Die vollständige Anleitung zum Hinzufügen eines Bildes zu Ihren WordPress-Formularen
Veröffentlicht: 2020-12-31
Wenn Sie ein Online-Geschäft mit integrierter WordPress-Website betreiben, möchten Sie irgendwann verschiedene Arten von Formularen anzeigen und anzeigen, z. B. Kontaktformular, Umfrageformular, Online-Bestellformular, Quizformular, Newsletter-Formular, Anmeldung / Login-Formular oder jede andere Art von Formular, abhängig von Ihrem Unternehmen und Ihrer Branchennische.
Insbesondere für einige Arten von WordPress-Formularen möchten Sie die Bildoptionen für Ihre WordPress-Website-Besucher anzeigen, damit sie eine bessere Visualisierung dessen erhalten, worum es in Ihrem WordPress-Formular genau geht?
Anstatt nur die Textoptionen zu präsentieren, kann das Anzeigen der Bilder Ihre WordPress-Formulare optisch ansprechender machen. Vielmehr kann Ihnen dies helfen, die Rücklaufquote für Ihr erstelltes Formular zu verbessern und auch die Formularkonvertierungen zu verbessern!
In diesem Artikel führen wir Sie Schritt für Schritt durch die Methode zum Hinzufügen eines Bildes zu Ihren WordPress-Formularen mithilfe des ARForms WordPress-Formularerstellungs-Plugins .
Lass uns anfangen!
Wie füge ich ein Bild zu Ihren WordPress-Formularen mit dem ARForms WordPress Form Builder Plugin hinzu?
Hinzufügen eines benutzerdefinierten Bildes im Optionsfeld und in den Kontrollkästchen
Erstaunlicherweise bietet das ARForms WordPress Form Builder Plugin eine große Auswahl an Funktionen zum Hinzufügen benutzerdefinierter Bilder in der Optionsfeldoption sowie durch die Verwendung der Kontrollkästchenoption.
Hinzufügen einer benutzerdefinierten Bildoption in einem Optionsfeld
Glücklicherweise können Sie mit der Verwendung des ARForms WordPress-Formularerstellungs-Plugins beim Erstellen der Formulare beispielsweise ein Quizformular oder ein Online-Bestellformular erstellen, in dem Sie die Produktbilder anzeigen müssen müssen das benutzerdefinierte Bild in der Optionsschaltflächenoption verwenden, was eine großartige Funktion ist, die im ARForms WordPress Form Builder-Plugin angeboten wird.
Zunächst teilen wir Ihnen mit, wie Sie die Bilder im Optionsfeld implementieren können.
Dazu müssen Sie die unten angegebenen Schritte ausführen, um die benutzerdefinierten Bilder einfach in der Optionsfeldoption anzuwenden.
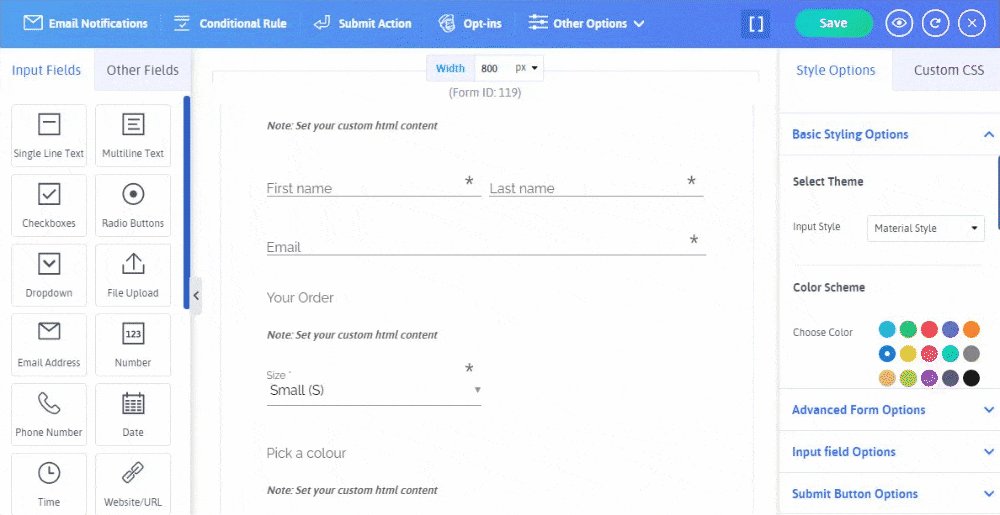
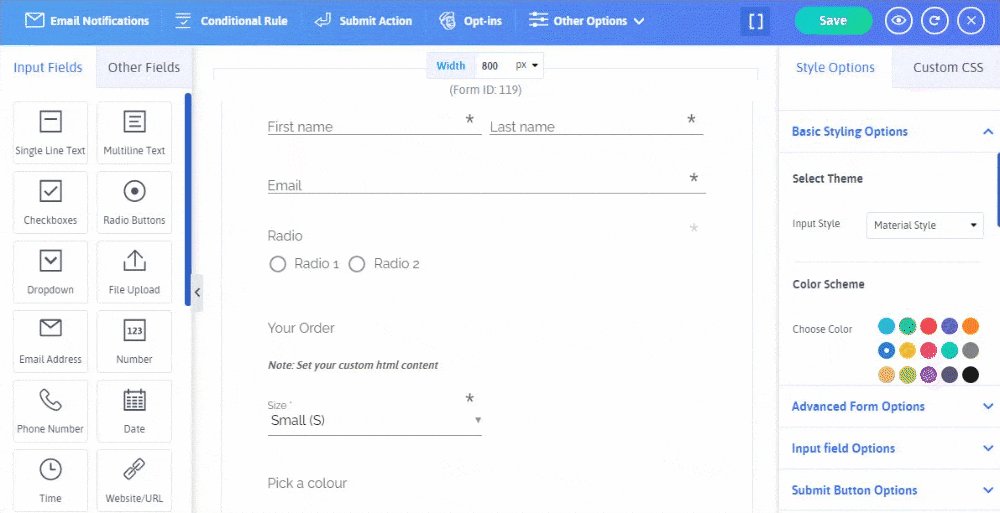
Wenn Sie sich zunächst im Dashboard von ARForms befinden, sehen Sie die verschiedenen Eingabefeldoptionen und andere Feldoptionen auf der linken Seite des ARForms WordPress-Formularerstellers, der Ihnen die einfachen und benutzerfreundlichen Optionen mit einer wirklich einfachen Verwendung bietet Drag-and-Drop-Option.
