La guida completa per aggiungere un'immagine ai moduli di WordPress
Pubblicato: 2020-12-31
Se gestisci un'attività online integrata con un sito Web WordPress, a un certo punto vorrai visualizzare e mostrare vari tipi di moduli come modulo di contatto, modulo di sondaggio, modulo per ordini online, modulo per quiz, modulo per newsletter, modulo di iscrizione/ modulo di accesso o qualsiasi altro tipo di modulo a seconda della tua attività e della tua nicchia di settore.
In particolare, per alcuni tipi di moduli WordPress dai un'occhiata, vorrai mostrare le opzioni dell'immagine per i visitatori del tuo sito Web WordPress in modo che possano fornire loro una visualizzazione migliore di cosa tratta esattamente il tuo modulo WordPress?
Invece di mostrare solo le opzioni di testo, la visualizzazione delle immagini può rendere i tuoi moduli WordPress visivamente più accattivanti. Piuttosto, farlo può aiutarti a migliorare il tasso di risposta per il tuo modulo creato e può anche migliorare le conversioni del modulo!
In questo articolo, ti guideremo attraverso un metodo passo dopo passo su come aggiungere un'immagine ai tuoi moduli WordPress con l'uso del plugin ARForms per la creazione di moduli WordPress .
Iniziamo!
Come aggiungere un'immagine ai tuoi moduli WordPress utilizzando il plug-in per la creazione di moduli WordPress di ARForms?
Aggiunta di un'immagine personalizzata nel pulsante di opzione e nelle caselle di controllo
Sorprendentemente, il plug-in per la creazione di moduli di ARForms WordPress offre una vasta gamma di funzionalità per l'aggiunta di immagini personalizzate nell'opzione del campo del pulsante di opzione e utilizzando l'opzione della casella di controllo.
Aggiunta di un'opzione immagine personalizzata in un pulsante di opzione
Fortunatamente, con l'uso del plug-in per la creazione di moduli di ARForms WordPress, durante la creazione dei moduli, ad esempio, se si desidera creare un modulo per quiz o un modulo d'ordine online in cui è necessario visualizzare le immagini del prodotto, in tal caso, è possibile dovrà utilizzare l'immagine personalizzata nell'opzione del pulsante di opzione, che è un'ottima funzionalità offerta all'interno del plug-in per la creazione di moduli di ARForms WordPress.
Innanzitutto, ti faremo sapere come implementare le immagini nel pulsante di opzione.
