
Adăugarea unei imagini de fundal pentru formularul dvs. WordPress poate fi cea mai bună modalitate de a atrage vizual vizitatorii site-ului dvs. WordPress, ceea ce poate fi chiar util pentru a obține mai multe conversii din formularul dvs. WordPress.
Acum, dacă doriți pur și simplu să adăugați imaginea de fundal în oricare dintre formularele WordPress create cu ajutorul pluginului ARForms WordPress Form Builder, atunci puteți face asta cu ușurință navigând la Opțiunile avansate ale formularului pe care le puteți vedea în Opțiuni de stil . în partea dreaptă a editorului de formulare în pluginul ARForms WordPress Form Builder.
Aruncă o privire la imaginea de mai jos pentru a ști cum să plasezi o imagine de fundal în formularul tău WordPress!

Opțiuni pentru butonul de trimitere (Imaginea de fundal și Imaginea de fundal cu cursorul)
Aceasta este încă o altă caracteristică grozavă pe care o veți găsi în timp ce vă creați formularele pentru site-ul dvs. WordPress folosind pluginul ARForms WordPress Form Builder.
Cu opțiunile butonului de trimitere, veți obține o mulțime de opțiuni legate de trimiterea textului și stilului butonului. În timp ce există o opțiune destul de grozavă de a selecta imaginea de fundal preferată și chiar și imaginile de fundal.

Aceste imagini de fundal ale butonului de trimitere și imaginea de fundal pot fi utile pentru a face formularul dvs. WordPress destul de atrăgător și pot atrage atenția vizitatorilor site-ului dvs.
Ce altceva?
În afară de caracteristicile de adăugare a imaginilor menționate mai sus în pluginul ARForms WordPress Form Builder, există și alte opțiuni pentru a adăuga imagini în formularul dvs. WordPress.
Să aruncăm o privire la acele alte opțiuni pentru a adăuga o imagine la formularele tale WordPress
Alte opțiuni pentru a adăuga imagine în formularul dvs. WordPress
Dacă doriți să adăugați o imagine pe formularul dvs. WordPress, alta decât imaginea de fundal, sau o imagine personalizată în butonul radio sau imagini personalizate în casetele de selectare, atunci, din fericire, aveți opțiunea de a plasa imaginea la alegere pe formularul dvs. WordPress creat în Plugin pentru constructor de formulare ARForms WordPress.
Deci, mai întâi, vă vom arăta cum puteți adăuga direct imaginea plasând adresa URL a imaginii. Pentru aceasta, va trebui să navigați la opțiunea Other Fields pe care o puteți vedea cu ușurință în partea stângă a editorului de formulare în pluginul ARForms WordPress Form Builder.
- Când selectați opțiunea Alte câmpuri, atunci veți putea vedea opțiunea Imagine .
- După ce selectați opțiunea Imagine sau pur și simplu glisați-o și plasați-o în formularul dvs. WordPress, apoi trebuie să alegeți opțiunile câmpului , acolo unde puteți pune calea URL a imaginii sau puteți adăuga imaginea de pe computerul dvs. De asemenea, aveți opțiunea de a seta dimensiunea și poziția imaginii dvs.

După ce aplicați opțiunea de imagine, să presupunem, de exemplu, că creați o formă de plată online a produselor electronice, cum ar fi căștile, în care doriți să afișați un formular de plată împreună cu imaginea căștilor pe site-ul dvs. WordPress.
Pentru aceasta, puteți adăuga cu ușurință imaginea căștilor pur și simplu plasând adresa URL a imaginii acesteia sau adăugând fișierul imagine de pe dispozitivul PC în caseta URL a imaginii din opțiunile câmpului .
Uitați-vă la modul în care puteți aplica imaginea folosind opțiunea URL din formularul WordPress de plată online:

Gânduri finale
În cele din urmă, după ce ați trecut prin toate opțiunile de adăugare a imaginii menționate mai sus la formularele dvs. WordPress cu utilizarea pluginului ARForms WordPress Form Builder, puteți fi siguri, puteți găsi singur cele mai potrivite opțiuni pentru a adăuga o imagine conform cerințelor de formularele dvs. WordPress.
Dacă ați găsit acest articol informativ și perspicace, atunci distribuiți-l pe canalele de rețele sociale, astfel încât tot mai mulți oameni să poată învăța și să creeze cele mai bune formulare WordPress pentru a-și dezvolta afacerea la următorul nivel!