Hier sind die Schritte zum Hinzufügen eines benutzerdefinierten Bildes mithilfe der Optionsschaltfläche im ARForms WordPress Form Builder-Plugin:
Werfen wir einen Blick auf das Bild unten, das das Online-Bestellformular für die Bestellung mit einem benutzerdefinierten Bild im Optionsfeld zeigt!

Hinzufügen einer benutzerdefinierten Bildoption im Kontrollkästchen
So wie das ARForms WordPress Form Builder Plugin es Ihnen ermöglicht, die benutzerdefinierten Bilder in den Optionsfeldern hinzuzufügen, bietet es Ihnen auch an, die benutzerdefinierten Bilder in das Kontrollkästchen einzufügen
So können Sie die benutzerdefinierten Bilder mithilfe der Kontrollkästchen-Feldoption hinzufügen.
Werfen Sie einen Blick auf das Bild, das das Kuchenbestellformular im ARForms WordPress Form Builder Plugin zeigt:

Erweiterte Formularoption (Hintergrundbild)
Das Beste ist, dass das ARForms WordPress Form Builder Plugin Ihnen die Möglichkeit bietet, das Hintergrundbild für Ihr erstelltes WordPress-Formular im ARForms WordPress Form Builder Plugin hinzuzufügen.
Das Hinzufügen eines Hintergrundbilds für Ihr WordPress-Formular kann der beste Weg sein, die Besucher Ihrer WordPress-Website visuell anzusprechen, was sogar hilfreich sein kann, um mehr Conversions aus Ihrem WordPress-Formular zu erzielen.
Wenn Sie nun einfach das Hintergrundbild in einem Ihrer erstellten WordPress-Formulare mit dem ARForms WordPress Form Builder-Plugin hinzufügen möchten, können Sie dies ganz einfach tun, indem Sie einfach zu den erweiterten Formularoptionen navigieren, die Sie unter Stiloptionen sehen können auf der rechten Seite des Formulareditors im ARForms WordPress Form Builder Plugin.
Schauen Sie sich das Bild unten an, um zu erfahren, wie Sie ein Hintergrundbild in Ihr WordPress-Formular einfügen!

Optionen für die Schaltfläche „Senden“ (Hintergrundbild und Hover-Hintergrundbild)
Dies ist eine weitere großartige Funktion, die Sie finden werden, wenn Sie Ihre Formulare für Ihre WordPress-Website mit dem ARForms WordPress Form Builder-Plugin erstellen.
Mit den Schaltflächenoptionen zum Senden erhalten Sie viele Optionen zum Senden von Schaltflächentext und -stil. Während es eine ziemlich coole Option gibt, Ihr Lieblingshintergrundbild und sogar die Hintergrund-Hover-Bilder auszuwählen.

Dieses Hintergrundbild und das Hintergrund-Hover-Bild der Schaltfläche Senden können nützlich sein, um Ihr WordPress-Formular ansprechend zu gestalten und die Aufmerksamkeit Ihrer Website-Besucher zu erregen.
Was sonst?
Abgesehen von den oben genannten Funktionen zum Hinzufügen von Bildern im ARForms WordPress Form Builder-Plugin gibt es auch andere Optionen, um Bilder zu Ihrem WordPress-Formular hinzuzufügen.
Werfen wir einen Blick auf diese anderen Optionen, um ein Bild zu Ihren WordPress-Formularen hinzuzufügen
Weitere Optionen zum Hinzufügen von Bildern zu Ihrem WordPress-Formular
Wenn Sie Ihrem WordPress-Formular ein anderes Bild als das Hintergrundbild oder ein benutzerdefiniertes Bild im Optionsfeld oder benutzerdefinierte Bilder in Kontrollkästchen hinzufügen möchten, haben Sie glücklicherweise die Möglichkeit, das Bild Ihrer Wahl in Ihrem erstellten WordPress-Formular zu platzieren ARForms WordPress-Formularerstellungs-Plugin.
Zunächst zeigen wir Ihnen also, wie Sie das Bild direkt hinzufügen können, indem Sie die Bild-URL platzieren. Dazu müssen Sie zur Option Andere Felder navigieren, die Sie leicht auf der linken Seite des Formulareditors im ARForms WordPress Form Builder Plugin sehen können.

Angenommen, Sie erstellen nach Anwendung der Bildoption ein Online-Zahlungsformular für elektronische Produkte wie Kopfhörer, bei dem Sie ein Zahlungsformular zusammen mit dem Bild von Kopfhörern auf Ihrer WordPress-Website anzeigen möchten.
Dazu können Sie das Bild des Kopfhörers ganz einfach hinzufügen, indem Sie einfach seine Bild-URL eingeben oder Ihre Bilddatei von Ihrem PC-Gerät in das Bild-URL-Feld in den Feldoptionen einfügen .
Sehen Sie sich an, wie Sie das Bild mithilfe der URL-Option in Ihrem WordPress-Formular für Online-Zahlungen anwenden können:

Abschließende Gedanken
Nachdem Sie alle oben genannten Optionen zum Hinzufügen von Bildern zu Ihren WordPress-Formularen mit dem ARForms WordPress-Formularerstellungs-Plugin durchgegangen sind, können Sie schließlich sicher sein, selbst die am besten geeigneten Optionen zum Hinzufügen eines Bildes gemäß den Anforderungen herauszufinden Ihre WordPress-Formulare.
Wenn Sie diesen Artikel informativ und aufschlussreich fanden, dann teilen Sie ihn über die Social-Media-Kanäle, damit immer mehr Menschen lernen und die besten WordPress-Formulare erstellen können, um ihr Geschäft auf die nächste Stufe zu bringen!