Per questo, dovrai seguire i passaggi indicati di seguito per applicare facilmente le immagini personalizzate nell'opzione del pulsante di opzione.
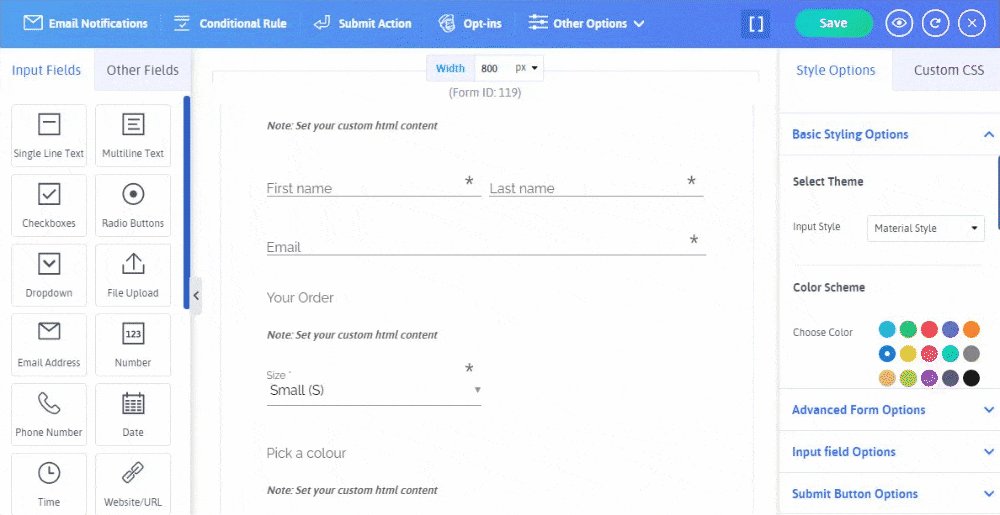
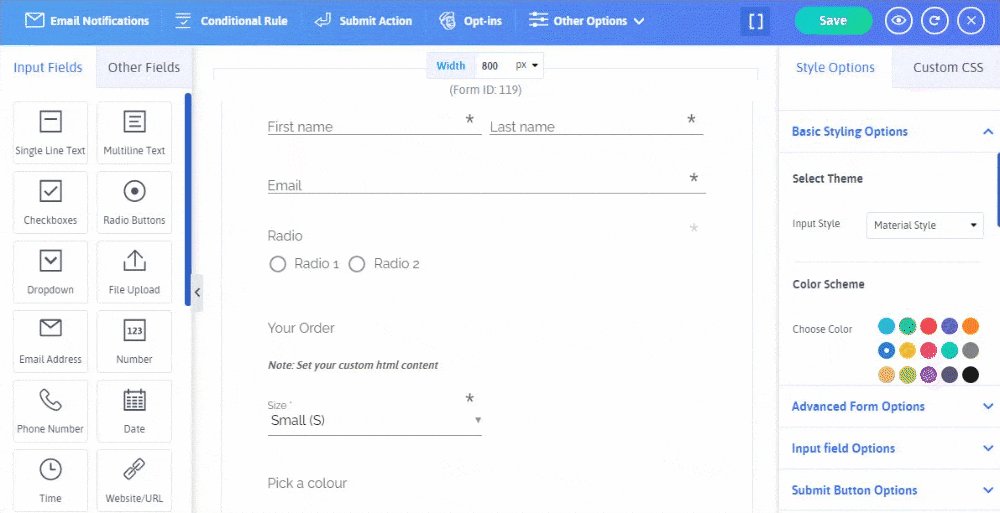
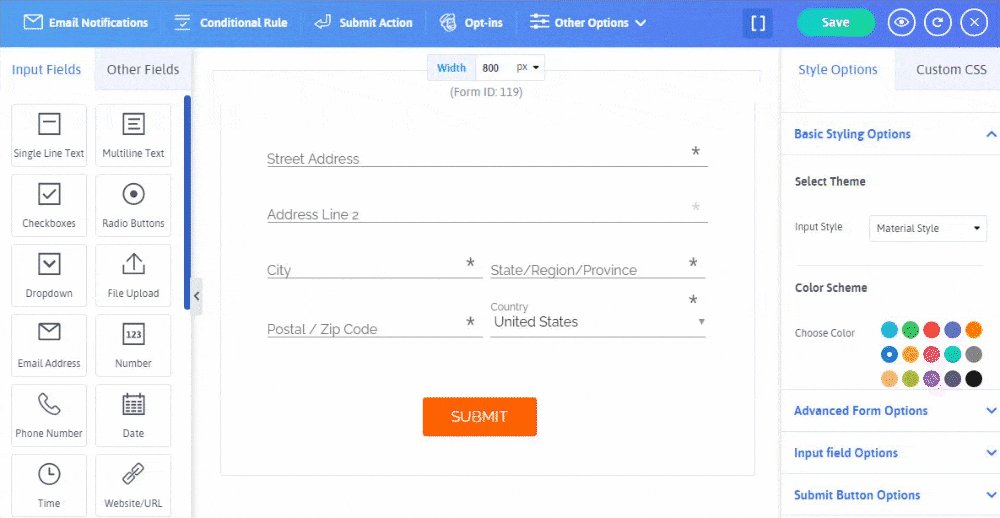
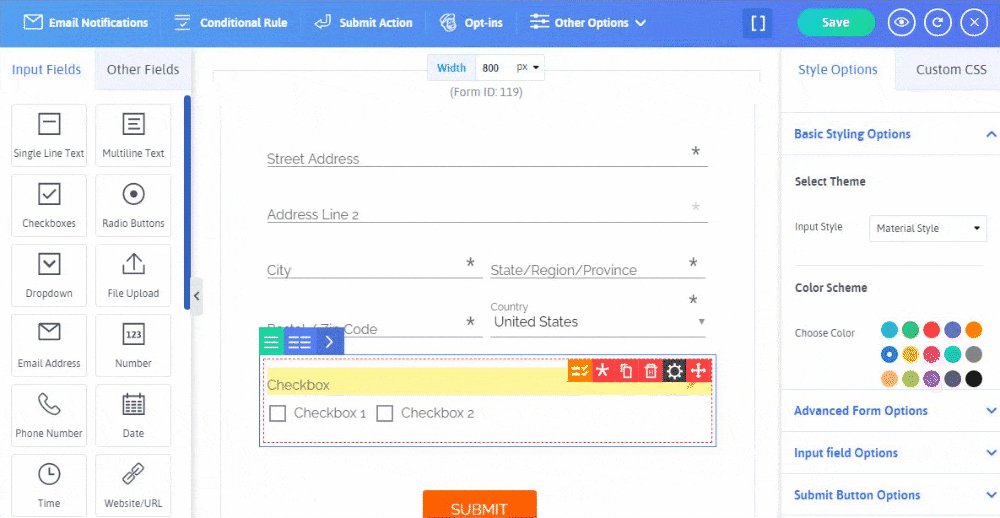
Inizialmente, quando sei nella dashboard di ARForms, vedrai le varie opzioni del campo di input e altre opzioni dei campi sul lato sinistro del generatore di moduli di ARForms WordPress che ti fornisce le opzioni semplici e facili da usare con un davvero facile da usare opzione trascina e rilascia.
Ecco i passaggi per aggiungere un'immagine personalizzata utilizzando l'opzione del pulsante di opzione nel plug-in per la creazione di moduli di ARForms WordPress:
Diamo un'occhiata all'immagine qui sotto che mostra il modulo d'ordine online con un'immagine personalizzata nel pulsante di opzione!

Aggiunta di un'opzione immagine personalizzata nella casella di controllo
Proprio come il plug-in per la creazione di moduli di ARForms WordPress ti consente di aggiungere le immagini personalizzate nei pulsanti di opzione, così ti offre di aggiungere le immagini personalizzate nella casella di controllo
Ecco come puoi aggiungere le immagini personalizzate con l'uso dell'opzione del campo delle caselle di controllo.
Dai un'occhiata all'immagine che mostra il modulo Cake Order nel plugin ARForms per la creazione di moduli WordPress:

Opzione modulo avanzato (immagine di sfondo)
Soprattutto, il plug-in per la creazione di moduli di ARForms WordPress ti offre la possibilità di aggiungere l'immagine di sfondo per il modulo WordPress creato nel plug-in per la creazione di moduli di ARForms WordPress.
L'aggiunta di un'immagine di sfondo per il tuo modulo WordPress può essere il modo migliore per attirare visivamente i visitatori del tuo sito Web WordPress, il che può anche essere utile per ottenere più conversioni dal tuo modulo WordPress.
Ora, se vuoi semplicemente aggiungere l'immagine di sfondo in uno qualsiasi dei tuoi moduli WordPress creati con l'uso del plug-in per la creazione di moduli di ARForms WordPress, puoi farlo facilmente semplicemente navigando sulle Opzioni avanzate del modulo che puoi vedere in Opzioni di stile sul lato destro dell'editor di moduli nel plug-in per la creazione di moduli di ARForms WordPress.