Insbesondere für einige Arten von WordPress-Formularen möchten Sie die Bildoptionen für Ihre WordPress-Website-Besucher anzeigen, damit sie eine bessere Visualisierung dessen erhalten, worum es in Ihrem WordPress-Formular genau geht?
Anstatt nur die Textoptionen zu präsentieren, kann das Anzeigen der Bilder Ihre WordPress-Formulare optisch ansprechender machen. Vielmehr kann Ihnen dies helfen, die Rücklaufquote für Ihr erstelltes Formular zu verbessern und auch die Formularkonvertierungen zu verbessern!
In diesem Artikel führen wir Sie Schritt für Schritt durch die Methode zum Hinzufügen eines Bildes zu Ihren WordPress-Formularen mithilfe des ARForms WordPress-Formularerstellungs-Plugins .
Lass uns anfangen!
Wie füge ich ein Bild zu Ihren WordPress-Formularen mit dem ARForms WordPress Form Builder Plugin hinzu?
Hinzufügen eines benutzerdefinierten Bildes im Optionsfeld und in den Kontrollkästchen
Erstaunlicherweise bietet das ARForms WordPress Form Builder Plugin eine große Auswahl an Funktionen zum Hinzufügen benutzerdefinierter Bilder in der Optionsfeldoption sowie durch die Verwendung der Kontrollkästchenoption.