Dai un'occhiata all'immagine fornita di seguito per sapere come posizionare un'immagine di sfondo nel tuo modulo WordPress!

Opzioni del pulsante Invia (immagine di sfondo e immagine di sfondo al passaggio del mouse)
Questa è un'altra grande funzionalità che troverai mentre crei i tuoi moduli per il tuo sito Web WordPress utilizzando il plug-in per la creazione di moduli di ARForms WordPress.
Con le opzioni del pulsante di invio, otterrai molte opzioni relative all'invio del testo e dello stile del pulsante. Considerando che esiste un'opzione piuttosto interessante per selezionare la tua immagine di sfondo preferita e anche le immagini al passaggio del mouse di sfondo.

Questi pulsanti di invio immagine di sfondo e immagine di sfondo al passaggio del mouse possono essere utili per rendere il tuo modulo WordPress piuttosto attraente e possono attirare l'attenzione dei visitatori del tuo sito web.
Cos'altro?
Oltre alle funzionalità di aggiunta di immagini sopra menzionate nel plug-in per la creazione di moduli WordPress di ARForms, ci sono anche altre opzioni per aggiungere immagini sul modulo WordPress.
Diamo un'occhiata a quelle altre opzioni per aggiungere un'immagine ai tuoi moduli WordPress
Altre opzioni per aggiungere un'immagine al tuo modulo WordPress
Se desideri aggiungere un'immagine al tuo modulo WordPress diversa dall'immagine di sfondo, o un'immagine personalizzata nel pulsante di opzione o immagini personalizzate nelle caselle di controllo, fortunatamente hai la possibilità di posizionare l'immagine di tua scelta sul modulo WordPress creato in Plugin ARForms per la creazione di moduli WordPress.
Quindi, per prima cosa, ti mostreremo come aggiungere direttamente l'immagine inserendo l'URL dell'immagine. Per questo, dovrai accedere all'opzione Altri campi che puoi facilmente vedere sul lato sinistro dell'editor di moduli nel plug-in per la creazione di moduli di ARForms WordPress.

Dopo aver applicato l'opzione immagine, supponiamo, ad esempio, che tu stia creando un modulo di pagamento online di prodotti elettronici come le cuffie in cui desideri mostrare un modulo di pagamento insieme all'immagine delle cuffie sul tuo sito Web WordPress.
Per questo, puoi facilmente aggiungere l'immagine delle cuffie semplicemente inserendo l'URL dell'immagine o aggiungendo il file immagine dal tuo dispositivo PC nella casella URL immagine nel campo opzioni .
Dai un'occhiata a come puoi applicare l'immagine utilizzando l'opzione URL sul tuo modulo WordPress di pagamento online:

Pensieri finali
Alla fine, dopo aver esaminato tutte le opzioni di immagine sopra menzionate ai tuoi moduli WordPress con l'uso del plug-in per la creazione di moduli WordPress di ARForms, puoi stare tranquillo, capire da solo le opzioni più adatte per aggiungere un'immagine secondo il requisito di i tuoi moduli WordPress.
Se hai trovato questo articolo informativo e perspicace, condividilo sui canali dei social media in modo che sempre più persone possano imparare e creare i migliori moduli WordPress per far crescere la propria attività al livello successivo!
In particolare, per alcuni tipi di moduli WordPress dai un'occhiata, vorrai mostrare le opzioni dell'immagine per i visitatori del tuo sito Web WordPress in modo che possano fornire loro una visualizzazione migliore di cosa tratta esattamente il tuo modulo WordPress?
Invece di mostrare solo le opzioni di testo, la visualizzazione delle immagini può rendere i tuoi moduli WordPress visivamente più accattivanti. Piuttosto, farlo può aiutarti a migliorare il tasso di risposta per il tuo modulo creato e può anche migliorare le conversioni del modulo!
In questo articolo, ti guideremo attraverso un metodo passo dopo passo su come aggiungere un'immagine ai tuoi moduli WordPress con l'uso del plugin ARForms per la creazione di moduli WordPress .
Iniziamo!
Come aggiungere un'immagine ai tuoi moduli WordPress utilizzando il plug-in per la creazione di moduli WordPress di ARForms?
Aggiunta di un'immagine personalizzata nel pulsante di opzione e nelle caselle di controllo
Sorprendentemente, il plug-in per la creazione di moduli di ARForms WordPress offre una vasta gamma di funzionalità per l'aggiunta di immagini personalizzate nell'opzione del campo del pulsante di opzione e utilizzando l'opzione della casella di controllo.
Aggiunta di un'opzione immagine personalizzata in un pulsante di opzione
Fortunatamente, con l'uso del plug-in per la creazione di moduli di ARForms WordPress, durante la creazione dei moduli, ad esempio, se si desidera creare un modulo per quiz o un modulo d'ordine online in cui è necessario visualizzare le immagini del prodotto, in tal caso, è possibile dovrà utilizzare l'immagine personalizzata nell'opzione del pulsante di opzione, che è un'ottima funzionalità offerta all'interno del plug-in per la creazione di moduli di ARForms WordPress.
Innanzitutto, ti faremo sapere come implementare le immagini nel pulsante di opzione.
Per questo, dovrai seguire i passaggi indicati di seguito per applicare facilmente le immagini personalizzate nell'opzione del pulsante di opzione.
Inizialmente, quando sei nella dashboard di ARForms, vedrai le varie opzioni del campo di input e altre opzioni dei campi sul lato sinistro del generatore di moduli di ARForms WordPress che ti fornisce le opzioni semplici e facili da usare con un davvero facile da usare opzione trascina e rilascia.
Ecco i passaggi per aggiungere un'immagine personalizzata utilizzando l'opzione del pulsante di opzione nel plug-in per la creazione di moduli di ARForms WordPress:
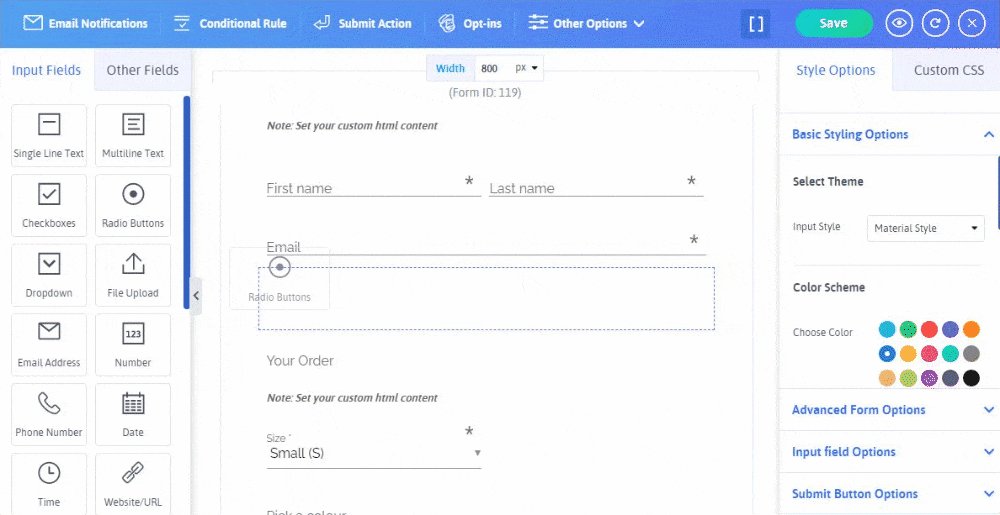
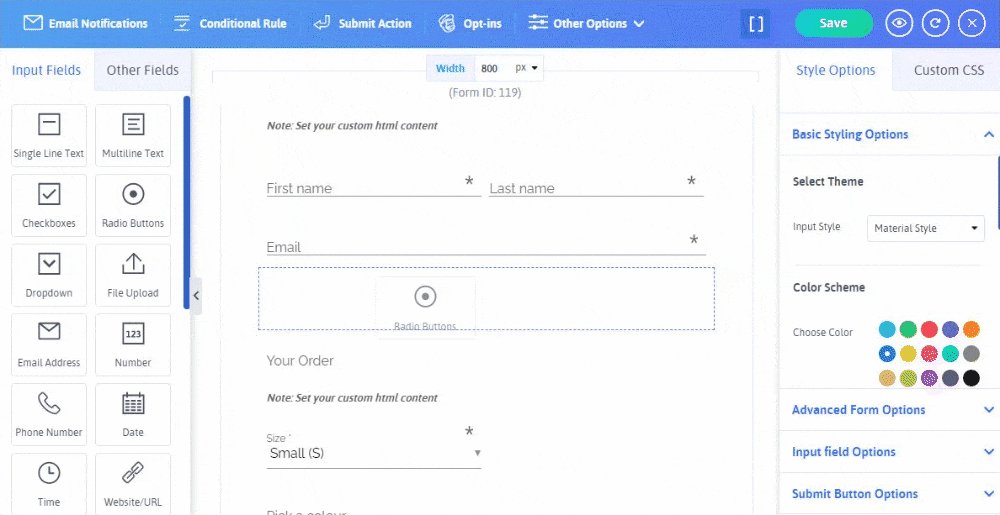
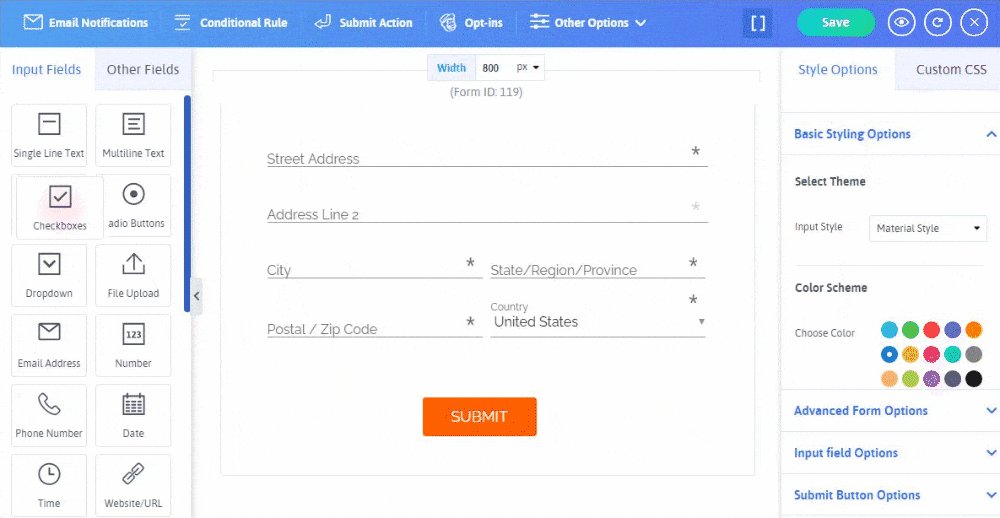
- Innanzitutto, devi scegliere l'opzione Pulsanti di opzione che si trova sul lato sinistro dell'editor di moduli in ARForms
- Puoi semplicemente trascinare e rilasciare l'opzione del pulsante di opzione e posizionarla dove vuoi sul tuo modulo
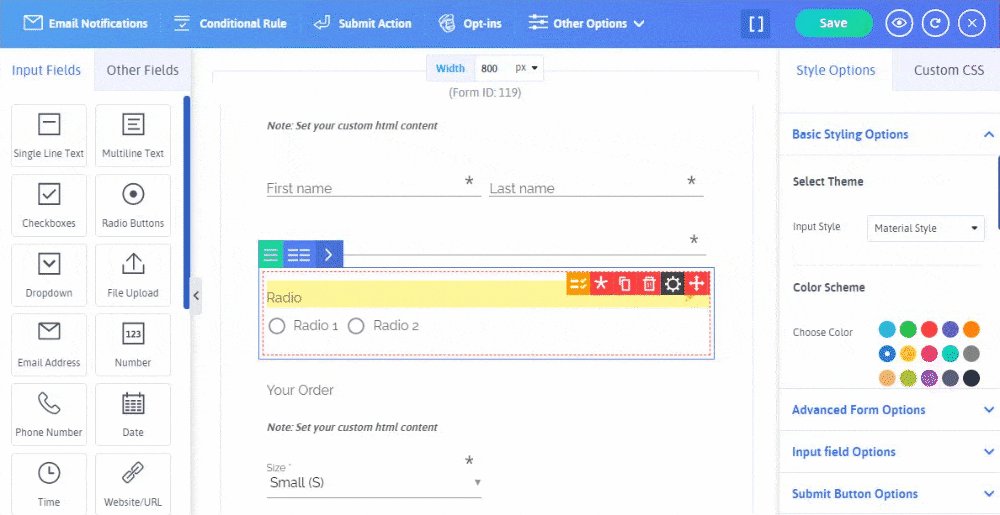
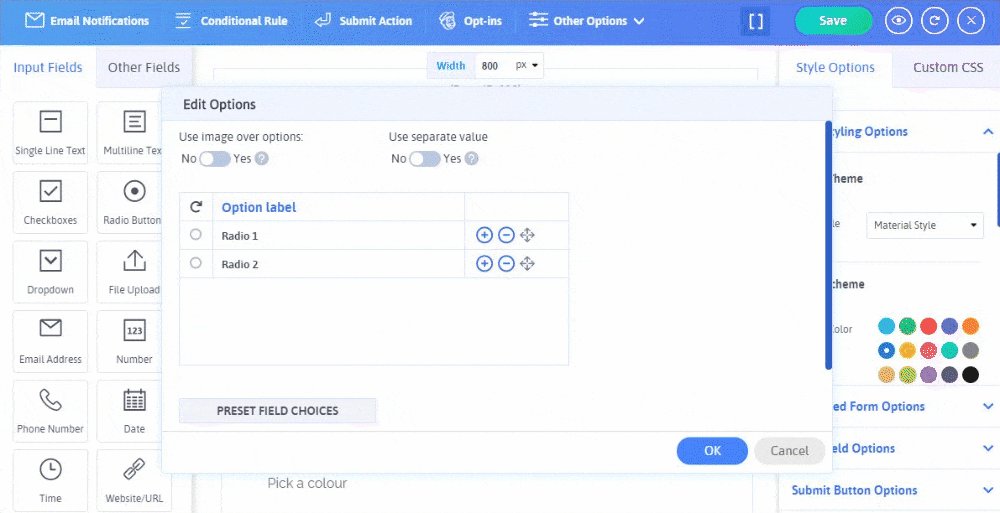
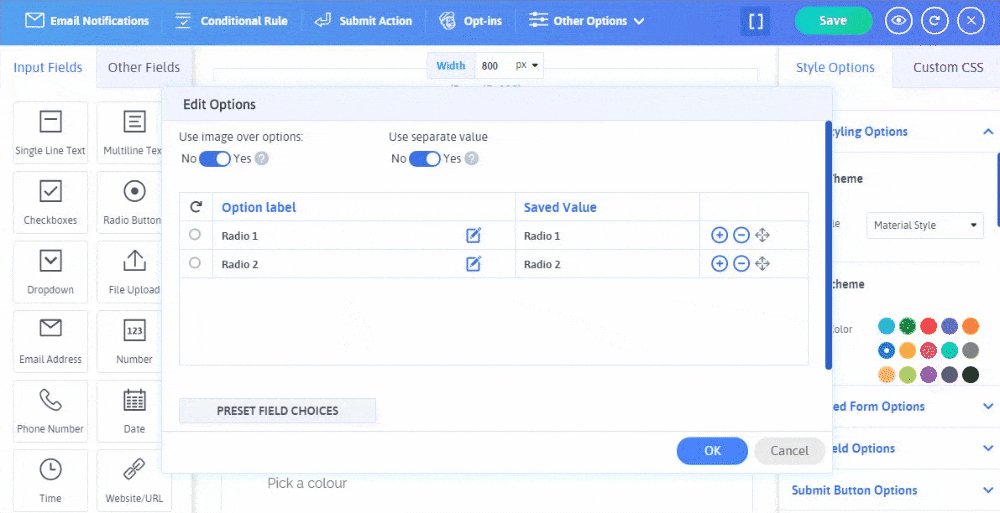
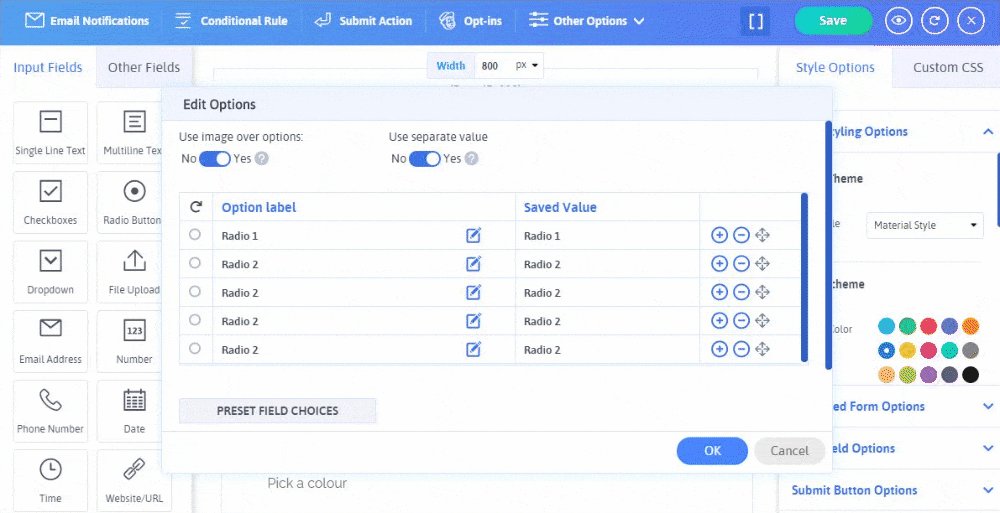
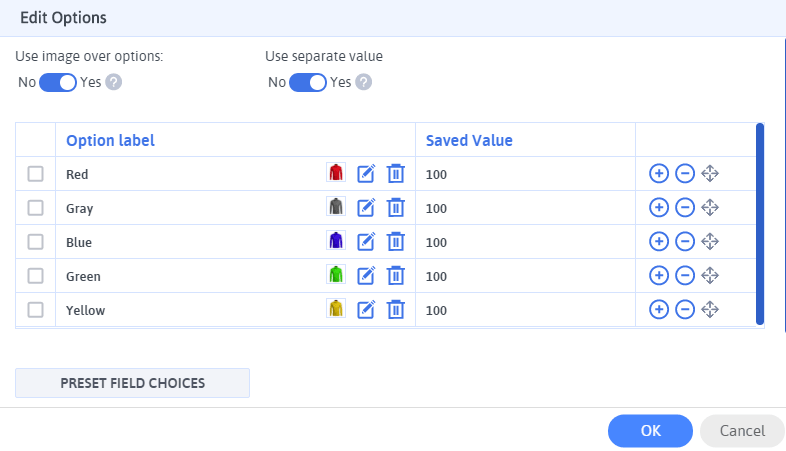