Hinzufügen einer benutzerdefinierten Bildoption in einem Optionsfeld
Glücklicherweise können Sie mit der Verwendung des ARForms WordPress-Formularerstellungs-Plugins beim Erstellen der Formulare beispielsweise ein Quizformular oder ein Online-Bestellformular erstellen, in dem Sie die Produktbilder anzeigen müssen müssen das benutzerdefinierte Bild in der Optionsschaltflächenoption verwenden, was eine großartige Funktion ist, die im ARForms WordPress Form Builder-Plugin angeboten wird.
Zunächst teilen wir Ihnen mit, wie Sie die Bilder im Optionsfeld implementieren können.
Dazu müssen Sie die unten angegebenen Schritte ausführen, um die benutzerdefinierten Bilder einfach in der Optionsfeldoption anzuwenden.
Wenn Sie sich zunächst im Dashboard von ARForms befinden, sehen Sie die verschiedenen Eingabefeldoptionen und andere Feldoptionen auf der linken Seite des ARForms WordPress-Formularerstellers, der Ihnen die einfachen und benutzerfreundlichen Optionen mit einer wirklich einfachen Verwendung bietet Drag-and-Drop-Option.
Hier sind die Schritte zum Hinzufügen eines benutzerdefinierten Bildes mithilfe der Optionsschaltfläche im ARForms WordPress Form Builder-Plugin:
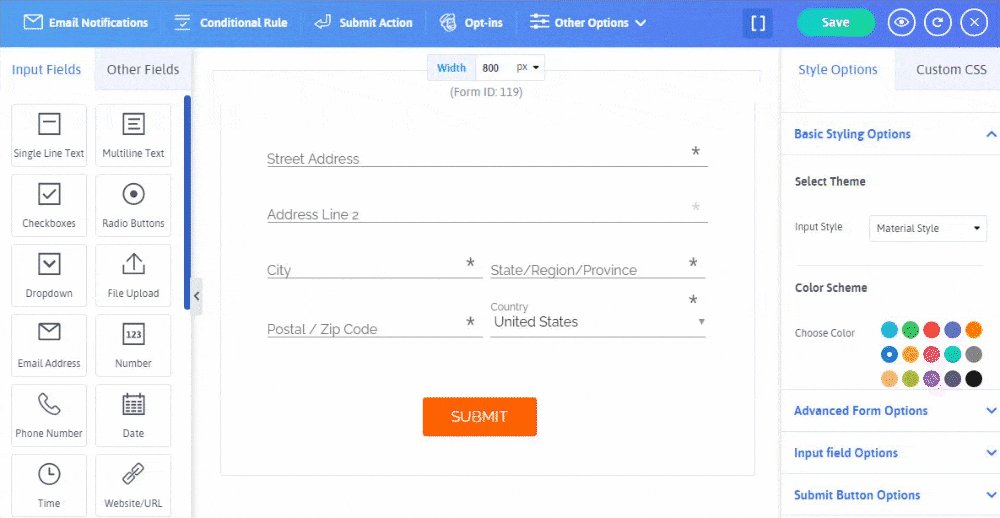
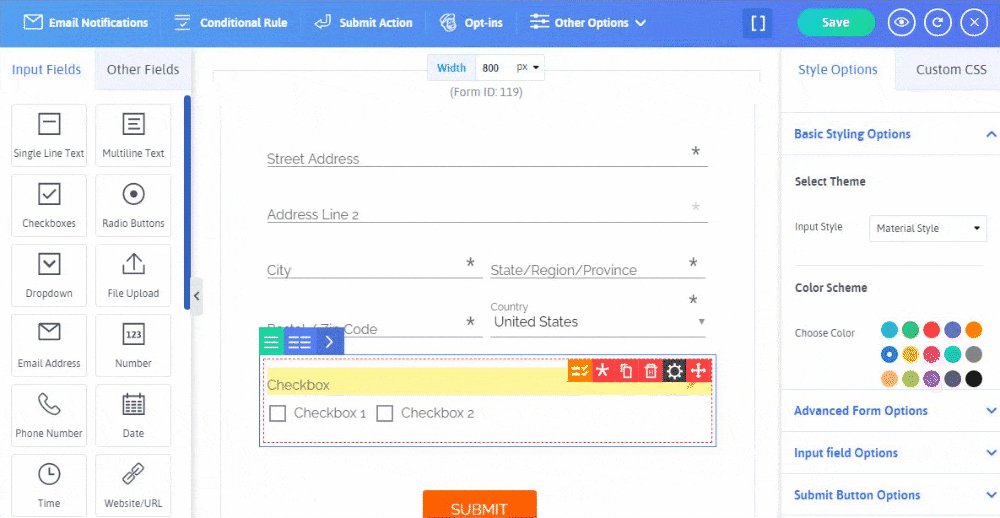
- Zuerst müssen Sie die Option Optionsfelder auswählen, die sich auf der linken Seite des Formulareditors in ARForms befindet
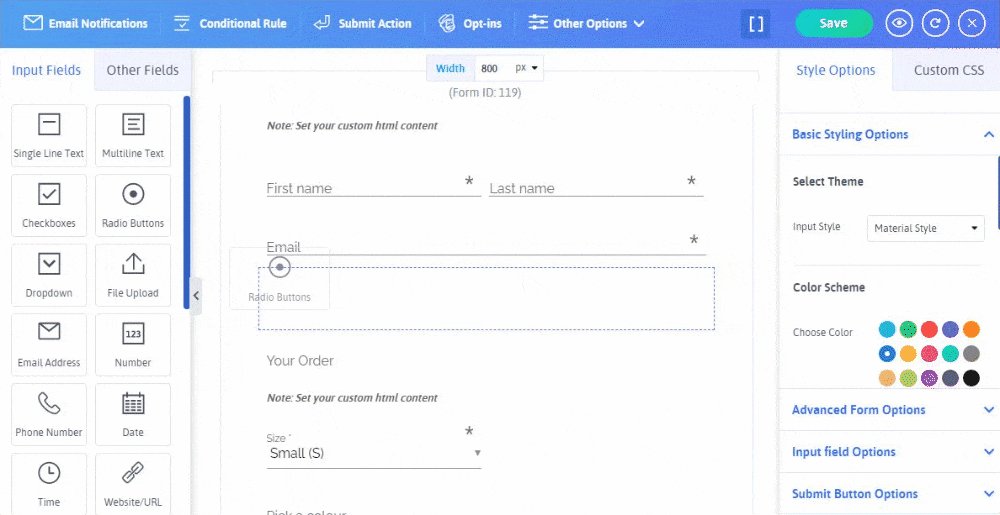
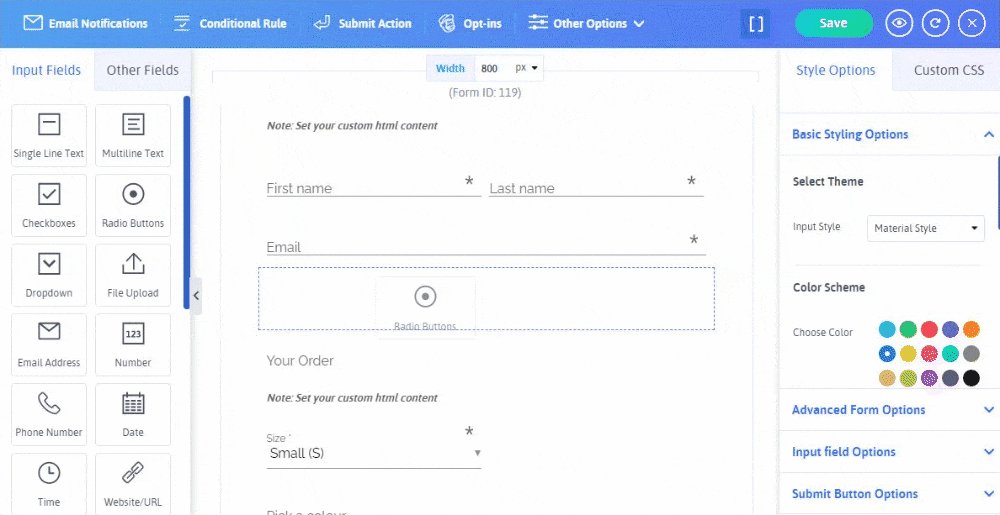
- Sie können die Optionsschaltfläche einfach per Drag & Drop verschieben und an einer beliebigen Stelle in Ihrem Formular platzieren
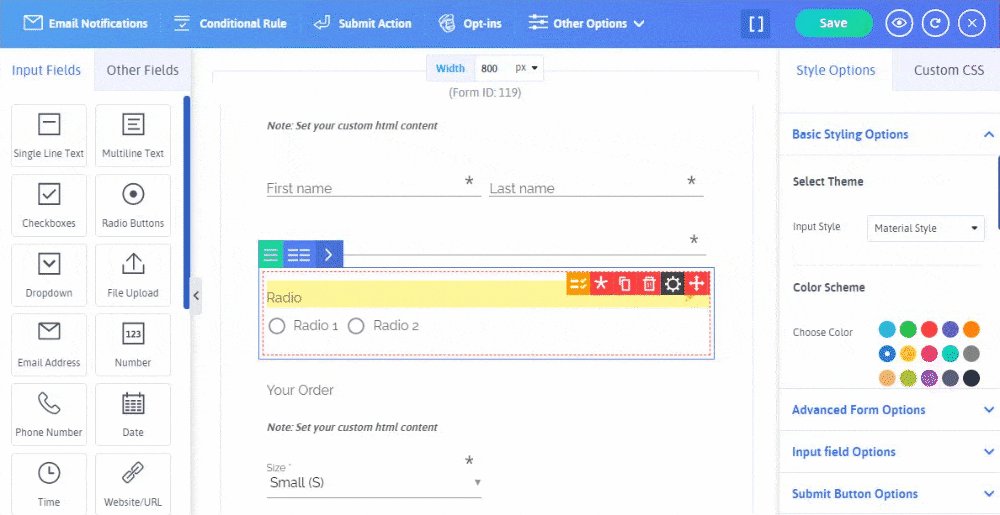
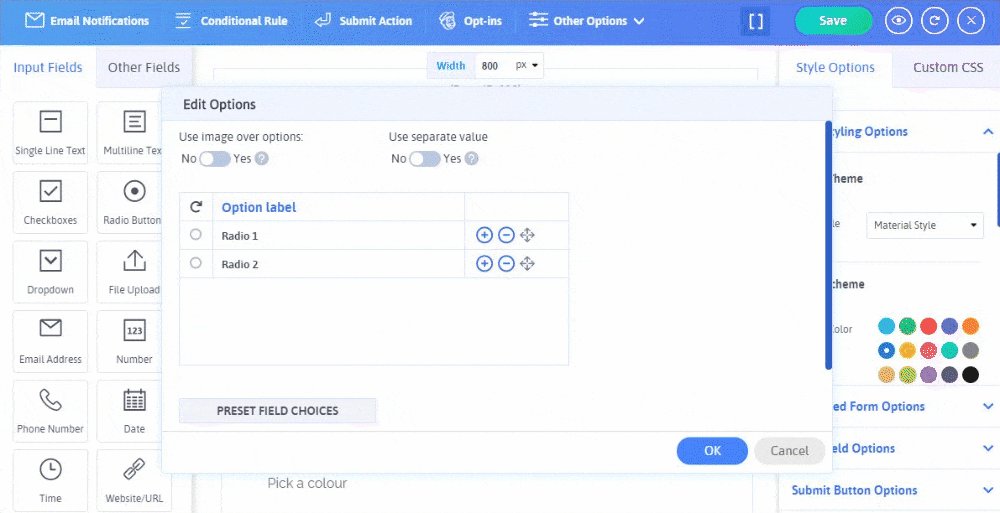
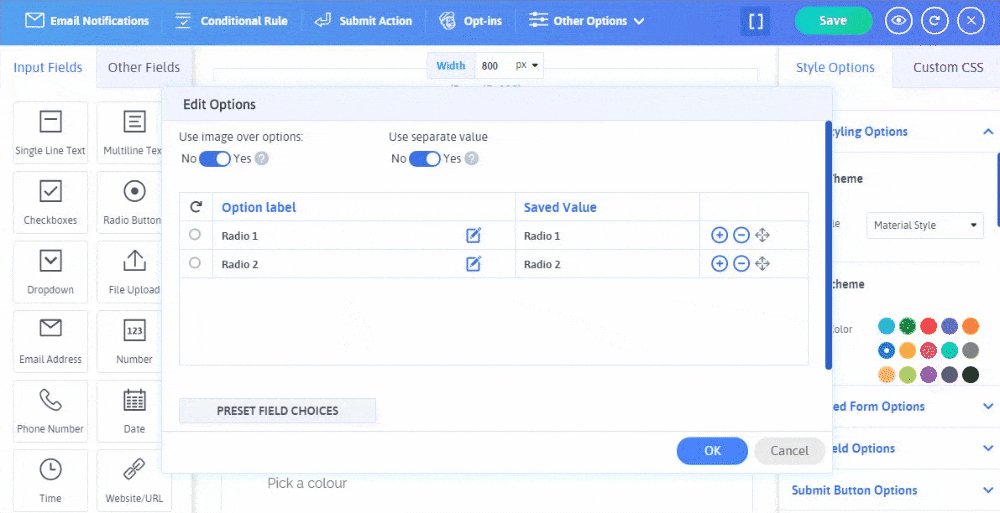
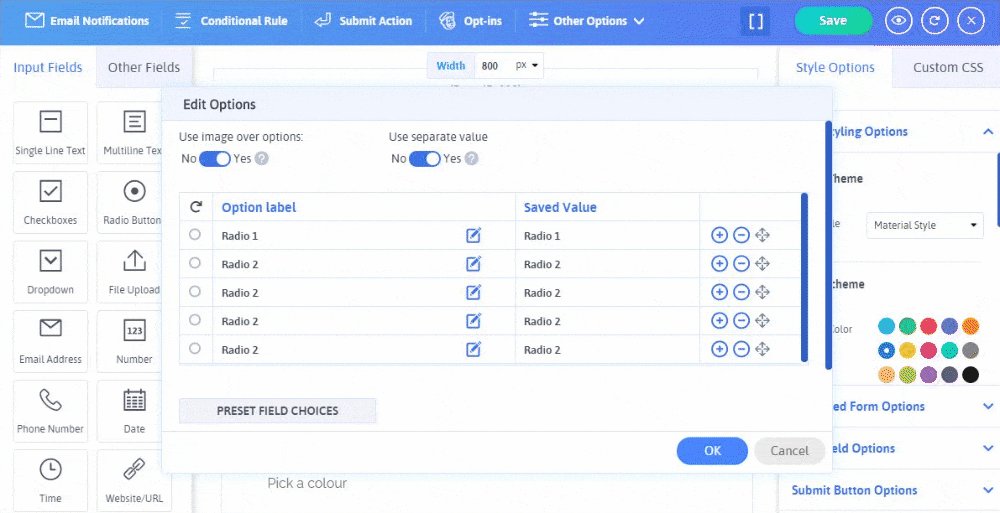
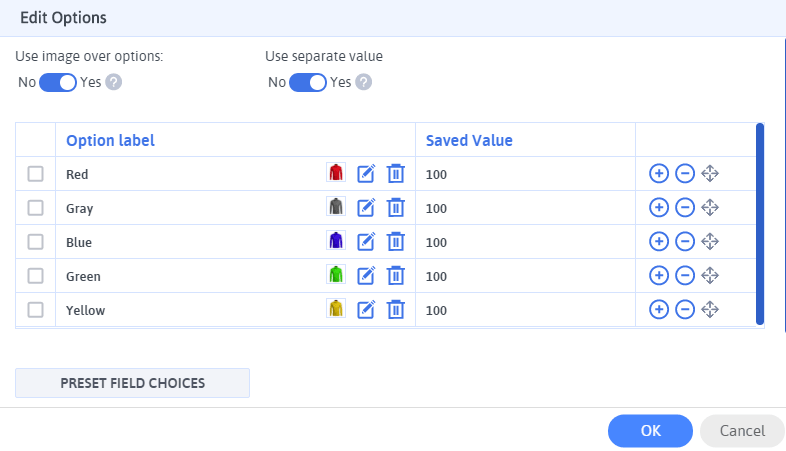
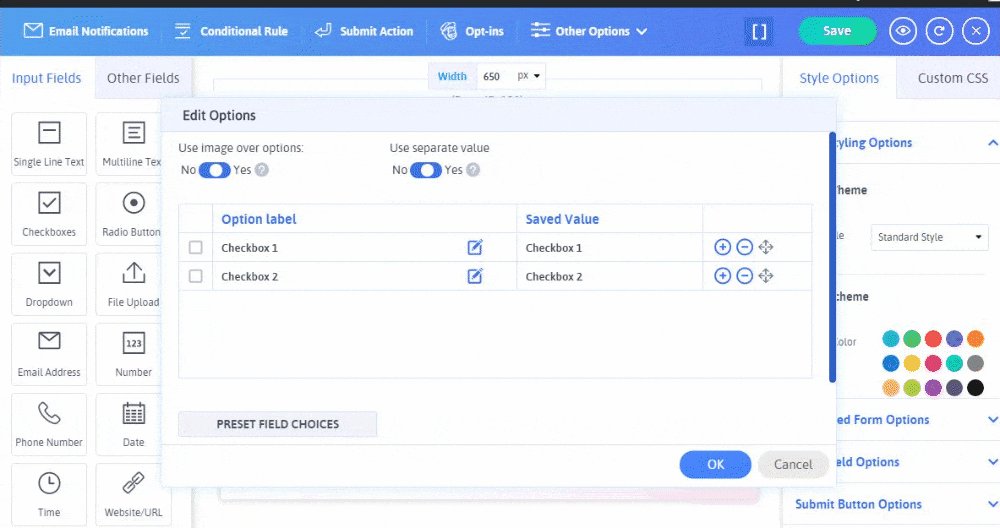
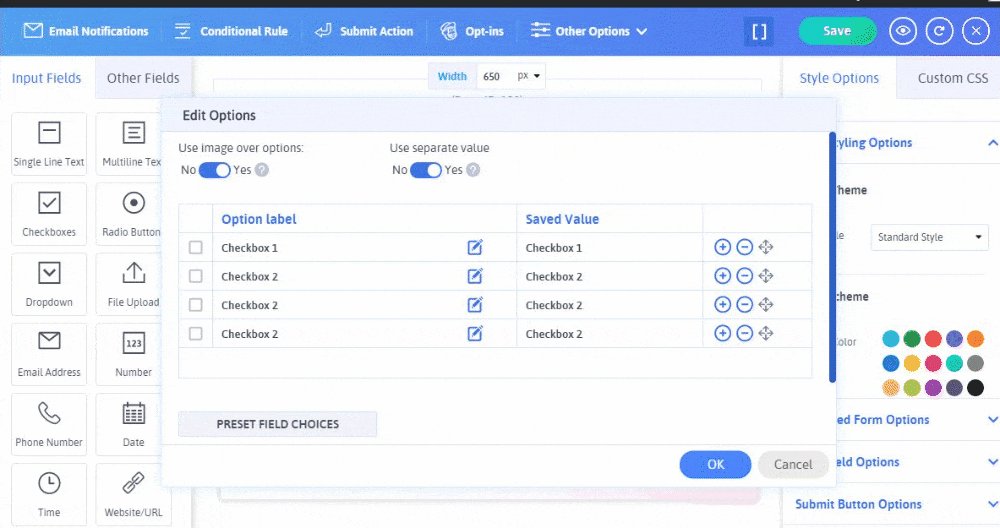
- Danach können Sie die Optionen verwalten auswählen, die Ihnen den neuen Popup-Bildschirm anzeigen, auf dem Sie mehrere Optionsfelder hinzufügen können, indem Sie die Option Bild über verwenden aktivieren, mit der Sie Ihr benutzerdefiniertes Bild für das ausgewählte Optionsfeld hinzufügen können.
- Als nächstes, wenn Sie das Hinzufügen der benutzerdefinierten Bilder abgeschlossen haben, können Sie auf die Schaltfläche OK klicken. Endlich können Sie Ihre hinzugefügten benutzerdefinierten Bilder in Ihrem WordPress-Formular sehen, das Sie mit dem ARForms WordPress Form Builder-Plugin erstellen.



Werfen wir einen Blick auf das Bild unten, das das Online-Bestellformular für die Bestellung mit einem benutzerdefinierten Bild im Optionsfeld zeigt!

Hinzufügen einer benutzerdefinierten Bildoption im Kontrollkästchen
So wie das ARForms WordPress Form Builder Plugin es Ihnen ermöglicht, die benutzerdefinierten Bilder in den Optionsfeldern hinzuzufügen, bietet es Ihnen auch an, die benutzerdefinierten Bilder in das Kontrollkästchen einzufügen
So können Sie die benutzerdefinierten Bilder mithilfe der Kontrollkästchen-Feldoption hinzufügen.
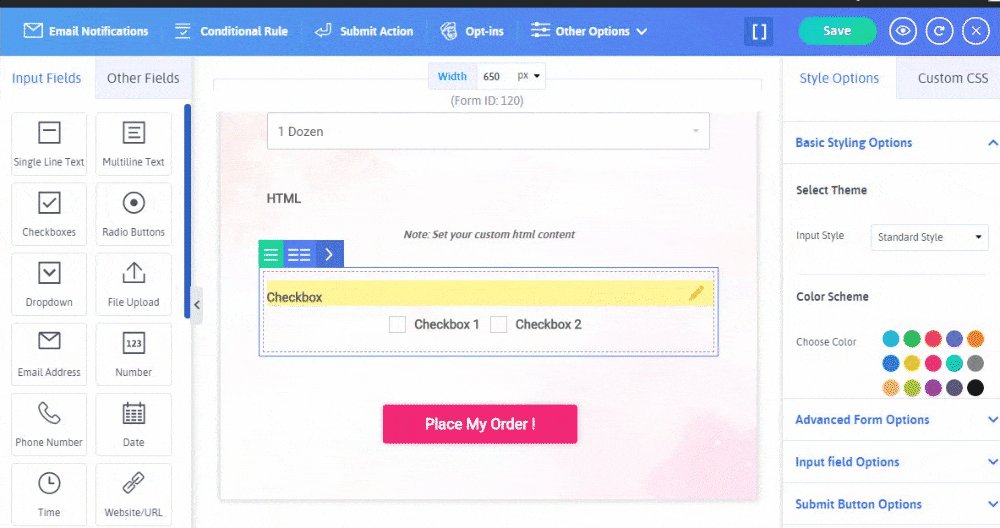
- Nachdem Sie Ihre gewünschte Formularvorlage oder Ihr Musterformular im ARForms WordPress Form Builder ausgewählt haben, können Sie Ihr Formular im Formulareditor des ARForms WordPress Form Builder Plugins sehen.