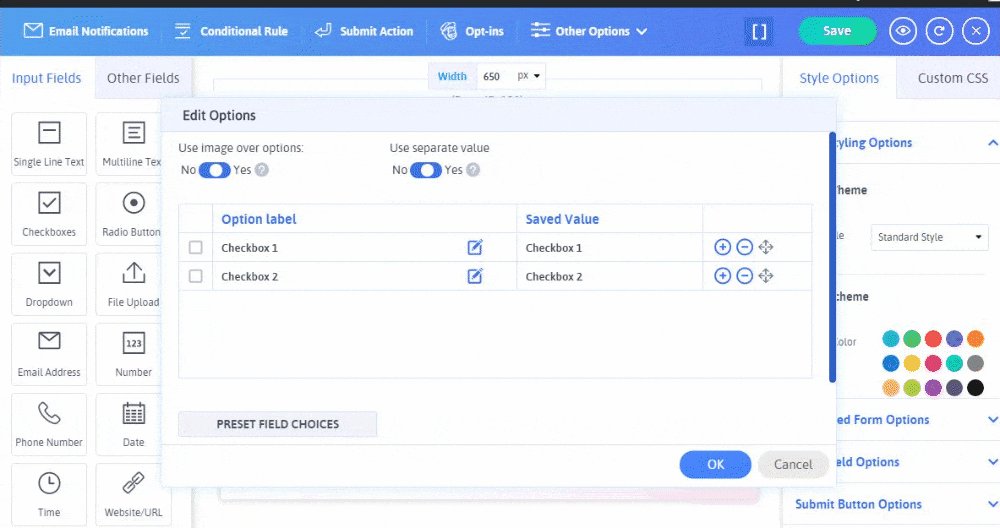
- Successivamente, puoi selezionare le opzioni di gestione che ti mostreranno la nuova schermata popup in cui puoi aggiungere più pulsanti di opzione abilitando l'opzione Usa immagine sopra che ti consentirà di aggiungere la tua immagine personalizzata per il pulsante di opzione selezionato.
- Successivamente, quando hai completato l'aggiunta delle immagini personalizzate, puoi quindi fare clic sul pulsante OK . Questo è tutto, finalmente, sarai in grado di vedere le tue immagini personalizzate aggiunte nel tuo modulo WordPress che stai creando con il plug-in per la creazione di moduli WordPress di ARForms.



Diamo un'occhiata all'immagine qui sotto che mostra il modulo d'ordine online con un'immagine personalizzata nel pulsante di opzione!