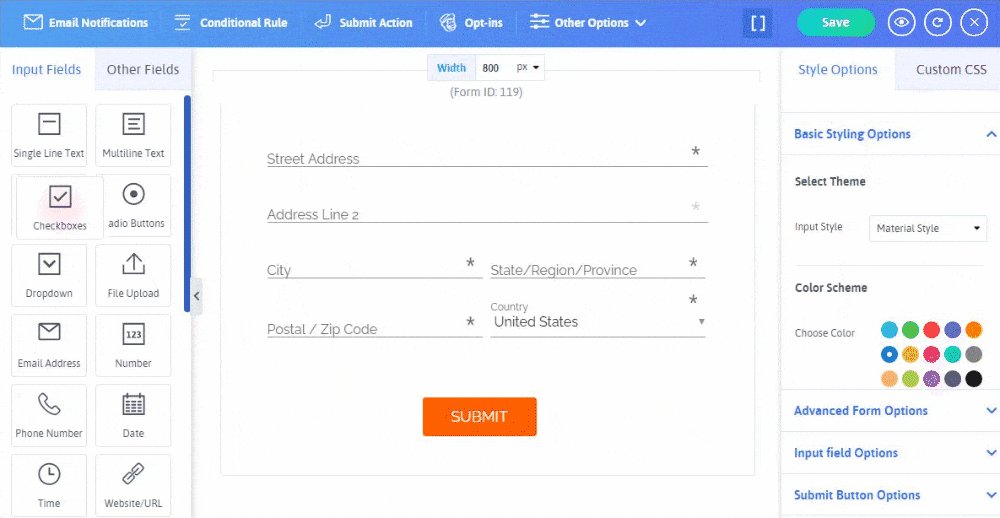
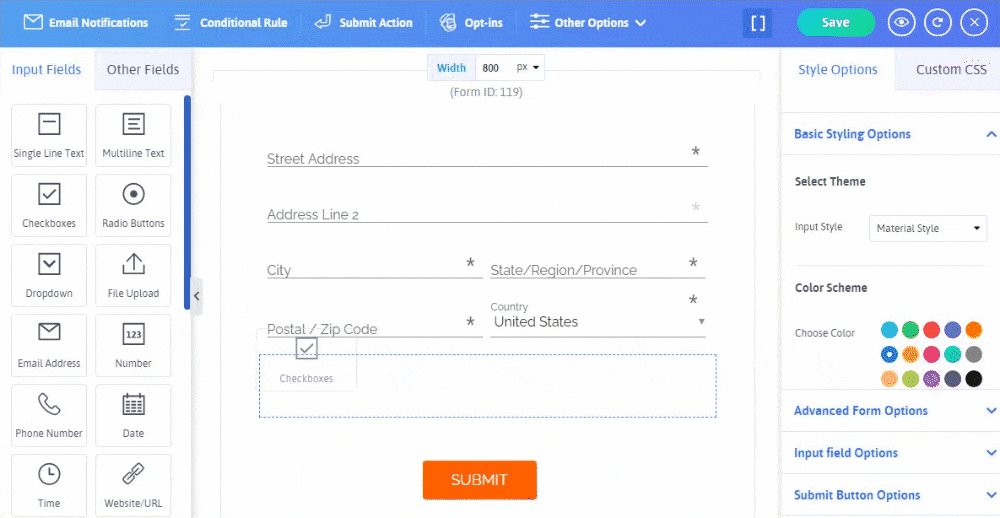
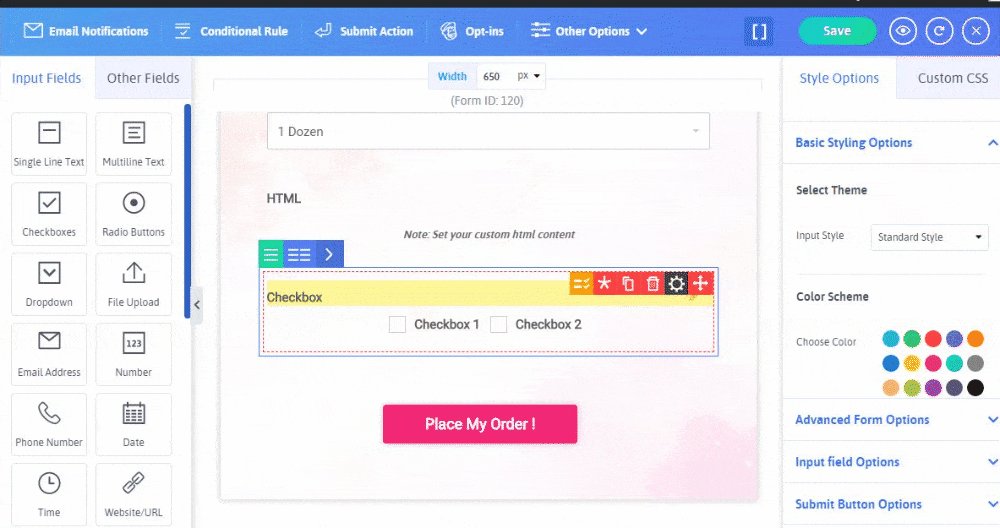
- Dann müssen Sie aus der Option Eingabefelder die Option Kontrollkästchen auswählen, einfach auswählen oder per Drag & Drop in Ihr Formular an die gewünschte Stelle ziehen.