Aggiunta di un'opzione immagine personalizzata nella casella di controllo
Proprio come il plug-in per la creazione di moduli di ARForms WordPress ti consente di aggiungere le immagini personalizzate nei pulsanti di opzione, così ti offre di aggiungere le immagini personalizzate nella casella di controllo
Ecco come puoi aggiungere le immagini personalizzate con l'uso dell'opzione del campo delle caselle di controllo.
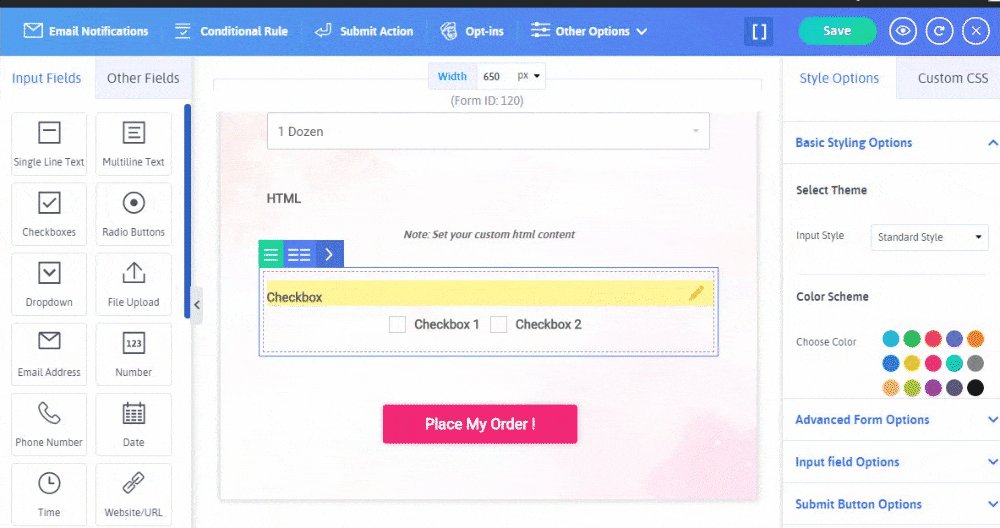
- Dal generatore di moduli di ARForms WordPress, dopo aver selezionato il modello di modulo desiderato o il modulo di esempio , sarai in grado di vedere il modulo nell'editor di moduli del plug-in per la creazione di moduli di ARForms WordPress.