- Als nächstes müssen Sie die Verwaltungsoptionen auswählen, die Sie tun können, indem Sie mit der Maus über die Kontrollkästchen fahren. Sie können einen neuen Popup-Bildschirm mit den Bearbeitungsoptionen sehen. Hier müssen Sie zuerst die Option „Use Image Over“ aktivieren , mit der Sie benutzerdefinierte Bilder für die Kontrollkästchen hochladen können.
- Endlich, wenn Sie mit dem Hinzufügen der benutzerdefinierten Bilder in Kontrollkästchen fertig sind, können Sie die platzierten Bilder in Ihrem erstellten WordPress-Formular sehen.


Werfen Sie einen Blick auf das Bild, das das Kuchenbestellformular im ARForms WordPress Form Builder Plugin zeigt:

Erweiterte Formularoption (Hintergrundbild)
Das Beste ist, dass das ARForms WordPress Form Builder Plugin Ihnen die Möglichkeit bietet, das Hintergrundbild für Ihr erstelltes WordPress-Formular im ARForms WordPress Form Builder Plugin hinzuzufügen.
Das Hinzufügen eines Hintergrundbilds für Ihr WordPress-Formular kann der beste Weg sein, die Besucher Ihrer WordPress-Website visuell anzusprechen, was sogar hilfreich sein kann, um mehr Conversions aus Ihrem WordPress-Formular zu erzielen.
Wenn Sie nun einfach das Hintergrundbild in einem Ihrer erstellten WordPress-Formulare mit dem ARForms WordPress Form Builder-Plugin hinzufügen möchten, können Sie dies ganz einfach tun, indem Sie einfach zu den erweiterten Formularoptionen navigieren, die Sie unter Stiloptionen sehen können auf der rechten Seite des Formulareditors im ARForms WordPress Form Builder Plugin.
Schauen Sie sich das Bild unten an, um zu erfahren, wie Sie ein Hintergrundbild in Ihr WordPress-Formular einfügen!

Optionen für die Schaltfläche „Senden“ (Hintergrundbild und Hover-Hintergrundbild)
Dies ist eine weitere großartige Funktion, die Sie finden werden, wenn Sie Ihre Formulare für Ihre WordPress-Website mit dem ARForms WordPress Form Builder-Plugin erstellen.
Mit den Schaltflächenoptionen zum Senden erhalten Sie viele Optionen zum Senden von Schaltflächentext und -stil. Während es eine ziemlich coole Option gibt, Ihr Lieblingshintergrundbild und sogar die Hintergrund-Hover-Bilder auszuwählen.

Dieses Hintergrundbild und das Hintergrund-Hover-Bild der Schaltfläche Senden können nützlich sein, um Ihr WordPress-Formular ansprechend zu gestalten und die Aufmerksamkeit Ihrer Website-Besucher zu erregen.
Was sonst?
Abgesehen von den oben genannten Funktionen zum Hinzufügen von Bildern im ARForms WordPress Form Builder-Plugin gibt es auch andere Optionen, um Bilder zu Ihrem WordPress-Formular hinzuzufügen.
Werfen wir einen Blick auf diese anderen Optionen, um ein Bild zu Ihren WordPress-Formularen hinzuzufügen
Weitere Optionen zum Hinzufügen von Bildern zu Ihrem WordPress-Formular
Wenn Sie Ihrem WordPress-Formular ein anderes Bild als das Hintergrundbild oder ein benutzerdefiniertes Bild im Optionsfeld oder benutzerdefinierte Bilder in Kontrollkästchen hinzufügen möchten, haben Sie glücklicherweise die Möglichkeit, das Bild Ihrer Wahl in Ihrem erstellten WordPress-Formular zu platzieren ARForms WordPress-Formularerstellungs-Plugin.
Zunächst zeigen wir Ihnen also, wie Sie das Bild direkt hinzufügen können, indem Sie die Bild-URL platzieren. Dazu müssen Sie zur Option Andere Felder navigieren, die Sie leicht auf der linken Seite des Formulareditors im ARForms WordPress Form Builder Plugin sehen können.
- Wenn Sie die Option Andere Felder auswählen, können Sie die Option Bild sehen.
- Nachdem Sie die Bildoption ausgewählt oder einfach per Drag & Drop in Ihr WordPress-Formular gezogen haben, müssen Sie dann die Feldoptionen auswählen, in denen Sie Ihren Bild-URL-Pfad eingeben oder entweder das Bild von Ihrem Computergerät hinzufügen können. Sie haben auch die Möglichkeit, die Bildgröße und Position Ihres Bildes festzulegen.

Angenommen, Sie erstellen nach Anwendung der Bildoption ein Online-Zahlungsformular für elektronische Produkte wie Kopfhörer, bei dem Sie ein Zahlungsformular zusammen mit dem Bild von Kopfhörern auf Ihrer WordPress-Website anzeigen möchten.
Dazu können Sie das Bild des Kopfhörers ganz einfach hinzufügen, indem Sie einfach seine Bild-URL eingeben oder Ihre Bilddatei von Ihrem PC-Gerät in das Bild-URL-Feld in den Feldoptionen einfügen .
Sehen Sie sich an, wie Sie das Bild mithilfe der URL-Option in Ihrem WordPress-Formular für Online-Zahlungen anwenden können:

Abschließende Gedanken
Nachdem Sie alle oben genannten Optionen zum Hinzufügen von Bildern zu Ihren WordPress-Formularen mit dem ARForms WordPress-Formularerstellungs-Plugin durchgegangen sind, können Sie schließlich sicher sein, selbst die am besten geeigneten Optionen zum Hinzufügen eines Bildes gemäß den Anforderungen herauszufinden Ihre WordPress-Formulare.
Wenn Sie diesen Artikel informativ und aufschlussreich fanden, dann teilen Sie ihn über die Social-Media-Kanäle, damit immer mehr Menschen lernen und die besten WordPress-Formulare erstellen können, um ihr Geschäft auf die nächste Stufe zu bringen!