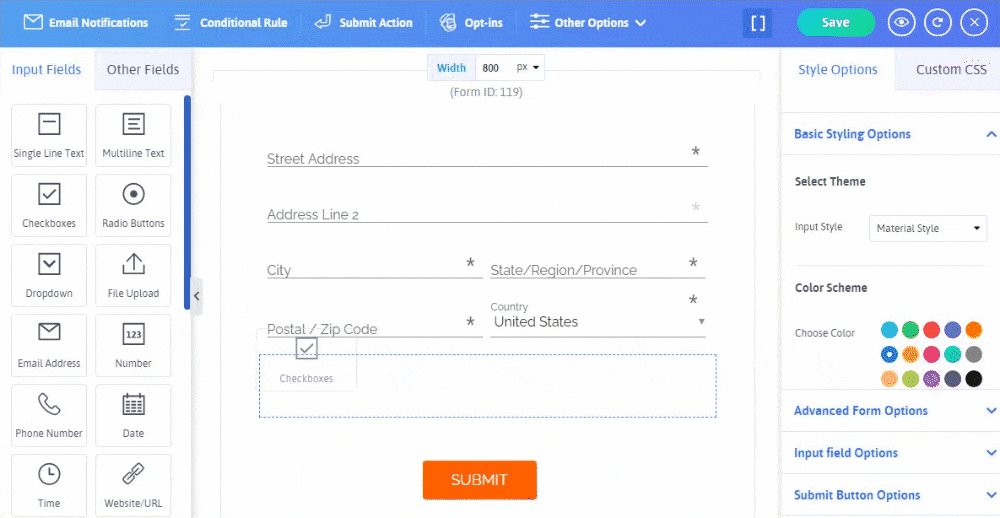
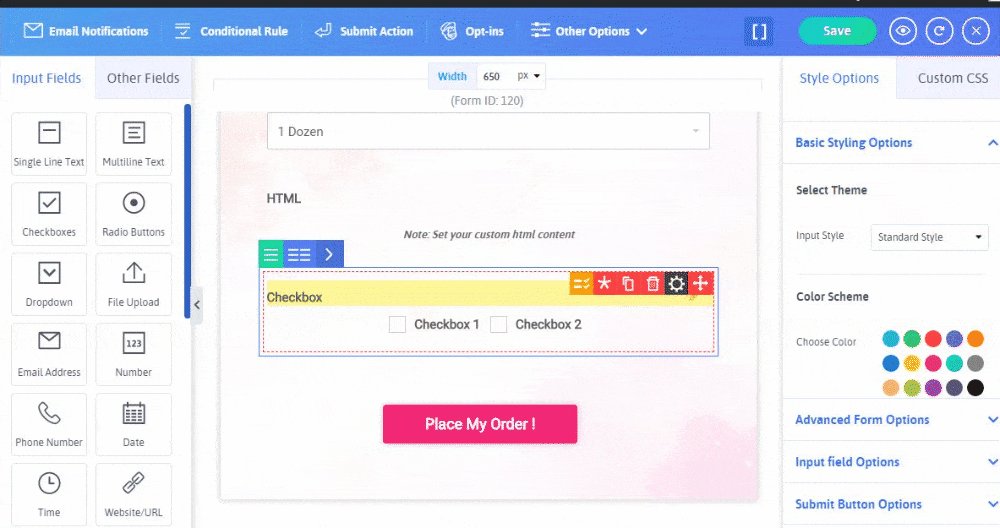
- Quindi, dall'opzione dei campi di input, è necessario selezionare l'opzione delle caselle di controllo, selezionarla semplicemente o trascinarla nel modulo nella posizione desiderata.
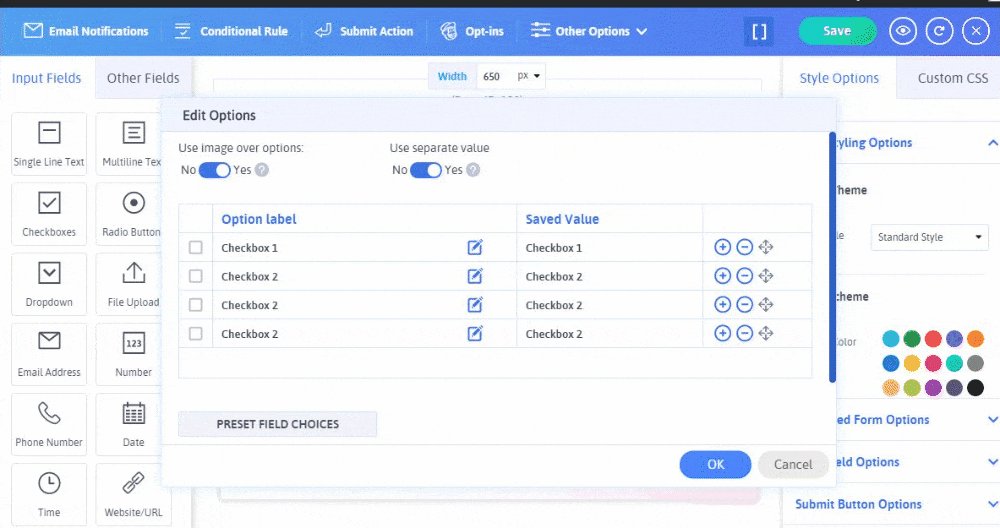
- Successivamente, devi selezionare le opzioni Gestisci che puoi fare passando il mouse sulle caselle di controllo. Sarai in grado di vedere una nuova schermata popup con le Opzioni di modifica . Qui è dove devi prima abilitare l'opzione "Usa immagine sopra" che ti consentirà di caricare immagini personalizzate per le caselle di controllo.
- Alla fine, quando hai finito di aggiungere le immagini personalizzate nelle caselle di controllo, in seguito puoi vedere le immagini posizionate sul modulo WordPress creato.


Dai un'occhiata all'immagine che mostra il modulo Cake Order nel plugin ARForms per la creazione di moduli WordPress:

Opzione modulo avanzato (immagine di sfondo)
Soprattutto, il plug-in per la creazione di moduli di ARForms WordPress ti offre la possibilità di aggiungere l'immagine di sfondo per il modulo WordPress creato nel plug-in per la creazione di moduli di ARForms WordPress.
L'aggiunta di un'immagine di sfondo per il tuo modulo WordPress può essere il modo migliore per attirare visivamente i visitatori del tuo sito Web WordPress, il che può anche essere utile per ottenere più conversioni dal tuo modulo WordPress.
Ora, se vuoi semplicemente aggiungere l'immagine di sfondo in uno qualsiasi dei tuoi moduli WordPress creati con l'uso del plug-in per la creazione di moduli di ARForms WordPress, puoi farlo facilmente semplicemente navigando sulle Opzioni avanzate del modulo che puoi vedere in Opzioni di stile sul lato destro dell'editor di moduli nel plug-in per la creazione di moduli di ARForms WordPress.
Dai un'occhiata all'immagine fornita di seguito per sapere come posizionare un'immagine di sfondo nel tuo modulo WordPress!

Opzioni del pulsante Invia (immagine di sfondo e immagine di sfondo al passaggio del mouse)
Questa è un'altra grande funzionalità che troverai mentre crei i tuoi moduli per il tuo sito Web WordPress utilizzando il plug-in per la creazione di moduli di ARForms WordPress.
Con le opzioni del pulsante di invio, otterrai molte opzioni relative all'invio del testo e dello stile del pulsante. Considerando che esiste un'opzione piuttosto interessante per selezionare la tua immagine di sfondo preferita e anche le immagini al passaggio del mouse di sfondo.

Questi pulsanti di invio immagine di sfondo e immagine di sfondo al passaggio del mouse possono essere utili per rendere il tuo modulo WordPress piuttosto attraente e possono attirare l'attenzione dei visitatori del tuo sito web.
Cos'altro?
Oltre alle funzionalità di aggiunta di immagini sopra menzionate nel plug-in per la creazione di moduli WordPress di ARForms, ci sono anche altre opzioni per aggiungere immagini sul modulo WordPress.
Diamo un'occhiata a quelle altre opzioni per aggiungere un'immagine ai tuoi moduli WordPress
Altre opzioni per aggiungere un'immagine al tuo modulo WordPress
Se desideri aggiungere un'immagine al tuo modulo WordPress diversa dall'immagine di sfondo, o un'immagine personalizzata nel pulsante di opzione o immagini personalizzate nelle caselle di controllo, fortunatamente hai la possibilità di posizionare l'immagine di tua scelta sul modulo WordPress creato in Plugin ARForms per la creazione di moduli WordPress.
Quindi, per prima cosa, ti mostreremo come aggiungere direttamente l'immagine inserendo l'URL dell'immagine. Per questo, dovrai accedere all'opzione Altri campi che puoi facilmente vedere sul lato sinistro dell'editor di moduli nel plug-in per la creazione di moduli di ARForms WordPress.
- Quando selezioni l'opzione Altri campi, sarai in grado di vedere l'opzione Immagine .
- Dopo aver selezionato l'opzione Immagine o semplicemente trascinandola sul modulo di WordPress, devi scegliere le opzioni del campo , dove puoi inserire il percorso dell'URL dell'immagine o aggiungere l'immagine dal dispositivo del tuo computer. Hai anche la possibilità di impostare la dimensione dell'immagine e la posizione della tua immagine.

Dopo aver applicato l'opzione immagine, supponiamo, ad esempio, che tu stia creando un modulo di pagamento online di prodotti elettronici come le cuffie in cui desideri mostrare un modulo di pagamento insieme all'immagine delle cuffie sul tuo sito Web WordPress.
Per questo, puoi facilmente aggiungere l'immagine delle cuffie semplicemente inserendo l'URL dell'immagine o aggiungendo il file immagine dal tuo dispositivo PC nella casella URL immagine nel campo opzioni .
Dai un'occhiata a come puoi applicare l'immagine utilizzando l'opzione URL sul tuo modulo WordPress di pagamento online:

Pensieri finali
Alla fine, dopo aver esaminato tutte le opzioni di immagine sopra menzionate ai tuoi moduli WordPress con l'uso del plug-in per la creazione di moduli WordPress di ARForms, puoi stare tranquillo, capire da solo le opzioni più adatte per aggiungere un'immagine secondo il requisito di i tuoi moduli WordPress.
Se hai trovato questo articolo informativo e perspicace, condividilo sui canali dei social media in modo che sempre più persone possano imparare e creare i migliori moduli WordPress per far crescere la propria attività al livello successivo!
